





关于静态网页和动态网页的区分,恐怕是初学者最想知道的。本节将详细地讲述动态网页和静态网页的概念及区别。
在很多刚接触网页的读者中,不乏有这样的看法,即“动态网页就是有动画的网页”。对于这个看法,笔者有必要在此予以明确。
动态网页,指网页的内容可根据某种条件的改变而自动改变,如计数器就是动态的,当有人点击网页时,计数器的值会自动增加;BBS论坛也是动态的,当用户在论坛上发布信息时,网页内容会自动更新,显示出新发布的信息及相关回复。而究其实质,动态网页通常情况下都是数据驱动的网页,即网页中变化的数据都是通过数据库的操作完成的。
常见的动态网页一般扩展名为asp、aspx、php、jsp等,其共同点是网页内的代码在存放网页的服务器上执行,完成数据库操作后,生成的HTML代码网页发送给客户端的浏览器执行。
注意 :数据库是计算机使用最普遍的一种强大的数据存储形式,通常通过程序来操作其中的数据。
可见带动画的网页不一定是动态网页,动画一般是固定内容的网页元素,所以通常是静态网页元素。
注意 :比较高级的动画也可以通过程序操作数据库形成动态网页,不过应用比较少。
静态网页,即纯粹的HTML网页。网页代码除了包含完整的HTML代码以外,还可能包含运行于客户端的JavaScript程序。
一般的扩展名为html、htm的网页文件为静态网页,其共同点是网页内的代码都是在客户端的浏览器中执行。
注意 :客户端,即浏览该网页的用户系统,静态网页的JavaScript程序只完成网页的动态行为。
看了上一小节的介绍,很多读者会认为学习静态的HTML网页无用或者过时,那可就错了。
HTML网页是动态网页的基础,读者可以细心再看一遍动态网页的工作流程,在服务器端执行程序以后还是要输出HTML代码给浏览器执行。也就是说,无论什么网页,在浏览器上看到的都是HTML代码,所以学习HTML静态网页制作是制作任何网页的前提。
不仅如此,比较高级的动态网页站点都有专门的程序把动态生成的网页进行静态化,生成一个个HTML静态网页。读者可以仔细观察一下国内比较大的网站,网页的扩展名是不是html或htm等静态网页。
为什么要这么做呢?因为静态网页保存在网页服务器上,用户浏览时不需要服务器再次执行网页程序,查询数据库并重新生成HTML,这样一来就大大减轻了网页服务器的负担。另外,静态网页数量多,有利于百度、谷歌等搜索引擎的收录,对网站的推广非常有利。
注意 :论坛由于数据更新比较频繁,故很少使用静态网页。
网页仅仅是一个页面文件,可以单独存在,如扩展名为htm或html的文件。
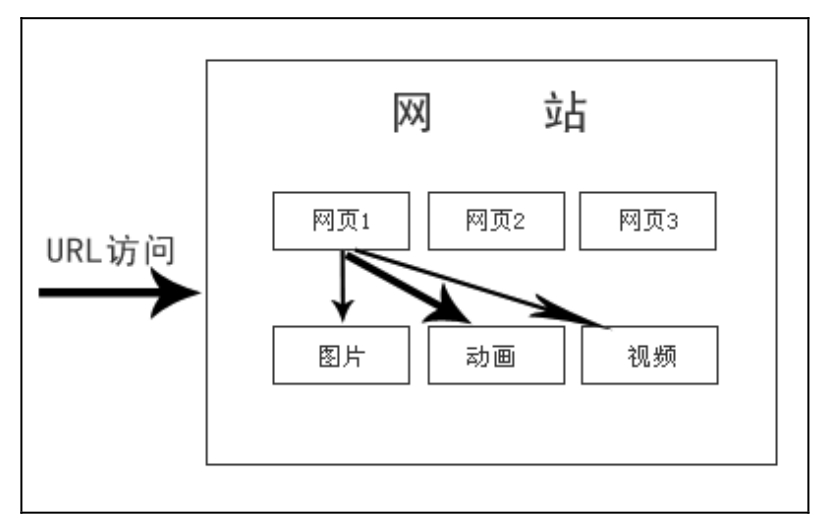
网站包含很多网页文件,并且还包含和网页相关的资源,如图片、动画、音乐等。总之,网站是若干网页(静态或动态)及其相关资源的集合,如图1.6所示。
注意 :一般情况下,一个域名对应一个网站。
在以后的学习中,读者将会学习静态网页的制作及其相关资源的组织,从而完成完整的网站制作。在具备一定能力后,读者将可以利用网页制作技术参与到网站的商业运营中。

图1.6 网站组成图