




通过Java代码构建用户界面相对枯燥一些,主要分为3个步骤:
(1)创建布局,并设置其相关的属性。如果需要嵌套布局,可将被嵌套的子布局通过addComponent方法添加到父布局之中。
(2)创建组件,并通过布局的addComponent方法将组件添加到布局之中。
(3)通过setUIContent方法将UI内容设置为根布局对象。
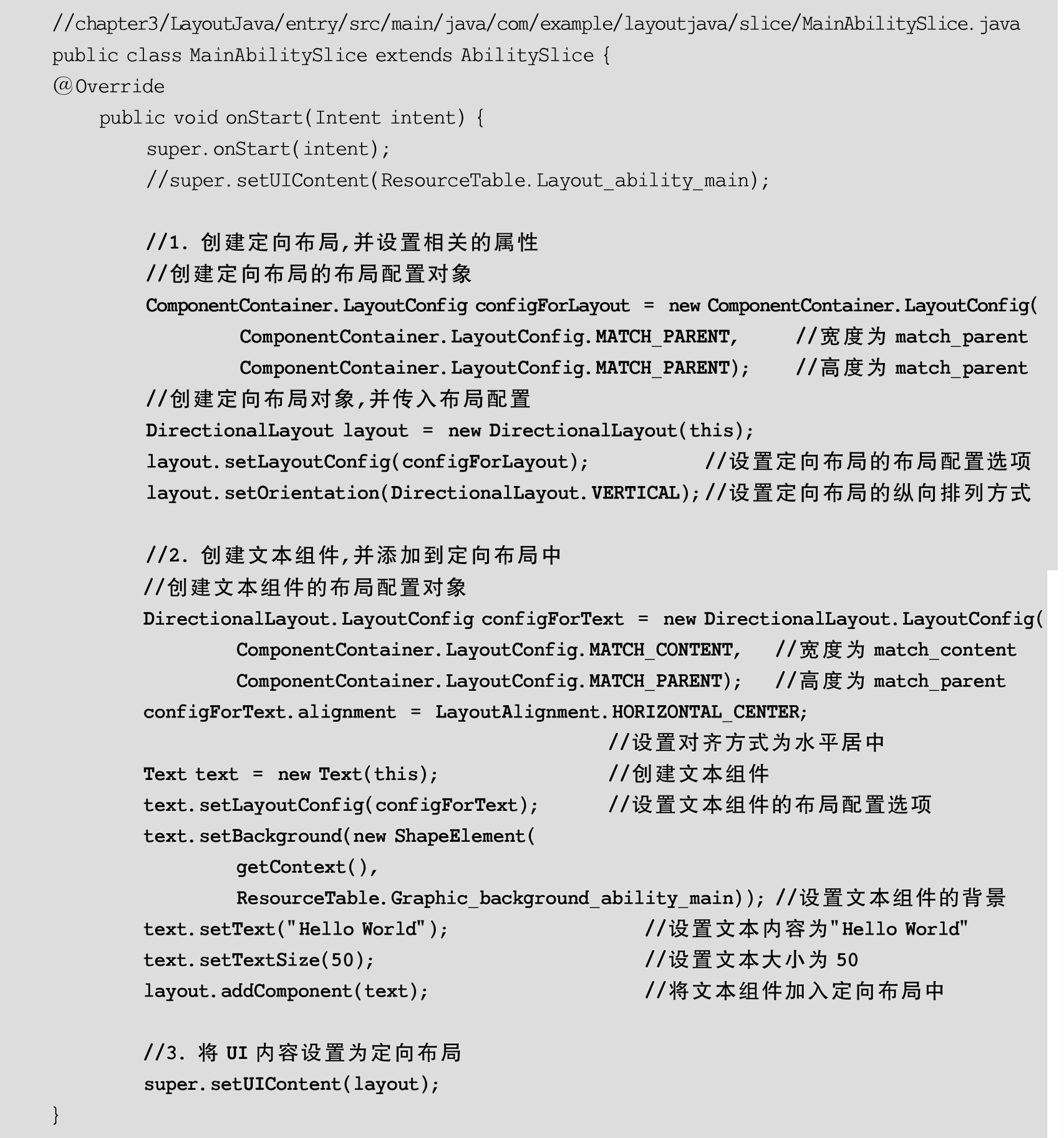
为了能够对比XML文件和Java代码构建用户界面的区别,本节通过Java代码实现了与3.1.3节同样的用户界面,代码如下:

首先,创建了定向布局对象(DirectionalLayout对象)layout。然后,定义了定向布局的配置选项,接着创建一个文本组件并加入定向布局中,最后设置MainAbilitySlice的UI内容为定向布局layout对象。
在这段代码中,需要开发者注意以下要点:
(1)每个布局和组件都需要设置相应的布局配置对象(LayoutConfig)。通过LayoutConfig可用于设置组件的高度、宽度、外边距(Margin)等与所在布局强相关的属性。值得注意的是,不同类型的布局都定义了与其相关的LayoutConfig子类,继承于ComponentContainer中的LayoutConfig父类。在开发时,设置某个组件的LayoutConfig对象时,其LayoutConfig类型必须与其所在布局的类型相同,开发者一定不要混淆。例如,在上例中,文本组件对象text所在的父布局为定向布局(DirectionalLayout),因此这个组件所使用的LayoutConfig对象是通过DirectionalLayout.LayoutConfig类所定义的。
(2)文本组件text的背景是通过ShapeElement定义的。ShapeElement对象可以用于定义不同类型的形状元素。在上例中,通过ResourceTable中的Graphic_background_ability_main唯一标识符常量引用了相应的可绘制资源。关于可绘制资源可详见3.4.1节的相关内容。
(3)使用Text组件时要注意包名。此处应使用ohos.agp.components包下的Text类,而不是ohos.ai.cv.text包下的Text类,一定不要混淆。
3.1.3节和3.1.4节介绍的这两种用户界面的构建方法都非常实用。相对来讲,XML文件更直观具体,而Java代码效率更高。在运行时,XML文件定义的各种组件会被实时地转换为Java对象,然后渲染到屏幕窗口中,因此XML文件构建用户界面的效率相对较低,但是一般来讲用户很难感知这种性能影响。在实际开发中,通常会结合这两种方法来完成复杂的用户界面设计。