





绘图是PowerPoint最重要的功能之一。无论是制作各种图表、示意图,还是拓宽PPT的素材、增加PPT的专业气质,都要求PPT制作者熟练掌握绘图技巧。
你可能经常在PPT中插入矩形、圆形或者简单的箭头,这是很简单的绘图。但实际上,无论多么复杂的图形,在PPT中的难度都不比绘制简单的形状高多少。下面花一点时间迈上这个小台阶,以后就可以在PowerPoint中随心所欲地绘图了。
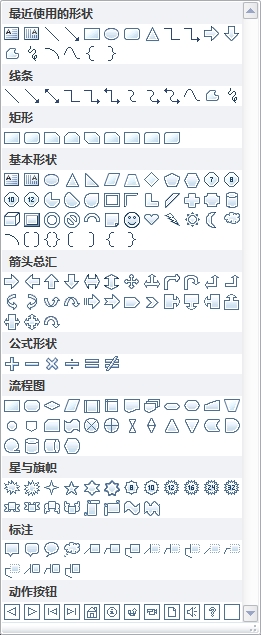
PowerPoint中内置了很多形状,如图3-13所示。如果想做一个矩形,只需要选中“插入”选项卡“形状”下的“矩形”工具,然后在PPT中拖动一下鼠标就可以了。如果拖动的同时按住Shift键,就会得到一个正方形。同样的,选择椭圆工具后按住Shift键拖动会得到正圆。对于一个已经生成的图形,缩放时按住Shift键还会将其等比例放大。

图3-13 PowerPoint 2010内置的形状
通过“绘图工具”菜单中“编辑形状”里的“更改形状”命令,可以将任意一个自定义图形转变成其他形状。
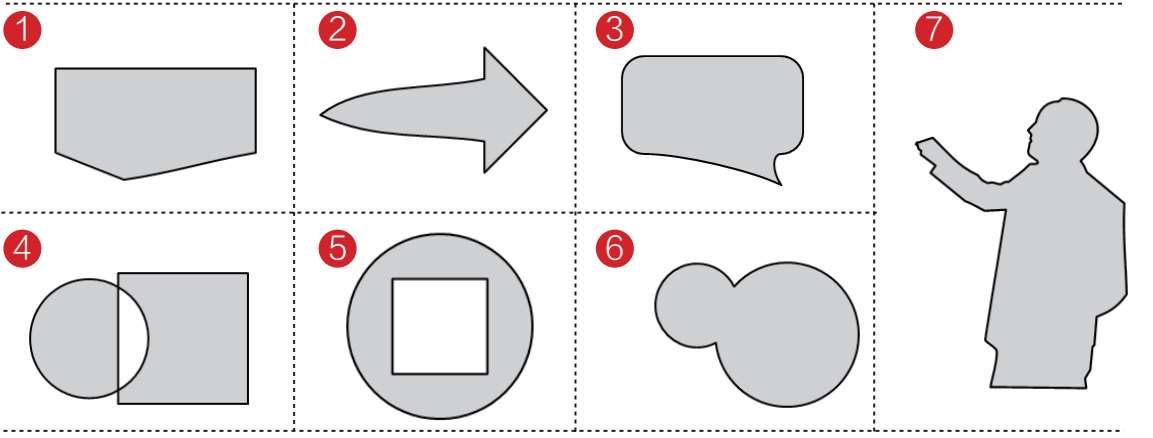
但你知道图3-14中这些不规则的图形是如何绘制的吗?

图3-14 不规则的图形
图3-14中的1、2和3是由PowerPoint中自带的形状经过简单的修改绘制成的,这里以1为例。
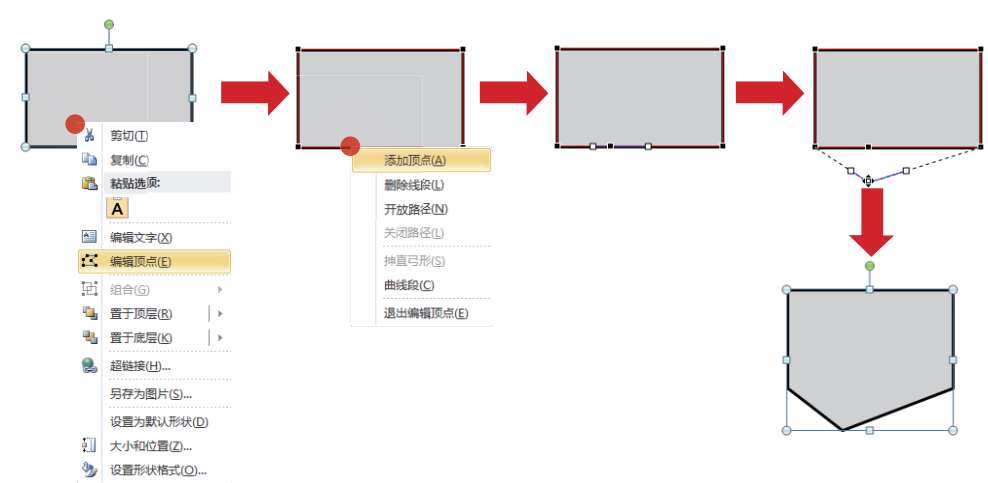
插入矩形后,右击矩形,选择“编辑顶点”,此时矩形边缘出现了四个顶点和红色的路径线。顶点可以删减、增加以及随意拖动。顶点选定后,在其两侧会出现两个控制手柄,通过调整控制手柄的长度和方向即可调节相交于顶点的两个边的曲率及曲率半径。
在路径线上右击,在弹出的快捷菜单中选择“添加顶点”,拖动新添加的顶点到合适位置,即可得到所需的形状,如图3-15所示。

图3-15 简单图形的转换过程

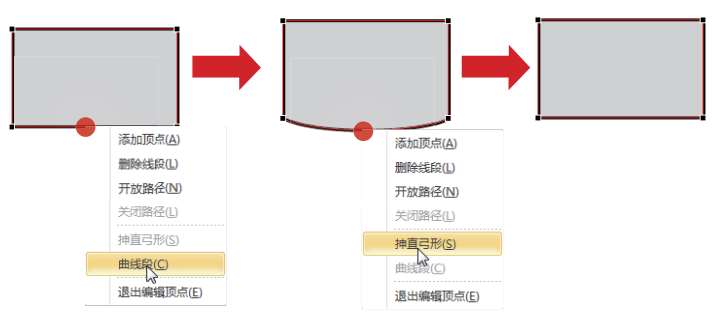
图3-16 “曲线段”与“抻直弓形”的作用示意图
在顶点编辑的状态下,直接在路径线上拖动鼠标也可新建一个顶点。在右键菜单中还可以看见“抻直弓形”和“曲线段”两个选项。“抻直弓形”可以将顶点旁的两条曲线变成直线,“曲线段”的作用则刚好相反,如图3-16所示。
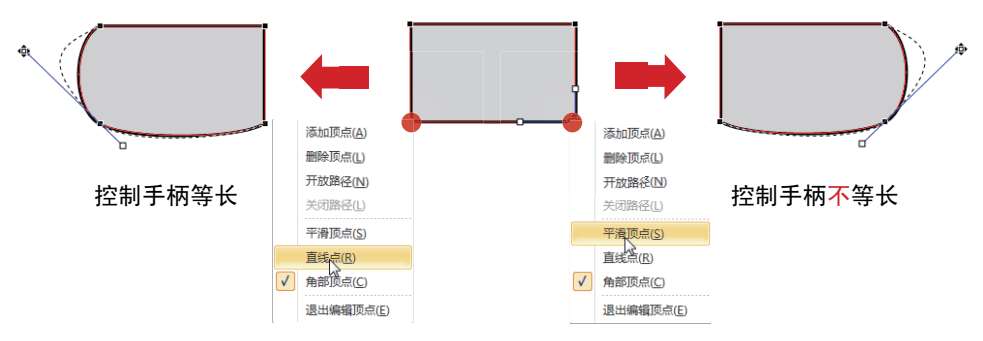
顶点分为三种:平滑顶点、直线点以及角部顶点。角部顶点的两个控制手柄角度可以任意调节,而平滑顶点和直线点的两个控制手柄则始终在一条直线上,但是直线点的两个控制手柄的长度是可以单独调节的,如图3-17所示。

图3-17 “直线点”和“平滑顶点”的控制手柄
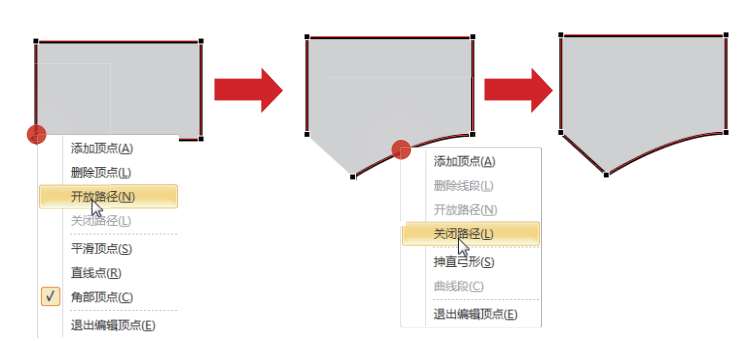
“开放路径”选项可以将轮廓线切断,但一条封闭的路径线只能开放一次,也就是说无法将自定义图形的轮廓线分成两段,“关闭路径”则可以将已经开放的路径线重新合上,如图3-18所示。

图3-18 开放路径与关闭路径的作用示意图
现在可以尝试自己画出图3-14中的2号图形和3号图形。
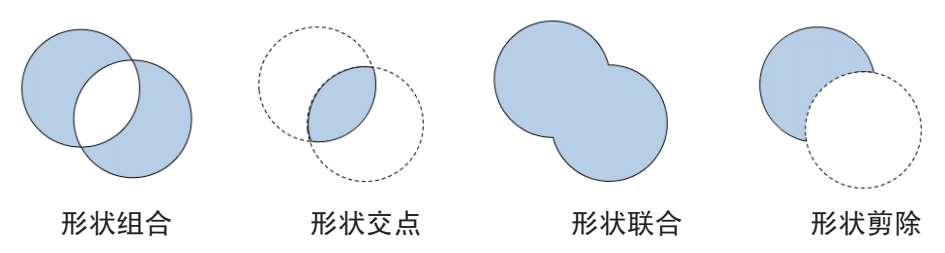
观察图3-14中的4、5、6号图形,可以发现这三个图形可以看做是由两个简单的形状拼合而成的,绘制这样的图形,需要用到“形状组合”、“形状联合”、“形状交点”和“形状剪除”四个图形运算命令。在3.1节,我们已经将这四个工具放到了新建的自定义菜单中,通过图标就可以知道这四个命令的作用,如图3-19所示。

图3-19 图形运算命令
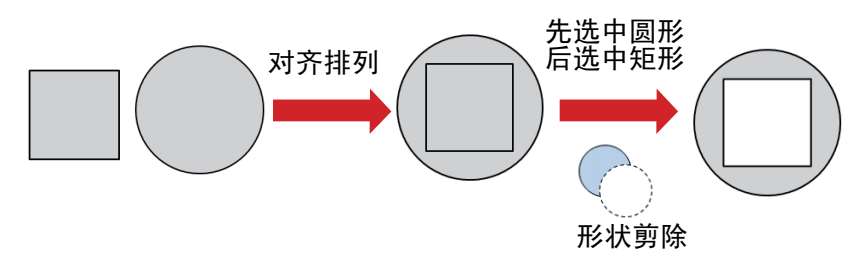
图3-14中5号图形的绘制方法如图3-20所示。

图3-20 5号图形的绘制方法
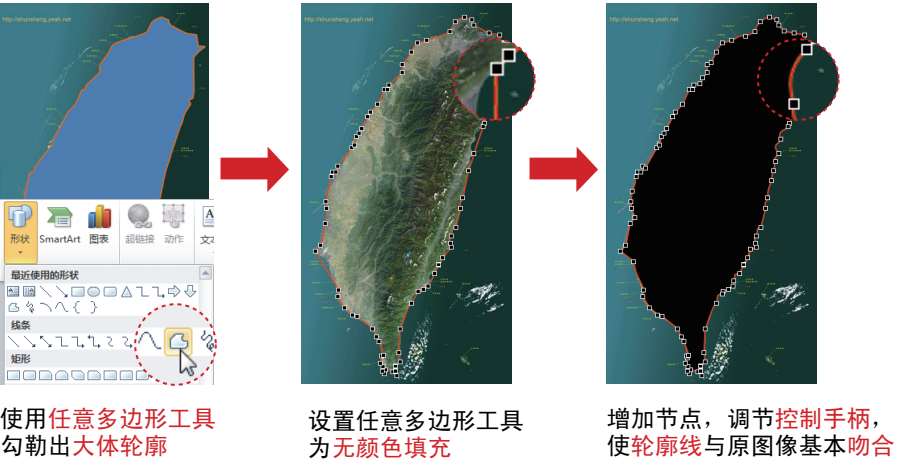
掌握了前面两个技巧,那么找到任意多边形工具画出7号和8号图形也就轻而易举了。如果你熟悉Photoshop中的钢笔工具,那么使用任意多边形工具更是小菜一碟。在PPT中,无论轮廓线多么复杂的图形,都可以使用任意多边形工具绘制出来。但对于绝大部分情况,亲自设计轮廓线对没有受过美术训练的人来说是很困难的,最简单实用的方法是找到一个轮廓满意的图片,然后描红。使用任意多边形工具也是PPT中制作复杂的轮廓剪影的重要方法。
1 “插入”要描红的“图片”,将描边部分的图像拉大到足够尺寸。单击“插入”→“形状”→“任意多边形”,从图像轮廓上任意一点开始,画出图像的大致轮廓,然后去除任意多边形的形状填充。
2 绘制任意多边形时,如果最后一个顶点和第一个顶点重合,绘制会自动结束。另外,在最后一个顶点处双击同样可以结束任意多边形的绘制,但这样完成的任意多边形轮廓线是开放的。
3 为方便后面的微调,将任意多边形填充为无色。使用PowerPoint窗口右下角的页面缩放工具放大页面,仔细调整线条曲线的顶点,使之与图片的轮廓基本切合。最后将调整好的任意多边形填充为想要的颜色。
操作过程如图3-21所示。

图3-21 使用任意多边形工具绘制剪影
PowerPoint中自定义图形的轮廓和形状都可以填充多种样式:纯色填充、渐变填充以及图片填充,如图3-22所示。

图3-22 形状填充样式
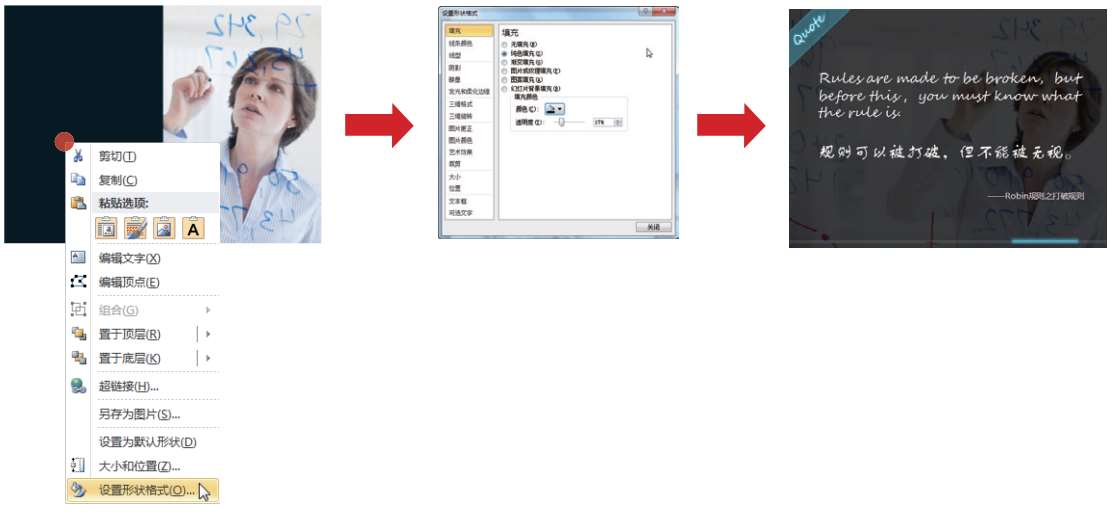
右击自定义图形,选择“设置形状格式”,在弹出的“设置形状格式”的“填充”对话框底部,即可设置透明的纯色填充,如图3-23所示。这是最简单的透明填充,但非常有用。
当图片背景比较复杂时,会对置于其上的文字的阅读产生干扰,如果在上面覆盖一个用单色透明填充的矩形,那么文字看起来就会清晰得多,使用此方法可以快速制作一个简易的模板。

图3-23 透明的纯色填充
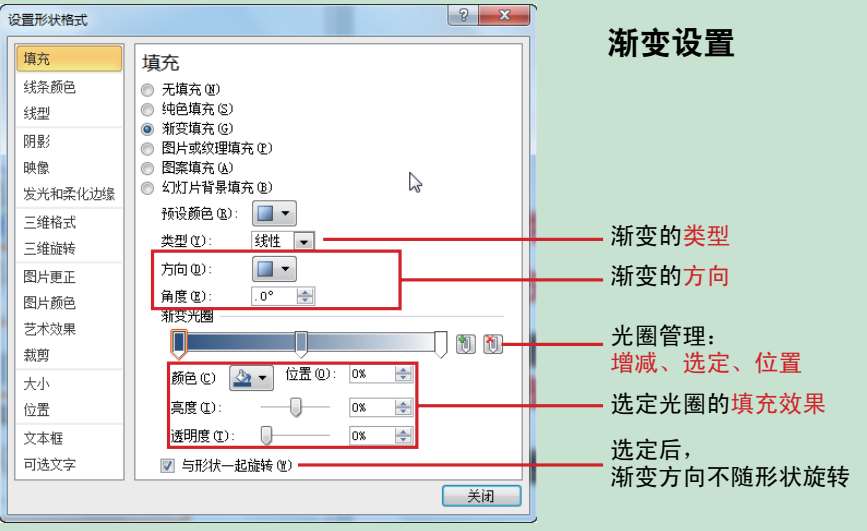
PowerPoint 2010中,可以通过“绘图工具”选项卡“形状填充”的“渐变”中各种预设一步完成简单的填充。但绝大多数情况下,使用渐变预设不能满足要求,因此常常需要进入“设置形状样式”对话框设置自定义渐变,如图3-24所示。

图3-24 “设置形状样式”对话框
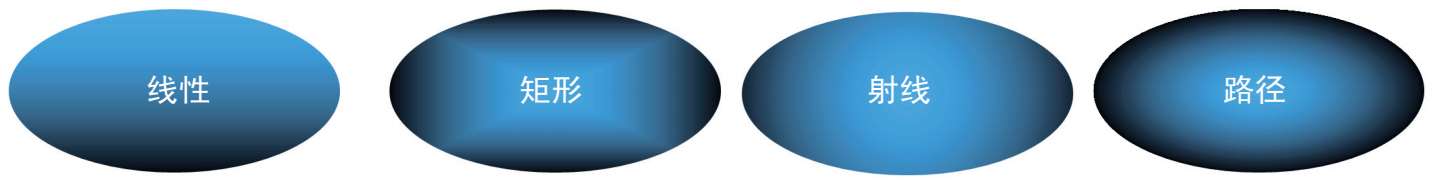
在PowerPoint 2010中渐变的设置很直观,能够快速完成复杂的渐变设置。渐变有四种类型,线性、矩形、射线以及路径,四种渐变类型如图3-25所示。

图3-25 四种渐变类型
比较常用的是单色透明渐变、邻近色渐变和同色调的颜色渐变。使用渐变和透明是绘图中获得立体感非常重要的手段。自然界中很少能看到纯净的单色,而是以各种渐变、透明和阴影效果居多。使用单色不仅会显得枯燥,还会让PPT看起来不太自然,因此常常需要设置单色渐变。图3-26左图使用纯黑色作为背景,看起来很单调,而且有些晃眼,但像右图使用一个黑色到蓝色或者灰色的渐变作为背景,效果就会非常不同。

图3-26 使用渐变色作为背景
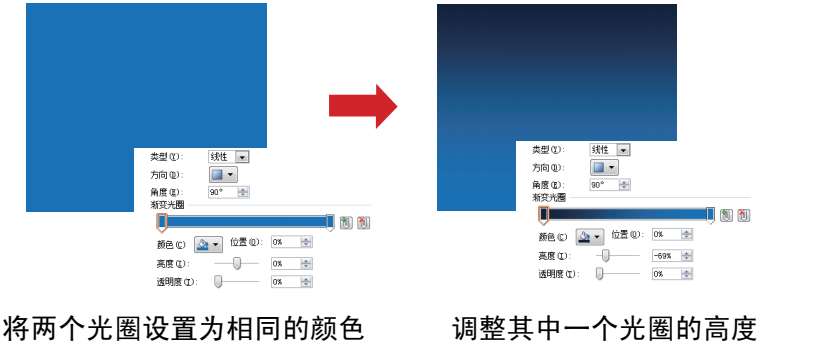
同种颜色的亮度渐变是PPT中很常用的一种渐变,比如天空就是从一个比较深的蓝色渐变为一个比较浅的蓝色。这种渐变的设置方法是:首先设置两个渐变光圈,为这两个光圈设置完全相同的两种颜色,然后选择其中一个光圈,调整亮度,如图3-27所示。
多个光圈的同色渐变做法与两个光圈的基本相同。

图3-27 设置同种亮度渐变光圈
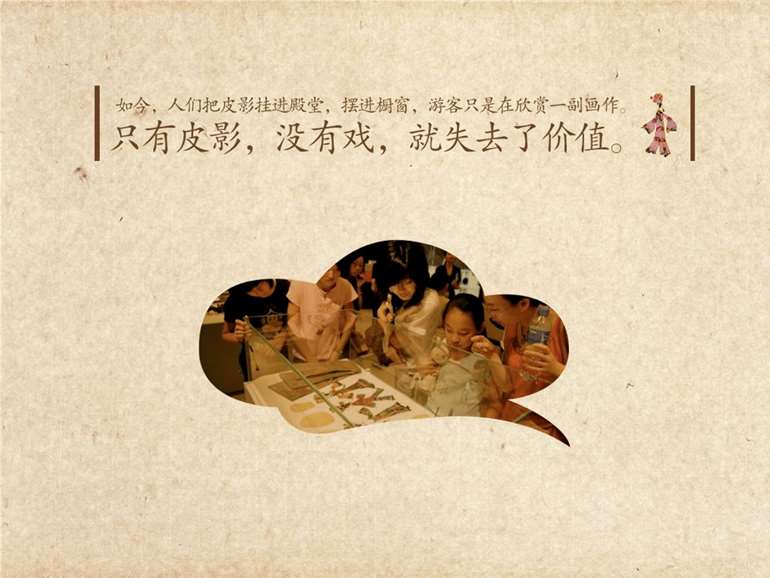
为图片添加边框可以使其更好地与页面融合,不过将图片填充到自定义图形中,效果会更好,如图3-28所示。在PowerPoint中,可以使用图片填充任意自定义图形。

图3-28 使用图片填充自定义图形(作者:杨天颖)
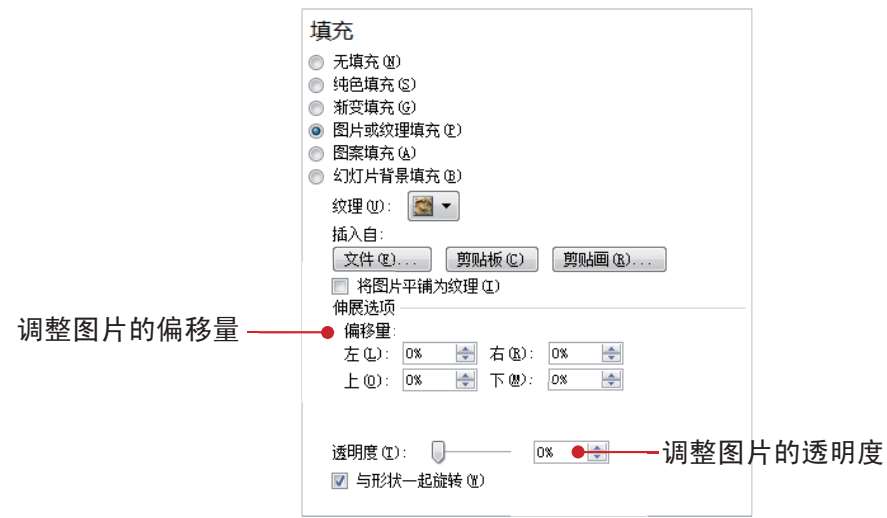
在没有勾选“将图片平铺为纹理”时,如图3-29所示,填充的图片会自适应自定义图形的尺寸而产生压缩变形,因此常常需要改变图片的偏移量。

图3-29 不平铺的图片填充
改变图片的偏移量,即改变图片的上、下、左、右四个边与自定义图形上、下、左、右四个边的距离,因此实际上是对图片进行了拉、压或者缩放,如图3-30所示。
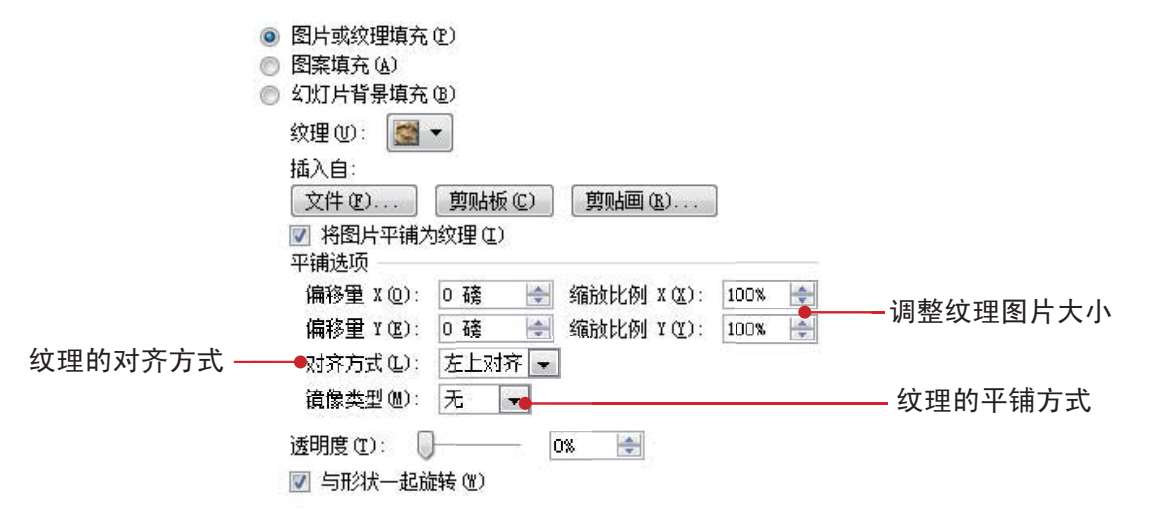
勾选“将图片平铺为纹理”后,图片大小不再自动适应自定义图形的尺寸,也不会发生变形。将图片平铺为纹理后与平铺之前相比,多了几个平铺选项,包括缩放比例、对齐方式以及镜像类型,如图3-31所示。

图3-30 调整偏移量

图3-31 勾选“将图片平铺为纹理”项
这些选项虽然有些微不足道,但千万不要忽视它们,关键时刻会用得上的,如图3-32所示。
除了自定义图形的各种填充效果外,PowerPoint还可以对自定义图形的轮廓进行多种设置,如图3-33所示。

图3-32 图片平铺为纹理的几个变化

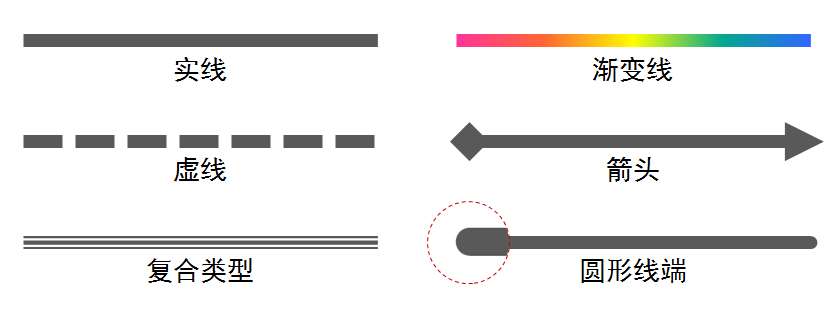
图3-33 轮廓线的多种线型
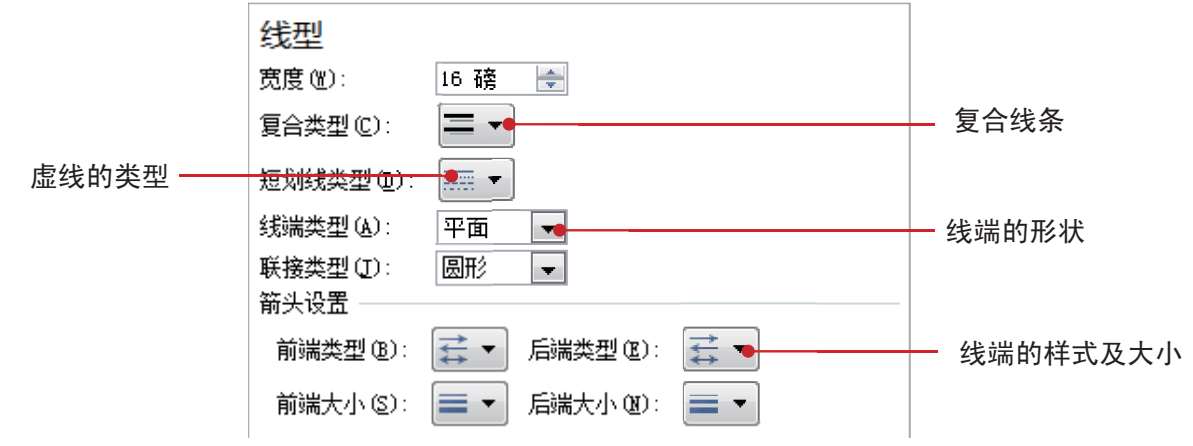
在“设置形状格式”的“线型”中,可以对线条的形状进行调整,在“设置形状格式”的“线条颜色”中,可以设置线条的透明及渐变,如图3-34所示。

图3-34 线型的设置
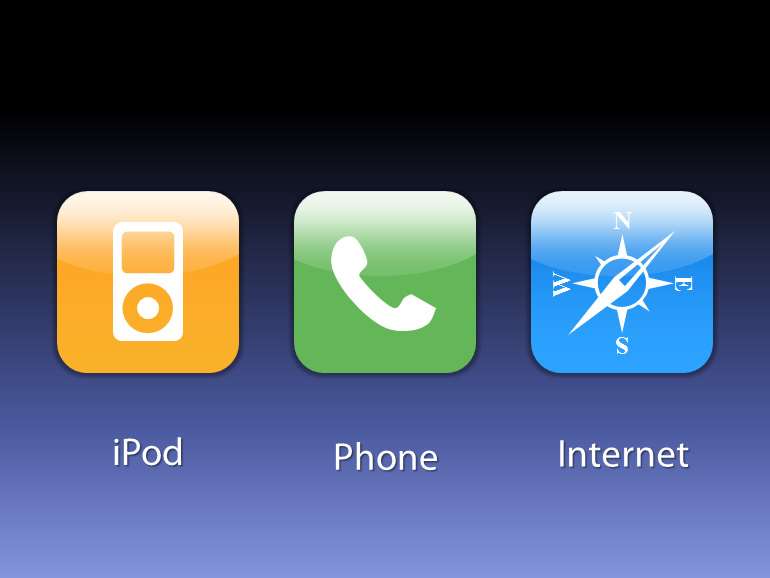
对于大多数情况,完成一个PPT图示需要使用多个自定义图形,甚至图示中每一个对象都由多个自定义图形组合而成,图形的组合是PowerPoint绘图的重要基础,辅以层次、对齐、标尺和参考线,就可以在PPT中进行相当精细的绘图了,如图3-35所示。

图3-35 使用PowerPoint绘制的iPhone及其组成(素材来自:iPhone-with-PowerPoint-Ad-2009.ppt, PowerPoint Heaven)
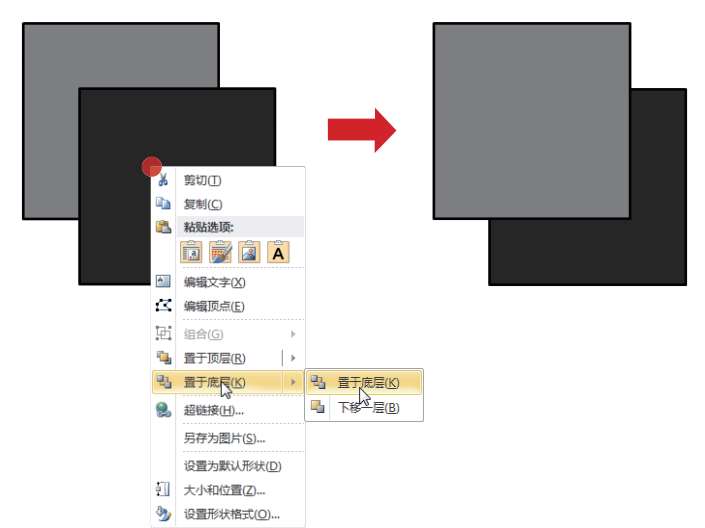
单击“开始”选项卡右侧绘图区的“排列”按钮,在其下拉菜单中可以看到“置于顶层”、“置于底层”、“上移一层”和“下移一层”这四个层次排列命令。选中对象右击也可以调出这四个命令。
层次命令可以改变各个对象的叠放次序。在PPT中,后建立的图形显示在最前面,因此可能会挡住之前创建的图形,这时使用排列对象的四个工具可以改变各个对象的层次,如图3-36所示。

图3-36 更改对象的层次
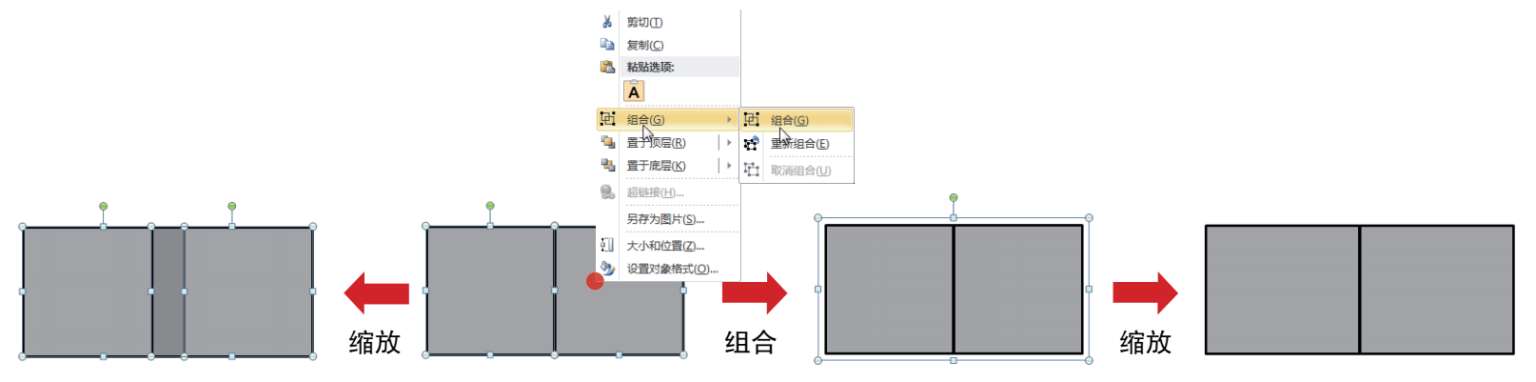
如果多个对象被“组合”为一组,则移动、缩放或者改变这个组合的属性,那么本组合中所有对象的属性都会发生相同的移动、缩放或者改变,而且组合内各个对象的相对位置不会发生改变,如图3-37所示。选中多个对象后右击就可以“组合”多个对象或将一个“组合”打散。PowerPoint 2010允许在不打散组合的情况下修改、移动组合中的个别对象。

图3-37 组合对象缩放时相对位置不会改变
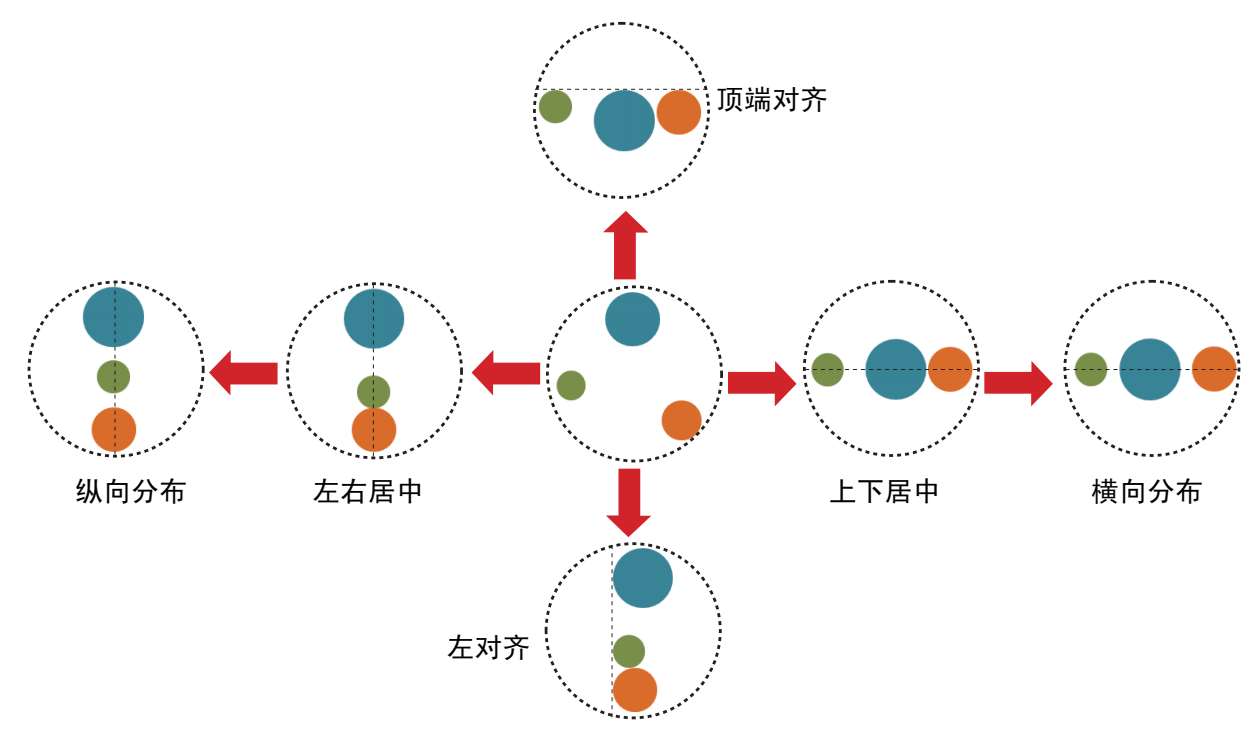
“放置对象”区中,对齐可以快速实现多个对象的边缘精确对齐,这些对齐命令可以在“开始”菜单右侧“排列”按钮的下拉菜单中找到。这些对齐命令不仅比手工对齐效果更好,而且要高效得多,使用对齐命令快速完成各种对齐如图3-38所示,应当将它们放到更容易找到的位置,如图3-39所示。

图3-38 使用对齐命令快速完成各种对齐

图3-39 PowerPoint 2010里的对齐命令
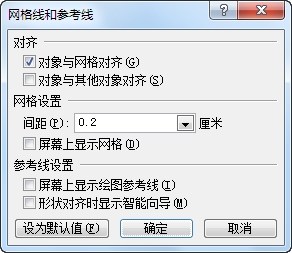
“网格线和参考线”对话框可以通过在工作区的空白处右击弹出,如图3-40所示。网格线可以作为绘图时尺寸的参照,网格的大小可以调整。当勾选“对象与网格对齐”或者“对象与其他对象对齐”选项时,各个对象边框的对齐会更容易一些,不过这个选项会影响对象的微调,使绘图有所不便。
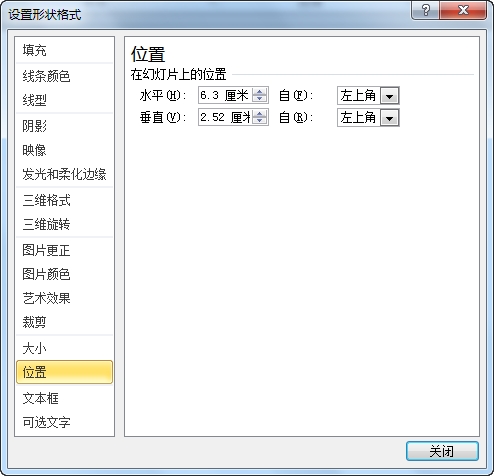
这时可以取消“对象与网格对齐”,或者使用Ctrl键和上、下、左、右四个方向键来对对象进行位置的微调。如果对位置的精度要求很高,则可以通过“设置形状格式”对话框的“位置”命令精确调节,如图3-40所示。

图3-40 PowerPoint 2010里的“网格线和参考线”对话框

图3-41 “设置形状格式”对话框
使用绘图参考线可以帮助我们更好地安排多个对象,做出排版网格。在参考线附近,对象的边框会自动与参考线对齐。参考线是可以拖动改变位置的,拖动时按住Ctrl键会生成一条新的参考线,将参考线拖出工作区则该参考线会被删除。
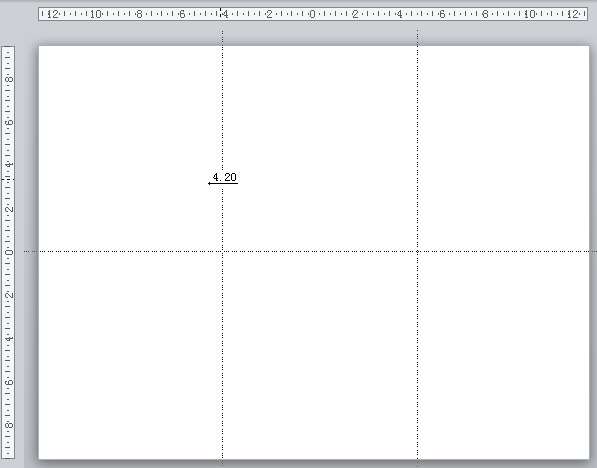
由多条参考线构成的网格能够大大规范页面排版,不过当需要对页面进行等分时,还需要用“标尺”对参考线的位置精确定位,在空白处右击即可调出“标尺”,如图3-42所示。

图3-42 标尺及多条参考线
“形状对齐时显示智能向导”复选项能够帮助我们准确地完成多个对象的对齐,当拖动的对象边缘与其他对象对齐时,会自动产生对齐参考线。
你可能经常为找不到理想形状的箭头而苦恼,那么掌握了前面的绘图技巧后,就可以和那些苦恼说拜拜了。下面介绍三类箭头的画法,同时来顺便温习之前所讲的绘图技巧。
PPT中任何线条都可以转换成线型箭头,或者说任何线型箭头都是线条,只是线端特殊而已。在“设置形状格式”对话框的“线型”中,可以对线型箭头进行详细的设置,比如宽度、线型、箭头类型等。
直线箭头直接通过直线转换,曲线箭头则可以用“曲线”工具、“自由曲线”或者“任意多边形”工具绘制。“自由曲线”工具绘制的箭头通常不那么光滑,所以一般只使用“曲线”和“任意多边形”工具绘制。但使用“曲线”绘制的线条线形不易控制,而使用“任意多边形”工具就简单一些,绘制方法如下。
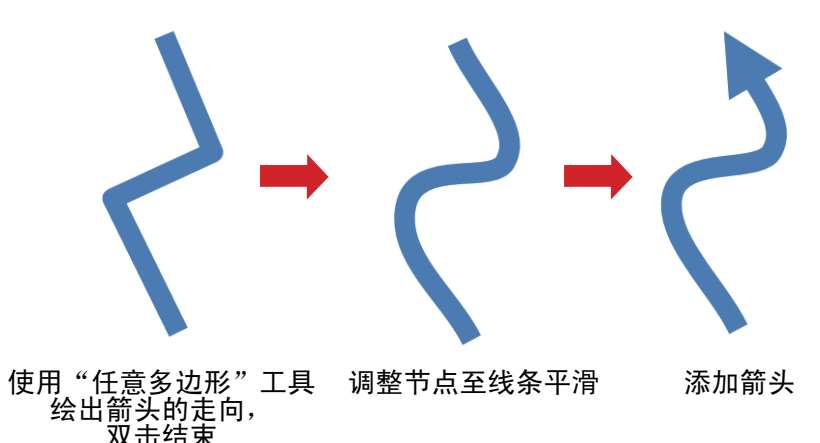
首先使用任意多边形工具绘制一条折线以确定箭头走势。绘制以双击结束。而后编辑折线的顶点使曲线平滑,这里可以将“角顶点”转变为“平滑顶点”或者“直线点”。最后为曲线末端添加箭头即可,操作过程如图3-43所示。

图3-43 曲线箭头的绘制
平面箭头比线型箭头更常用,几乎任何一个PPT都少不了它的存在。PowerPoint内置了很多箭头工具,如图3-44所示,但这些可能不够用。
但通过对这些图形进行编辑,我们可以得到的箭头种类是无限的。
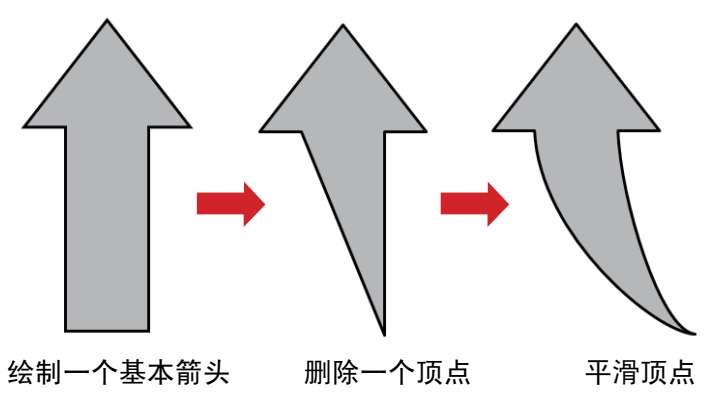
首先使用“箭头”工具画一个简单的箭头,然后编辑箭头顶点,最后调节顶点至形状平滑,如图3-45所示。

图3-44 PowerPoint内置的箭头

图3-45 平面箭头的绘制
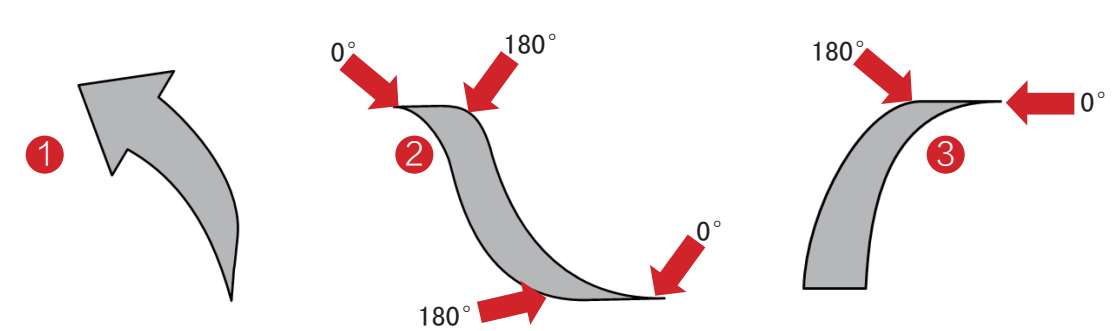
箭头的绘制有些小技巧,若想要把它绘制得更美观一些,则需要注意三个特殊的角度。
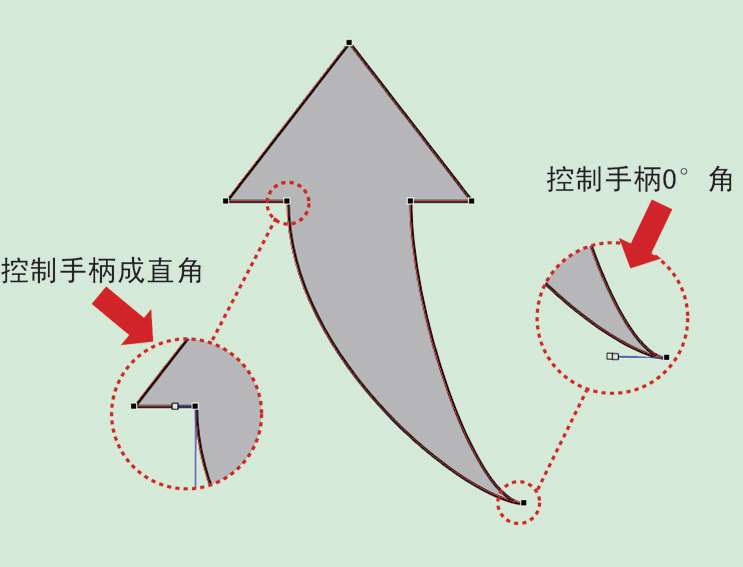
1 连接箭头头部与根部的两个顶点,各自的两个控制手柄要成直角。这样箭头头部看起来才是“正”的,如图3-46所示。

图3-46 箭头的绘制技巧
2 当箭头尾部顶点的两个控制手柄成0°角时,箭头的宽度看起来像是从0渐变的。
3 顶点的两个控制手柄呈180°角时,线条从弯到直平滑转变,在后面的例子中将会看到。
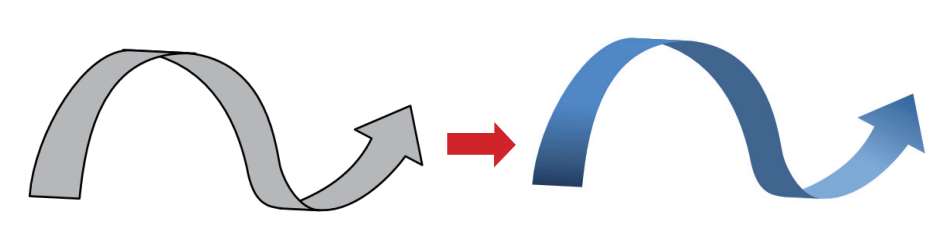
立体箭头通常是由平面箭头组合起来的,这需要一点空间想象力。一般首先要在纸上画出草图,确定组成箭头的各个部件的形状,然后在PowerPoint中绘制这些部件,如图3-47所示,最后将这些部件组装起来,添加渐变,如图3-48所示。

图3-47 绘制立体箭头的各个部件

图3-48 添加渐变做出立体感
现在,还有你画不出的箭头吗?
PPT做得太华丽则容易让人忽视文字内容,若完全不经修饰则又显得过于单调,让人完全失去阅读的兴趣。在PPT制作中,确实需要讲一点中庸之道,不过更多人关心的问题是:PPT制图如何避免单调呢?
我们已经学过通过设置渐变打破单调的背景(主要通过线性和射线两种渐变类型),同样的,对自定义图形使用渐变也是简单易行的美化方式,渐变一般以同色渐变为主,其中以两光圈和三光圈的同色渐变为主,示例分别如图3-49和图3-50所示。

图3-49 两光圈的同色渐变示例

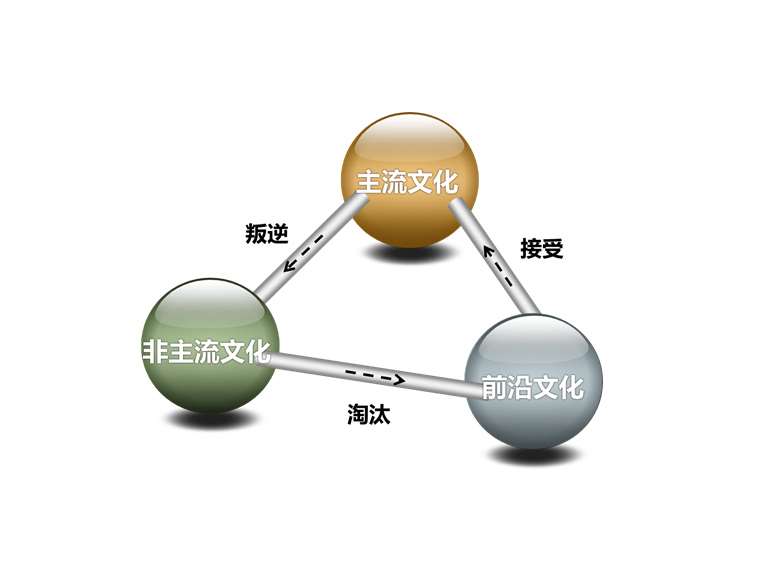
图3-50 三光圈的同色渐变示例
渐变是最基础、最常用的美化方式,无论何时,当图形显得单调时,使用渐变总能让效果得到改善。

图3-51 反光效果的渐变
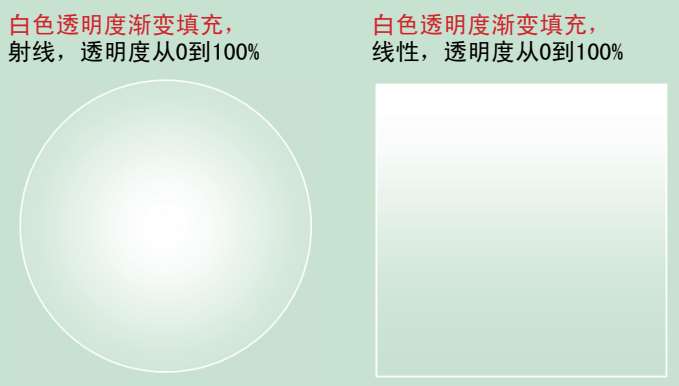
与普通的渐变填充相比,反光的渐变效果更强烈,立体感也更强,制作关键是在色块上面添加一个或多个具有透明度从0到100%的白色渐变填充图形。按照色块的形状,这种渐变图形通常是以下两种形式之一:一是透明度为0到100%的白色射线渐变填充的圆形,二是透明度为0到100%的白色线性渐变填充的矩形(或圆角矩形),如图3-51所示。
使用多个渐变图层的反光效果立体感会更强,如图3-52所示。

图3-52 多个渐变图层的反光效果
反光效果的PPT示例如图3-53所示。

图3-53 反光效果的PPT示例

图3-54 高光效果的制作
具有镜面的物体能够强烈反光,比如水滴或玻璃等,这种镜面反射效果叫做高光。使用高光能够让色块显得晶莹剔透,具有玻璃的质感。一般来说,在一个普通的色块上添加一个白色透明的渐变或者无渐变图层就可以了,如图3-54所示。渐变图层透明度一般从0~10%渐变至80~90%,但一定不要渐变到100%透明度,否则会变成普通的反光或者渐变效果,高光效果的PPT示例如图3-55所示。

图3-55 高光效果的PPT示例
将渐变与高光结合起来质感会更加强烈,如图3-56所示。

图3-56 结合渐变的高光效果
在底层和高光层中间再添加若干其他渐变层,立体效果会进一步提升,如图3-57所示。

图3-57 添加多层渐变的高光效果
甚至图片都可以用高光修饰,如图3-58所示。

图3-58 图片的高光效果
装着红葡萄酒的玻璃杯给人的感觉是“通透”的,透明又富有变化,是非常漂亮的光线效果。在PPT中,这种效果可以通过同色亮度线性渐变(暗亮-暗,矩形)或者亮度路径/射线渐变(亮-暗,圆形)来简单实现,如图3-59和图3-60所示。

图3-59 通透效果的关键渐变

图3-60 通透效果的矩形
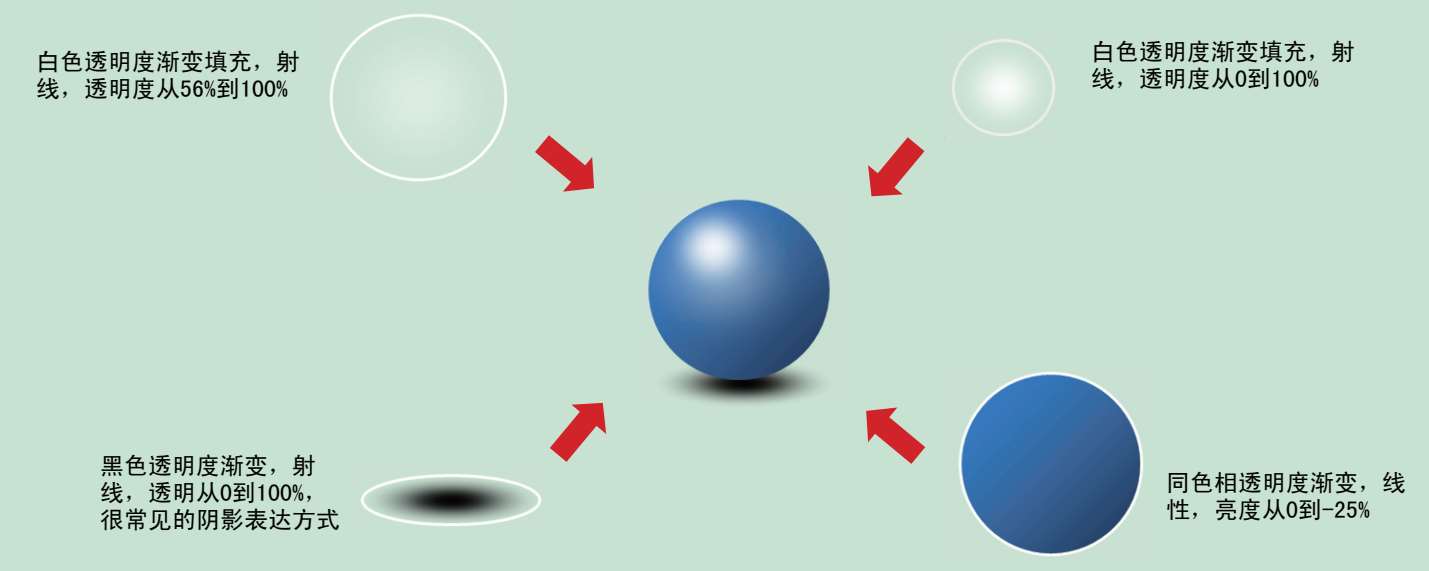
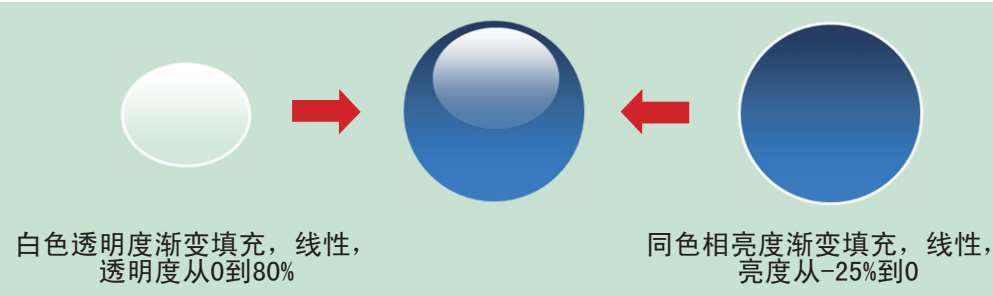
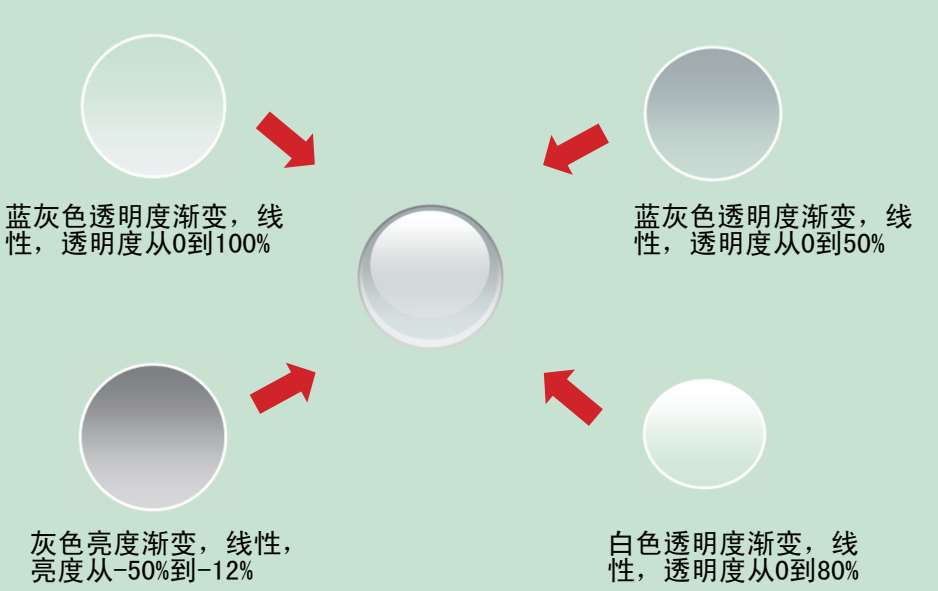
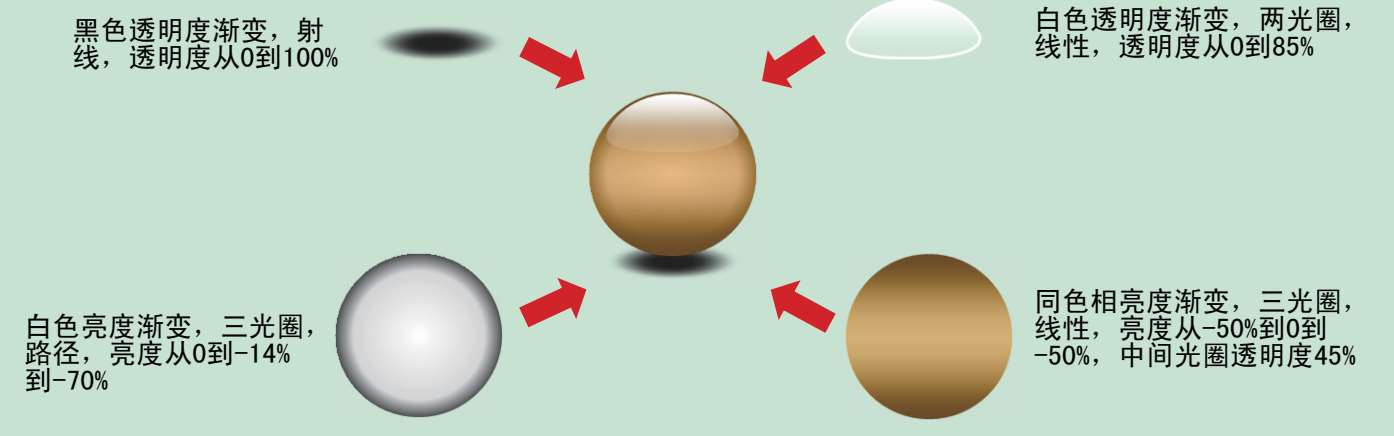
但对于通透效果的球体,在实际操作中常常需要结合上述两种渐变形式,如图3-61所示。
通透效果的球体的PPT示例如图3-62所示。

图3-61 通透效果的球体

图3-62 通透效果球体的PPT示例
前面四种修饰方法是通过渐变和图层叠加来制造立体感的,PPT对所有对象(文字、图形、图片和表格)都支持三维效果,如图3-63所示。选定对象,右击,进入其格式设置对话框,在“三维格式”和“三维效果”中即可对其进行三维设置。

图3-63 各种对象的三维效果
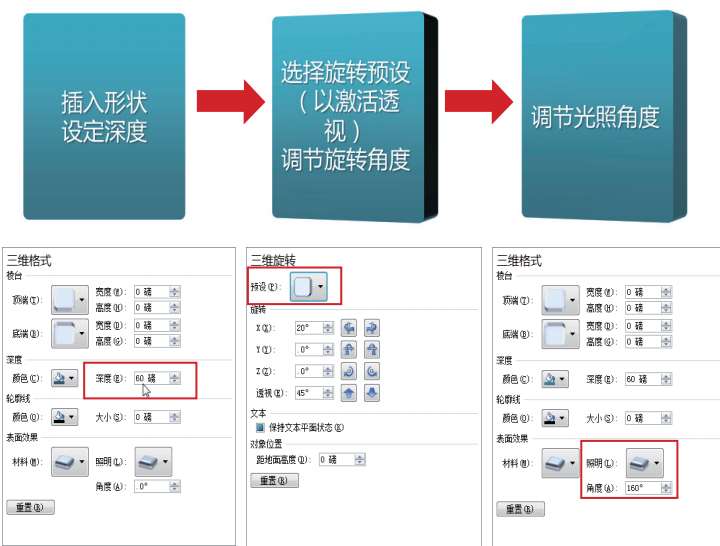
以自定义图形的三维设置为例。首先在“设置图形格式”对话框的“三维格式”中,确定图形“深度”的颜色,设定深度值。然后在“三维旋转”中找到一种与预期结果相似的预设,设定预设后,“透视”角度会被激活,然后仔细调整图形的X、Y、Z轴旋转角度,直至达到合适的三维效果,最后在“三维格式”中调整光照角度,如图3-64所示。

图3-64 设置自定义图形的三维效果
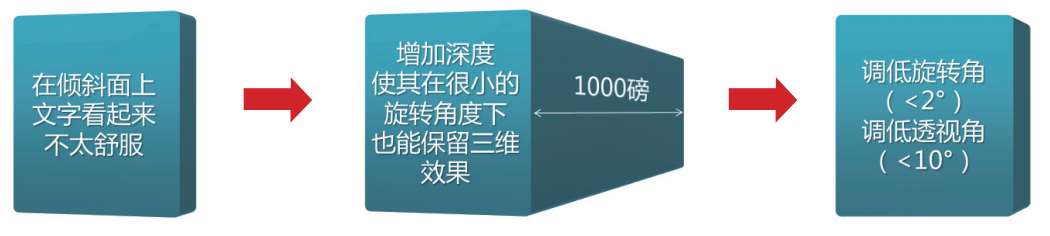
但有的时候,经过旋转后的图形的正面常常有些倾斜,使得其上面的文字阅读起来不太舒服,因此常常需要在极小的旋转角度下做出三维效果,这时就需要一个很大的“深度”和很小的透视角,如图3-65所示。

图3-65 小旋转角度的三维效果
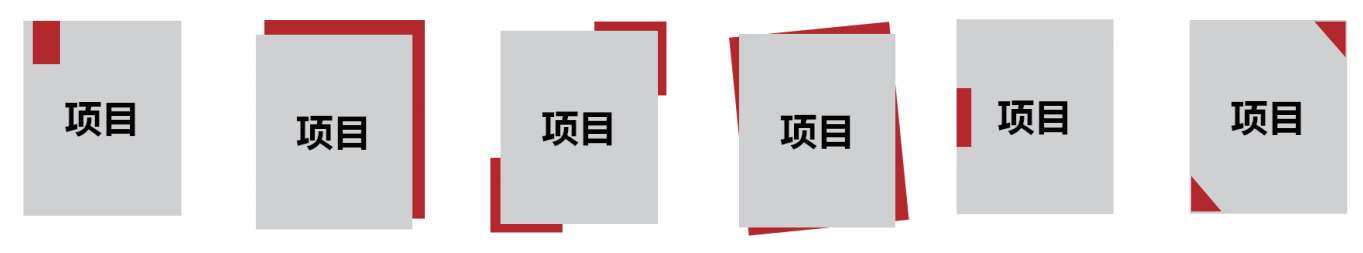
修边是非常简便易行的修饰方法,与前面五种修改图形的做法不同,修边只是通过外加边框或者添加修饰打破单调。为图形添加边框、阴影或者倒影都是修边的手段,但通过图形的叠加制作出不那么刻板的边框则会让图形看起来更美观,如图3-66和图3-67所示。

图3-66 简单的边框修饰

图3-67 不刻板的边框修饰