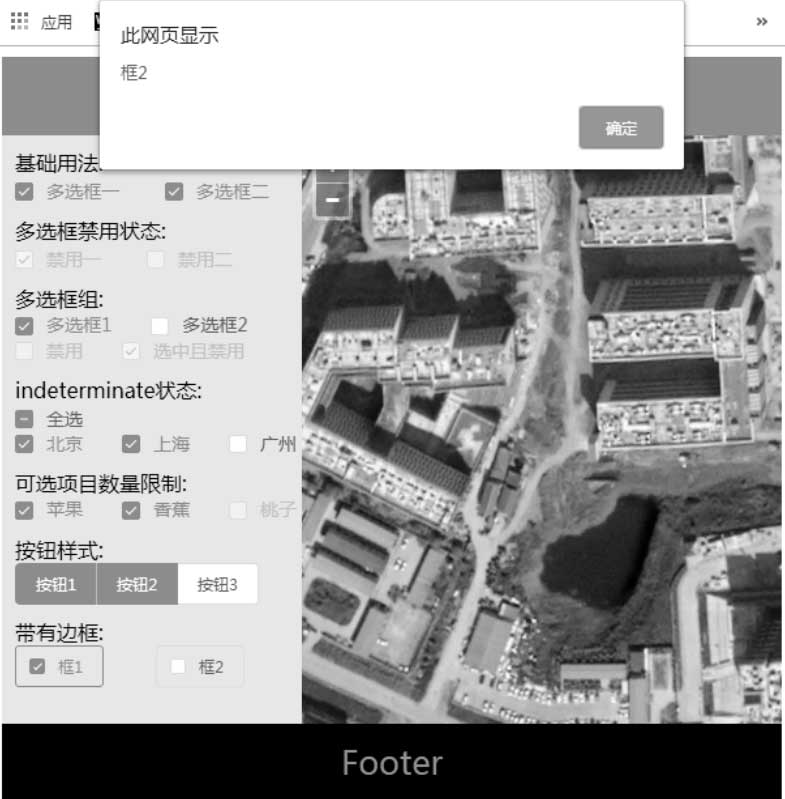
Element为多选框提供了不同的样式与用法,本节将从基础用法、多选框禁用状态、多选框组、indeterminate状态、可选项目数量限制、按钮样式、带有边框等方面讲解多选框的样式与用法。本节首先结合地图展示多选框的样式,如图 3-2 所示;然后对多选框的样式与用法进行讲解。
单击“带有边框”中第二个单选框,即“框2”按钮,会弹出一个提示框,如图3-3所示。

图3-2 多选框样式

图3-3 弹出提示框的效果
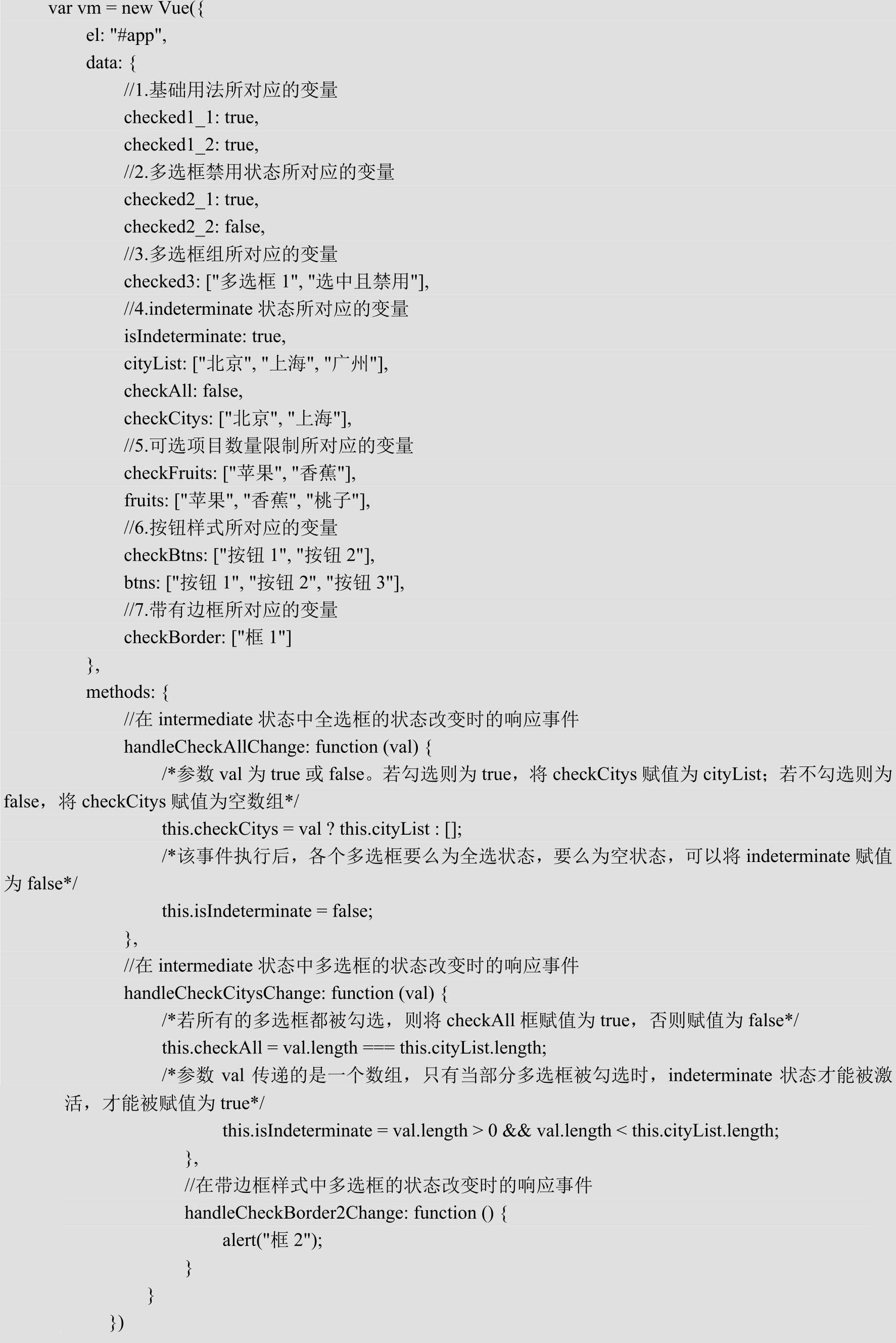
本示例首先创建Vue实例,其中data中的各个变量与el-checkbox-group标签中的v-model属性和el-checkbox标签中的label属性等进行联动,methods中的handleCheckAllChange在intermediate状态中全选框的状态改变时被触发,handleCheckCitysChange在intermediate状态中多选框状态改变时被触发,handleCheckBorder2Change在带有边框中多选框状态改变时被触发;然后结合OpenLayers实现地图视角的改变。代码如下:

(1)基础用法。Element通过el-checkbox标签对多选框进行了封装,该标签通过v-model属性来绑定变量,若变量的值是true,则表示被选中;若变量的值是false,则表示未被选中。代码如下:

(2)多选框禁用状态。只需要在el-checkbox标签中添加disabled属性即可实现多选框禁用状态,多选框禁用状态可分为未选中禁用状态和已选中禁用状态。代码如下:

(3)多选框组。与单选框组类似,多选框组同样是为了把多个元素合并为一组进行管理。通过el-checkbox-group标签与多个子元素el-checkbox标签的结合可实现多选框组。在el-checkbox-group标签中使用v-model绑定一个数组,将该数组的元素与各el-checkbox标签中的label属性的值进行匹配,可以决定各个多选框的选中状态。代码如下:

(4)indeterminate状态。indeterminate状态表示checkbox的不确定状态,一般用于实现全选的效果。indeterminate状态的使用方法为:首先定义一个el-checkbox标签,在该标签上设置两个属性和绑定一个事件;然后通过给indeterminate属性绑定一个变量用于说明该标签是indeterminate状态,通过v-model绑定一个变量用于控制是否全选,通过绑定change来监听该标签的变化;最后定义一个多选框组,通过Vue提供的v-for对多个多选框进行快速的列表渲染。代码如下:


(5)可选项目数量限制。在某些情况下,需要对多选框的最少选中状态和最多选中状态进行限制。只需要在el-checkbox-group标签中设置min和max属性即可实现可选项目数量限制。
(6)按钮样式。与单选框的按钮样式类似,Element同样为多选框提供了按钮样式,只需要将el-checkbox改为el-checkbox-group即可实现多选框的按钮样式。代码如下:

(7)带有边框。与单选框的带有边框类似,只需要在el-checkbox标签中设置border属性即可实现多选框的带有边框。代码如下: