




信息可视化在人机交互中扮演了重要角色。人机交互中的隐喻,通常运用图形用户界面的可视化方法来表达。图形用户界面(graphical user interface,GUI)基于这样一种理念:现实世界中对象的视觉关系可以帮助用户理解复杂的概念和过程。GUI最早被应用在Windows XP和Mac OS X系统中,其中,桌面、文件和文件夹这些现实世界中的物品被带入虚拟的计算世界,模拟了类似的概念。采用桌面隐喻的好处是,即使那些对系统底层了解甚少的用户也可以用简单易懂的方式进行操作。在设计中值得注意的是,隐喻应当用于促进学习,而不是与用户过去的经验相悖。
现在的图形用户界面也被称作WIMP(window,icon,menu,pointer)界面,因为它们包括了窗口、图标、菜单和指针。作为界面的主干部分,WIMP反映了人机交互中信息可视化的理念。
GUI是用一个名为窗口的矩形框展示一个应用程序或文件夹内容的窗口界面。最早的窗口由Xerox Alto开发并演示,之后又被整合到苹果公司和微软公司的操作系统中。窗口这一概念已被深深植入用户心中,很难被其他GUI的方式所取代。我们也可以将窗口理解为容器,例如一个文件窗口可基本容纳文件的内容(包括文本或图形元素)。另一种常见的窗口是桌面。桌面也可以被认为是一种独特的、包含文件夹和应用程序的窗口。在窗口的设计中,设计者需要仔细考虑窗口需要包括什么信息以及信息的多少。
图标是一种非常重要的、可以体现出认知复杂性的标记,并且在直接操控界面中发挥了重要作用。在图标设计中,对图标的一个或多个物理属性进行强调会使它从众多设计中脱颖而出。这是因为人们在处理视觉刺激时,首先关注的是其物理特质,其次才是其意义。因此,合理设计的图标可以改善用户体验。图标的物理属性包括颜色、尺寸、形状和位置。
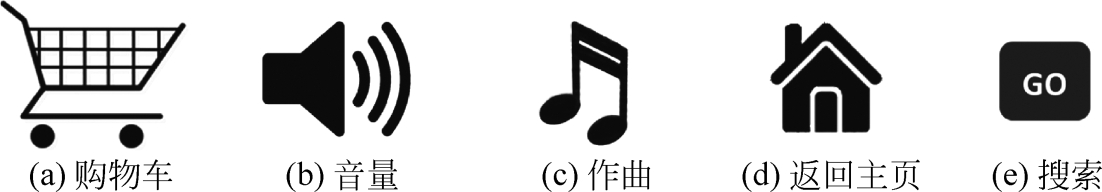
图标的设计有很多惯例,尤其是在网页应用程序中。购物车是其中经典一例,虽然它是一个抽象的概念,却已成为收集要购买产品这一动作的代名词[图6-1(a)]。关于图标在网页中的另一惯例是为了表达一系列相关网页活动结构的“标签”,例如Amazon.com和Google Chrome浏览器的标签。此外,图6-1中(b)、(c)、(d)、(e)表示了其他网页的惯例,即音量、作曲、返回主页和搜索。

图6-1 常见的惯用图标
图像是与语言无关的,因此它更有潜力服务于全球的网络社区。这也是为什么图标设计可以作为通用的国际标识,如公共厕所、禁止吸烟标识和路标等。然而,通用的惯例也会随地域变化而不同,设计者要对这些变化引起注意。
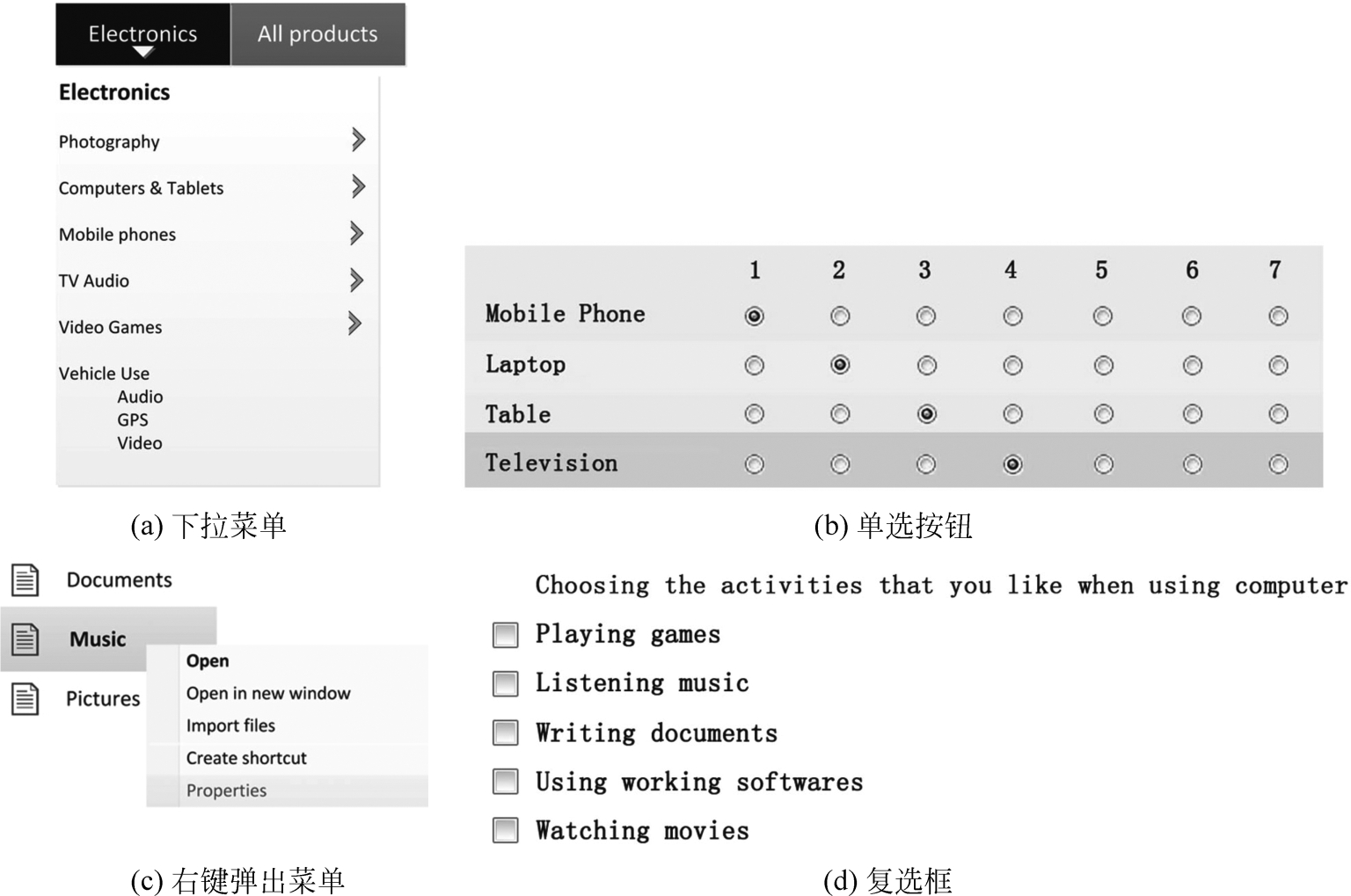
菜单提供了访问系统各种功能的路径。菜单的一大优势是可以迅速执行或引入包含相关的功能的对话。菜单的设计有具体的标准、结构和交互方式。常用的菜单包括下拉、弹出、单选按钮和复选框(图6-2)。菜单的局限主要来自于小屏幕尺寸的限制。
光标(又称指针)是鼠标或其他定位设备在虚拟的图形用户界面中的行为的视觉化表现。指针不仅可以用来触发动作,如单击按钮和选择,它也能通过可视化的方式与用户交流系统状态等重要信息。光标的可视化呈现可以提示用户当前系统的状态和功能,必要的时候光标也可以通过改变自己的外观来实现界面元素的存在(图6-3)。

图6-2 网页用户界面下的常用菜单

图6-3 常用的光标
网站结构的可视化也称为网站的信息架构,指为了提升网站的可用性(usability)和可寻性(findability)对网站信息元数据进行组织,对标签、检索和导航系统进行设计的过程。信息架构是网站设计的蓝图,它决定了一个网站的结构、呈现的内容,以及如何适应网站未来的发展。对于网站设计而言,狭义的信息架构只考虑信息的分类和提取;而广义的信息架构则需在此基础上考虑用户体验的因素(例如信息设计的可用性等)。
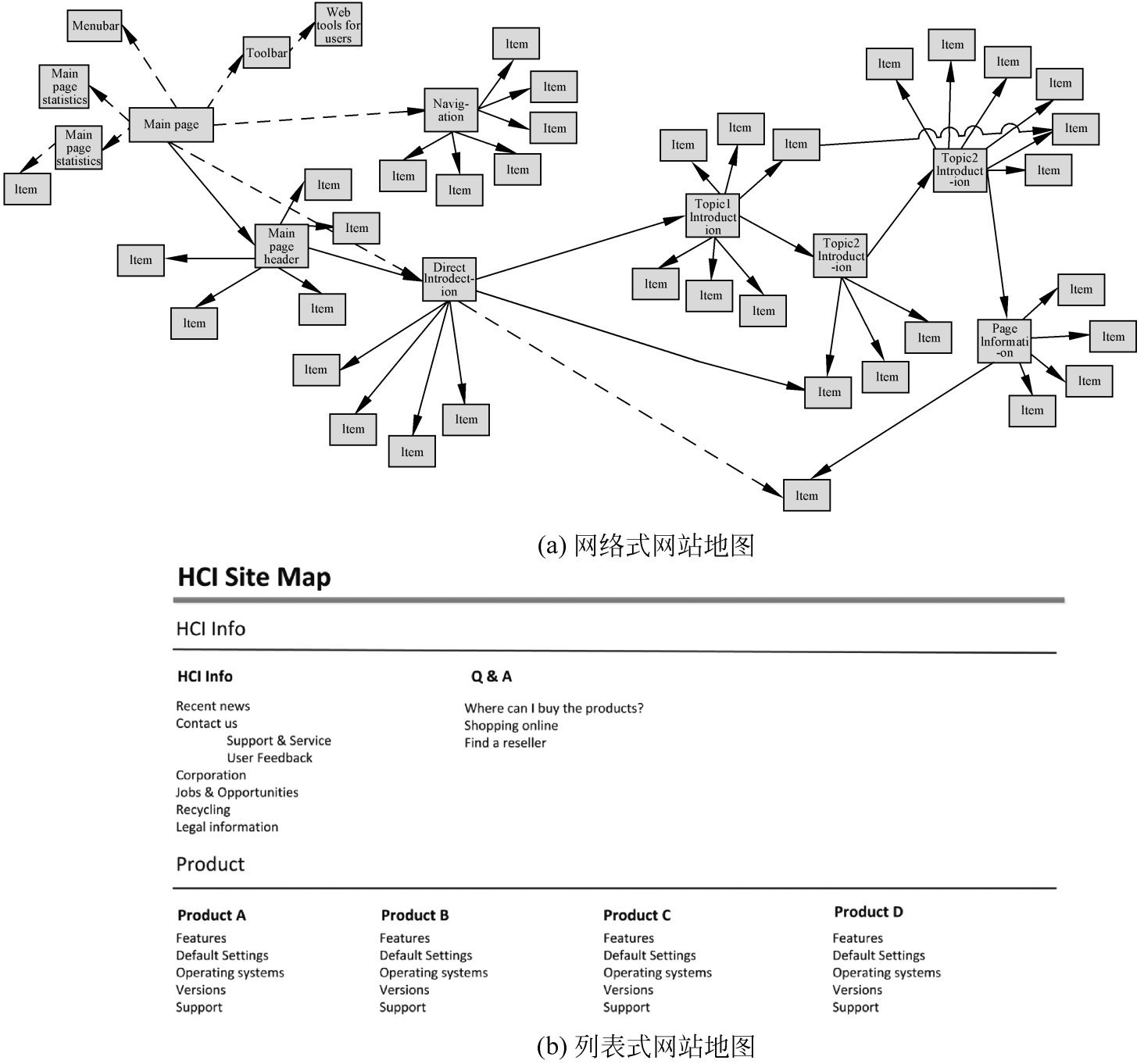
网站地图(site map)是一种最为常见的网站信息架构技术。它可以是一个用作网页设计工具的任意形式的文档,也可以是一个通过分级的形式列出网站所有页面的网页。网站地图可以为用户指明方向,并帮助迷失的访问者找到他们想看的页面,因此对于提升网站的用户体验有着重要的作用。图6-4呈现了两种不同的网站地图:网络式网站地图和列表式网站地图。
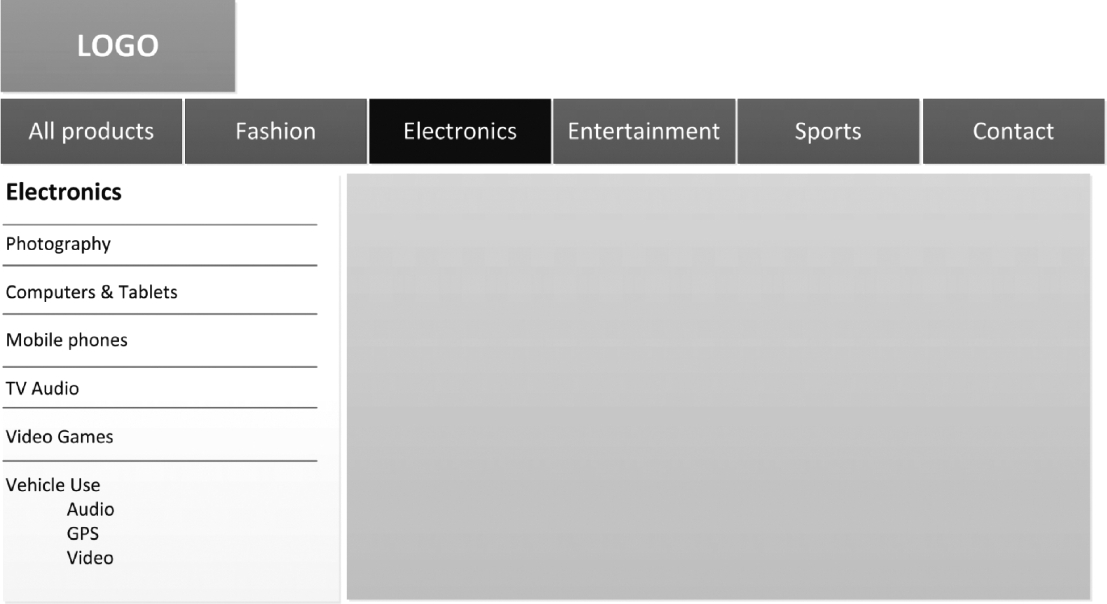
不同类型的网站有不同的网站地图设计思路。对于搜索引擎类网站来说,其前端界面相对简单,而后台的信息架构则相当复杂和重要。对于数据量很大的搜索引擎而言,网站地图通过提供链接、指向动态页面等方法使得尽可能多的页面能被找到,从而有效提升搜索引擎的优化效果。对于门户网站来说,其网站地图的主要侧重点在于信息的分类和呈现,以便用户快速找到自己所需要的信息类型。对于电子商务类网站来说,网站地图主要用于分类商品,且不同的类别间也可能存在一定的重叠。例如图6-5中的网页采用倒L形的可视化结构,便于用户清楚地了解当前浏览商品的所属类别和子类。对于博客类网站来说,网站地图相对简单,需要对相似的信息进行归类,而其界面的可用性和视觉效果则更为重要。

图6-4 两种常见的网站地图

图6-5 网站的倒L形导航结构
网页的视觉效果可视化主要体现在操作流程和控件功能的可视化表达上。网站的功能和控件可以通过可视化的方式呈现给用户,使得用户可以迅速捕捉有用的、优先级高的信息。网页中常用的控件包括前文中提到的各种菜单、图标等,这些控件也可以通过动画的方式与用户进行交互。在典型的电子商务网站首页上,不同类型的商品通过代表性商品的图片进行可视化呈现,方便访问者第一时间锁定自己所需的商品类别。
操作流程也可以通过可视化的方式呈现,旨在帮助用户在网站中进行定位,并完成一定步骤的操作。对于操作流程的可视化,线性可视化结构是一个很好的例子,这种可视化结构可以指引用户按照特定的顺序理解操作的步骤和当前所处的位置。
上文主要介绍了信息可视化在图形用户界面和Web设计中的应用,借助现实世界中的视觉关系来帮助用户更容易地使用信息产品和服务,更清晰地理解复杂的过程。除此之外,信息可视化技术也常用于呈现大规模的数据和数据之间的关系。接下来我们将对现有的常用的数据可视化技术进行介绍。这些技术根据Stuart K.Card提出的信息可视化系统参考模型进行分类,主要分为:简单数据可视化结构、复合数据可视化结构和其他数据可视化结构。