





在HTML文档中插入图像可以使网页的表现形式更加丰富,表现力更强。而有的时候,必须使用图像来表达。本节介绍如何在HTML文档中使用图像。
图像通过HTML的img标签插入到网页中,图像文件的名称及路径通过img的src属性指定。Dreamweaver支持图像文件及其他图像对象的插入。
要在HTML文档中插入一个普通的图像文件,可以按照以下步骤操作。
step 1 新建一个HTML文档,以img.html的文件名保存。选择“插入”→“图像”命令或者单击插入工具栏中“常用”面板中的“图像”按钮,在出现的下拉菜单中选择“图像”命令。
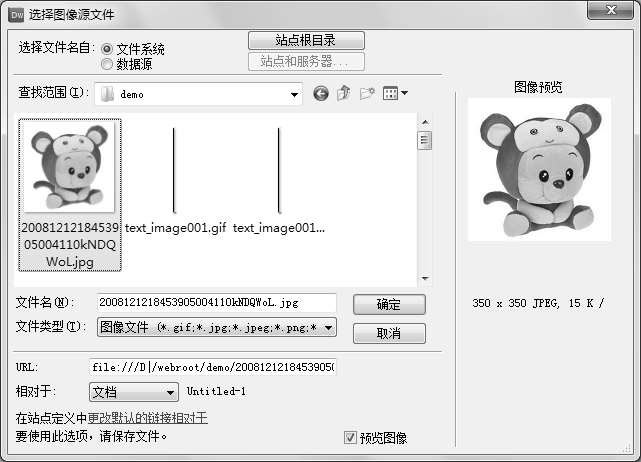
step 2 在弹出的“选择图像源文件”对话框里面选中要插入的图像文件。当图像文件被选中时,对话框的右边会出现被选图像的预览,如图6-24所示。单击“确定”按钮,关闭对话框。
step 3 如果当前的HTML文档还没有保存到硬盘上,则Dreamweaver通常会给出一个提示消息,如图6-25所示。该提示框告诉用户,在HTML文档中,图像源文件在文档被保存之前都是使用“file://”的路径引用的。直到HTML文档保存之后,才会变成正常的路径。如果在插入图像文件之前,HTML文件已经保存过了,则不会出现该提示。单击“确定”按钮,关闭提示框。

图6-24 插入图像文件

图6-25 文档保存提示框
step 4 在出现的“图像标签辅助功能属性”对话框里面,输入图像的替换文本和详细说明,其中“替换文本”对应img标签的alt属性,“详细说”对应img表情的longdesc属性。如果不需要设置,则直接单击“确定”或者“取消”按钮,如图6-26所示。

图6-26 设置图像标签辅助功能属性
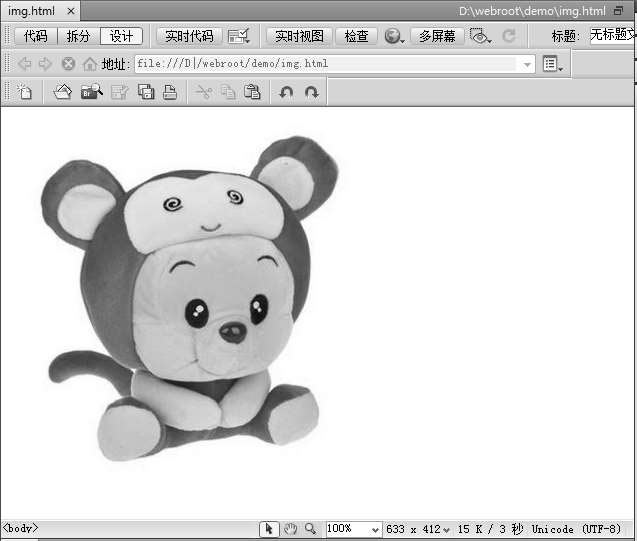
完成以上步骤之后,图像文件就插入当前HTML文档中了,如图6-27所示。

图6-27 在HTML文档中插入图像
图像占位符是Dreamweaver提供的一个非常有用的功能。当用户在进行网页设计的时候,但所需图像文件还没有准备好,此时,可以在目标位置插入一个图像占位符来临时代替正式的图像文件。当图像文件准备好之后,再换成正式的源文件。
在Dreamweaver中插入图像占位符的步骤如下。
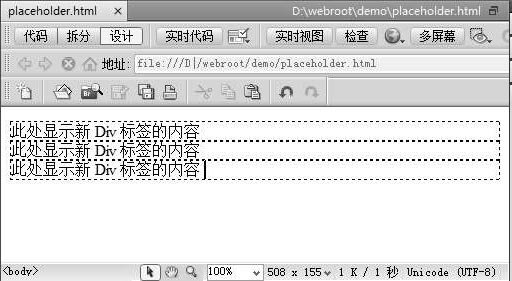
step 1 新建一个空白HTML文档,以placeholder.html的文件名保存。使用插入工具栏中的“布局”面板里面的“插入Div标签”按钮,依次插入3个div标签,从而把网页水平分成上中下3部分,如图6-28所示。
step 2 其中最上面的部分准备放一个长度为900px、高度为60px的广告条,但是该图像文件还没有做好。为了不影响页面的设计,可以在该位置插入一个图像占位符。
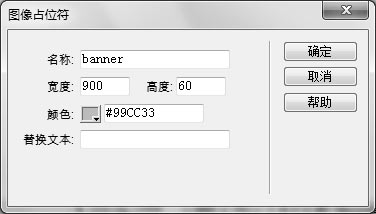
step 3 把光标移动到第一个div里面,清除自动生成的内容。选择“插入”菜单→“图像对象”→“图像占位符”命令,弹出“图像占位符”对话框,如图6-29所示。在该对话框里面,“名称”设置为banner,“宽度”设置为900,“高度”设置为60,“颜色”选择#99CC33,单击“确定”按钮,关闭对话框。

图6-28 在HTML文档中插入3个div标签

图6-29 设置图像占位符属性
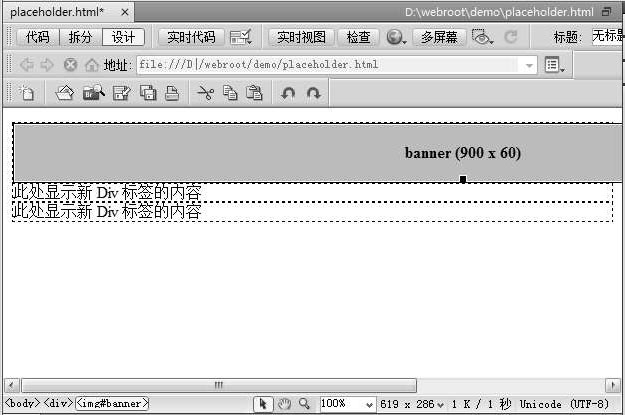
此时,在设计视图中可以看到图像占位符已经插入到第一个div标签里面了,如图6-30所示。由于图像占位符并不是真正的图像文件,所以在预览HTML文档的时候,它并不显示,只有在设计视图中才可以看到。当正式图像源文件准备好之后,可以双击图像占位符,然后选择正式的图像文件就可以替换掉占位符。

图6-30 插入图像占位符
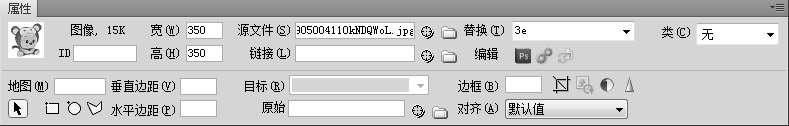
对于图像,Dreamweaver的“属性”面板提供了非常多的选项,如图6-31所示。

图6-31 图像的“属性”面板
下面介绍图像属性的设置方法。
在Dreamweaver中打开前面创建的img.html,再插入一次刚才插入的图像文件。这样,在当前文档中,就有两个相同的图像,如图6-32所示。
单击设计视图中右边的图像,选中该图像,把下面的“属性”面板中的“宽度”修改为100,“高度”修改为100,然后按回车键。在设计视图中,右边图像的宽度和高度都变成了100px。
按Ctrl+S快捷键保存刚才所做的修改,按F12快捷键在IE中预览效果,也可以看到网页中的图像按照刚才所设置的尺寸来显示,如图6-33所示。

图6-32 在当前文档中插入两个相同的图像

图6-33 设置图像的宽度和高度
虽然用户可以在HTML文档中设置图像的尺寸,从而改变图像在网页中的显示尺寸,但是这种方式只是修改图像的显示效果,并没有改变图像文件的实际大小。所以当用户访问该网页的时候,浏览器还是把实际大小的图像文件下载到本地,然后再根据HTML文档中设置的宽度和高度来显示出来。
当图像的实际大小很大的时候,尽管在HTML文档中设置的宽度和高度很小,图像显示起来还是非常慢的。
在进行设计的时候,要尽量对图像的源文件进行优化,减少其实际大小,而不要通过设置宽度和高度来达到缩小图像的目的。
尽管很多设计者像块级元素一样使用图像,但事实上图像是内联元素。因此,可以把一个图像直接放置在一个文本行的中间,就像它是句子中的一个单词一样。但是,图像通常会比文本大很多。这样的话,很容易破坏段落的原始流,如图6-34所示。

图6-34 在文本中间嵌入一个大图像会破坏段落的原始流
要改变图像与周围文本的对齐方式,可以使用图像的align属性。该属性不是用来对齐图像本身的,而是用来对齐包围着图像对象的文本的。
Dreamweaver提供了该属性的设置途径。以下例子把如图6-34所示的图像设置为顶端对齐。在设计视图中通过单击选择图像,在“属性”面板的“对齐”下拉菜单中选择“顶端”命令。按Ctrl+S键保存文档,按F12快捷键在IE中预览效果,如图6-35所示。从图中可以得知,包围图像的文本与图像的顶端对齐了。

图6-35 图像的顶端对齐
图像的对齐方式有多种,罗列如下。虽然有很多种对齐方式,但是随着浏览器的升级,很多对齐方式都基本相同,例如bottom和baseline。
◆ 基线(baseline): 在该种方式下图像的下边缘与同一行英文文本的基线对齐。在中文文档中,其效果与底部对齐相同。
◆ 顶端(top): 在该种方式下图像的上边缘与同一行中最高对象的上边缘对齐。
◆ 居中(middle): 在该种方式下图像的中间与同一行文本的下边缘对齐。
◆ 底部(bottom): 在该种方式下图像的下边缘与同一行文本的下边缘对齐。
◆ 文本上方(texttop): 在该种方式下图像的上边缘与同一行上最高文本的上边缘对齐。
◆ 绝对居中(absMiddle): 在该种方式下图像的中间与同一行中最大元素的中间对齐。
◆ 绝对底部(absbottom): 在该种方式下图像的下边缘与同一行中最大元素的下边缘对齐。
◆ 左对齐(left): 在该种方式下图像沿网页的左边缘对齐,文字在图像右边换行。
◆ 右对齐(right): 在该种方式下图像沿网页的右边缘对齐,文字在图像左边换行。
◆ 默认: 默认方式为基线对齐。
在实际的设计中,绝大部分设计者倾向于使得图片都没有边框。但是实际上,图像是存在边框的。图像边框的设置方法是在“属性”面板的“边框”数值框里面输入相应的值。例如,要把上面的例子中的图像的边框设置为2px,则首先在设计视图中选中该图像,然后,把“属性”面板里面的“边框”的值设置为2,在IE中的效果如图6-36所示。

图6-36 图像的边框
与普通的文本一样,图像本身可以做链接,只需在“链接”属性里面设置目标即可。例如,在上面的例子中选中文档中的图像,把图像“属性”面板中的“链接”属性设置为http://www.163.com,然后按回车键,则为该图像设置了一个指向http://www.163.com的超链接。当前IE中预览的时候,单击该图像,会跳转到网易的网站。
在没有为图像指定边框的情况下,为图像设置超链接后,图像的周围会自动加一个蓝色的边框。这个边框在浏览器中浏览的时候也是存在的,如图6-37所示。

图6-37 图像的超链接
如果用户觉得图像的边框不是很美观,可以通过把“边框”属性设置为0来取消边框。
在HTML中,图像的水平边距和垂直边距是分别通过hspace和vspace属性来设置的。水平边距和垂直边距可以分别使图像的左右和上下留出一定的空间,从而与周围的对象隔开。Dreamweaver的图像“属性”面板提供了对于这两个属性的设置途径。
在设计视图中通过单击选中图像,把属性面板中的“垂直边距”设置为20,水平边距设置为20,如图6-38所示。设置完毕之后,在设计视图中可以看到图像与周围的对象之间多出了一个空白区域,在浏览器中的预览效果如图6-39所示。

图6-38 设置图像的垂直边距和水平边距

图6-39 水平边距和垂直边距在IE中的效果
鼠标经过图像是一种动态的效果。这种效果的展示方式是,当鼠标移动到网页上的某一个图片时,原来的图片会自动切换到另外一个图片。
下面的例子是在HTML文档中制作一个动态的按钮,模拟Windows中按钮的效果。
step 1 准备好两个尺寸完全相同的图像文件,分别命名为1.gif和2.gif,如图6-40所示。

图6-40(a) 1.gif

图6-40(b) 2.gif
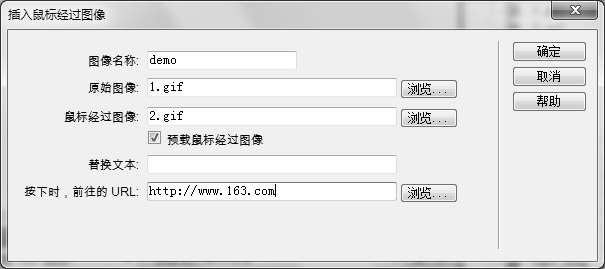
step 2 选择“插入”→“图像对象”→“鼠标经过图像”命令,弹出“插入鼠标经过图像”对话框,如图6-41所示。“图像名称”设置为demo。单击“原始图像”文本框右边的“浏览”按钮,选择1.gif,单击“鼠标经过图像”文本框右边的“浏览”按钮,选择2.gif,最下面的URL文本框里面输入http://www.163.com。单击“确定”按钮,关闭对话框。
step 3 保存刚才做的修改,按F12快捷键预览网页效果,如图6-42所示。当把鼠标移动到图像上面的时候,会自动切换图像;当单击图像时,会跳转到网易的网站。

图6-41 设置鼠标经过图像

图6-42 在IE中预览鼠标经过图像效果