




对于学习任何一门编程语言,第一步都是要先搭建好该语言的开发环境。Node.js可以在多个不同的平台稳定运行,并且均具有良好的兼容性。本节主要介绍如何在Windows系统平台下搭建Node.js的开发环境。至于其他操作系统平台下的操作方法大同小异,读者可自行学习。
Node.js可以在多个版本的Windows系统平台(Windows 7、Windows 10以及Windows Server系列等)下稳定运行,本书主要介绍在Windows 10系统下Node.js开发环境的安装部署过程。
在Windows 10系统中进行Node.js环境部署相对比较简单。首先,从Node.js的官方网站(https://nodejs.org/en/download/)上下载新的Node安装包。如果下载网速较慢,国内用户还可以通过Node.js官方中文站点(http://nodejs.cn/download/)进行下载。中文站点的下载页面与英文版的下载页面略有不同,中文版页面只提供新的发布版本,而英文站点同时提供新的长期支持(LTS)版本和新的发布版本的下载链接。
Node.js的安装包在Windows平台分为installer和binary两个版本。installer是通常的安装包发布版本(.msi),binary为二进制版本,可以下载后直接运行(.exe)。这里建议使用后缀为.msi的安装版本。此外,Node.js的安装包分为32位和64位,在下载的时候请查看系统的具体信息,并选择正确的安装包进行下载和安装。

Node.js的其他发布版本可以从https://nodejs.org/dist/链接找到,本文以v12.6.3(LTS) 64-bit版本在Windows 10系统下进行安装为例。
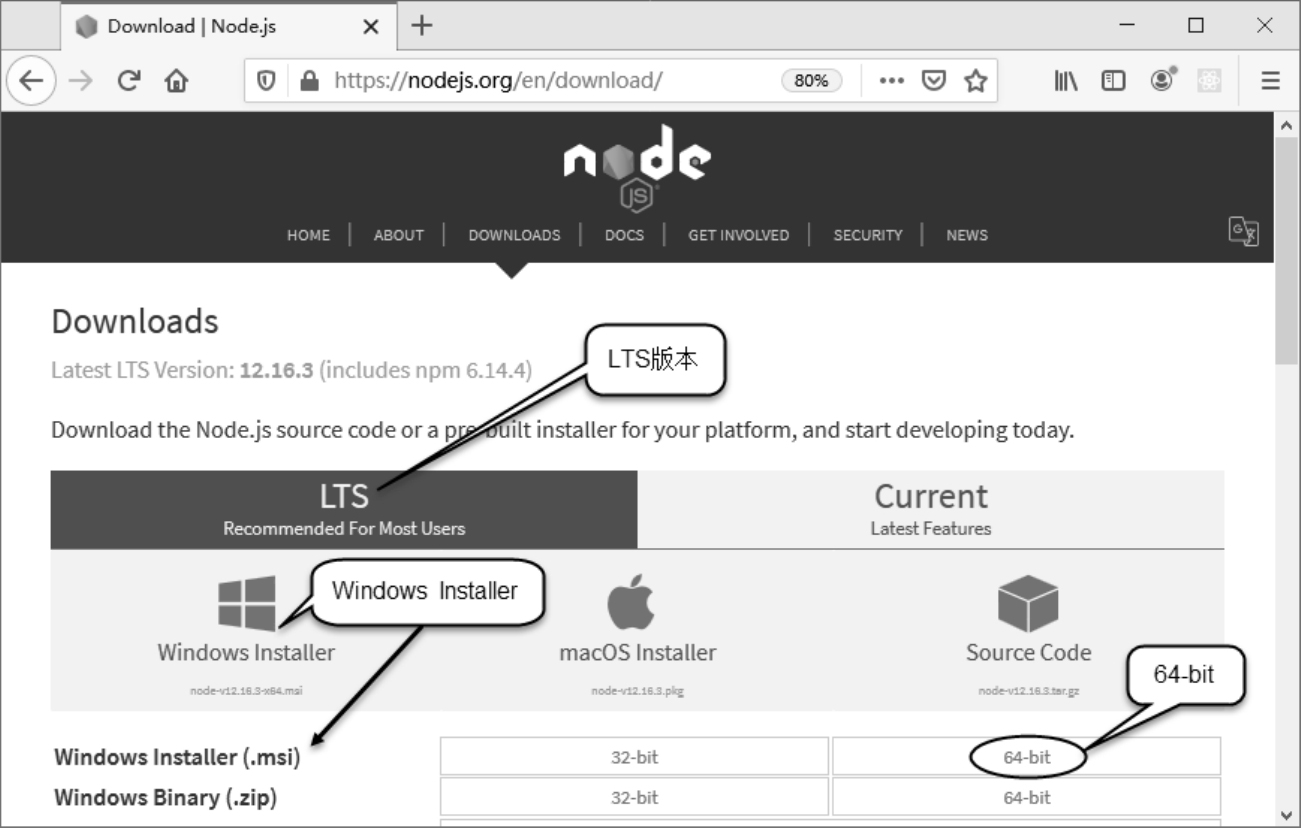
打开英文网站的下载页面(https://nodejs.org/en/download/),如图1.3所示。

图1.3 Node.js官方网站下载页面
如图1.3中的标识所示,首先选择LTS(长期支持版)版本,然后选择Windows Installer项,并找到Windows Installer(.msi)子项,最后选择64-bit版本进行下载。这里,具体下载得到的安装包名称为“node-v12.16.3-x64.msi”,然后就可以进行安装了。
Node安装包的具体安装步骤如下:
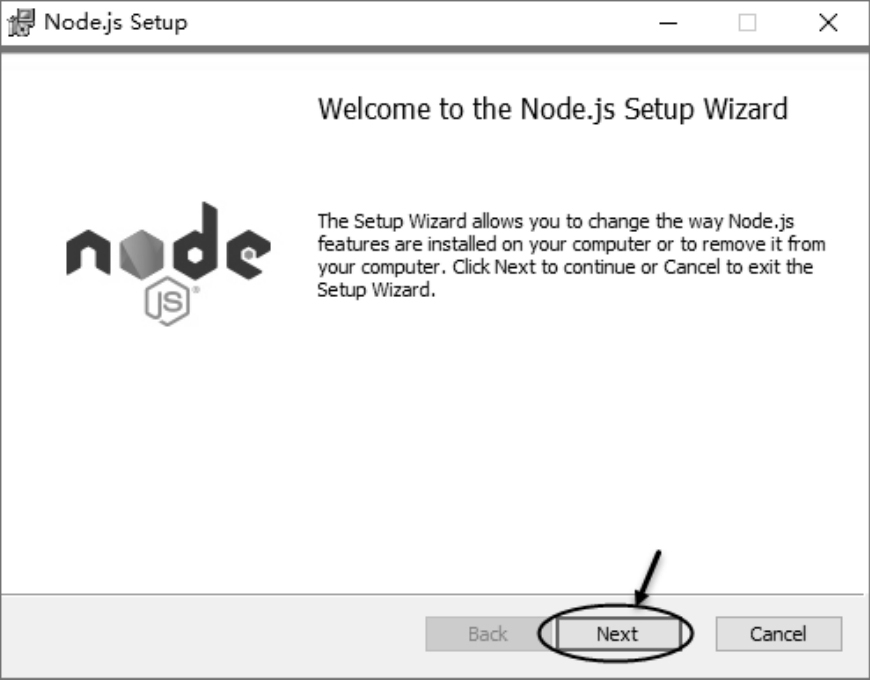
(1)Node安装包是一个大约20MB大小的msi格式的Windows系统安装文件。双击该安装包开始安装,会弹出如图1.4所示的欢迎界面。

图1.4 Node.js安装步骤(1)
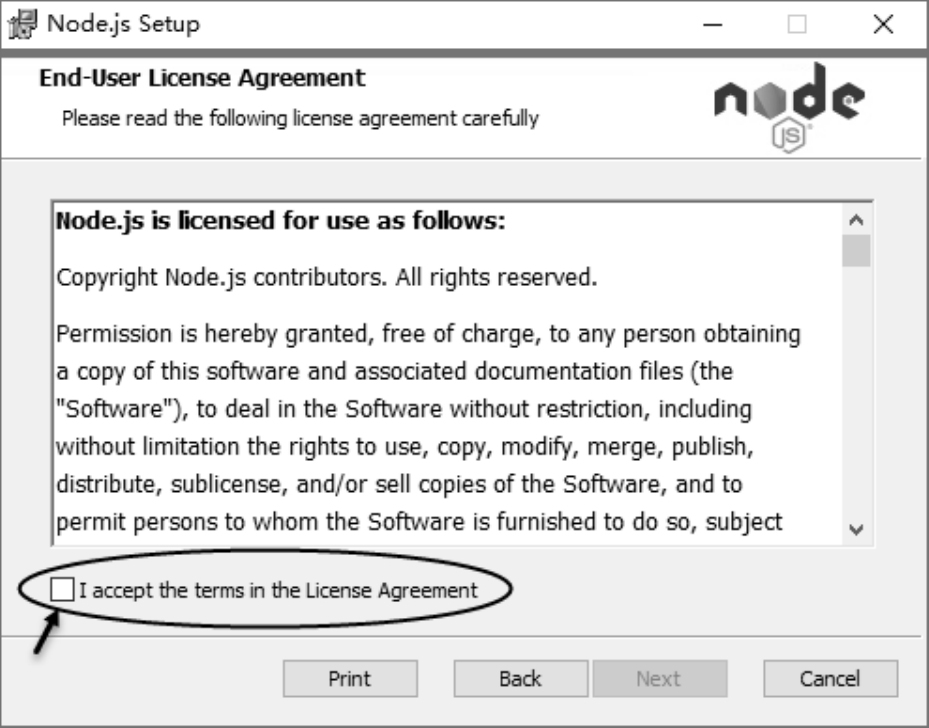
(2)如图1.4中的箭头所示,通过单击Next(下一步)按钮进入如图1.5所示的“End-User License Agreement(终端用户协议许可)”界面。

图1.5 Node.js安装步骤(2)
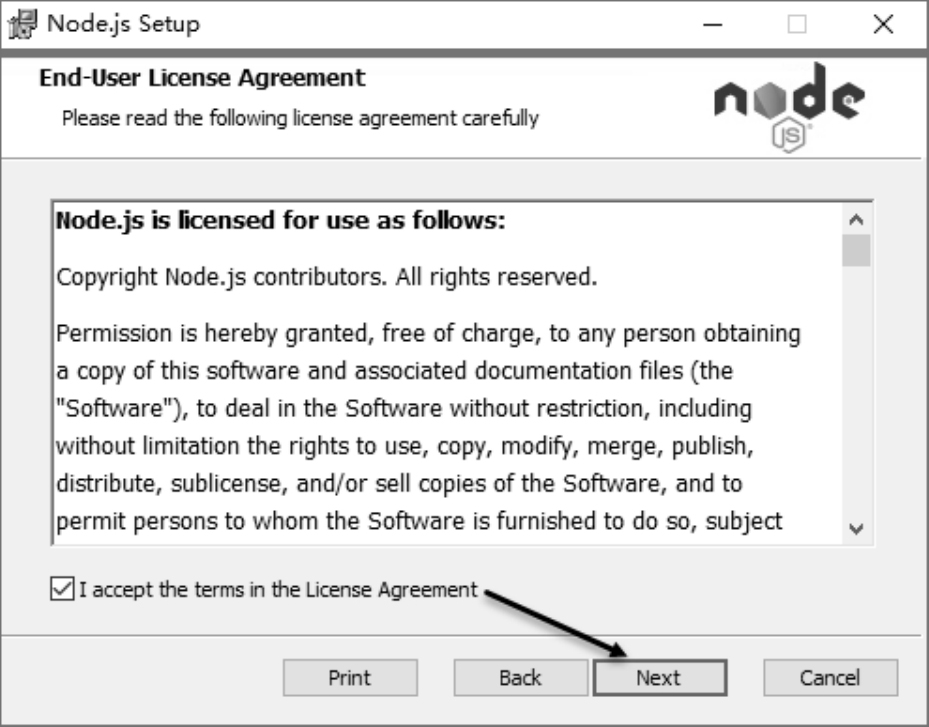
(3)如图1.5中的箭头所示,勾选接受协议许可选项后,Next按钮会变为如图1.6所示的可用状态。

图1.6 Node.js安装步骤(3)
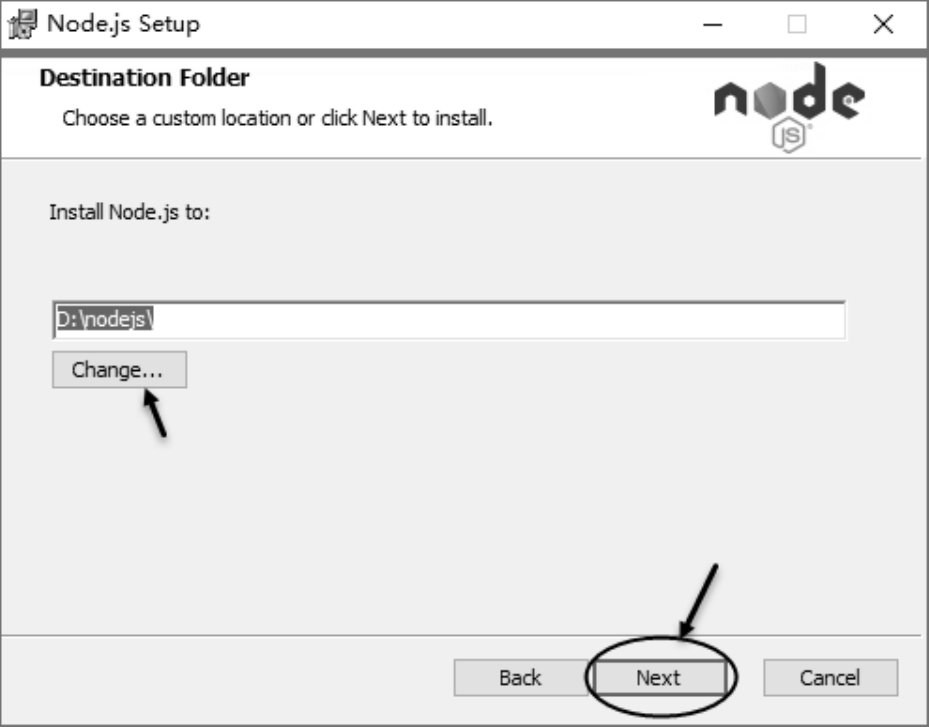
(4)如图1.6中的箭头所示,单击Next按钮进入下一步,此时会打开选择目标安装目录界面,如图1.7所示。

图1.7 Node.js安装步骤(4)
如图1.7中的箭头所示,默认的安装目录为“C:\Program Files\nodejs\”,可以通过单击Change…按钮选择自己的目标安装目录,这里建议安装在磁盘(可选任一磁盘,笔者选择的是D盘)的根目录下。
(5)单击图1.7中的Next按钮,进入如图1.8所示的“Custom Setup(自定义安装选项)”界面。

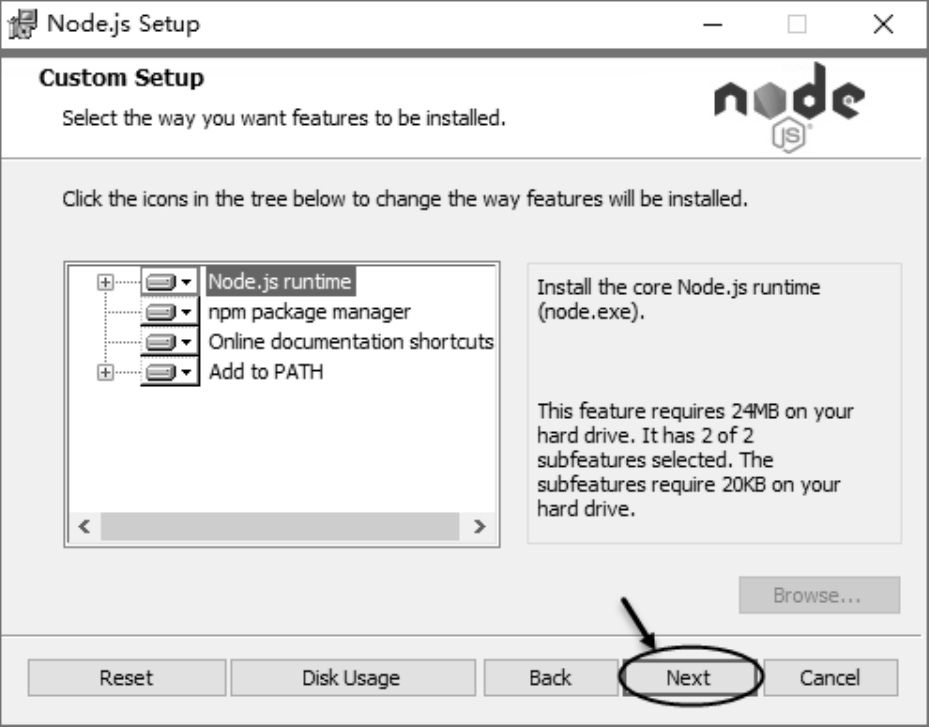
图1.8 Node.js安装步骤(5)
(6)如图1.8所示,默认会安装全部的“自定义安装选项”。这里,建议读者选择安装全部选项,尤其是“Add to PATH”选项是用来设置系统默认的环境变量PATH的。另外,在安装Node.js的同时默认也安装了NPM(Npm Package Manager),NPM是Node.js著名的包管理工具。
(7)单击Next按钮,进入“Ready to install Node.js(准备安装Node.js)”界面,如图1.9所示。

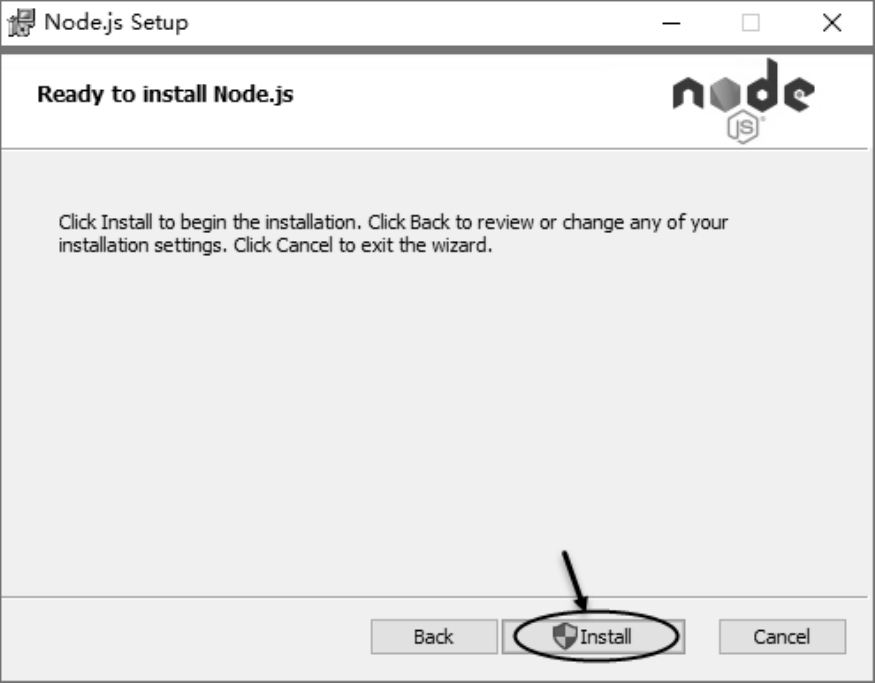
图1.9 Node.js安装步骤(6)
(8)如图1.9中的箭头所示,单击Install按钮就会开始执行安装,如图1.10所示。

图1.10 Node.js安装步骤(7)
(9)安装完毕后,会显示如图1.11所示的界面,单击Finish按钮完成Node.js的安装步骤。

图1.11 Node.js安装步骤(8)

要查看PATH变量,需要右击“计算机”,选择“属性”|“高级系统属性”选项,打开“系统属性”对话框。然后单击“高级”|“环境变量”选项,在“用户变量”列表项中找到PATH变量,单击下方的“编辑”按钮就可以看到所有变量在这里的设置,主要是设置路径。
在Node.js开发包安装完毕后,首先要测试Node的开发环境,以验证Node是否安装成功。测试方法很简单,在控制台命令行窗口通过输入以下node命令即可。

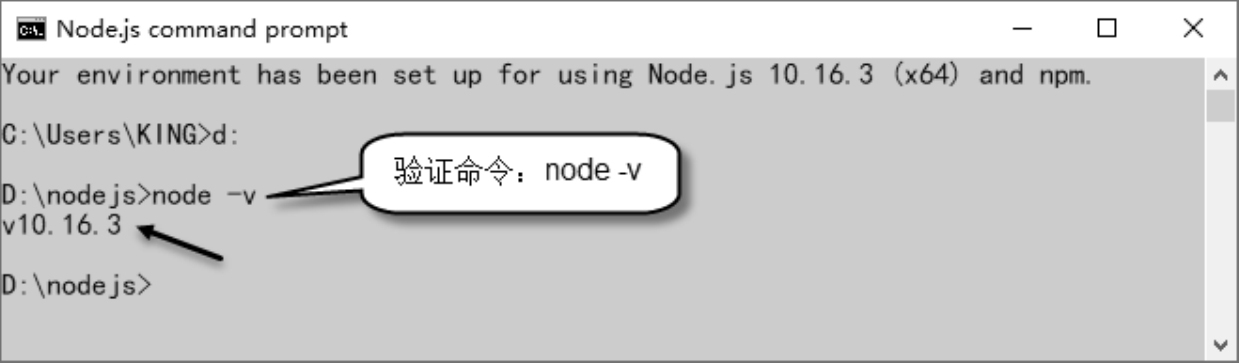
这里选择Node.js自带的控制台命令行工具(Node.js command prompt)进行测试,效果如图1.12所示。

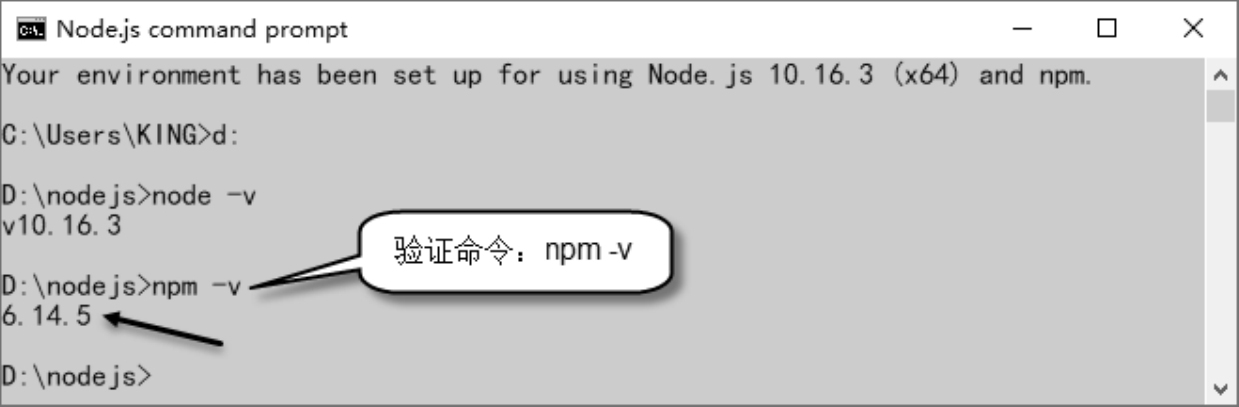
图1.12 验证Node.js环境是否安装成功
如图1.12中的箭头和标识所示,通过输入“node -v”命令查询到了当前系统安装了v10.16.3版本,表明Node开发环境已经安装成功了。
前文中介绍了node自带的包管理工具NPM,下面再验证一下NPM工具是否也安装成功了,方法是输入以下node命令。

效果如图1.13所示。

图1.13 验证NPM包管理工具是否安装成功
如图1.13中的箭头和标识所示,通过输入“npm -v”命令查询到当前系统安装了v6.14.5版本,表明NPM包管理工具同步也安装成功了。
那么,Node开发环境能做什么呢?最简单的一项功能就是可以直接在命令行运行JavaScript脚本程序,具体请参看图1.14所示的操作过程。

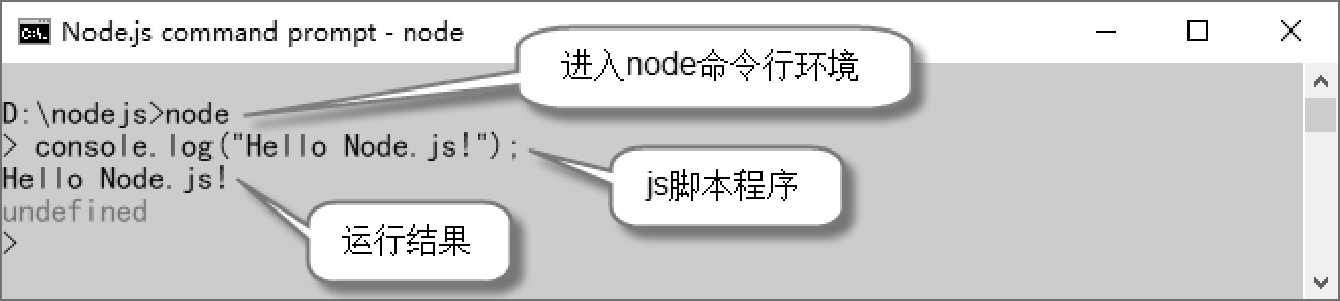
图1.14 直接在命令行运行js脚本程序(一)
如图1.14所示,首先要在命令行通过输入node命令进入Node开发环境,然后就可以输入js脚本代码了。由于Node命令行开发环境是交互式的js解释器,因此在输入js代码并回车后就可以直接把运行结果打印出来。
其实,这种在输入js代码回车后直接输出结果的方式不是十分友好,如果想实现一些稍微复杂js代码就很困难。好在js代码是通过分号(;)断句的,可以将若干句js代码写在一行中来完成。具体请参看图1.15所示的操作过程。

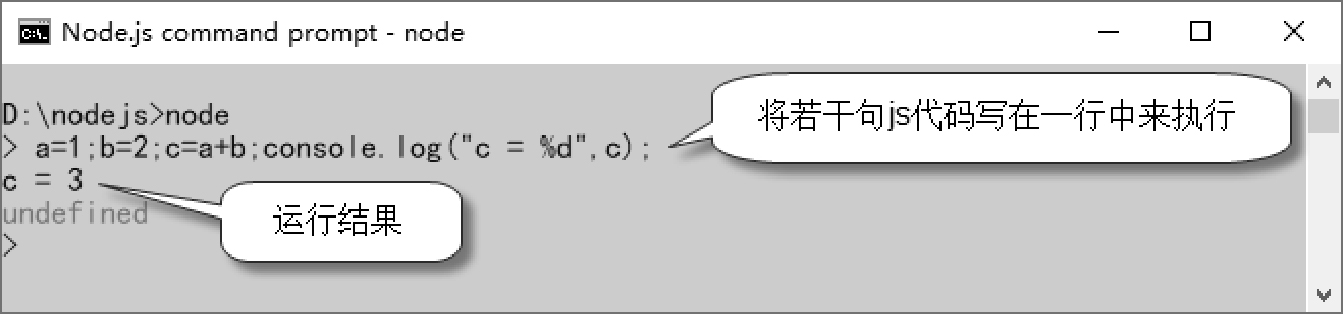
图1.15 直接在命令行运行js脚本程序(二)
如图1.15所示,将若干句js代码写在一行中,就可以实现一个简单的求和运算。
不过,这种直接在Node命令行中编写js脚本代码的方式仅限于非常简单的场景。如果想完成复杂的代码功能,就需要通过Node环境来运行js脚本文件。
在Node命令行开发环境中,可以直接运行js脚本文件。方法也很简单,通过node命令指定js文件名即可,具体如下:

接下来,我们将前一小节中测试的两段js脚本代码整合到同一个js脚本文件中,代码如下:
【代码1-1】(详见源代码commandline目录中的commandline.js文件)

【代码说明】
在上面的代码中,将前一小节中测试的两端js脚本代码写在了一个js脚本文件中,然后通过node命令行工具运行该js脚本文件,如图1.16所示。

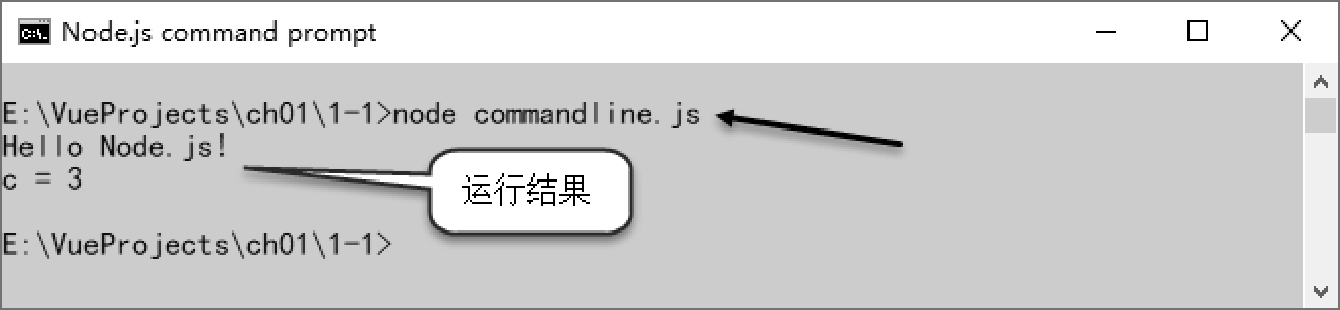
图1.16 Node命令行运行js脚本文件
如图1.16中的标识所示,通过node命令行运行js脚本文件(commandline.js),得到了同样的运行结果。
在实际的Node.js项目开发中,无论是使用轻量级代码开发工具,还是使用集成式的开发平台工具,且不论项目的js源码文件有多复杂(数量众多且关系嵌套),在后台均是通过上面的方式来运行js脚本文件。