
下载掌阅APP,畅读海量书库
立即打开




 1.3 实现幻灯片式的淡入淡出效果
1.3 实现幻灯片式的淡入淡出效果
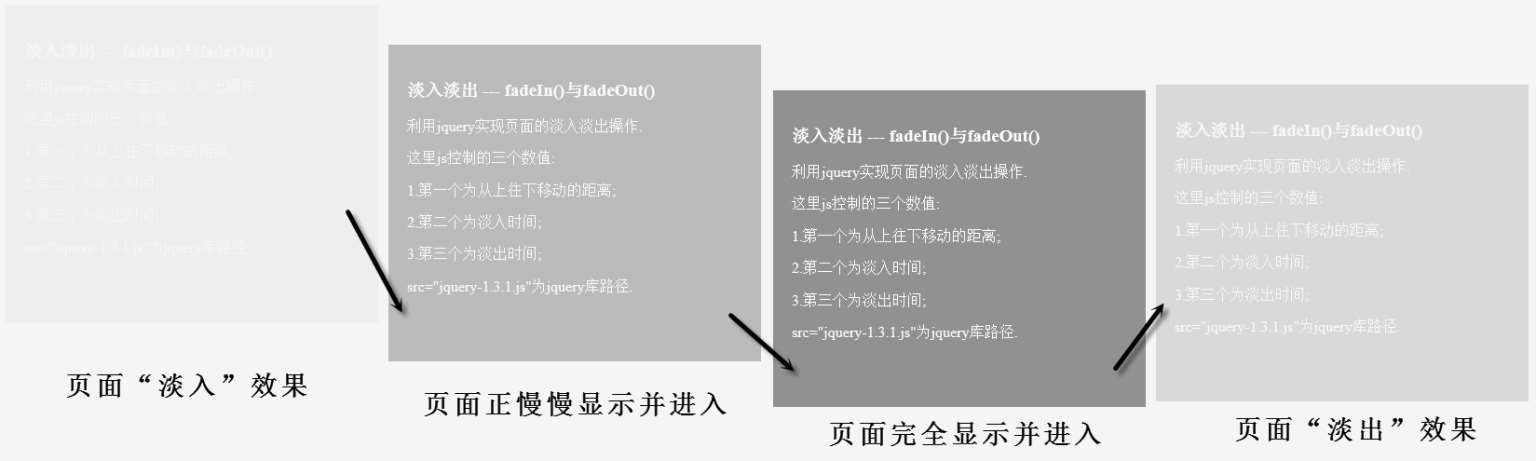
使用PowerPoint编写过幻灯片报告的用户,肯定对幻灯片切换时的“淡入淡出”效果印象颇深。其实,在网页开发中使用jQuery框架实现整个页面的“淡入淡出”效果也很方便,如图1.3所示。

图1.3 jQuery实现页面“淡入淡出”操作
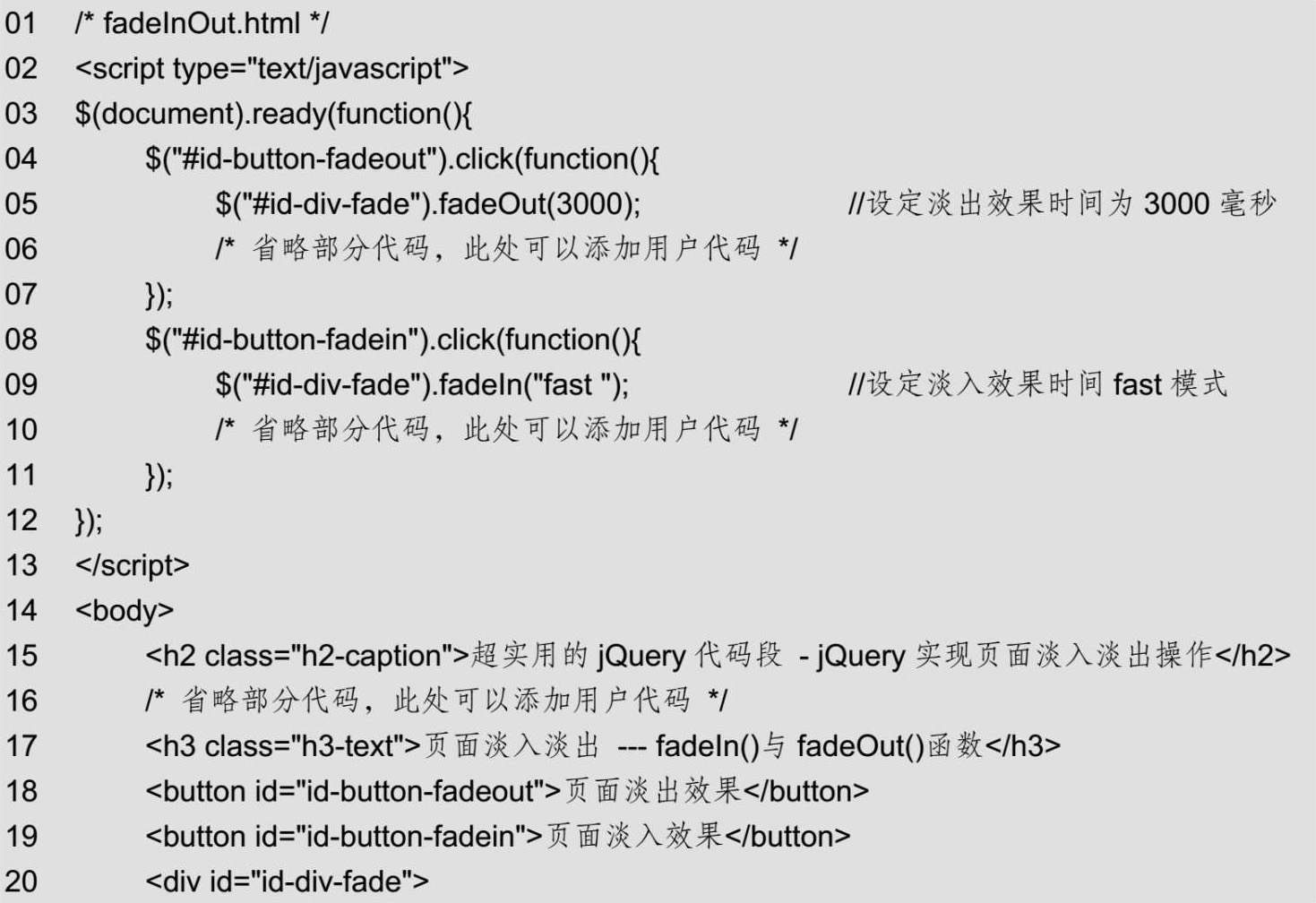
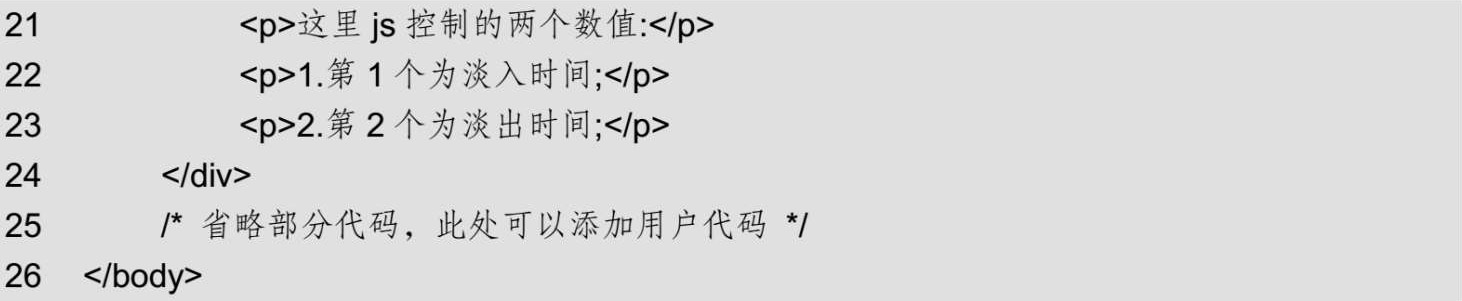
本例主要代码如下:


第04~07行实现的“淡出”效果通过fadeOut()函数实现,该函数使用淡出效果来隐藏被选择的页面元素,其语法如下:

第08~11行实现的“淡入”效果通过fadeIn()函数实现,该函数使用淡入效果来显示被选择的页面元素,其语法如下:

提示: 使用fadeIn()函数实现页面元素“淡入”效果时,如果该元素已经显示,则该效果不产生任何变化,除非规定了callback函数。同理,使用fadeOut()函数实现页面元素“淡出”效果时,如果元素已经隐藏,则该效果不产生任何变化,除非规定了callback函数。
注意: fadeIn()函数适用于通过jQuery框架隐藏的页面元素或在CSS中声明为“display:none”的页面元素,但该函数不适用于在CSS中声明为“visibility:hidden”的页面元素。