




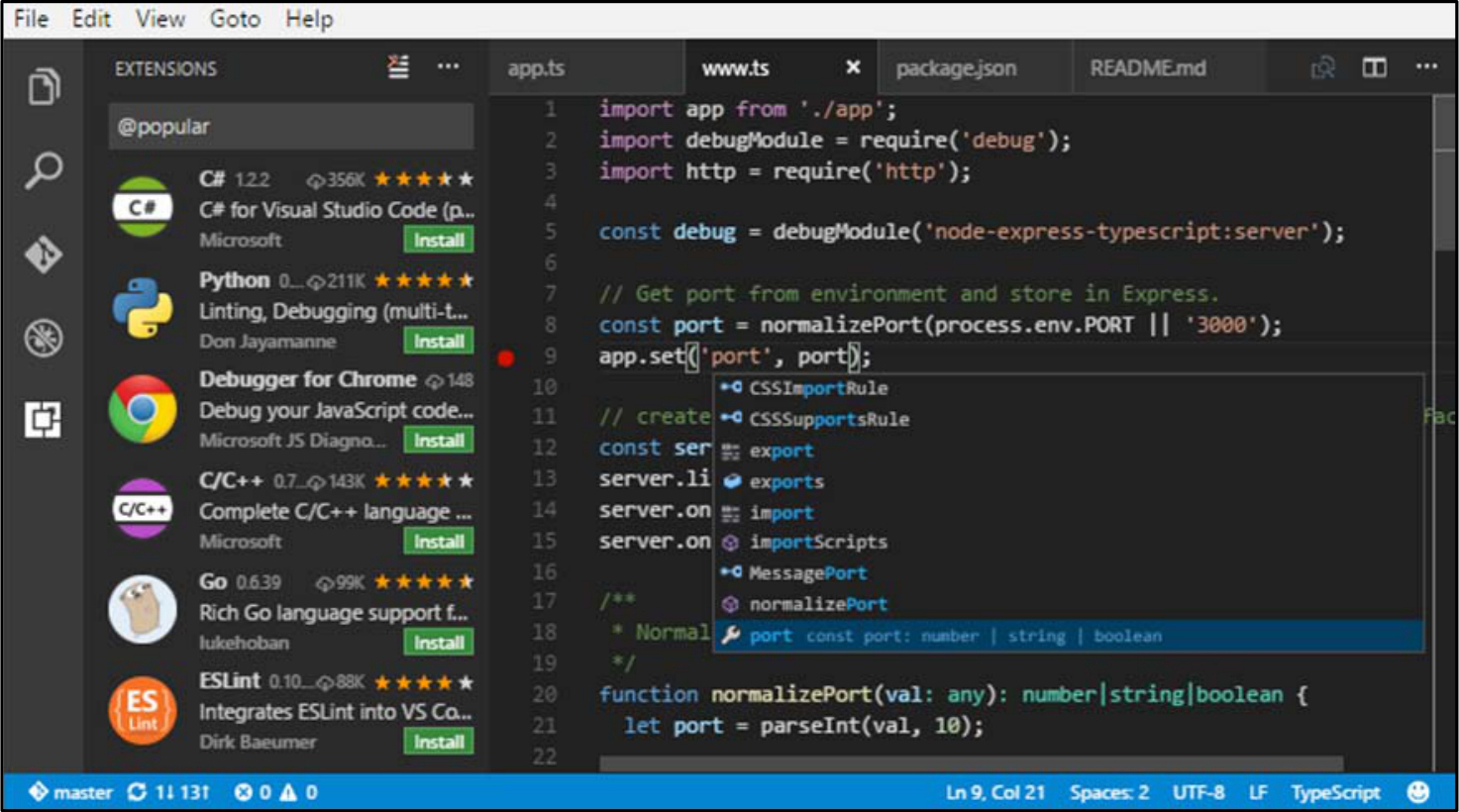
JavaScript程序可以使用任何一种文本编辑器进行编辑,例如VSCode(Visual Studio Code)、记事本、HBuilder、Sublime等软件。VSCode是一款免费开源的现代化轻量级代码编辑器,支持主流开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。本书使用VSCode作为代码编辑工具。VSCode软件界面,如图1-6所示。

图1-6 VSCode软件界面
浏览器是网页运行的平台,常见的浏览器有Chrome浏览器、Safari浏览器、Edge浏览器和Firefox浏览器等。
浏览器最重要的部分是浏览器的内核。浏览器内核是浏览器的核心,也称“渲染引擎”,用来解释网页语法并渲染到网页上。浏览器内核决定了浏览器如何显示网页内容以及页面的格式信息。由于不同的浏览器内核对网页的语法解释不同,因此开发者需要在不同内核的浏览器中测试网页的渲染效果。
浏览器内核可以分成渲染引擎和JavaScript引擎两部分。早期渲染引擎和JavaScript引擎并没有区分得很明确,随着JavaScript引擎越来越独立,现在内核倾向于只指渲染引擎。
渲染引擎负责取得网页的内容、整理信息以及计算网页的显示方式,然后输出至显示器或打印机。常见的渲染引擎有Chrome和Edge浏览器使用的Blink、Firefox浏览器使用的Gecko、Safari浏览器使用的Webkit等。JavaScript引擎负责解释和执行JavaScript程序。常见的JavaScript引擎有Chrome浏览器使用的V8、Firefox浏览器使用的SpiderMonkey、Safari浏览器使用的JavaScriptCore和Edge浏览器使用的Chakra等。
全世界的浏览器虽然有着千千万万种,但浏览器内核却只有Blink内核、Webkit内核、Gecko内核这三大种类。这些浏览器内核均为美国技术,若是国产浏览器没有自己的内核,那么在庞大的浏览器市场中,能做的终究只是“配角”。国产浏览器要想站上世界舞台,其中一个重要的条件便是拥有自己的内核,只有努力实现关键核心技术自主可控,才能抓住千载难逢的历史机遇,有力支撑科技强国建设。我们应关注中国科技发展现状,树立远大的理想志向,努力成为一名优秀的科研工作者,为中国智造2025添砖加瓦。
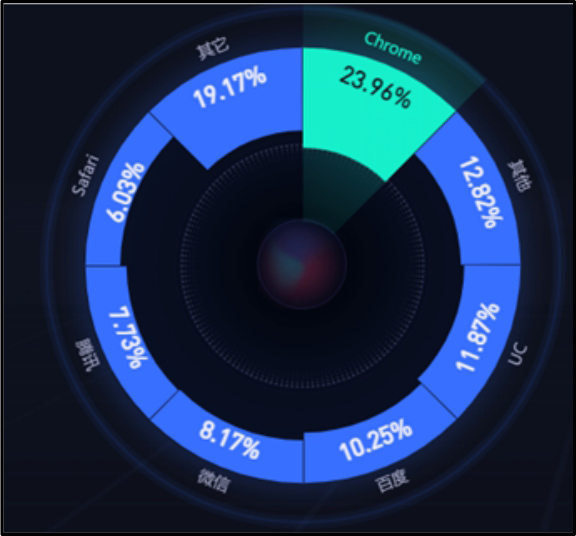
提示: 据调查,Chrome浏览器占据很大市场份额,应用非常广泛。因此,本书涉及的案例将全部在Chrome浏览器中运行演示。2022年2月浏览器市场份额,如图1-7所示。

图1-7 2022年2月浏览器市场份额
CSS有行内样式表、内部样式表和外部样式表三种方式可以添加到HTML页面中,类似地,JavaScript有行内嵌入、内部嵌入和外部引入三种方式添加到HTML页面中。
1. 行内嵌入
行内嵌入是指在元素的事件属性中直接添加JavaScript代码。由于结构分离不够彻底,不利于后期维护,复用性不强,因此本书不推荐使用。
【例1-1】行内嵌入JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例1-1 行内嵌入JavaScript</title>;
</head>
<body>
<button onclick="alert('我是行内JavaScript!')">点我</button>
</body>
</html>
例1-1在Chrome浏览器中的运行结果,如图1-8所示。

图1-8 【例1-1】运行结果
2. 内部嵌入
CSS使用<style></style>标签为HTML文档嵌入内部样式表,JavaScript使用<script></script>标签为HTML文档嵌入JavaScript程序。开发者在HTML文档中插入<script></script>标签,然后在<script></script>标签里面编写JavaScript代码。<script></script>标签可以有任意多个。
【例1-2】内部嵌入JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例1-2 内部嵌入JavaScript</title>
</head>
<body>
<script>
alert('我是内部嵌入JavaScript');
</script>
</body>
</html>
例1-2在Chrome浏览器中的运行结果,如图1-9所示。

图1-9 【例1-2】运行结果
3. 外部引入
CSS使用<link>标签链接外部样式表,JavaScript使用<script></script>标签引入外部JavaScript文件。开发者首先新建外部JavaScript文件,然后在HTML文档中使用<script></script>标签引入外部JavaScript文件。
【例1-3】外部引入JavaScript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>例1-3 外部引入JavaScript</title> <script src="js/demo.js"></script> </head> <body> </body> </html>
demo.js文件代码,如下所示:
alert('我是外部JavaScript');
例1-3中,src属性代表引入JavaScript文件的路径。外部JavaScript文件具有维护性高、可缓存、方便扩展、复用性高等特点,在项目开发中使用较多。例1-3在Chrome浏览器中的运行结果,如图1-10所示。

图1-10 【例1-3】运行结果
JavaScript程序和HTML、CSS一样,也可以添加注释。注释是对代码的解释和说明文字,目的是为了提高程序的可读性和可维护性。注释主要对程序的功能、创建者、修改者、时间等内容进行说明。在程序执行的时候,JavaScript引擎会自动忽略注释部分。注释非常有用,而且应该经常使用,尤其在大型应用中。注释分为单行注释和多行注释两类。
1. 单行注释(//)
这种注释方式一次可以注释一行内容。示例如下:
<script>
alert('我是内部嵌入JavaScript); // 单行注释
</script>
2. 多行注释(/**/)
这种注释方式一次可以注释多行内容。示例如下:
<script>
/*
这是多行注释块
它横跨了多行
*/
alert('我是内部嵌入JavaScript);
</script>
缩进是代码可阅读性判断的直接因素。JavaScript程序常使用Tab键缩进,可以是2个、4个或8个空格缩进。
JavaScript语句应该以分号结束。虽然大多数浏览器允许不写分号,但是为了使语句不出现歧义,本书推荐在每条语句的结尾处都加上分号。
JavaScript输入语句可以获取用户输入的内容。JavaScript常用输入语句是prompt()方法,它用于显示可提示用户进行输入的对话框。示例如下:
<script>
prompt("请输入您的国籍","中国");
</script>
上述程序在Chrome浏览器中的运行结果,如图1-11所示。其中第一个参数是在对话框中显示的纯文本,第二个参数是默认的输入文本。用户单击提示框的“取消”按钮,返回空值;单击“确认”按钮,返回输入字段当前显示的文本“中国”。

图1-11 prompt()方法显示对话框
JavaScript输出语句可以将程序执行结果显示在页面或控制台。JavaScript常用输出语句如下。
1. alert()方法
alert()方法用于显示带有一条指定消息和一个OK按钮的警告框。示例如下:
<script>
alert("面对疫情每个人都是一座城,勤洗手、戴口罩、少出门、少扎堆、不信谣、不传谣!");
</script>
上述程序在Chrome浏览器中的运行结果,如图1-12所示。

图1-12 警告框
2. document.write()方法
document.write()方法可向文档写入HTML表达式或JavaScript代码。示例如下:
<script>
document.write ("生命重于泰山。疫情就是命令,防控就是责任!");
</script>
上述程序在Chrome浏览器中的运行结果,如图1-13所示。

图1-13 页面输出效果
3. console.log()方法
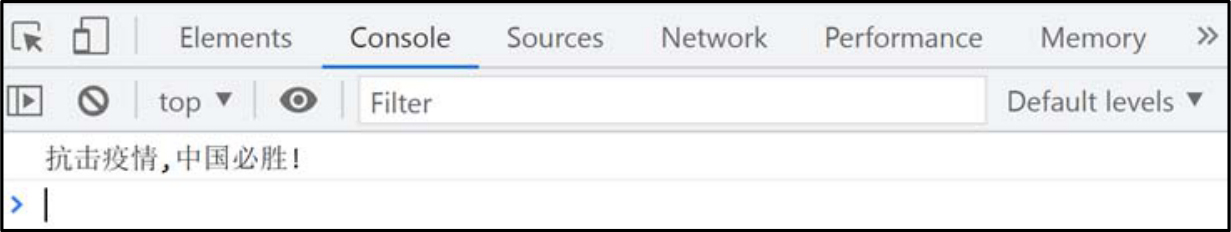
console.log()方法用于在控制台中输出信息。读者在查看该方法的输出结果时,需要在浏览器中按下F12键打开开发人员工具,并切换至Console选项卡。示例如下:
<script>
console.log('抗击疫情,中国必胜!')
</script>
上述程序在Chrome浏览器中的运行结果,如图1-14所示。

图1-14 控制台运行结果
1. MDN
MDN网站是一个提供Web技术和促进Web技术软件不断发展的学习平台,内容包括:Web标准(例如:CSS、HTML和JavaScript)和Web应用开发。
2. W3School
W3School网站是因特网上最大的Web开发者资源,其中包括全面的教程、完善的参考手册以及庞大的代码库。它是完全免费的、非盈利性的,一直在升级和更新,是W3C(World Wide Web Consortium,万维网联盟)中国社区成员,致力于推广W3C标准技术。