




钉钉小程序提供了一套简单、高效的开发框架,让开发者可以在钉钉中开发具有原生App体验的服务。
整个钉钉小程序框架系统分为逻辑层(App Service)和视图层(View)。小程序提供了自己的视图层描述语言AXML和ACSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层之间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑,如图2-3所示。
钉钉小程序框架的核心是一个响应式的数据绑定系统,逻辑上分为视图层和逻辑层。这两层始终保持同步,只要在逻辑层修改数据,视图层就会进行相应的更新。
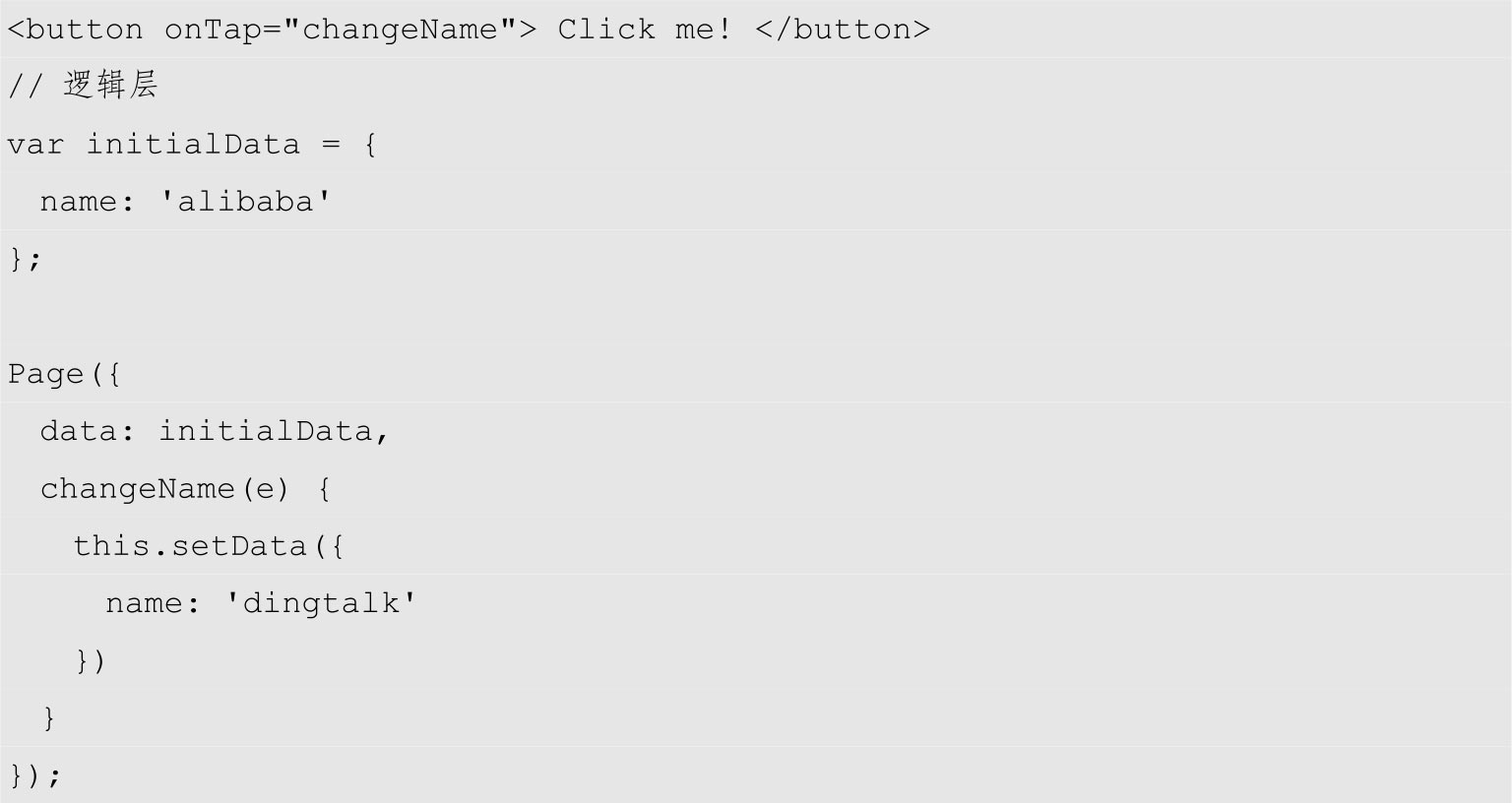
示例代码:


在上述示例代码中,框架自动将逻辑层数据中的name与视图层中的name进行了绑定,所以在页面打开时会显示Hello alibaba!。
当用户点击按钮时,视图层会发送changeName的事件给逻辑层,由逻辑层找到对应的事件处理函数。逻辑层执行了setData的操作,将name从alibaba变为dingtalk,因为该数据和视图层已经绑定,所以视图层会自动改变为Hello dingtalk!。
由于框架并不是运行在浏览器中的,因此Web中的一些对象,JavaScript无法使用,如Document、Window等对象。
在逻辑层.js文件中,可以用ES6模块化语法组织代码:

小程序支持引入第三方npm模块,开发者需先在小程序根目录下执行如下命令安装该模块:

引入后即可在逻辑层中直接使用:

由于node_modules中的第三方模块代码不会经过转换器,为了确保各个终端兼容,node_modules下的代码需要转成ES5格式后再引用,模块格式推荐使用ES6的import/export。