随着计算机技术的发展和数码产品的普及,越来越多的数码产品开始支持智能化和网络化功能。除了计算机,各种平板电脑、手机、机顶盒等数码产品也开始支持浏览网页功能。然而由于众多的智能终端在解析网页文档时的标准并不统一,因此在传统的网页设计中,开发者往往需要针对不同的设备、浏览器编写大量兼容性代码。
网页标准技术的意义在于将所有浏览网页的设备的解析网页方式统一起来,这样,设计者只需编写一个网页文档,即可应用到所有的设备中。按照解析网页的模块划分,网页体系主要包括结构、表现和行为3类,基于这3类,万维网联盟W3C(world wide web consortium)和众多的国际组织建立了网页标准化的规范,定义了标准化的编辑语言。W3C于1994年10月在麻省理工学院计算机科学实验室成立,创建者是万维网的发明者蒂姆·伯纳斯·李(Tim Berners-Lee)。W3C是制定网络标准的一个非营利组织,超文本标记语言(hypertext markup language,HTML)、可扩展超文本标记语言(extensible hypertext markup language,XHTML)、串联样式表(cascading style sheets,CSS)、可扩展标记语言(extensible markup language,XML)的标准就是由W3C制定的。W3C会员(大约500名)包括生产技术产品及提供服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门,他们协同工作,致力于在万维网发展方向上达成共识。
网页结构语言的作用是将网页需要的内容以结构化、模块化的方式进行总结和存储,供表现语言和行为调用。网页结构语言包括XHTML 1.0和HTML 5两种。其中,XHTML 1.0为当前被广泛使用的标准,而HTML 5则是未来会被广泛使用的标准。
XHTML是由HTML发展而来的一种网页编写语言,也是目前最常见的网页编写语言之一。2000年1月26日,XHTML正式被W3C批准为网页设计的国际标准语言,替代了早期的HTML 3.2和HTML 4.01,XHTML 1.0与HTML 4.01几乎是相同的。XHTML 1.0相比于早期的HTML,最大的特点就是将网页的结构内容与简单的排版表现功能分离,避免了数据内容的臃肿,提高了网页文档被搜索引擎检索的效率。使用XHTML 1.0编写的网页文档结构更加规范,容量更小,代码也更加精练。XML虽然数据转换能力强大,完全可以替代HTML,但面对成千上万已有的基于HTML设计的网站,直接采用XML还为时过早。国际上,网站设计领域推崇的Web标准是基于XHTML的应用。
随着智能手机、平板电脑等便携式数码设备的普及,传统的XHTML逐渐不能满足人们对网页的图像显示与媒体播放的需求。基于此,W3C和苹果等公司协作制定了网页结构语言标准,即HTML 5标准。2013年5月6日,HTML 5.1草案正式公布。该标准第一次要修订万维网的核心语言:超文本标记语言。在这个版本中,新功能不断推出,以帮助Web应用程序的开发者努力提高新元素的交互性。目前,HTML 5仍在完善中,但绝大多数新的Web浏览器都已开始支持其部分标签。HTML 5将会取代HTML 4.01、XHTML 1.0标准,使Web标准符合当代的网络要求,为桌面和移动平台带来无缝衔接的丰富内容。
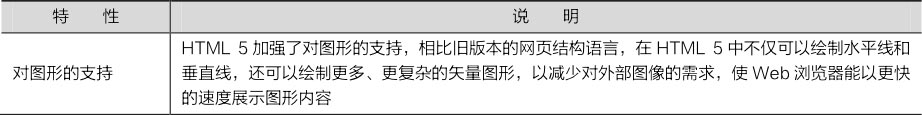
相比于传统的HTML和XHTML,HTML 5更专注于满足用户对娱乐的需求,追求以更高的效率、更丰富的内容和对外部插件(如Flash、ActiveX等)更少的要求来展示网页。HTML 5是开放Web标准的基石,它提供了一个完整的编程环境,适用于跨平台应用程序、视频、动画、图形、风格、排版和其他数字内容的发布和广泛的网络功能等。其具有以下几种特性,如表1-1所示。
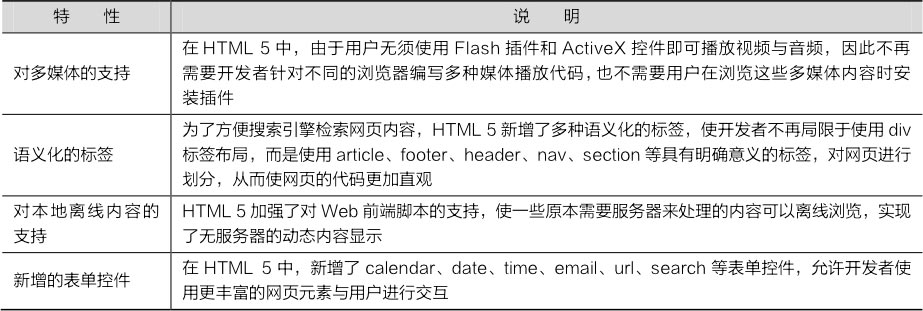
表1-1 HTML 5的特性

续表

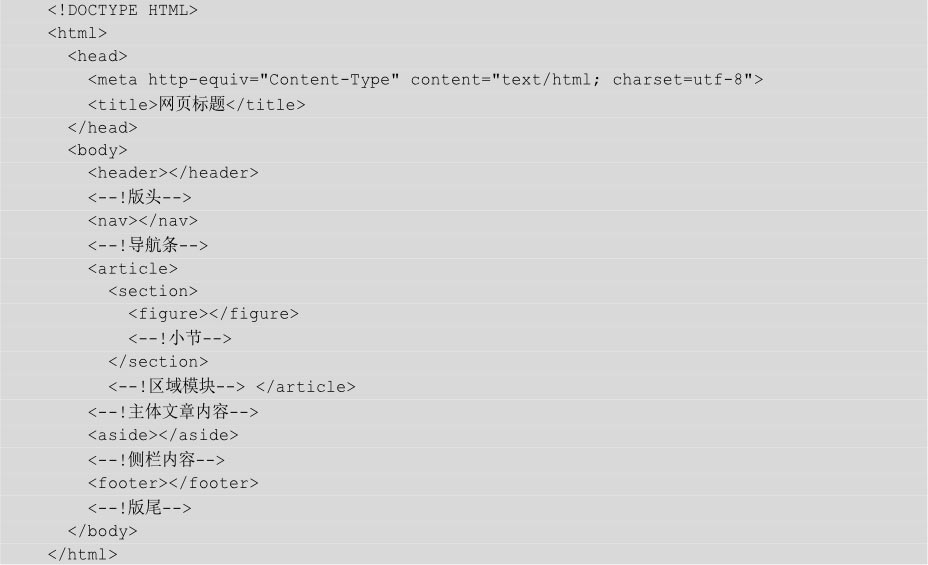
同时,HTML 5还简化了文档类型声明的内容,一个典型的HTML 5文档结构如下所示:

与XHTML相比,HTML 5的标签更语义化,开发者可以方便地定制网页中的结构化内容,从而使网页更加模块化,在Web浏览器中看起来更加规整。
网页表现语言的作用是为网页的结构语言定义尺寸、位置、背景,以及文本的各种效果。目前网页表现的国际标准语言为CSS。
CSS是一种由W3C定义的数据表格式,其作用是为XML、HTML及XHTML等结构化的文档添加样式描述,从而实现对文档中内容的排版和美化。
在传统的网页文档中,HTML以混合结构与表现的方式显示内容,由于没有统一的样式管理,每个页面即使是使用相同的标记也必须一一进行更改,从而大大地增加了维护的时间和成本。随着网站内页面的不断更新、扩展,网页需要一种技术对其页面布局、字体、颜色、背景和其他图文效果的实现提供更加精确地控制,这种实现的方式就是CSS。
在设计网页时采用CSS方式,可以有效地对网页的布局、字体、颜色、背景和其他图文效果的实现提供更加精确地控制。只要对相应的代码做一些简单修改,就可以改变同一网页的不同部分,或者不同网页的外观和格式。
CSS为标记语言提供了一种样式描述,定义了其中的元素显示方式。CSS在设计领域是一个突破,仅通过CSS就能够使网页开发者控制所有出现在网页中的外观及布局,并且可以为每种标记语言的元素和应用该元素的每个页面定义所需要的样式。从而实现,简单地改变样式,所有与之相关的元素都会自动更新。
CSS的出现还使网页文档中结构与表现的分离成为可能。将CSS与XHTML文档相结合,除了可以完全实现HTML所能实现的功能,还增强了对各种网页元素的精确控制,从而使网页中各种元素以精确到像素的方式显示,丰富了网页的内容。
网页结构语言和网页表现语言的共同作用可以为用户呈现网页的整体画面。然而,网页是一种交互性的媒体,除了可以呈现内容,还可以根据用户的界面操作响应各种事件,此时就需要用到网页行为语言。
网页行为语言包括多种类型,如JavaScript、JScript和VBScript等。这些语言的语法各有特点,且支持的Web浏览器各不相同,使网页开发者往往需要花费大量的精力进行调试,因此,ECMA(european computer manufacturers association,欧洲计算机制造商协会),一个国际性信息和电信标准化组织,以NetScape(网景)公司开发的JavaScript脚本语言为基础,制定了ECMAScript脚本语言标准。
ECMAScript并非具体的脚本编程语言,而是吸收多种脚本语言的特点和规范,制定的一种标准。符合该标准的脚本编程语言都可被称作ECMAScript。例如,由Mozilla FireFox浏览器支持的JavaScript和Microsoft Internet Explorer支持的JScript等都是符合ECMAScript的子集,都是ECMAScript的具体实现或扩展。
在网页设计领域中,我们经常提到的JS是多种脚本语言的结合体。这些脚本语言之间具有很多的相同之处,但并非完全相同。例如,在IE浏览器中,所允许使用的就是JScript;而在FireFox、Safari和Opera等浏览器中,则使用的是最早由NetScape和Sun公司提供的JavaScript。
ECMAScript通过一种被称为DOM(document object model,文档对象模型)的技术实现对各种结构化文档的控制,可以根据程序的指令,动态地改变文档中的内容及描述文档的CSS代码。随着技术的发展,越来越多的网页开始采用ECMAScript的子集编写程序实现各种特效、交互响应等。
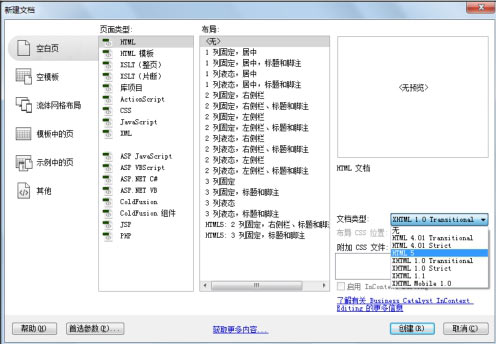
在Dreamweaver CS6的“新建文档”对话框中选择文档类型,默认为“XHTML 1.0 Transitional”,若在“文档类型”下拉列表中选择“HTML 5”,则可创建HTML 5文档,如图1-16所示。
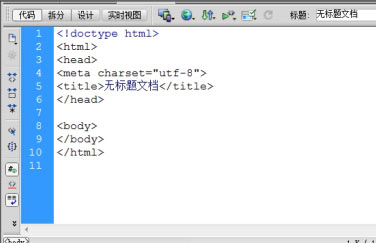
单击“文档”工具栏中的“代码”按钮,可切换到“代码”视图,如图1-17所示。

图1-16 “新建文档”对话框

图1-17 HTML 5文档“代码”视图
其代码如下:

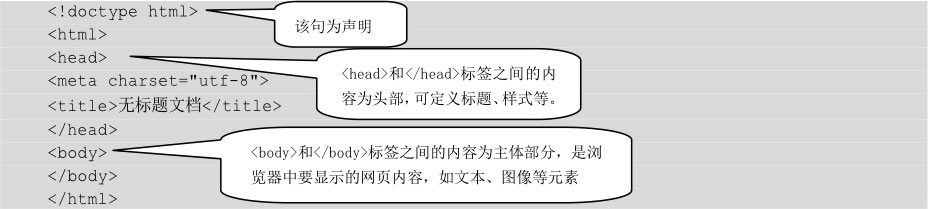
一个典型的HTML 5文档由各种以尖括号“< >”括住的标签组成,主要包括DTD(document type definition,文档类型声明)和HTML命名空间两部分。
一个完整的HTML 5文档包含声明、头部和主体部分3个部分,文档头部的作用是提供网页文档的媒体标签(<meta>标签)、标题标签(<title>标签)及加载的各种外部描述性文档(<style>标签)和脚本文档(<script>标签)等,而文档的主体部分则用于存储各种显示于网页中的内容。
HTML 5的所有内容都存放在特定的标签中,子级标签嵌套在父级标签内容里。每个标签都包含多个属性和属性的值。
● 标签。标签是HTML 5中的元素,它的作用是为文档添加指定的各种内容。例如,简单的换行符标签<br />等。HTML 5文档的根元素<html>、头部元素<head>及主体元素<body>等是特殊标签。
● 属性。属性是对标签的描述,它用于为标签添加一个功能。例如,学生有“学号”“姓名”“专业”等,这些都是对学生的描述。
● 属性的值。属性的值是属性的表述。例如,某学生的学号“001”、姓名“王小”、专业“物联网”就是属性的值。值就是为标签设置的具体数值或内容。例如,为图像标签<img>设置图像的URL,也就是将URL作为属性值添加到src属性中去(src属性将在4.2.5节介绍)。
(1)HTML 5所有标签必须闭合
成对的标签一般都会闭合,如果是单独的标签,则应在标签的最后加一个“/”对其进行闭合处理,如<br />、<img />等。
例如:An image: <img src="happy.gif" alt="Happy face" />
A break: <br />
(2)HTML 5所有标签和属性必须小写
这是由HTML 5标准决定的,标签名和属性对英文字母的大小写敏感,必须用小写。
(3)属性值必须加引号
在HTML 5中,必须为属性值加引号,如:<table width="130"></table>。
(4)所有属性都要被赋值
与HTML不同,在HTML 5中,属性必须要被赋值。如果属性没有值,则把属性名作为属性值赋给属性,如<td nowrap = "nowrap">。
(5)不要在注释内容中使用“--”
“--”只能出现在注释的开头和结尾。
例如:<!----此处是标题-------第一个网页-->的写法是错误的,而<!此处是标题:第一个网页-->的写法是正确的。
HTML 5文档的核心是HTML 5标签,标签是用来实现网页元素的最小单位。学习HTML 5时,除了要了解语言结构,更多是学习这些标签的使用方法。
为了让初学者对HTML 5语言及标签有一个整体、直观的了解,先看下面的一个例子。
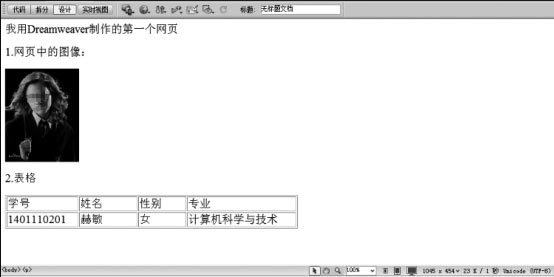
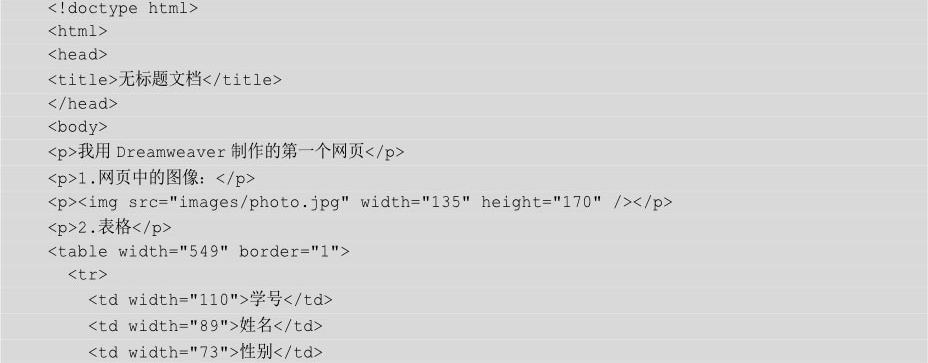
启动Dreamweaver CS6后,在菜单栏选择“文件”→“新建”命令,打开“新建文档”对话框,单击右下角的“创建”按钮打开网页编辑窗口。本例网页中的元素有文本、图像和表格。代码运行后的页面效果如图1-18所示。请把页面效果与代码进行逐一对照,了解这些标签的用法与作用。

图1-18 代码运行后的页面效果
实现图1-18所示的页面效果的代码如下:


在HTML 5中,根据功能的不同,标签主要分为布局标签、内容标签和复合标签3种,下面重点介绍布局标签和内容标签。
布局标签以结构模块的方式显示在网页中,构成一个能够识别的矩形区域。因为布局标签定义了一个矩形的区域块,所以又被称为块状标签。在该区域内又可添加其他的布局标签。常见的布局标签主要有以下几种。
(1)div标签
div是division(划分)的缩写,其含意是区划、分割区域。在网页文档中,<div>标签的作用是将HTML 5文档划分成若干个区域,其格式如下。

div标签本身没有默认显示的边框、背景色等修饰,它的高度与网页文字高度相等,宽度与父标签的宽度相等。
(2)ul、ol、li标签
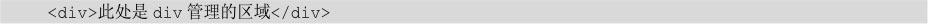
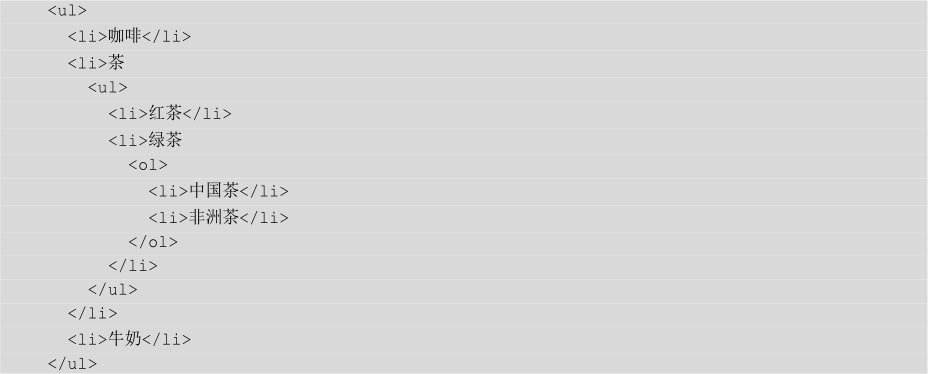
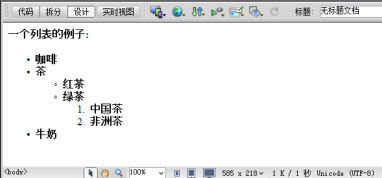
<ul>、<ol>和<li>标签用来实现普通的项目列表,其分别表示无序列表、有序列表和列表的项目。<ul>标签和若干<li>标签结合可以定义无序列表,<ol>标签和若干<li>标签结合可以定义有序列表。例如,分别定义一个无序列表和一个有序列表的代码如下:

以上代码运行后的设计效果如图1-19所示。由图1-19可知,使用无序列表的标签时,项目列表内容前会加上项目符号;而使用有序列表的标签时,项目列表内容前会加上序号。
(3)dl、dt、dd标签
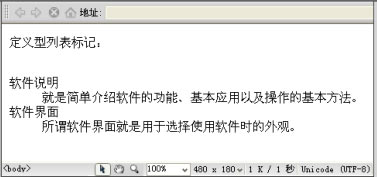
<dl>、<dt>、<dd>标签用来实现定义型列表,可对列表条目进行简短的说明,具有定义术语和定义解释两个功能。在开发者需要创建分标题和内容的列表时,可使用定义型列表。例如,使用定义型列表的代码如下:

以上代码运行后的设计结果如图1-20所示。

图1-19 项目列表设计结果

图1-20 定义型列表设计结果
(4)p标签
HTML 5中的段落标签<p>,用于将一个网页中包含的文本与上下文分开。在默认状态下,段落文本的上方和下方出现段落时,段落之间的间距默认为字体高度的50%,以把各段落明显隔开。
示例代码如下:

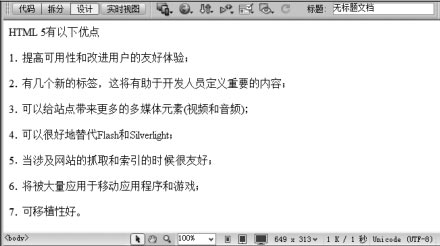
以上代码运行后的段落设计结果如图1-21所示。
(5)h1~h6标签
HTML 5提供了6对标签对:<h1>…</h1>,<h2>…</h2>,…,<h6>…</h6>,用于对文本中的标题进行操作。使用<h1>…</h1>标签对的标题是最大的标题,而使用<h6>…</h6>标签对的标题则是最小的标题。标签中h后面的数字代表标题的级别,该数字越大,标题的级别就越小。如果HTML文档中需要输出标题文本的话,便可以使用这6对标题标签对中的任何一对。
示例代码如下:

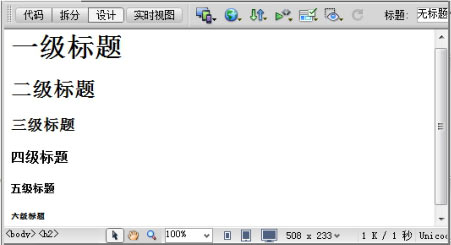
以上代码运行后的标题操作设计结果如图1-22所示。
Dreamweaver会自动默认对6对标题标签对的文本进行加粗处理,并按h1~h6的顺序定义从大到小的字体尺寸。

图1-21 段落设计结果

图1-22 标题操作设计结果
(6)table、tr、th、td、thead、tbody、tfoot标签
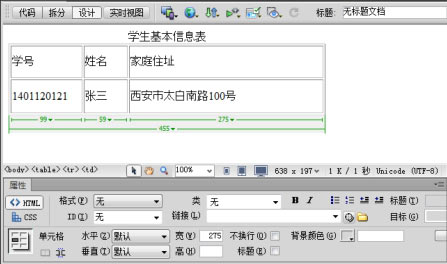
表格元素通常由表格的容器标签对<table>…</table>、表格标题标签对<caption>…</caption>、表格行标签对<tr>…</tr>、表头单元格标签对<th>…</th>、单元格标签对<td>…</td>组成。其中<tr>标签必须在<table>标签的子项中,而<th>标签和<td>标签必须在<tr>标签的子项中,<table>标签和<tr>标签是一个表格必有的标签,而<th>和<td>这两种标签则可以只出现一种。例如,插入一个2行3列的表格,设计结果如图1-23所示。大家可通过对比“设计”视图中“属性”面板的属性值与这些值在代码中的应用,了解其含义与用法。
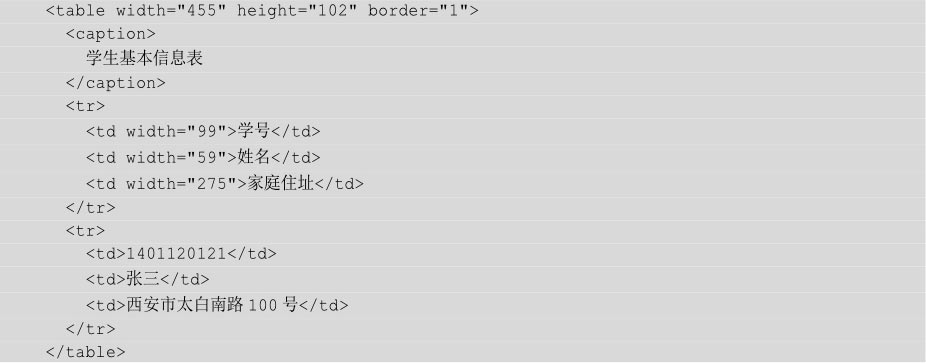
代码如下:

图1-23 2行3列表格设计结果

除了以上标签,表格还可以使用头部描述标签<thead>、主体描述标签<tbody>,以及尾行技术标签<tfoot>等标签来对表格的内容进行划分,为开发者定义表格样式属性提供方便。
内容标签是用来显示网页中各种内容的标签。其特点是基于行内布局,相邻的内容标签不会换行,在一行中可以显示多个内容标签。常见的内容标签主要有以下几种。
(1)a标签
a是anchor(锚)的第一个字母,<a>标签是成对出现的,即<a>…</a>。该标签用于给网页添加超链接,它包含的内容可以是文本或图像,是一种典型的没有固定形状、大小的标签。
<a>标签的常用属性如下。
● href。href代表一个URL链接源(就是链接到什么地方)。
▪ URL链接源除了可以是网页,还可以是其他的文件(如文本文件、PDF文件等)。
▪ URL链接源可以指向HTML文件中的一个位置。
▪ URL链接源可以是邮箱地址。
● target。target用来指出哪个窗口或框架应该被此链接打开。
▪ target=_blank:将链接的内容在新的浏览器窗口中打开。
▪ target=_parent:将链接的内容当成文件的上一个画面。
▪ target=_self:将链接的内容显示在目前的窗口中。
▪ target=_top:用于解决新内容被旧窗口包围的困扰,使用这个参数,会将整个画面重新显示成链接的画面内容。
● title。title代表链接的附加提示信息,用于定义当鼠标指针经过链接时,所显示的提示文本。
一般情况下,超链接应至少包含href和title两种属性。
例如,链接到一个主页面的超链接代码如下:

以上代码实现的设计效果如图1-24所示,在浏览器中的运行效果如图1-25所示。若单击“返回网站首页”,则可打开“西安风光”主页面。

图1-24 代码实现的设计效果

图1-25 在浏览器中的运行效果
(2)br标签
<br>标签是一个简单的换行符,因为<br>标签是一个单独的标签,所以在使用时必须使用“/”对其进行闭合处理,代码如下:

(3)img标签
img是image(图像)的缩写,<img>标签的作用是在网页中显示各种图像内容。<img>标签是一个单独的标签,也要用“/”对其进行闭合处理。
<img>标签的常用属性有以下几种。
● alt。alt代表图像的替代文字。
● src。src代表图像源(就是图像的位置)。
● border。border代表图像边框的宽度。
● height。height代表图像的高度。
● width。width代表图像的宽度。
在页面中插入图像的代码如下:

(4)span标签
<span>标签用于表示范围,通常用于为文本或者内联标签定义特殊的样式,修饰特定内容和局部区域等。
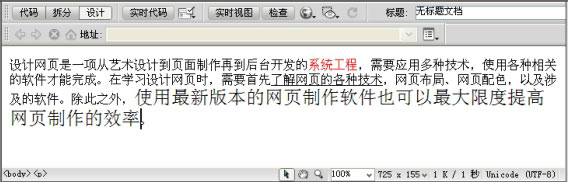
例如,在下面一段文字中为某些关键词语或语句应用不同的文字样式,代码如下:


文档中“系统工程”文字变成红色,同时分别对使用下划线和字号样式的文字相应地添加下划线和将字号变大,如图1-26所示。

图1-26 span标签使用效果
在HTML 5中有90多个标签,本章只介绍了几个常用和比较简单的标签,为大家进行更加复杂的页面设计制作起到引导和启发的作用。有兴趣的读者可以进一步参考相关材料学习更多的内容。
HTML 5提供了一些新的标签和属性,如<nav>(网站导航块)和<footer>标签有利于搜索引擎的索引整理、网页在小屏幕设备上的应用,同时为其他浏览要素提供了新的功能。HTML 5新增标签的类型包括以下几部分。
● 用于绘画的<canvas>标签。
● 用于媒体回放的<video>和<audio>标签。
● 对本地离线存储的更好支持。
● 新的特殊内容标签,如<article>、<footer>、<header>、<nav>、<section>等。
● 新的表单控件,如calendar、date、time、email、url、search等。
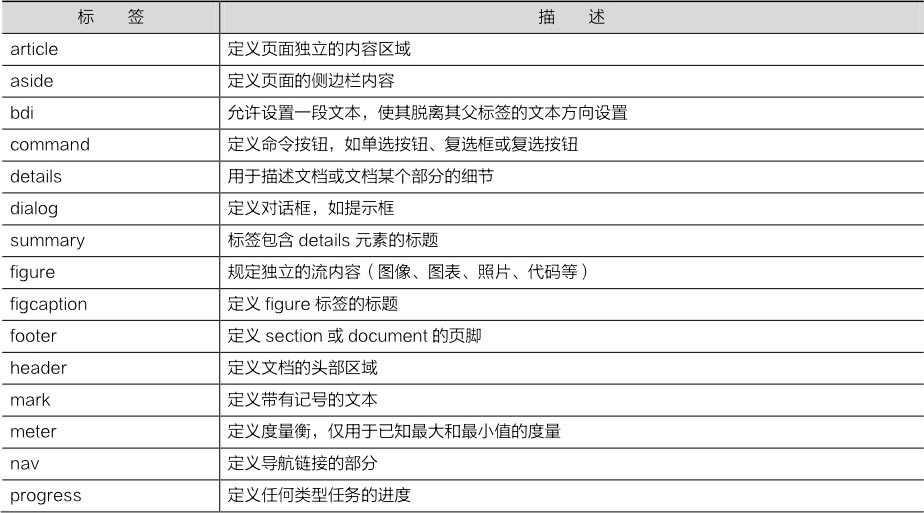
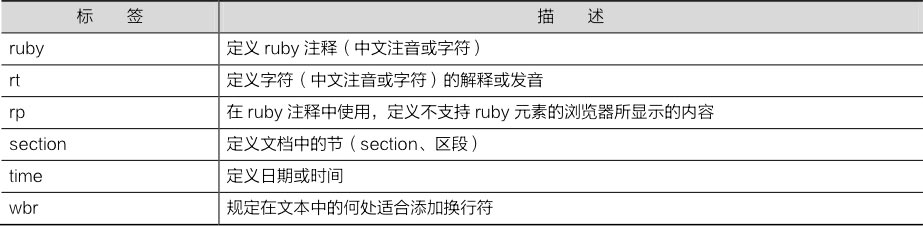
HTML 5新增标签如表1-2所示。
表1-2 HTML 5新增标签

续表

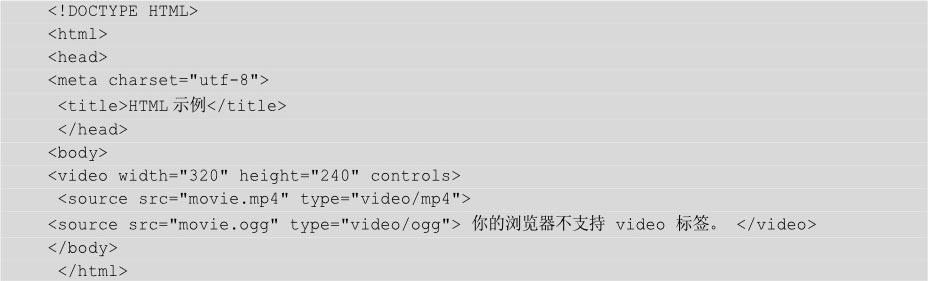
下面HTML 5代码的功能是在网页中播放视频,其运行效果如图1-27所示。

图1-27 视频播放运行效果