





当将页面内容设计好之后,需要在店铺网页中展示出来,才能让买家真正看到,因此装修成了电商设计师必备的一种技能。本节笔者给大家详细讲解店铺布局、装修的常用尺寸及店铺装修流程等知识。
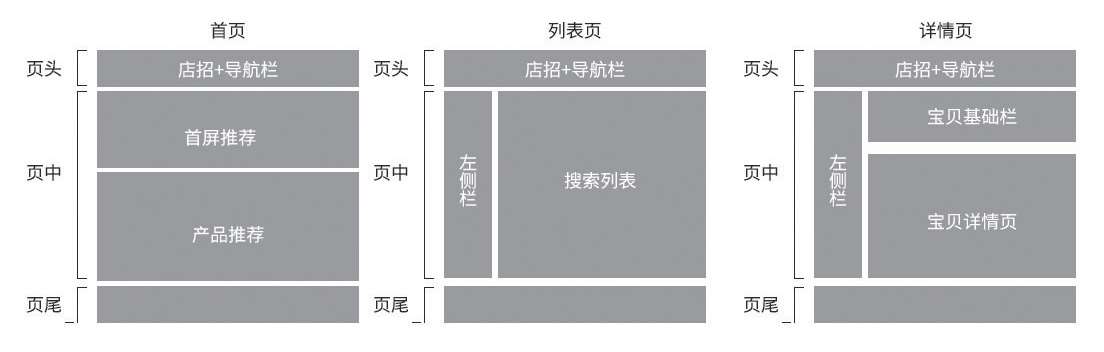
整体来说,淘宝、天猫等网站上的店铺都由3个重要板块构成,分别是首页、列表页和详情页。首页包含的内容有店招、导航栏、首屏推荐和产品推荐等,列表页包含的内容有店招、导航栏、左侧栏和搜索列表等;详情页包含店招、导航栏、左侧栏、宝贝基础栏和宝贝详情页等。
对于首页、列表页和详情页这3大板块,每一个板块我们又可以将其划分为页头、页中和页尾3大部分。其中首页页头由店招+导航栏组成;首页页中通常会放置全屏海报、优惠券、推荐宝贝展示栏以及客服中心栏等模块;首页页尾部分就是单独放置一个页尾,属于一个对重点信息进行二次展示,补充说明的部分。列表页、详情页的页头、页尾部分和首页的页头、页尾一样的,列表页的页中由左侧栏和宝贝搜索列表组成,详情页的页中由左侧栏和宝贝基础栏、宝贝详情页组成,如图1-61所示。

图1-61
针对不同的产品和店铺需求,在具体设计时网页的结构和布局也会有差别,不过基本的流程是不变的,主要分为以下3步:确定店铺风格→根据文案,确定首页模块数量→根据模块数量和顺序,搭建首页框架。
在电商设计中,针对不同的板块,设计尺寸都有不同的要求,这里笔者为大家做一个简单说明,大家只需要简单了解即可。而在后续具体的案例讲解过程中,笔者会教大家如何进行尺寸的设置,如图1-62所示。

图1-62
淘宝旺铺是淘宝开辟的一项增值服务和功能,是一种更加个性豪华的店铺界面。它可以使消费者购物体验更好,更易让消费者产生购买欲望。
淘宝旺铺目前分为3个版本,分别为基础版、专业版和智能版。基础版是所有卖家都可以免费使用的版本;专业版是店铺等级为一钻以下的卖家免费使用,一钻以上的卖家使用时每月需要支付50元;智能版是一钻以下的卖家免费使用,一钻以上的卖家使用时每月需要支付99元。
下面简单分析一下每个版本的使用优势。
为了使网店更个性化,旺铺专业版在个别功能上进行了升级。例如,列表页面模板数从1升级到15,详情页宝贝描述模板数从3升级到25,可添加自定义页面数从6升级到50,默认配色套数从5升级到24,自定义备份数从10提升到20,布局结构(首页)从两栏扩充到通栏、两栏或三栏,如图1-63所示。
相对基础版和专业版来说,智能版在PC端增加了全屏海报和全屏轮播模块,同时增加了一个左侧悬浮导航的功能。旺铺智能版在使用中的最大优势是在移动端网页设计中具备“智能双列宝贝”和“智能单列宝贝”功能,也就是我们常说的“千人千面”功能。同时它还具有实用的“美颜切图”功能、“智能海报”功能和“标签图模块”功能,如图1-64所示。

图1-63

图1-64
就基础版、专业版和智能版这3个版本而言,基础版是不需要订购的。接下来为大家介绍一下专业版和智能版的订购流程。
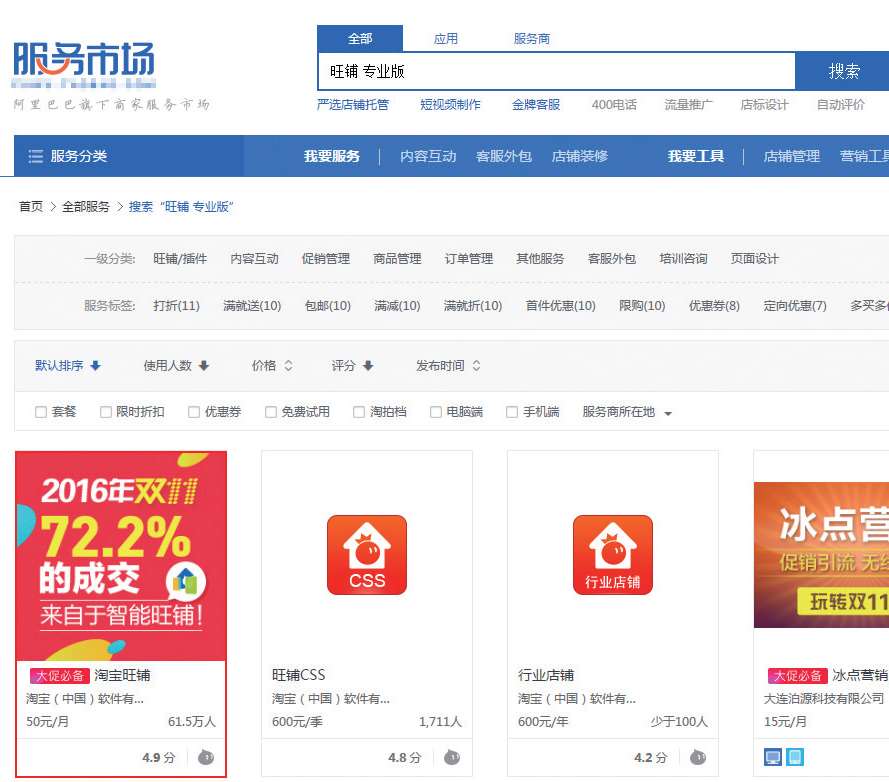
01 在网站中搜索关键词“服务市场”,打开“服务市场”网页,在输入框里输入“旺铺 专业版”字样,如图1-65所示。

图1-65
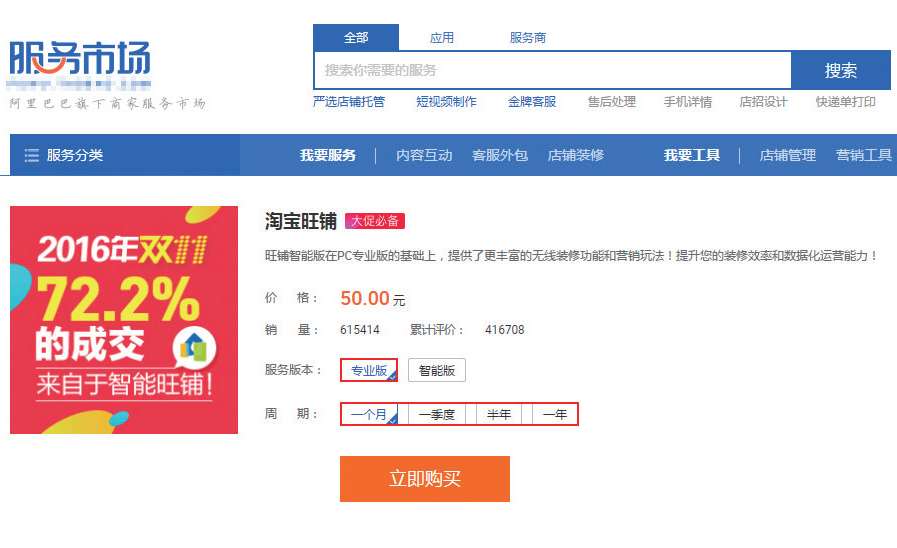
02 单击打开“淘宝旺铺”产品页面,在弹出的页面中的“服务版本”一栏中选择“专业版”选项,同时在“周期”一栏中根据自身的需求选择对应的订购时间(专业版是一钻以下卖家免费使用,一钻以上卖家使用时每月需支付600元,最后单击“立即购买”按钮,完成订购,如图1-66所示。

图1-66
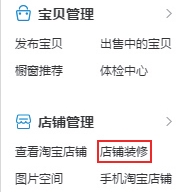
01 打开卖家后台页面,单击“店铺管理”下方的“店铺装修”选项,进入店铺装修页面,如图1-67所示。

图1-67
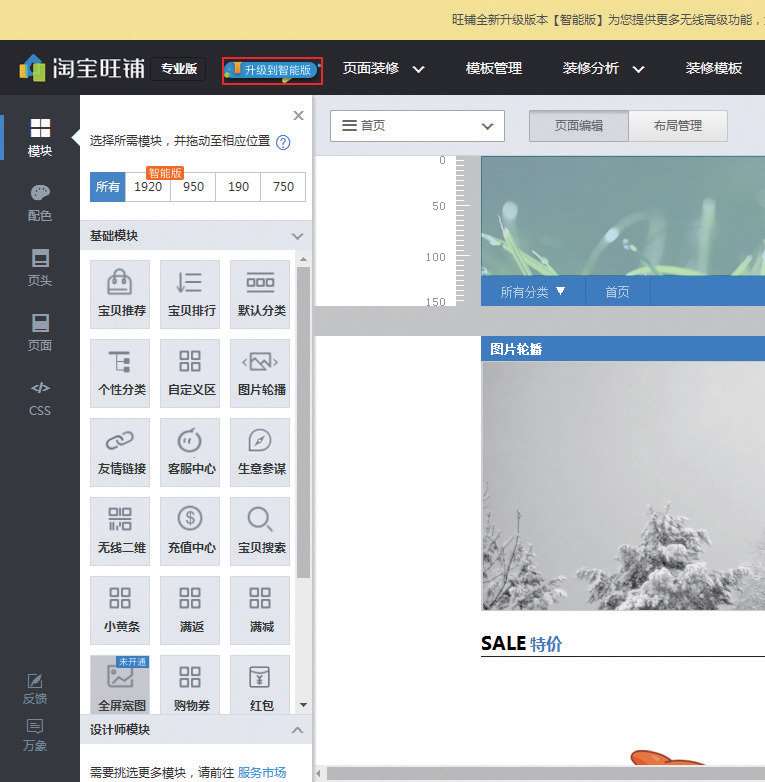
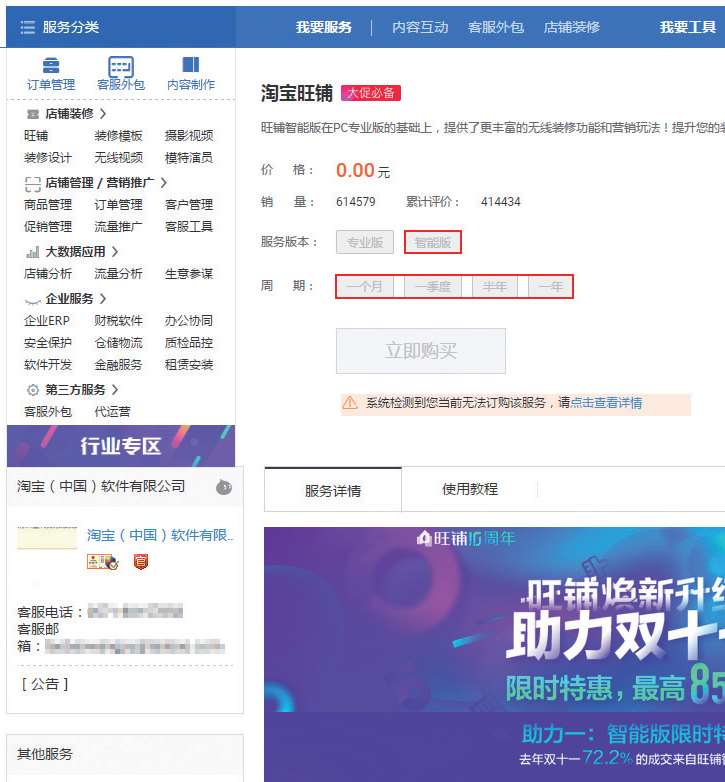
02 单击页面左上方的“升级到智能版”按钮,在弹出的网页中的“服务版本”一栏中选择“智能版”选项,同时在“周期”一栏中根据自身的需求选择对应的订购时长,最后单击“立即购买”按钮,完成订购,如图1-68和图1-69所示。

图1-68

图1-69
淘宝图片空间按照字面意思解释就是用来存储淘宝商品图片的网络空间,使用步骤如下。
01 打开淘宝网,在页面右上方单击“卖家中心”选项,在登录页面中输入账号和密码,并登录,如图1-70和图1-71所示。
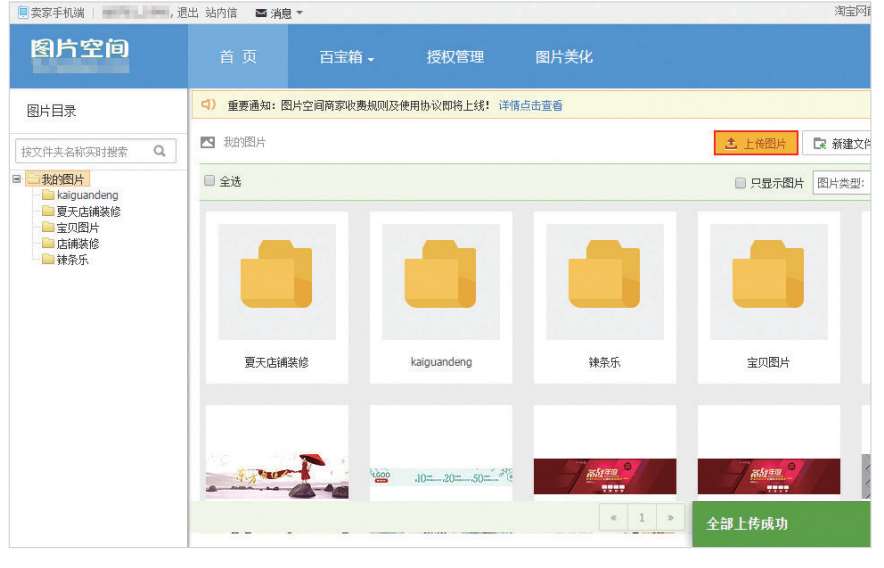
02 成功登录账号后,在页面中单击“店铺管理”下方的“图片空间”选项,进入图片空间页面。单击“上传图片”按钮,将选定的图片上传到图片空间中即可,如图1-72和图1-73所示。

图1-70

图1-71

图1-72

图1-73
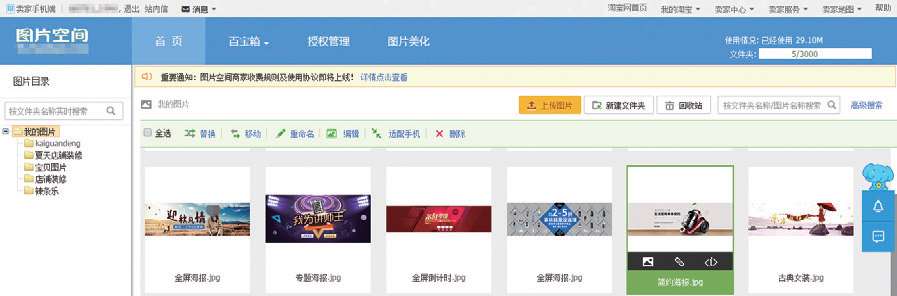
01 在“图片空间”中,如果想复制任何图片的链接,只需要用鼠标单击一下图片,该图片会显示为绿色被选中状态,如图1-74所示。

图1-74
02
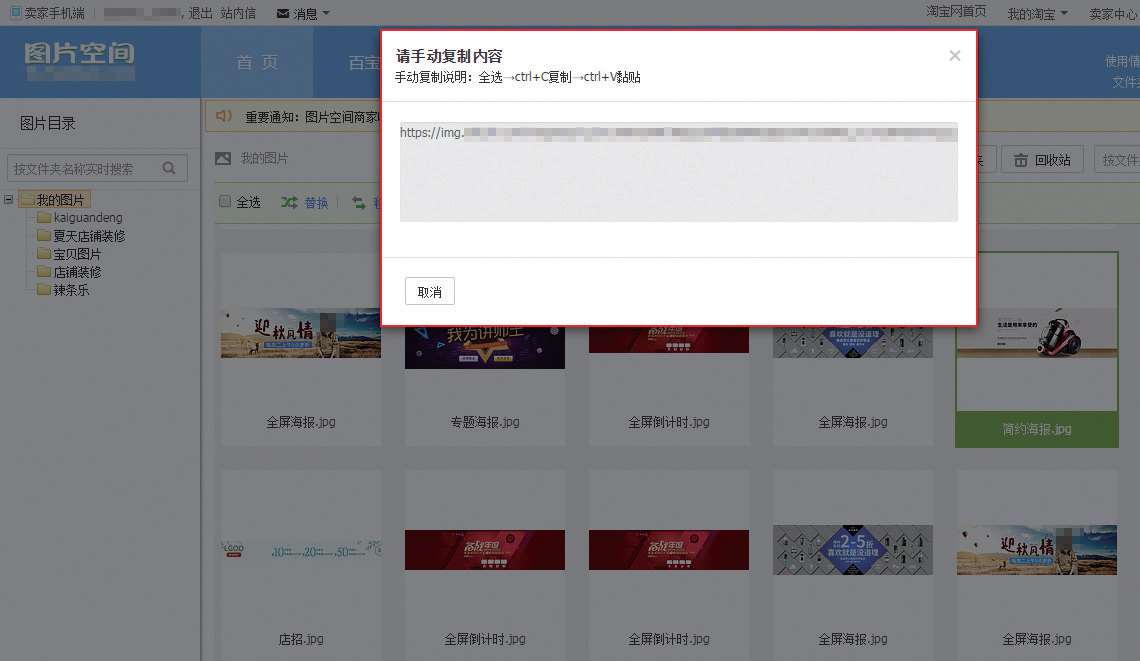
在图片显示为绿色且被选中状态下,单击绿色区域中的“复制链接”按钮
 ,会弹出一个“请手动复制内容”对话框,在对话框中按快键Ctrl+A对链接进行全选,再按快捷键Ctrl+C,即可完成复制,如图1-75所示。
,会弹出一个“请手动复制内容”对话框,在对话框中按快键Ctrl+A对链接进行全选,再按快捷键Ctrl+C,即可完成复制,如图1-75所示。

图1-75
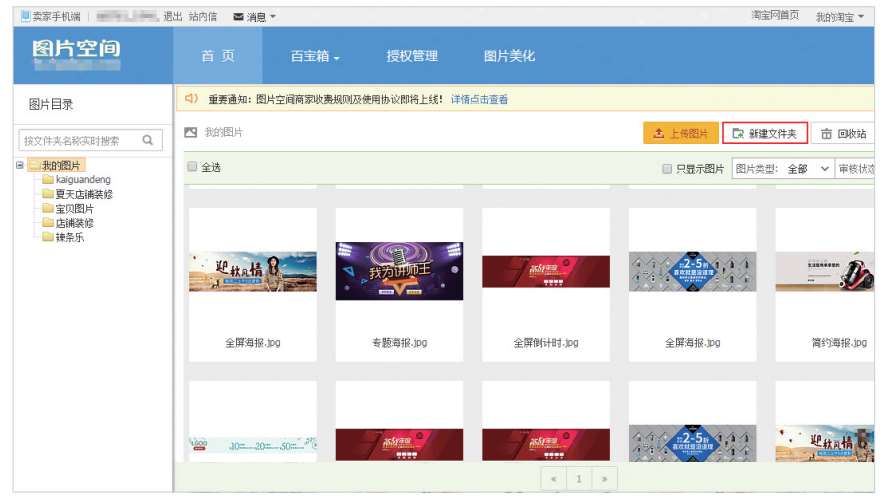
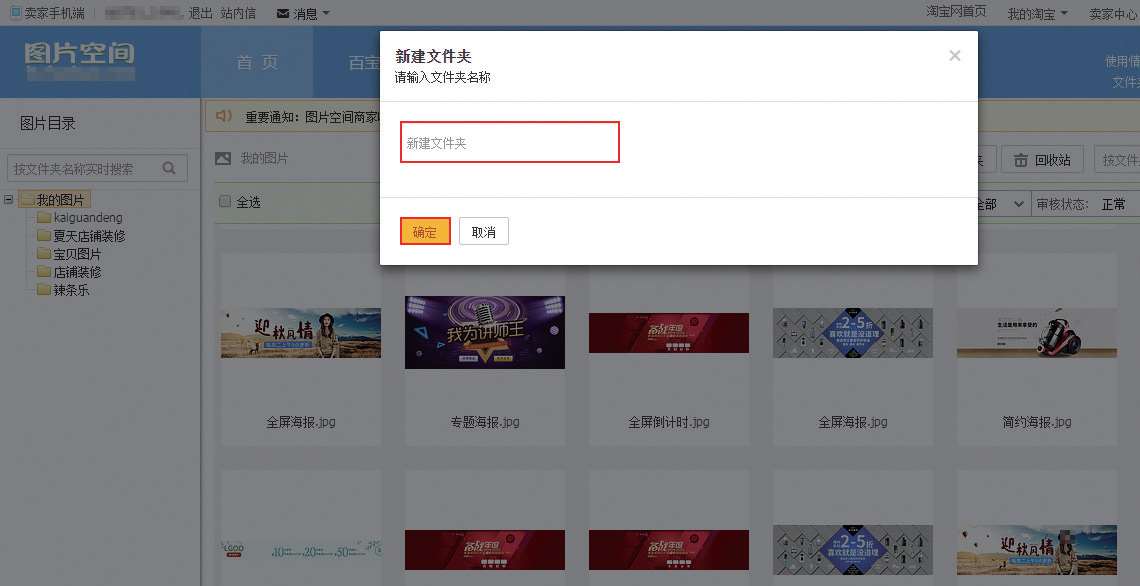
打开“图片空间”页面,单击“新建文件夹”按钮,在弹出的“新建文件夹”对话框中设置文件夹名称,设置完成后单击“确定”按钮,如图1-76和图1-77所示。

图1-76

图1-77
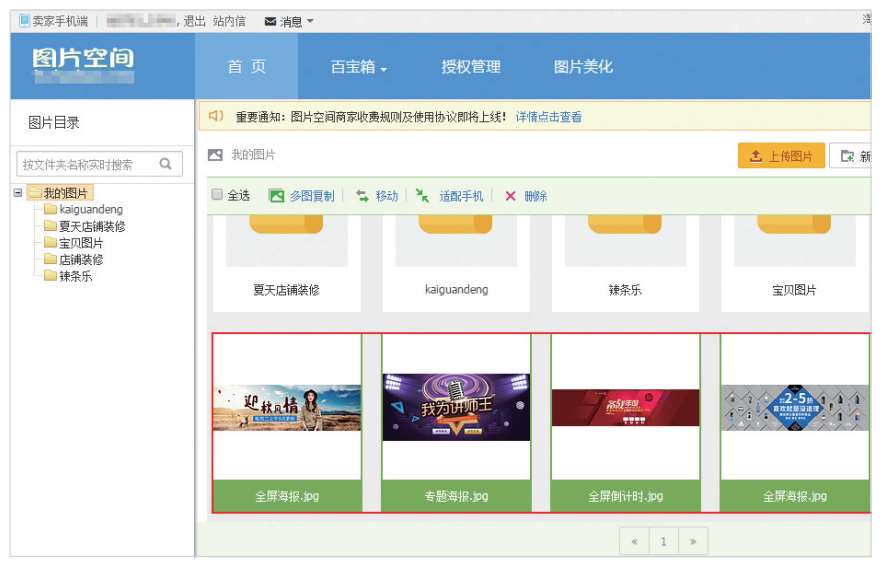
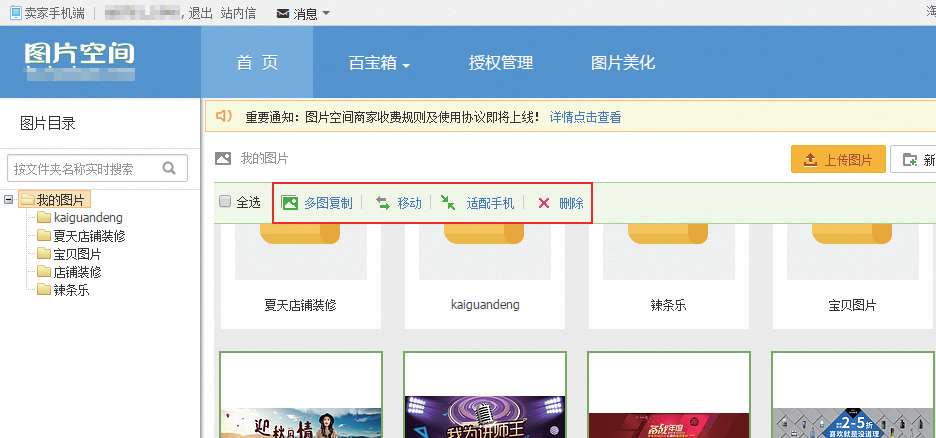
打开“图片空间”页面,按住Shift键,逐个单击选中想要编辑的图片,如图1-77所示。可单击“多图复制”按钮、“移动”按钮、“适配手机”按钮或“删除”按钮,对选中的图片进行批量编辑操作,如图1-78和图1-79所示。

图1-78

图1-79
店铺装修的流程其实很简单,主要分为以下5个步骤。
01 打开淘宝网,在页面右上方单击“卖家中心”选项,登录账号,单击“店铺管理”下方的“店铺装修”选项,进入店铺装修页面,如图1-80所示。

图1-80
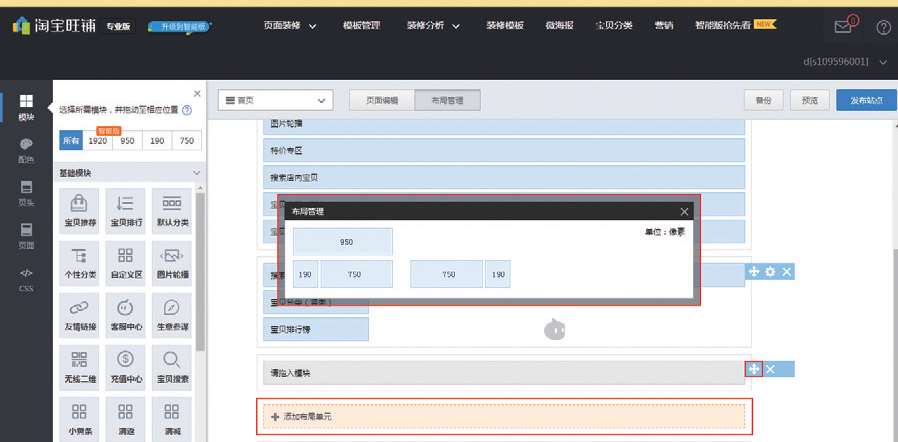
02 在店铺装修页面中单击“布局管理”按钮,将选定的图片上传到图片空间中。单击“添加布局单元”按钮,选择需要添加的布局单元,并单击“移动”按钮将添加的单元移动到合适位置,如图1-81所示。

图1-81
01 打开淘宝网,在页面右上方单击“卖家中心”选项,登录账号,单击“店铺管理”下方的“店铺装修”选项,进入店铺装修页面,如图1-82所示。
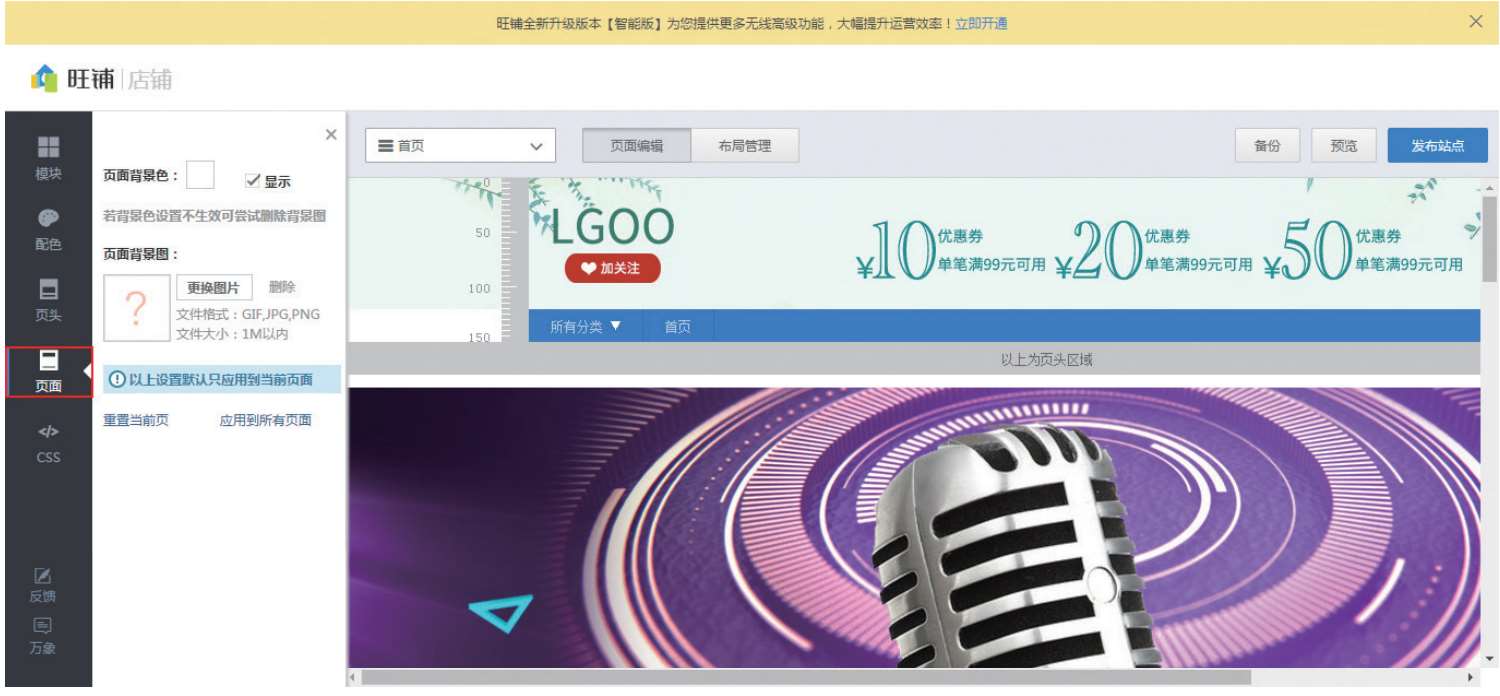
02 在店铺装修页面中单击“页面”按钮,在“页面背景色”一栏中设置背景的颜色,在“页面背景图”一栏中上传背景的图片,如图1-83所示。

图1-82

图1-83
如果想要添加模块,需要单击选择要添加的模块,然后直接拖曳到页面中,即可完成添加,如图1-84所示。

图1-84
如果想要删除模块,只需要将指针放置在想要删除的模块上,此时页面中会出现一个“删除”按钮,之后单击按钮,即可完成删除,如图1-85所示。

图1-85
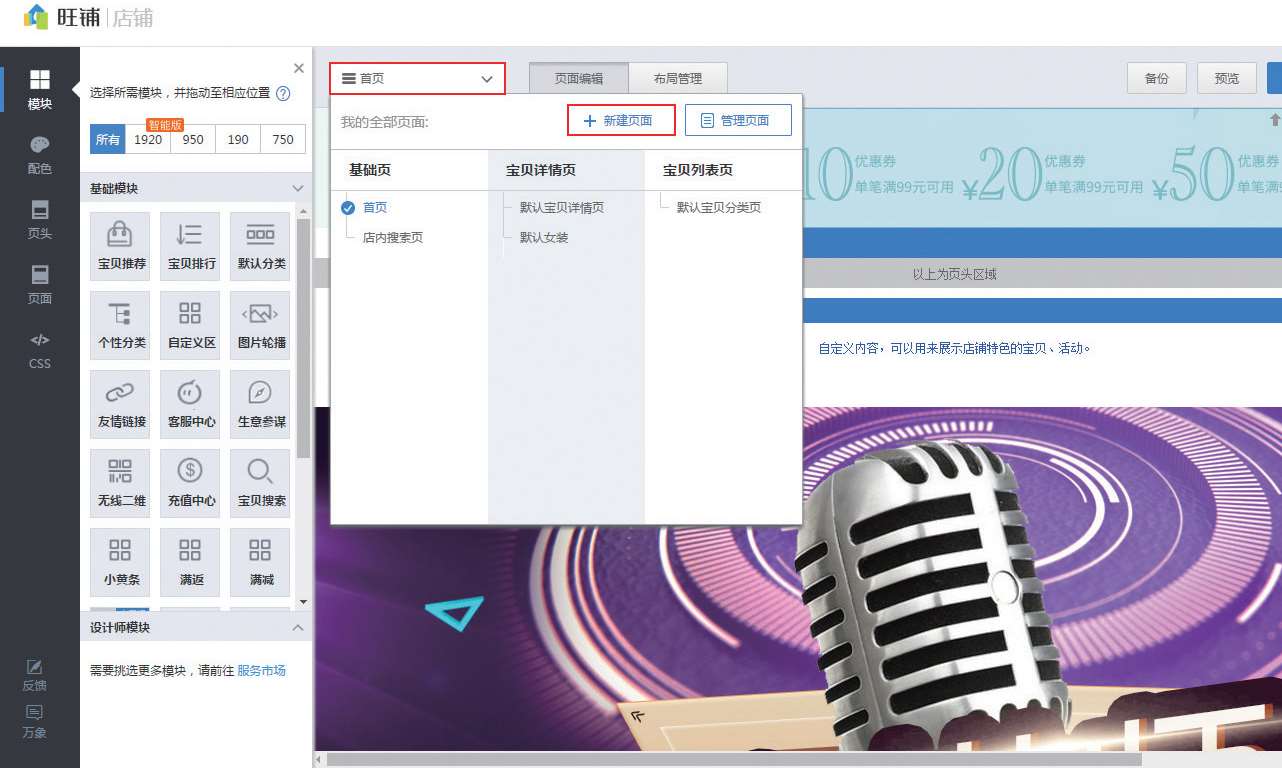
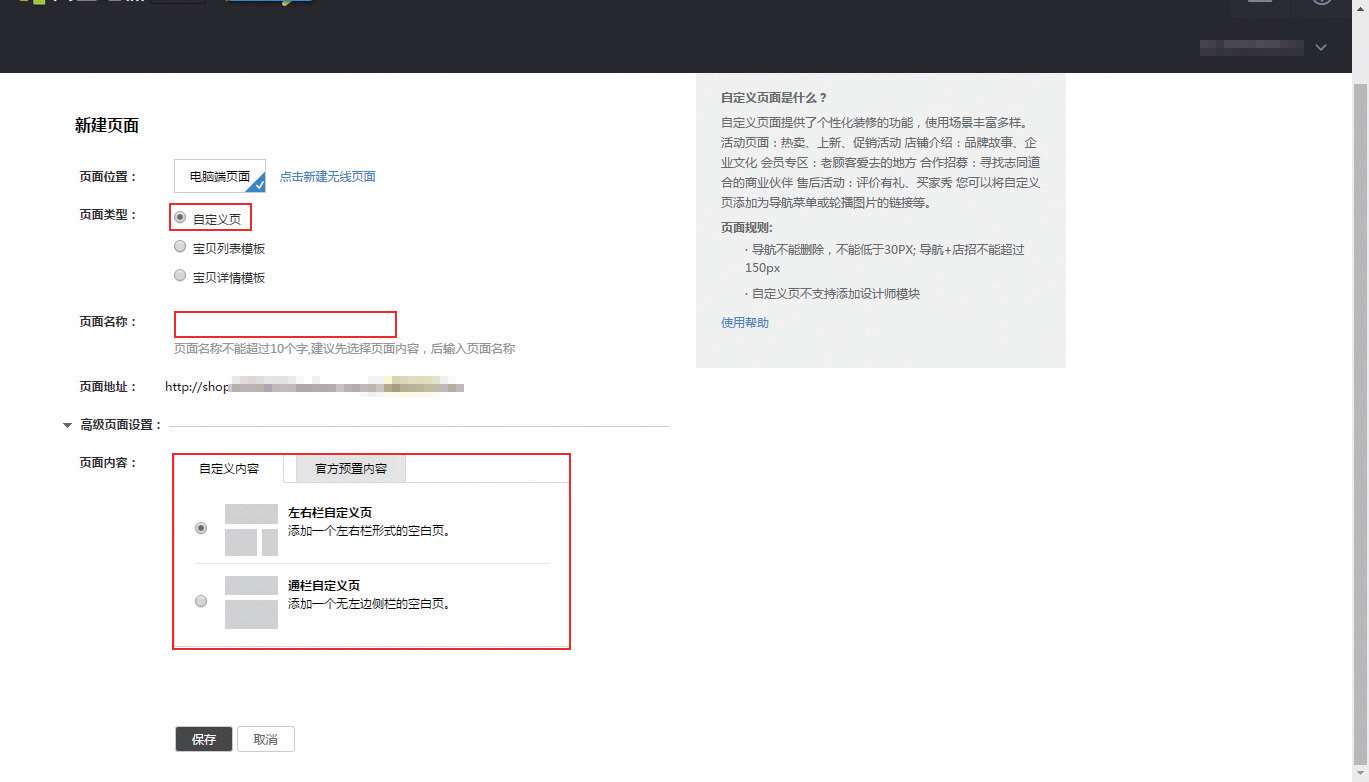
打开店铺装修页面,单击“首页”按钮,在弹出的下拉菜单中单击“新建页面”按钮,会弹出一个“新建页面”对话框。在对话框中的“页面类型”一栏中选择“自定义页”选项,在“页面名称”中设置页面名称,在“页面内容”一栏中可根据需求设置页面的布局方式,设置完成后,单击“保存”按钮,完成添加,如图1-86和图1-87所示。

图1-86

图1-87
01 打开淘宝网,在页面右上方单击“卖家中心”选项,在登录页面中输入账号和密码,并登录,如图1-88所示。
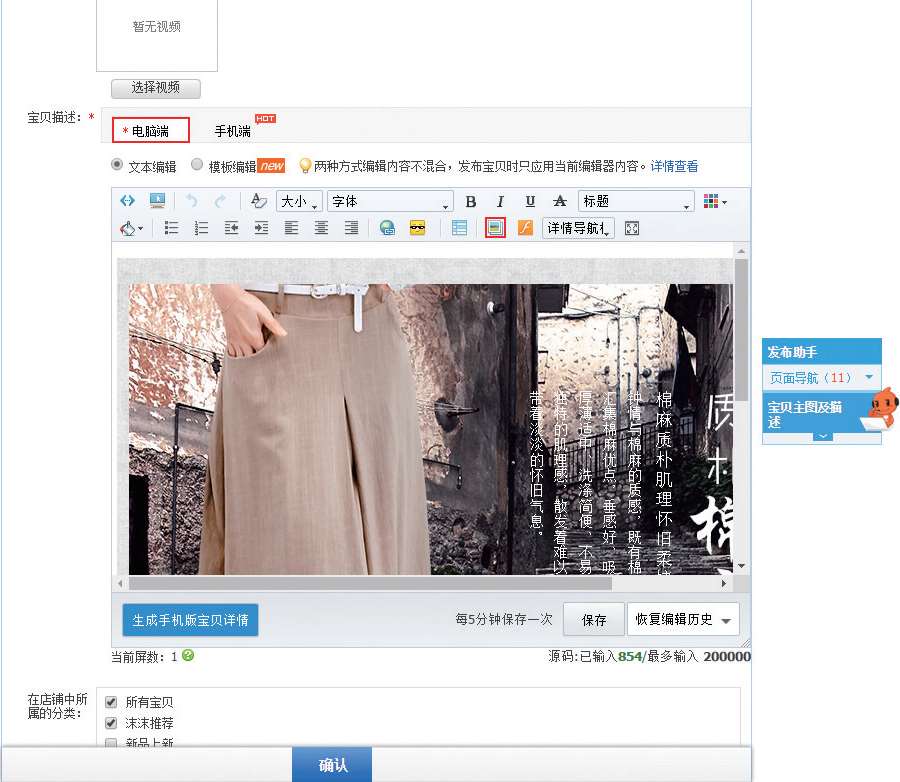
02 账号登录成功后,在页面中的“宝贝管理”下方单击“发布宝贝”选项,如图1-89所示,进入编辑页面。在编辑页面中单击“上传图片”按钮,上传需要的图片,并选择“电脑端”选项,最后单击“确认”按钮,即可完成上传,如图1-90所示。

图1-88

图1-89

图1-90
简单来说,图片切割就是把一张大图切割成若干张小图,然后再上传到网上去,避免因整张图太大,上传后导致网页加载过慢,顾客等待时间过长,造成不必要的顾客流失。假如我们对图片做了切片处理之后再上传,网页会逐个把切片图依次打开,这样网页的加载速度自然就快了,也就优化了顾客的体验。
切片工具的使用,主要分为以下3个步骤。
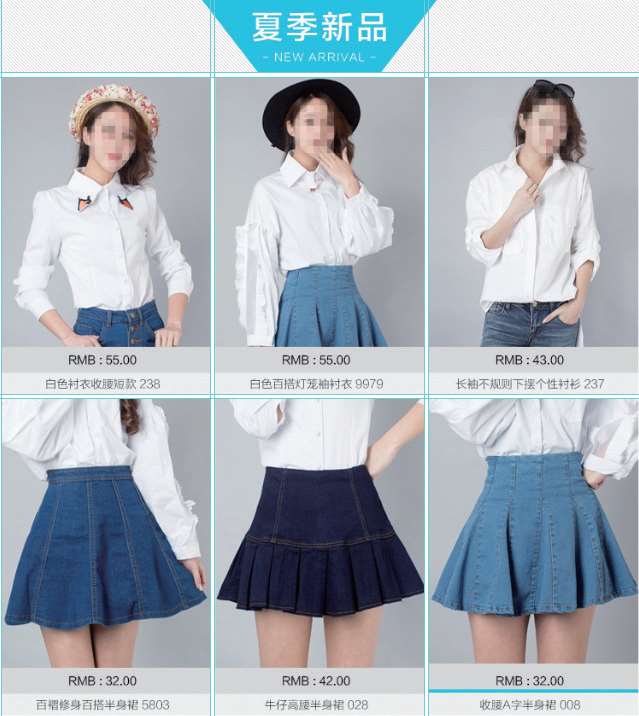
01 执行“文件>打开”命令,打开需要进行切片处理的图片,如图1-91所示。

图1-91
02
执行“视图>标尺工具”命令,调出标尺。选择“移动工具”
 ,然后依次从上方和左侧拉出参考线,并放置到合适位置,作为切割参考线,如图1-92所示。
,然后依次从上方和左侧拉出参考线,并放置到合适位置,作为切割参考线,如图1-92所示。

图1-92
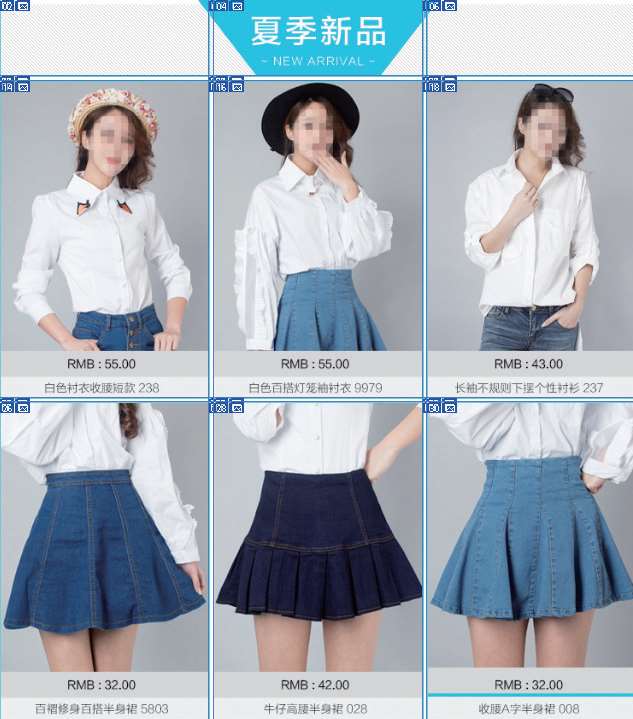
03
选择“切片工具”
 ,然后单击选项栏中的“基于参考线的切片”按钮,即可根据画面中的参考线快速创建切片,如图1-93所示。
,然后单击选项栏中的“基于参考线的切片”按钮,即可根据画面中的参考线快速创建切片,如图1-93所示。

图1-93
小提示
另外还有一种切片方法是可以根据自行设定的数值进行自动切片,即划分切片。选择“切片工具”
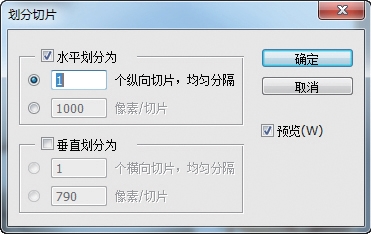
 ,将指针移动到画布中,然后单击鼠标右键,在弹出的菜单中选择“划分切片”选项,如图1-94所示。之后在弹出的对话框中,根据需要设置切割的形式为水平划分或竖直划分,同时设置切片的个数或按切片的像素数进行切割,如图1-95所示。
,将指针移动到画布中,然后单击鼠标右键,在弹出的菜单中选择“划分切片”选项,如图1-94所示。之后在弹出的对话框中,根据需要设置切割的形式为水平划分或竖直划分,同时设置切片的个数或按切片的像素数进行切割,如图1-95所示。

图1-94

图1-95
在切片的时候,有时候我们会发现一些不需要切开的地方却被切开了,这时候如何对其进行优化处理呢?主要可分为以下两步来完成。
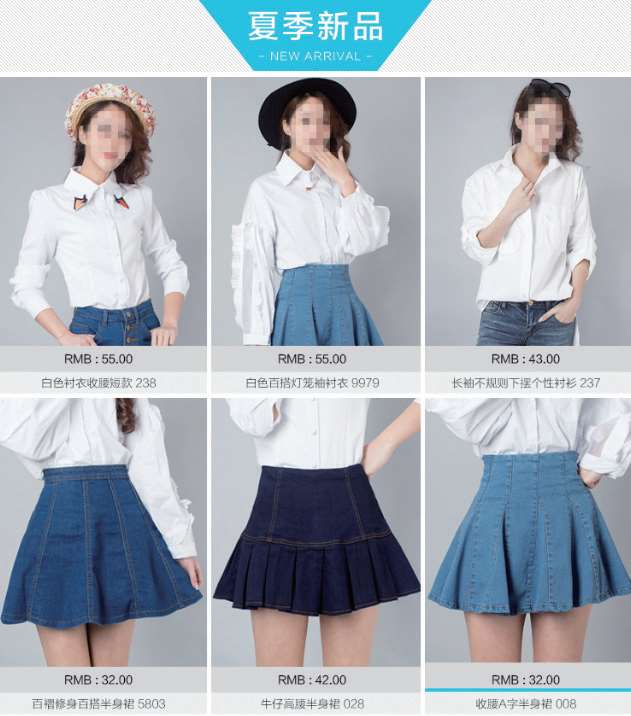
01 执行“文件>打开”命令,打开“切片”素材,如图1-96所示。观察图片,会发现这张切好的图其实标题部分是不需要分割的,但被切开了。

图1-96
02
选择“切片选择工具”
 ,然后在按住Shift键的同时,单击选中想要合并的切片,如图1-97所示。之后单击鼠标右键,在弹出的菜单中选择“组合切片”选项,即可完成切片的合并,如图1-98所示。
,然后在按住Shift键的同时,单击选中想要合并的切片,如图1-97所示。之后单击鼠标右键,在弹出的菜单中选择“组合切片”选项,即可完成切片的合并,如图1-98所示。

图1-97

图1-98
当将图片按照需求切好之后,我们需要对其进行存储,然后再上传到网页中。
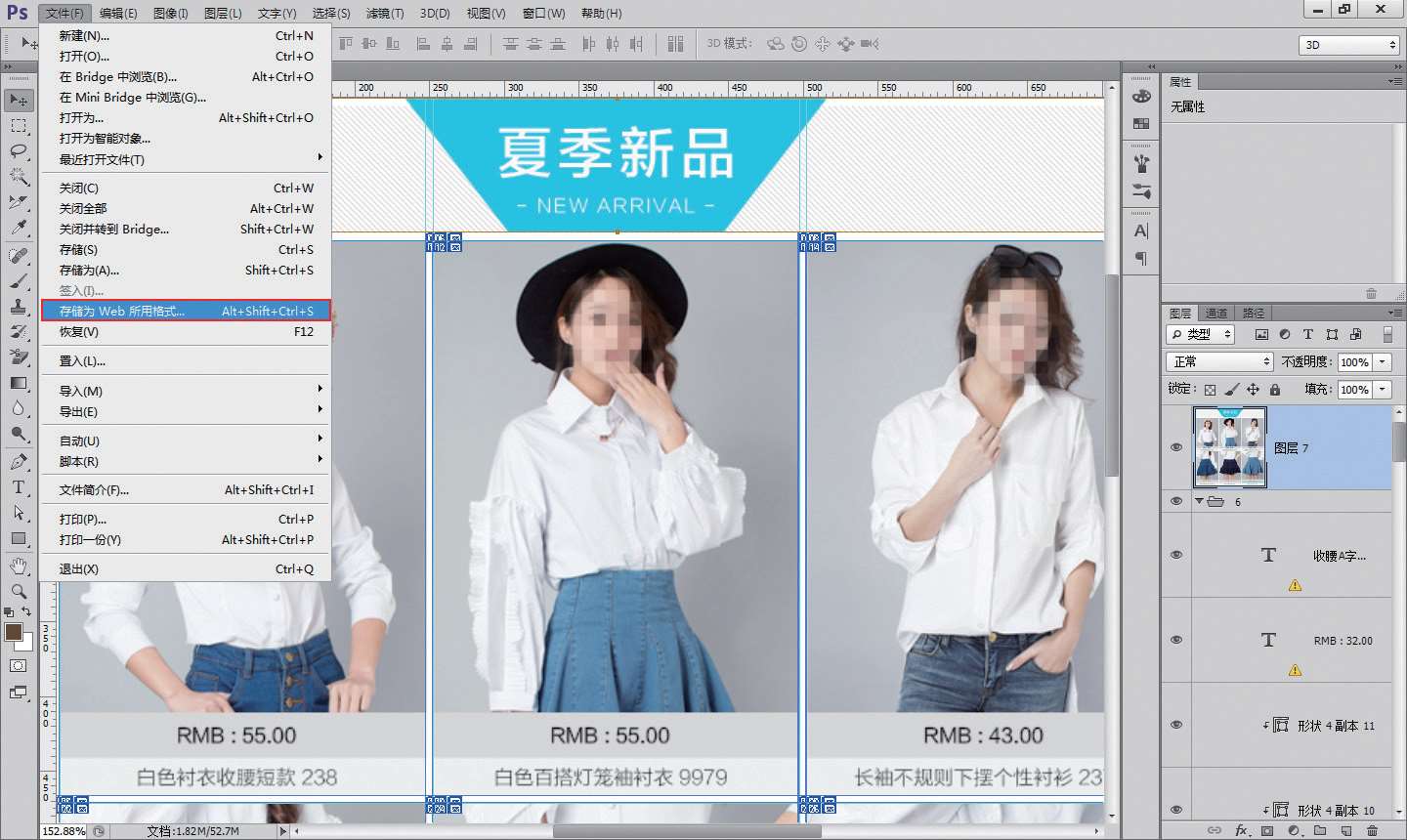
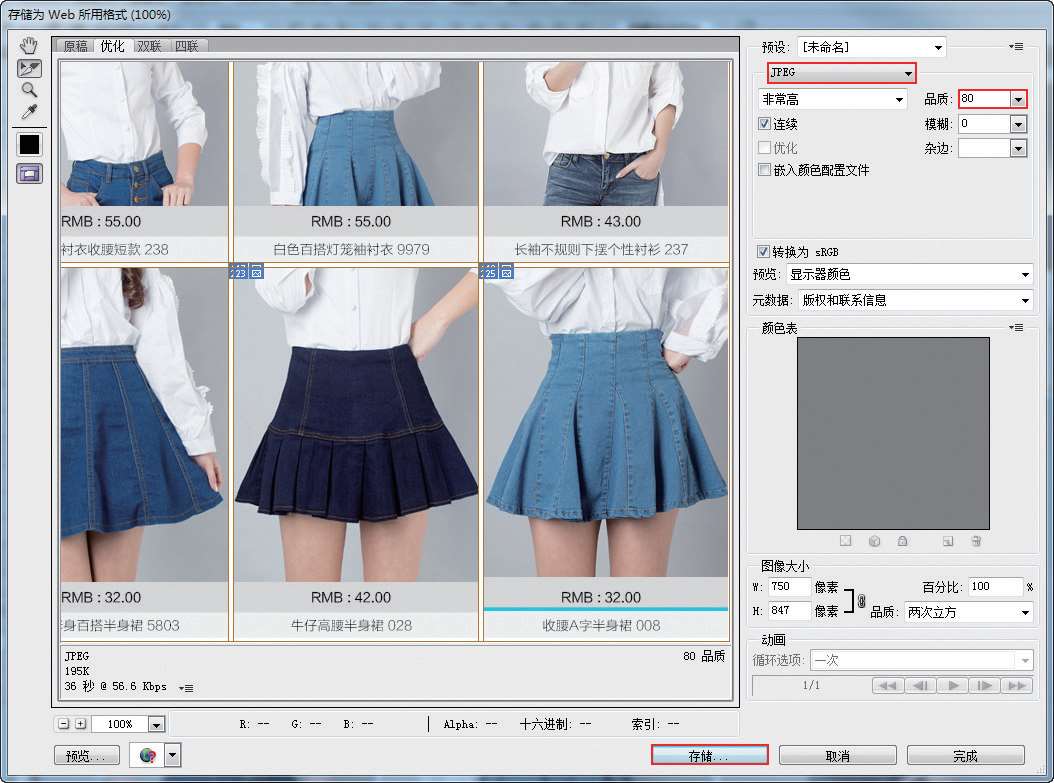
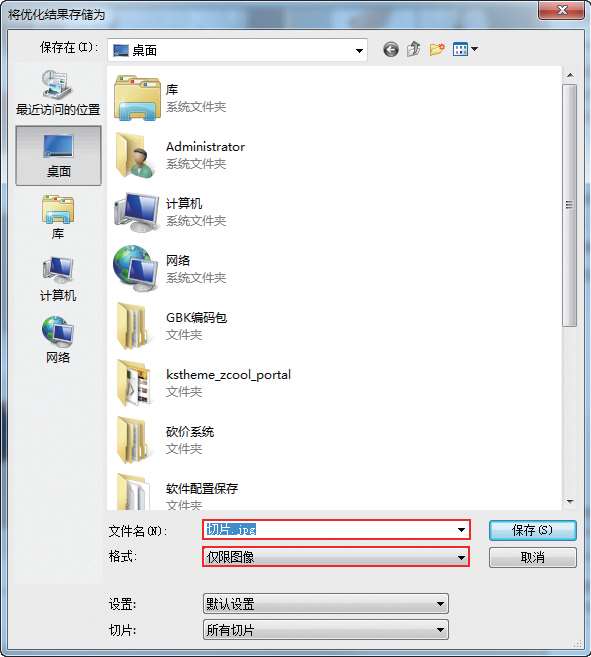
执行“文件>存储为Web所用格式”命令,如图1-99所示。在弹出的“存储为Web所用格式”对话框中设置“存储格式”为“JPEG”,“品质”为“80”,之后单击“存储”按钮,如图1-100所示。选择图片保存的位置,然后依次进行编号,并单击“保存”按钮,即可完成存储操作,如图1-101所示。

图1-99

图1-100

图1-101