




了解了网站赢利模式,以及各种类型网站的赢利方式,下面我们就来了解网站开发需要先了解的知识,以及应该准备的技术和工具。
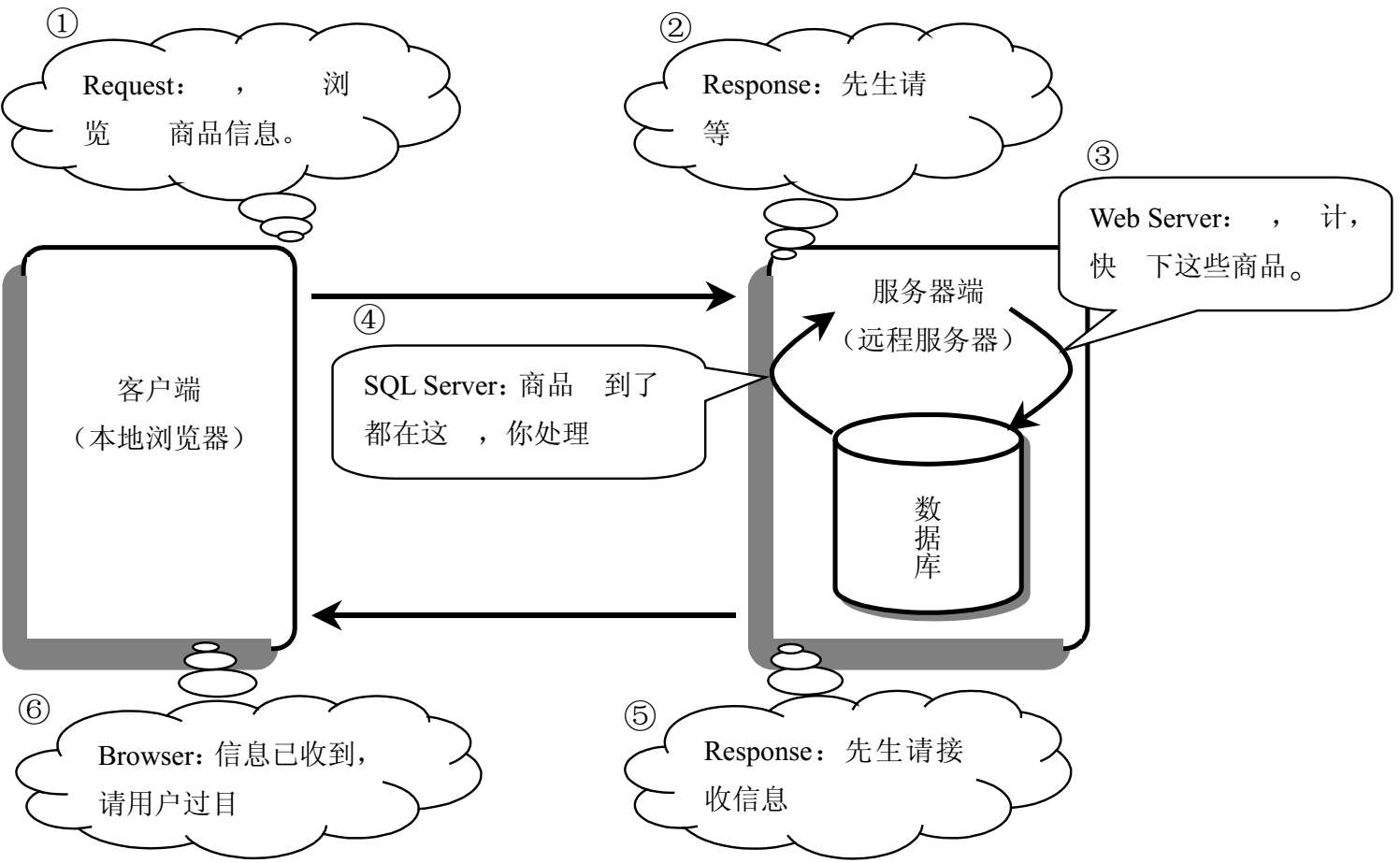
动态网站的工作方式与电话购物的流程基本相同,唯一的区别就是对象的不同,即由人变成了机器(两台或多台计算机)。我们可以简单地把动态网站的工作原理看做是两台或多台计算机的对话。如果使用简单的示意图来描述,则如图1.9所示。

图1.9 网站工作的方式
动态网站其实就是这么简单,一应一答,最终完成信息的传递和网页更新,从而形成网页的动态显示效果。注意,这里的动态效果不是网页特效,而是网页数据的更新显示。
当然简单中包含着复杂,也许当轻松点击某个超链接时,眼前会立即显示所指商品的详细信息。用户可曾想过,计算机内部需要经过多少次计算?也许这些数据正是从遥远的地球另一面传递过来。
在学习网站开发时,读者应该明白两个基本概念,简单说明如下。
1. 客户端和服务器端
客户端英文为Client,服务器端英文为Server。在计算机里,凡是提供服务的一方,我们都可以称之为服务器端(Server),而接受服务的一方则称之为客户端(Client)。
例如,把自家的几台电脑连在一起,形成一个简单的家庭局域网。其中一台电脑连接有打印机,其他电脑都可以通过这台电脑进行打印,那么我们可以把这台电脑称为打印服务器,因为这台电脑提供打印服务,而使用打印服务器提供的打印服务的另一台电脑就可以称为客户端。
当然,谁是客户端、谁是服务器端,这些角色都不是绝对的,而且是随时变化的。例如,原来提供服务的服务器端电脑要使用其他电脑提供服务,则服务器端所扮演的角色即转变为客户端。
如果把这种关系迁移到动态网站开发中,则客户端和服务器端就变成了浏览器和网站之间的对应关系。浏览者(在本地计算机中)通过浏览器向网站请求浏览服务,网站(在远程服务器上)根据请求进行响应服务。
当然,不能简单地根据位置关系来判断客户端和服务器端。如果在本地计算机中组建了支持服务器的环境,而又在同一台计算机中向服务器请求服务,则客户端和服务器端都会在同一台机器上,位置关系发生了变化。
如果本地计算机被连接到互联网上,且远方的朋友知道你的IP地址,那么他就可以在远方浏览你在本地计算机上设计的动态网页,这时本地计算机就变成了服务器端,而远程计算机就变成了客户端。
2. 请求和响应
请求英文为Request,响应英文为Response。请求和响应是HTTP传输协议中两个基本概念。HTTP是超文本传输协议,它是Web应用的基础。我们知道网页都是通过HTTP协议进行传输的。
HTTP是一种请求/响应模式的协议,通俗说就是客户端浏览器向服务器发出一个请求,服务器一定要进行响应,HTTP消息在一来一回中完成一个请求/响应过程。
当客户端浏览器与服务器建立连接之后,客户端会发送一个请求给服务器,请求消息的格式是:统一资源定位符(URL网址)、协议版本号,后面是类似MIME的信息(关于MIME可参阅第12.2.1节),包括请求修饰符、客户机信息和可能的内容(这些内容都将在后面章节中进行讲解)。服务器接到请求后,会返回相应的响应消息,其格式是:一个状态行,包括消息的协议版本号、一个成功或错误的代码,后面也是类似MIME的信息,包括服务器信息、实体信息和可能的内容。
在动态网站中,请求/响应就这样构成了全部活动的基础,实现信息的动态显示。
简单了解动态网站是怎么回事,还远未触及动态网站的技术内幕。当然我们不准备去探讨动态网站技术的理论体系,对于初学者来说,过早接触这些深奥的理论知识,只能让人迷糊。
动态网站的工作方式其实不难,但要使动态网站动起来,就需要多种技术进行支撑。简单概括就是:数据传输、数据存储和服务管理(包括系统配置和环境设置)。
1. 数据传输
有的读者可能会想到,HTTP不是专门负责数据传输的吗?是的。但是HTTP仅是一个应用层的自然协议。如何获取HTTP请求消息,又如何进行响应(即把指定消息反馈给浏览器)?还必须使用一种技术来实现。
也许可以选用一种编程语言(如C、Java等)来设置和接收HTTP请求和响应消息的构成,但是这种低级、复杂的过程是非常费时、费力,也是易错的劳动,对于广大初学者来说简直就是望尘莫及。
如果能够提供现成的技术,封装对HTTP请求和响应消息的控制,岂不是简化了开发,降低了学习的门槛。服务器技术的一个核心功能就是负责对HTTP请求和响应消息的控制。例如,在ASP中,我们直接调用Request和Response这两个对象,然后利用它们包含的属性和方法就可以完成HTTP请求和响应的控制。在其他服务器技术中,也都提供这些基本功能,但是所使用的对象和方法可能略有不同。
2. 数据存储
数据传输是动态网站的基础。如何存储数据也是动态网站必须解决的核心技术之一。试想一下:如果数据不能够存储,换句话说网页之间信息不能够很好地进行沟通,这是一件多么可怕的事情,那么,我们所看到的动态网页可能就是半静态网页了,因为动态网页缺乏动态数据的支撑,仅是简单的来料加工车间,失去了创新的源泉,Web应用开发就无从谈起,网站犹如众多孤立页面的集合体,失去了凝聚力,所有信息如同死水一般,失去了应用程序的灵活性。
也许可能想到利用HTTP协议实现在不同页面之间传输信息。是的,但是这仅解决了信息传输的基本途经,但不是最佳方式。试想,在会员管理网站中,为了保证每一位登录会员都能够通过每个页面的验证,我们可能需要在HTTP中不断附加每位登录会员的信息,这本身就是件很麻烦的事情,如果登录会员很多,无疑会增加HTTP传输的负担,甚至造成网络的堵塞,更要命的是这很容易造成整个网络传输的混乱。
显然,如果使用HTTP来完成所有信息的共享和传输问题是很不现实的,也是行不通的。最理想的方法是服务器能够提供一种技术来存储不同类型的数据。例如,根据信息的应用范围可以分为:应用程序级变量(存储的信息为所有人共享)和会话级变量(存储的信息仅为某个用户使用)。一般服务器技术都能够提供服务器内存管理,在服务器内存里划分出不同区域,专门负责存储不同类型的变量,以实现数据的共享和传递。另外,一般服务器技术都会提供Cookie技术,以便把用户信息保存到用户本地的计算机中,使用时再随时从客户端调出来,从而实现信息的长久保存和再利用。
3. 服务管理
解决了动态网站的数据传输和存储这两个基本问题,动态网站的条件就基本成立了。但是要让动态网站能够稳健地运行,还需要一套技术来维持这种运行状态。这套技术就是服务器管理,实际上这也是服务器技术中最复杂的功能。
当然,我们这里所说的服务管理仅仅是狭义的管理概念,它仅包括服务器参数设置,动态网站环境设置,以及网站内不同功能模块之间的协同管理。例如,网站物理路径和相对路径的管理,服务器安全管理,网站默认值管理,扩展功能管理和辅助功能管理,以及一些管理工具支持等。真正服务器管理那是网站管理员的事情,本书就不再涉及。
如果没有服务器管理技术的支持,整个服务器可能只能运行一个网站(或一个Web应用程序),动态网页也无法准确定位自己的位置。整个网站处于一片混乱、混沌状态。例如,在ASP服务器技术中,我们可以利用Server对象来管理各种功能,如网页定位、环境参数设置、安装扩展插件等。
当然,要弄懂服务器技术的架构是相当麻烦的事情,笔者不建议初学者刚开始就从这些艰涩的理论学习入手,明白服务器技术是怎么回事就够了,然后在不断实践中会逐渐理解这些基本原理。
目前常用的三类服务器技术包括ASP(Active Server Pages,活动服务器网页)、JSP(Java Server Pages,Java服务器网页)、PHP(Hypertext Preprocessor,超文本预处理程序)。
它们的功能都是相同的,但是它们基于的开发语言不同,实现功能的途径也存在差异。如果掌握了一种服务器技术,再学习另一种服务器技术,就会简单多了。利用这些服务器技术都可以设计出常用动态网页功能,对于一些特殊功能,虽然不同服务器技术支持程度不同,操作的难易程度也略有差别,甚至还有些功能必须借助各种外部扩展才可以实现。
另外,Adobe公司开发的基于Flash技术的FMS(Flash Media Server)服务器技术,目前也受到很多网友的热捧。同时,ASP技术经过升级后的ASP.NET服务器技术,功能强大得更是让人眼花缭乱。下面我们简单了解一下ASP、PHP和JSP三大服务器技术特点。
1. ASP
ASP是一种Web应用开发的环境,它不是一种语言,其实其他几种服务器技术也不是具体的编程语言。ASP简单、好学,是目前服务器应用比较广泛的一种技术,群众基础和技术支持都比较雄厚。ASP采用VBScript和JScript脚本语言作为开发语言,当然读者也可以嵌入其他脚本语言。ASP服务器技术只能在Windows系统中使用。ASP页面的扩展名为.asp。
2. PHP
PHP也是一种比较流行的服务器技术,它最大的优势就是开放性和免费服务。不用花费一分钱,就可以从PHP官方网站(http://www.php.net)下载PHP服务软件,并不受限制地获得源码,甚至可以向其中加进自己的功能。PHP服务器技术能够兼容不同的操作系统。现在PHP+MySQL组合开发已成为中小企业应用开发的首选搭档。PHP页面的扩展名为.php。
3. JSP
JSP是Sun公司推出的服务器技术,我们知道Sun公司打造的Java开发平台现在完全可以与微软的.NET平台相抗衡,也是大型网站首选的开发工具。JSP可以在Servlet和JavaBean技术的支持下,完成功能强大的Web应用开发。另外,JSP也是一种跨多个平台的服务器技术,几乎可以执行于所有平台。JSP页面的扩展名为.jsp。
4. ASP、PHP和JSP比较
ASP、PHP和JSP这三大服务器技术具有很多共同的特点:
◆都是在HTML源代码中混合其他脚本语言或程序代码。其中HTML源代码主要负责描述信息的显示结构和样式,而脚本语言或程序代码则用来描述需要处理的逻辑。
◆程序代码都是在服务器端经过专门的语言引擎解释执行之后,把执行结果嵌入到HTML文档中,最后再一起发送给客户端浏览器。
◆ASP、PHP和JSP都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
当然,它们也存在很多不同,例如:
◆JSP代码被编译成Servlet,并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生,以后就不再需要编译。而ASP和PHP则每次请求都需要进行编译。因此,从执行速度上来说,JSP的效率当然最高。
◆由于免费的PHP缺乏规模支持,使得它不适合应用于大型电子商务网站,而更适合一些小型商业网站。ASP和JSP则没有PHP的这个缺陷。ASP可以通过微软的COM技术获得ActiveX扩展支持,JSP可以通过Java Class和EJB获得扩展支持。同时升级后的ASP.NET更是获得.NET类库的强大支持,编译方式也采用了JSP的模式,功能可以与JSP相抗衡。
总之,ASP、PHP和SP三者都有自己的用户群,它们各有所长,读者可以根据三者的特点选择一种适合自己的语言。
域名和空间是两个独立但又紧密联系的概念,彼此都不能单独使用。域名相当于远程网站的联系地址,而空间就是网站在互联网上的家。通过域名可以找到网上的家,但是如果没有家,域名也仅是空的联系地址,也就没有了实际意义。
1. 认识域名
提及域名,我们不妨先从网址说起,读者可能经常在浏览器的地址栏中输入网址。网址的专业名称是统一资源定位符(Uniform Resource Locator,URL),它是完整描述互联网上网页和其他资源地址的一种标识方法,因此也常称为URL地址,这个地址可以是本地磁盘,也可以是局域网上的某一台计算机,更多的是互联网上的网站。
例如,在浏览器中的地址栏中输入http://www.baidu.com/,确定之后则浏览器会自动定位到百度的首页。其中http表示传输协议,它表示超文本传输协议,专供Web服务器使用,这也是使用最广泛的协议。类似的还有ftp(文件传输协议)、mailto(电子邮件协议)等。
而www.baidu.com就表示服务器的域名(或称主机名,简称域名),当然这里提及的服务器或主机多数情况下表示虚拟服务器或虚拟主机,即网站,而非实际的服务器或主机。接入到互联网中每个可供访问的服务器,都有一个专用的域名,用户要访问服务器上的资源,也必须指明服务器的域名。
在www.baidu.com域名中,com表示顶级域名,com是国际通用域名,在世界范围都可以访问,开始设计为公司(Company)使用,但是现在任何人都可以申请。类似的域名还有cn,它表示中国国家域名,使用范围仅适于国内,但是随着中国国家域名的影响力不断增大,其他国家和地区也开始为cn域名提供接入服务。
顶级域名的类型繁多,以前国家对于域名的管理还比较严格(因为当时资源有限),现在大部分类型的域名都可以对个人开放了,当然不同类型的域名收费标准也是千差万别,同时每家服务商的收费也各不相同。读者在选用时要适当比较一下,其中cn域名是现在比较流行、收费也最便宜的域名。
baidu表示二级域名,实际上它才是真正的域名(狭义角度讲)。二级域名前面还可以跟随三级域名。二级域名在申请时自己确定,而三级域名可以在申请成功之后自己绑定。
2. 申请域名
域名申请一般可以在网上完成。提供域名和空间服务的公司很多,如果在搜索引擎中搜索“域名注册”关键字,读者会找到很多提供类似服务的公司,当然各家公司的服务水平也是参差不齐的,请读者根据个人需求和公司口碑适当进行选择。
申请域名不妨按如下几步来实现:
①确定自己的顶级域名。一般可以根据网站的业务选择不同的类型,例如,仅为学习、交流使用则可以选择cn国家域名;如果希望网站在世界范围内能够被访问,则可以选择com、org、net等国际域名;如果准备建立wap网站,则可以申请mobi手机域名。另外,还有通用域名和中文域名等,不一而足,现在用户选择域名类型的余地还是很大的。
②确定自己的域名。这个域名也就是上面的所说的二级域名。域名应该是越短越好,当然还应好记、具有一定的意义。
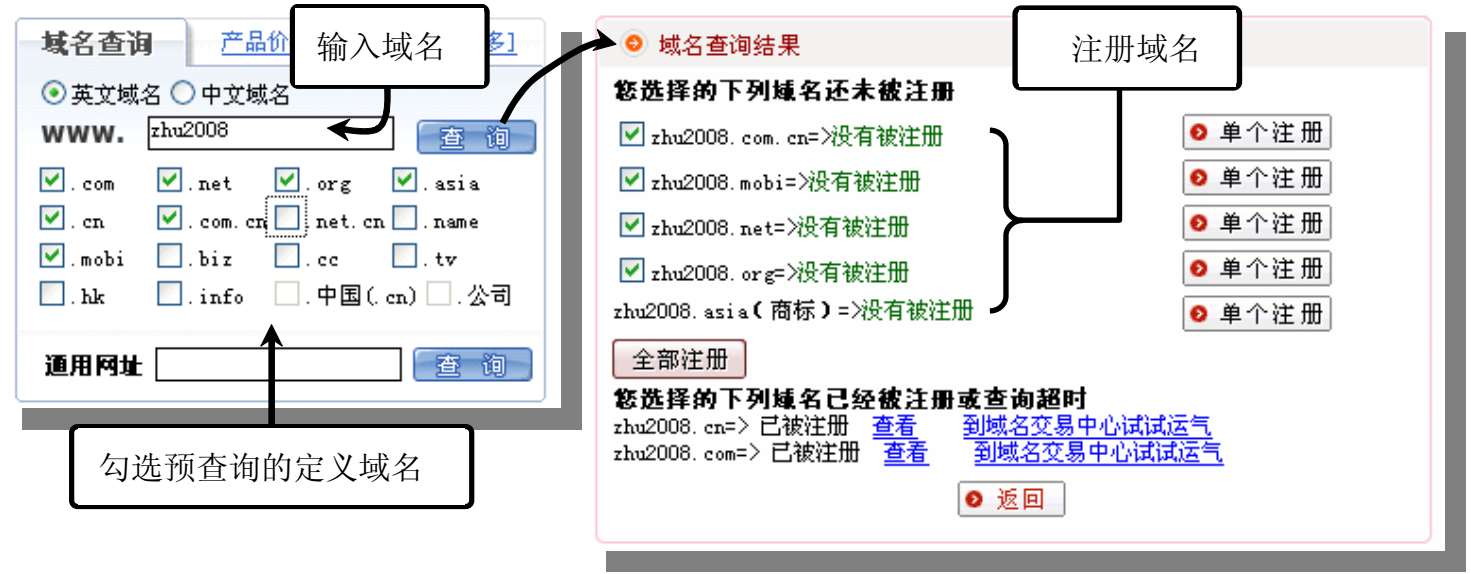
③查询自己的域名是否已被注册。只有未注册的域名才允许申请。例如,在中国万网(http://www.net.cn/)中查询“zhu2008”关键字,则可以快速了解查询结果(如图1.10所示)。由于所有域名都由工业与信息化部进行统一备案和管理(http://www.miibeian.gov.cn/),其中国际域名还必须由国际统一机构进行备案管理,所以我们在任何一家网站中查询域名的数据库都是一样的,所查询的结果也是相同的。
如果自己设计的域名已经被注册,则可以返回重新设计域名并进行查询,直到满意为止。
④当确定自己的域名未被注册,则应该赶紧申请注册,很多有价值的域名有可能会瞬间被别人抢注。例如,在上面的查询结果中决定注册“zhu2008.net”国际英文域名,则单击【单个注册】按钮,进入确认页面,在这里可以选择域名的期限,一般为一年期限,过了一年,如果没有续费,则该域名自动作废。如果长期持有,建议多注册几年,一方面多年注册会优惠,另一方面也避免因为忘记续费而被别人抢注。

图1.10 选择域名
在选择域名期限的同时,还可以选择配套服务(如图1.11所示),例如,是否购买空间等。对于初次注册域名的读者,建议同时再选择一款空间类型(下一节将详细讲解),这样服务商就可以帮助读者把域名和空间进行绑定,而不需要自己动手再烦琐地进行相关操作。
⑤注册个人详细信息。由于每个域名就如同身份证号一样都是唯一的,所以读者提交的个人信息必须真实、详细。这些信息将被保存到国家域名数据中心进行统一管理。
⑥信息提交成功之后,读者就可以把资费通过各种方式寄过去,当服务商收到钱之后会帮助读者申请该域名并进行备案,一般这个过程可能需要几个小时,甚至一两天时间。

图1.11 购买配套服务
3. 购买空间
购买空间实际上就是购买主机(或服务器)。这里的主机有两种概念:
◆第一,就是独立的服务器,读者可以自己购买服务器,然后在网上向服务商申请主机托管,或者申请主机租赁。独立服务器适合大中型企业、公司,或者做资源型商业网站,自然独立服务器的费用也相当昂贵,一般一年的管理费用都会上万元。
◆第二,就是虚拟主机。这也是大多数网站的首选。虚拟空间的最大优势就是经济、够用,便宜的空间最低可能也就几十元钱,一般空间在几百元左右。根据公司服务水平的好坏,收费差距也很大。
所谓虚拟主机,就是把一台运行在互联网上的服务器划分为多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet服务器(即支持WWW、FTP、E-mail等)功能。一台服务器上的不同虚拟主机是各自独立的,并由用户自行管理。
虚拟主机有多种类型和大小,所支持的功能也不尽相同,读者应该根据自己的需要进行选择。空间大小根据需要而定,空间越大自然费用也就越高。
如果要建立简单的个人网站或者创业网站,数据库可以选择MySQL。另外,还应了解空间支持的扩展技术,例如,是否支持多媒体、FSO组件、邮件发送组件、文件上传组件等扩展技术。如果希望在网站中增加邮件发送模块,就应该确定该空间能够支持邮件发送组件;如果希望播放多媒体,则还要关注空间是否支持多媒体以及支持的媒体类型等。这里需要读者认真去比较和选择的细节还有很多。服务商推出每一款服务都会在网上详细列出该类型空间支持的技术和相关服务细节。
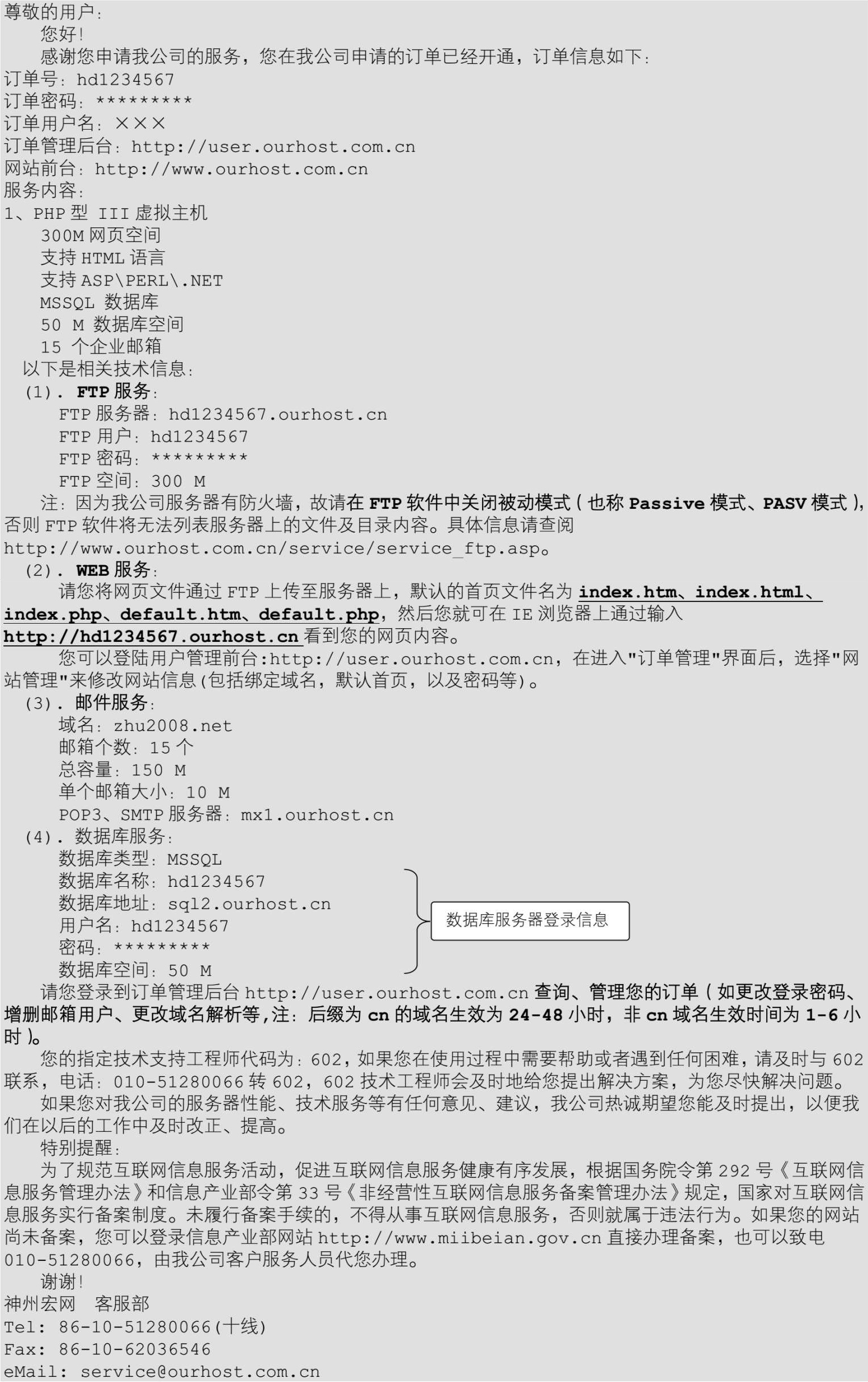
申请空间成功之后,应该及时汇款或邮寄相关费用,服务商收到服务费用之后会帮助读者开通空间,如果同时申请了域名,还会帮助用户把域名绑定到空间上。同时会发送一份订单信息给用户,在清单中详细显示空间后台管理的入口和登录信息以及服务的内容。这个订单非常重要,请妥善保管,以后建立远程网站时会用到这些信息。下面是一份订单邮件,读者可以参考一下,以便做到心中有数。当然不同服务商所发送的订单信息格式未必都一样,但一定都包含下面这些基本信息:

4. 域名解析设置
当申请域名和购买空间之后,还不能够利用申请的域名访问远程的服务器。因为域名和网址并不是一回事,域名注册好之后,只说明拥有了域名的使用权,如果不进行域名解析,那么这个域名也就不能发挥任何作用。
域名经过域名服务器(DNS,Domain Name System)被转换为能够被网络识别的IP地址之后,才能够访问网站。互联网上的网站都是以一台一台服务器的形式存在的,但是我们怎么去到要访问的网站服务器呢?这就需要给每台服务器分配IP地址,互联网上的网站无穷多,我们不可能记住每个网站的IP地址,这就产生了方便记忆的域名服务器DNS,它可以把用户输入的好记的域名转换为要访问的服务器的IP地址,例如,在浏览器中输入www.chinaitlab.com,则DNS会自动把它转换成为202.104.237.103,然后再进行访问。
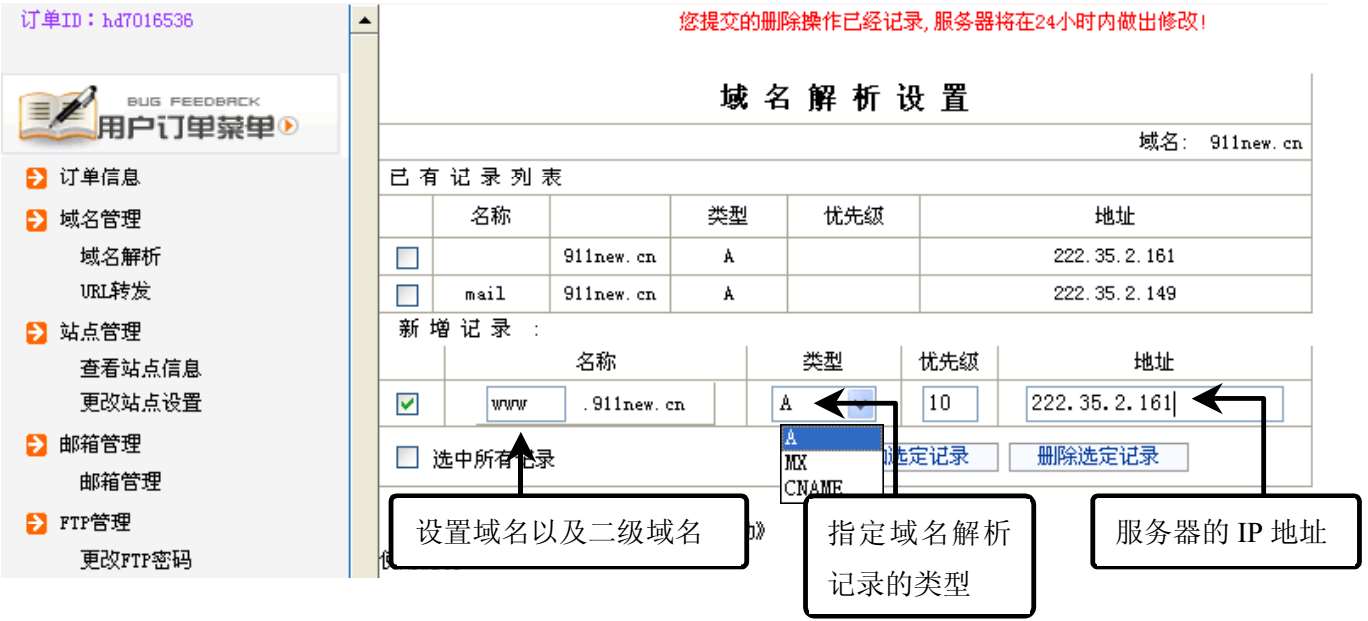
设置域名解析可以请服务商的技术员帮助完成,如果购买服务商提供的域名和空间套餐,他们会帮助用户设置。当然自己也可以很轻松地设置。例如,在服务商提供的网站中登录到订单管理后台,就可以根据“域名解析”提示进行设置(如图1.12所示)。

图1.12 解析域名
◆A类型
又称IP指向,可以设置子域名(二级域名),并指向购买的服务器地址上,从而实现通过域名找到服务器。A类型的主机地址只能使用IP地址。
◆CNAME类型
又称别名指向,可以为一个主机设置别名,例如,设置news.911new.cn,用来指向一个主机www.othernews.com,那么以后就可以使用news.911new.cn来代替访问www.othernews.com了。CNAME的主机地址只能使用主机名,不能使用IP地址,而且主机名前不能有任何协议前缀,例如,http://www.othernews.com中的http://是不被允许的。
A类型的域名解析会优先于CNAME类型,也就是说如果一个主机地址同时存在A类型和CNAME类型,则CNAME类型的解析无效。
◆MX类型
又称邮件交换。用于将以该域名为结尾的电子邮件指向对应的邮件服务器以进行处理。MX类型可以解析主机名或IP地址,同时还可以通过设置优先级实现主辅服务器设置,优先级中的数字越小表示级别越高。也可以使用相同优先级达到负载均衡的目的,如果在主机名中包含子域名,则该MX记录只对子域名生效。
开发和设计Web的工具有很多,但是Dreamweaver绝对是众多工具中的主力,占据了国内网页编辑和开发的大部分市场。特别是对于网页设计师,以及网页制作和网站开发初学者来说,Dreamweaver应该是首选开发工具。从功能上审视,Dreamweaver集成了网页编辑、网站开发和网站管理,以及网页编辑辅助功能和扩展工具三大部分。
1. Dreamweaver网页编辑功能
网页编辑是Dreamweaver的核心功能,从网页内容编辑、网页布局到网页多媒体功能实现,所有这些都可以在Dreamweaver中轻松完成。
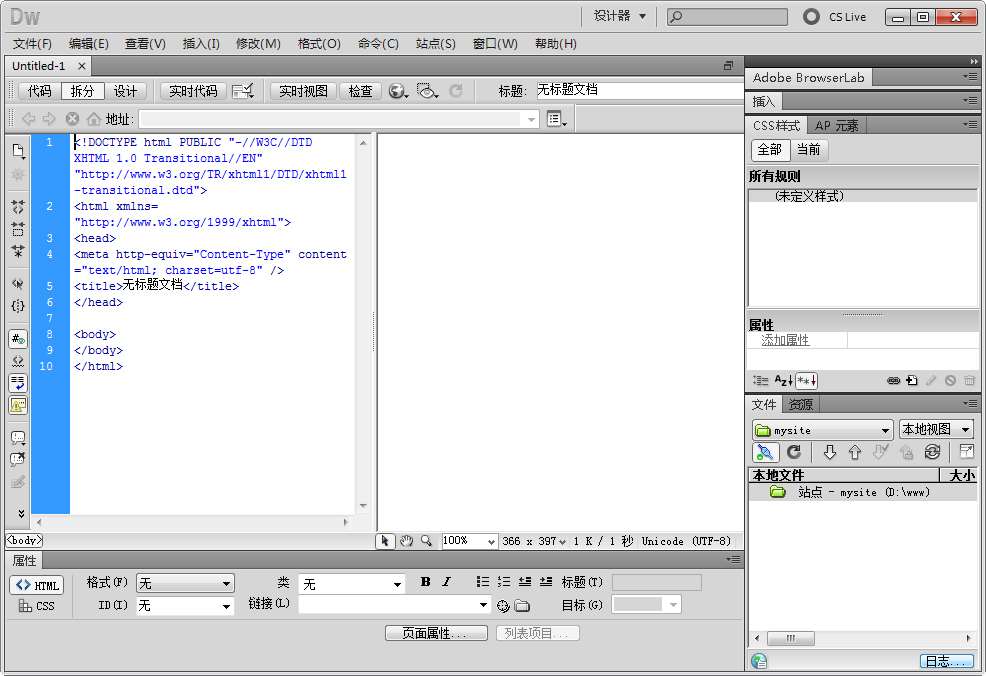
启动Dreamweaver之后,会显示主界面(如图1.13所示)。Dreamweaver依然保留着传统桌面应用程序的经典布局。也就是说主窗口从上到下按顺序排列着:标题栏、菜单栏、工具栏、编辑窗口、状态栏。窗口的左右两侧或底部是各种功能面板。这种桌面布局和操作习惯对于广大初学者来说是非常熟悉的,因此用户能够快速融入到这个编辑环境中。

图1.13 Dreamweaver主界面
根据一般操作习惯,可以在【文件】主菜单中执行网页文档的新建、打开和保存等工作。然后在【插入】主菜单中选择要插入到网页中的各种对象。
插入对象之后,借助【编辑】和【修改】主菜单来编辑或修改已选中的网页对象。另外,习惯使用主菜单下面的各种工具栏、主窗口底部的【属性】面板,以及窗口右侧的功能面板(如果窗口视图是【编码器】状态,则会显示在左侧),这样能够帮助用户快速完成各种操作任务。
Dreamweaver提供的【代码】、【拆分】和【设计】视图是一个非常棒的功能,可以利用这三个视图在网页源代码和设计效果之间快速切换,以实现网页的快速编辑和准确操作。
2. Dreamweaver网站开发和管理功能
网站开发与管理是Dreamweaver另一个核心功能,可以借助【站点】主菜单来完成与网站开发和管理相关的大部分任务,同时结合【文件】面板来具体编辑和管理网站内容,利用【应用程序】面板组来快速实现动态网站的开发。
当然Dreamweaver仅是一款工具,它不提供动态网站的所有技术支持,所以要开发动态网站,还必须安装相关服务器技术支持。建设网站或者开发Web应用程序的第一步,是要定义一个本地网站,这在Dreamweaver中可以轻松实现。定义网站之后,借助Dreamweaver提供的管理工具,可以快速、方便地与远程服务器进行交互。
3. Dreamweaver辅助开发工具
Dreamweaver所提供的网页编辑辅助功能和扩展工具包含两个层面:第一个层面是Dreamweaver编辑环境的设置,虽然这些功能与网页编辑没有直接关系,但是它们却能够帮助用户高效完成任务。可以在【编辑】→【首选参数】菜单中设置所有的环境参数,同时利用【查看】和【窗口】主菜单来配置自己的Dreamweaver操作环境。熟练了解这些功能的使用能够提高Web设计和开发效率。
另一个层面就是Dreamweaver提供的许多辅助命令或扩展工具。可以在【命令】主菜单中完成这些操作。利用【命令】→【扩展管理】菜单,还可以扩展Dreamweaver的功能,设计出许多Dreamweaver自身很难实现的功能。
4. Dreamweaver对CSS的支持
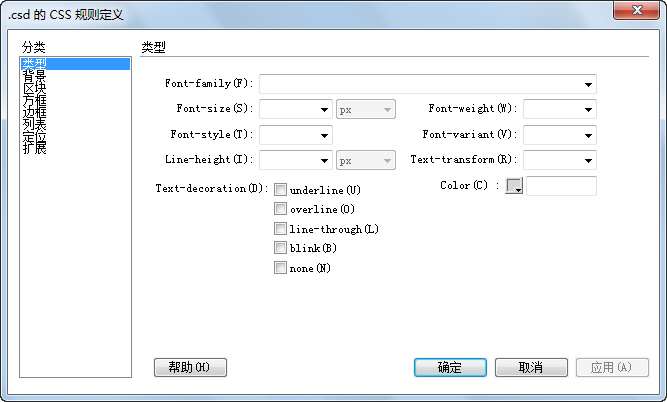
Dreamweaver对于CSS技术的支持主要集中在【CSS样式】面板中(如图1.14所示)。在该面板中可以定义样式,导入或链接外部样式,并为网页中的对象应用样式,所有操作都是一站式完成。这对于初学者来说绝对是一个福音,想到要熟悉并记忆一百多个CSS属性,这对于任何一位设计师来说都不是件简单的事,而使用【CSS样式】面板提供的【CSS规则定义】对话框将帮助读者轻松完成所有样式的定义(如图1.15所示)。

图1.14 【CSS样式】面板

图1.15 【CSS规则定义】对话框
除了【CSS样式】面板提供的可视化CSS样式定义外。Dreamweaver还提供大量的CSS标准布局模板样式。这些模板全部采用CSS布局。在每个模板中都有大量的注释解释CSS布局,这非常适合广大初学者快速学习CSS布局技巧。
另外,Dreamweaver支持了在网页中可视化操作和管理CSS代码。读者可以使用鼠标轻松移动 CSS代码,例如,从行中到标题,从标题到外部表,从文档到文档,或在外部表之间,所有操作都变得异常方便。使用Device Central工具还可以设计、预览和测试移动设备的CSS布局效果。
5. Dreamweaver对JavaScript和Ajax的支持
Dreamweaver主要通过Spry技术框架实现对JavaScript和Ajax的支持。Spry技术框架也可以单独使用,读者可以在Adobe公司网站下载Spry API,然后在具体网页中引用即可。但是利用Dreamweaver所提供的可视化操作界面能够快速设计、开发和部署动态用户界面。在减少页面刷新的同时,增加交互性、提高访问速度和增强网页的可用性。
在Spry技术框架中,其核心是Spry数据集,使用XML从RSS服务或数据库中将数据集成到网页中。集成的数据还可以很容易实现排序和过滤。
另外,Spry还提供了一组窗口构件。使用这些构件,读者能够轻松地将常见界面组件(如列表、表格、选项卡、表单验证和可重复区域)添加到网页中。
6. Dreamweaver对PHP支持
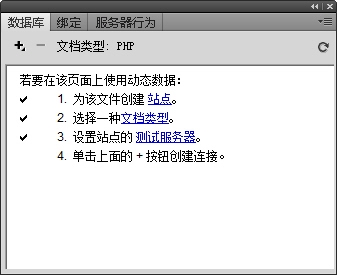
Dreamweaver对PHP技术的支持已经很强大了,这集中体现在【应用程序】面板组中(如图1.16所示)。

图1.16 【应用程序】面板组
在这个面板组中共包含了3个面板,充分利用和发挥【数据库】、【绑定】和【服务器行为】三个面板对于读者准备使用Dreamweaver进行PHP动态网站开发具有重要作用。
如果简单地分解Web应用开发的全过程,无非就是前台开发和后台开发。所谓前台开发就是客户端网页效果的设计和动态控制,这里包括页面设计、网页HTML结构搭建、网页样式呈现以及网页动态交互设计等。而后台开发主要包括服务器端数据结构的建模和脚本程序的编写。
习惯上人们把Web开发人员分成前台设计师和后台程序开发师,不同工种分工明确、各司其职,这种方式在现在的公司依然比较流行。但是当Ajax技术流行之后,这种严格区分设计师和开发师界限的做法会存在很大的困难。很多时候,设计师需要了解后台程序,开发师需要了解前台页面结构,等等。而对于一些小型公司来说,这种融合的趋势更是比较明显和紧迫。网页设计师需要掌握前后技术是必然趋势和基本要求。
学习和实践如何把CSS、Ajax和PHP技术组合在一起进行开发,将会加快Web应用的开发,提高页面可用性。当然,在动态网页开发中,服务器技术依然是核心问题,很多时候初学者会迷失在某种技术之中,而不知如何进行实际应用。读者可能有过这样的错觉:是不是掌握Ajax就可以完成开发动态网站了?是不是使用PHP就不需要学习和掌握其他技术了?等等。
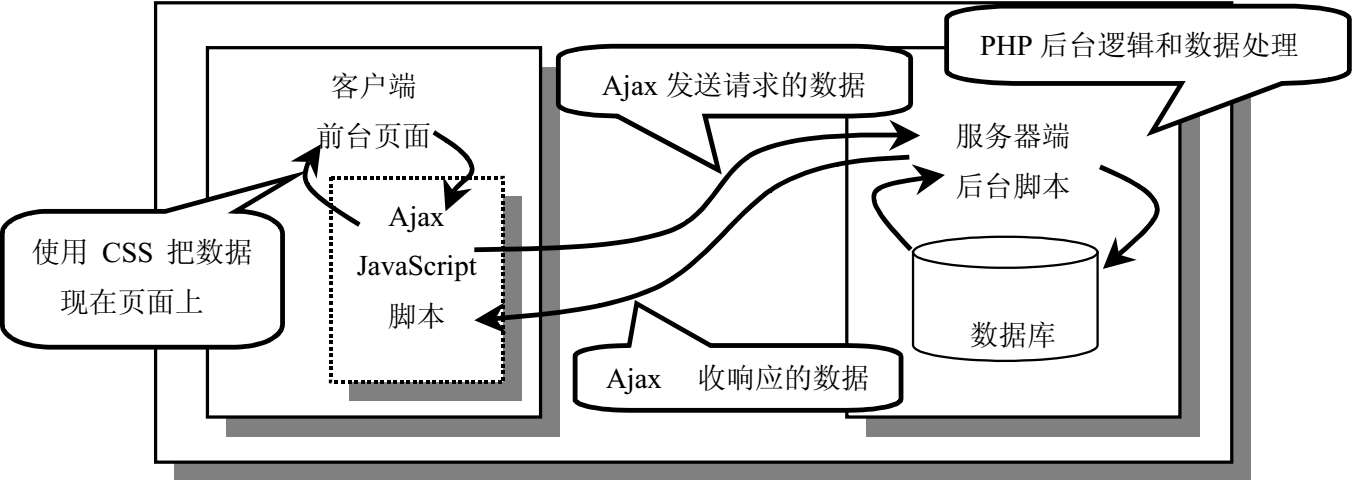
当我们把Ajax技术融入到动态网页中之后,不是说就可以不需要PHP了,实际上,还必须把Ajax与PHP结合起来才可以真正实现页面数据的动态更新。通俗地说,Ajax就是客户端一个专门进行数据发送和接收的接口,而这些数据如何进行处理,还需要服务器端脚本并结合数据库来进行处理(如图1.17所示)。
Ajax改善了客户端与服务器端数据传输的方式和速度,但是Ajax仅是一个数据传递的通道,Web应用开发的核心依然不能够脱离PHP服务器技术,它犹如公司的设计和生产车间。
CSS作为前台页面的呈现语言,基本上与PHP的联系不大,但是在开发Ajax动态网页时,CSS的作用非同小可,有时甚至根本不能够缺少CSS的技术支持。一般我们可以这样分工:由PHP负责后台逻辑和数据处理工作,而Ajax负责客户端与服务器端数据通信工作,最后由CSS负责把接收到的数据呈现在网页中。三者之间相互配合共同完成整个Web应用的工作流程。

图1.17 网站开发中各个技术之间的关系