|
1.7 信息发布模块设计 |
单击页面顶部的“发布信息”超链接,将进入信息发布页面。在该页面中,用户可从下拉列表中选择一种信息类别(共包括11个信息类别:公寓信息、招聘信息、求职信息、培训信息、家教信息、房屋信息、车辆信息、求购信息、出售信息、招商引资、寻找启示),然后输入其他信息,如图1.9所示。
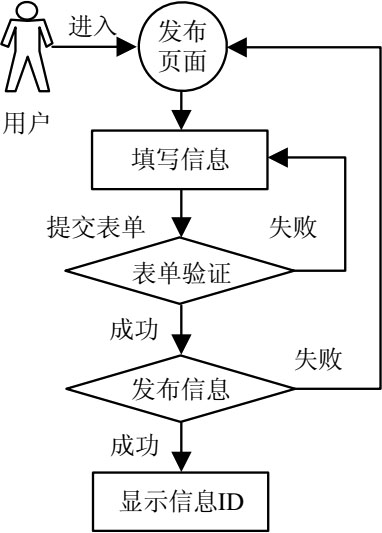
信息录入完整后,单击“发布”按钮,即可发布信息。此时,程序会先验证用户是否输入了信息,若验证失败,则返回信息发布页面,进行相应提示;若验证成功,则会继续验证输入的“联系电话”和E-mail格式是否正确;若该验证成功,则向数据库中插入记录,完成发布操作;信息发布成功后,返回给用户信息的ID值。发布的信息还需要管理员进行审核,只有审核成功的信息才能显示在前台页面中。信息发布的流程如图1.10所示。

图1.9 信息发布页面

图1.10 信息发布流程
信息发布技术所要实现的是将用户填写的数据保存到数据表中。要实现这样一个目的,首先要解决在Struts 2.0中如何获取表单数据以及如何验证表单数据的问题。下面分别进行介绍。
在Struts 2.0中不存在与表单对应的ActionForm,而是直接在处理类中设置与表单字段对应的属性,并为属性创建setXXX()与getXXX()方法来获取、返回表单数据。
下面以应用Struts 2.0实现一个简单的用户登录为例介绍如何获取表单数据。当用户输入的用户名为tsoft、密码为111时,则登录成功,返回到welcome.jsp页面,显示用户输入的用户名和密码。
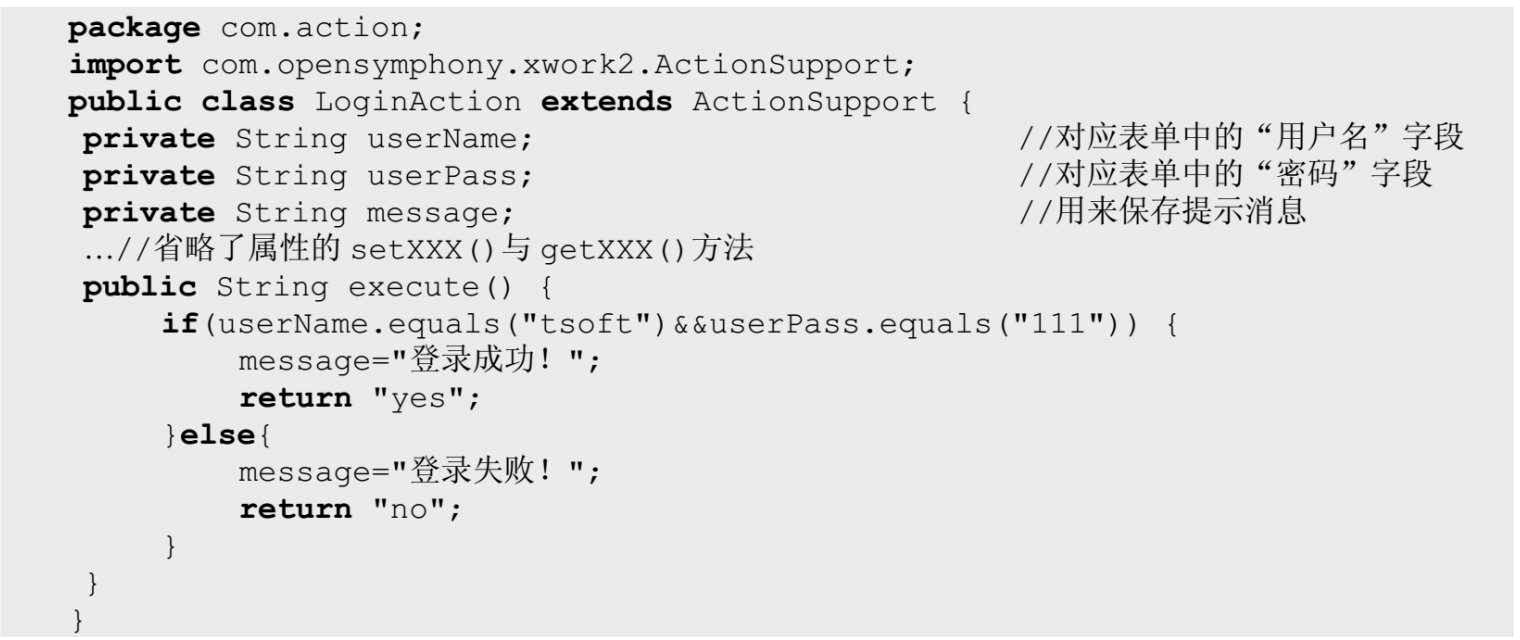
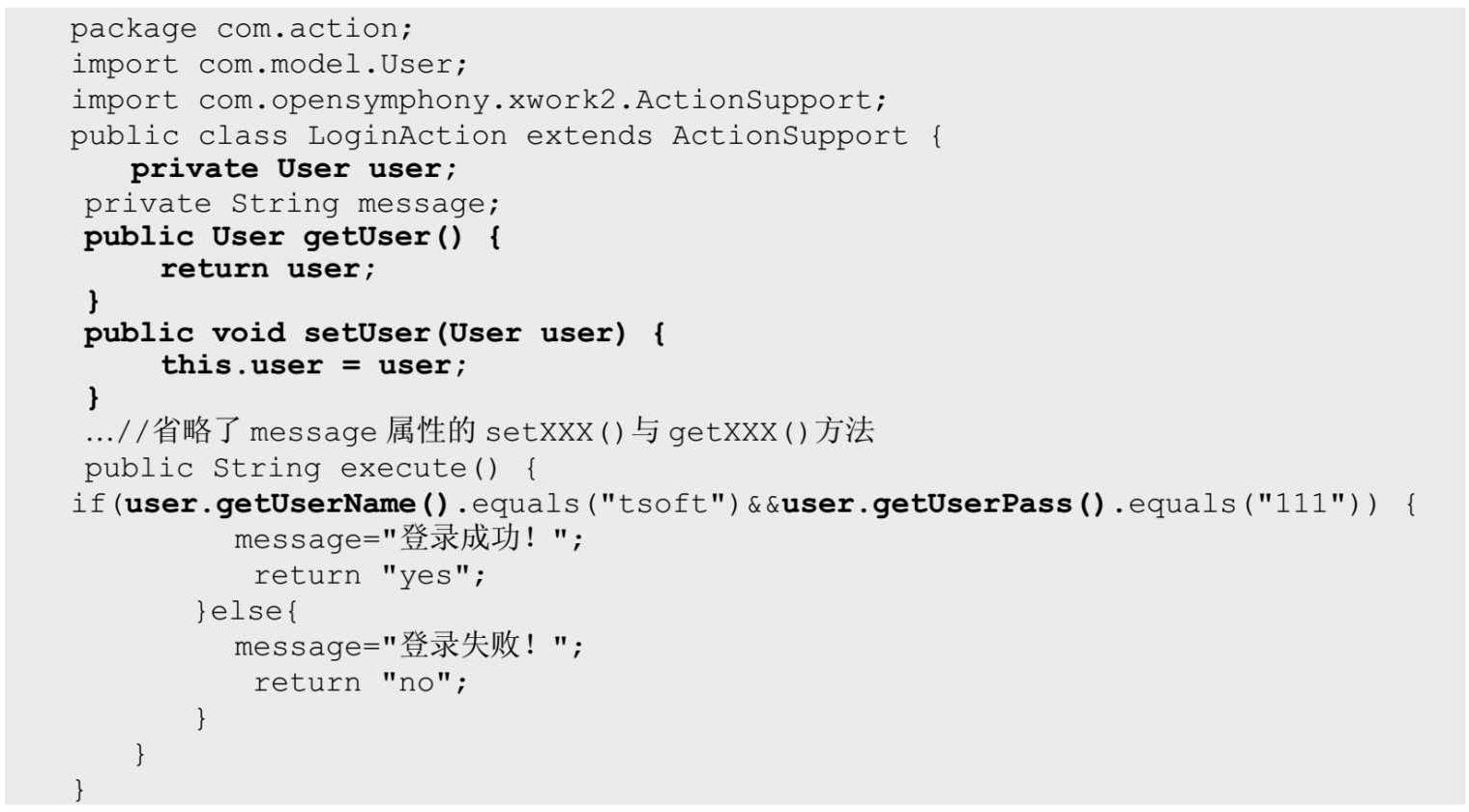
首先,创建一个请求处理类LoginAction,表单请求被提交到该类中进行处理,为了能够获取表单数据,需要创建与表单字段对应的属性并设置它们的setXXX()与getXXX()方法。LoginAction类的具体代码如下:

然后,创建登录页面login.jsp,在该页面中应用Struts 2.0标签来创建一个Form表单、文本输入框、密码输入框和“登录”、“重置”按钮,运行效果如图1.11所示。
login.jsp页面的关键代码如下:

关键代码解析
❶ form标签用于生成一个表单,其action属性指定请求路径,若该路径以“.action”为后缀,则会到Struts 2.0的配置文件中查找与之对应的配置,根据配置将请求转发给对应的Action类进行处理;将theme属性值设为simple,可以取消其默认的表格布局。
❷ textfield标签表示文本输入框,其name属性指定了该文本框与表单处理类中对应的属性userName。实际上,textfield标签的name属性值并不是必须与处理类中的属性具有相同的名称。如上述代码,当表单提交后,会自动调用处理类中的setUserName()方法和setUserPass()方法将表单数据赋值给类中指定的属性,因此该属性的命名是任意的,如可以命名为myName。不过为了便于理解,通常情况下都是将属性与表单字段设置为相同的名称,读者也应按照该规则命名。
❸ password标签表示密码输入框,其用法同❷。
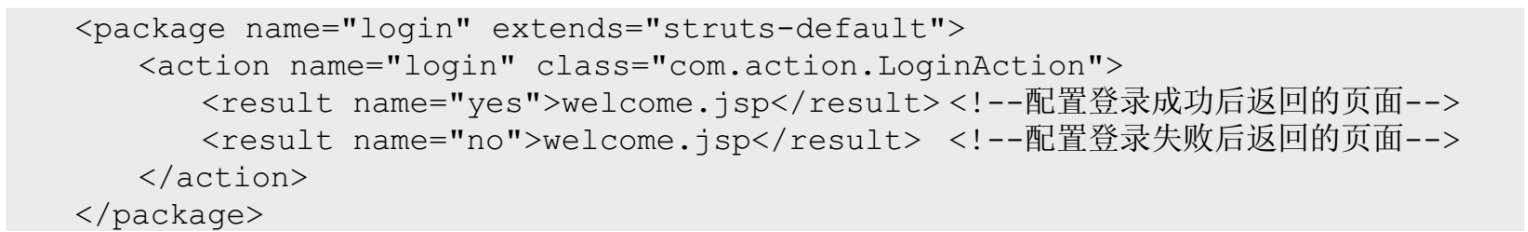
其次,在配置文件中对表单所请求的路径进行配置。配置代码如下:

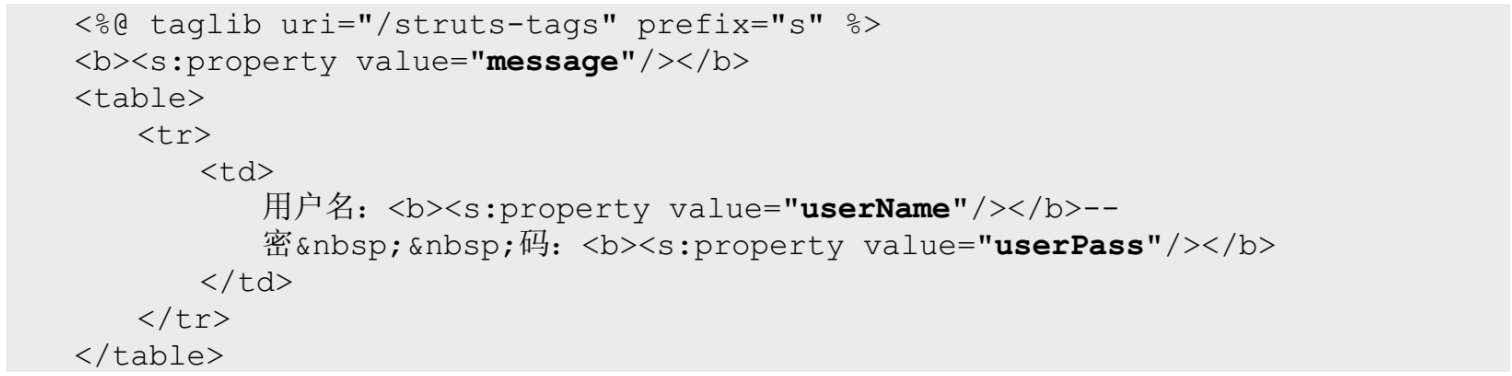
接下来,创建登录操作后的提示页面welcome.jsp,在该页面中输出用户登录结果,并输出用户输入的用户名和密码。welcome.jsp页面的关键代码如下:

welcome.jsp页面是从LoginAction处理类中进行请求转发来访问的,只有在这种情况下,property标签采用如上用法时,才能输出LoginAction类中message、userName和userPass属性的值;否则若是通过地址栏或超链接直接访问welcome.jsp页面,如上用法的property标签将不输出任何值。
最后,分别在“用户名”和“密码”输入框中输入“tsoft”和“111”,单击“登录”按钮,将出现如图1.12所示的运行结果。
若输入的数据为“yxq”和“123”,则出现如图1.13所示的运行结果。

图1.12 登录成功

图1.13 登录失败
Struts 2.0还允许将封装表单数据的代码从Action类中分离出来,写在另一个JavaBean中。例如,将上述例子进行如下修改。
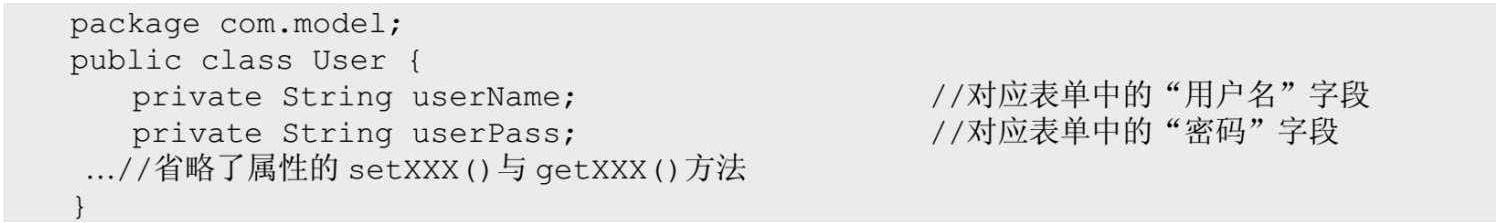
首先,创建一个存储表单数据的JavaBean。代码如下:

然后,创建处理类LoginAction。代码如下:

其次,修改login.jsp页面。修改部分的代码如下:

最后,分别在“用户名”和“密码”文本框中输入“tsoft”和“111”,运行结果与图1.12所示相同。
在Struts 2.0中可使用校验框架和Action类中的验证方法来对表单数据进行验证,本系统采用的是第二种方法。
Action类中的验证方法的命名规则为validateXXX(),其中XXX表示Action类中用来处理请求的某个方法名称。当请求被转发给Action类时,该Action会根据用户请求来调用相应的方法处理请求,若在这之前需要进行表单数据验证,则可实现与该方法对应的validateXXX()验证方法进行验证。
例如,本系统中用来处理前台操作的Action类中的Add()方法用来处理信息发布的请求,在Add()方法中需要编写向数据表中插入记录的代码,所以在这之前需要验证用户输入的表单数据是否为空,可在Action类中实现validateAdd()方法进行验证,验证成功后,会自动调用Add()方法。
validateXXX()验证方法不需要返回值,在方法中可将提示信息通过addFieldError()方法进行保存,这样,返回验证失败的提示页面后,就可通过fielderror标签输出提示信息。
Struts 2.0将根据是否调用了addFieldError()方法判断验证是否成功,若validateXXX()方法的程序流程执行了addFieldError()方法,则验证失败,那么在validateXXX()方法的流程结束后,将返回到配置文件中指定的JSP页面。
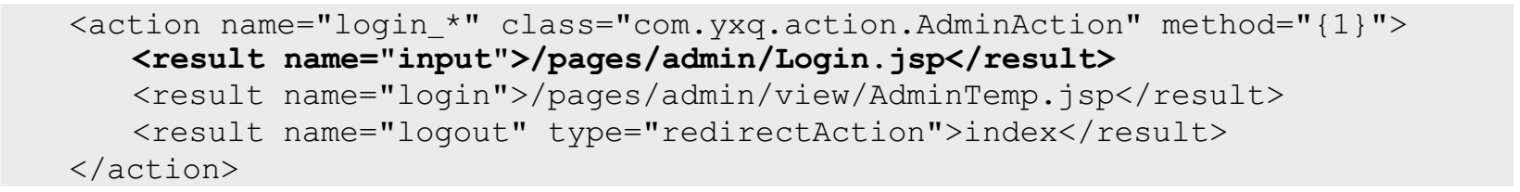
例如,本系统在配置文件中对登录操作进行的配置如下:

其中加粗的代码就是对表单验证失败时的配置,此时<result>元素的name属性值必须为input,/pages/admin/ogin.jsp则表示验证失败后返回的页面。
在Struts 2.0中解决中文乱码问题,可通过一种简单的方法实现。在应用的WEB-INF/classes目录下创建一个struts.properties资源文件,Struts 2.0默认会加载WEB-INF/classes目录下的该文件,在该文件中进行如下编码:

其中struts.i18n.encoding指定了Web应用默认的编码。
 信息发布用到的数据表:tb_info。
信息发布用到的数据表:tb_info。
用户通过单击页面顶部的“发布信息”超链接,进入信息发布页面,在该页面中填写发布信息后,提交表单,在InfoAction处理类中获取表单数据进行验证,验证成功后向数据表中插入数据,完成信息的发布。下面按照这个操作流程,介绍信息发布的实现过程。
在view目录下的top.jsp文件中实现进入信息发布页面的“发布信息”超链接。代码如下:
 代码位置:光盘
\TM\01\WebRoot\view\top.jsp
代码位置:光盘
\TM\01\WebRoot\view\top.jsp

该超链接请求的路径为info_Add.action,根据在Struts配置文件中的配置,由InfoAction类中的Add()方法处理该请求,参数addType通知Add()方法当前请求的操作,其值为linkTo表示仅仅是连接到信息发布页面;若为add,则表示向数据表中插入记录。
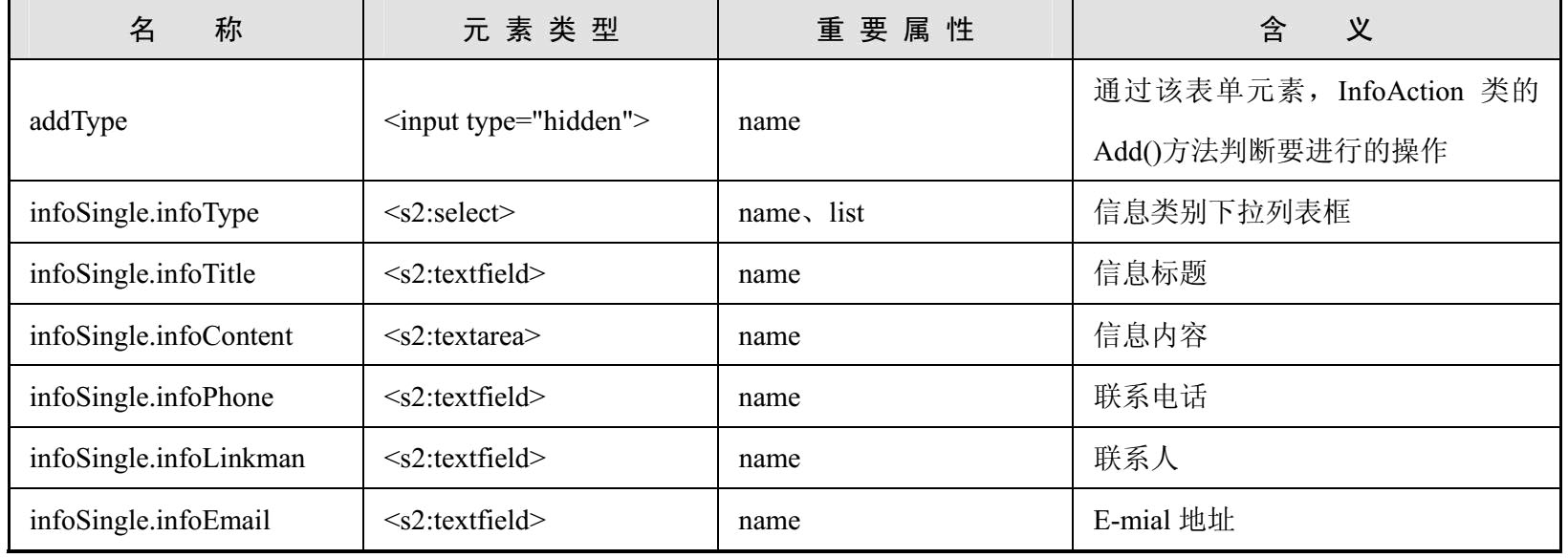
在信息发布页面中包含一个表单,该表单中的元素如表1.8所示。
表1.8 信息发布页面所涉及的表单元素

addInfo.jsp页面的关键代码如下:
 代码位置:光盘
\MR\01\WebRoot\pages\add\addInfo.jsp
代码位置:光盘
\MR\01\WebRoot\pages\add\addInfo.jsp

关键代码解析
❶ select标签用来实现下拉列表框,emptyOption属性取值为true,表示第一个下拉列表项为空白,取值为false或省略该属性,则不生成空白列表项;list属性则指定用来生成下拉列表项的数据源,若该数据源是一个Map对象,则默认的会将该Map对象的key值作为列表项的值(在程序中使用),将value值作为列表项的标签(显示给用户);name 属性指定了与表单的处理类中对应的setXXX()与getXXX()方法。
❷ fielderror标签用来输出通过Action类的addFieldError()方法保存的信息,param标签则指定要输出保存的哪条信息。如果要输出保存的全部信息,可使用<s2:fielderror/>。“%{}”用来计算表达式,被计算的表达式写在“{}”中,如<s2:property value="%{100+1}"/>,将输出“101”,所以,代码中为param标签的value属性指定的是字符串值typeError,若写为<s2:param value="typeError"/>,则此时的typeError相当于一个页面变量。例如:<s2:set name="myError" value="%{'typeError'}"/><s2:param value="myError"/>与<s2:param value="%{'typeError'}"/>实现的功能是相同的。
在前面的章节中为大家介绍过指定表单所触发的请求为info_Add.action,根据cityinfo.xml文件的配置,表单将被提交到InfoAction类的Add()方法中进行处理,在这之前需要进行表单验证。下面先来创建验证表单的方法。
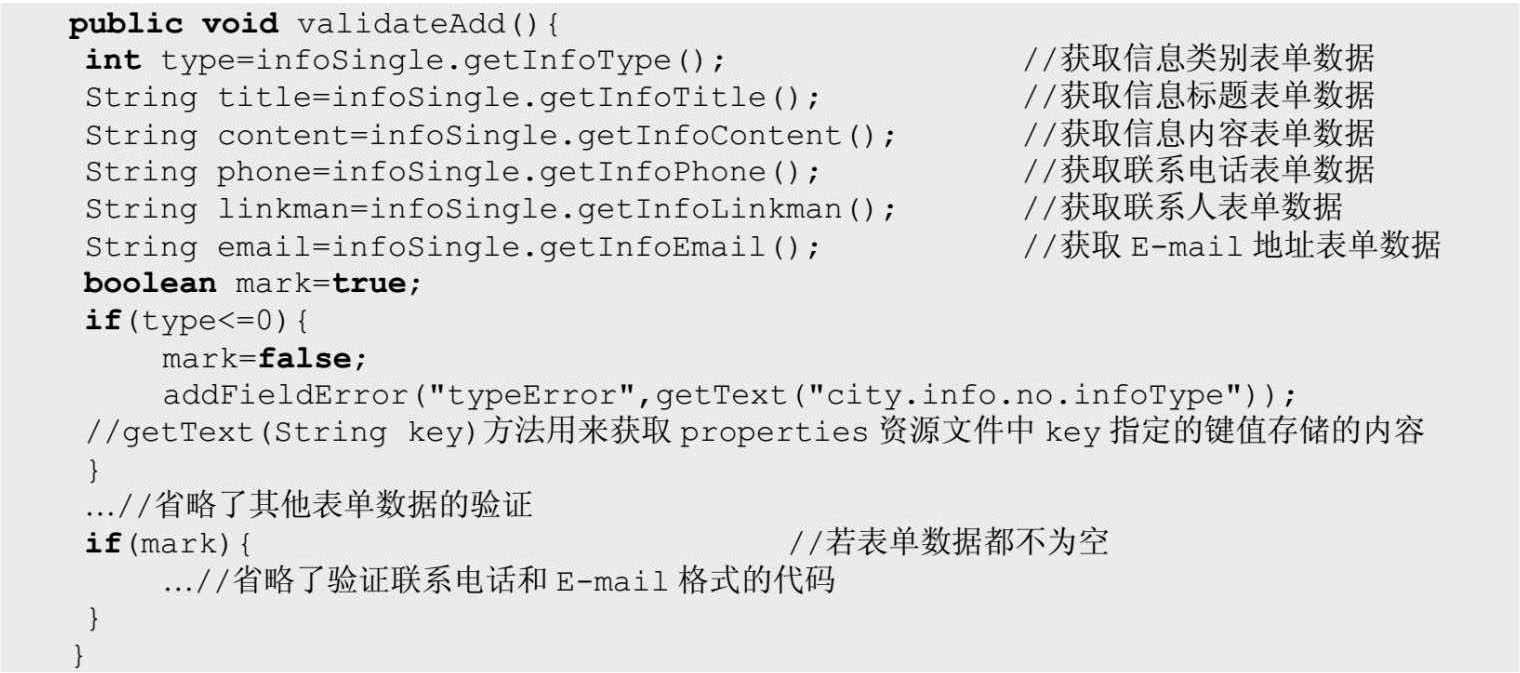
1)创建验证表单的validateAdd()方法
在该方法中,先获取表单数据,然后依次进行验证。首先验证用户输入是否为空,在都不为空的情况下,再来验证输入的“联系电话”和E-mail格式是否正确。在验证过程中,若验证失败,则调用addFieldError()方法保存提示信息。validateAdd()方法的代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\action\InfoAction.java
代码位置:光盘
\MR\01\src\com\yxq\action\InfoAction.java

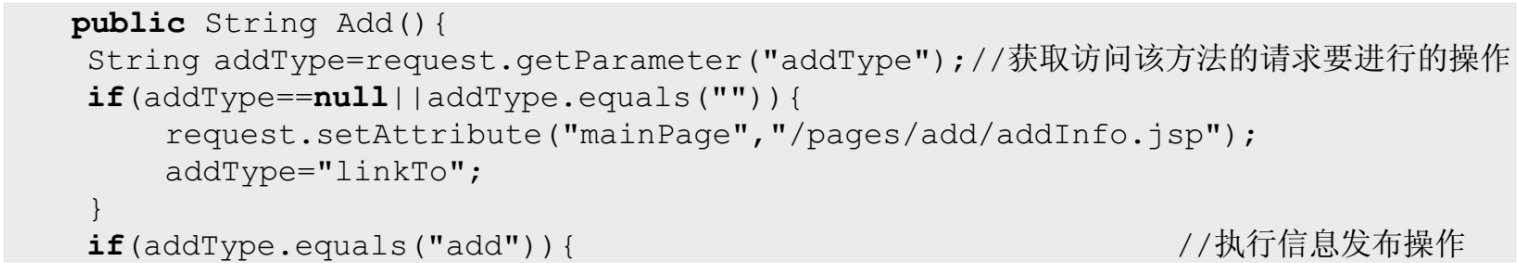
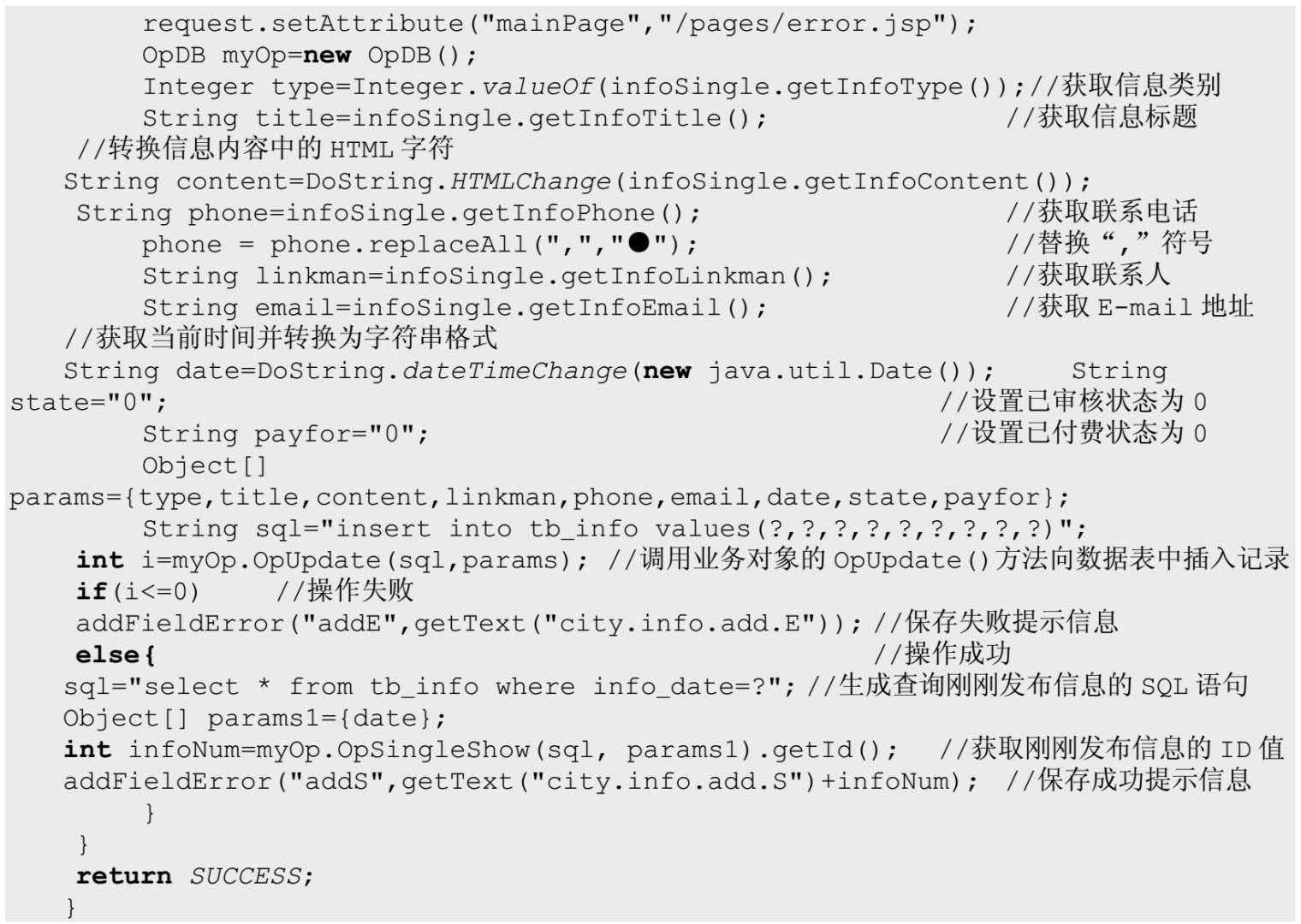
2)创建处理请求的Add()方法
表单验证成功后,调用Add()方法处理请求。在该方法中先获取表单数据,然后生成SQL语句,最后调用OpDB类对象的OpUpdate()方法向数据表中插入记录,完成信息发布。Add()方法的代码如下:
 代码位置:光盘
\MR\01\src\com\yxq\action\InfoAction.java
代码位置:光盘
\MR\01\src\com\yxq\action\InfoAction.java