




钉钉小程序页面配置包括注册小程序页面、配置页面样式等。
1.Page
Page方法接收一个Object作为参数,该参数用来指定页面的初始数据、生命周期方法、事件处理函数等。
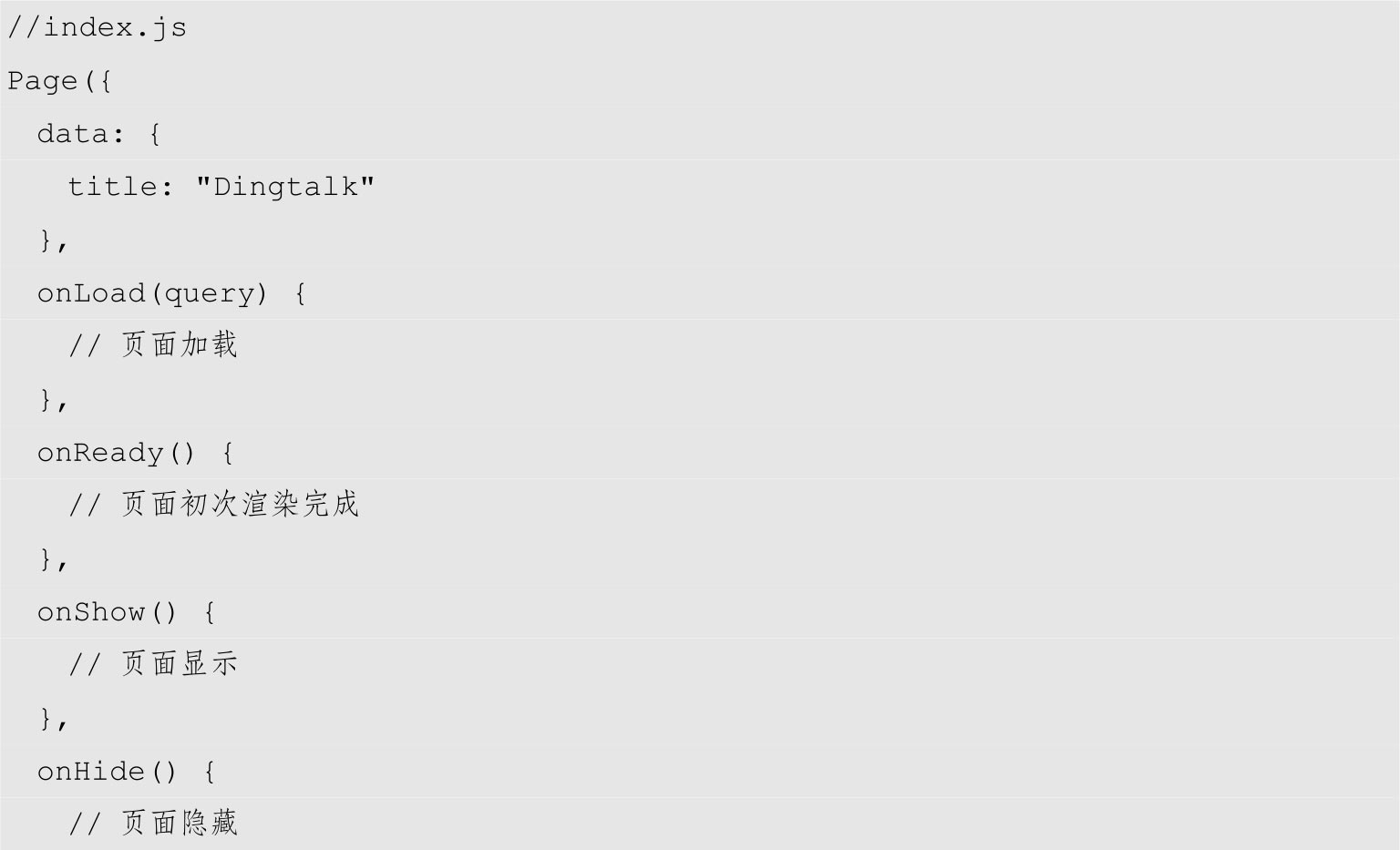
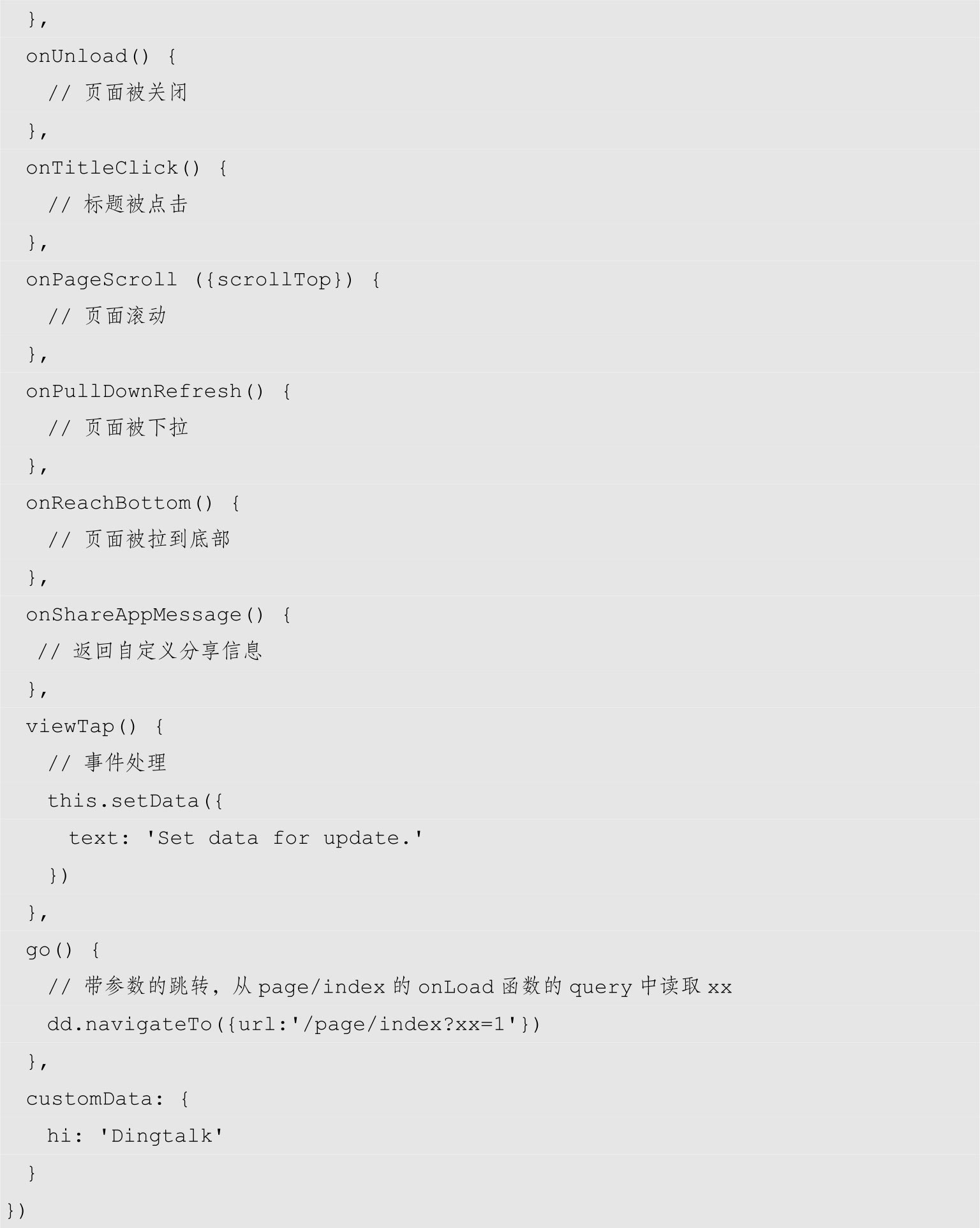
示例代码:


在上述代码中,Page方法的参数列表如表4-7所示。
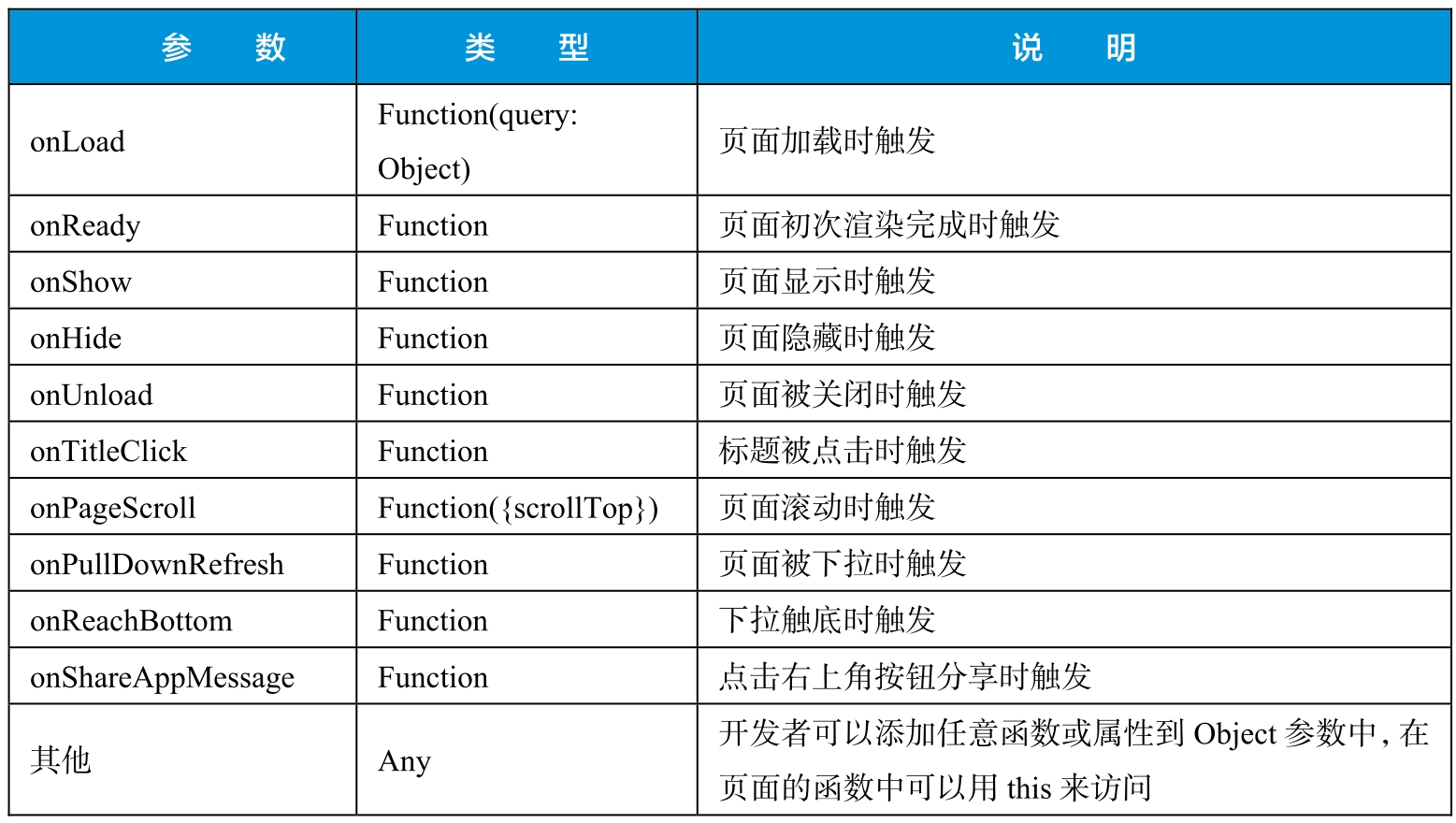
表4-7 Page方法的参数列表

续表

(1)页面初始数据data。
data是页面第一次渲染时使用的初始数据。
当data作为对象时,如果在页面中修改data,则会影响该页面的不同实例。
.axml示例代码:

.js示例代码:

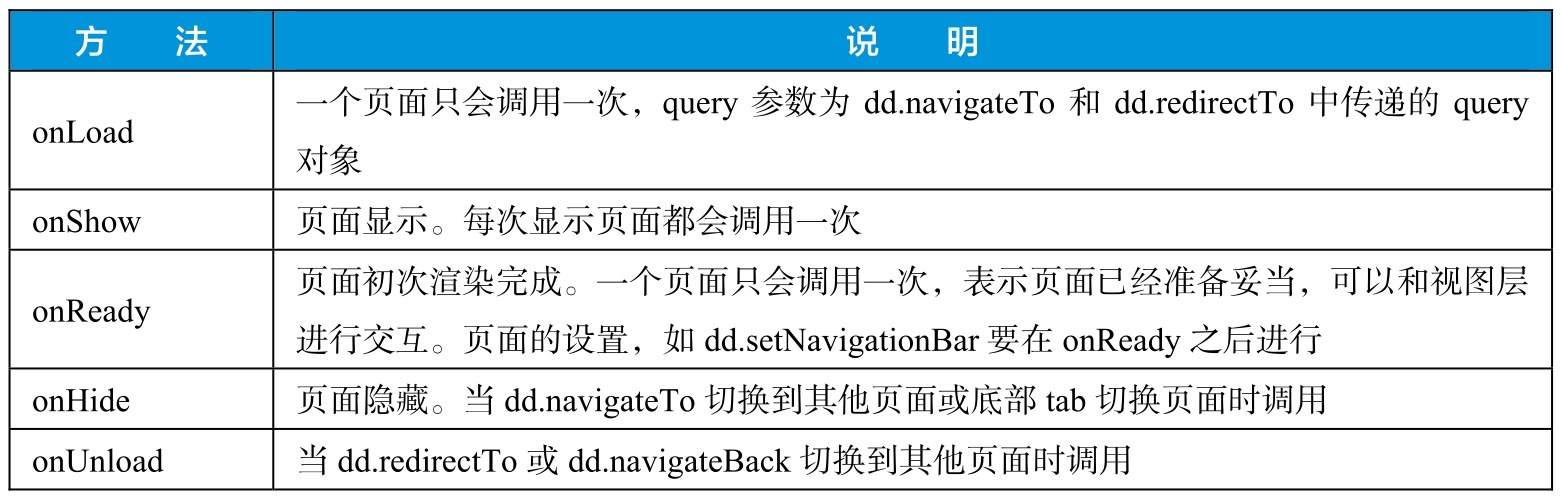
(2)生命周期方法及其说明如表4-8所示。
表4-8 生命周期方法及其说明

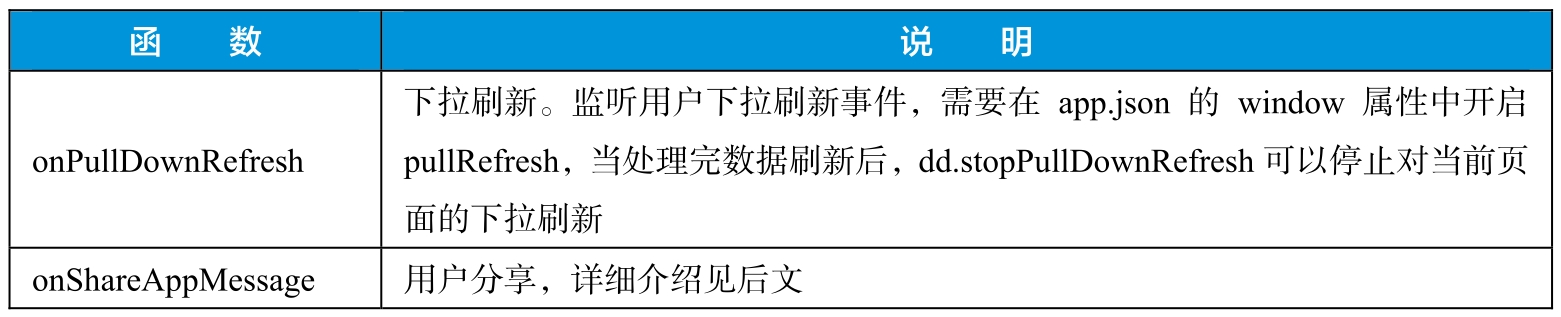
(3)事件处理函数及其说明如表4-9所示。
表4-9 事件处理函数及其说明

2.Page.prototype.setData
setData方法用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData方法接收一个对象作为参数。对象的键名key可以非常灵活,以数据路径的形式给出,如array[2].message、a.b.c.d,并且不需要在this.data中预先定义。
● 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
● 尽量避免一次性设置过多的数据。
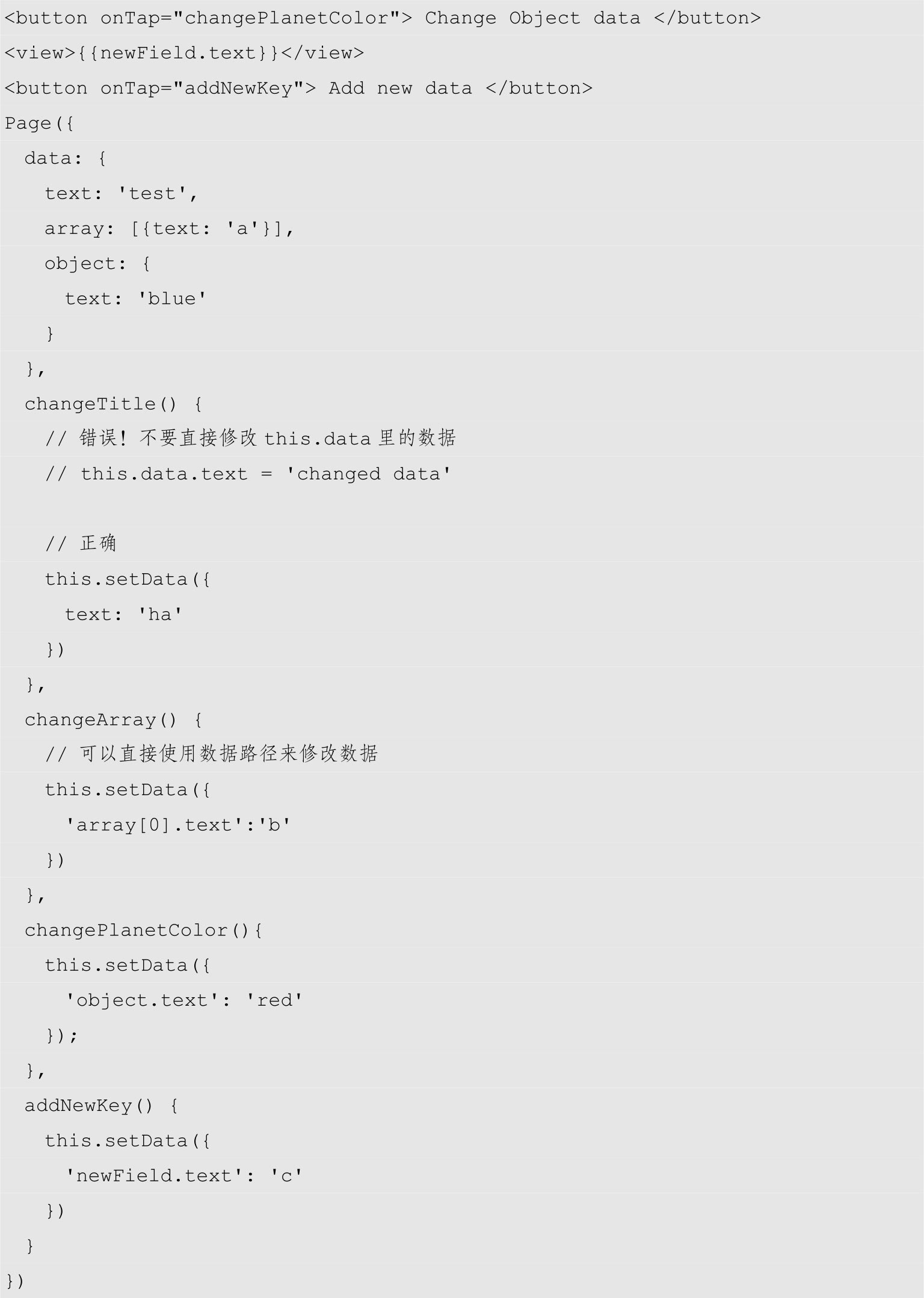
示例代码:


3.Page.prototype.$spliceData
$spliceData同样用于将数据从逻辑层发送到视图层,但是相比setData,在处理长列表时,其具有更高的性能。$spliceData接收一个对象作为参数。
● 对象的键名key可以非常灵活,以数据路径的形式给出,如array[2].message、a.b.c.d,并且不需要在this.data中预先定义。
● 对象的value为一个数组(格式为[start,deleteCount,...items]),数组的第一个元素为操作的起始位置,第二个元素为删除的元素的个数,剩余的元素均为插入的数据,对应ES5中数组的splice方法。
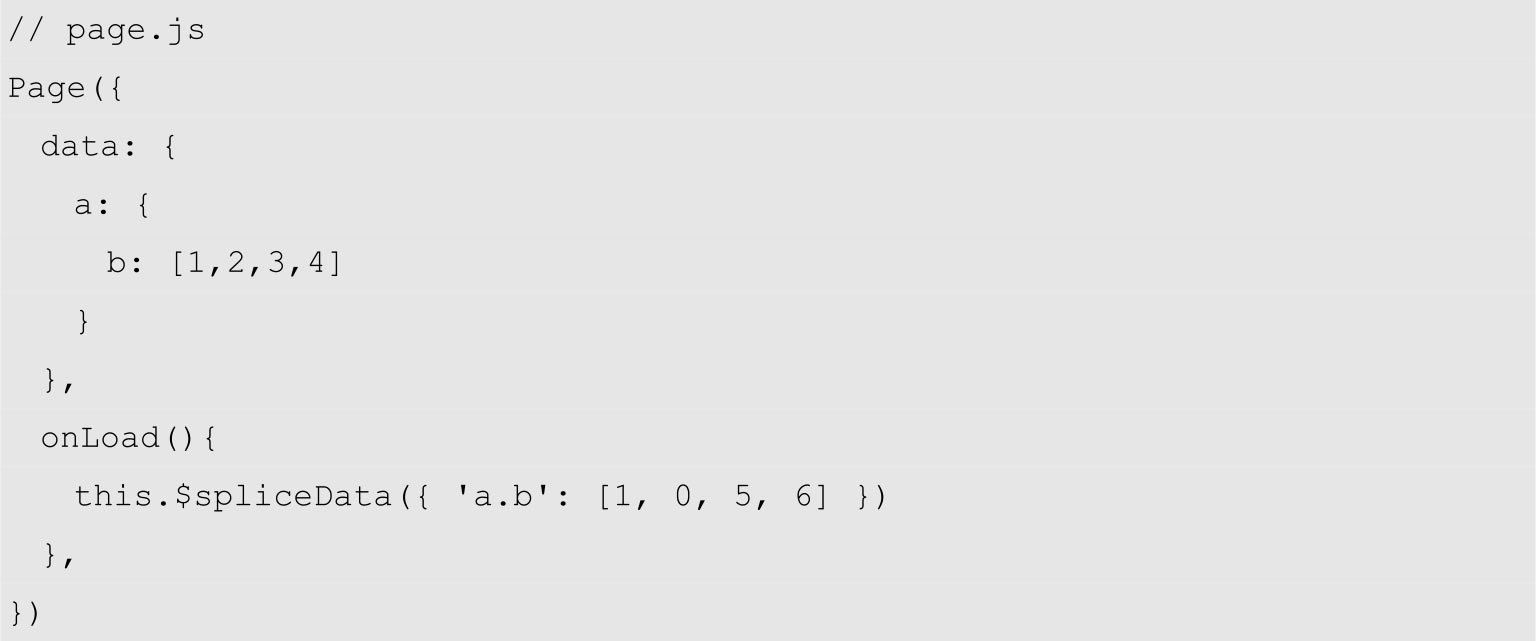
.axml示例代码:

.js示例代码:

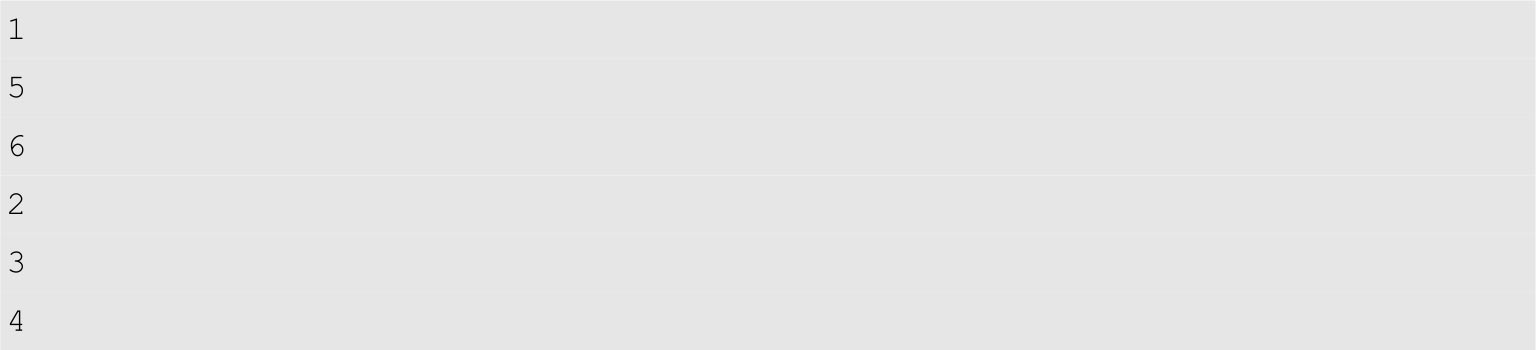
页面输出:

每个页面中的根元素为page,在设置高度或背景颜色时,可以使用这个元素。
示例代码:

getCurrentPages方法用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
下面的代码可以用于检测当前页面栈是否具有5层页面深度:

不要尝试修改页面栈,否则会导致路由及页面状态错误。
框架以栈的形式维护了当前的所有页面。当发生路由切换时,页面栈的表现如表4-10所示。
表4-10 页面栈的表现
