下载掌阅APP,畅读海量书库
立即打开




Element的对齐方式包括start、center、end、space-between、space-around等。其中,start表示左对齐;center表示居中;end表示右对齐;space-between表示两边对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间;space-around表示在每个网格子项中间放置均等的空间,在始末两端只有中间空间的一半。对齐方式的效果如图 2-5 所示,图中从上到下分别是start、center、end、space-between、space-around对齐方式的效果。

图2-5 对齐方式
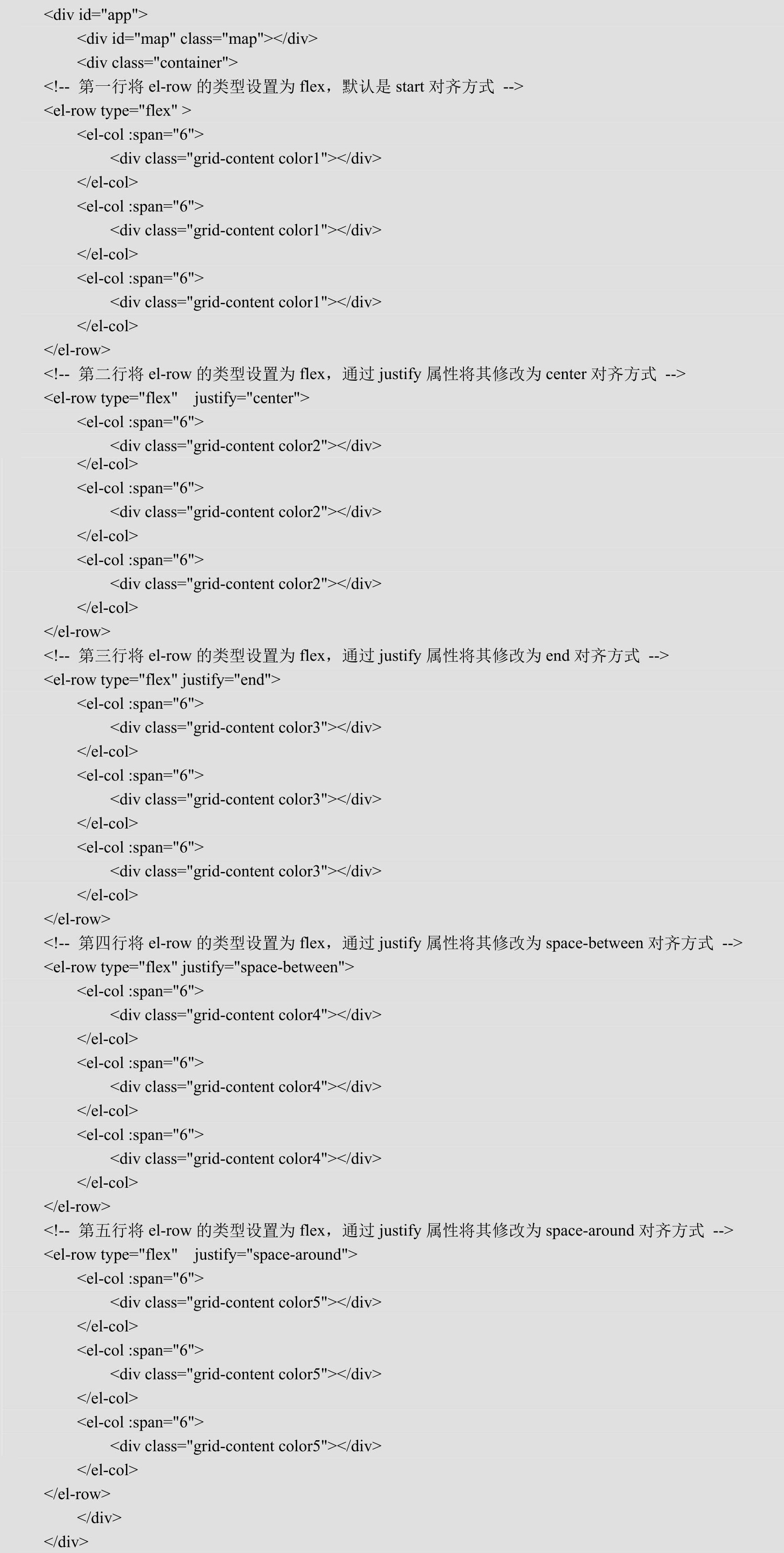
将el-row标签中的type属性修改为flex类型,便可通过justify属性调整对齐方式,代码如下: