




目前大部分浏览器已经很好地支持了ES6,但是仍然存在一些浏览器支持及兼容性问题,目前,各大浏览器对ES6的支持可以查看kangax.github.io/compat-table/es6/。
为了让开发人员使用ES6标准开发的代码能够在各种浏览器端进行运行,可以使用Babel工具把ES6+代码降级到ES5版本,这样在ES6过渡阶段可以完美地兼容各种浏览器。
Babel是一个工具链,主要用于将采用ECMAScript 6+语法编写的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出了Babel能做的事情。
(1)语法转换。
(2)通过Polyfill方式在目标环境中添加缺失的特性(通过引入第三方Polyfill模块,例如core-js)。
(3)源码转换(codemods)。
代码示例2-1中的原始代码用了箭头函数,Babel将其转换为普通函数,这样就能在不支持箭头函数的JavaScript环境执行了。
代码示例2-1

Babel提供了命令行工具@babel/cli,用于命令行转码。它的安装命令如下:

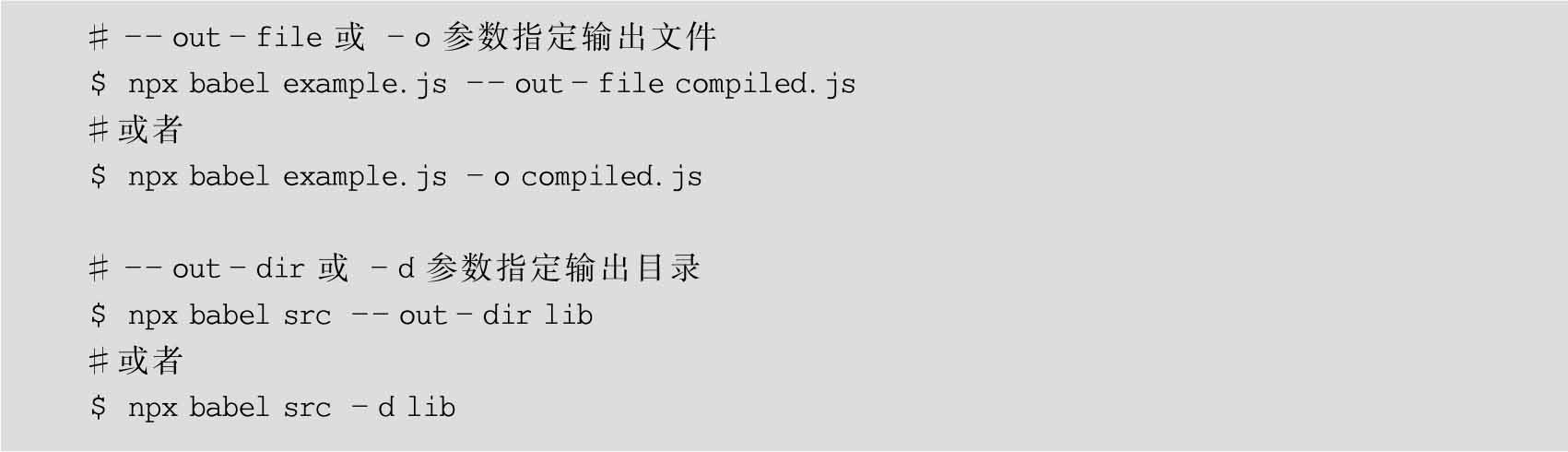
基本用法如下:

注意: npx可以在项目中直接运行指令,当直接运行node_modules中的某个指令时,不需要输入文件路径./node_modules/.bin/babel--version,可以直接执行npx babel--version指令。
@babel/node模块的babel-node命令提供了一个支持ES6的REPL环境。它支持Node的REPL环境的所有功能,而且可以直接运行ES6代码。
首先安装这个模块,命令如下:

在项目根目录创建文件babel.config.js,文件内容如下:

然后执行babel-node就可进入REPL环境。命令如下:

使用babel-node替代node,这样ES6脚本本身就不用进行任何转码处理了,但是babel-node仅用于测试,不要在生成环境中使用。