|
1.8 后台登录设计 |
用户通过单击前台页面顶部的“进入后台”超链接,进入后台登录页面,如图1.14所示。
为了防止任意用户进入后台,进行非法操作,所以设置登录功能。当用户没有输入用户名和密码,或输入了错误的用户名和密码进行登录时,会返回登录页面显示相应的提示信息,如图1.15所示。

图1.14 用户登录页面


图1.15 登录失败
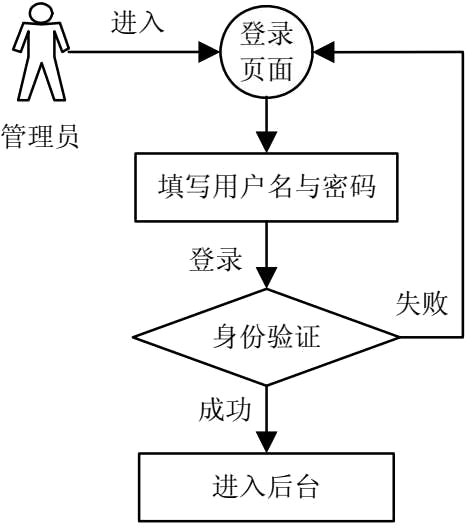
后台登录模块的操作流程如图1.16所示。

图1.16 后台登录模块流程
在实现登录功能时,对于已经登录的用户,当再次单击前台页面顶部的“进入后台”超链接时,应直接进入后台主页,而不是再次显示如图1.14所示的登录页面要求用户登录。
在后台登录模块中,对于已登录的用户要跳过登录页面,直接进入后台主页。实现该功能的主要技术就是:在当前用户登录成功后,向session中注册一个属性,并为该属性赋值,当用户再次单击“进入后台”超链接时,在程序中先获取存储在session中该属性的值,然后通过判断其值来得知当前用户是否已经登录,从而决定将请求转发到登录页面还是后台首页。
 后台登录用到的数据表:tb_user。
后台登录用到的数据表:tb_user。
根据技术分析,用户单击页面顶部的“进入后台”超链接请求登录时,会先判断用户是否已经登录。若没有登录,则进入登录页面,在该页面中填写用户名和密码后,提交表单,在Action处理类中获取表单数据进行验证,验证成功后查询数据表,查询是否存在用户输入的用户名和密码;若存在,则登录成功,进入网站后台。如果用户已经登录,则直接进入后台。下面按照这个流程,介绍后台登录的实现过程。
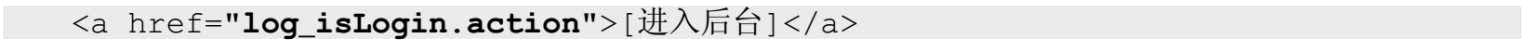
在view目录下的top.jsp文件中实现进入后台的超链接。代码如下:
 代码位置:光盘
\TM\01\WebRoot\view\top.jsp
代码位置:光盘
\TM\01\WebRoot\view\top.jsp

上述代码实现的超链接所请求的路径为log_isLogin.action,触发该超链接产生的请求将由LogInOutAction类中的isLogin()方法处理,isLogin()方法用来判断用户是否已经登录。
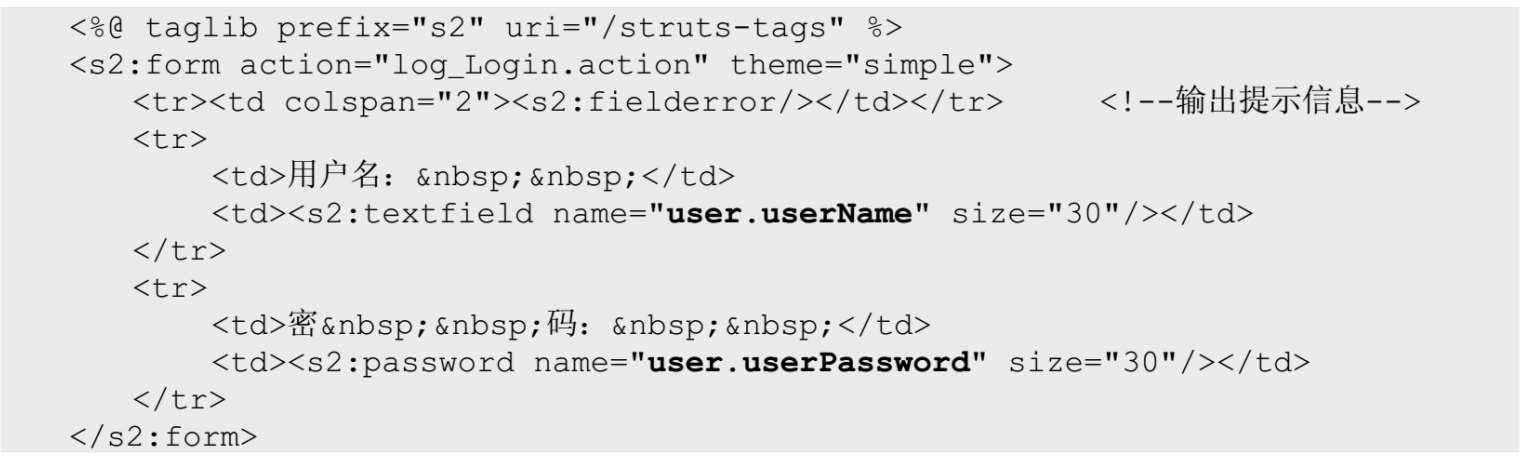
在登录页面中,应包含一个表单,并提供“用户名”和“密码”两个表单字段以便用户输入数据。Login.jsp页面的关键代码如下:
 代码位置:光盘
\MR\01\WebRoot\pages\admin\Login.jsp
代码位置:光盘
\MR\01\WebRoot\pages\admin\Login.jsp

该JavaBean用来保存输入的用户名和密码。代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\model\UserSingle.java
代码位置:光盘
\MR\01\src\com\yxq\model\UserSingle.java

LogInOutAction类用来处理用户登录和退出登录请求。代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java
代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java


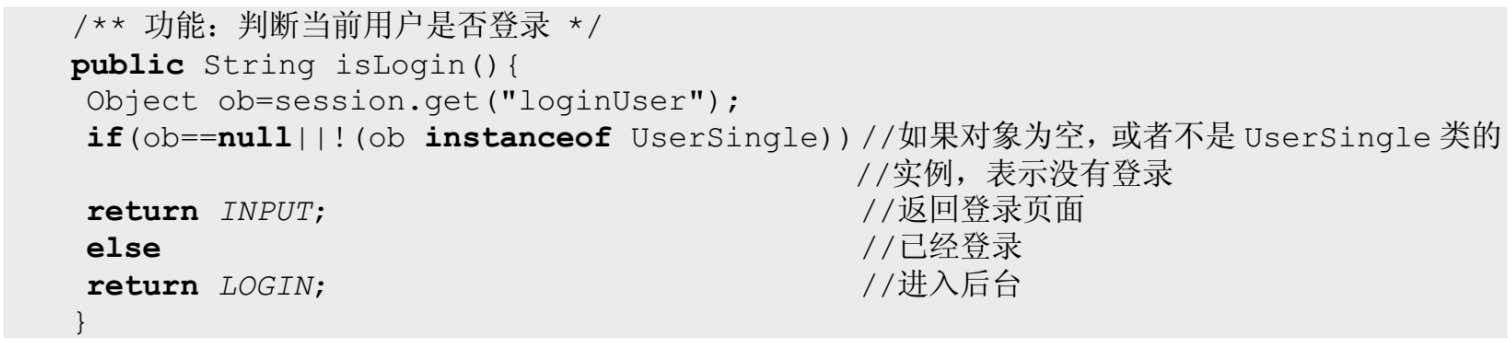
当用户触发“进入后台”超链接后,请求由LogInOutAction类中的isLogin()方法验证用户是否已经登录。isLogin()方法的代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java
代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java

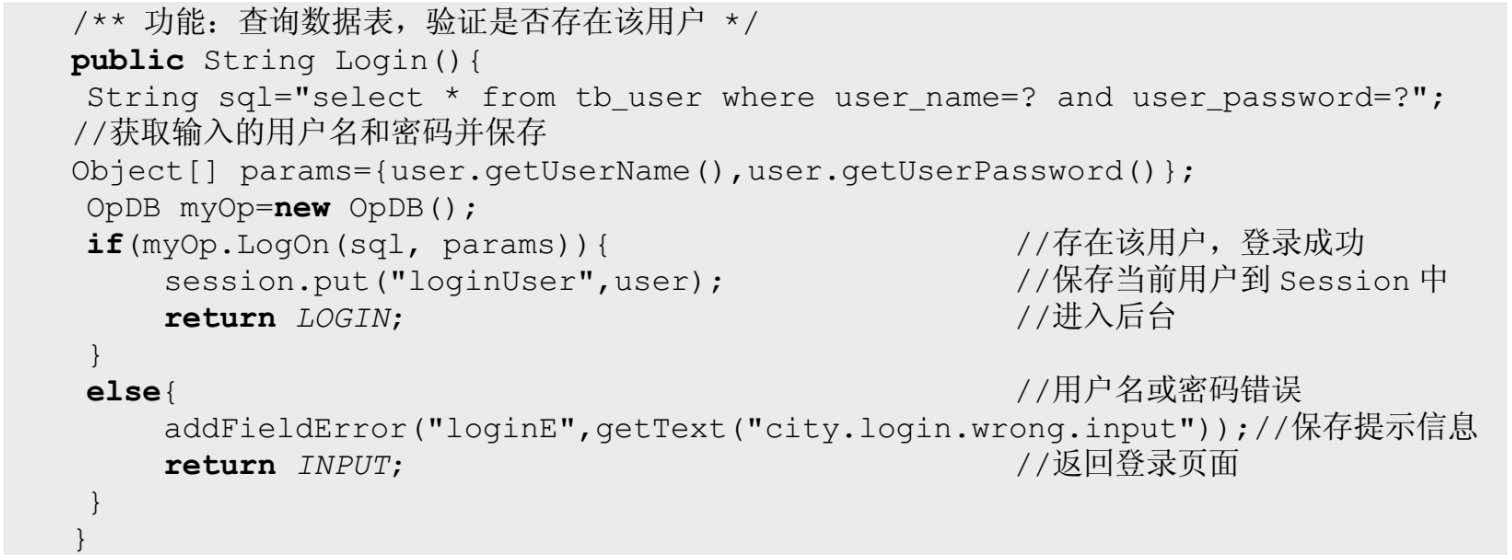
若用户没有登录,则进入登录页面,在该页面中输入用户名和密码后提交表单进行登录,请求将被提交到LogInOutAction类中的Login()方法进行身份验证。Login()方法的代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java
代码位置:光盘
\MR\01\src\com\yxq\action\LogInOutAction.java

请求被提交给Login()方法之前,需要进行表单验证,所以可实现validateLogin()方法来验证表单,其实现代码比较简单,这里不再给出,具体代码读者可查看本书附带光盘。
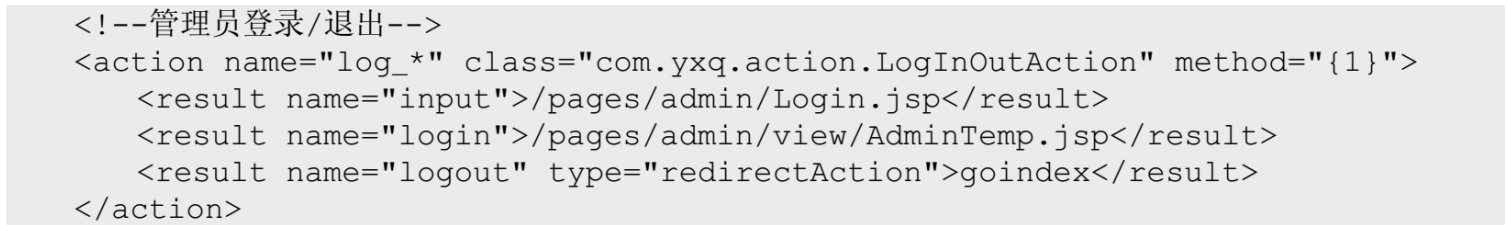
之所以能在触发“进入后台”超链接和提交登录表单后,请求LogInOutAction类相应的方法进行处理,是因为在cityinfo.xml文件中指定了它们之间的关系。配置代码如下:
 代码位置:光盘
\MR\01\WebRoot \WEB-INF\classes\cityinfo.xml
代码位置:光盘
\MR\01\WebRoot \WEB-INF\classes\cityinfo.xml