




那么,如何设计一张优秀的信息图呢?不同的设计师有不同的见解。然而读者总能从一堆风格各异的信息图中找出最特别的那一张,通常这样一张信息图具有一些与众不同的特质。在这里,我们将对这些与众不同的信息图表设计技巧进行总结,方便读者参考。
改造你的条状图 捕捉时间的流动
制造视觉刺激 信息空间化
动动手,制作一个信息图
制造场景,演绎数据
条状图是信息图表中常见的一种统计图,适用于表现单一数据,或者多组数据的对比。传统的条状图由坐标和方条组成,由于方条的形状和颜色比较单一,设计师可以考虑对其进行改造和美化。参考以下几种改造方案。
用某种图案来取代单一颜色,使条状图更加生动,舒缓色块带来的视觉疲劳。常见的图案式样包括斜线(螺纹状)和竖线(栅格状)。

螺纹状条形图
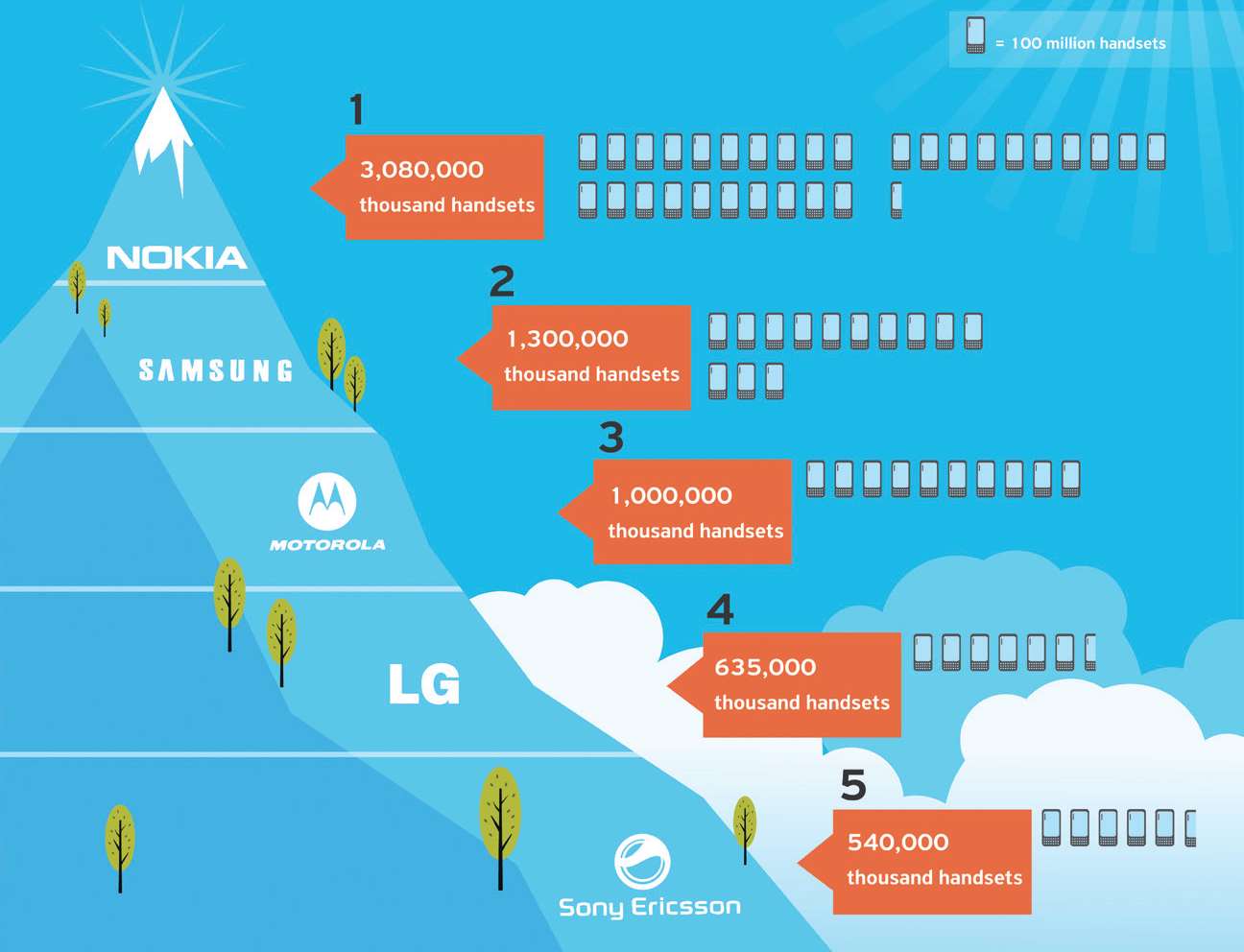
为了让信息图多些变化,形象生动,设计师可以尽情使用快捷键Ctrl+C 和Ctrl+V,即图形替换的填充方法,将抽象的条状图具象化,这样使数据更加清晰明了,更有说 力。

(作品详见87页)
此作品呈现的是2001~2010 这十年间排名前5的手机厂商的销量状况。设计师巧妙地将条状图变成了一部部手机,这样每个品牌销量的多少,以及不同品牌销量之间的对比一目了然。
某些百分比数据的条形图,采用将百分百数据与当前实际数据一同对比的方式,体现当前数据在完整目标中所占的比例,图形就像是液体占据了试管内的部分刻度。

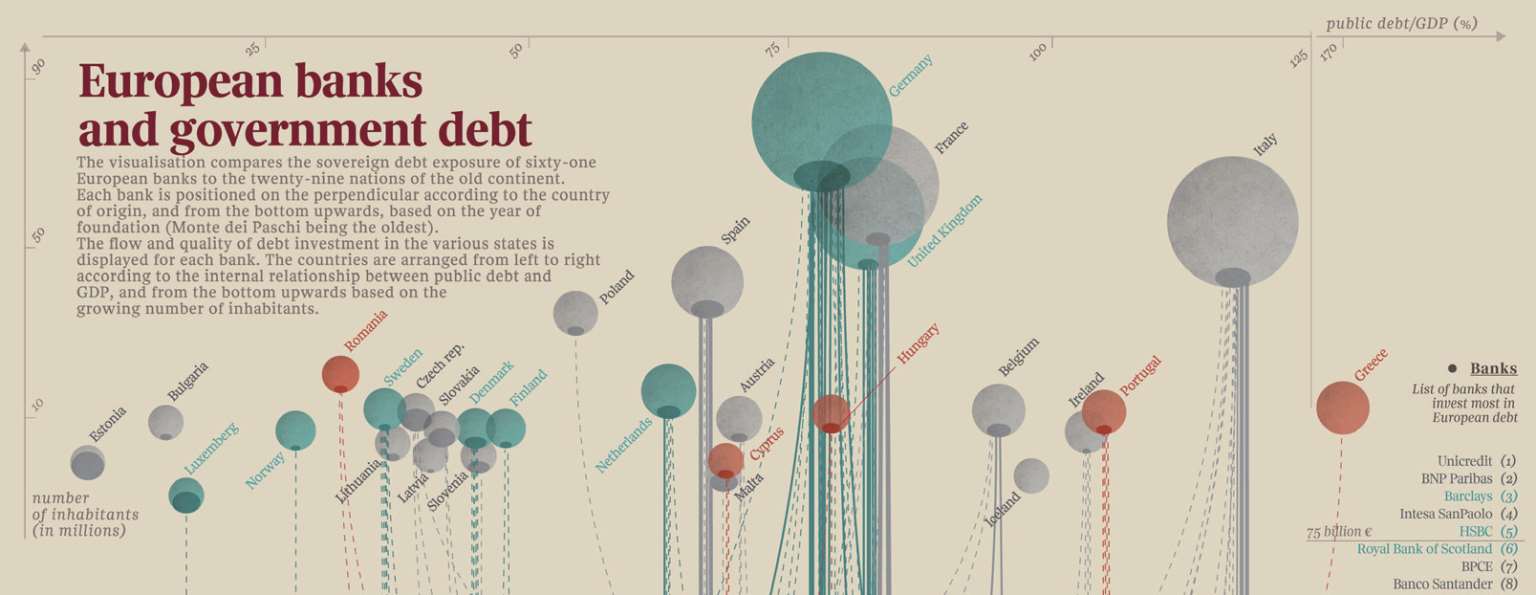
如果你不满足于单调的条状图,不妨将其变个方式,将条状图的高度差转换为其他几何图形的面积差。如图,圆形代替方条,圆形的大小代表数据多少,数据的差异同样一目了然,不至于太单调。

(作品详见60页)
时间是信息图中的一个重要因素, 在很多信息图中,它直接搭建起了整个作品的结构,其他的图形设计都需在其基础上进行系统化。以时间的流动来处理信息,让作品在视觉上更加流畅。
图表是通过视觉来完成信息的传递,而动态图表是图表的较高级形式,一旦从静态图表跨入动态图表,用户体验交互式的比较分析,其分析的效率和结果都会达到另一个境界。若是动态图表,“时间”可表现的条 就显得优越多了。


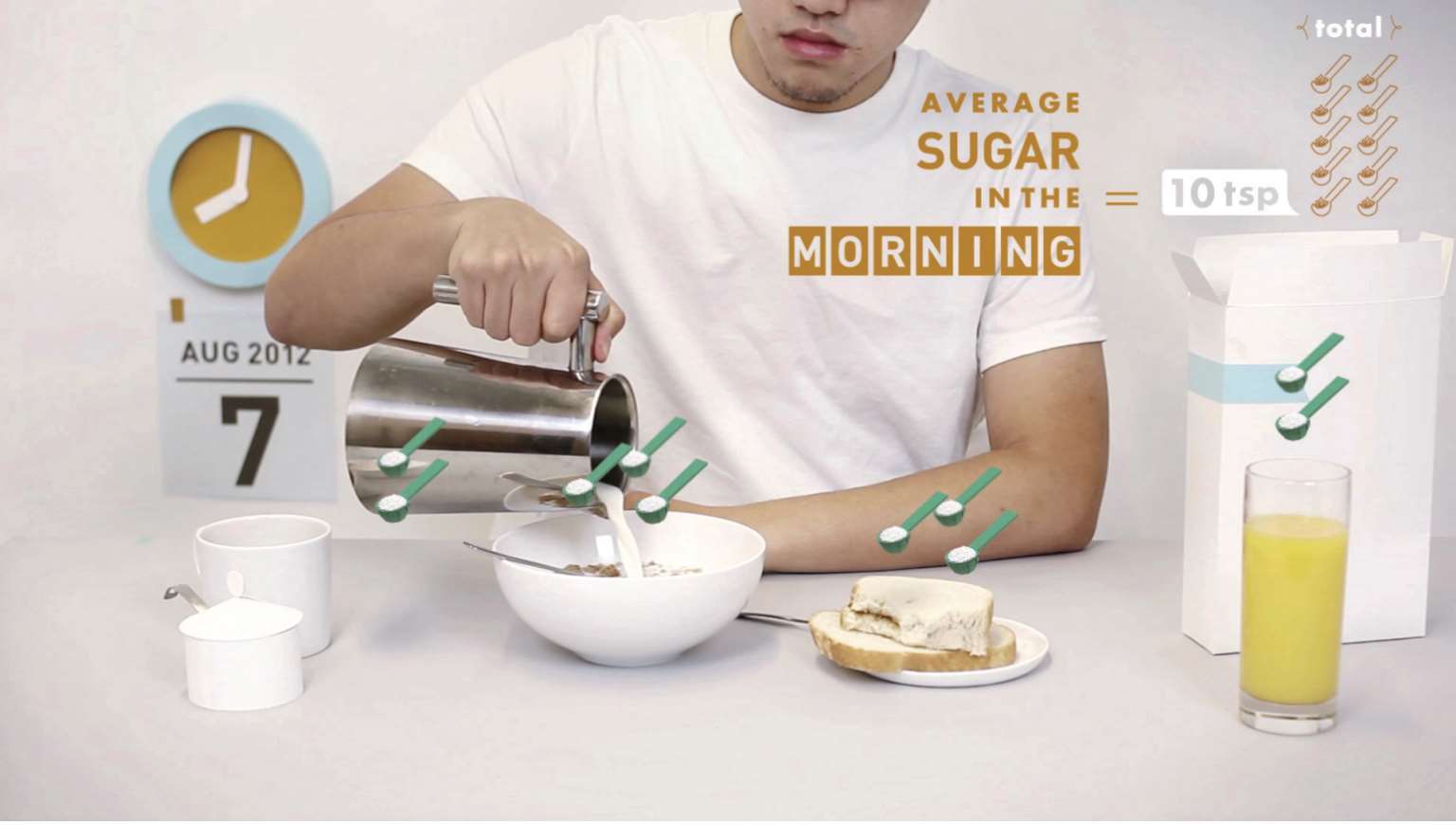
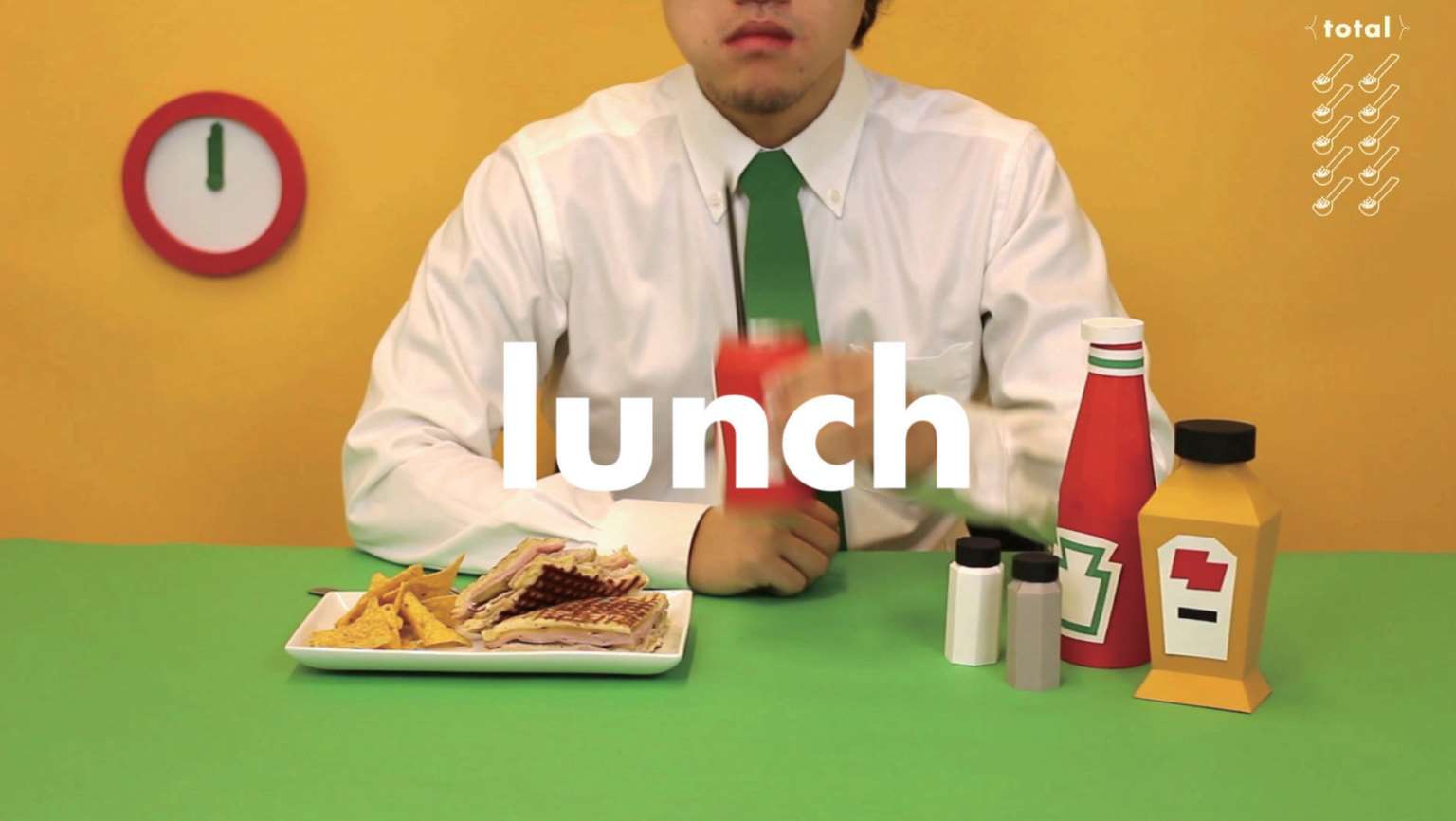
(作品详见52页)
此作品将抽象的时间转换成宛如动画的静态图像,通过颜色变幻和背后时钟的走动来凸显作品在不同时间段的变化。
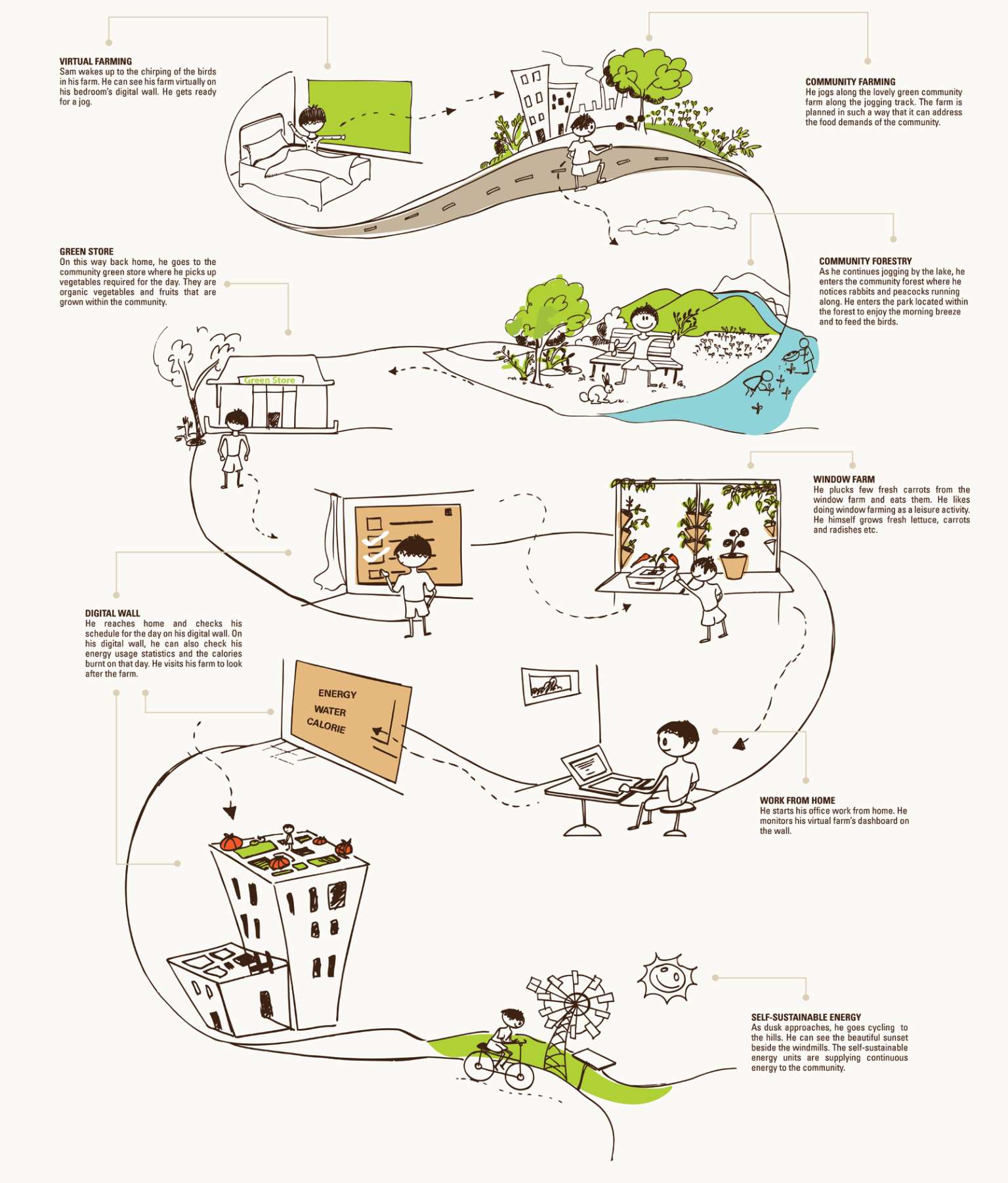
因为人们所能感知的时间是线性的,所以常把历史和时间比喻成长河,有明确的指向性。时间的线性特质常运用在坐标图中,以 X 或 Y 轴指代时间,相应的另一轴则用来表现数据随着时间的变化。有时使用单向度的坐标轴,只以时间为主线来架构整个信息图,如下图所示。

(作品详见103页)
此作品介绍一种未来的绿色社区生活方式。设计师以时间为线索,描绘了一个人从早到晚的一系列活动:起床、晨跑、购物、种植、工作等。每项活动都用一张简单的插图来说明,不同的插图用线条相连,形成一整天活动的时间线。
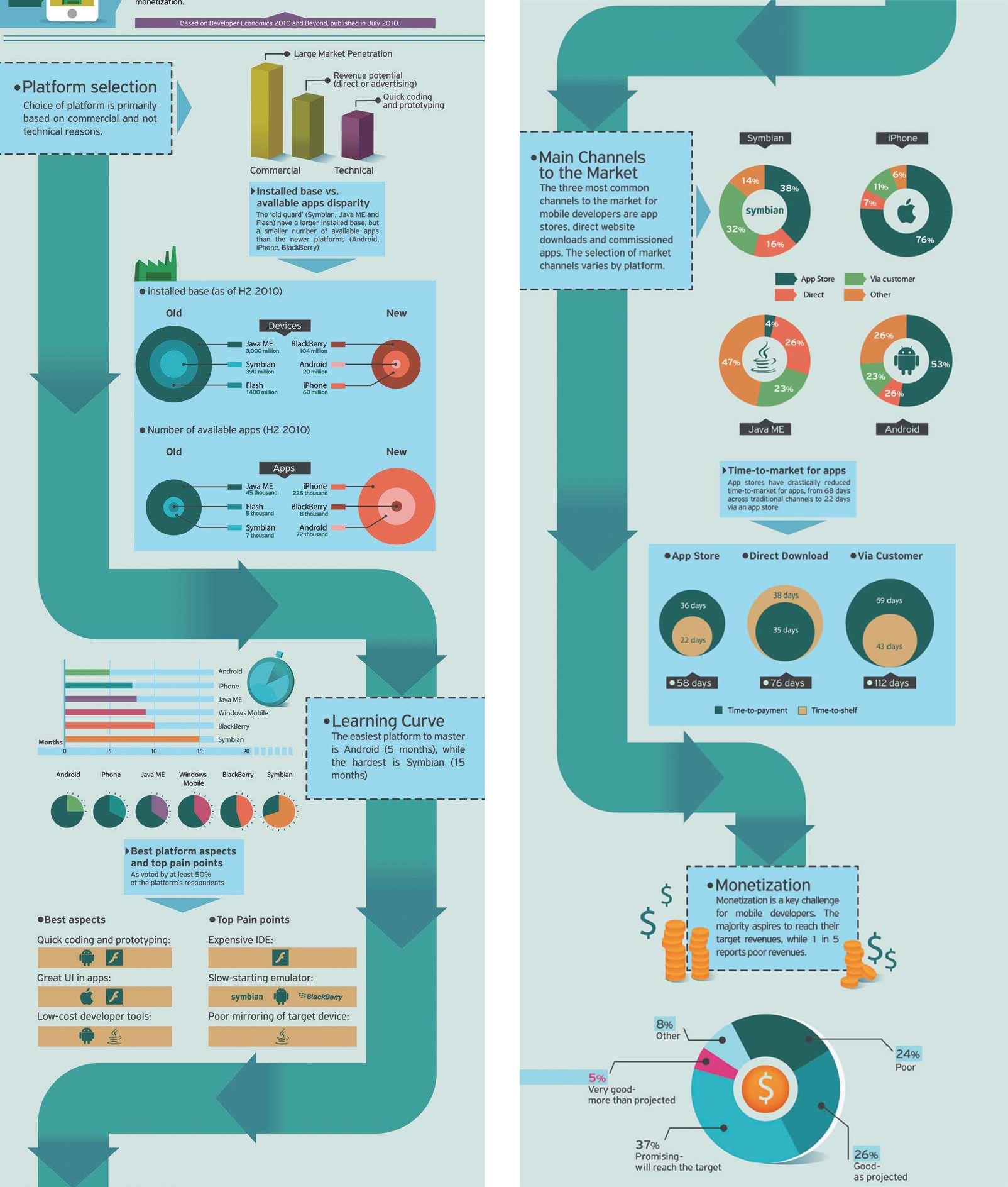
有些情况下,时间并不处于非常显性的状态,而是 藏在一系列先后发生的事 中。如设计师需要表达的信息是一项一项以先后顺序排列的工作内容,在这种情况下,可以被处理成线性的工作流程图,如下图所示。

(作品详见85页)
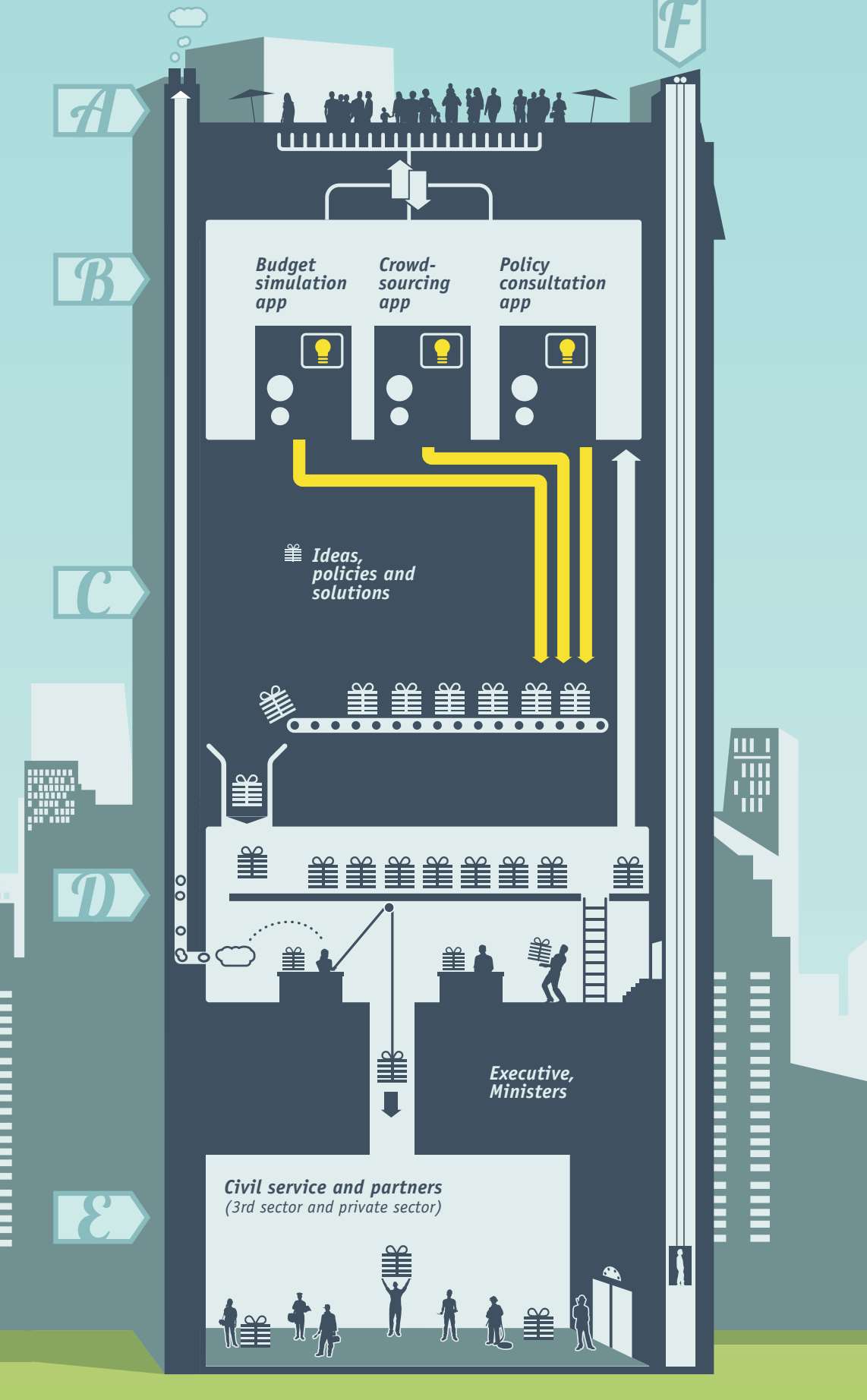
设计师还可以走得更远一点,抛弃这种传统的表达方式,将时间的线性结构转换为一些我们所熟悉的场景,如下图所示。

(作品详见168页)
这个作品介绍了一个服务平台APP的工作流程,设计师将其工作转换为一栋不停运输物资的大楼,读者可以通过物品在大楼不同楼层的运转情况,读懂该平台的运作模式。这样一来,读者看到的就不再是单调而抽象的线性结构,而是我们所熟悉的生活场景,这种信息图更加贴近真实生活,也更容易为读者所接受。
信息图表需要借助视觉进行表达,而强烈的视觉刺激可以最大程度的吸引读者的注意力,以最高的效率将信息传递给读者。一般来说,考虑到篇幅的限制,信息图表中的内容都是高度浓缩的,很难再添加额外的素材。这时,如果设计师觉得有必要对作品的内容进行强调,不妨考虑一些疯狂的设计,直接给读者带来视觉上的刺激。
颜色影响人的情绪体验。调查研究显示,黑箱子看上去会比白箱子“重”1.8倍。人们所熟知的冷色调(绿、蓝)与暖色调(黄、红、橙),给人们带来冷静或亢奋的感觉。即便是同一种颜色,不同的饱和度也会带给人不同的心理体验。因此使用一种合适的颜色,无疑可以提高作品的吸引力与表现力。设计师可选择某种鲜艳的颜色铺满整个画面,或使用对比鲜明的颜色,区分不同元素或凸显某一元素,如下图所示。

(作品详见72页)
此作品中,红色几乎充满了整个版面,而密集的人形给人带来了视觉冲击。设计师以近乎“暴力”的表现形式来阐释互联网上新兴而热门的跨地域、跨阶层的文化现象,让人印象深刻。
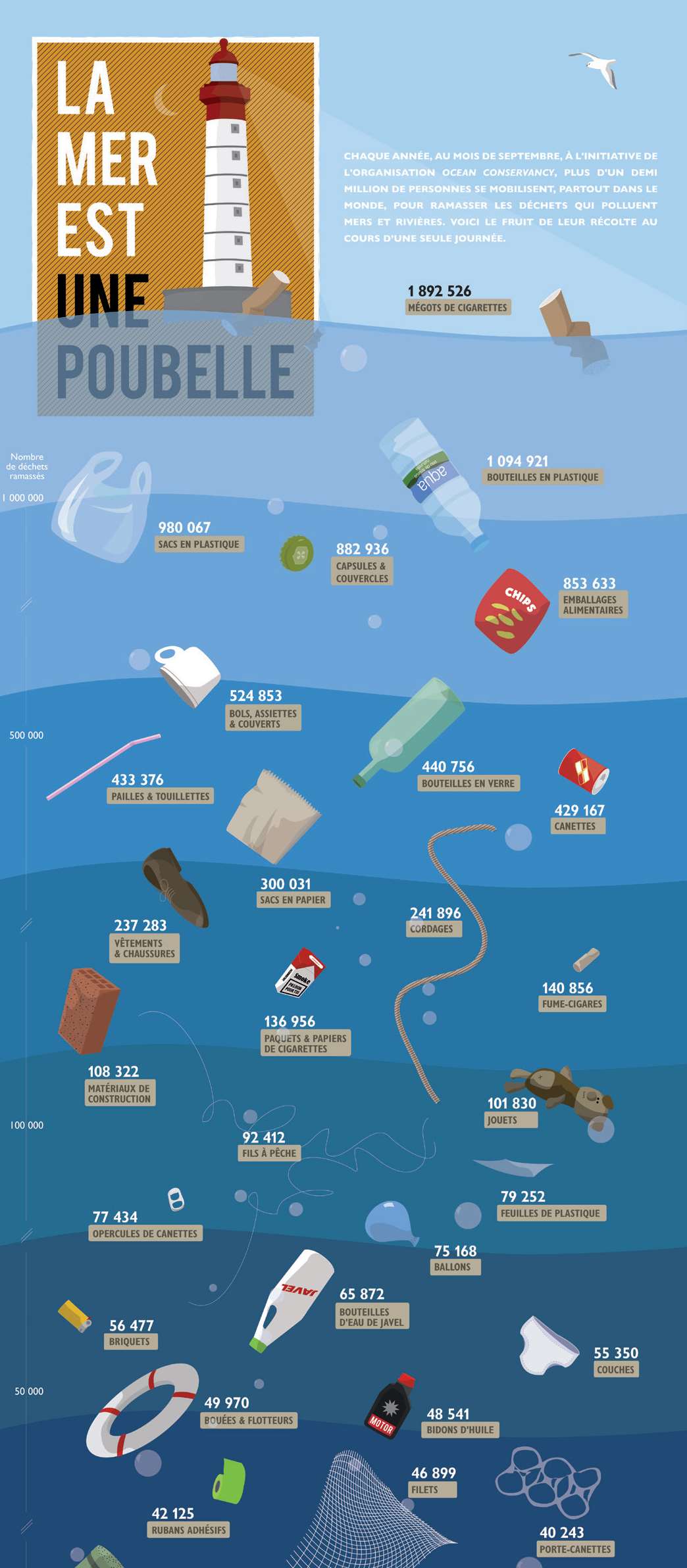
颜色可引起视觉刺激,因为人的各种感官是可以相通的,特别的图形通过联想同样给人以视觉冲击。比如在地铁门上一张手指滴着血的警示图,会使人产生联想,并自然产生痛觉的心理反应,提醒人们小心夹手,警示图就是利用了 人们通感的心理反应 。同样的,设计师也可以利用这一原理,制造一些会引发另一种心理反应的元素,如下图所示。

(作品详见74页)
这个作品介绍了海洋中形形色色的废弃物。设计师采用插画的形式,展现出废弃物的样子,使其更像是一个垃圾桶。图中元素看似杂乱无章,可能会给人带来某种不适,但达到了视觉刺激的目的,提醒人们保护海洋环境。
信息图一般以平面媒介来表达,载体可以是纸,网页或移动设备。但这并不意味信息图一定要以平面图形呈现。事实上,很多设计师在尝试以 立体方式 展示信息。
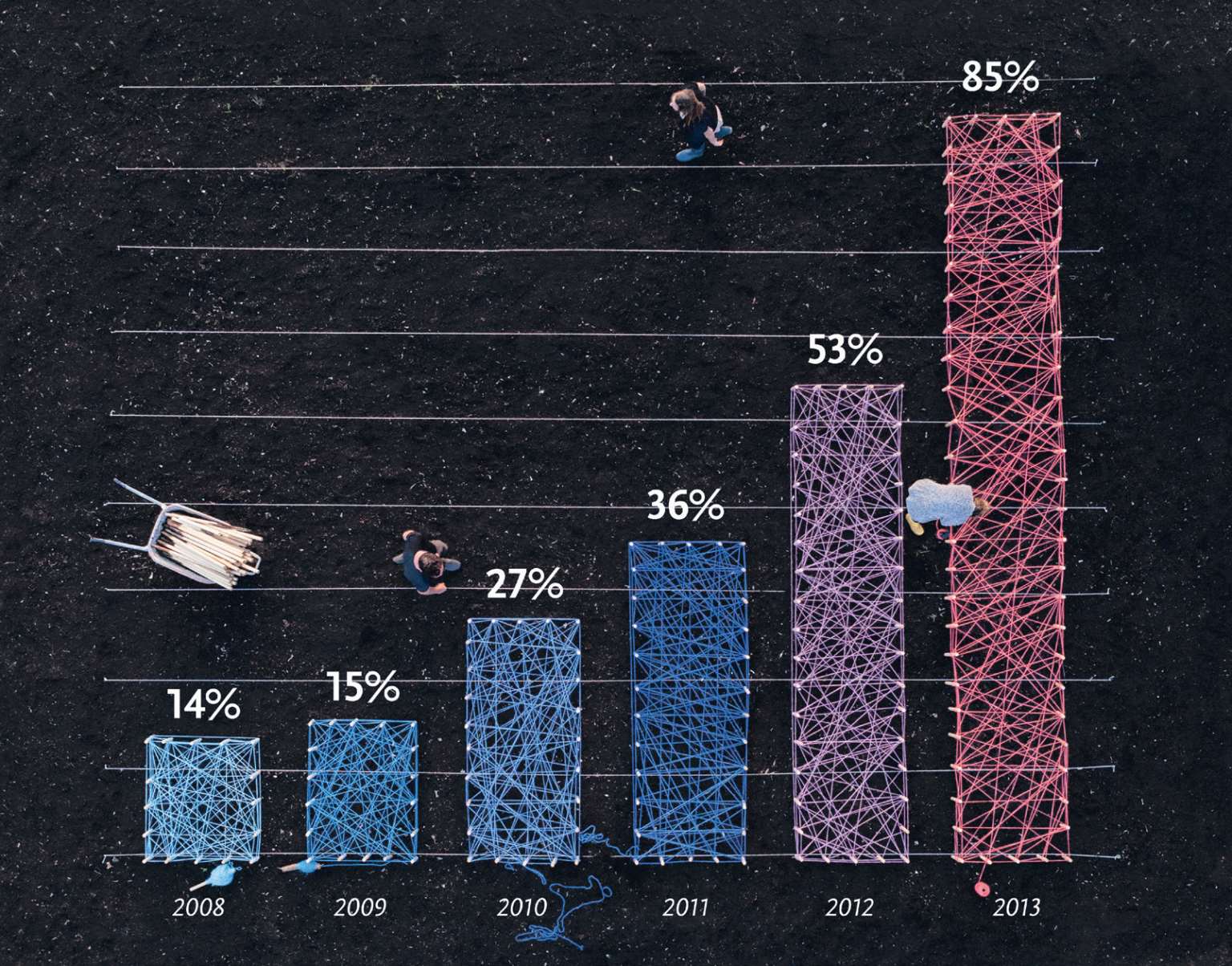
信息空间化,比较简单的做法是将统计图,如柱形图、饼图、折线图等处理成立体形状,甚至直接用实物来制作,如下图所示。

(作品详见200页)
这是一张俯瞰图,柱状图由实物拼成。黑色沙子为背景,用木桩勾勒出条状的轮廓,然后使用索缠绕木桩,编制出每条不同颜色的柱状图。
当图表所指代的数据或信息不是工作流程之类的抽象事 描述,而是某些实物数据,如山的高度差、人口数量、动物种类等。设计师可以自己动手制作形似实体的素材,展示数据或信息,如下图所示。

(作品详见208页)
上图设计师将布达佩斯(Budapest)城中的山丘按照不同的高度做成了一组立体图表。此作品既保留了山的形状,又显示出山峰的高度差,这样图表是不是更形象了呢?
当代设计一般借助于计算机制图,作品大多看起来很“完美”:精确计算的比例与线条、各部之间紧密衔接和看不出任何修改痕迹的图形等。这些作品虽然在视觉表现上近乎完美,但也会给人一种冰冷没有生命的感觉。相比之下,手工作品可能并不完整,甚至是粗糙的。但是人们可以从中了解其制作的过程和小插曲。因此, 手工作品凝聚了制作人的技艺与艺术构思,是有温度的 工艺品。
用手工艺来制作信息图,可以让信息图更加生动,并且凸显出设计师的诚意。信息图常用的手工艺有折纸、泥塑、编织、绣缝和串珠等。
一张图表由多种素材组成:图形、表格、文字、数据等。若其中某一组成素材做成手工艺品,信息图则另有一番趣味,如下图所示。

(作品详见220页)
这是一个探讨小孩“钱商”的作品,配合儿童主题,设计师用橡皮泥制作了这一系列素材,作为信息图的构成元素,使图表既符合主题,又生动有趣。
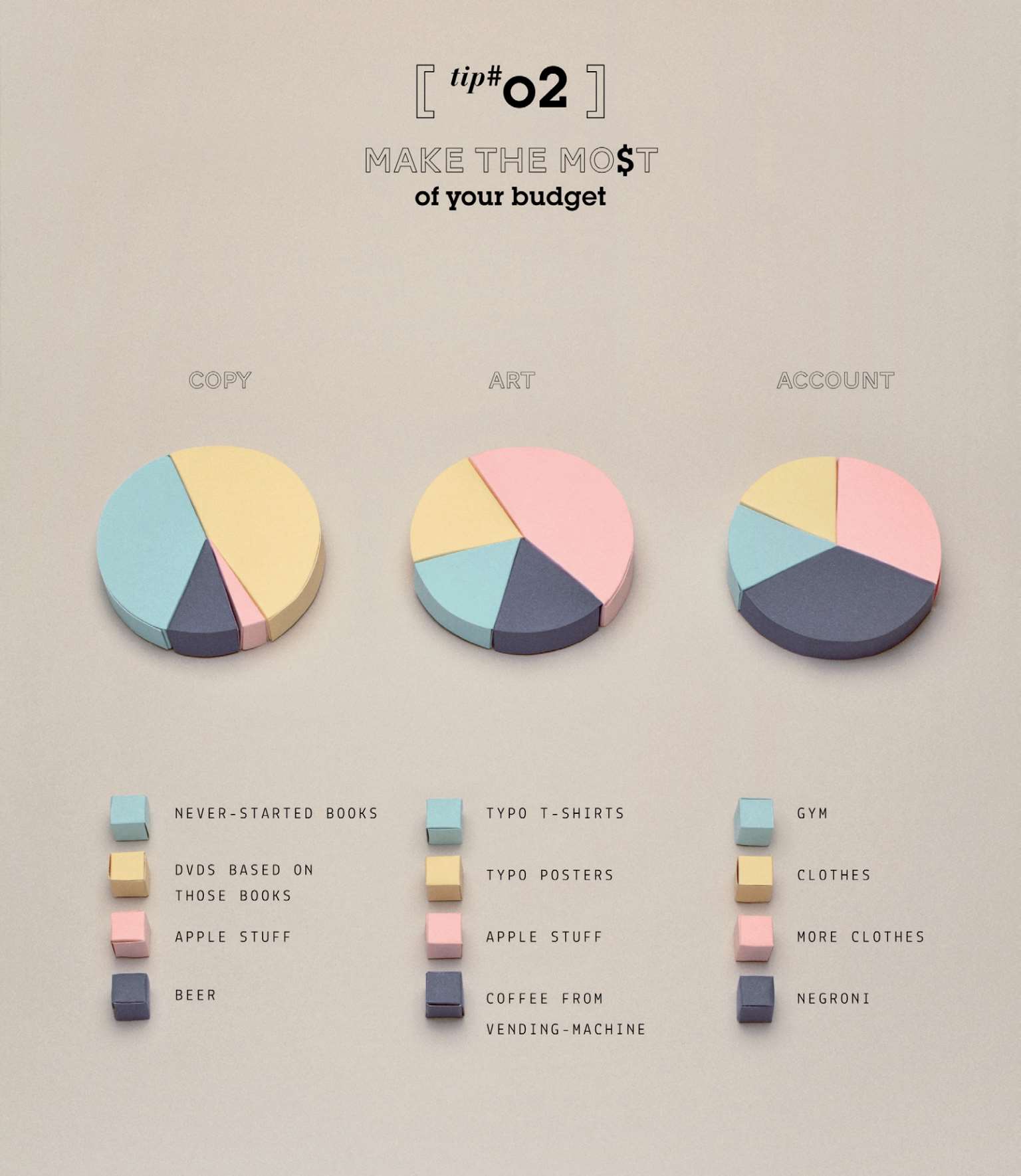
如果信息图的结构比较简单,如整组信息数据只使用单一的统计图形式,设计师可考虑以手工艺品的方式展示,如下图所示。

(作品详见224页)
这是一组饼状图,细看发现,图中每一个部 都是手工折纸拼接而成的。由于是手工制作,饼图中不同部 之间的缝隙可以清晰地看出手作的痕迹。但这并不影响作品的外观,反而使原本平淡的统计图看起来更独特。
大部分人都会有这样的经验:阅读一本小说,可能只要数小时,但阅读一本同样规模的理论著作则可能花费数月甚至更长的时间。这是因为,相对于说明性或论述性的文字, 叙事性文字更容易 为人们所理解 。信息图也不例外。
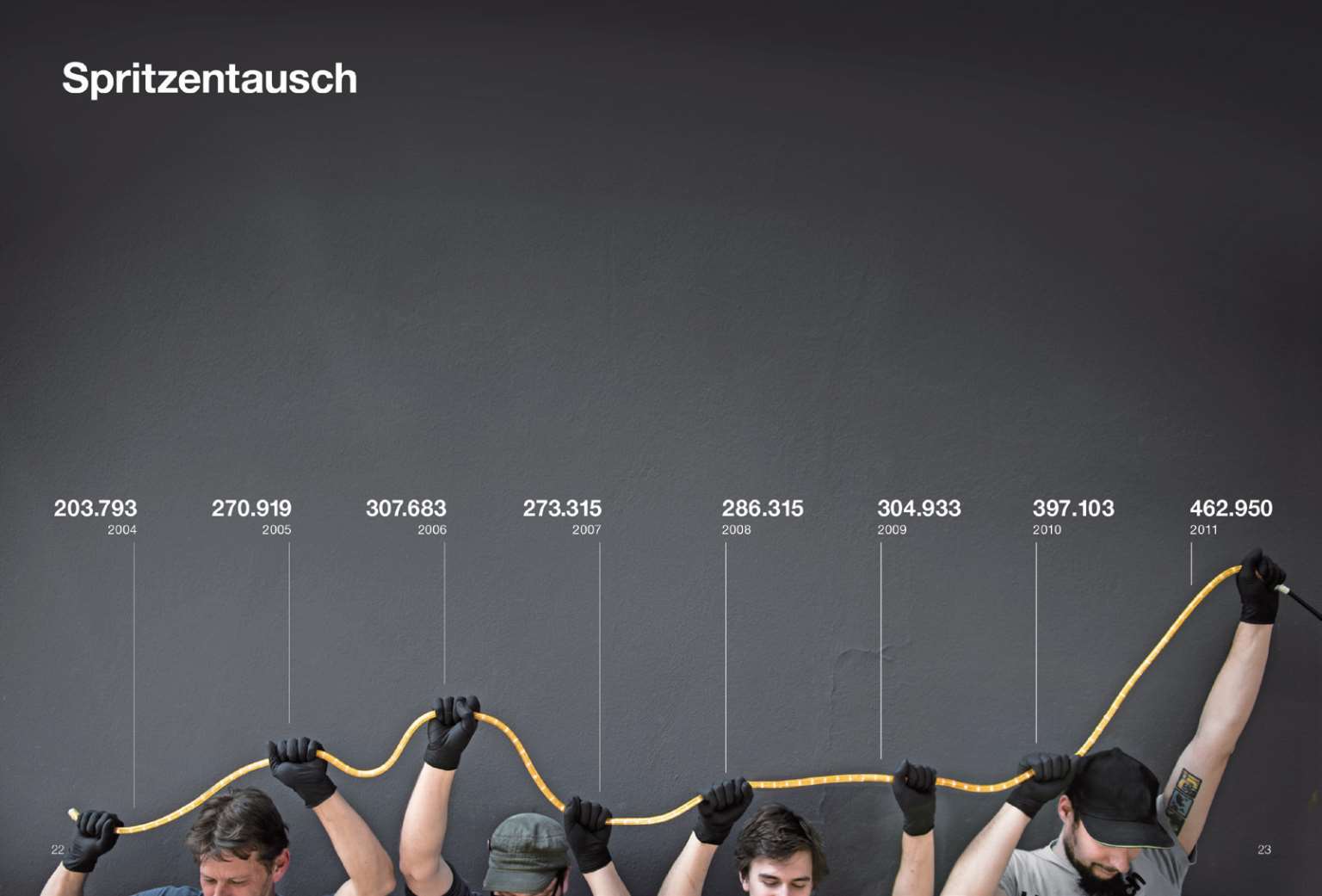
设计师们通常更加关注信息的层级关系,使其以一种清晰的逻辑结构展现出来,这样的作品更具有条理性。如果划分体裁,这往往就是“说明图”或“议论图”。如果设计师换一种方式,以一种叙事的形式,像拍电影一样呈现数据,这样的作品不仅会在视觉上更有吸引力,也更加平实易懂,如下图所示。

(作品详见210页)
这是设计师为一家流浪者救助中心设计的年报,介绍了该组织这一年中所取得的成就。为了让数据更加生动,设计师设计了一系列场景,使用真人或实物来演绎这一场景,使得数据体现出一种故事性,犹如电影场景中的一幕。这种实物演绎的方式不但可以表达数据,同时也为作品增添了一些戏剧色彩。