





2.1节具体介绍了【矩形】、【椭圆】、【多边形】和【星形】工具的使用,使读者对这些基础操作有了一定的了解,下面我们通过一些典型实例巩固所学知识。
打开网络页面,导航条上都会有一些图形类的小图标,这些小图标就是每个栏目的分类指示图,如图2-23所示。

图2-23 导航条上的指示图标
这些图标是通过简单的图形来表示每个栏目的大体内容,形象地将网络页面上的众多内容有条理地区分开来,让浏览者一目了然,轻松便捷地找到自己感兴趣和想要浏览的东西。
下面就以一组指示图标为例来讲解一下如何绘制导航条上的图标。
最终效果
本例的最终效果如图2-24所示。

图2-24 指示图标的绘制
解题思路
1 使用【椭圆】工具图标模板。
2 使用【矩形】、【椭圆】、【圆角矩形】、【直接选择】工具完成图标的绘制。
操作步骤
1 首先我们来绘制一个统一的图标模板,新建一个Illustrator文件。
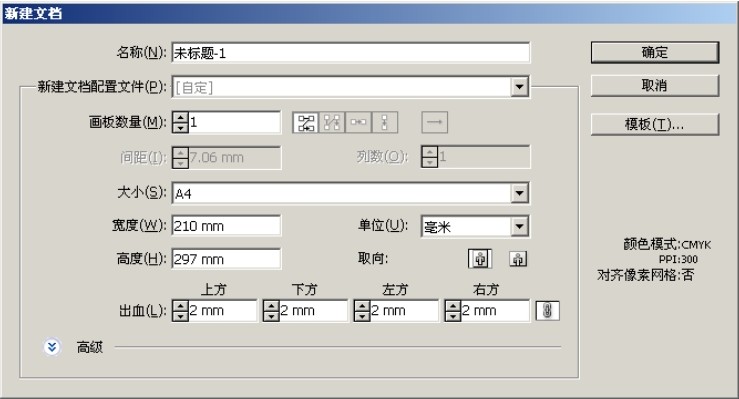
2 在弹出的【新建文档】对话框中设置新建文档配置文件的大小为A4,单位为毫米,出血均为2mm,如图2-25所示。

图2-25 【新建文档】对话框
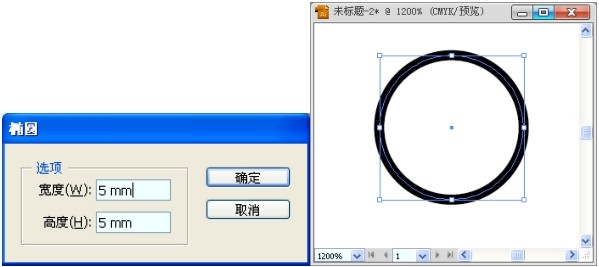
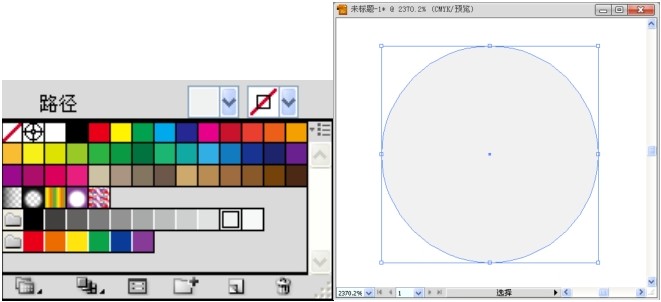
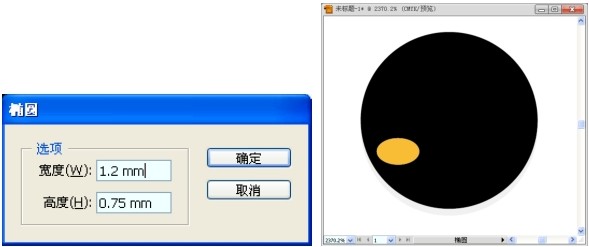
3 选择【工具】面板中的【椭圆】工具,在画布中单击希望椭圆定界框左上角所在的位置,在弹出的【椭圆】参数设置面板中,指定圆的宽度和高度,然后单击【确定】按钮绘制一个正圆,如图2-26所示。

图2-26 绘制圆形
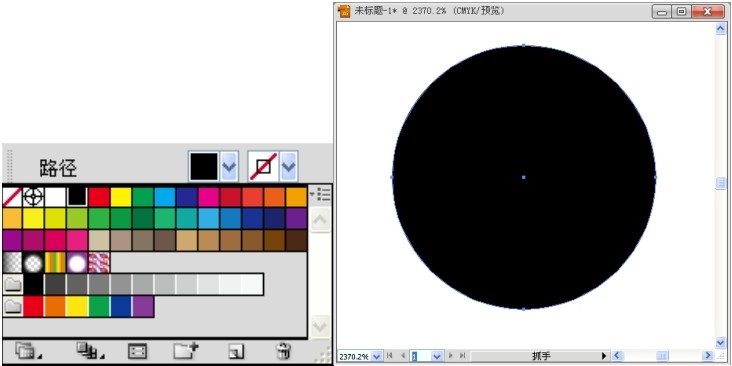
4 默认绘制出的圆,其填充色为白色,描边色为黑色,这里我们需要在【控制栏】中将刚刚绘制的正圆的填充色指定为黑色,且无描边效果,如图2-27所示。

图2-27 填充和描边颜色设置
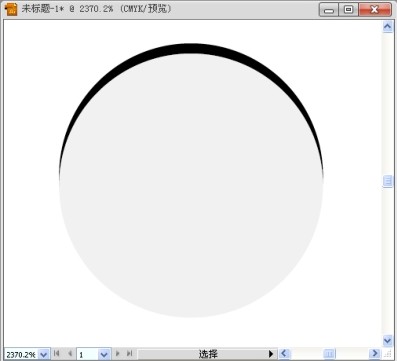
5 再选择【椭圆】工具绘制一个“W=5mm,H=5mm”的正圆,无描边,填充颜色为淡灰色,如图2-28所示。

图2-28 填充和描边颜色设置
6 选择【工具】面板中的【选择】工具,在刚绘制好的淡灰色正圆上单击鼠标左键将其选中,通过直接拖动鼠标或者使用键盘上的方向键移动,将绘制好的两个圆叠加起来,如图2-29所示。

图2-29 圆的位置调整
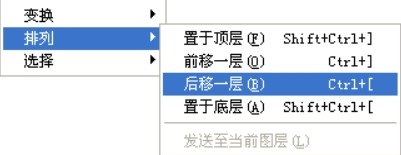
7 使用【选择】工具,选中工作区中淡灰色的正圆,单击鼠标右键,使用【排列】→【后移一层】命令,将淡灰色的正圆置于黑色正圆的下方,如图2-30所示。

图2-30 调整排列顺序
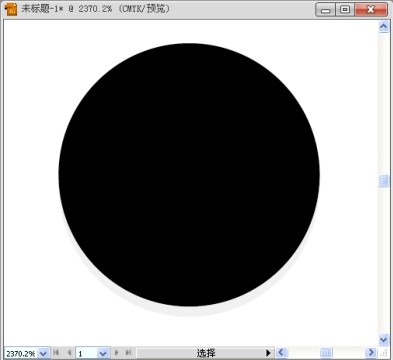
8 经过以上步骤,小图标的圆形模板就绘制好了,完成效果如图2-31所示。

图2-31 完成效果
下面我们在绘制好的圆形模板上绘制不同的指示图标,首先来绘制音乐栏目的图标。说到音乐我们就会联想到音符,这里我们就用音符作为音乐栏目图标的特定符号进行绘制,操作步骤如下。
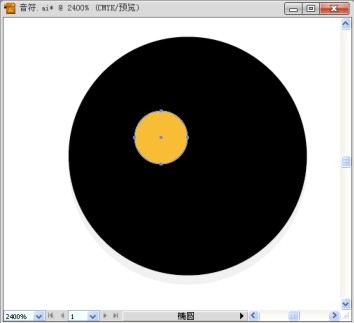
9 选择【椭圆】工具,在模板的左下方绘制一个橘黄色的小圆,作为音符的符头,如图2-32所示。

图2-32 绘制音符的符头
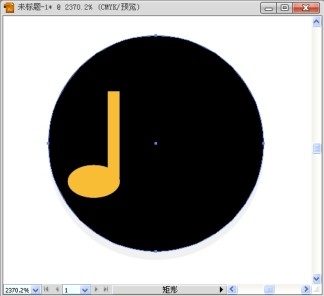
10 选择【矩形】工具,在刚绘制的符头右侧绘制一个橘黄色矩形,并调整到合适的位置,作为音符的符干,如图2-33所示。

图2-33 绘制音符符干
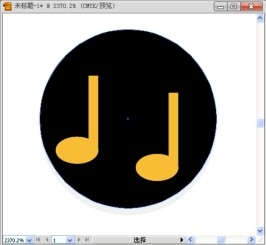
11 使用【选择】工具,选中刚绘制好的音符的符头,按【Shift】键加选音符的符干,然后按下【Enter】键,此时弹出【移动】参数面板,在面板中进行如图2-34所示的参数设置,设置完成后单击【复制】按钮,并将复制出的图形移动到如图2-35所示的位置。

图 2-34 参数调整

图 2-35 复制音符
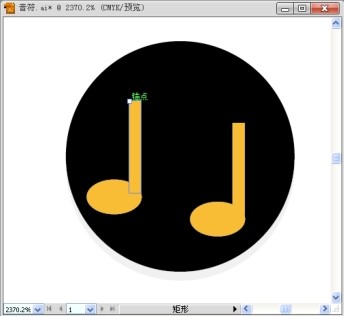
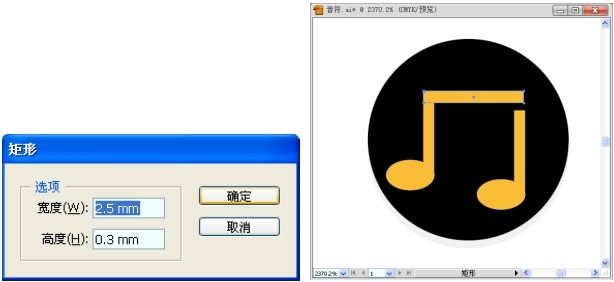
12 再选择【矩形】工具,将鼠标停留在左侧第一个音符符尾的左上角,这时会出现“锚点”的字样。这样就确定了需要绘制的矩形的起点,如图2-36所示。

图 2-36 确定绘制矩形的起点
13 确定起点后单击鼠标左键,完成矩形的绘制。我们以这个矩形作为音符的符尾,如图2-37所示。

图2-37 绘制矩形
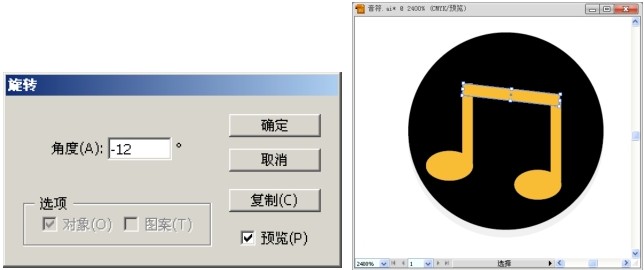
14 单击【工具】面板中的【旋转】工具,按住【Alt】键不放单击定位旋转的中心点,此时弹出【旋转】参数面板,在对话框中进行相应的参数设置,设置完成后单击【确定】按钮,如图2-38所示。

图2-38 音符符尾的位置调整
15 通过观察我们发现音符的符尾与符干相交的地方,并没有对齐,这时我们选择【工具】面板中的【直接选择】工具,选择音符符尾上的锚点,通过拖曳鼠标或者使用键盘上的方向键移动,对音符符尾进行细微的对齐调整,如图2-39所示。
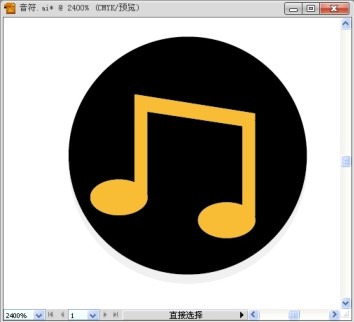
16 通过上面的操作我们完成了音乐栏目的图标绘制,效果如图2-40所示。

图2-39 音符符尾细节调整

图2-40 最终效果图
接下来我们来绘制网友互动的图标。既然是网友间的互动,那么就需要人和人之间的联系。这里我们选用两个卡通小人表现网友间互动这一重要信息来进行图标的绘制。操作步骤如下。
17 首先选择【椭圆】工具,按住【Shift】键同时拖动鼠标,在模板中绘制一个正圆,如图2-41所示。
18 选择【工具】面板中的【选择】工具,按住【Alt】键,拖动鼠标对刚绘制的圆进行复制,如图2-42所示。

图2-41 在模板中绘制正圆

图2-42 圆的复制
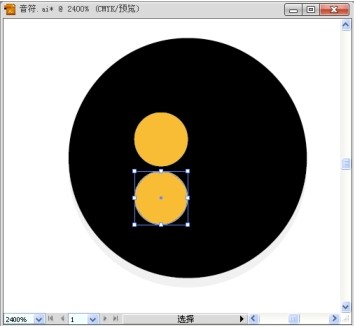
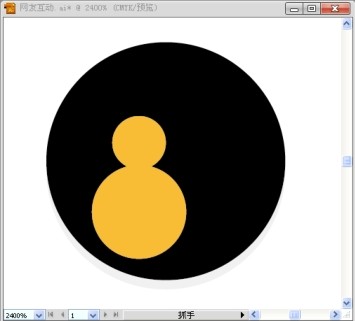
19 选择刚复制的圆,按住【Shift】键对其进行等比缩放,并调整到适当的位置,如图2-43所示。
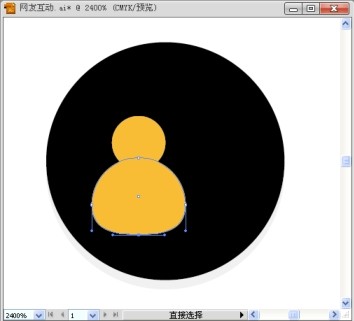
20 选择【工具】面板中的【直接选择】工具,选择大圆最下面的锚点,拖曳向上移动,完成卡通小人的绘制,如图2-44所示。使用【选择】工具,选中上面的小椭圆,再按住【Shift】键选中下面修改好的椭圆,选择菜单【对象】→【编组】命令,将两个图形编组。

图2-43 圆的缩放及位置调整

图2-44 圆的调整
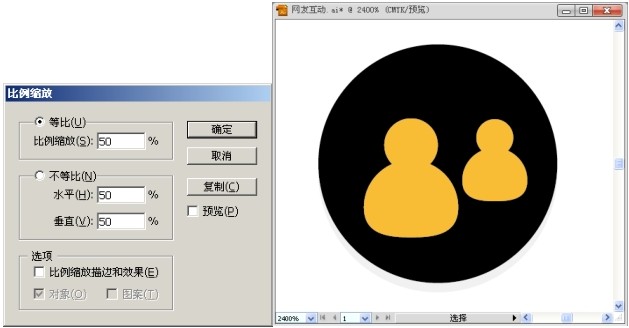
21 单击【工具】面板中的【比例缩放】工具,按住【Alt】键,单击比例缩放中心,在弹出的【比例缩放】对话框中输入相应的数值,并单击【复制】按钮,如图2-45所示。

图2-45 通过【比例缩放】对话框调整后的效果
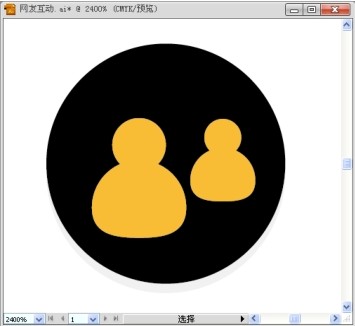
22 调整卡通人的位置,稍大的卡通人置于左侧,小的置于右侧稍后一些的位置,这样会给人一种距离感。最终完成效果如图2-46所示。

图2-46 最终效果图
接下来我们来绘制购物类的图标。说到购物车我们必然会想到超市中的购物篮,那么我们就以超市中的购物篮为原型绘制购物类的图标,具体操作步骤如下。
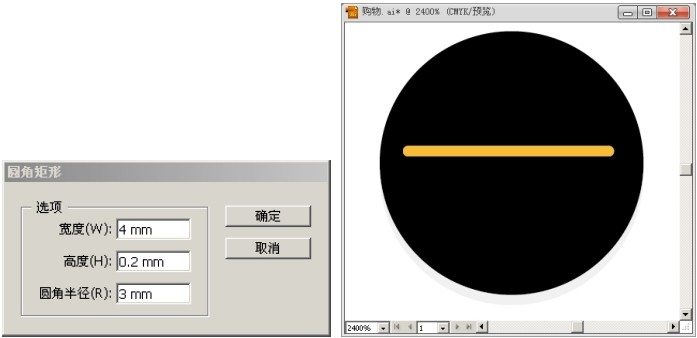
23 首先单击【圆角矩形】工具,在页面中适当的位置单击,在弹出的【圆角矩形】参数面板中设置相应参数,并单击【确定】按钮,绘制一个圆角矩形,如图2-47所示。

图2-47 绘制圆角矩形
24 选择【选择】工具,单击选择绘制好的圆角矩形,按【Enter】键,此时弹出【移动】对话框,在对话框中进行如图2-48所示的参数设置,设置完成后单击【复制】按钮,效果如图2-49所示。

图2-48 【移动】对话框

图2-49 复制后的效果
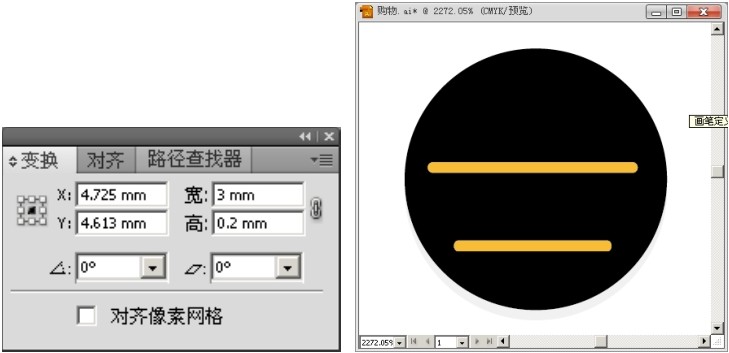
25 单击【选择】工具,选择复制后的圆角矩形,单击菜单【窗口】→【变换】命令,显示【变换】调板,在调板中进行相应的参数设置,如图2-50所示。
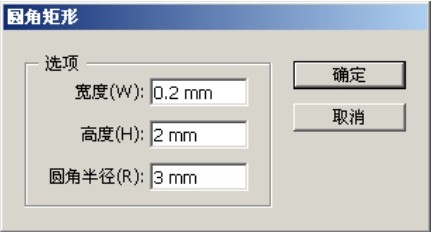
26 单击【圆角矩形】工具,在页面中合适的位置单击,在弹出【圆角矩形】参数面板中设置相应参数,设置完成后单击【确定】按钮,如图2-51所示。
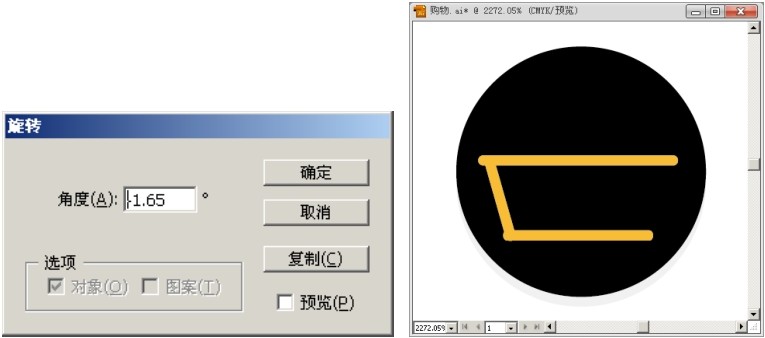
27 单击【工具】面板中的【旋转】工具,按住【Alt】键不放单击定位旋转的中心点,此时弹出【旋转】对话框,在对话框中进行相应的参数设置,设置完成后单击【确定】按钮,如图2-52所示。

图2-50 设置【变换】调板

图2-51 【圆角矩形】对话框

图2-52 【旋转】对话框
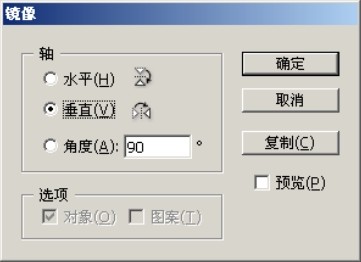
28 单击【选择】工具,选择旋转后的图形,然后单击【镜像】工具,按住【Alt】键不放单击定位镜像的中心点,此时弹出【镜像】对话框,在对话框中进行相应参数的调整,如图2-53所示。
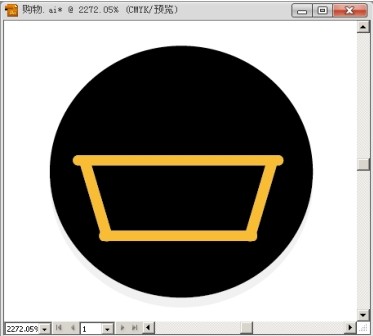
29 设置完成后单击【复制】按钮,效果如图2-54所示。
30 单击【工具】面板中的【直线】工具,在页面中合适的位置按住【Shift】键不放拖曳鼠标绘制一条直线,绘制效果如图2-55所示。

图2-53 【镜像】对话框

图2-54 镜像复制后的效果

图2-55 绘制直线后的效果
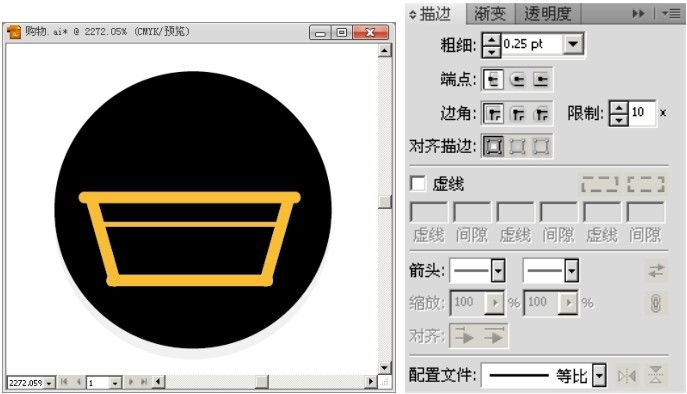
31 单击【选择】工具,单击选择绘制好的直线,通过【描边】调板设置直线的宽度,如图2-56所示。

图2-56 【描边】调板
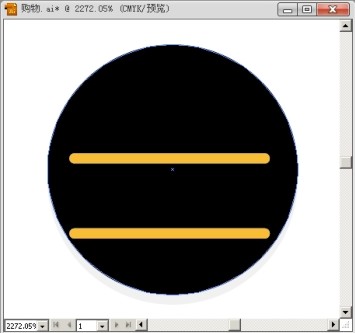
32 单击【选择】工具,按住【Alt】键不放拖曳鼠标复制。复制直线后的效果如图2-57所示。

图2-57 复制后的效果
33 单击【选择】工具,在页面中合适的位置拖曳鼠标绘制一条直线,如图2-58所示。
34 单击【选择】工具,按住【Alt】键不放拖曳鼠标复制。选择【菜单】→【变换】→【再次变换】命令,重复复制后的效果如图2-59所示。

图2-58 绘制直线

图2-59 复制后的效果
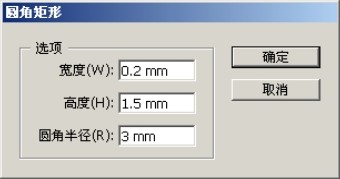
35 单击【圆角矩形】按钮,在页面中合适的位置创建圆角矩形。相应参数设置如图2-60所示。
36 单击【选择】工具,选择圆角矩形,将其移动并进行旋转,如图2-61所示。
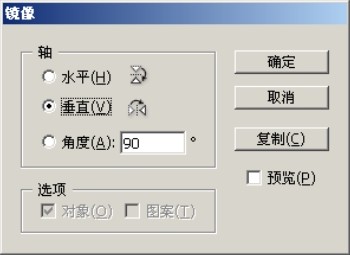
37 单击【镜像】工具,按住【Alt】键不放单击镜像的中心点,在【镜像】对话框中进行如图2-62所示的参数设置,设置完成后单击【复制】按钮,完成绘制。
38 购物类的图标绘制最终效果如图2-63所示。
按照相同的方法还可以创作其他的指示图标。

图2-60 【圆角矩形】对话框

图2-61 调整圆角矩形到合适位置

图2-62 【镜像】对话框

图2-63 最终效果图