





一个完整的网站开发离不开程序,本节简要讲述程序和HTML代码的联系。网站的程序分为服务器端和客户端(浏览器端),为了以后更深入地学习网站技术,本节对此作一些浅层次的介绍。
JavaScript技术是网页技术的一个重点,在前面学习头部信息的时候,学习过HTML头部代码如何嵌入JavaScript程序。在很多网站应用中,部分JavaScript程序是很多网页共用的,这时JavaScript程序必须以单独的文件形式独立于网页。本节以一个小例子来说明怎样连接外部的JavaScript程序文件。在D:\web\目录下创建script目录,并在script目录中放入一个JavaScript程序,文件名为time.js,编写代码如代码6.3所示,HTML页面如代码6.4所示。
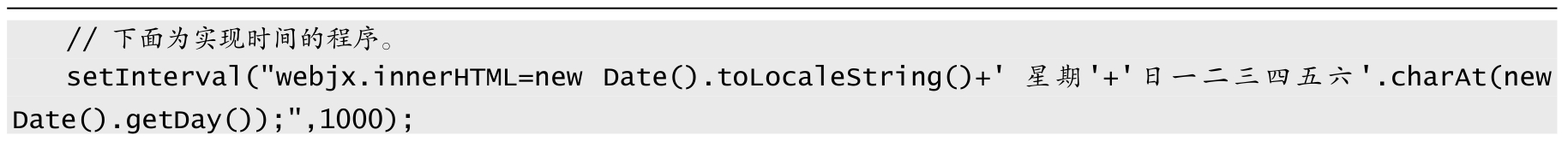
代码6.3 JavaScript程序:time.js

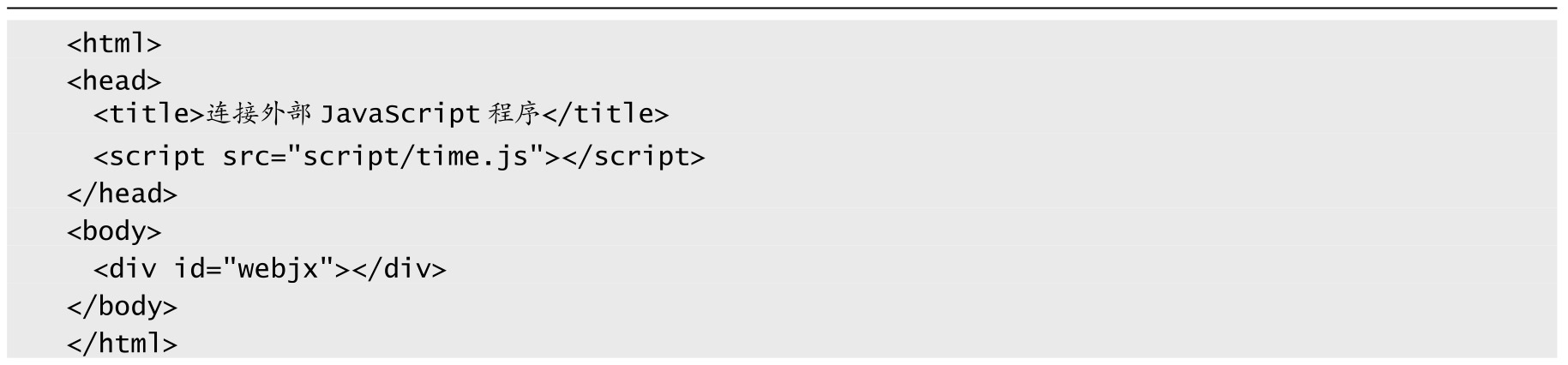
代码6.4 连接外部JavaScript程序:time.htm

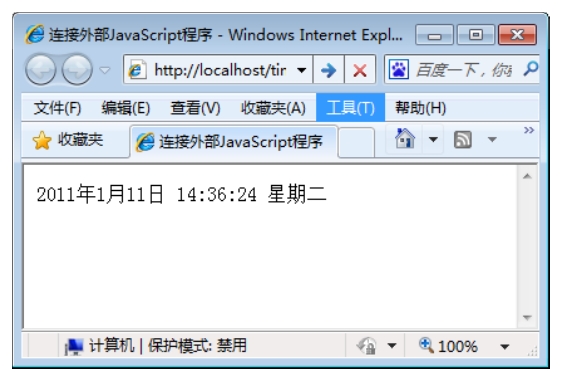
在浏览器地址栏输入http://localhost/time.htm,浏览效果如图6.3所示。

图6.3 插入图片
time.htm页面显示了time.js中的程序运行结果。由代码6.4所示可知,通过修改头部信息,双标签<script></script>的src属性可以连接外部的JavaScript程序。当网站内的多个页面需要时间程序时,就可共用一个time.js程序了。
注意 :新手比较常见的错误是忘了写</script>结束标签。
上一节的JavaScript程序属于网络技术中的客户端程序(浏览器端程序),而动态网页技术的程序属于服务器端程序。
所谓客户端程序,即程序在浏览者的系统中运行并得出结果;服务器端程序,即程序在网站服务器的系统中运行,得出的结果发给浏览者。
举个例子,上一节的JavaScript程序在浏览者的系统中运行,所以JavaScript程序所取得的时间为浏览者系统的时间;反之,网页中如果使用服务器端程序,程序所得的时间为网页服务器的系统时间。
由于客户端程序(浏览器端程序)需要在浏览者的系统中运行,而JavaScript属于脚本语言,所以JavaScript的源代码暴露在HTML的源代码中。服务器端的程序(如ASP、PHP等)在服务器已经完成了运行,得出了结果,所以发送到浏览器端的HTML页面是看不到程序源代码的。
由于JavaScript的源代码暴露在HTML网页中,对于初学者,可以从优秀网页的HTML源代码中很方便地学习JavaScript程序。