





文本是HTML文档中的文字部分。通常情况下,HTML文档的内容都是通过文本表达出来的,文档中的其他部分都是辅助的。因此,必须掌握好HTML文档中文本的输入、排版布局的相关技巧。本节将介绍在Dreamweaver CS6中输入和编辑文本的方法。
在Dreamweaver中输入文本的操作同其他的文字处理软件非常相似,Dreamweaver提供了可视化的方式来输入和编辑文本。在Dreamweaver中插入文本对象有3种方法。
◆ 直接输入。
◆ 从其他的地方复制粘贴过来。
◆ 导入其他的文档到HTML文档中。
下面对这3种方法分别进行介绍。
首先介绍直接输入文本,操作步骤如下。
step 1 在Dreamweaver CS6中打开上一章中创建的测试站点。选择“文件”菜单中的“新建”命令,创建一个空的HTML文档,将新的文档保存为text.html。
step 2 使用鼠标单击文档窗口的设计视图中的空白处,输入一些文字,如图6-1所示。如果输入的文字超出文档窗口的边界,则会自动换行。如果在某个位置强制换行,则把光标移到要换行的位置,然后按住Shift键,再按回车键。这个操作实际上是插入一个br标记。

图6-1 输入文本
在某些情况下,需要从已有的文稿中把文字粘贴到当前的HTML文档中。这种方法比较简单,首先把所需文字复制到剪贴板,然后用鼠标单击设计视图,把光标移到需要插入文本的地方,按Ctrl+V组合键就可以把文本粘贴到当前位置。
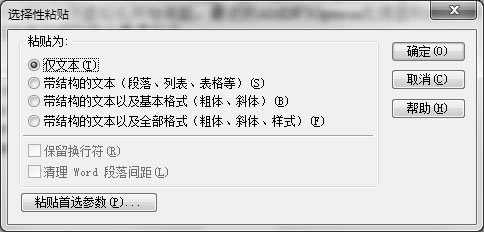
直接按Ctrl+V组合键粘贴过来的文字往往带有原来的格式。如果只想保留文本,可以选择“编辑”菜单中的“选择性粘贴”命令,在弹出的“选择性粘贴”对话框里面选择“仅文本”单选项,如图6-2所示。

图6-2 “选择性粘贴”对话框
在Dreamweaver CS6中,可以导入doc或者docx文档。具体方法如下。
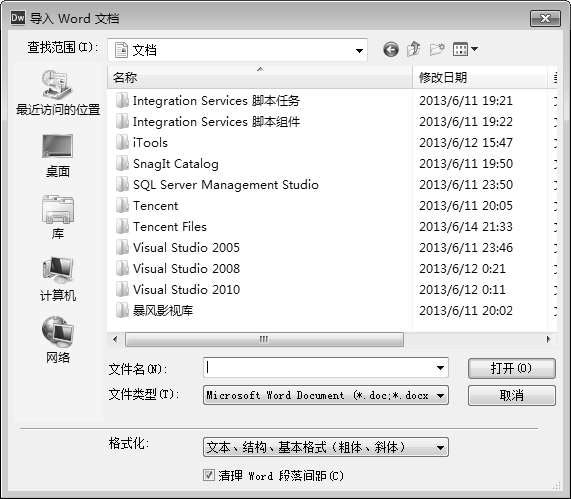
step 1 在设计视图中,将光标移动到要插入文本的位置。选择“文件”菜单中的“导入”→“导入Word文档”命令,弹出“导入Word文档”对话框,如图6-3所示。
step 2 选中要导入的Word文档,在“格式化”下拉列表中选择合适的选项,单击“打开”按钮,即可把目标文档导入到当前的HTML文档中。

图6-3 导入Word文档
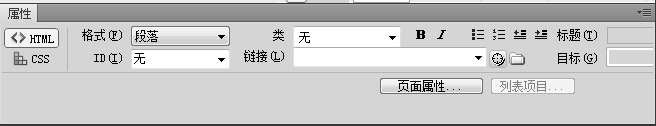
Dreamweaver提供了多种大小、字体、颜色及样式来修饰文本。在Dreamweaver CS6中,文本属性检查器分为HTML属性检查器和CSS属性检查器。这两个属性检查器分别对应文本的HTML属性和CSS属性。可以通过“属性”面板上的按钮来切换,如图6-4所示。

图6-4 文本的“属性”面板
利用文本的“属性”面板可以设置或修改文本的绝大部分格式。此外,还可以使用插入工具栏中的“文本”面板中的按钮来设置文本的格式。
文本字体属性位于CSS“属性”检查器中,这说明Dreamweaver提倡用CSS来设置文本的字体,而不建议使用HTML的font标签,如图6-5所示。

图6-5 文本的CSS“属性”检查器
下面以一个p标签为例来说明如何为文本设置字体。
step 1 单击“字体”下拉菜单右边的箭头,Dreamweaver会显示一个默认的字体列表。通常情况下,中文字体(如宋体等)都没有出现在这个字体列表中。如果需要添加这些字体,可以选择字体列表的最后一项“编辑字体列表”,弹出“编辑字体列表”对话框,如图6-6所示。在图6-6中右下角的“可用字体”列表里面选中需要的字体,单击“选择的字体”列表和“可用字体”列表之间的“<<”按钮,就可以把字体添加到左边的列表中。在最上面的列表中,还可以修改字体的顺序,把最常用的字体放在最前面。单击“确定”按钮,就可以关闭对话框。
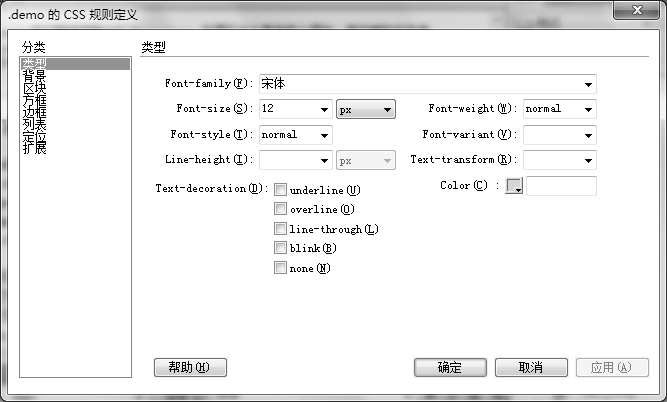
step 2 为文本设置字体属性,需要创建一个CSS规则。单击“CSS”面板中的“编辑规则”按钮,弹出“新建CSS规则”对话框,如图6-7所示。在“选择器名称”文本框里面输入demo,单击“确定”按钮,弹出CSS-规则定义对话框,如图68所示。

图6-6 编辑字体列表

图6-7 新建CSS规则

图6-8 CSS规则定义
step 3 单击“类型”里面的“Font-family”下拉菜单右边的箭头,在字体列表里面选择“宋体”,“Font-size”选择“12px”“,Font-weight”选择“normal”“,Font-style”选择“”normal。单击“确定”按钮,关闭对话框。
step 4 在设计视图中选中段落中的文本,或者单击设计视图下面的指示器中的“<p>”“。在目标规则”下拉菜单中选择“demo”选项。此时,就把刚才创建的CSS规则应用到被选中段落上面。在设计视图中,被选中段落的格式也会随之发生变化。
关于刚才所设置的各种CSS属性,本书在样式表的内容里面会详细介绍。
在HTML文档中,段落在水平方向可以设置为左对齐、右对齐、中间对齐或者两端对齐。段落的水平对齐,可以使用HTML属性也可以使用CSS属性。在此介绍使用CSS属性来设置段落对齐方式。
step 1 在文本的属性检查器中的“CSS”面板中,单击“编辑规则”按钮,弹出“新建CSS规则”对话框,在“选择器名称”中输入单击“确定”按钮弹出“para,,.para的CSS规则定义”对话框,如图6-9所示。

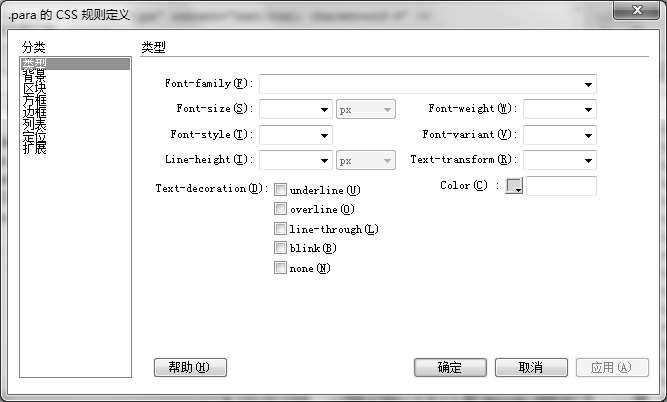
图6-9 “.para的CSS规则定义”对话框
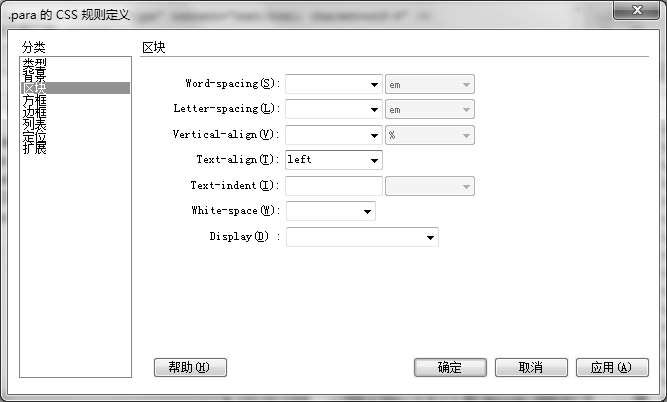
step 2 在如图6-9所示的对话框左侧的“分类”列表里面,选中“区块”选项。在右边的属性面板里面单击“Text-align”下拉菜单右边的箭头,选择“”left选项,如图6-10所示。单击“确定”按钮,关闭对话框。

图6-10 CSS规则定义对话框
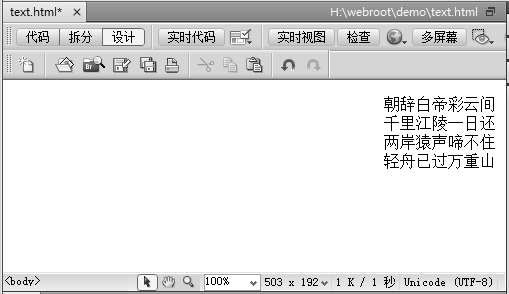
step 3 在设计视图中选中需要应用CSS的段落,单击“目标规则”下拉菜单右边的箭头,选择“para”选项。此时,刚才定义的CSS规则就应用到了所选段落上面,如图6-11所示。
刚才设置的段落的对齐方式是左对齐,如果在图6-10中的“Text-align”下拉菜单中选择“right”、“center”或者“justify”选项,则可以分别实现右对齐、居中或者两端对齐,分别如图6-12、图6-13和图6-14所示。

图6-11 段落左对齐

图6-12 段落右对齐

图6-13 段落居中

图6-14 段落两端对齐
HTML中的列表分项目列表ul和编号列表ol。这两种列表的格式设置方法完全相同。具体方法如下。
step 1 新建一个空白HTML文档,单击插入工具栏中“文本”面板里面的“ul”按钮,插入一个项目列表。然后输入一些项目,如图6-15所示。
step 2 单击文本属性检查器“CSS”面板里面的“编辑规则”按钮,打开“新建CSS规则”对话框。
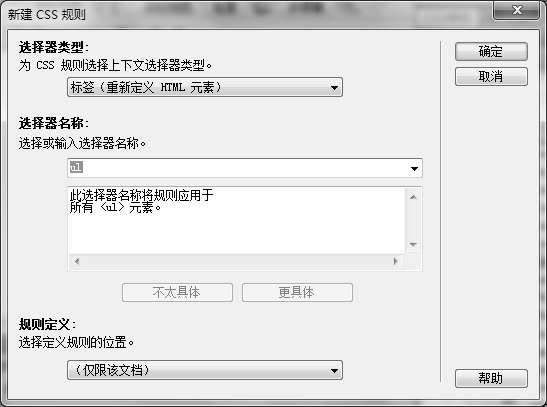
step 3 在“选择器类型”下拉菜单里面选择“标签(重新定义HTML元素)”选项,“选择器名称”输入“ul”或者选择“ul”选项。单击“确定”按钮,如图6-16所示。

图6-15 项目列表

图6-16 新建CSS规则对话框
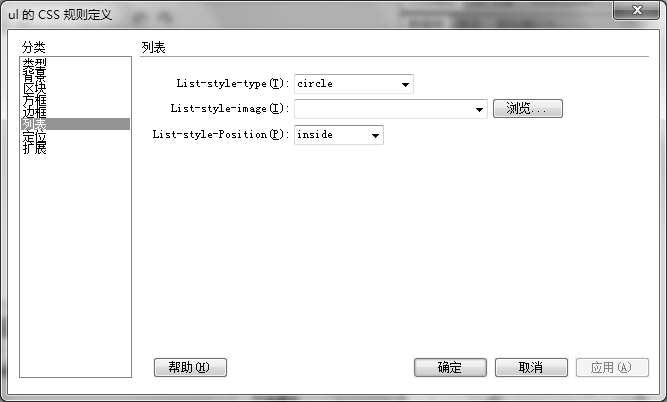
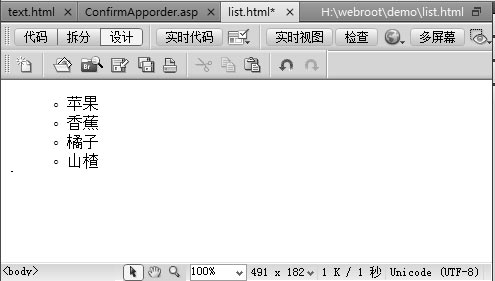
step 4 在弹出的“ul的CSS规则定义”对话框的左边选择“列表”选项,在右边的面板里面把“List-style-type”设置为“circle”“,List-style-Position”设置为“inside”,如图6-17所示。单击“确定”按钮,关闭对话框。此时,可以在设计视图中看到项目列表前面的圆已经变成了圆圈,如图6-18所示。

图6-17 定义列表属性

图6-18 修改列表的格式
前面已经介绍过,在HTML里面已经预定义了h1~h6共6种标题格式,Dreamweaver也完全支持这6种标题的设置,具体方法如下。
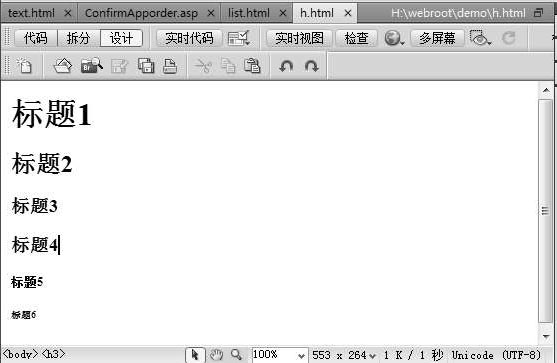
新建一个HTML文档,把文本属性的“HTML”面板中的“格式”设置为“标题1”,在设计视图中输入一行文字,接下来把格式设置为“标题2”,再输入一行文字,一直到“标题6”,最后效果如图6-19所示。

图6-19 标题格式
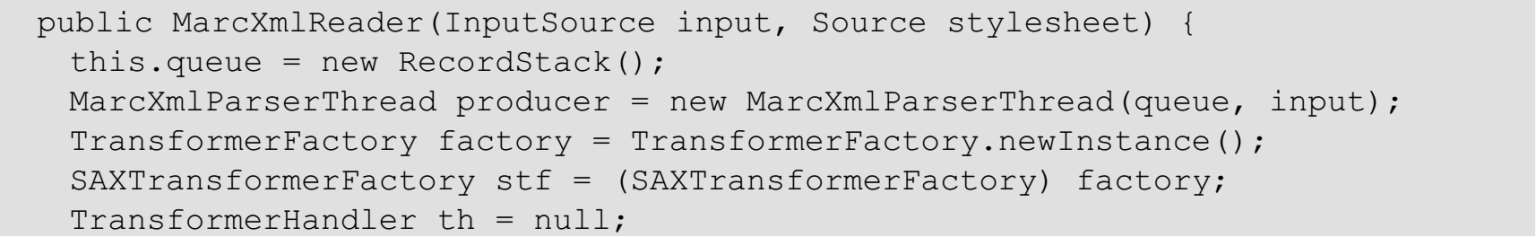
pre是一个比较特殊的标签,它能够把文本按照原来的格式原封不动地显示在HTML文档中。被包围在pre元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。这个特点在某些时候是非常有用的,比如在显示一些程序代码的时候。例如以下一段程序代码:


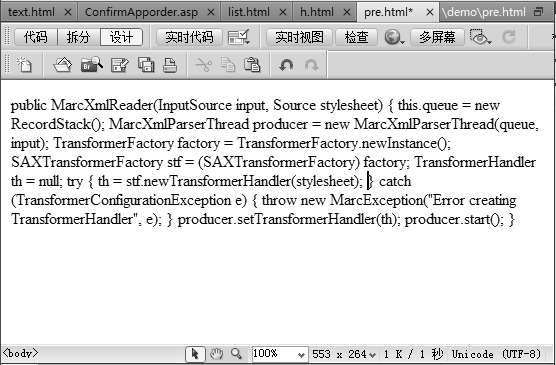
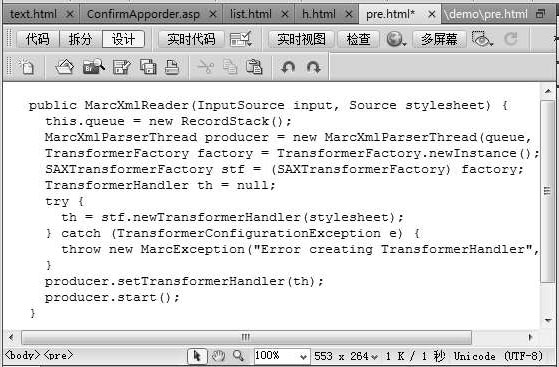
如果没有使用pre标签,则这些代码就会集中在一行里面,直到超出显示范围才会换行,如图6-20所示。如果把这些代码放到pre标签内部,则会按照原来的格式显示在HTML文档中,如图6-21所示。

图6-20 没有使用pre标签的程序代码

图6-21 使用pre标签显示代码
在HTML中,有一些特殊的字符,如左引号、右引号、欧元符号等。对于这些特殊的符号,Dreamweaver提供了直接插入的方法。例如要插入一个欧元符号,则可以按照以下方法操作。
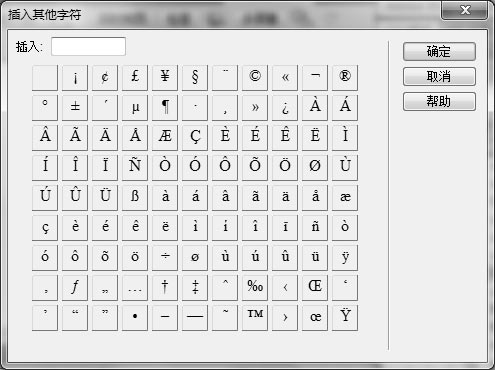
单击插入工具栏的文本面板的最后一个按钮右边的箭头,在弹出的菜单里面选择“€欧元符号”选项,就可以在HTML文档中插入一个欧元符号,如图6-22所示。如果在菜单里面没有找到需要的符号,则可以选择菜单的最后一项“其他符号”,弹出“插入其他字符”对话框,如图6-23所示,在里面可以找到所需的符号。

图6-22 插入特殊符号

图6-23 插入其他字符