Element为输入框提供了不同的样式与用法,本节将从基础用法、禁用状态、可清空、密码框、带icon的输入框用法、文本域、可自适应文本高度的文本域、尺寸、复合型输入框、带输入建议、自定义模板、输入长度限制等方面讲解输入框的样式与用法。
由于输入框的样式比较丰富,因此本节首先对两个页面进行布局,然后结合地图展示输入框的样式,如图3-4和图3-5所示,最后对输入框的样式与用法进行讲解。

图3-4 输入框样式(一)

图3-5 输入框样式(二)
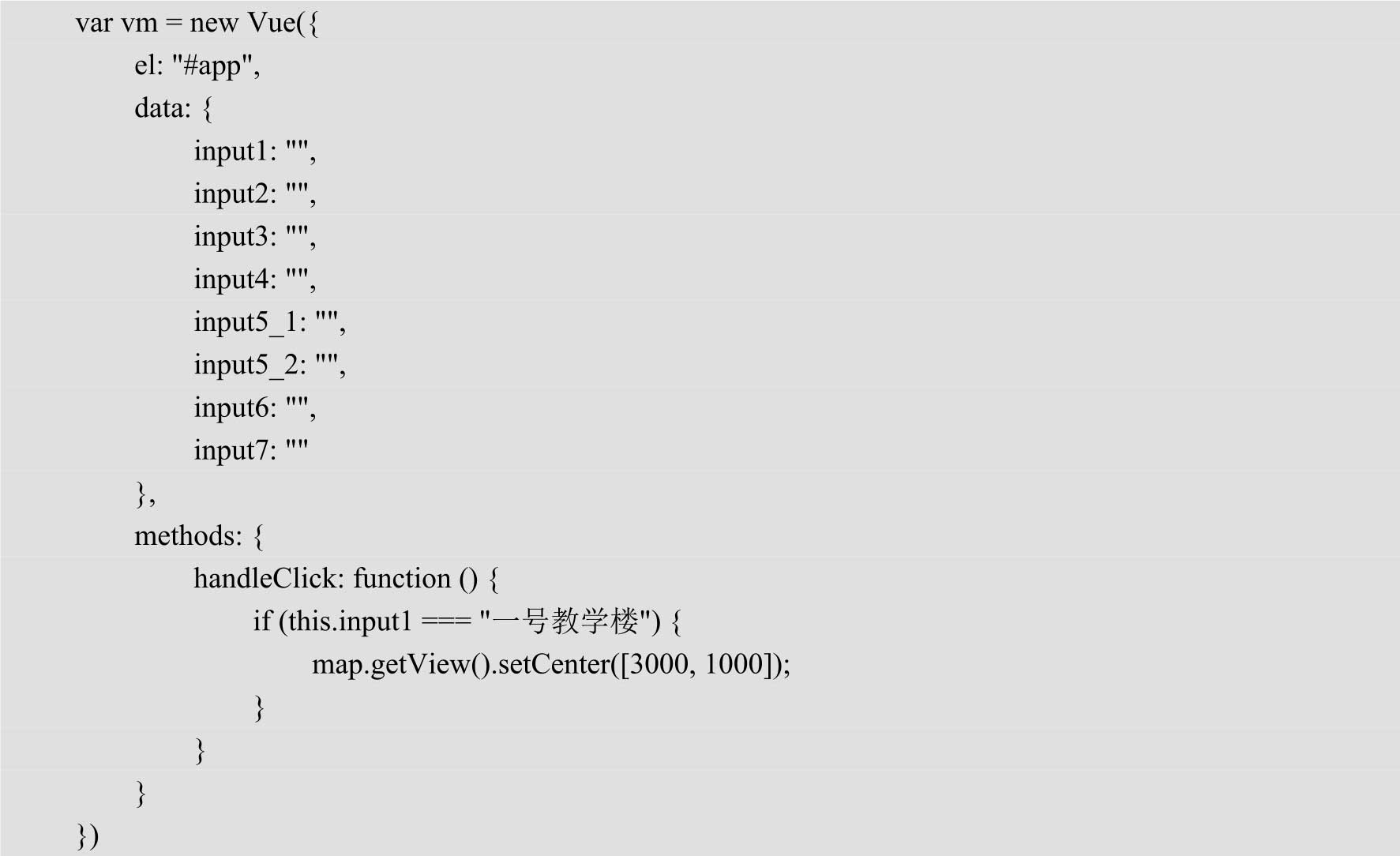
在第一个页面中(见图3-4),首先创建Vue实例,其中data中的input1至input7是各个el-input标签中v-model属性所绑定的变量;methods中的handleClick事件在单击“查询”按钮时被触发,此时可获取“基础用法”中输入的内容,然后结合OpenLayers实现地图视角的改变。代码如下:

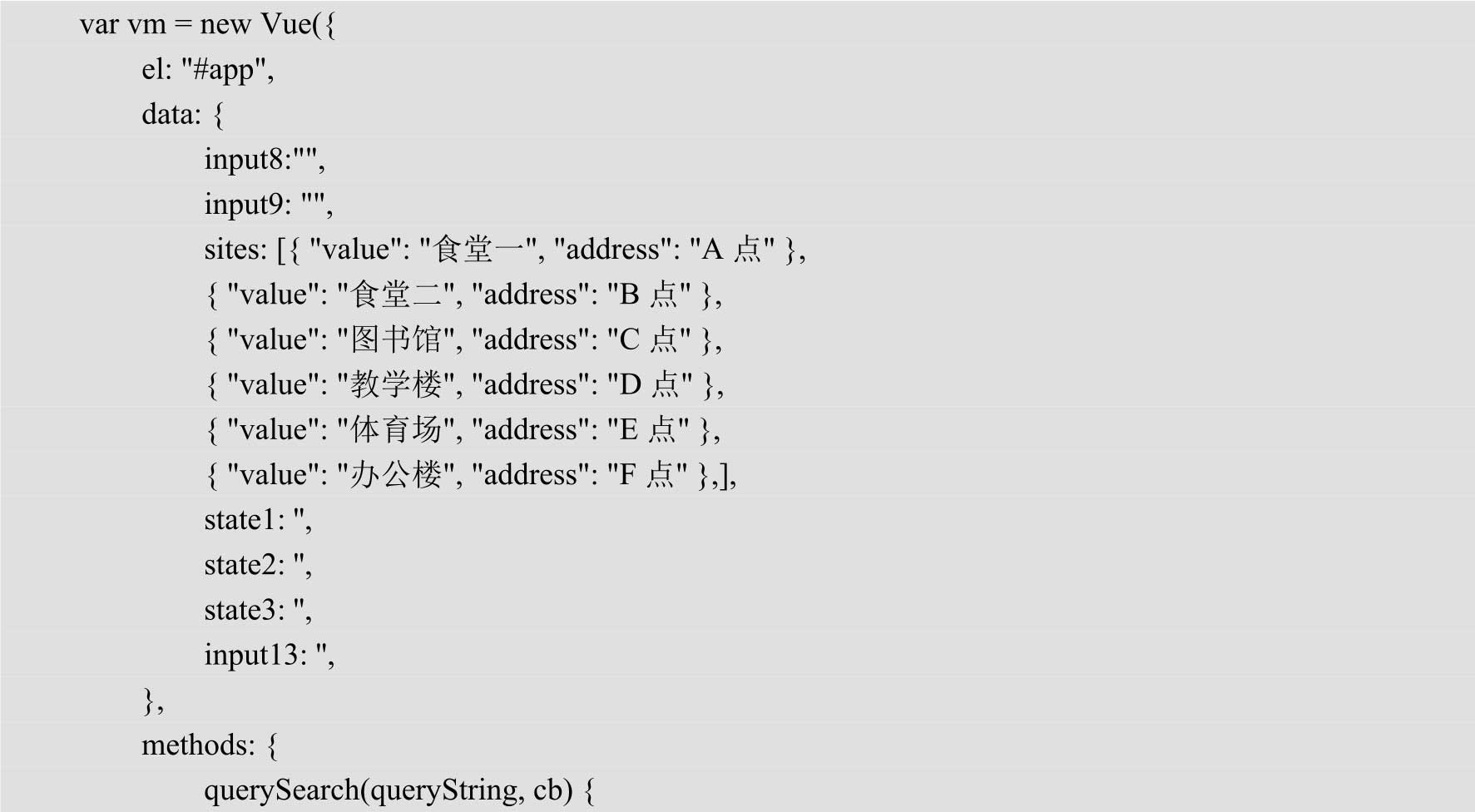
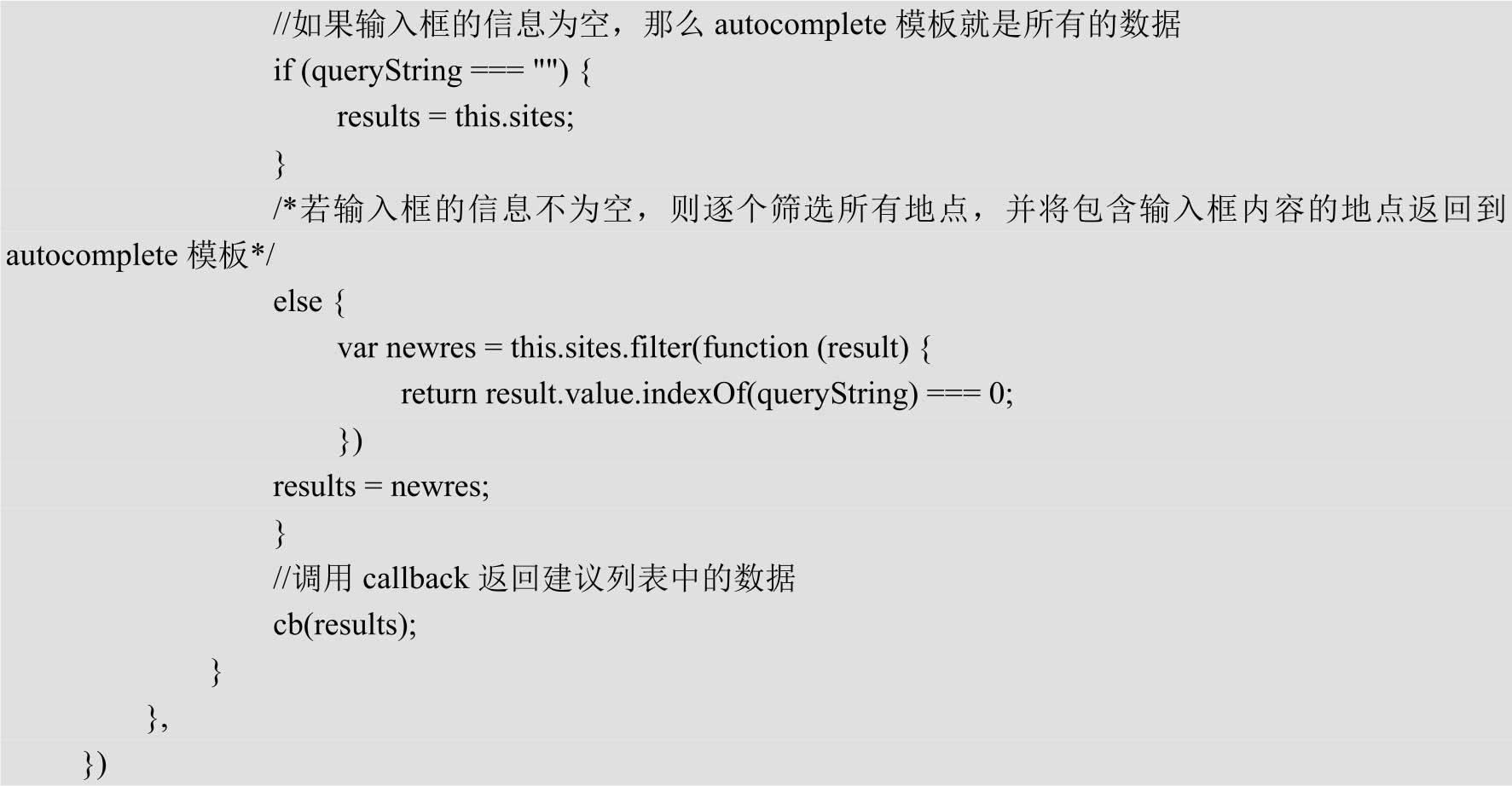
在第二个页面中(见图3-5),创建Vue实例,其中data中的各属性与el-input标签中v-model属性所绑定的变量联动;methods中的querySearch是返回输入建议的方法。代码如下:


(1)基础用法。Element通过对el-input标签的封装提供了输入框,通过v-model属性对输入框的值进行监听,通过placeholder属性对输入框的占位符进行绑定。代码如下:

(2)禁用状态。Element通过对el-input标签添加disabled属性来控制输入框的禁用状态。代码如下:

(3)可清空。Element通过对el-input标签添加clearable属性来控制输入框是否可清空。代码如下:

(4)密码框。Element通过对el-input标签添加show-password属性来控制输入框是否为密码框。代码如下:

(5)带icon的输入框。Element在封装输入框时,提供了带图标的输入框样式。其中Element提供了两种方式,分别为属性方式和slot方式。属性方式是通过在el-input标签添加suffix-icon属性和prefix-icon属性实现的,其中suffix-icon属性表示图标在输入框的尾部,prefix-icon属性表示图标在输入框的首部。slot方式是通过在input标签中添加i标签来实现的,i标签中的slot属性值可以是suffix和prefix,suffix表示图标在输入框的尾部,prefix表示图标在输入框的首部。代码如下:

(6)文本域。文本域用于在输入框中输入多行文本信息,可通过在el-input标签中添加type属性并赋予textarea值来实现文本域,可通过rows属性来控制文本域的高度。代码如下:

(7)可自适应文本高度的文本域。在文本域中,可通过autosize属性使文本域的高度根据文本高度进行自动调整,并且autosize属性还可以设置一个对象来指定最小行数和最大行数。代码如下:

(8)尺寸。在el-input标签中添加size属性可以控制输入框的尺寸,尺寸共分为large、medium、small、mini四种,默认的是large。代码如下:

(9)复合型输入框。复合型输入框可以在输入框中添加其他元素,元素一般为标签、按钮和下拉框,通过slot属性可以控制元素在输入框中的位置。代码如下:

(10)带输入建议。Element通过el-autocomplete标签提供了带输入建议的输入框。带输入建议的输入框可以智能地推荐用户想要输入的信息。带输入建议的输入框有两种,分别是列表型输入框和输入匹配型输入框。与列表型输入框相比,输入匹配型输入框将el-autocomplete标签中的trigger-on-focus属性设置为flase,该属性默认为true。el-autocomplete标签中的fetch-suggestions属性是一个方法属性,用于返回输入的建议,如“querySearch(queryString,cb)”,queryString是输入框的内容,cb是个回调函数,可以将建议的数据通过cb(data)返回到autocomplete模板中(autocomplete模板是指带智能提示的下拉框)。代码如下:

(11)自定义模板。自定义模板可以在带输入建议的输入框中添加更加复杂的样式,如添加图标。通过Vue.js的作用域插槽scoped slot可以自定义输入建议的模板,scope的参数为item,表示当前输入建议对象。代码如下:

(12)输入长度限制。Element为el-input标签提供了maxlength和minlength属性,可用于限制输入框的最大输入长度和最小输入长度。对于类型为text或textarea的输入框,在使用maxlength属性限制最大输入长度时,可通过设置show-word-limit属性来统计字数。代码如下: