Element为单选框提供了不同的样式与用法,本节将从基础用法、单选框组、按钮样式、带有边框、禁用状态等方面讲解单选框的样式与用法。本节首先结合地图展示单选框的样式,如图3-1所示;然后对单选框的样式与用法进行讲解。

图3-1 单选框样式
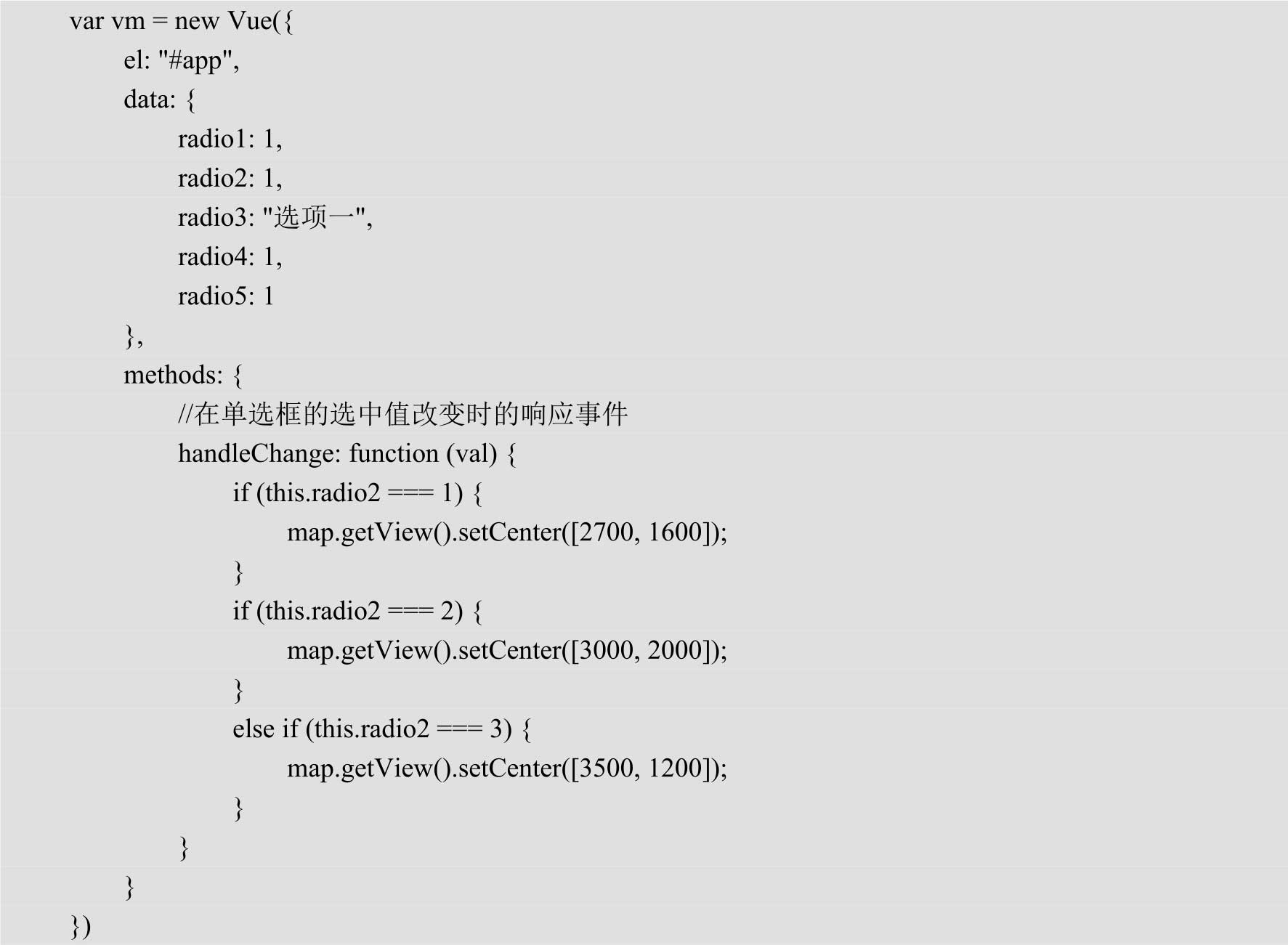
本示例首先创建Vue实例,其中data中的radio1到radio5分别是各个el-radio-group标签中v-model属性所绑定的变量;在单选框的选中值改变时,methods中的handleChange事件会被触发,回调参数为目前的选中值,该值与el-radio标签中label属性所对应的值联动;然后结合OpenLayers实现地图视角的改变。代码如下:

(1)基础用法。Element通过对el-radio标签的封装提供了单选框,该标签中的v-model和label属性完成了单选框的基础用法,其中v-model用来绑定变量,选中后该变量的值为相应的label属性的值,label属性的值类型可以是String、Number、Boolean,另外若标签中的内容为空,则label所对应的属性值就是标签的内容。代码如下:

(2)单选框组。单选框组适用于有多个互斥选项的场景,当存在多个单选框时,使用单选框组会更加方便。单选框组是通过el-radio-group标签包裹el-radio标签来完成的,可以在el-radio-group标签中绑定v-model,在el-radio中设置label属性,无须为每个el-radio标签都绑定v-model,另外,在el-radio-group标签中绑定change事件可以监听单选框组的变化,并传入一个参数value。代码如下:

(3)按钮样式。按钮样式适合于选项卡的场景,只需要将el-radio标签改为el-radio-button标签即可实现按钮样式。另外,Element为el-radio-group标签提供的size属性可以用来调整按钮的大小,size属性的值可以是medium、small和mini。代码如下:

(4)带有边框。若想为单选框加上边框,只需要为el-radio标签添加border属性即可。代码如下:

(5)禁用状态。单选框的禁用状态和按钮的禁用状态一样,只需要在标签中将disabled属性设置为true即可。代码如下: