





 专题讲座:光盘\MR\Video\3\样式布局之CSS+DIV.exe
专题讲座:光盘\MR\Video\3\样式布局之CSS+DIV.exe
 视频速递:重点分析样式布局的方法
视频速递:重点分析样式布局的方法
因为使用表格技术进行页面布局会出现一个低效率的问题,所以现在的网站设计标准中,已经不在使用表格,而采用CSS+DIV对页面进行布局。
在讲解布局之前,笔者首先向用户介绍两个标记,它们是<div>与<span>两个常用标记。利用这两个标记,加上CSS对其样式的控制可以很方便地实现各种效果。<div>标记早在HTML 3.0的时代就已经出现了,但是当时在实际应用中使用的不是很多,当程序员渐渐遗忘这一标记时CSS出现了,它的作用才渐渐被体现出来。而<span>标记是在HTML 4.0时才被引入的,设计者开发此标记的最初想法就是专门针对样式表而制作的。
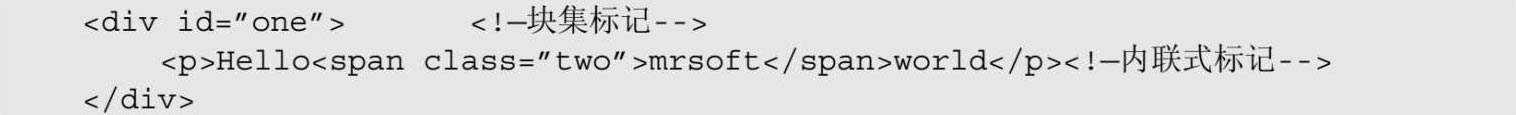
<div>和<span>标记同样作用与网页布局中,它们的不同之处是span标记属于内联的,一般用于小模块的样式内联到HTML文档中。div元素本身就是快块级元素,多用于组合大块的代码。<div>标记和span标记的应用示例如下。

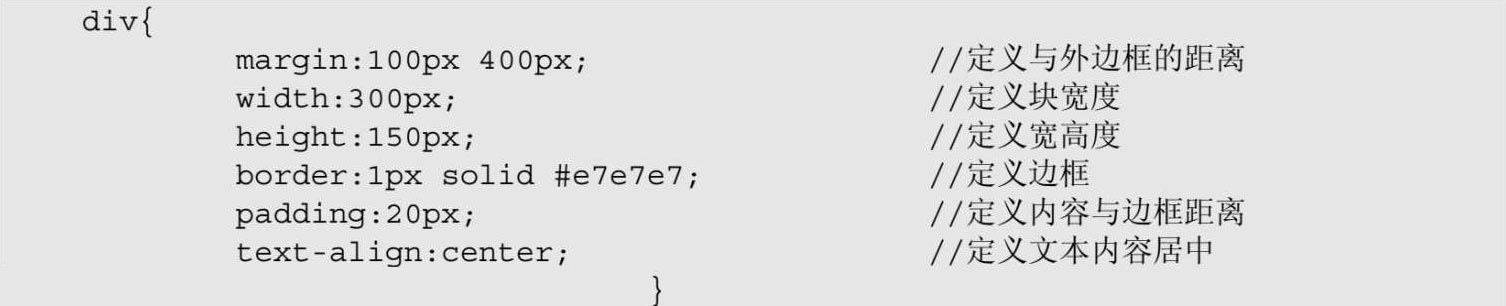
在进行页面布局之前首先必须掌握区块模型、定位和浮动三个重要概念,它们的作用是控制页面的排列和显示方式。区块是页面布局的最初体现,通常是由div定义的矩形块。此矩形块可以由元素内容、空白、填充和边框组成。用户可以通过width和height属性定义矩形块的长宽、宽度,通过border属性定义边框,通过margin属性定义边框与外边的距离,通过padding属性定义内容与边框的距离。具体的使用效果请参见以下实例代码。


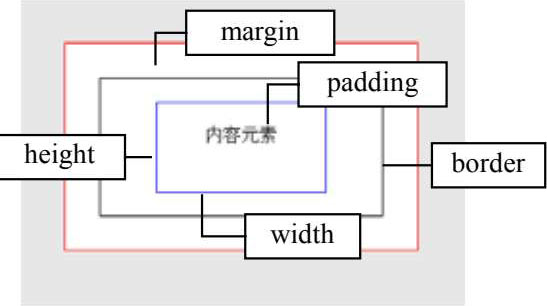
图 3.11 定位属性的作用区域
本实例的相关使用说明,如图3.11所示。
元素框的最内部分是实际内容,直接包围内容的是内边距也就是内容与边框的距离(padding属性)。内边框的边缘线条为边框(border属性)。边框以外的是外边距(margin属性),由于外边距默认是透明的所以不会遮挡其他任何元素。
使用区块浮动技术可以使指定区块向左或向右移动,这种移动直到该区块的外边缘碰到包含它的区块边框或浮动区块为止。
在CSS中可以使用float属性设置区块框向左或向右浮动。
【例3.6】 通过CSS样式中的float属性设置区块框的浮动。具体步骤如下。
 实例位置:光盘\MR\ Instance\3\3.6
实例位置:光盘\MR\ Instance\3\3.6
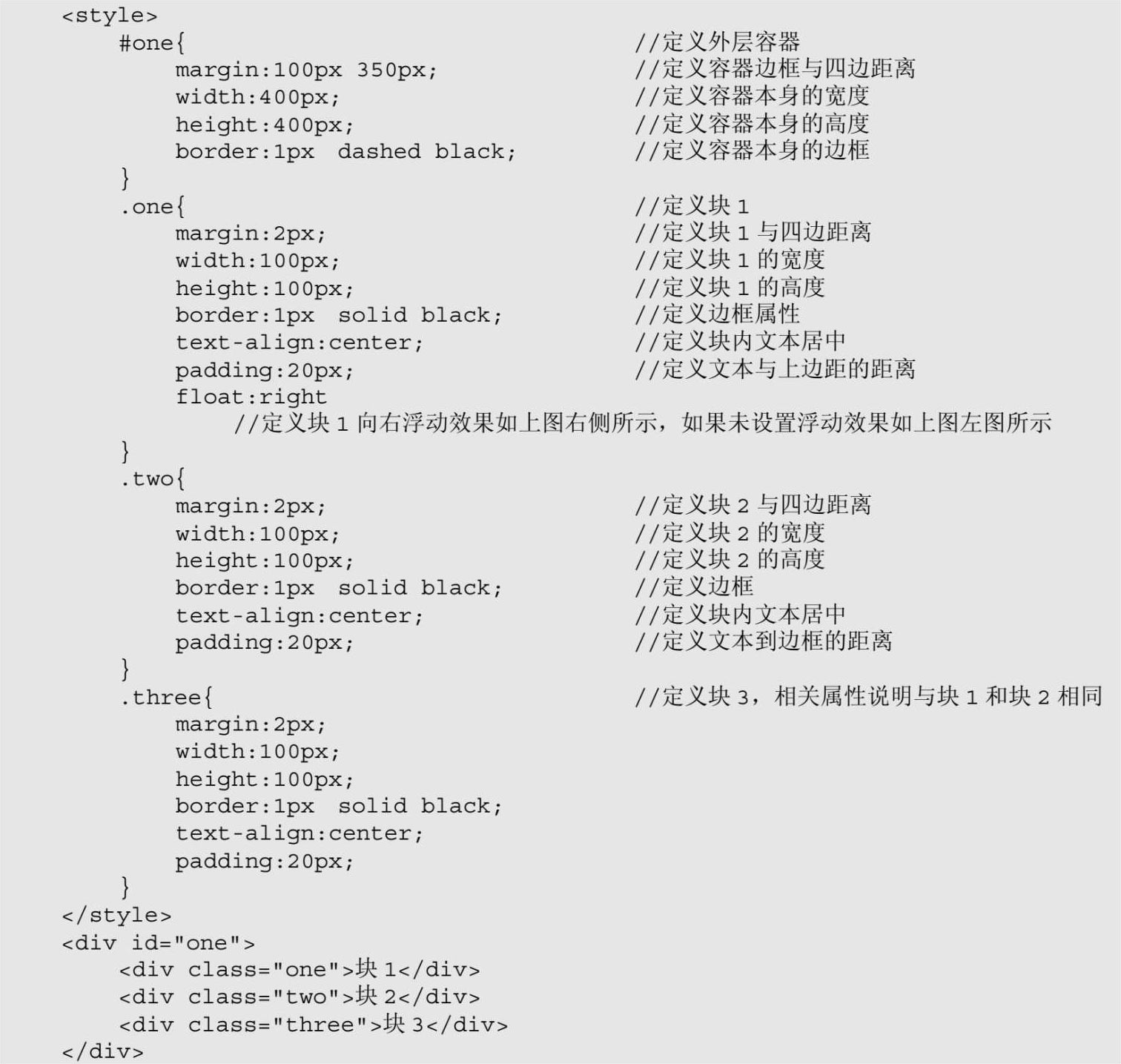
假设三个区块属性的宽度和高度值相同,在区块1中通过float属性设置其向右侧移动,看布局会发生什么样的变化,其代码如下。

 任何元素都可以设置浮动。浮动的元素要指定一个明确的宽度,否则区块会尽可能的变窄。注意,在上面的代码中添加了注释信息,是为了让读者更好地理解代码的内容,但是在实际的程序运行过程中,在CSS样式中是不支持这种格式的注释的。
任何元素都可以设置浮动。浮动的元素要指定一个明确的宽度,否则区块会尽可能的变窄。注意,在上面的代码中添加了注释信息,是为了让读者更好地理解代码的内容,但是在实际的程序运行过程中,在CSS样式中是不支持这种格式的注释的。
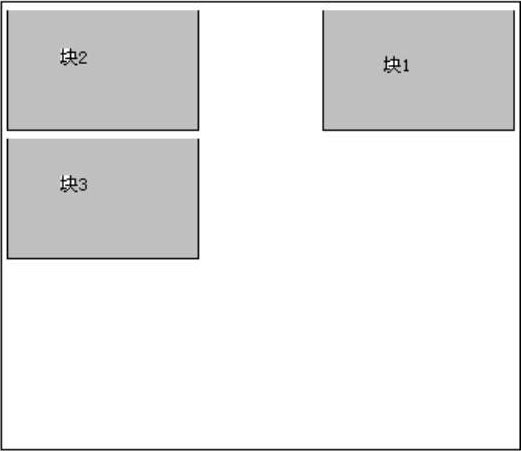
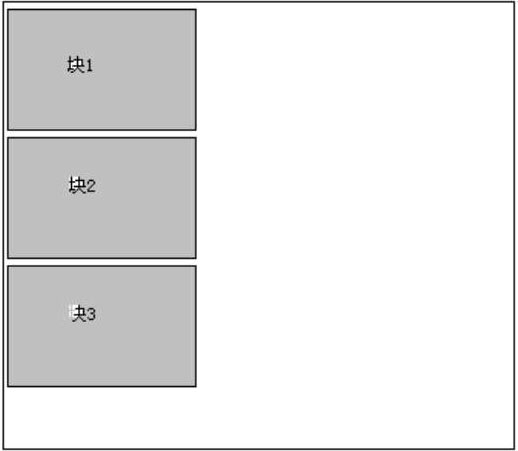
在上述的代码中将块1向右侧浮动后,将输出如图3.12所示的效果,而如果不通过float属性设置块1的浮动,那么将输出如图3.13所示的效果。

图 3.12 块1浮动

图 3.13 块1浮动
使用div进行页面布局时,很多的时候用户需要将多个区块框并列在一行中排列。经常使用的方法就是float属性、left属性和right属性进行设置区块浮动和位置修订。当前面并列的多个区块框总宽度不足包含框的100%时,行内就会保留出一定的宽度空白,而下面的区块如果宽度恰好满足这个空白宽度,则很可能此区块就会向上提拉并与其他区块并列。但这并不是用户想要看到的结果,而是可以使用clear属性解决这个问题。该属性值可以设置为left、right、both或none,这些值表示的是哪些边不应该挨着浮动框。
【例3.7】 通过CSS样式中的clear属性清除浮动。具体步骤如下。
 实例位置:光盘\MR\ Instance\3\3.7
实例位置:光盘\MR\ Instance\3\3.7
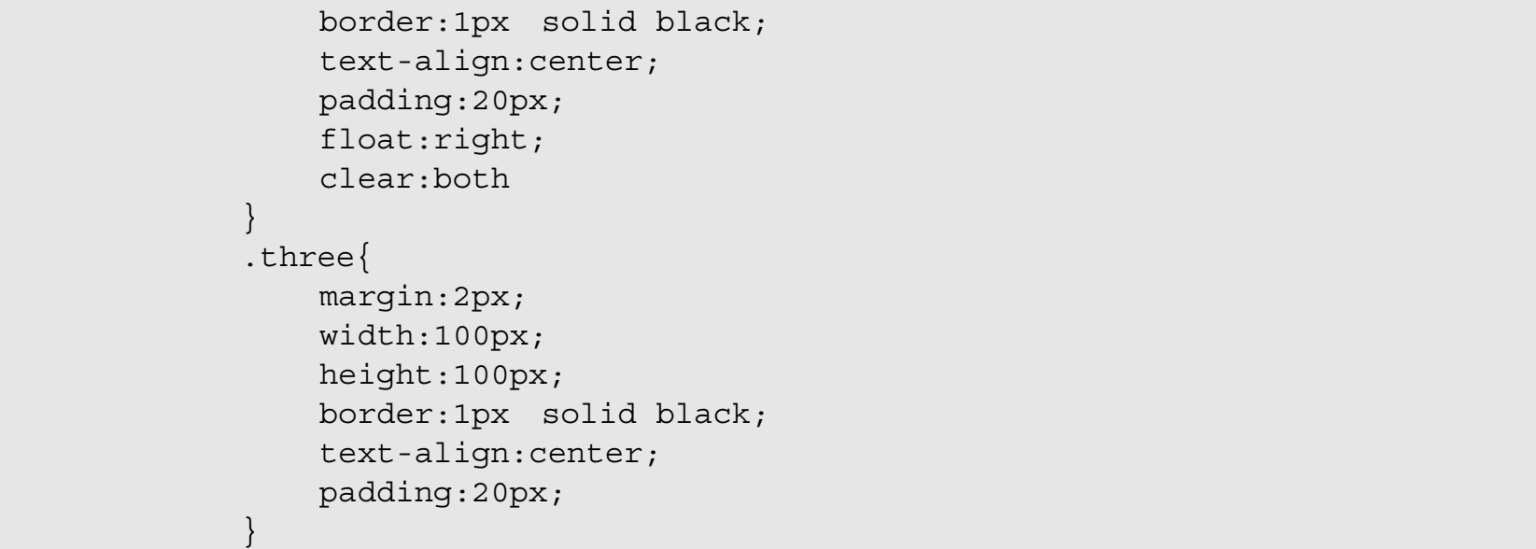
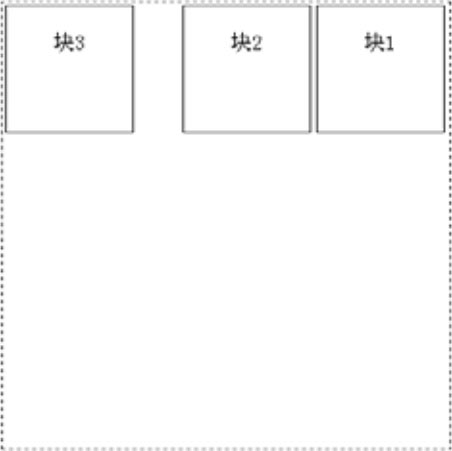
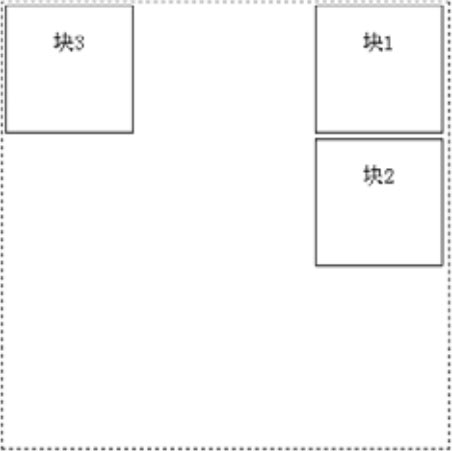
创建index.php文件,设计页面简单布局。设置三个div区块,首先要求块1向右浮动,使块1和块2处于同一水平线上,设置块2同样向右浮动,如图3.14所示。但是要求块1、块2、块3不处于同一水平线上,那么就要使用both属性清除两边浮动,如图3.15所示。实现代码如下。



图 3.14 设置块2向右浮动

图 3.15 清除块2两边浮动框
论坛、门户网站的个人主页,以及电子商务的购物车等,一般都是采用一行两列的浮动布局。采用这种布局方式的主要好处是页面简洁,功能按钮丰富,展示内容空间大。
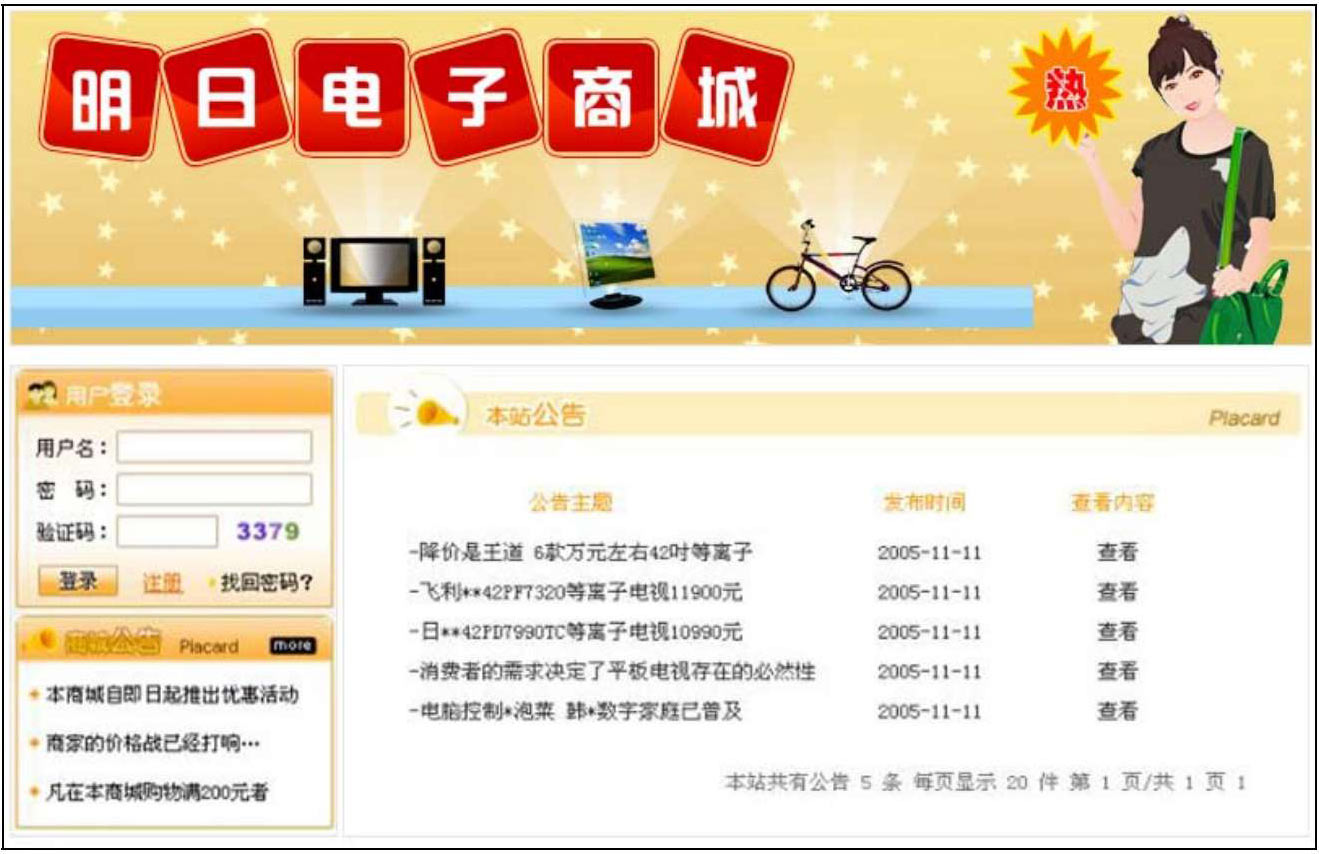
【例3.8】 本实例通过CSS+DIV采用一行两列布局模式设计一个电子商城的页面。由于本实例着重讲解如何控制块浮动布局,所以并未实现网站的具体功能。具体步骤如下。
 实例位置:光盘\MR\ Instance\3\3.8
实例位置:光盘\MR\ Instance\3\3.8
(1)创建index.php文件,设计页面编码格式为UTF-8,通过link标签载入CSS样式文件,设计页面的标题。在<body>标签中定义3个<div>标签,并设置<div>标签的class属性,完成电子商务网站的一行两列浮动布局,其关键代码如下。

(2)创建CSS样式文件,定义页面中<body>标签和<div>标签所使用的样式。包括各div块的长度、宽度和背景图片,同时通过浮动技术完成class属性为two的div块向左浮动,class属性为three的div块向右浮动。CSS样式的关键代码如下。

本实例运行效果,如图3.16所示。

图 3.16 一行两列浮动布局