




 2.1 开发环境准备
2.1 开发环境准备
搭建HarmonyOS App开发环境主要包括两步:安装Node.js,安装和配置集成开发环境DevEco Studio。
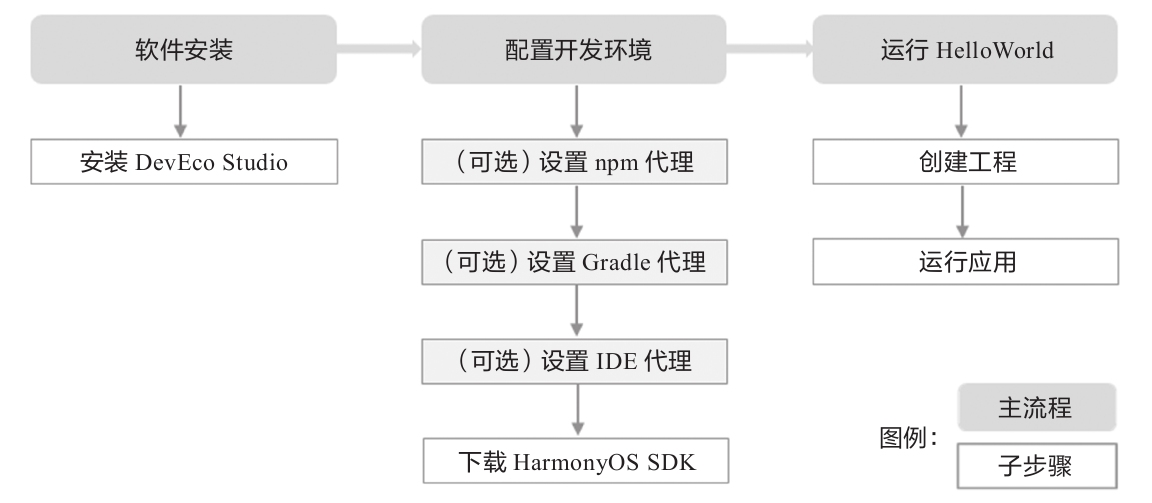
DevEco Studio支持Windows系统和MacOS,在开发HarmonyOS应用前,需要准备HarmonyOS应用的开发环境。环境准备流程如图2-1所示。

图2-1 环境准备流程
下面以Windows 10操作系统为例进行环境安装。
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
■操作系统:Windows 10(64位)。
■内存:8GB及以上。
■硬盘:100GB及以上。
■分辨率:1280×800像素及以上。
在浏览器中输入Node.js官网下载链接: https://nodejs.org/zh-cn/download/ ,然后下载LTS(长期支持)版的64位Windows安装包(扩展名是msi),如图2-2所示。

图2-2 Node.js官网下载
双击安装包即可开始安装,然后依次不停单击Next按钮进入下一步安装即可,如图2-3所示。
在安装过程中可以根据自己的需要自由选择软件的安装路径。
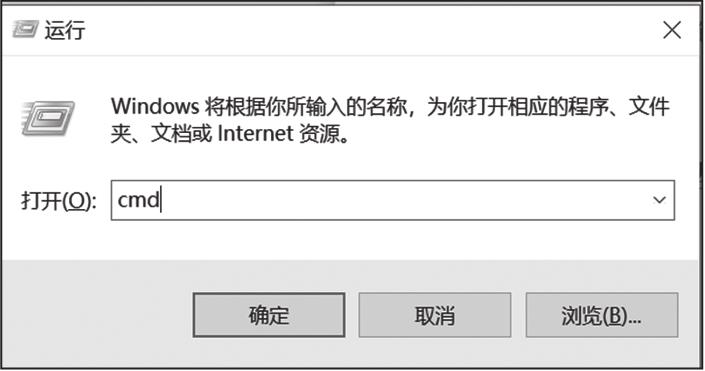
要验证Node.js是否安装成功,可以使用Win+R快捷键打开运行窗口,输入cmd打开命令行窗口(见图2-4)。
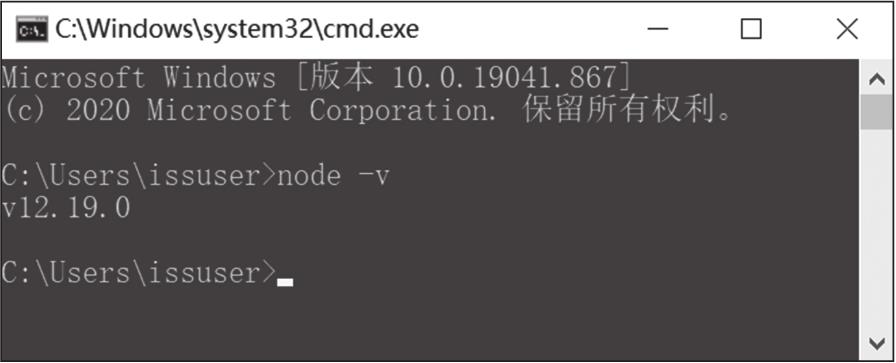
然后输入node-v查看是否安装成功。如果安装成功,则会出现图2-5中打印的版本号信息。

图2-3 Node.js安装步骤

图2-4 验证Node.js是否安装成功(1)

图2-5 验证Node.js是否安装成功(2)
打开HarmonyOS应用开发门户: https://developer.harmonyos.com/cn/home ,点击右上角的“注册”按钮,注册开发者账号。注册指导可参考华为开发者联盟账号注册。如果已有华为开发者联盟账号,则直接点击“登录”按钮。
 说明
说明
使用DevEco Studio远程模拟器需要华为开发者联盟账号进行实名认证,建议在注册华为开发者联盟账号后,立即提交实名认证审核,认证方式包括“个人实名认证”和“企业实名认证”,详情请参考门户网站中的实名认证流程。
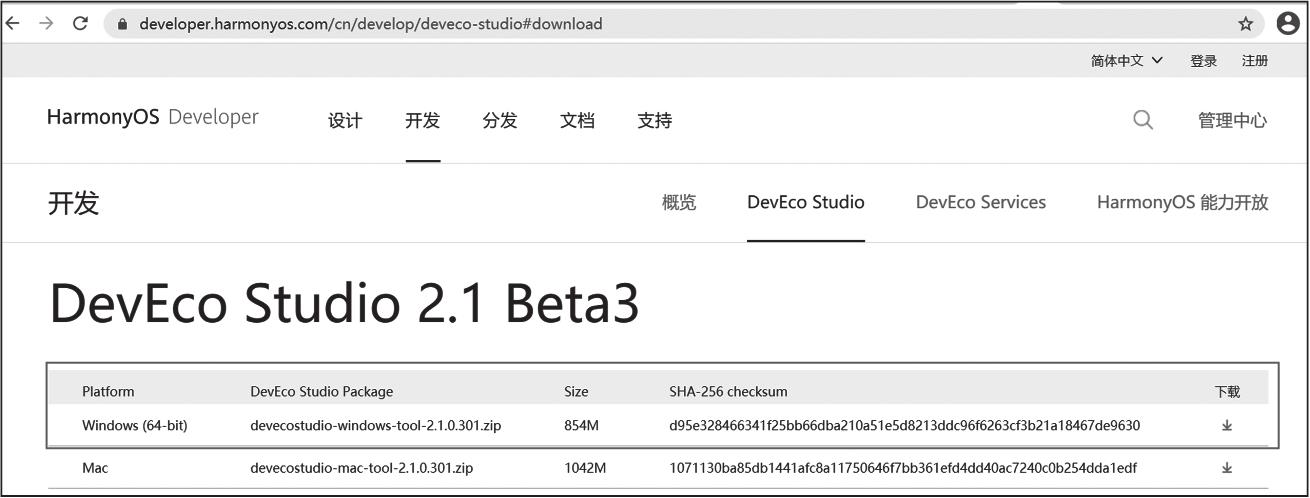
DevEco Studio下载页地址(见图2-6):https://developer.harmonyos.com/cn/develop/deveco-studio#download。

图2-6 DevEco Studio下载页
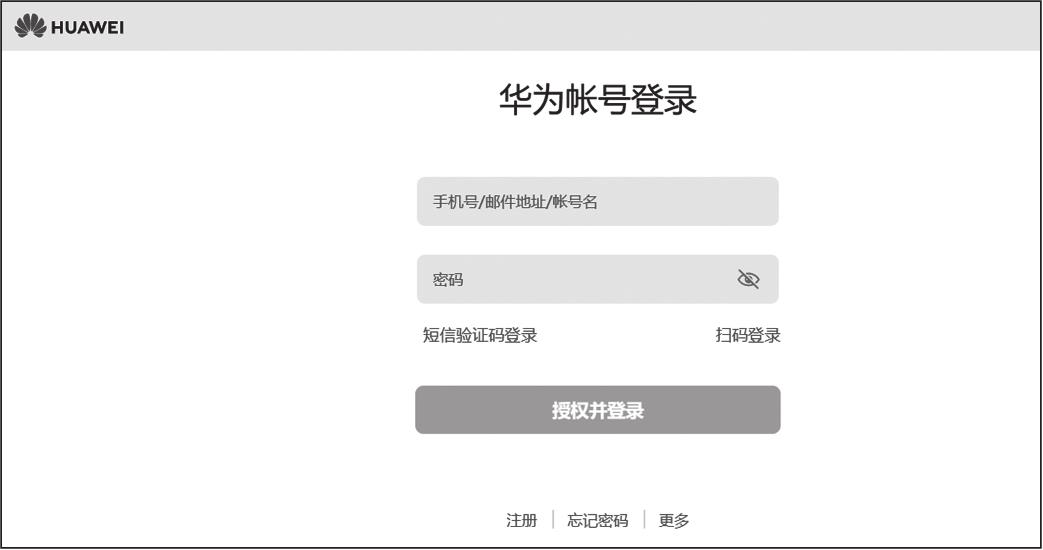
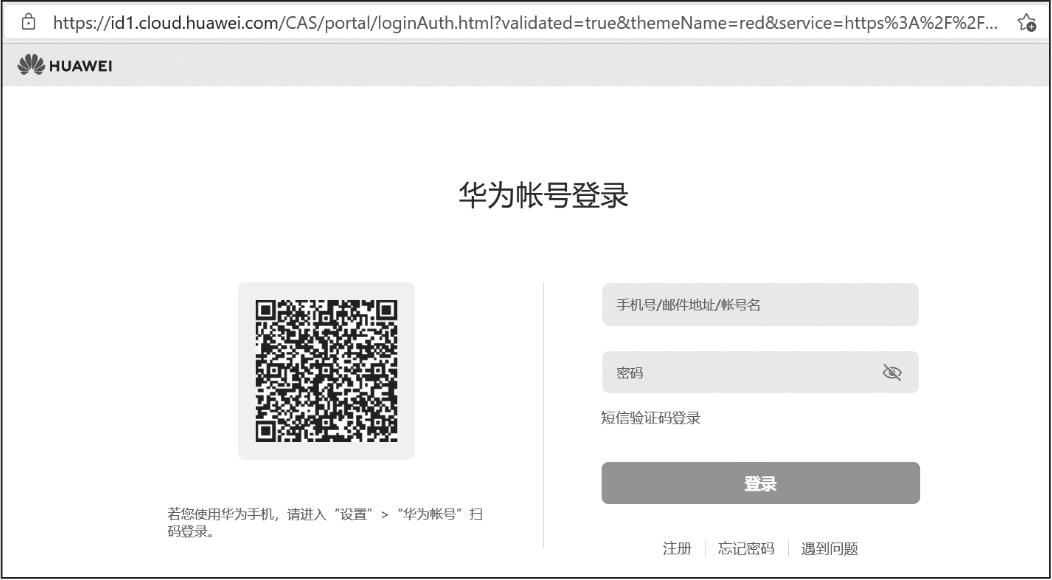
如果还没有登录华为账号,那么这里点击下载的时候会打开一个华为账号登录的页面,如图2-7所示。
登录华为账号之后,再单击下载图标即可进行下载了。
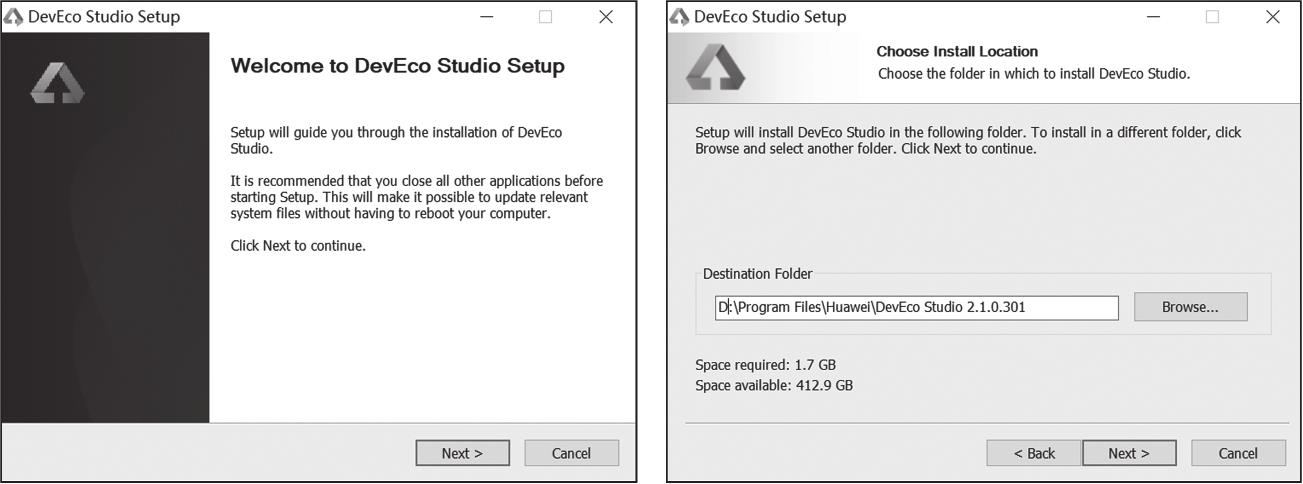
双击下载的deveco-studio-xxxx.exe,进入DevEco Studio安装向导,单击Next按钮进入下一步,安装路径可以保持默认,也可以自由选择安装路径(见图2-8)。
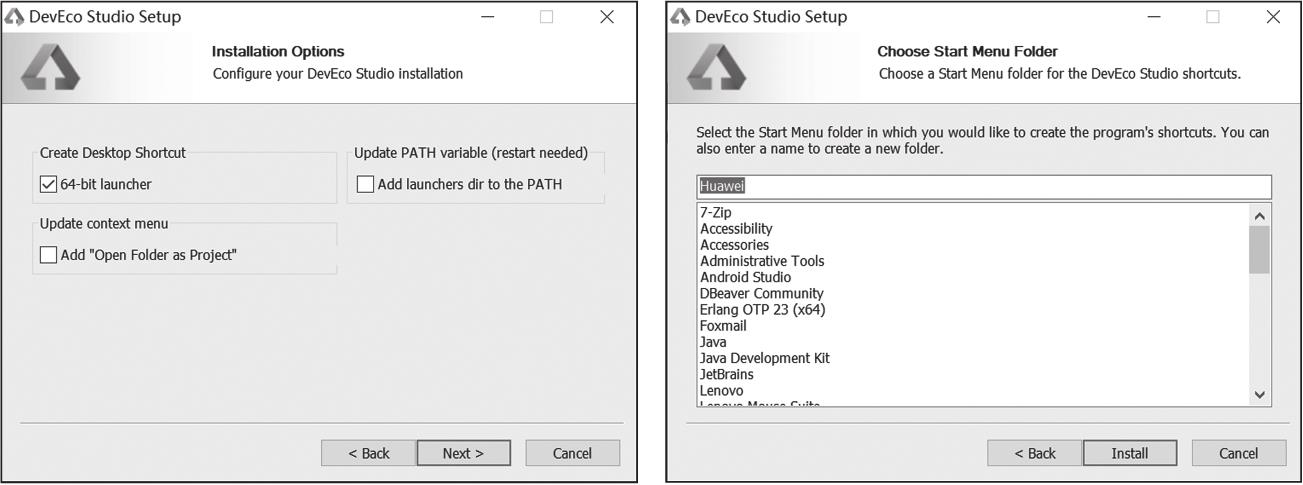
在图2-9所示的安装选项界面勾选“64-bit launcher”后,点击Next,然后为DevEco Studio的快捷方式选择一个开始菜单的文件夹,这里使用默认的名称Huawei就可以了,然后单击Install进入下一步。

图2-7 华为账号登录的页面

图2-8 DevEco Studio安装向导(1)

图2-9 DevEco Studio安装向导(2)
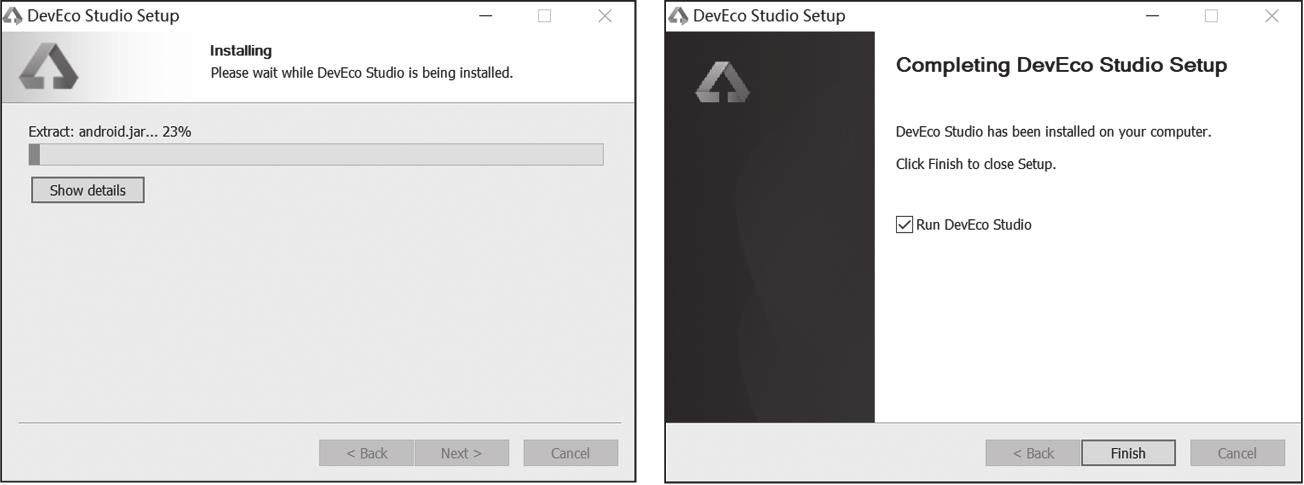
耐心等待一段时间,直到DevEco Studio安装完成,如图2-10所示。

图2-10 DevEco Studio安装向导(3)
安装完成之后,选中Run DevEco Studio复选框,然后单击Finish按钮进入下一步。也可以不选中,后面自行从电脑打开DevEco Studio。
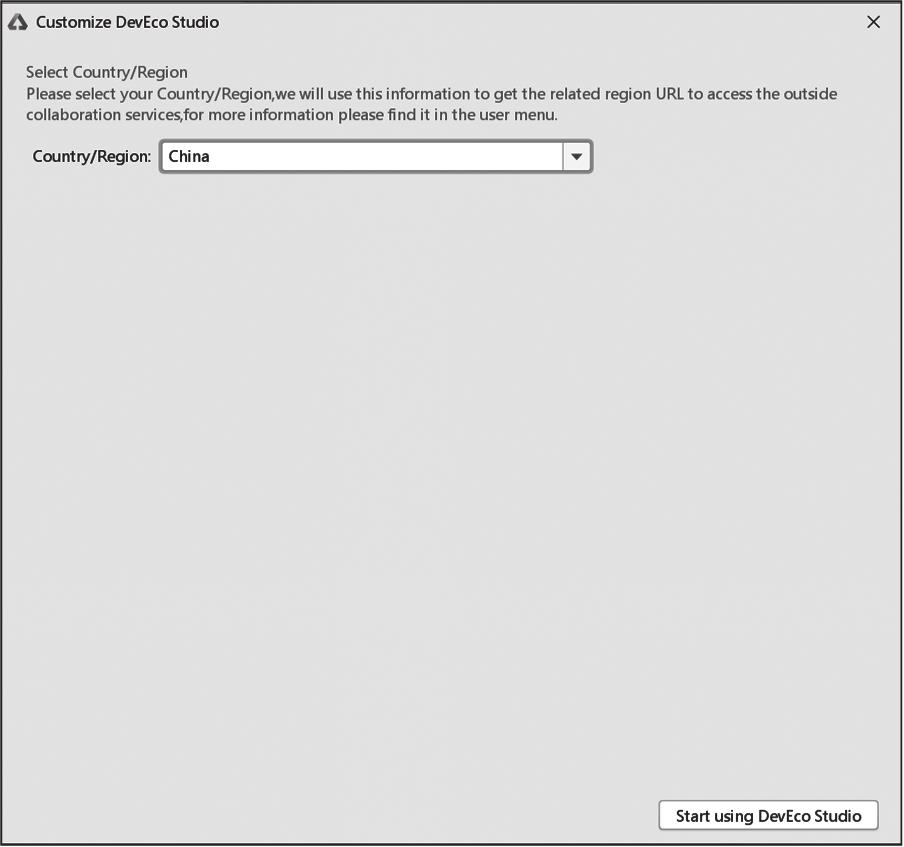
首次运行的时候,在新打开的窗口中,选择国家地区(见图2-11),这里选择China,然后继续点击Start using DevEco Studio按钮。

图2-11 DevEco Studio的首次运行(1)
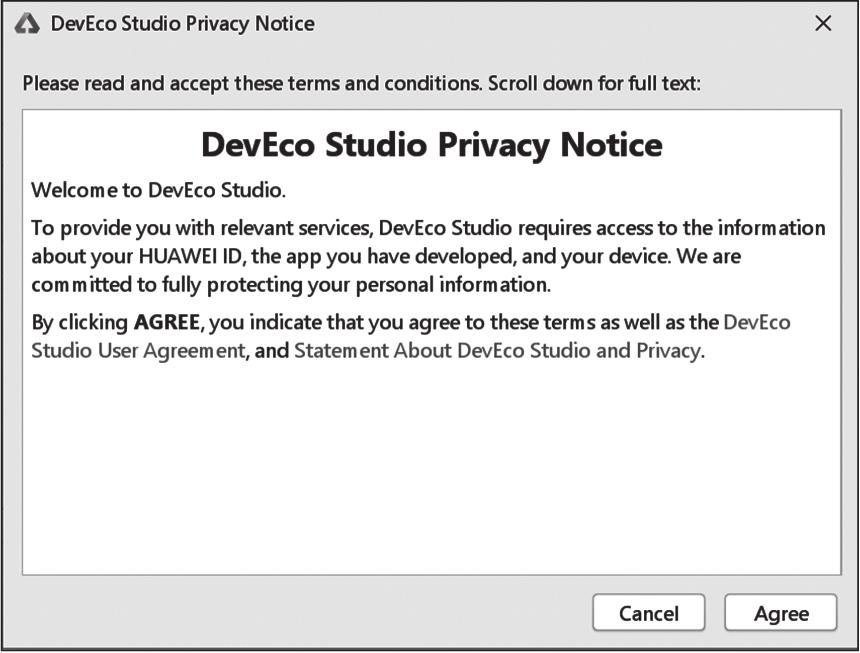
在新打开的窗口中,需要确认已经阅读并且接受了用户许可协议中的条款和条件,单击Agree按钮进入下一步,如图2-12所示。

图2-12 DevEco Studio的首次运行(2)
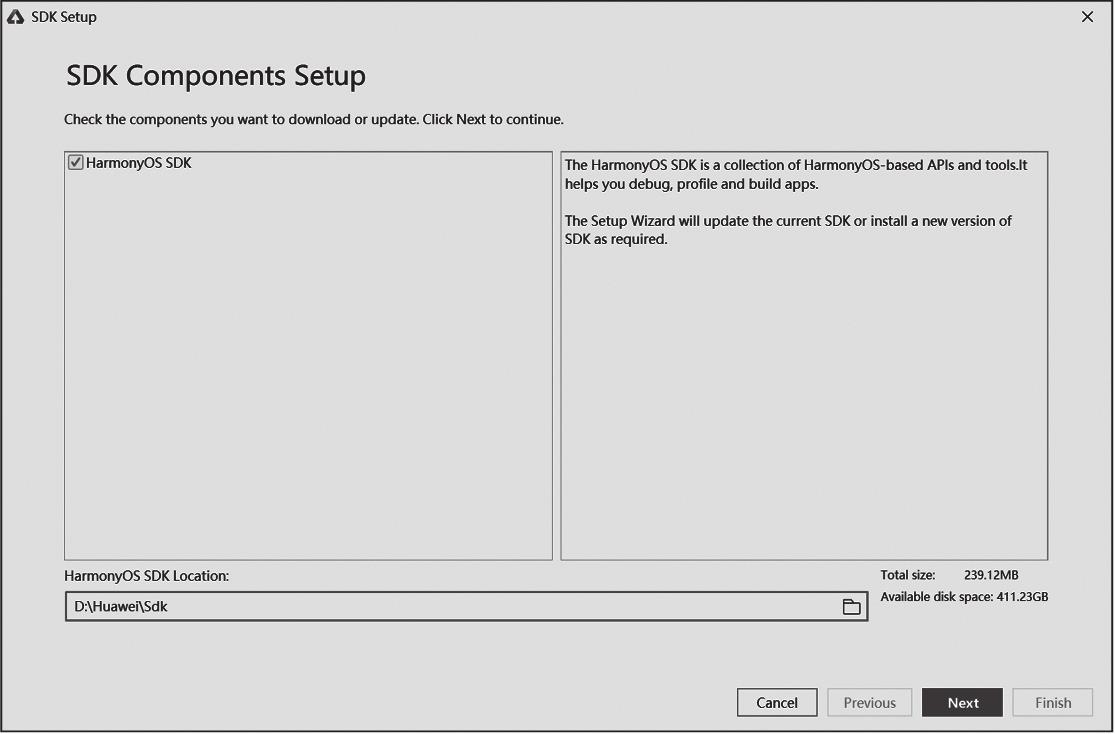
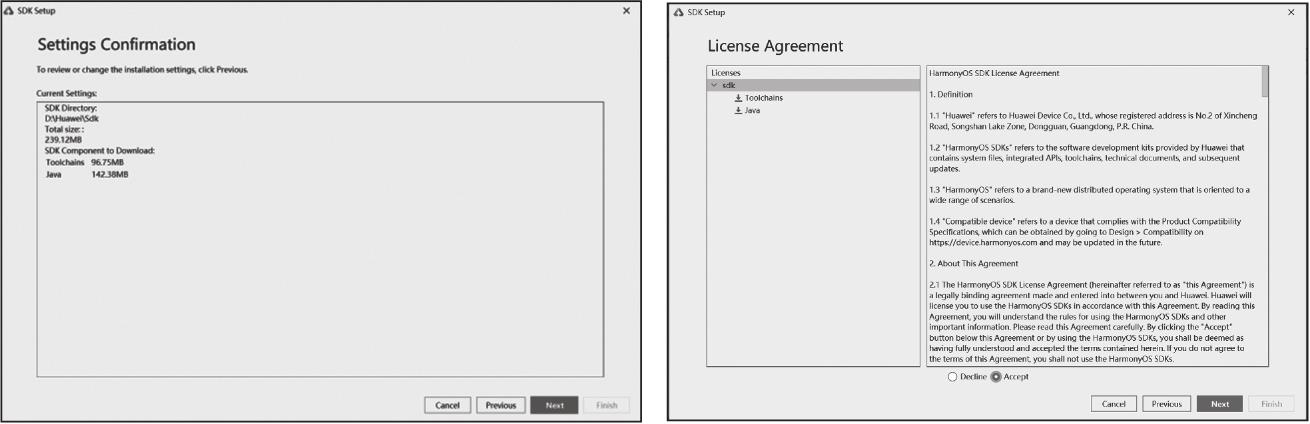
如图2-13所示,在新打开的窗口中,下载相关的SDK组件,选择用来保存SDK的路径,然后单击Next按钮进入下一步。确认SDK设置信息与License声明,如图2-14所示。

图2-13 选择保存SDK的路径

图2-14 SDK设置信息与License声明的确认
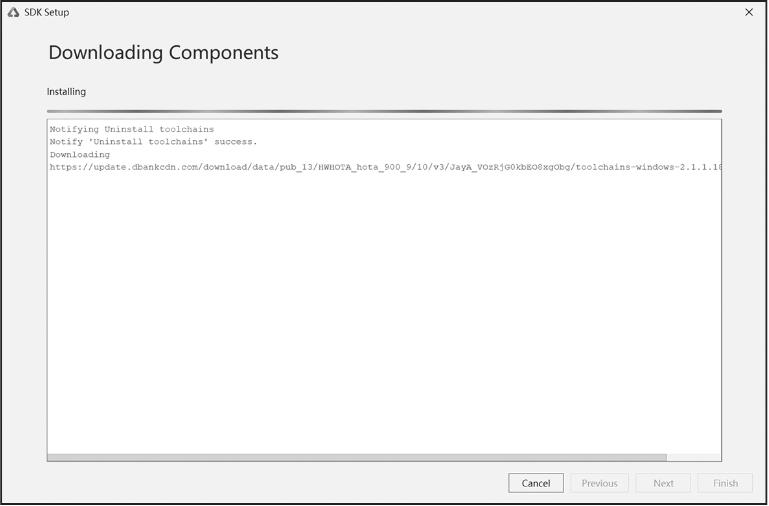
勾选Accept,然后点击Next按钮,进入SDK安装过程,如图2-15和图2-16所示。

图2-15 SDK安装过程(1)

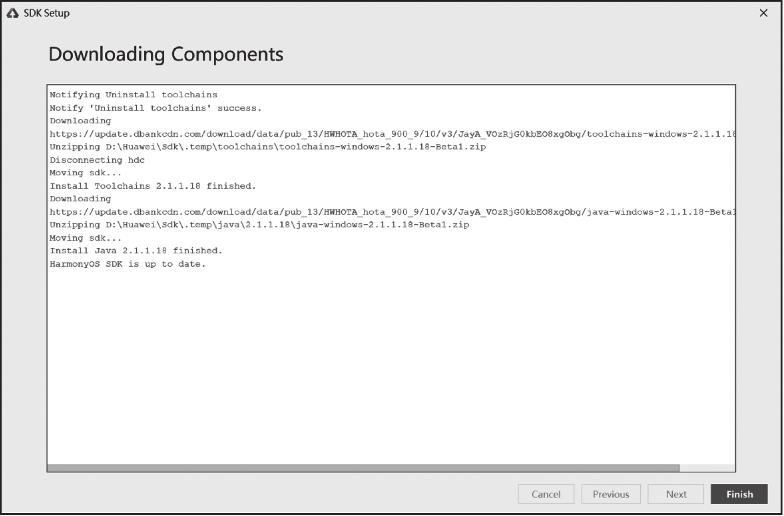
图2-16 SDK安装过程(2)
此处需要耐心等待一段时间,等待SDK安装完成,该时间受网速影响。
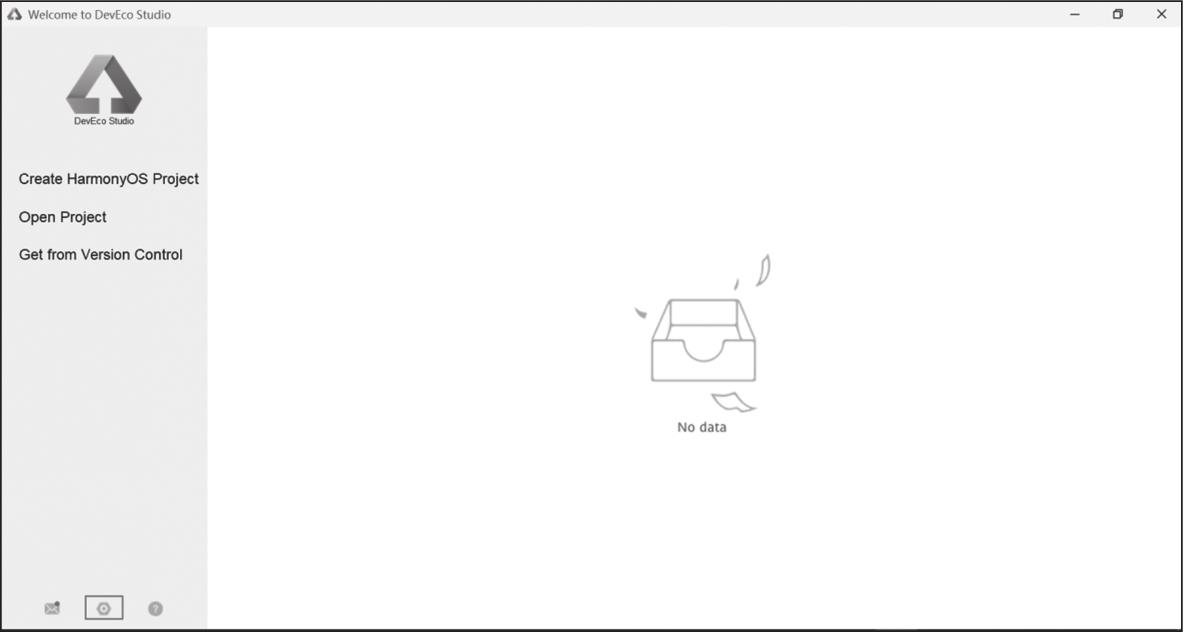
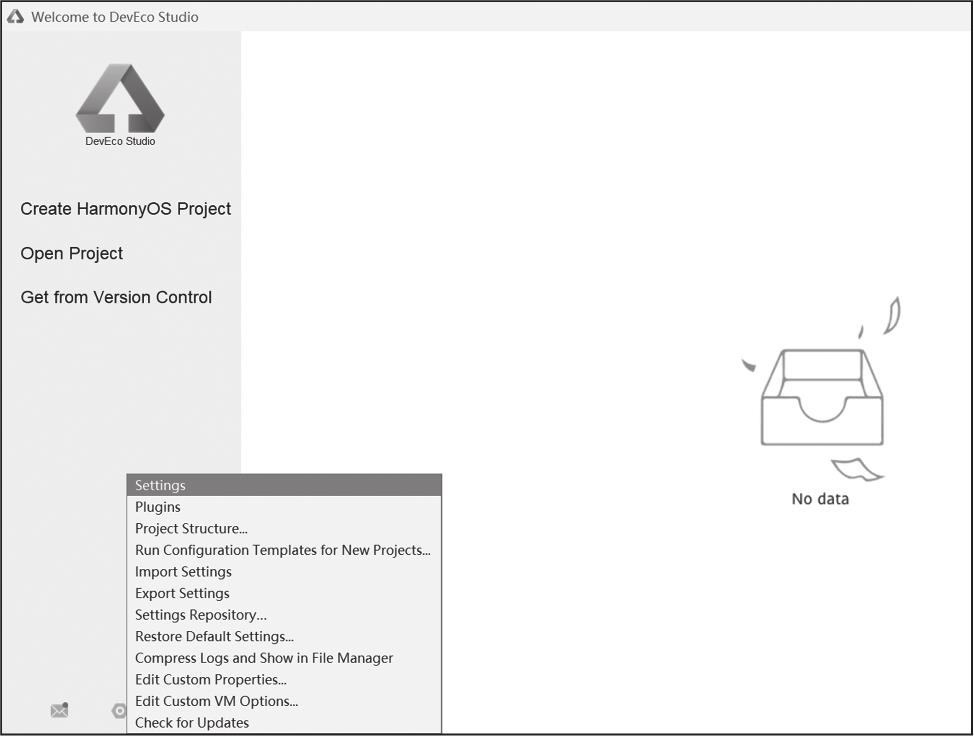
下载完成之后点击Finish按钮。此时会打开如图2-17所示运行窗口。

图2-17 SDK安装过程(3)
此时我们点击图中的设置图标,打开设置窗口,如图2-18所示。

图2-18 SDK设置过程(1)
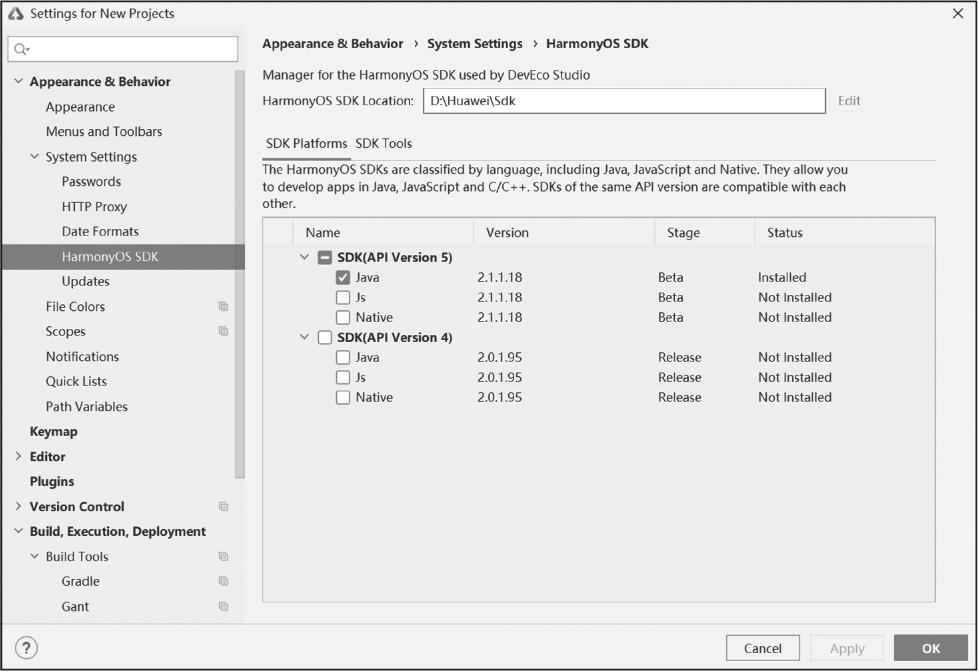
如图2-19所示,依次选中System Settings>HarmonyOS SDK菜单。
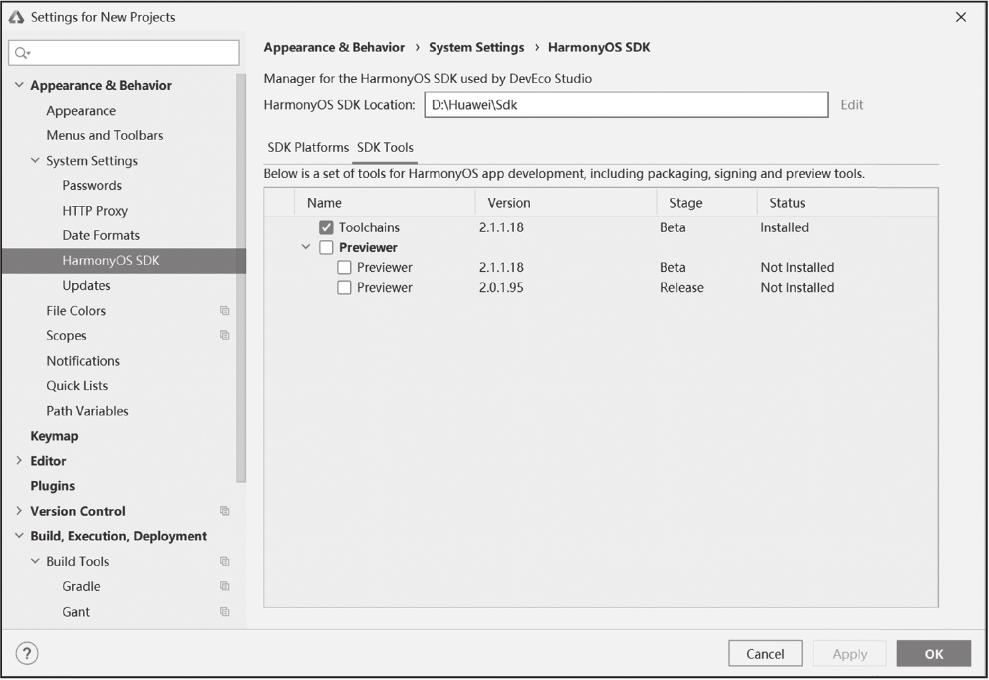
此时我们会发现SDK Platforms中的JS未被安装,SDK Tools中的Previewer未被安装(见图2-20)。由于我们后面需要使用JS进行App开发,并且要使用预览器进行预览,于是勾选这两个选项,然后点击Apply按钮进行安装。

图2-19 SDK设置过程(2)

图2-20 SDK设置过程(3)
搭建好开发环境之后,我们就可以新建一个入门的Hello World项目了。
HarmonyOS提供了Java和JS两种编程语言进行App开发,因此下面分别用这两种编程语言来创建Hello World。
(1)Hello World(Java)
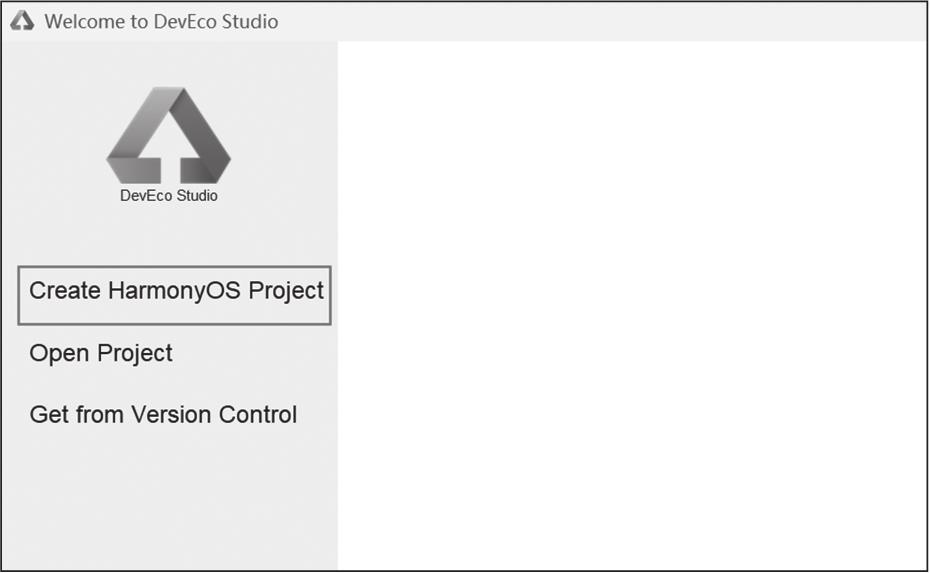
打开DevEco Studio,单击Create HarmonyOS Project,创建一个鸿蒙项目,如图2-21所示。

图2-21 创建一个鸿蒙项目
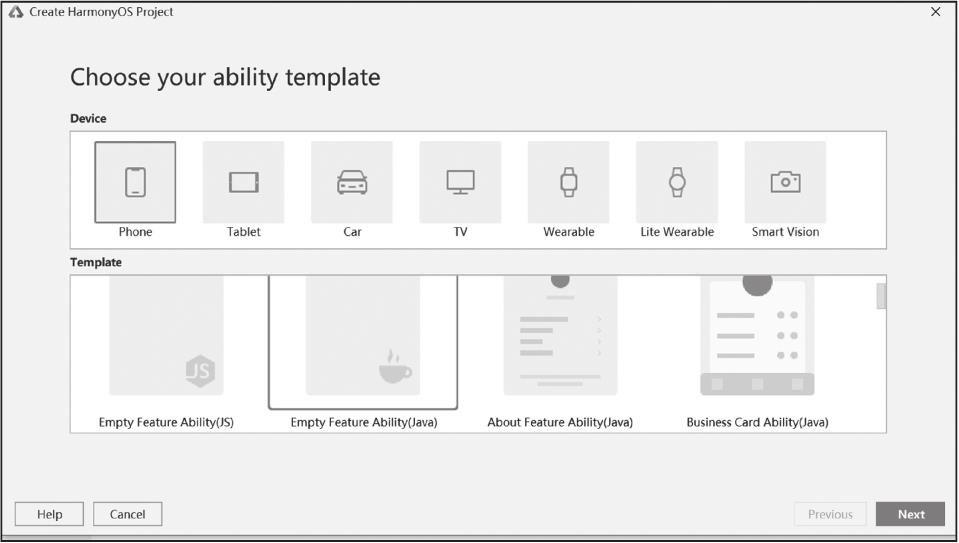
在新打开的窗口中,首先选择App所运行的设备(Device)类型和使用的模板(Template)。这里我们Device选择Phone,Template选择Empty Feature Ability(Java),如图2-22所示。

图2-22 选择App所运行的设备类型和使用的模板
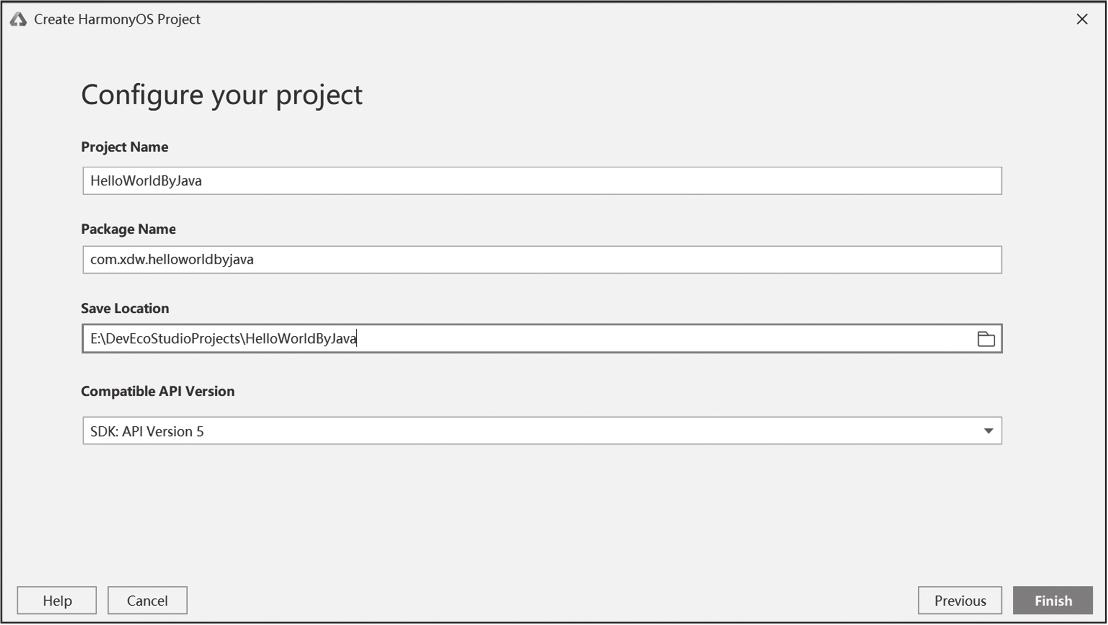
在新打开的窗口中,分别配置项目名称、包名、项目的保存位置和可兼容的SDK,这里建议选择最新SDK,如图2-23所示。

图2-23 配置项目名称、包名、项目的保存位置和可兼容的SDK
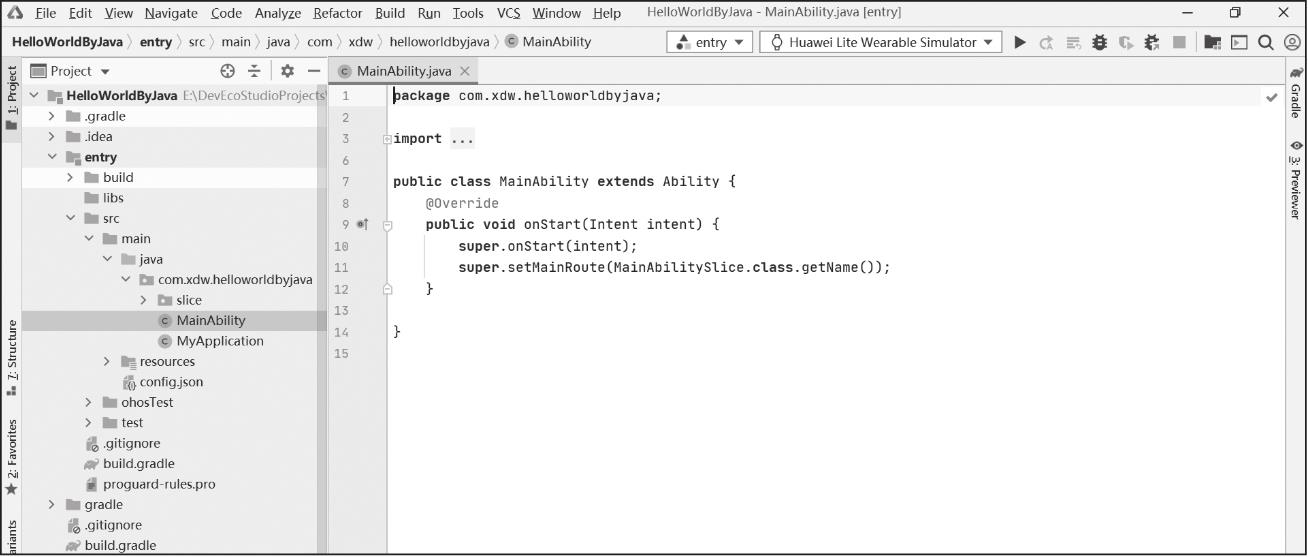
单击Finish按钮之后,就创建了一个由Java语言开发的支持手机端的Hello World项目,如图2-24所示。

图2-24 Hello World项目
 注意
注意
在项目刚创建完成的时候,请耐心等待项目的初始化完成,而不要进行其他操作,这里会初始化Gradle并且下载相关依赖包,需要一段时间。
由于截止到本书完稿,华为还没有开放本机模拟器,因此需要将本地代码编译好之后发送到远程模拟器上运行。
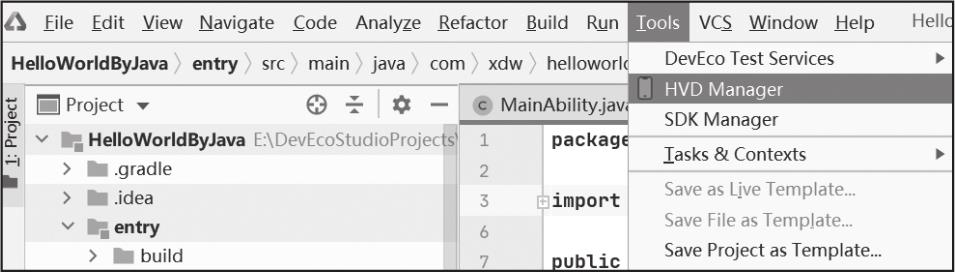
下面我们来创建远程模拟器。首先点击DevEco Studio菜单栏的Tools>HVD Manager选项,如图2-25所示。

图2-25 创建远程模拟器
如果没有登录华为账号,则会弹出下面登录华为账号的认证页面(见图2-26)。

图2-26 登录华为账号的认证页面
输入用户名和密码,验证完成之后,点击“允许”按钮,如图2-27所示。
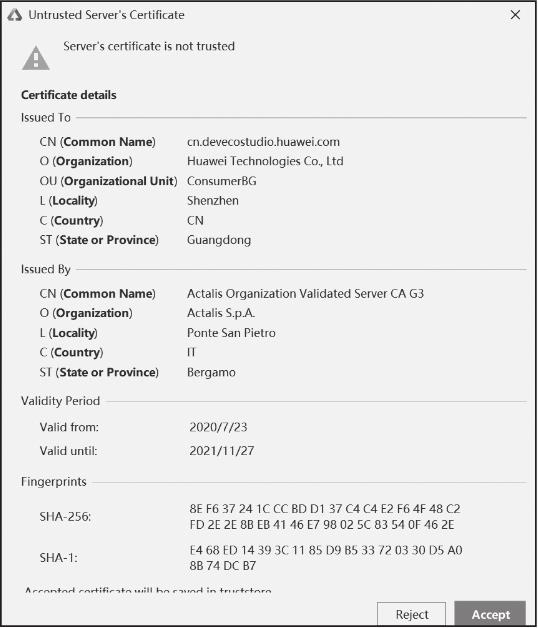
回到DevEco Studio中会弹出如图2-28所示的窗口,点击Accept。
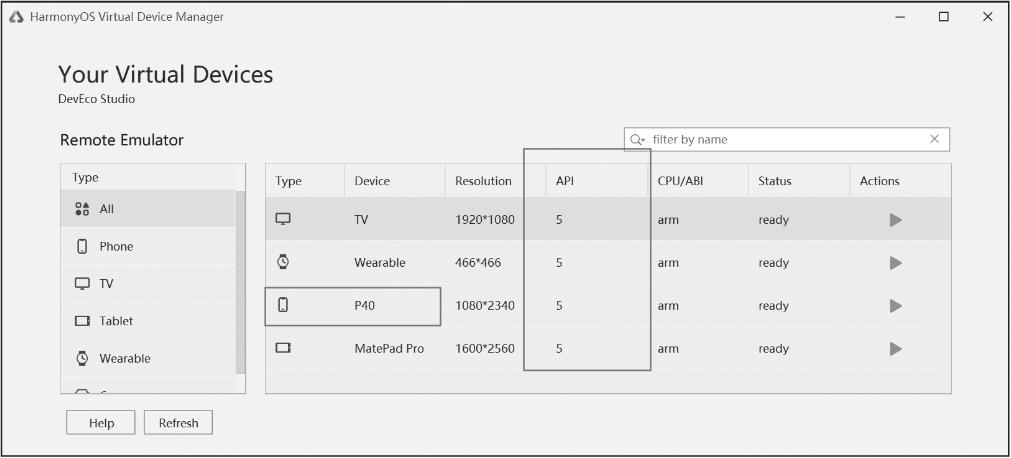
然后就可以看到HVD Manager中各类远程模拟器的选择窗口了,如图2-29所示。
这里的API等级对应之前我们选择项目的SDK等级,之前创建的是支持Phone SDK5的App,于是这里选择P40 API这个模拟器,然后点击启动图标按钮,即可启动模拟器,如图2-30所示。

图2-27 登录华为账号

图2-28 回到DevEco Studio

图2-29 各类远程模拟器的选择窗口

图2-30 启动模拟器
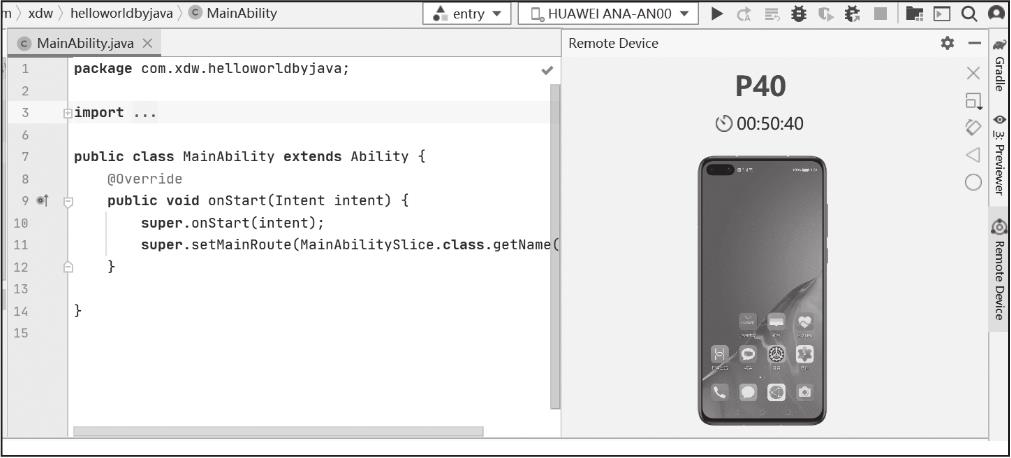
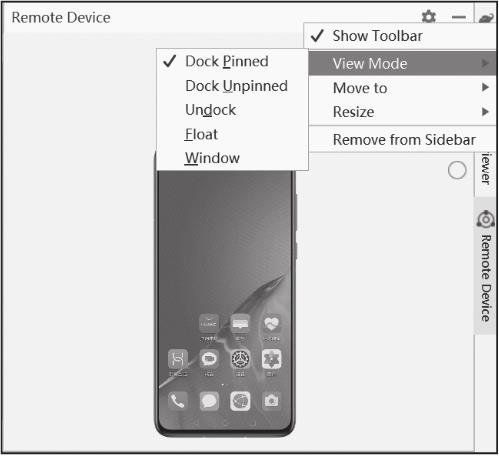
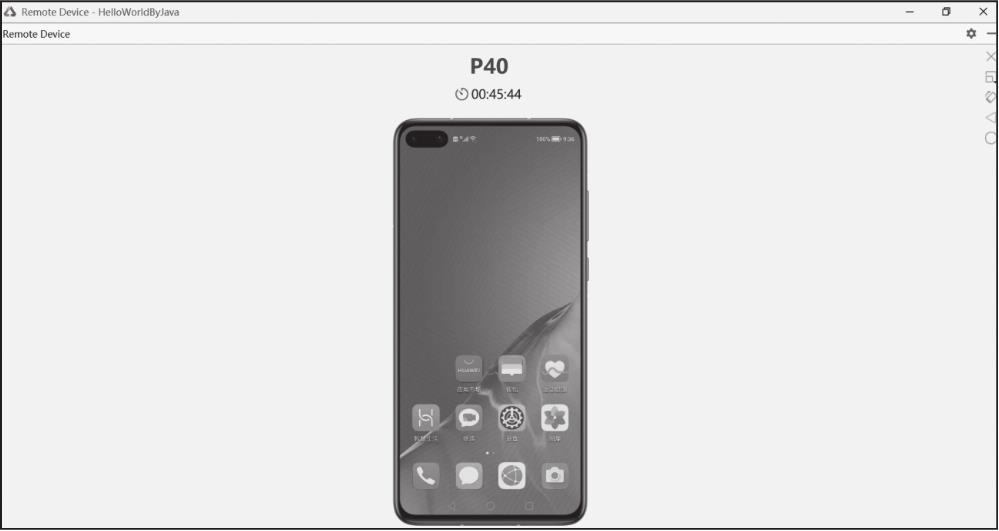
这里显示的模拟器窗口是内嵌在开发工具中的,我们可以选择模拟器的设置菜单,自行设置模拟器窗口模式,比如选择Window模式,让模拟器能最大化显示,如图2-31和图2-32所示。

图2-31 自行设置模拟器窗口模式(1)

图2-32 自行设置模拟器窗口模式(2)
 注意
注意
目前远程模拟器的使用有时长限制,最多使用1个小时,之后资源会被自动回收,要想继续使用则需要重新创建并启动模拟器,这时之前模拟器上的数据都会丢失。
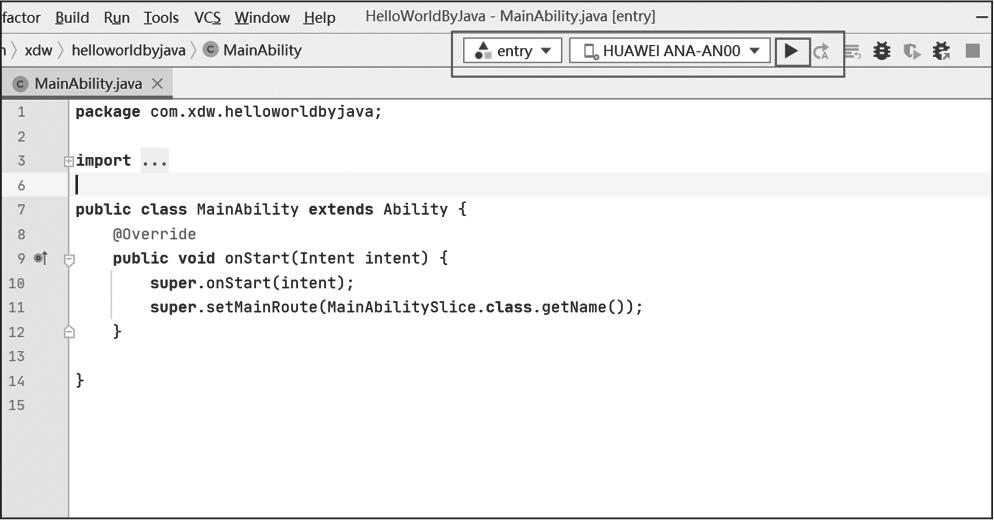
创建好模拟器之后我们就可以在模拟器上运行之前的Hello World项目了,点击图2-33中标注的启动图标,即可运行该App。
这里的entry是项目默认创建的Module,ANA-AN00就是指远端P40手机模拟器。

图2-33 运行该App
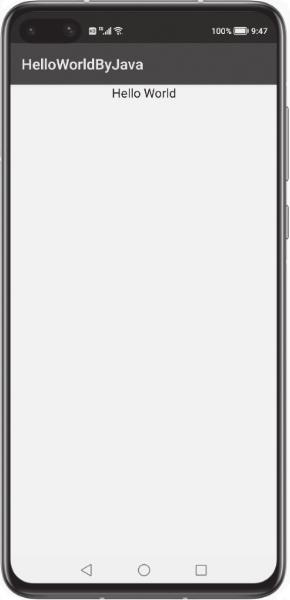
耐心等待代码编译、App安装运行完成,之后就可以在模拟器中查看已启动的App,如图2-34所示。

图2-34 在模拟器中查看已启动的App
(2)Hello World(JS)
创建一个项目,Device依旧是选择Phone,但Template选择Empty Feature Ability(JS),如图2-35所示。
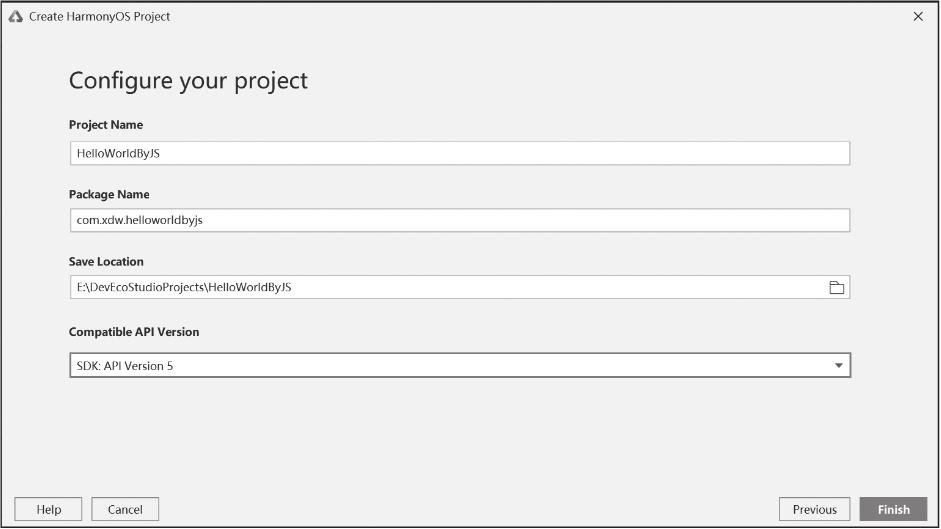
然后设置项目名称、包名、存储位置等,如图2-36所示。
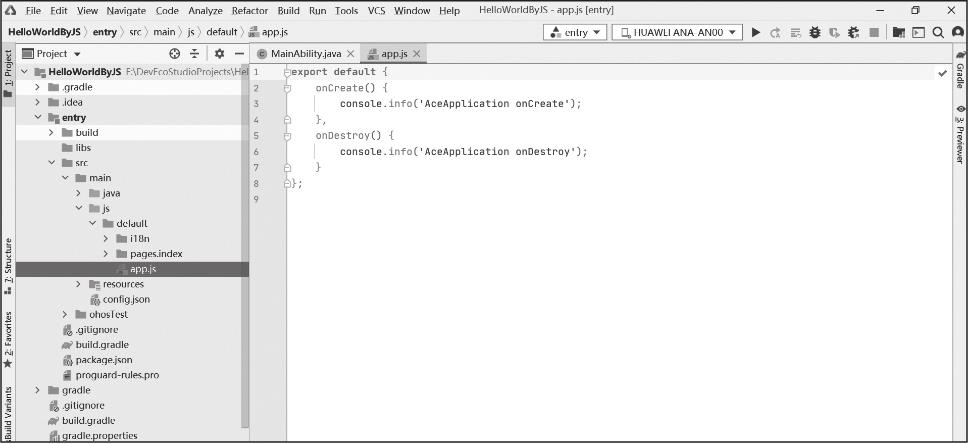
创建好的项目如图2-37所示。

图2-35 创建一个项目

图2-36 设置项目名称、包名、存储位置

图2-37 创建好的项目
由于模拟器之前我们已经创建并开启,故此时可以直接运行该项目,运行后效果如图2-38所示。

图2-38 运行效果图