




网络游戏的娱乐性、新鲜性可以相对缓解工作上的疲劳,但是过度的玩网络游戏则会影响工作、生活、学习。我们应自觉遵守新闻出版总署公布的健康游戏忠告:抵制不良游戏,拒绝盗版游戏。注意自我保护,谨防受骗上当。适度游戏益脑,沉迷游戏伤身。合理安排时间,享受健康生活。本节将介绍使用数组实现“2048”游戏关键算法。
“2048”游戏界面,如图3-2所示。游戏的规则是通过按键“↑”“→”“↓”“←”控制所有方块向同一个方向运动,两个相同的数字方块撞在一起之后合并成为它们的和,每次操作之后会随机生成一个数字2,最终得到一个“2048”的方块时代表胜利。

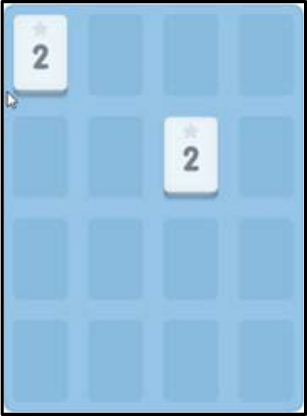
图3-2 “2048”游戏界面
如图3-2所示,将第一列数据自上而下看作数组[0,0,2,0],当用户此时按键盘的“↑”键,会得到如图3-3所示的界面。
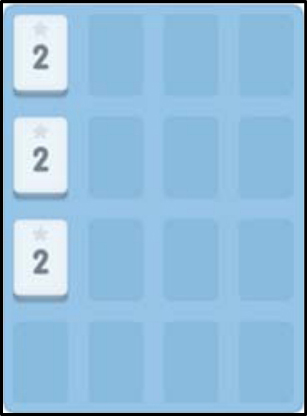
由图3-3可知,第一列的数据变成数组[2,0,0,0]。当用户此时再按键盘的“←”键时,会得到如图3-4所示的界面。由图3-4可知,第二行的数据从数组[0,0,2,0]变成[2,0,0,0]。

图3-3 按“↑”键后的游戏界面

图3-4 按“←”键后的游戏界面
经分析,按照游戏规则,当按键盘的“↑”键时,将游戏看成4列数据,即将4个数组转换为新的4个数组;其余按键规则一致。因此“2048”游戏关键算法是将4行或4列数据的每行或每列,从一个数组按规则变换为另一个数组。数组数据是以2为基数的任意数值,例如0、2、4、8、16、32、64、128等,长度是4。数组变换规则如下:
(1)从索引号为0的第一个元素开始,相邻两个元素两两比较。
(2)如果数组元素的值是0则跳过,和下一位比较。
(3)若比较的两个元素不一致,则将当第一个元素放入新数组,第二个元素继续两两比较。
(4)若比较的两个元素一致,则将两个元素相加的结果放入新数组,并从下一个没有参与比较的元素继续开始比较。
(5)若新数组长度小于4,则在转换后的数组末尾插入0,使它长度等于4。
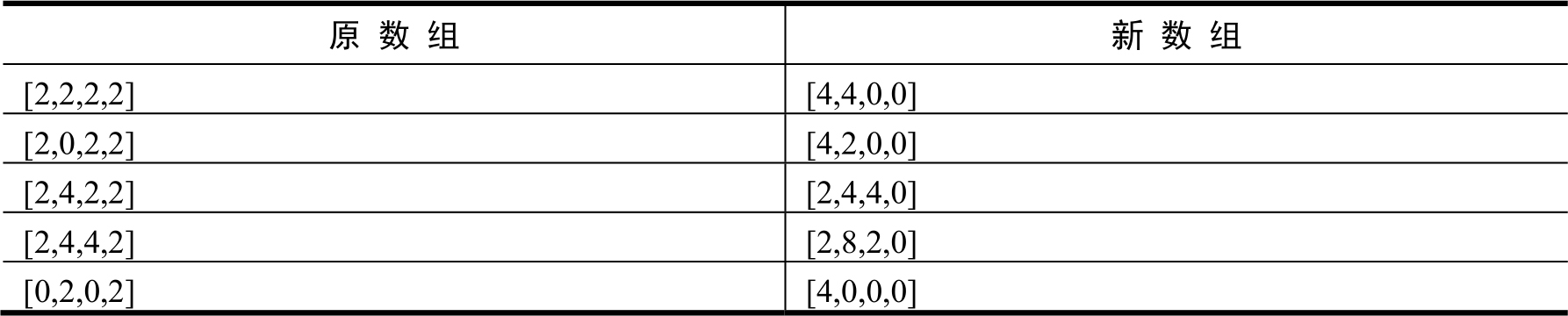
数组变换示例如表3-2所示。
表3-2 数组变换示例

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 </head>
5 <body>
6 <script>
7 var arr = [0,2,0,2];// 测试数据
8 var newArr = [];
9 for (var i = 0; i < arr.length; i++) {
10 // 数组元素的值是0,则跳过
11 if (arr[i] != 0) {
12 // 找到下一个值不是0的元素
13 for (var j = i + 1; j < arr.length; j++) {
14 if (arr[j] != 0) break;
15 }
16 // 若比较的两个元素不一致
17 if (arr[i] != arr[j]) {
18 // 将当前值放入新数组
19 newArr.push(arr[i]);
20 } else {
21 // 若比较的两个元素一致,相加的结果放入新数组
22 newArr.push(arr[i] + arr[j]);
23 // 从下一个没参与比较的元素继续开始比较
24 i = j;
25 }
26 }
27 }
28 // 若变换后的数组长度小于4,则在转换后的数组末尾插入0
29 if (newArr.length < 4) {
30 for (var i = 0; i < arr.length; i++) {
31 if (!newArr[i]) newArr[i] = 0;
32 }
33 }
34 console.log(newArr);
35 </script>
36 </body>
37 </html>
案例程序中,第7行代码定义了一个测试数组arr,它有4个元素;第8行代码定义了一个转换后的新数组newArr;第9~27行代码按照数组变换规则,通过for循环两两比较数组中的每个元素;第29~33行代码判断数组长度,如果小于4,则在转换后的数组末尾插入0;第34行代码输出新数组的值。案例程序在Chrome浏览器控制台的输出结果,如图3-5所示。

图3-5 案例输出结果