




鸿蒙应用开发环境搭建分两步,分别是下载安装Node.js和下载安装DevEco Studio。
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,并可让JavaScript运行在服务器端的开发平台。
Node.js应用于开发鸿蒙JavaScript应用程序和运行鸿蒙预览器功能,是开发HarmonyOS应用过程中必备的软件。
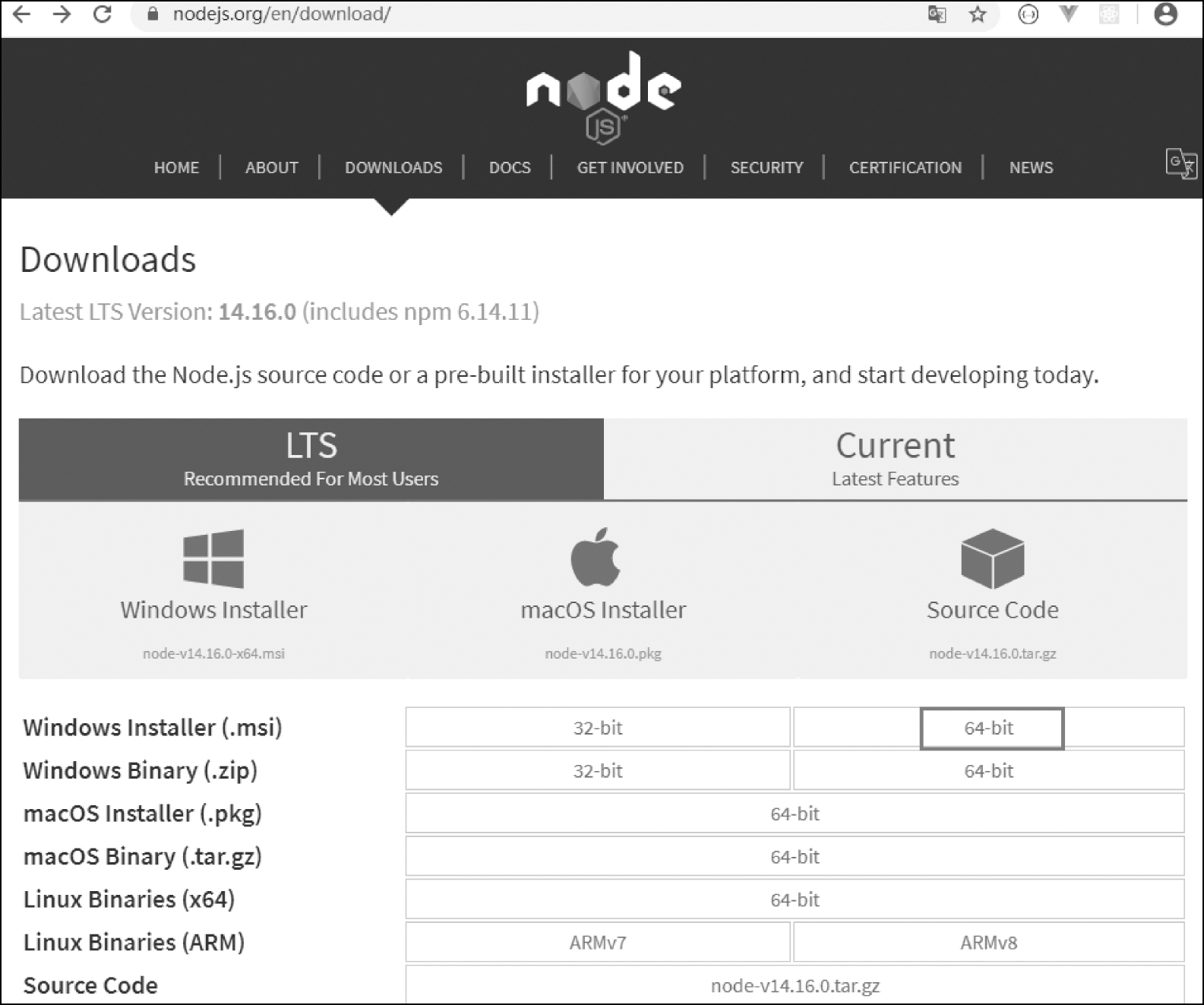
下载安装Node.js,可选择LTS版本12.0.0及以上,Windows 64位对应的软件包,如图2-1所示。Node.js安装包及源代码下载网址为https://nodejs.org/en/download/。
双击下载后的软件包进行安装,根据安装向导完成Node.js的安装。Mac系统在安装软件过程中,需要输入用户系统密码来授权系统运行安装新软件。
Windows系统具体的安装步骤如下。
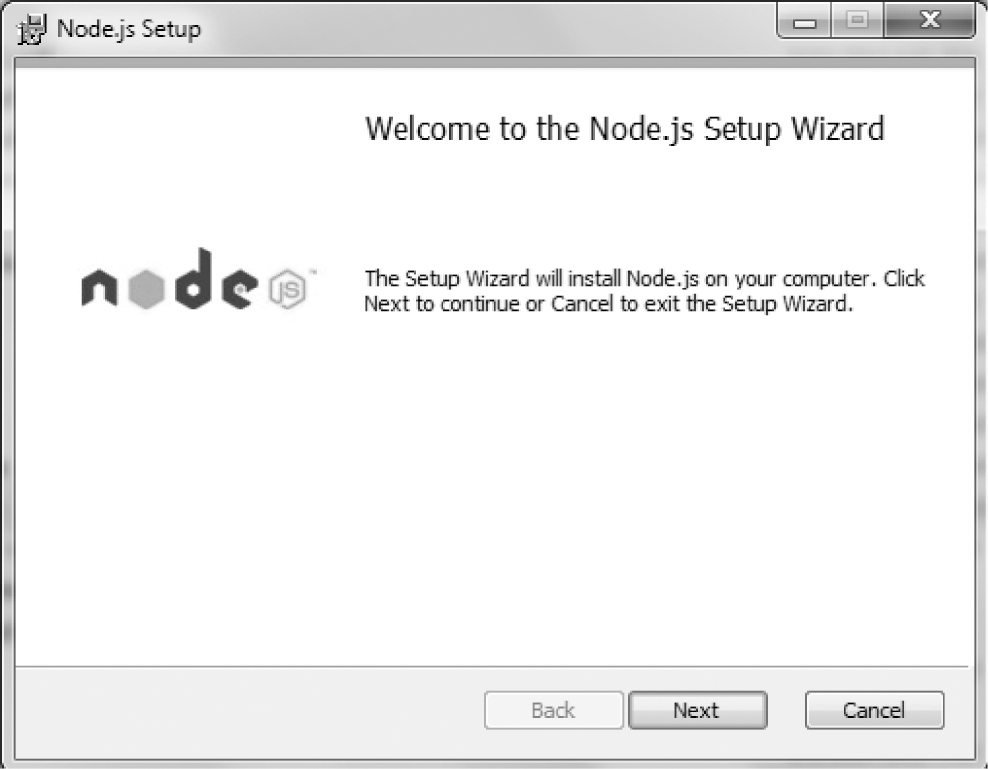
步骤1:双击下载后的安装包node-v14.16.0-x64.msi进行安装,如图2-2所示。
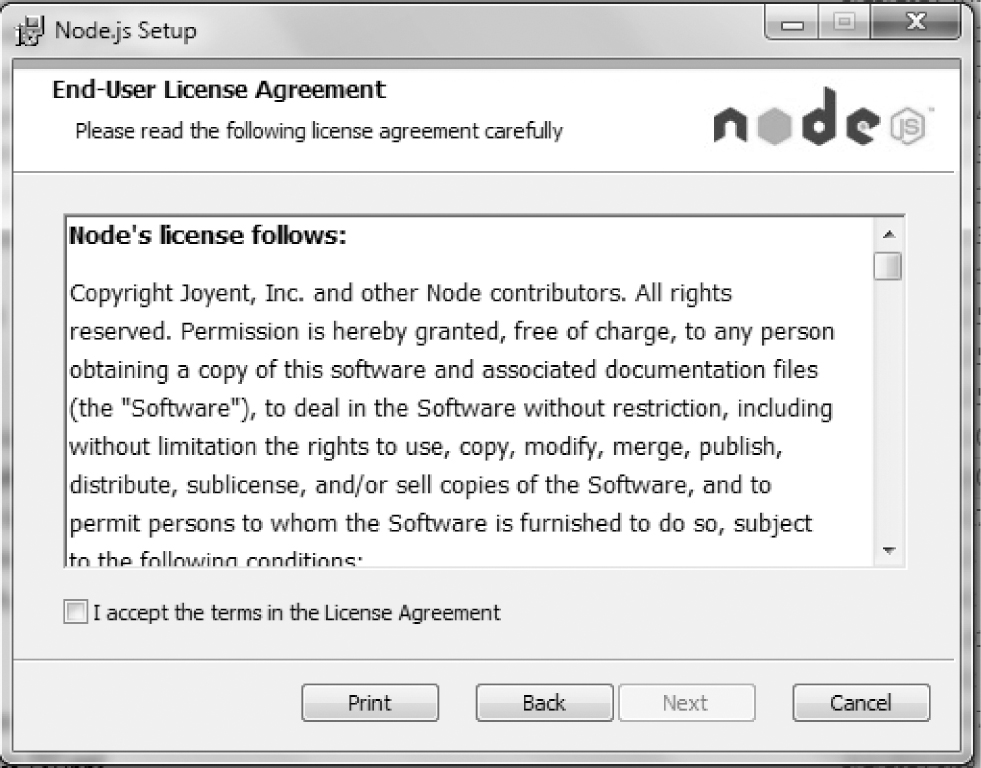
步骤2:勾选接受协议选项,单击Next按钮,如图2-3所示。
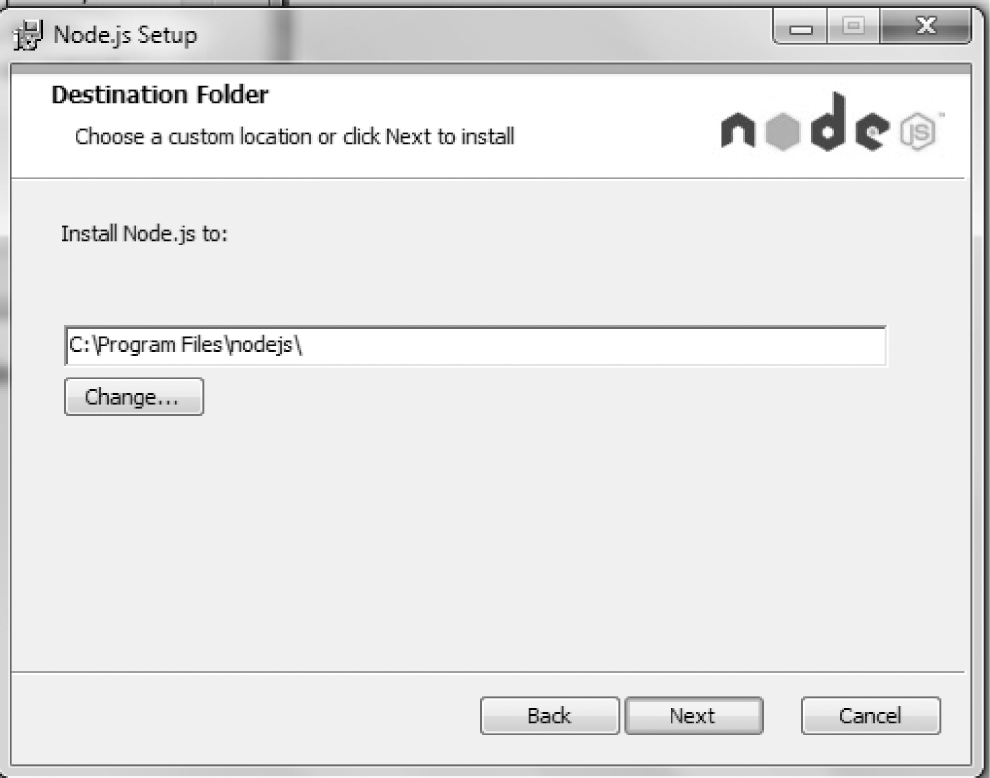
步骤3:Node.js默认安装目录为C:\Program Files\Node.js\,安装过程中可以修改目录,并单击Next按钮,如图2-4所示。

图2-1 Node.js下载

图2-2 运行Node.js安装包

图2-3 勾选接受协议选项,单击Next按钮

图2-4 修改Node.js安装目录
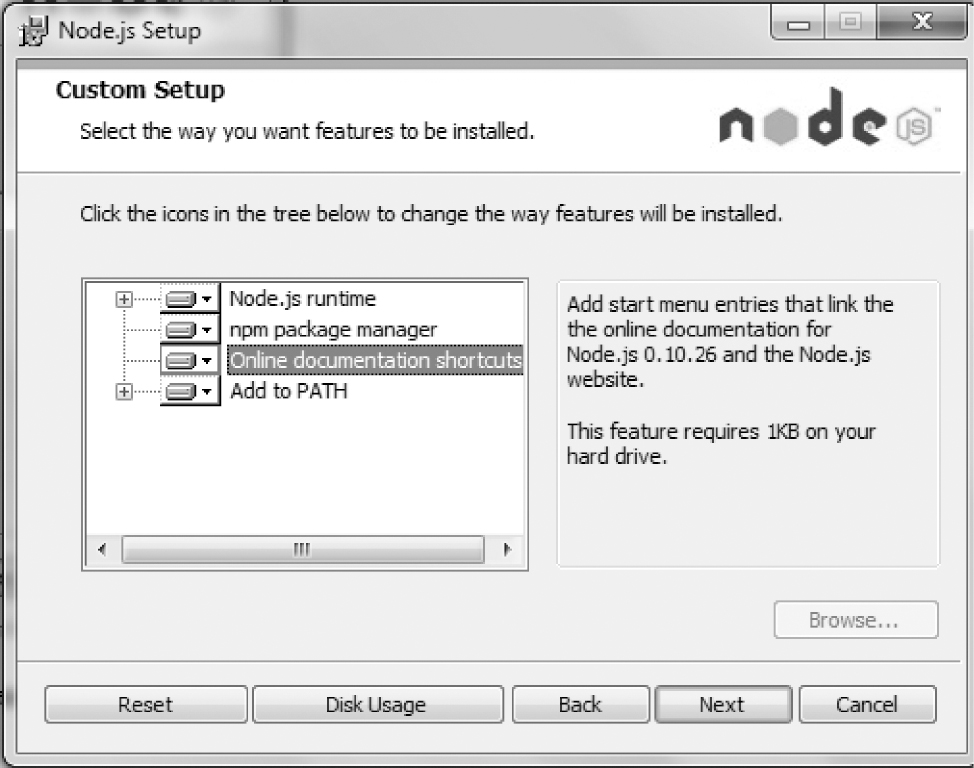
步骤4:单击树形图标来选择需要的安装模式,一般选择默认即可,然后单击Next按钮,如图2-5所示。
步骤5:单击Install按钮开始安装Node.js,如图2-6所示。也可以单击Back按钮来修改先前的配置,接下来单击Next按钮。
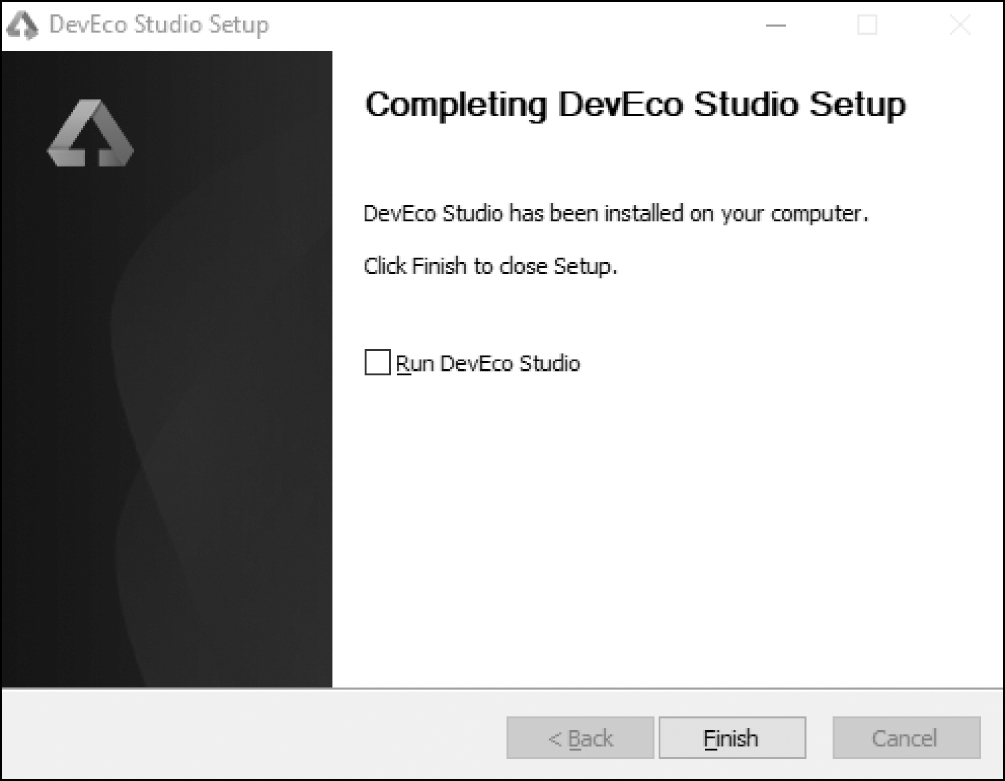
步骤6:单击Finish按钮退出安装向导,如图2-7所示。
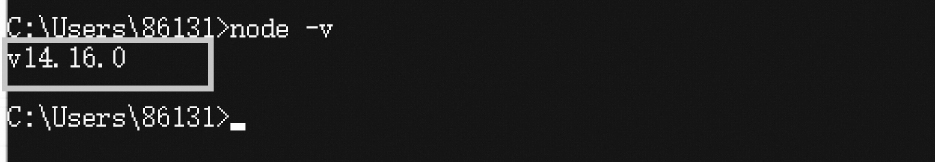
步骤7:打开cmd输入node-v查看Node.js的版本号,如图2-8所示,表示Node安装成功了。
macOS上安装Node可以通过以下两种方式实现。
(1)在官方下载网站下载pkg安装包,直接单击安装即可。

图2-5 安装模式(选择默认即可)

图2-6 单击Install按钮开始安装Node.js

图2-7 单击Finish按钮退出安装向导

图2-8 查看Node.js版本号
(2)使用brew命令来安装,命令如下:

HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJIDEA Community开源版本打造的,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务。通过使用DevEcoStudio,开发者可以更高效地开发具备HarmonyOS分布式能力的应用,进而提升创新效率。
下面介绍如何下载安装DevEco Studio开发工具,具体的步骤如下:
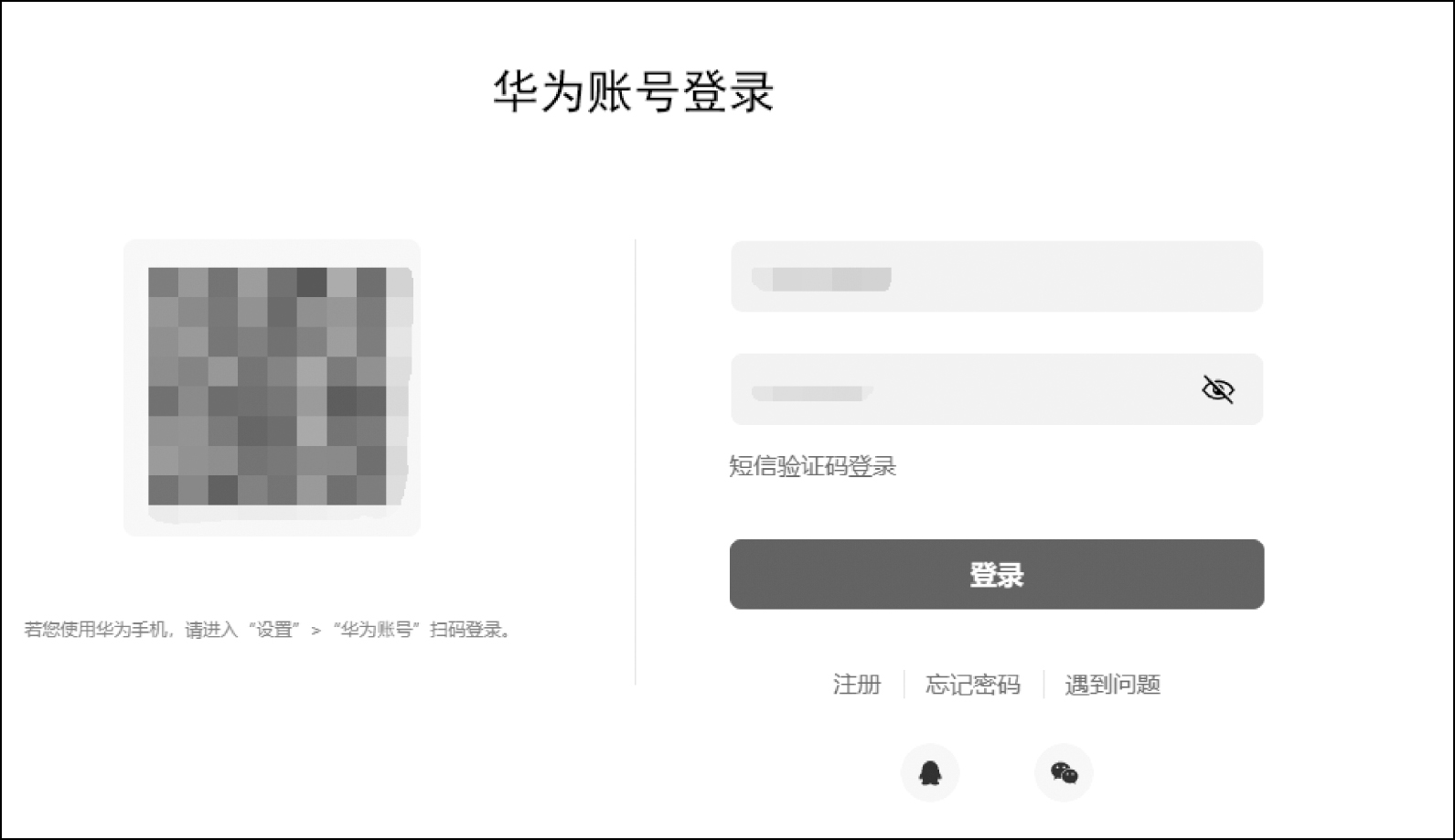
(1)登录HarmonysOS应用开发门户,单击右上角注册按钮,注册开发者账号。可以访问如下网址:https://id1.cloud.huawei.com/CAS/portal/login.html,登录成功后,再访问HUAWEIDevEcoStudio产品页,下载DevEcoStudio安装包,如图2-9所示。

图2-9 华为账号登录页面
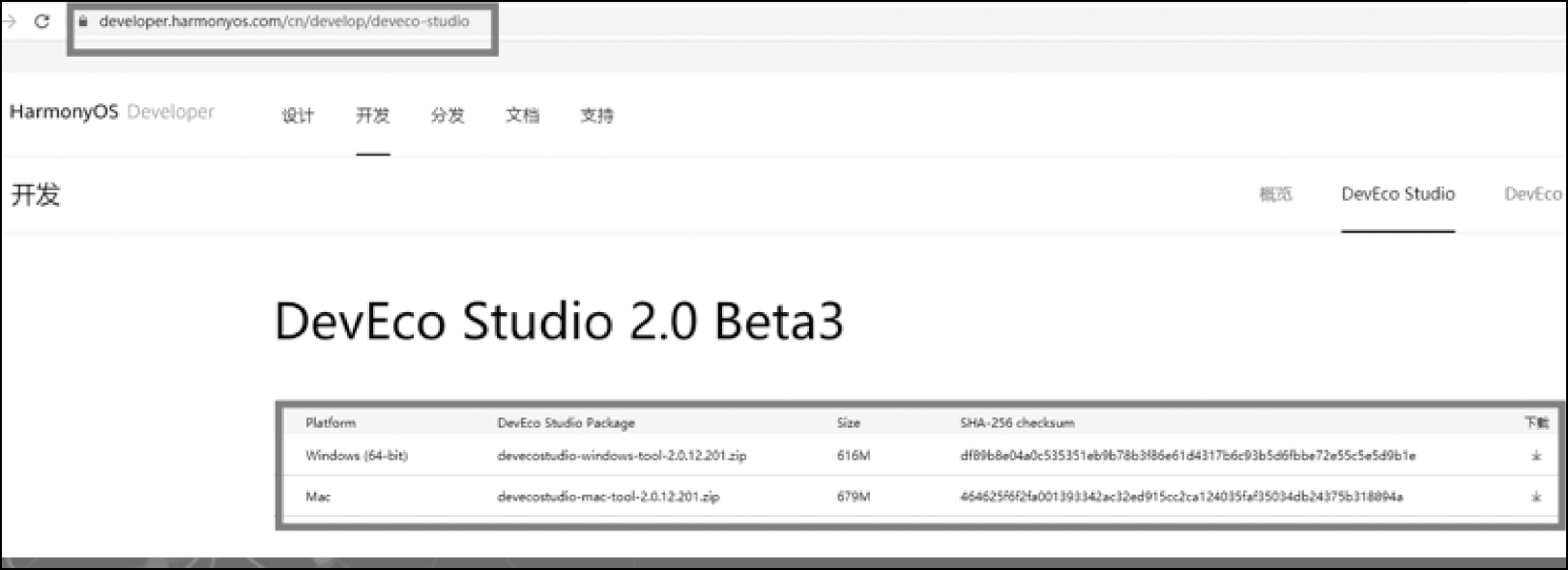
(2)进入HUAWEI DevEco Studio产品页,下载DevEco Studio安装包,如图2-10所示。

图2-10 DevEco Studio2.0下载
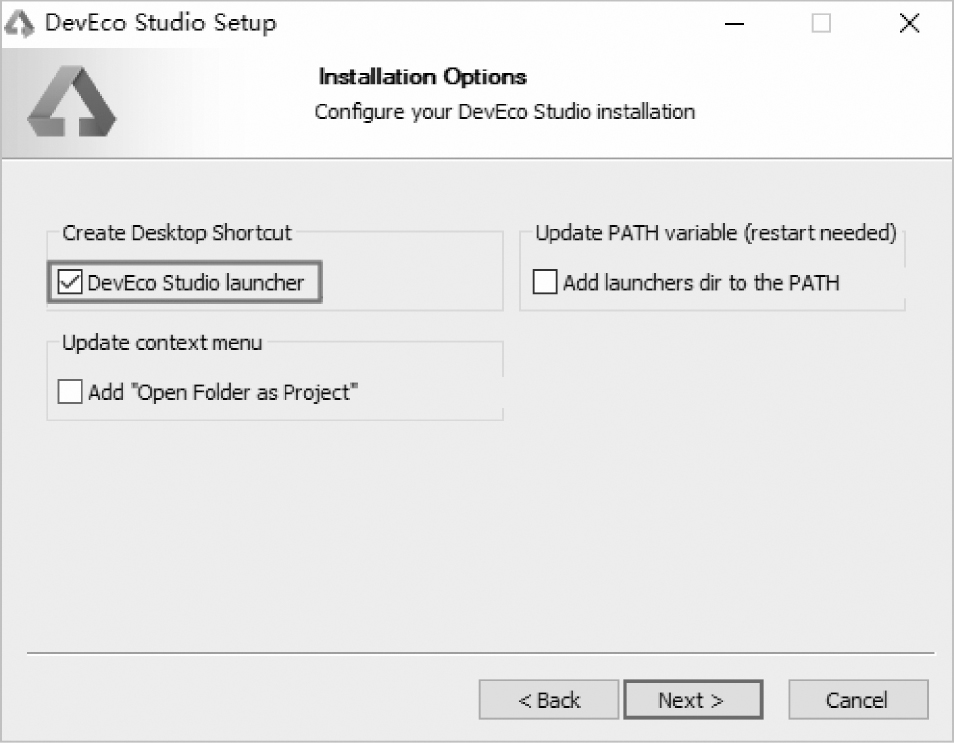
(3) Windows用户双击下载的安装文件deveco-studio-xxxx.exe,进入DevEco Studio安装向导,在如下安装选项界面勾选DevEco Studio launcher后,单击Next按钮,如图2-11所示,直至安装完成。

图2-11 DevEco Studio2.0Windows安装
(4)Mac用户双击下载的deveco-studio-xxxx.dmg软件包。
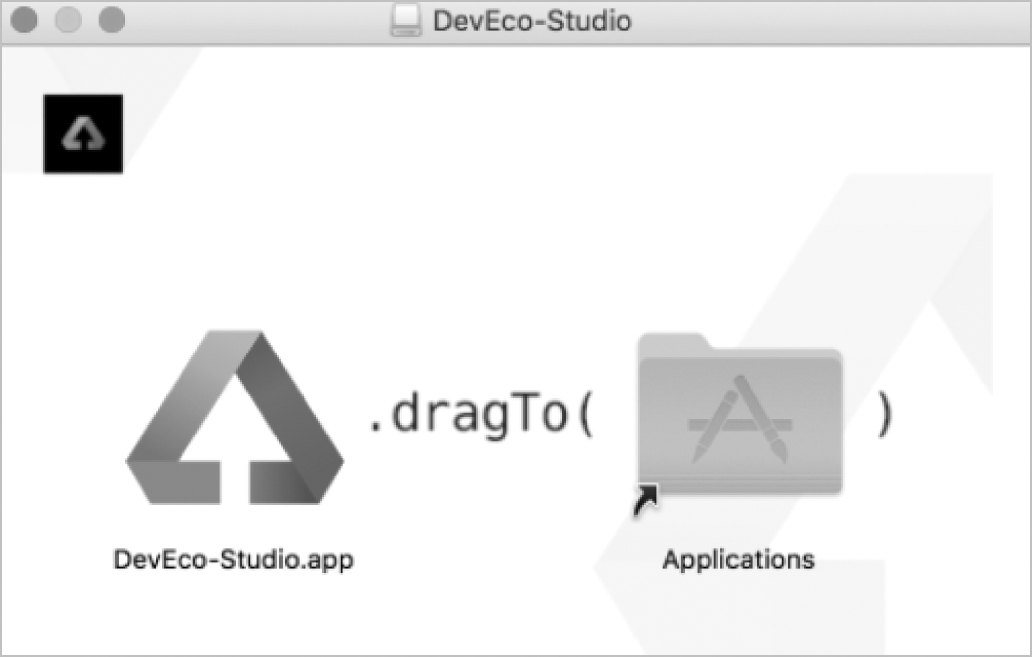
(5)在安装界面中,将DevEco-Studio.app拖曳到Applications中,如图2-12所示,等待安装完成。
(6)安装完成后,先不要勾选Run DevEco Studio选项,接下来需要根据需要配置开发环境,如图2-13所示,检查和配置开发环境。
(7)DevEco Studio的编译会构建依赖JDK,DevEco Studio预置了OpenJDK,版本为1.8,安装过程中会自动安装JDK。

图2-12 DevEco Studio2.0Mac安装

图2-13 DevEco Studio2.0安装检测
DevEco Studio开发环境配置完成后,可以通过运行Hello World工程来验证环境设置是否正确。以Wearable工程为例,在Wearable远程模拟器中运行该工程。
我们来按步骤完成并运行一个Hello World程序,步骤如下。
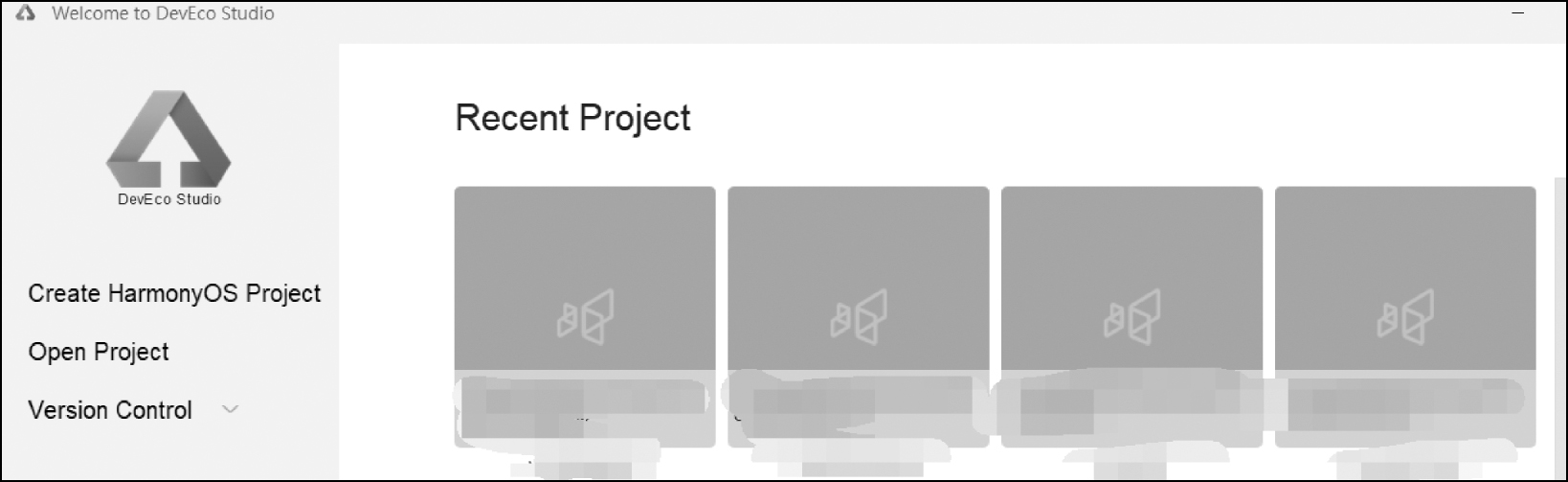
步骤1:打开DevEco Studio,在欢迎页单击Create HarmonyOS Project,如图2-14所示,创建一个新工程。
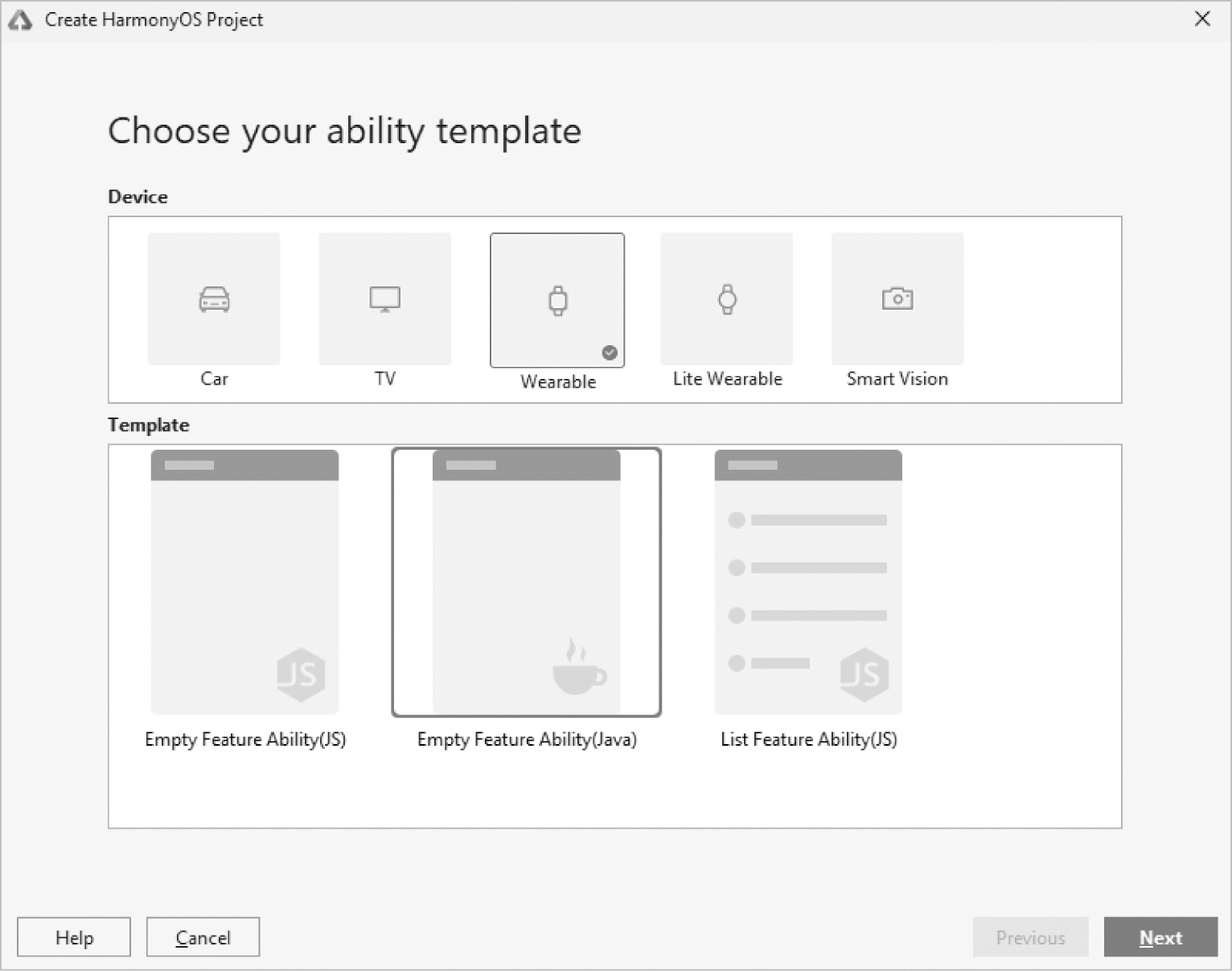
步骤2:选择设备类型和模板,以Wearable为例,选择Empty Feature Ability(Java),单击Next按钮,如图2-15所示。
步骤3:填写项目相关信息,保持默认值即可,单击Finish按钮。

图2-14 DevEco Studio欢迎页

图2-15 选择模板
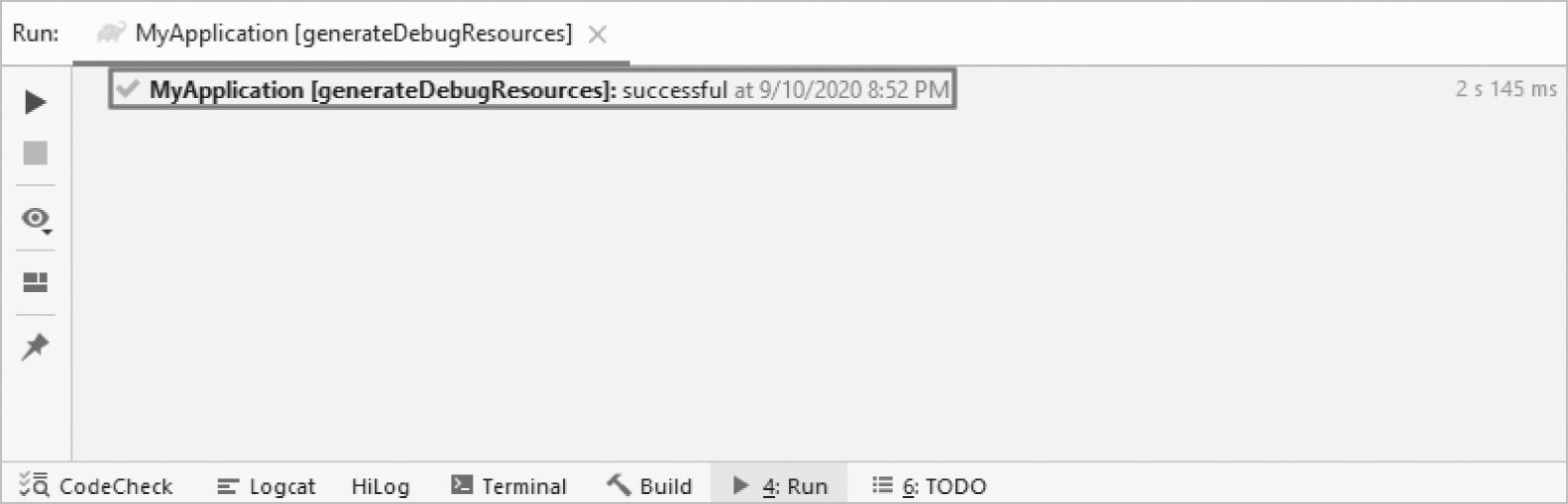
步骤4:工程创建完成后,DevEco Studio会自动进行工程同步,同步成功后如图2-16所示。首次创建工程时,会自动下载Gradle工具,时间较长,需耐心等待。
步骤5:在DevEco Studio菜单栏,单击Tools→HVD Manager。首次使用模拟器需下载模拟器相关资源,单击OK按钮,等待资源下载完成后,单击模拟器界面左下角的Refresh按钮,如图2-17所示。
步骤6:在浏览器中弹出华为开发者联盟账号登录界面,输入已实名认证的华为开发者联盟账号的用户名和密码进行登录,如图2-18所示。

图2-16 安装DevEco Gradle编译环境

图2-17 下载安装模拟器

图2-18 登录华为开发者联盟账号
步骤7:登录后,单击界面的“允许”按钮进行授权,如图2-19所示。
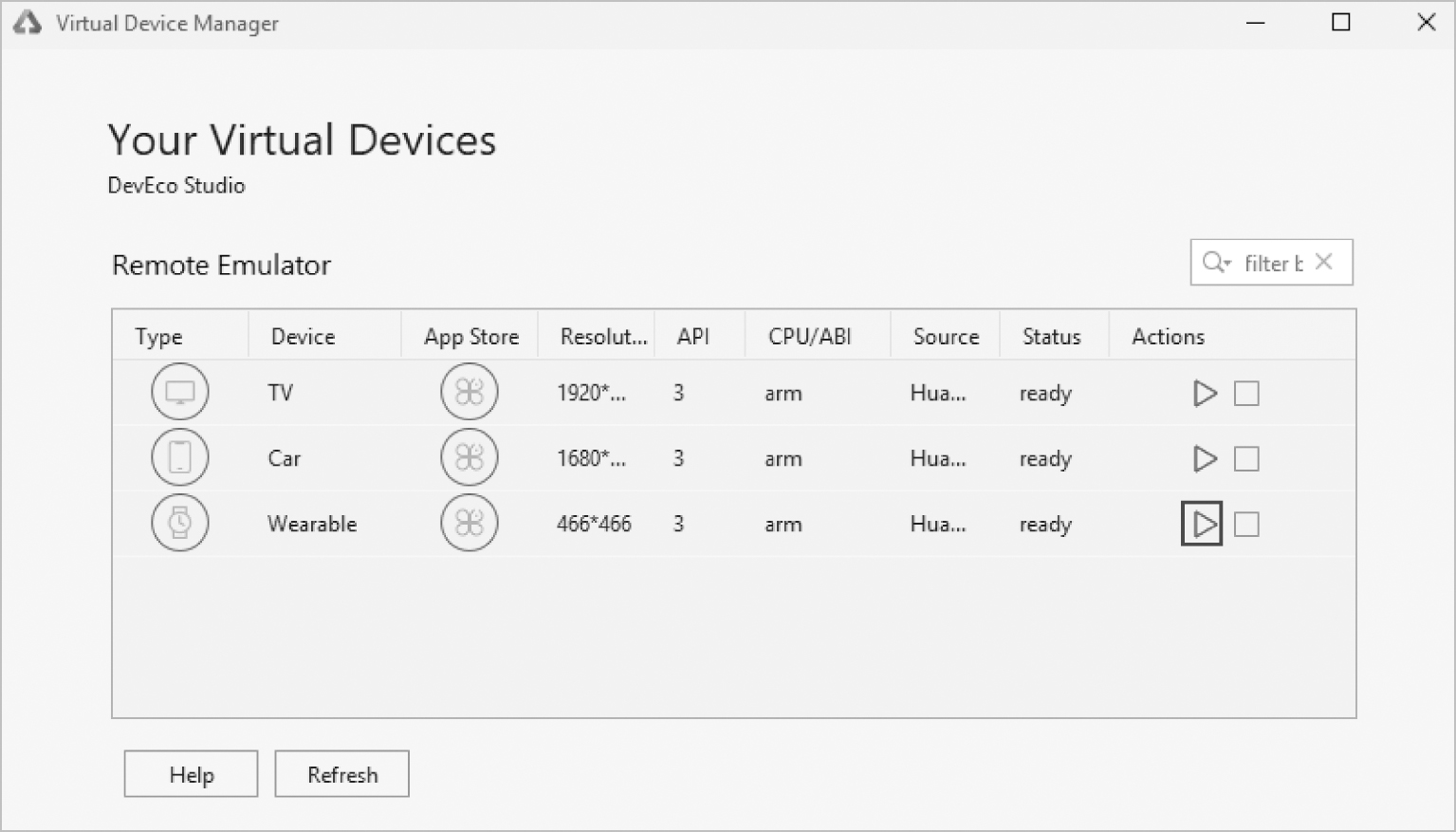
步骤8:在设备列表中,选择Wearable设备,并单击放大按钮,运行模拟器,如图2-20所示。
步骤9:单击DevEco Studio工具栏中的单击放大按钮运行工程,或使用默认快捷键Shift+F10(Mac系统为Control+R)运行工程。

图2-19 登录华为账号授权

图2-20 选择模拟器
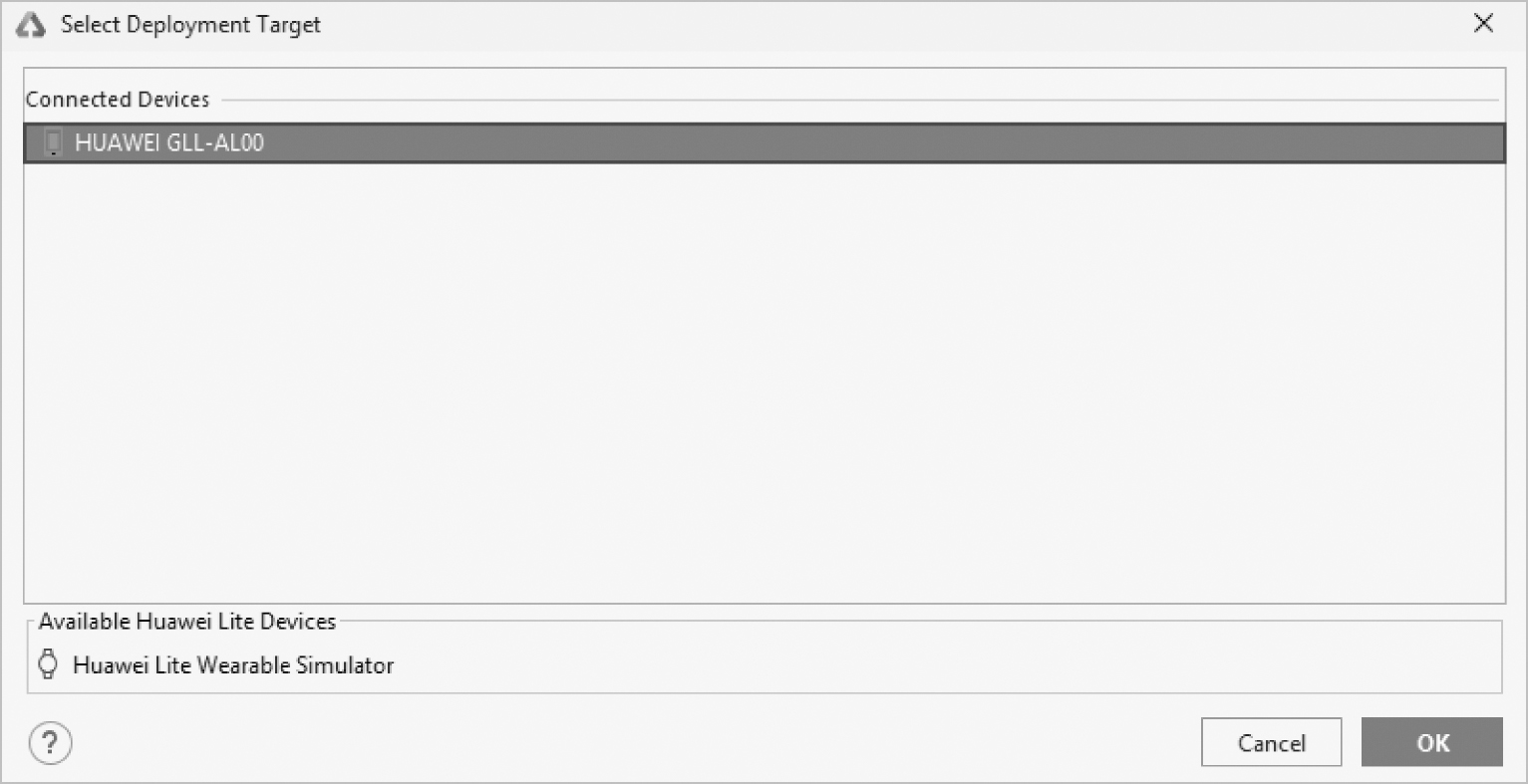
步骤10:在弹出的Select Deployment Target界面选择已启动的模拟器,单击OK按钮,如图2-21所示。

图2-21 启动模拟器
步骤11: DevEco Studio会启动应用的编译构建,完成后应用即可运行在模拟器上,如图2-22所示。

图2-22 模拟器运行
注意: 下载JavaScript SDK时,JavaScript依赖通常下载缓慢。对于国内用户,可以将npm仓库设置为华为云仓库。在命令行工具中执行如下命令,重新设置npm仓库网址后,再执行JavaScript SDK的下载。npm config set registry https://mirrors.huaweicloud.com/repository/npm/