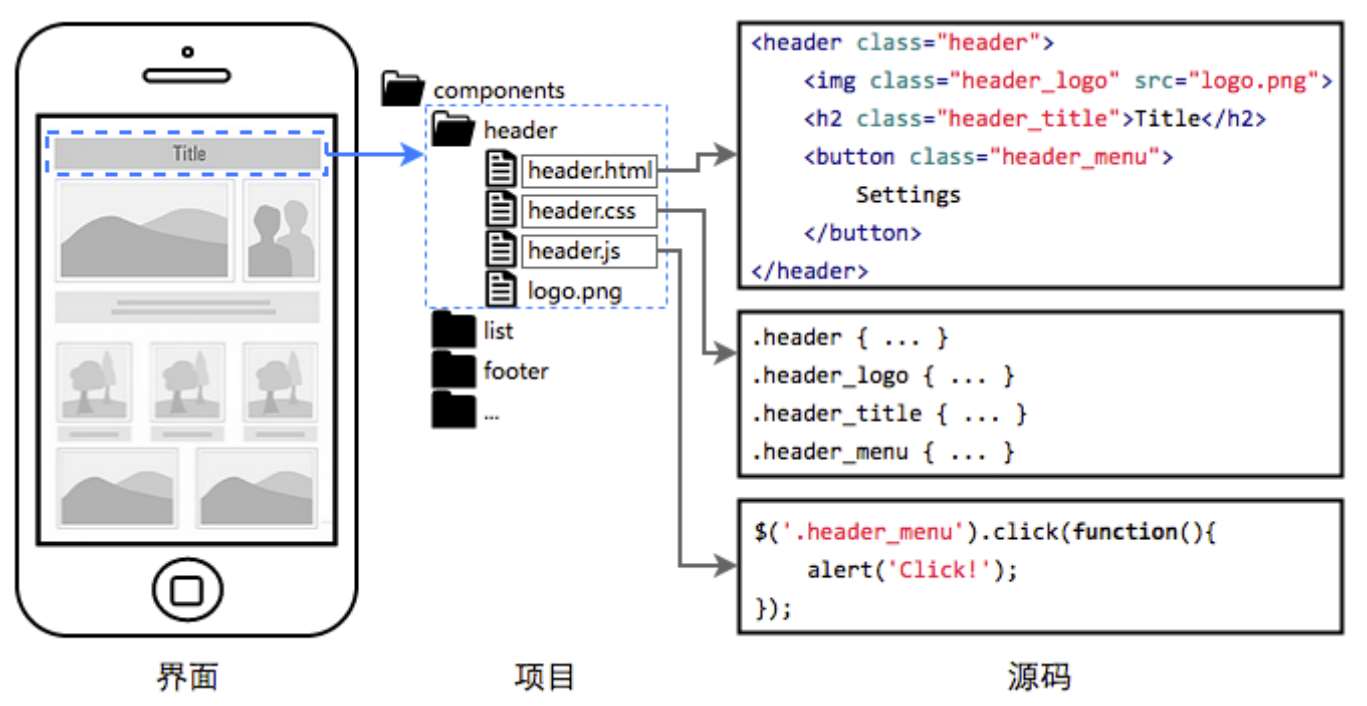
在程序代码可以通过模块化进行解耦后,组件化开发便能借此进一步推进项目程序的工程化进度。而组件化开发更是模块化开发的高级体现,它更能表现出模块化开发的意义和重要性,如图 2.3 所示。

图 2.3 模块化开发
组件化开发所重视的是组件之间的非耦合关系和组件的可重用性,而组件之间也可以存在依赖性,这就可以利用模块化机制来实现组件化开发。同一类内容块可以抽象化为一个组件,并在生产中重复使用。配合虚拟滚动视图(Virtual Scroll View)等技术,能更好地发挥浏览器的性能。
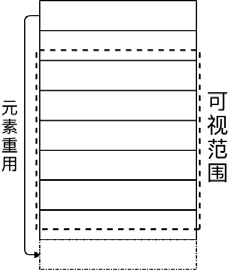
长列表视图在生产环境中,有可能因为内容元素过多而导致性能低下问题。因为在一个列表视图中,用户的可见范围是有限的,而内容长度却可以无限增长。虚拟滚动视图则可以解决上述问题。虚拟滚动视图通过利用尽可能少的内容组件来展示当前处在 可视范围 内的内容元素,并在用户进行滑动操作时,不断计算偏差而重复使用已存在的元素,如图 2.4 所示。在这个技术的实现中,若采用了组件化开发模式,则可以实现复杂、可定制的需求。开发者只需关心如何操作每一个内容元素所对应组件的内容及其高度即可。

图 2.4 虚拟滚动视图
在iOS(Cocoa Touch)等原生开发环境中,虚拟滚动视图是被底层所实现的。如在iOS开发中,UIListView则在底层实现了该技术,而它要求开发者提供若干个类(Class)来作为内容元素的基础。我们可以将这个类看作一个已打包好的可重用模块,在使用时只需将所需要的数据传入即可。在前端领域中也可以使用这一种模式解耦JavaScript代码甚至是整个应用,以达到更高的工程化程度。
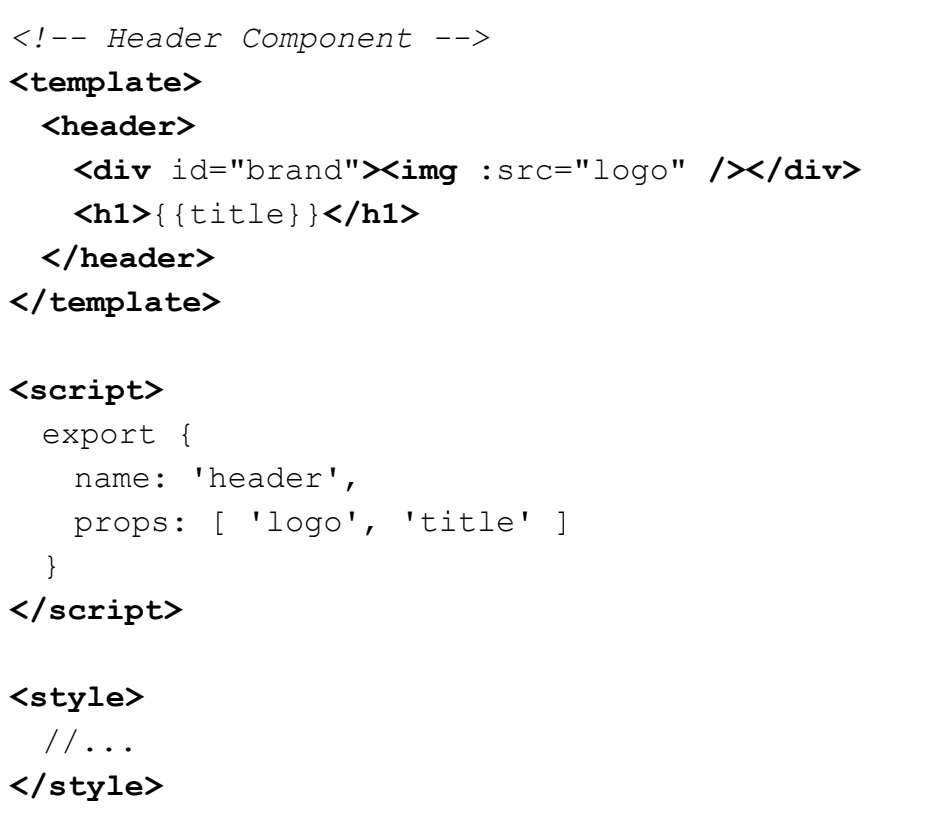
而在Vue.js和React这两款JavaScript框架中,模块化与组件化结合的思想有着很好的体现。这两款框架都是遵循着Web Component的概念来实现在前端领域中的组件化开发,在这里以Vue.js作为例子进行分析。
在Vue.js中存在一种叫Vue Component的概念,它使用一种十分简单的语法来将前端JavaScript应用中会用到的HTML、CSS和JavaScript简单地绑定并进行可控制范围的限制,使每一个组件都可以成为一个独立的存在。