




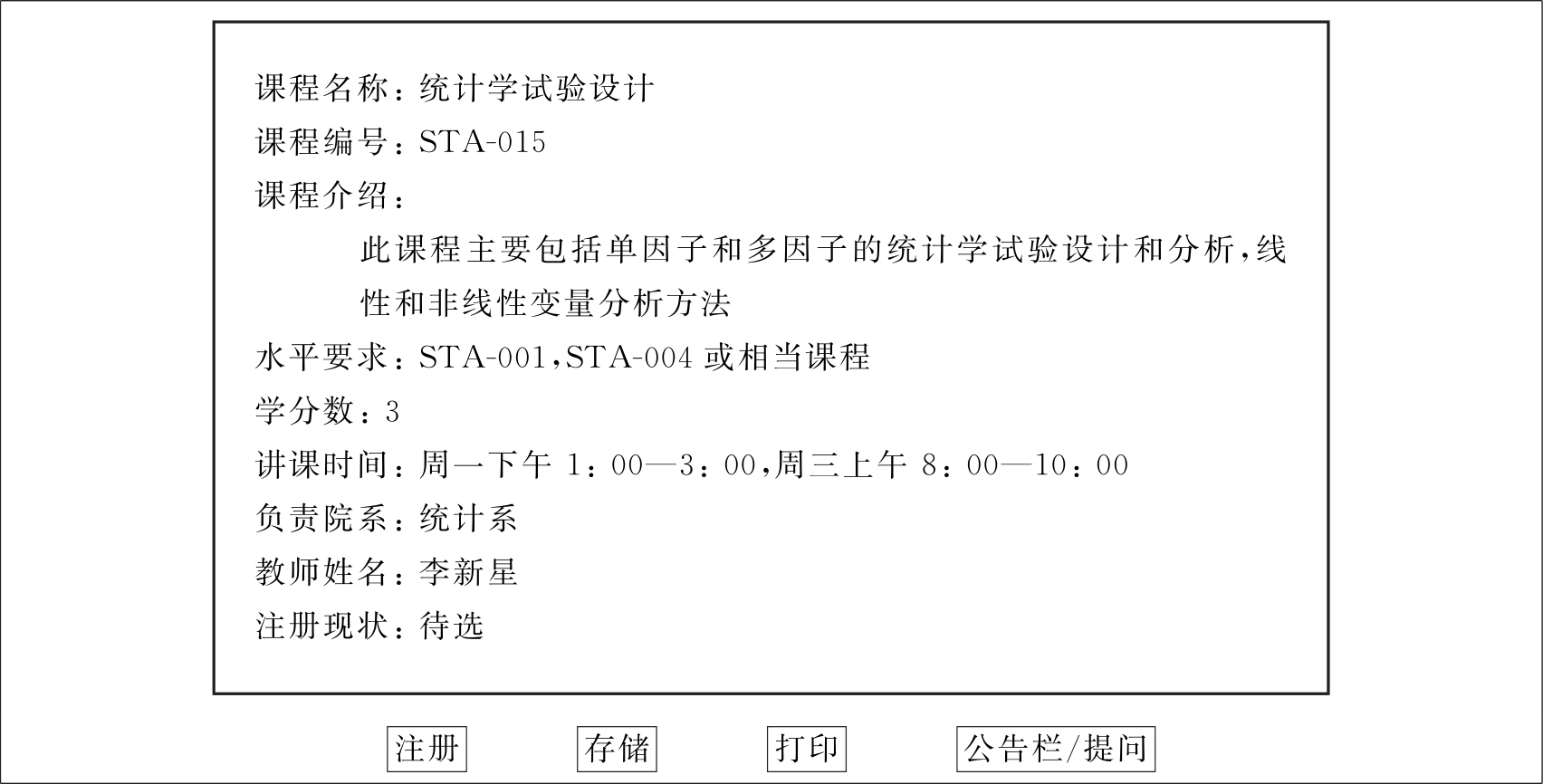
在得到抽象视图后,就可以针对特定的操作系统或平台,进一步具体设计,产生视图的粗略设计。在此例中我们假设系统在视窗环境下运行并有相当高的屏幕显示分辨率。图4-3所示为学生能看到的课程对象的具体内容及对其进行操作的视图的粗略设计示例。为清晰起见,本章中的视图都很规范,并通过计算机程序画出。在实际设计中这些视图经常是用铅笔徒手画出的,这样做速度快,容易修改,并给人可以灵活改动的印象。

图4-3 视图粗略设计的例子
在对此例从抽象设计转化为粗略设计视图的过程中考虑了下面一些方面。
(1)大部分抽象设计中列出的属性和行为都一一列举在屏幕上。抽象设计的属性在粗略设计中表现为数据内容,抽象设计的行为在粗略设计中表现为系统用户可以进行的操作。
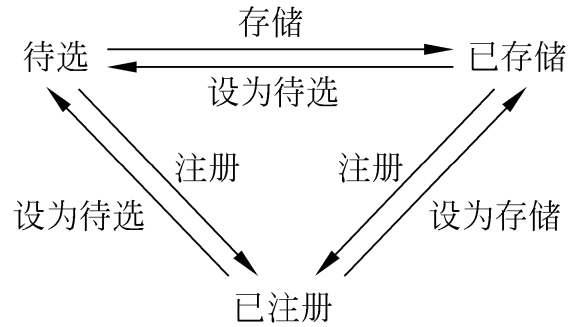
(2)“列为待选”行为没有出现在系统屏幕上。这是因为当学生首次看到某课程的时候,注册现状的初始值是“待选”,如果学生初步决定注册该课程,但还没有最后决定,则学生可以将这一课程作为可能的候选者“存储”起来。在某一时候,该学生可以重新浏览和筛选所有被存储的候选课程而决定最后注册。如果学生在此刻决定注册此课程,则学生可以单击“注册”按钮。所以课程可以有3种状态:“待选”“已存储”和“已注册”。在课程注册截止日期之前,学生都应当可以更改课程的注册状态。在任何的课程状态下,只有两种操作可以改变课程的状态,所以在用户界面上也总是有两个按钮用来改变课程的状态。例如,在图4-3中,课程的注册现状是“待选”,则两个按钮分别是“存储”和“注册”。但是当课程的注册现状是“已存储”时,“存储”按钮则会变成“设为待选”。上述的逻辑关系可以用图4-4所示的状态转化图来表达。在图中,系统或元素的状态被列在节点上,各个状态的转化方向用连接节点的箭头表示。触发系统或元素状态变化的动作或因素被标识在其对应的箭头线段附近。

图4-4 课程状态转化图
(3)“公告栏/提问”按钮实际上将查询公告栏和对某一课程进行提问的功能合并在一起。其原因是学生在对某一课程提出问题之前应当首先浏览公告栏中的内容。只有在公告栏的内容中找不到答案时,才需要提问。所以逻辑关系正确的设计是当用户单击“公告栏/提问”按钮时屏幕显示类似于互联网聊天室的用户界面。这种界面会显示与此课程有关的公告内容及所有已进行过的教师和学生的对话内容,同时,这一界面提供允许学生发表新的提问的按钮。所以在对抽象视图具体化时要根据用户使用过程之间的逻辑关系对人机界面交互元素的设计进行各种适当的调整。
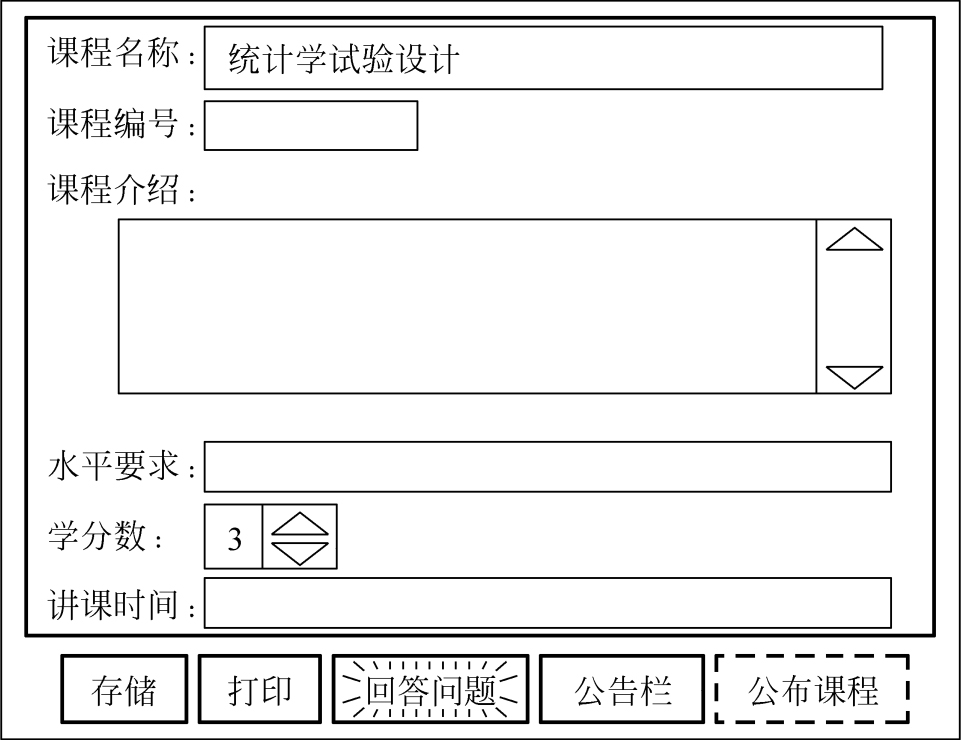
图4-5是教师能看到的课程对象的具体内容及对其进行操作的视图的粗略设计的例子。由于教师在使用课程内容视图时要做的是管理自己负责的课程的内容,所以教师可以通过人机界面输入属性的值。同时,针对属性赋值的不同性质,界面上采用了不同的输入方法。例如“课程名称”“课程编号”“水平要求”和“讲课时间”都采用单行文字输入框。这样可以从某种程度上控制和降低输入文字的长度。由于不同课程的“课程介绍”文字的长度可能有很大差异,“课程介绍”的输入方式采取了多行文字输入框,从而提供最大限度的灵活性。“学分数”的输入采取了下拉选择列表。这是因为学分数值只有很少几种可能性,下拉选择列表可以避免不适用的输入。同时由于大多数课程都是3个学分,学分数的默认值为3,这样可以减少大多数用户的操作。

图4-5 教师视图的粗略设计
在图4-5所示的设计中,教师并不需要一次完成课程内容的输入并发表在课程数据库中供学生查询。教师在使用系统时可以随时将已经输入的内容用“存储”的按钮功能暂时存储起来。只有当教师对输入内容完全有把握时才通过“公布课程”的按钮功能将输入的内容发表在数据库中。为避免教师发生人为错误而将不想发表的课程内容公布出来,设计者可以对用户界面进行如下处理。
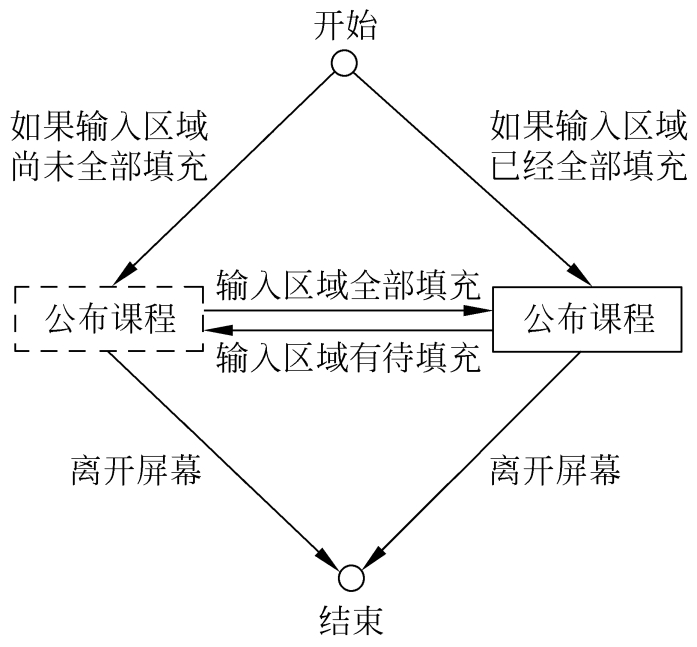
(1)在某些必须输入的内容还是空白时,课程的输入显然还没有完成。这时候“公布课程”按钮呈“休眠”状态显示。休眠状态的按钮对用户的单击或是键盘输入不予响应。在图4-5所示状态中,“公布课程”功能的“休眠”状态是用虚线表达的。只有当所有必须输入的内容都有输入时,“公布课程”按钮才从“休眠”状态转化为“活跃”状态而响应用户的输入。这两种状态之间的转化关系可以简单地用图4-6所示的状态转化图表示。

图4-6 状态转化图的例子
图4-6与上文讨论的关于课程状态的状态转化图(图4-4)有所不同,课程状态是一个抽象的概念。而“公布课程”状态转化图表达的是系统中的某个人机界面元素——按钮的不同状态及其互相之间的转化情况,是完全直观的、具体的。另外,“公布课程”状态转化图包括了“开始”和“结束”两个节点。这两个节点与其他内容相关联,表示“公布课程”按钮的初始状态取决于输入区域是否已被全部填充。当用户离开当前屏幕时,按钮的状态不再变化。
(2)当用户单击“公布课程”按钮后,系统将显示一个弹出窗口以确认用户没有误按此按钮。内容可能是“您确定要将课程内容公布吗?”同时提供“确定”和“返回”的按钮。这些关于视图动态特性的设计思想内容无法完全反映在示例的静态视图中。这些内容可以用随后介绍的图示方法予以表达。
从教师将能看到的课程对象的具体内容及对其进行操作的视图的粗略设计还可以看到,“回答问题”的按钮是闪亮的。其隐含的设计是使系统能够随时知道是否有学生对该课程提问。如有学生提问需要回答,则此按钮进行闪烁以引起教师的注意。当没有任何学生提问时,此按钮进入“休眠状态”。
另外,教师课程管理抽象视图中包括“发布信息”的功能。在进行粗略设计时,与其相对应的功能按钮是“公告栏”。也就是说,设计者期望将“发布信息”的功能移至“公告栏”的显示屏幕。其原因可能是为了使当前用户界面更加简洁等。同时教师很可能自然而然地将“发布信息”的动作和“公告栏”按钮联系起来而在想发表信息时单击“公告栏”按钮。
由以上的例子分析可以看出,在进行视图粗略设计时应当全面考虑各个方面的与设计有关的问题,灵活运用各种设计知识和技巧。设计没有一个固定的答案,设计的成功与否取决于对用户行为支持的有效性。