HTML文档是由HTML元素构成的,而HTML元素是由HTML标签标记的。每个HTML标签都有相应的作用和使用方法。本节将介绍网页设计中经常遇到的HTML标签的使用方法。
该标签代表HTML文档的开始。html标签是成对出现的,以<html>开始,以</html>结束。该标签常用的属性如下。
◆ xml:lang: 该属性是国际化属性,代表整个网页的语言。其取值可以参考RFC3066标准。常用的值有简体中文(zh-CN)、繁体中文(zh-HK)及英文(en)。
◆ xmlns: 该属性代表文档的命名空间。一般可以设置为:

◆ dir: 该属性定义文本元素的对齐方式,可以取的值有ltr(代表左到右的排列方式)和rtl(代表右到左的排列方式)。其中ltr是默认值。例如把secondPage.html中的dir属性设置为rtl,显示效果如图2-6所示。

图2-6 html标签的dir属性
该标签代表HTML文档的头信息,也是成对出现的,以<head>开始,以</head>结束。该标签本身没有什么重要属性。但是它里面包含了一些重要的标签,如title、meta等,这些信息主要提供给浏览器使用。
该标签代表HTML文档的标题,即在浏览器标题栏里面显示的内容。当把网页添加到收藏夹里面的时候,收藏夹内显示的名称也是title标签的内容。title标签位于head标签之内,成对出现,以<title>开始,以</title>结束,位于之间的是文档的标题内容。例如,一个产品列表网页的标题可以按以下方法设置:

由于title标签通常代表了网页的主要内容,所以title标签非常重要。它在搜索引擎优化(SEO)方面有非常重要的作用。从搜索引擎搜索到的内容往往是title标签的内容。设置好title标签,可以方便搜索引擎索引网页。
该标签定义基URL用于页面的链接与引用。当在网页中使用相对路径定义链接时,可以使用base标签定义基URL,便于解析文档中定义的相对路径。该标签单独使用。其常用的属性如下。
◆ href: 该属性代表基URL。
◆ target: 该属性代表链接目标。
例如,在网页的head标签内部加入以下代码:

则该网页中所有的相对路径都以http://www.demo.com/作为基地址,并且,单击网页中的相对路径的链接,会弹出一个新的窗口。
该标签用于在文档中声明样式表。该标签成对使用,以<style>开始,以</style>结束,开始标签和结束标签之间是样式的声明。该标签的重要属性如下。
◆ type: 该属性包含内容的类型,在声明样式的时候一般使用type="text/css"。
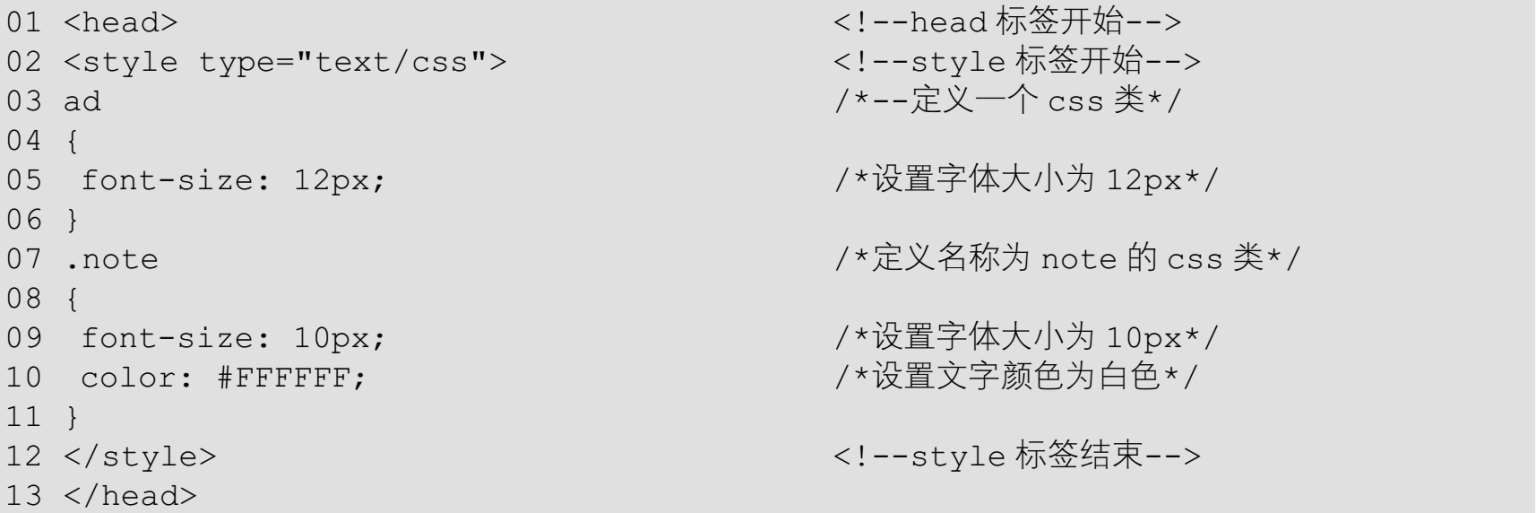
例如:

以上代码声明了两个CSS类,其中一个名称为ad,另外一个名称为note。
该标签用于在文档中声明外部资源,同时标签还是单独出现的。该标签常用的属性如下。
◆ href: 该属性指定外部资源的 URL。
◆ rel: 该属性指定外部资源的类型。
◆ type: 该属性指定外部资源中包含内容的类型。
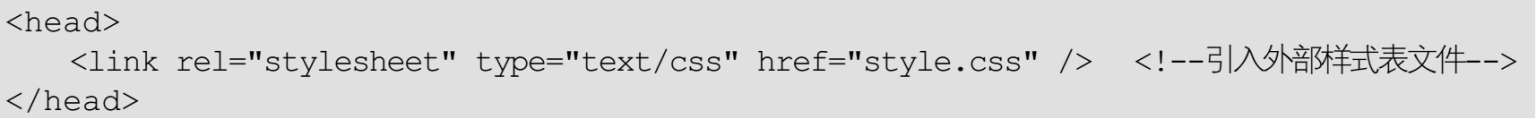
例如,以下代码引入了一个外部的样式表文件到当前文档。

该标签用于在文档中使用脚本。脚本主要有JavaScript和VBScript。脚本代码可以书写在网页内部,也可以是引用的外部脚本文件。该标签成对使用,以<script>开始,以</script>结束。其常用的属性如下。
◆ src: 该属性指定需要加载的脚本文件的URL。
◆ type: 该属性指定媒体类型,例如type="text/javascript"。
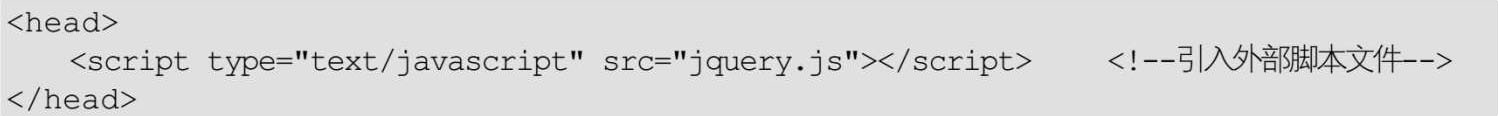
以下代码引入了一个名称为jquery.js的JavaScript脚本文件。

该标签用于指定文档中的额外信息。该标签单独使用。其属性主要分为两组。
◆ name属性与content属性: name属性是以名称/值形式出现的,name属性的值所描述的内容(值)通过content属性表示。其中最重要的是description、keywords和robots。这些属性主要是为便于网络机器人分析网页。
◆ http-equiv属性与content属性: http-equiv属性用于提供HTTP协议的响应头报文(MIME文档头),它也是以名称/值形式出现的。http-equiv属性的值所描述的内容(值)通过content属性表示,通常在网页加载前提供给浏览器等设备使用。其中最重要的是charset属性提供编码信息,refresh属性告诉浏览器刷新与跳转页面,no-cache属性告诉浏览器不缓存页面,expires属性通知浏览器网页缓存过期时间。
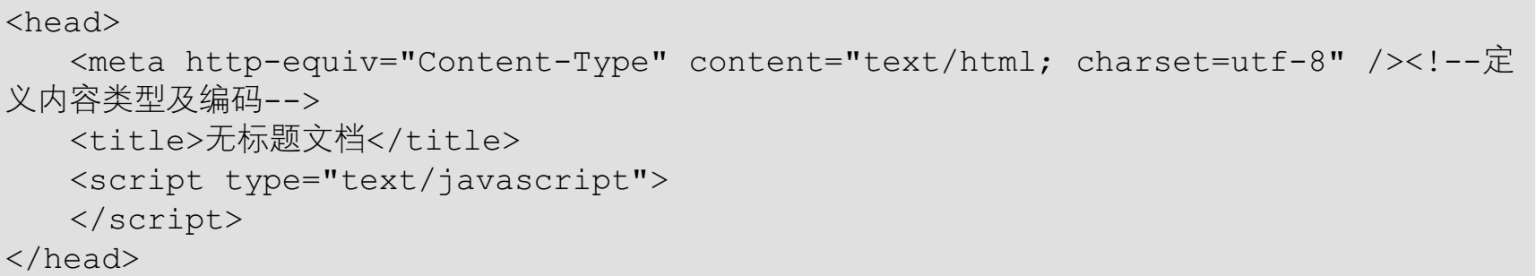
例如,以下代码表示网页的字符集为utf-8:

该标签表示文档的主体。body标签成对使用,以<body>开始,以</body>结束。网页中所有的文字、图像、视频等内容全部位于body标签之内。
窗体又称为框架(Frame)。使用框架可以把一个浏览器窗口分成几个页面的组合来显示,其中每个页面都是相对独立的,都是一个完整的HTML文档。当然,因为这些页面都是属于同一个总的框架网页里面,所以各个页面之间可以相互传递数据。
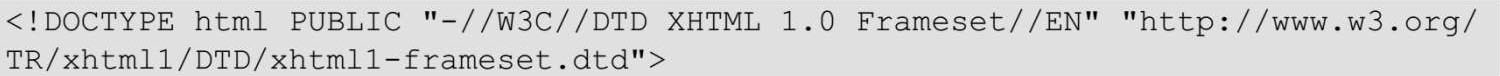
在框架网页里面,frameset标签代替body标签,并且定义了框架将分为多少行与多少列。因此框架页里面不能再含有body标签。frameset标签成对使用,开始标签为<frameset>,结束标签为</frameset>。在使用框架的时候,应该声明支持框架的文档类型:

frameset标签的主要属性如下。
◆ cols: 该属性定义了框架含有多少列与列的大小。每个值使用逗号分隔,取值为像素px或者百分比%,剩余的宽度使用*代替。
例如:

上面的代码把浏览器窗口划分成左右两部分,左边占据50像素,右边占据剩下的全部宽度。

上面代码把浏览器窗口平均分成左右两部分,各占整个浏览器窗口50%的宽度。

上面代码把浏览器窗口垂直分成3列,左边1列宽度为20像素,中间1列宽度为50像素,右边1列占据剩下宽度的像素。

上面代码把浏览器窗口垂直分成3列,左边1列宽度为20像素,中间1列占剩下宽度的50%,右边1列占剩下的另外50%。

上面的代码使用相对百分比来设置框架的宽度,把浏览器窗口垂直分成3列,中间1列占250像素,左边1列和右边1列分别占剩下的25%和75%。
◆ rows: 该属性定义了框架含有多少行与行的大小。每个值使用逗号分隔,取值为像素px或者百分比%。
例如:

上面代码把浏览器窗口水平分成两栏,上面1栏高度为50像素,下面1栏占据剩下的高度。

上面代码把浏览器窗口水平分成3栏,高度都是50像素。

上面代码把浏览器窗口垂直分成两栏,上下高度分别占25%和75%。
◆ frameborder: 该属性定义框架页是否有边框,取值是yes或者no。
◆ border: 该属性用来设置通过frame标签定义的框架页的边框宽度,单位是像素。
◆ framespacing: 该属性定义框架页之间间隔的距离,单位是像素。
frameset标签定义了总的框架页,frame标签则定义了框架页中的一个页面。该标签单独出现,主要属性如下。
◆ frameborder: 该属性定义了框架内容页的边框是否显示。取值范围是0或者1,0表示不显示边框,1表示在每个页面之间都显示边框。默认情况值是1。
◆ marginwidth: 该属性定义了框架中HTML文档显示的左右边界的宽度,单位为px。该属性的默认值由浏览器决定,每个浏览器的情况可能有所不同。如果需要避免网页在不同的浏览器下显示效果不同,应明确指定该属性的值。
◆ marginheight: 该属性定义了框架中HTML文档显示的上下边界的宽度,单位为px。该属性的默认值同样由浏览器决定,每个浏览器的情况可能有所不同。如果需要避免网页在不同的浏览器下显示效果不同,应明确指定该属性的值。
◆ name: 该属性定义了每个框架页的名字,当在总页面中引用该框架页时,需要用到这个名字。
◆ noresize: 该属性定义了用户是否可以通过拖曳改变框架页的尺寸,取值为noresize。如果框架页的尺寸可以拖曳改变,则应该省略该属性。
◆ scrolling: 该属性定义了框架页是否有滚动条,取值为yes、no或者auto,默认值为auto。其中yes表示总是显示滚动条,不管内容是否超出显示范围;no表示总是不显示,不管内容是否超出显示范围;auto则表示根据内容是否超出范围来自动决定是否显示滚动条。
◆ src: 该属性定义了框架页中HTML文档的URL,是框架页中显示的实际内容。
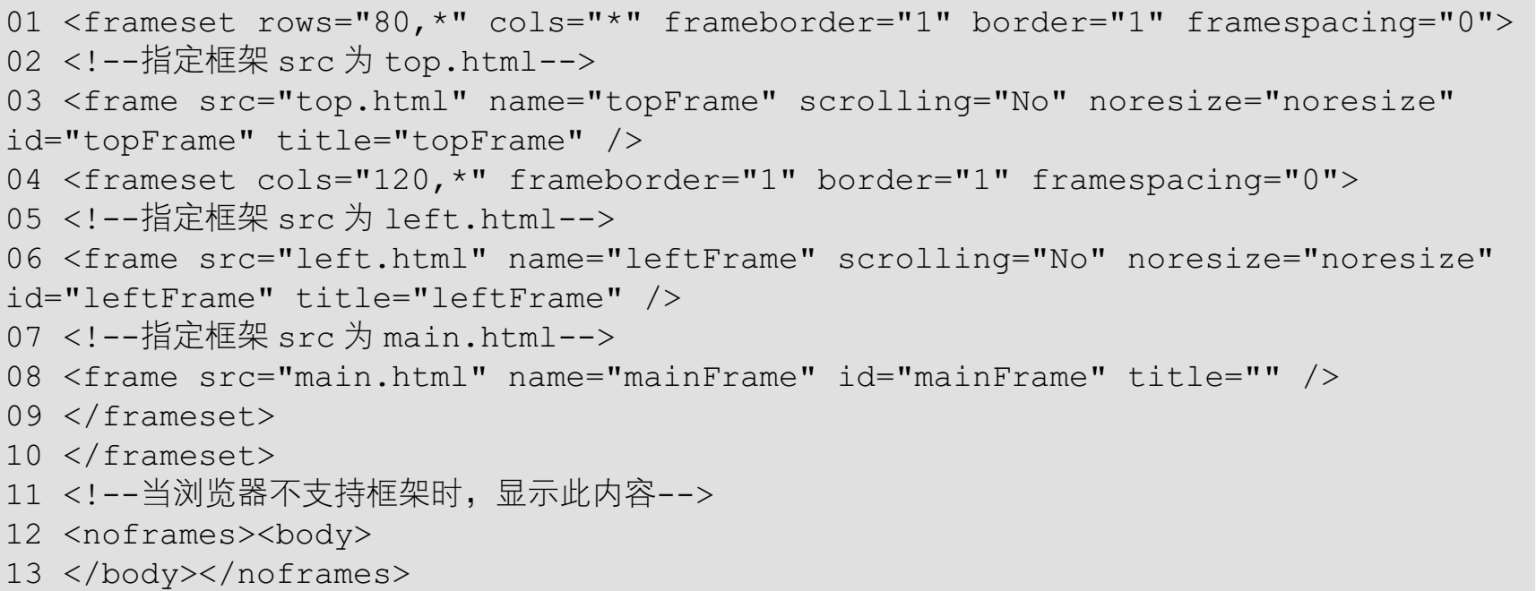
以下代码定义了一个上方固定、左边嵌套的框架页。

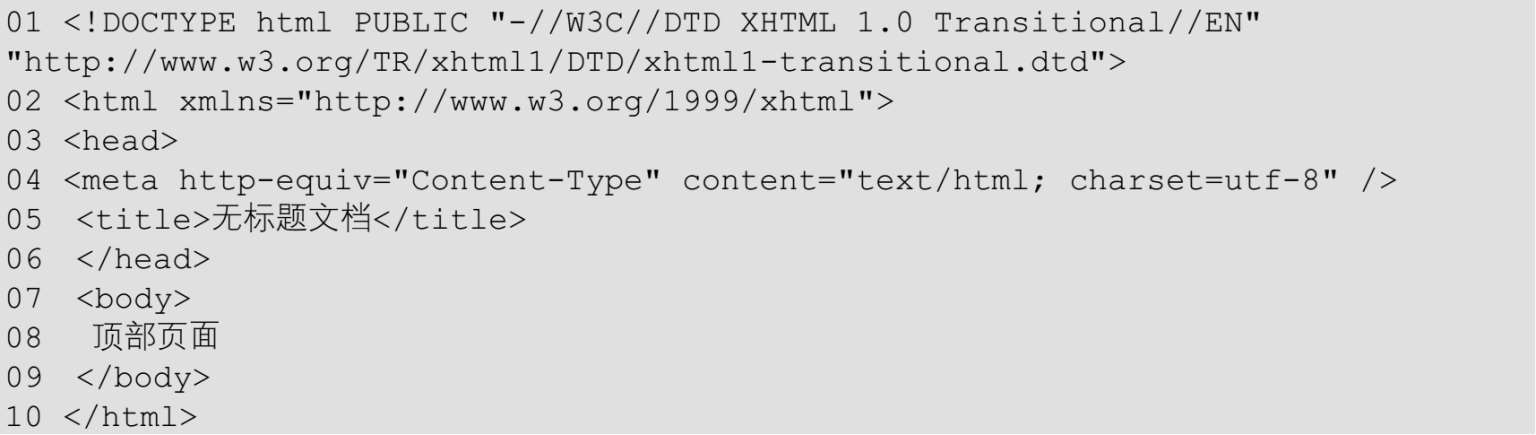
其中top.html文件的代码如下:

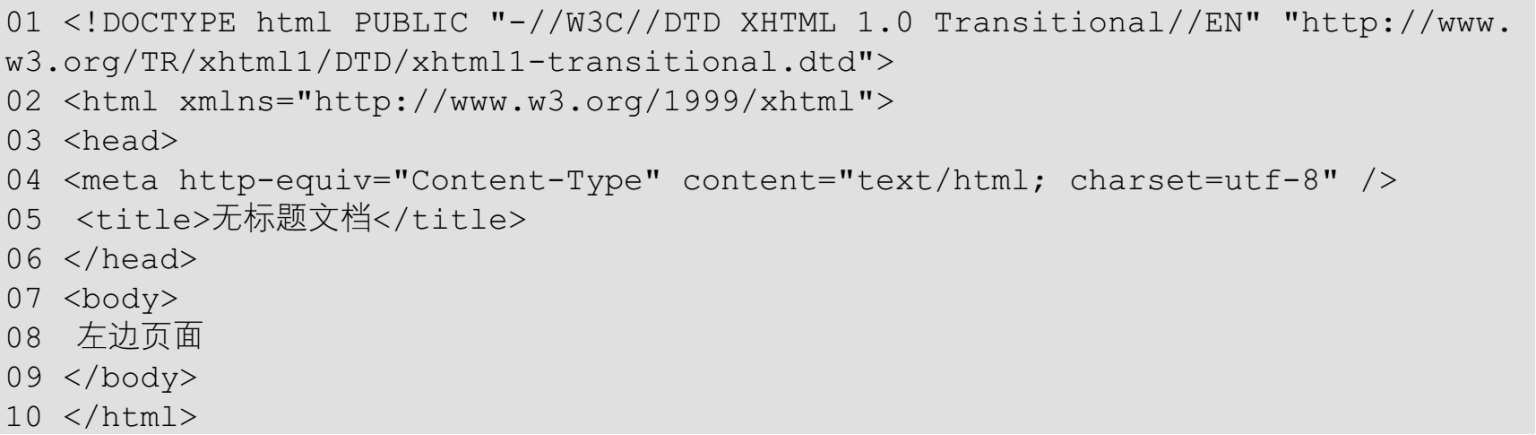
left.html文件的代码如下:

main.html文件的代码如下:

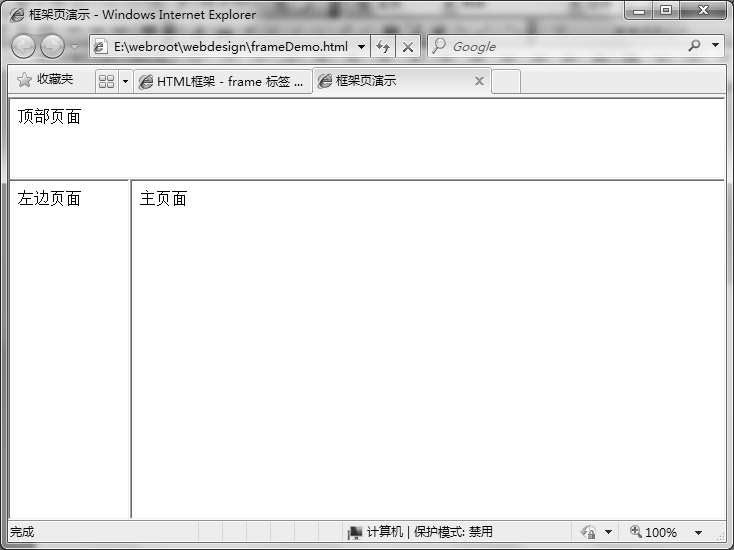
在浏览器中的显示效果如图2-7所示。这是一个非常实用的页面布局,最上面的页面用于显示网站的Logo或者横幅广告,左边的页面用于放置网站栏目,右边的页面用于放置内容。
该标签定义HTML文档内的内联框架。与frame不同,它不需要与frameset结合使用,而是直接用在body元素中。此外这个标签所引用的HTML文档不是与另外的HTML文档相互独立显示的,而是可以直接嵌入在一个HTML文档中,与这个HTML文档内容相互融合,成为一个整体。实际上,目前出现的很多JavaScript框架,例如jQuery,都是利用iframe标签技术实现的。
该标签成对使用,开始标签是<iframe>,结束标签是</iframe>。两个标签之间的内容是当浏览器不支持iframe时,显示给用户的信息。该标签的属性如下。

图2-7 框架页
◆ name: 该属性定义了框架页的名称,此名称在引用框架页时使用。
◆ src: 该属性定义了框架页要显示的HTML文档的URL。
◆ frameborder: 该属性定义了框架页的边框是否显示,取值为0或者1,0表示不显示边框,1表示显示边框,默认值为1。
◆ height: 该属性定义框架页的高度,取值为像素或百分比。
◆ width: 该属性定义了框架页的宽度,取值为像素或百分比。
◆ marginwidth: 该属性定义了框架页中HTML文档显示的左右边界的宽度,取值为px。默认值由浏览器决定。为了保证显示效果的统一,应明确指定该属性的值。
◆ marginheight: 该属性定义了框架页中HTML文档显示的上下边界的宽度,取值为px,默认值由浏览器决定。为了保证显示效果的统一,应明确指定该属性的值。
◆ scrolling: 该属性定义是否有滚动条,取值为yes、no或者auto,yes表示总是显示滚动条,no 表示总是不显示滚动条,auto表示当需要时再显示滚动条,默认值为auto。
◆ align: 该属性定义框架页的垂直或水平对齐方式。
例如:

以上代码把一条网易的新闻嵌入到当前网页当中。
所谓容器类标签,就是指该类标签内可以放置其他的标签或者数据,可以作为其他元素的容器使用。
div标签表示一个块,该元素本身并无实际语义上的意义,但是用户可以通过CSS样式为其赋予不同的表现,从而实现布局的需要。除了id之外,div标签本身也没有其他的重要属性。该标签成对出现,开始标签是<div>,结束标签是</div>,两者之间是div容器里面的内容。
该标签在当前的网页布局当中发挥了举足轻重的作用,div元素结合CSS是目前网页布局的标准。本书在网页布局的章节里面会详细介绍这个标签的使用方法。
table标签定义HTML文档中的表格。该标签成对出现,开始标签是<table>,结束标签是</table>。
因为table标签有很多的属性,易于排版布局,所以在以前的网页里面,很多都是使用table标签来布局整个网页的。但是,这样带来了一些问题,例如浏览器的兼容性、搜索引擎的优化等。
table标签的最初目的是展示数据,而不是用来布局。所以,现在提倡用div结合CSS来实现布局,而用table标签来把数据罗列出来。table标签的常用属性如下。
◆ width: 该属性定义表格的宽度,可以使用像素或者百分比。
◆ height: 该属性定义表格的高度,可以使用像素或者百分比。
◆ border: 该属性定义表格的边框的宽度,单位是像素。
◆ cellspacing: 该属性定义单元格之间的空间,单位是像素。
◆ cellpadding: 该属性定义单元格内部内容与单元格边框之间的空白,单位是像素。
◆ align: 该属性定义表格的对齐方式,取值有left、center和right,分别表示左对齐、居中和右对齐。
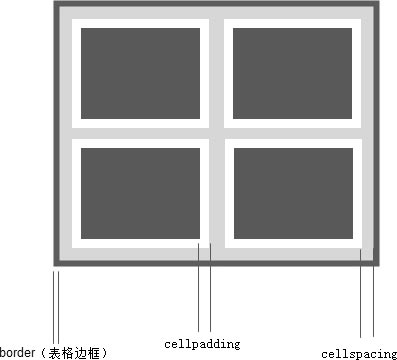
关于表格的属性,可以参考图2-8,图中最外面的深色部分代表border属性,浅灰色部分代表cellspacing属性,白色部分代表cellpadding属性,深灰色部分代表单元格的内容。

图2-8 表格的属性
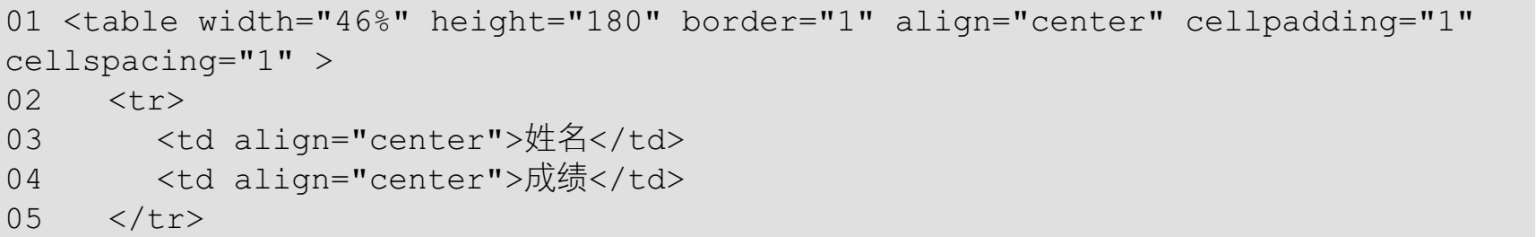
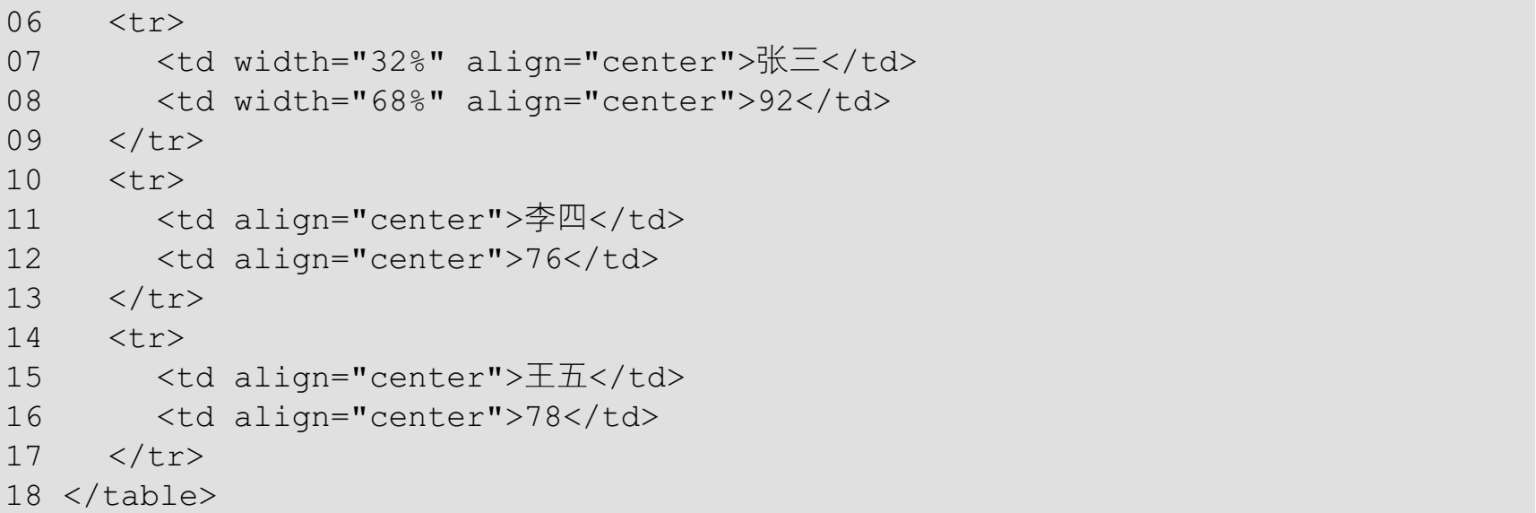
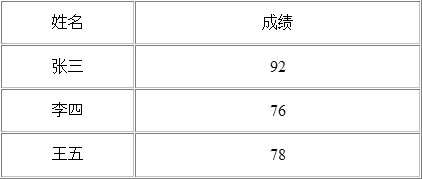
以下代码定义了一个如图2-9所示的表格。



图2-9 表格
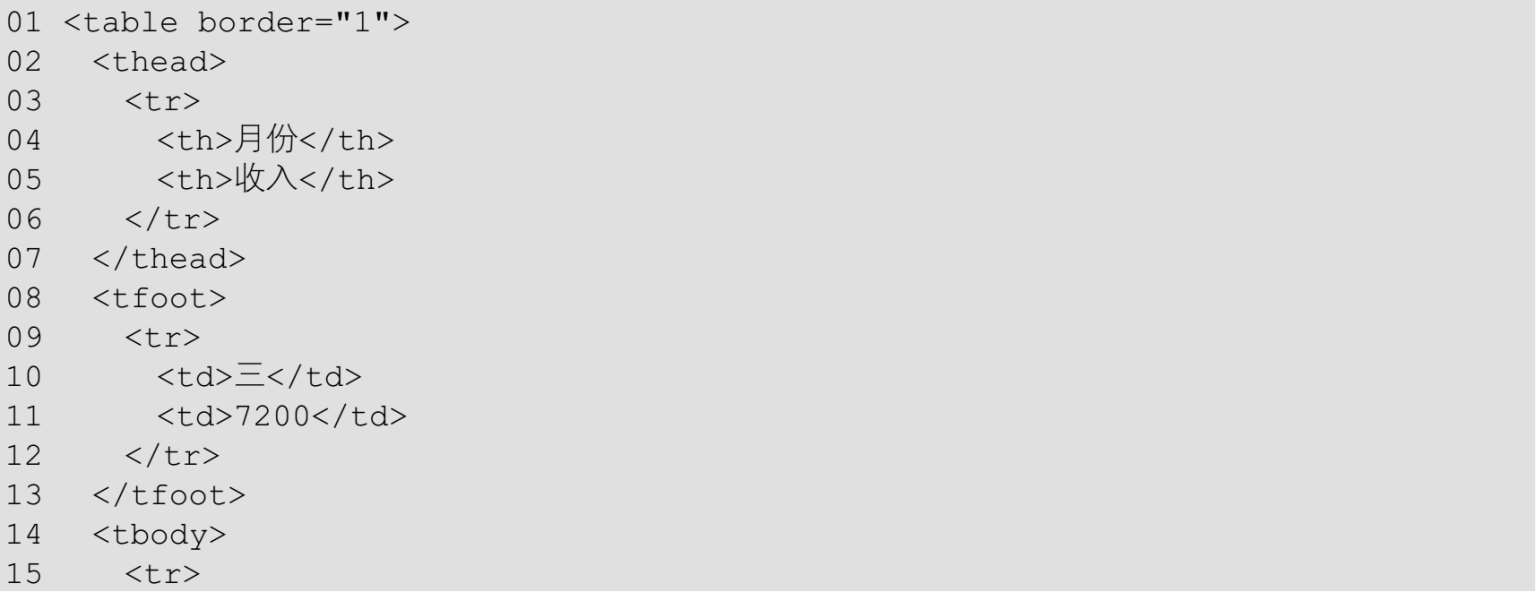
thead标签用于对HTML表格中的表头内容进行分组;tbody标签定义表格主体(正文),该标签用于组合HTML表格的主体内容;tfoot标签用于对 HTML表格中的表注(页脚)内容进行分组。
这3个标签使得用户有能力对表格中的行进行分组。当用户创建某个表格时,希望拥有1个标题行,若干带有数据的行,以及位于底部的1个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
由于浏览器对该标签的支持问题,实际上这3个标签很少使用。
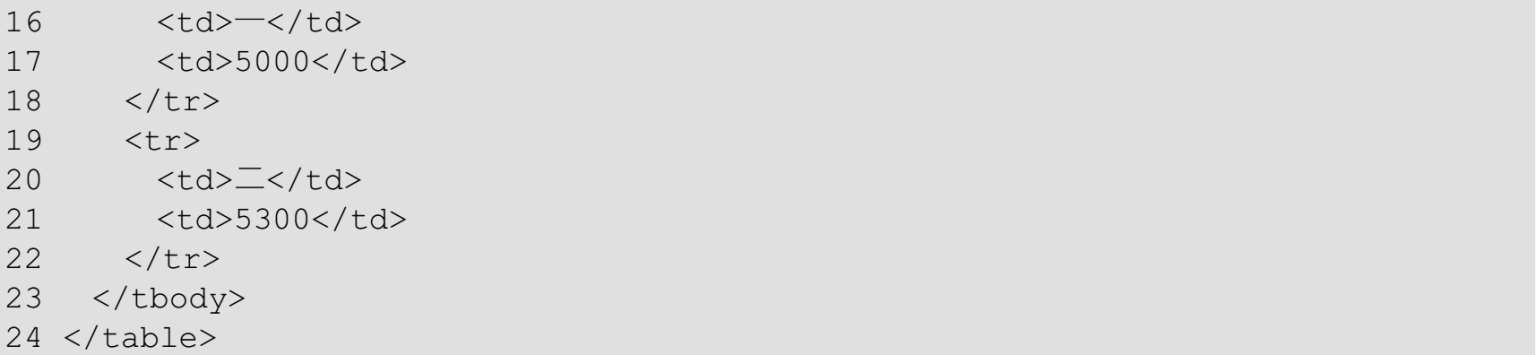
以下代码定义了一个含有这3个标签的表格。


该标签定义表格中的1行。tr在HTML文档中成对出现,开始标签是<tr>,结束标签是</tr>。该标签常用的属性如下。
◆ align: 该属性定义行的水平对齐方式,取值有left(左对齐)、center(居中对齐)、right(右对齐)及justify(两端对齐)。
◆ valign: 该属性定义行的垂直对齐方式,取值有top(顶部对齐)、middle(中部对齐)、bottom(底部对齐)及baseline(基线对齐)。
该标签定义HTML表格中的1个单元格。td标签是成对出现的,以<td>开始,</td>结束,两者之间是要显示的数据。该标签常用属性如下。
◆ colspan: 该属性定义1行跨越多少列。取值为整数。
◆ rowspan: 该属性定义1列跨越多少行。取值为整数。
◆ align: 该属性与tr的align用法相同。
◆ valign: 该属性与tr的valign用法相同。
该标签定义HTML表格中的表头。该标签成对出现,以<th>开始,以</th>结束,两者之间是表头的内容。该标签的常用属性与td完全相同。
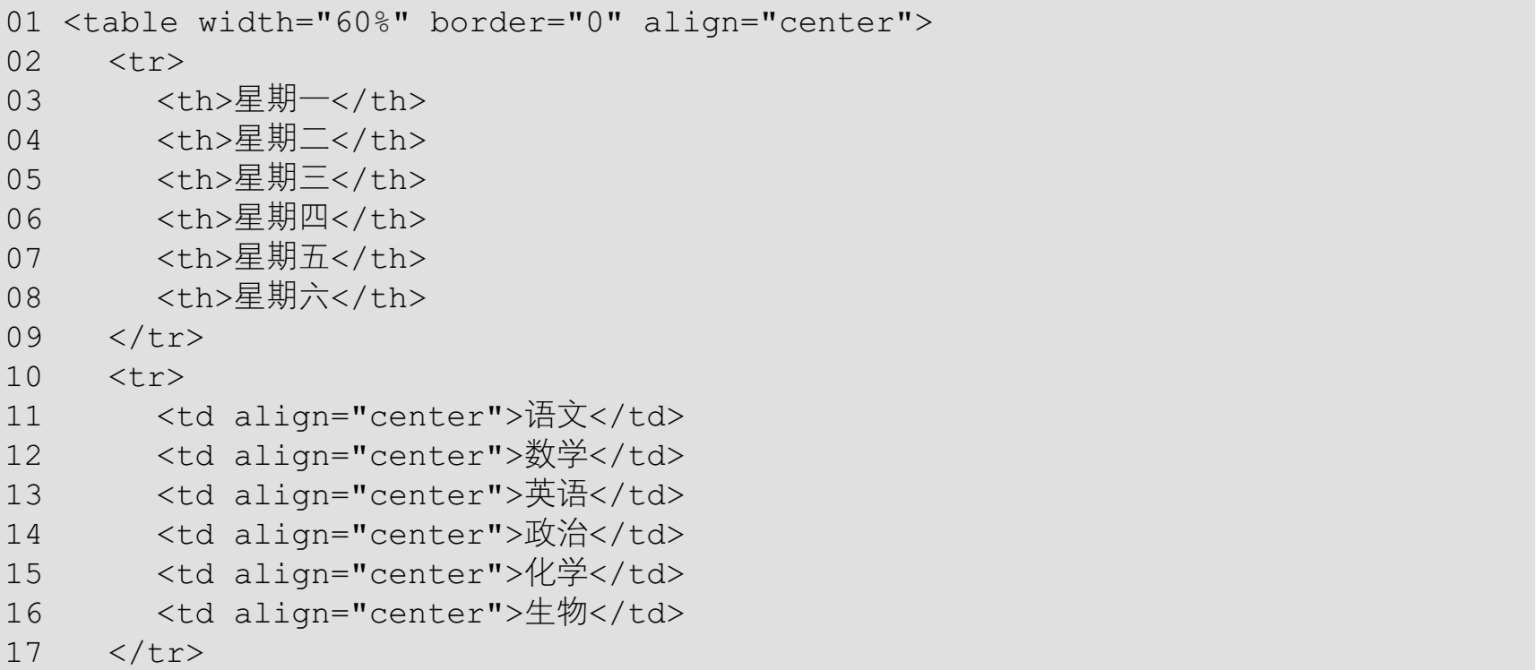
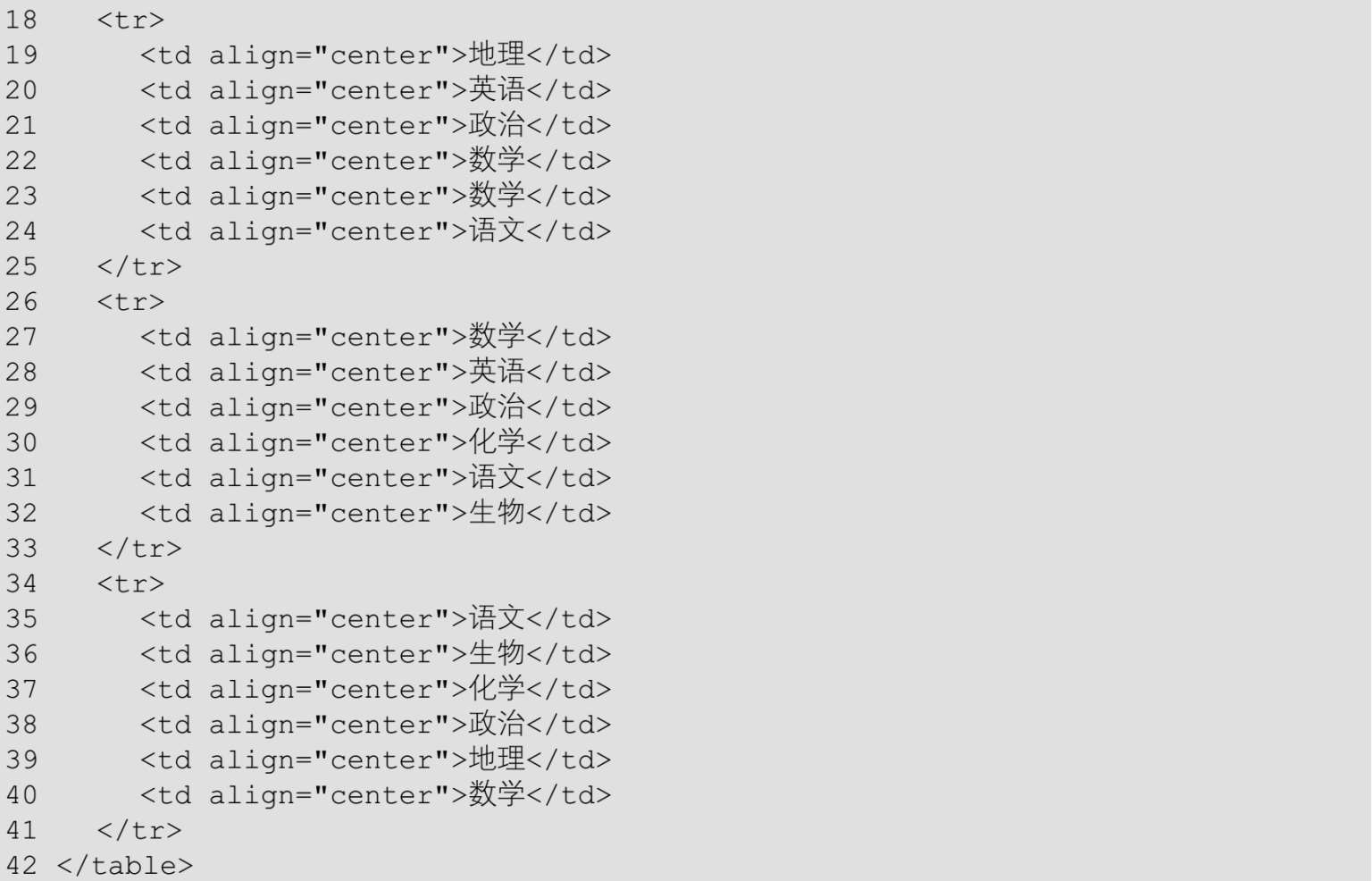
以下代码定义了一个课程表。


该类标签是关于HTML文档中列表的,包含dl、dt、dd、ol、li、ul等标签。
该标签代表HTML自定义列表。在HTML文档中,该标签成对出现,开始标签是<dl>,结束标签是</dl>。自定义列表的开始使用<dl>标签,列表中每个元素的标题使用<dt>标签定义,后面跟随<dd>标签用于描述列表中元素的内容。
该标签代表HTML自定义列表项目,即dl标签中的项目名称。dt成对出现,以<dt>标签开始,以</dt>标签结束。
该标签代表HTML自定义列表描述,即dl标签中的项目描述。dd成对出现,以<dd>标签开始,以</dd>标签结束。
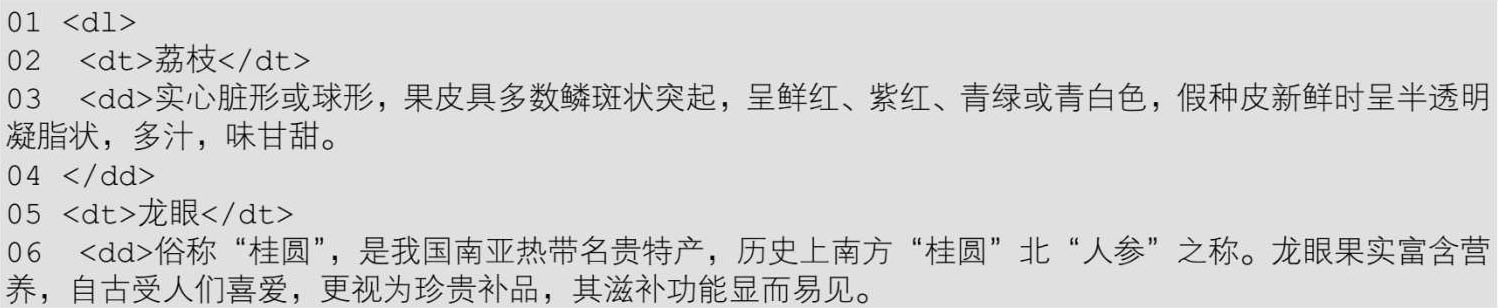
以下代码定义了一个关于水果的自定义列表。


该标签代表HTML的有序列表。ol成对出现,以<ol>开始,</ol>结束。列表中的每一列使用<li>标签定义,这一点与无序列表相同。每列使用数字或字母开头。
以下代码定义了一个关于水果的有序列表。

该标签代表HTML列表中的项目。li成对出现,以<li>标签开始,以</li>标签结束。中间是项目名称。
该标签代表HTML无序列表。ul成对出现,以<ul>标签开始,以 </ul>标签结束。列表中的项目用li标签表示,每列使用圆点或其他符号开头。
以下代码定义了一个无序列表。

排版类标签是关于HTML内容的版面分布的标签。该类标签包含br、center、p、span、pre、hr等。
该标签代表HTML中的换行。br标签单独出现,形式为<br />。当使用br标签时,其后面的所有内容都将在下一行出现。
以下代码使用br标签把文字分成几行。

该标签定义内容居中。center标签成对出现,开始标签是<center>,结束标签是</center>。该标签不符合标准,建议使用CSS的text-align代替。
例如:

该标签代表HTML中的段落。p标签总是成对出现,以<p>标签开始,以</p>标签结束,两者之间是段落的内容。
例如:

该标签代表内联行,本身并无实际意义。span主要起一个容器的作用,在实际开发中使用CSS赋予不同的表现。内联元素的高度和宽度是不可以设置的,其宽度就是自身文字或者图片的宽度。内联元素的显示特点就是像文本一样显示,不会独自占据一行。
当然内联元素也能变成块级元素,但这需要通过CSS的display:block和float来实现。
内联元素依附其他块级元素存在,紧接于被联元素之间显示,而不换行。
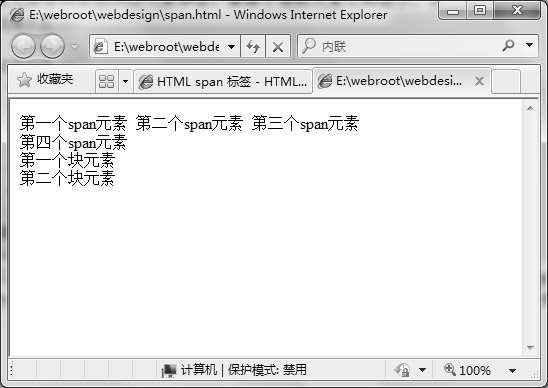
例如:


在以上代码中定义了4个span标签,其中前3个没有指定显示样式,第4个span指定其样式为display:block。此外,还定义了两个div标签。该代码显示效果如图2-10所示。

图2-10 span标签的显示效果
从图2-10可以看出,前面3个span标签位于同一行内,第4个span标签却单独占据一行,两个div标签都各自占据一行。
以上结果显示出了内联标签的显示特性,那就是多个相邻的内联标签都会位于同一行内,直至显示不下才会换行。内联标签的显示方式可以通过CSS来改变,使其按照块级标签的方式来显示。
该标签表示把其中的内容按照原始的格式显示。在HTML文档里面,空格、回车、换行及Tab键等格式符都不起作用。如果用户想把这些格式保留下来,可以使用pre标签。pre标签总是成对出现,以<pre>开始,以</pre>结束,两者之间是要显示的内容。
例如,以下代码试图把一首诗显示在网页里面。

尽管在HTML源代码里面,用户已经用回车符把四句诗分成四行显示,但是这个文档在浏览器中却没有按照预期的效果显示,而是挤在一行,如图2-11所示。

图2-11 回车符在HTML文档中不起作用
其原因在于虽然源代码中确实存在回车符,但是浏览器在解析HTML文档的时候,却把这些回车符忽略掉了。
如果把这些内容置于pre标签之中,则可以按照原文的格式显示。代码如下:

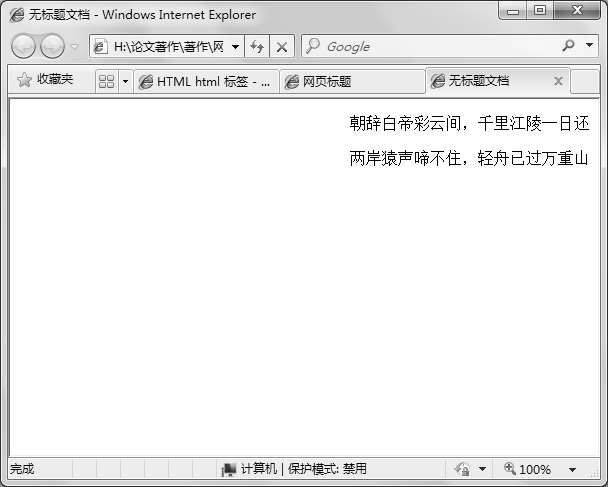
显示效果如图2-12所示。由于每行的前面有一些Tab键,所以文字并不是从边缘开始显示。

图2-12 pre标签
该标签定义HTML文档中的水平分割线。hr标签单独出现,语法为<hr/>。当文档中出现hr标签时,整个文档被分成上下两部分。hr标签的重要属性如下。
◆ align: 该属性定义hr标签的对齐方式,取值为left、center或者right,分别代表左对齐、居中和右对齐。
◆ noshade: 该属性定义hr标签的显示方式,定义该属性之后,则水平线的颜色呈现为纯色,而不是有阴影的颜色。省略该属性,则标签会以带阴影的立体效果显示。
◆ size: 该属性定义hr标签的高度,以百分比或者像素为单位。
◆ width: 该属性定义hr标签的宽度,以百分比或者像素为单位。如果省略该属性,则hr标签的宽度为100%。

以上代码定义了5个hr标签,其中第1个设置其高度为1px,第2个设置其高度为1px,noshade属性为noshade,第3个设置其高度为1px,宽度为500px,第4个设置其高度为20px,第5个设置其高度为20px,noshade属性为noshade。显示效果如图2-13所示。

图2-13 hr标签
该类标签用于修饰文本的显示样式,有h、b、em、font、strong、sup及sub等。
该标签代表HTML中的文章标题,包含h1~h6共6个级别。h标签成对出现,例如h1标签以<h1>开始,以</h1>结束,两者之间是标题的内容。
例如:

以上代码定义了h1~h6共6个标题。显示效果如图2-14所示。

图2-14 h标签
该标签定义粗体(bold)文字。该标签成对出现,以<b>标签开始,以</b>标签结束,两者之间为要粗体显示的内容。
例如:

以上代码的显示效果如图2-15所示。

图2-15 b标签
在图2-15中,上面一行为普通格式,下面一行为使用b标签加粗的文字。
该标签代表HTML文档中需要强调突出(emphasis)的文字。em总是成对出现,开始标签为<em> ,结束标签为</em>,两者之间是需要强调的部分。
例如:

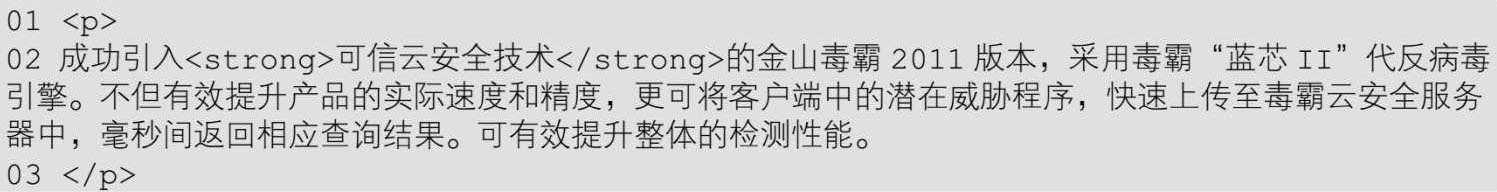
在以上代码中,为了突出“可信云安全技术”的重要性,在这个词组上加上了em标签。显示效果如图2-16所示。

图2-16 em标签
从图2-16可以看出,加了em标签的部分变成了斜体,从而与其他的文字区分开来。
该标签代表HTML文档中需要重点强调的部分。strong标签总是成对出现,以<strong>标签开始,以</strong>标签结束,两者之间是重点强调的部分。strong标签是从语义上指出需要强调的部分,而b标签只是从视觉上对某些部分加粗。
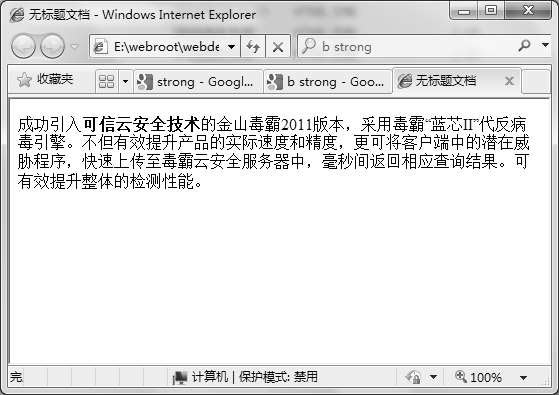
同样一段文字,用strong标签突出强调之后,代码如下,效果如图2-17所示。


图2-17 strong标签
该标签代表HTML文档中的上标(super script)。sup总是成对出现,以<sup>开始,以</sup>结束,两者之间是作为上标的部分。
例如,要在HTML文档中显示一个多项式:

可以使用以下代码:

显示效果如图2-18所示。

图2-18 sup元素
与sup标签相对应,该标签代表HTML文档中的下标。sub标签的用法与sup完全相同。例如,欲在HTML文档中显示一个多项式:

可以使用以下代码:

显示效果如图2-19所示。

图2-19 sub标签
该类标签实现HTML文档中的某些特殊的功能,主要包括a、img、map、area和marquee等。
该标签代表HTML链接。在HTML文档中,a标签是使用非常频繁的一个标签。该标签成对出现,以<a>开始,以</a>结束。该标签的重要属性如下。
◆ charset: 该属性指定了被链接到的页面所使用的编码方式,比如UTF-8及GB2312等。
◆ href: 该属性代表一个链接目标,通常是一个URL。所链接到的目标可以是HTML文档、其他类型的文件及E-mail地址等。
◆ target: 该属性用来指定目标链接在哪个窗口或框架打开。
◆ title: 该属性代表链接的附加提示信息,当把鼠标放在一个链接上时,会把title属性的值作为提示显示出来。
例如:

以上代码定义了3个a标签,分别链接到URL、文件和E-mail地址。
该标签代表HTML文档中的图像。img标签单独出现,其语法为<img />。该标签的重要属性如下。
◆ alt: 该属性表示图像的代替文字。有的时候,如果浏览器被设置为不显示图像,或者网站的图像文件找不到了,此时,浏览器会把alt属性中的文字显示出来,以代替图像。
◆ src: 该属性通常是一个URL,指向一个图像文件,即告诉浏览器图像文件的具体位置。该文件可以位于本地主机上,也可以位于其他主机上。
◆ height: 该属性定义浏览器在显示图像时的高度,以像素为单位。当图像的实际高度超过height的值时,图像高度被压缩成height的值;如果实际高度比height的值小,则图像高度被拉伸到height的值。
◆ width: 该属性定义浏览器在显示图像时的宽度,以像素为单位。如果图像的实际宽度超过width的值,则图像宽度被压缩成width的值;如果实际宽度比width的值小,则图像宽度被拉伸到width的值。
◆ title: 该属性定义图片的提示文字,当鼠标停留到图片上时,会提示相关文字。
例如,以下代码定义了一个img元素。

该标签定义HTML文档中图像单击区域的集合。map标签总是成对出现,以<map>开始,以</map>结束,两者之间是由area标签定义的热区。
该标签定义HTML文档中图像的可单击区域(热区)。area标签单独出现,其语法为<area />。该标签的重要属性如下。
(1) coords: 该属性定义图像中可单击区域的坐标,以像素为单位。坐标的数字及其含义取决于shape属性中决定的区域形状。
◆ 当shape为circle时,coords的坐标格式为“ x , y , r ”。这里的 x 和 y 定义了圆心的位置, r 是以像素为单位的圆形半径。其中,“0,0” 是图像左上角的坐标。
◆ 当shape为poly时,coords的语法为“ x 1 , y 1 , x 2 , y 2 , x 3 , y 3 , ...”。每1对“ x , y ”坐标都定义了多边形的一个顶点。定义三角形至少需要3组坐标;高维多边形则需要更多数量的顶点。多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
◆ 当shape为rect时,coords的语法为“ x 1 , y 1 , x 2 , y 2 ”。第1个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,定义矩形实际上是定义带有4个顶点的多边形的一种简化方法。
(2) href: 该属性定义图像可单击区域要链接到的URL。
(3) shape: 该属性定义图像中可单击区域的形状,其取值为circle(圆)、poly(多边形)或rect(矩形)。
(4) target: 该属性与a标签中的target属性相同。
以下代码定义了3个热区。

当在浏览器中单击这3个区域时,会分别链接到不同的网页。
该类标签主要是为了与Web服务器交互,把用户在浏览器中输入的数据提交给Web服务器。主要包括form、input、select、option、textarea等。
该标签代表HTML文档中的表单。form标签总是成对出现,以<form>标签开始,以</form>标签结束,两者之间是表单的内容。该标签的重要属性如下。
(1) action: 该属性定义接受用户在浏览器中输入到表单的数据的地址,一般是位于Web服务器上的一个可以执行的文件,例如asp文件或者php文件。
(2) method: 该属性定义表单数据的传递方法,其取值为get或者post。关于get和post的区别有很多,主要有以下几点。
◆ get将表单中的数据按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL。
◆ get是不安全的,因为在传输过程中,数据被放在请求的URL中。post的所有操作对用户来说都是不可见的。
◆ get传输的数据量小,这主要是因为受URL长度限制;而post可以传输大量的数据,所以上传文件只能使用post。
get限制表单的数据集的值必须为ASCII字符;而post支持整个ISO10646字符集。
(3) enctype: 该属性定义表单数据的编码方式。其取值为application/x-www-formurlencoded、multipart/form-data或者text/plain。其中第1个表示表单数据被编码为名称/值对,这是标准的编码格式;第2个表示表单数据被编码为一条消息,页上的每个控件对应消息中的一部分;第3个表示表的数据以纯文本形式进行编码,其中不含任何控件或格式字符。
该标签代表HTML表单的单行输入域。input标签是单独出现的,其语法为<input />。该标签的重要属性如下。
(1) type: 该属性定义单行输入域的表现方式。根据不同的取值,表单域会有不同的表现。常见的取值如下。
◆ text: 文字输入域。
◆ password: 密码输入域。
◆ file: 文件域。
◆ checkbox: 复选框,可以选择0个或多个选项。
◆ radio: 单选框,用户只可以选择1个选项。
◆ hidden: 隐藏域,可以传送一些隐藏的信息到服务器。
◆ button: 普通按钮。
◆ image: 使用图片来显示按钮,使用src属性指定图像的位置。
◆ submit: 提交按钮,表单填写完毕可以提交,把信息传送到服务器。可以使用value属性来显示按钮上的文字。
◆ reset: 重置按钮,可以把表单中的信息清空,恢复到最初状态。
(2) value: 该属性定义表单域的值。
(3) size: 该属性定义输入型表单域的长度。
(4) maxlength: 该属性定义输入型表单域最多可以输入字符的长度。
(5) checked: 该属性用于选择性表单域,代表已经被选择。
(6) readonly: 该属性表示输入型表单域的值为只读。
(7) disabled: 该属性表示表单域处于无效状态,无法选择,以灰色显示,在表单中不起任何作用。
(8) src: 该属性定义图片型按钮中图片的地址。
(9) alt: 该属性用来作为图片型按钮的图片的替代文本。
该标签代表HTML文档中的选择列表。select标签是成对出现的,以<select>标签开始,以</select>标签结束。该标签的重要属性如下。
◆ size: 该属性定义选择域的高度。
◆ multiple: 该属性定义选择域是否可以多选。
◆ disabled: 该属性表示select标签处于无效状态,灰色,不起任何作用。
该标签代表选择列表的一个选择项。option标签是成对出现的,以<option>标签开始,以</option>标签结束。该标签的重要属性如下。
◆ label: 该属性定义选择项的标签,即选择列表中每个选项显示给用户看的部分。
◆ value: 该属性定义选择项的值。
◆ selected: 该属性表示此选择项已经被选择。
该标签代表HTML文档中的多行输入域。textarea标签是成对出现的,以<textarea>标签开始,以</textarea>标签结束。该标签的重要属性如下。
◆ cols: 该属性定义多行输入域的列数。
◆ rows: 该属性定义多行输入域的行数。
◆ disabled: 该属性使输入域无法获得焦点,无法选择。以灰色显示,在表单中不起任何作用。
◆ readonly: 该属性表示option为只读状态。
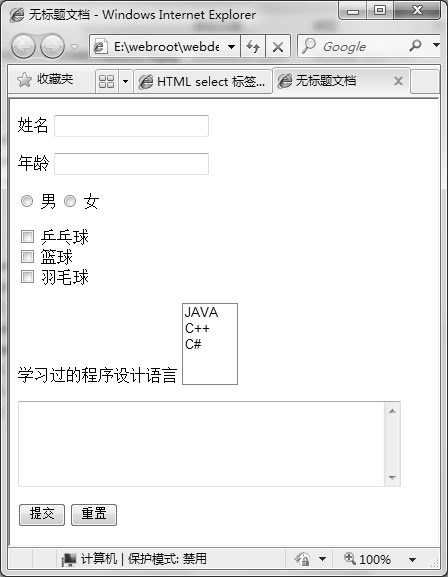
以下代码定义了一个HTML表单。

在浏览器中的显示效果如图2-20所示。

图2-20 表单
disabled属性与readonly属性不同。前者表示禁用该元素,因此元素在表单中不发挥任何作用,也获取不到该元素的值;后者表示该元素的值为只读,用户不能修改,但是该元素是一个有效元素。
该类标签用于在HTML文档中插入多媒体内容,例如音乐、视频等。主要包括object、applet、embed、bgsound等标签。由于applet、embed和bgsound等标签不推荐使用,所以在此只介绍object标签。
object标签定义网页中嵌入除图片外的多媒体。object标签是成对出现的,以<object>开始,</object>结束。使用object标签可以在网页中嵌入各种多媒体,例如Flash、Java Applets、MP3、QuickTime Movies等。param标签通常配合object标签一同使用。该标签的重要属性如下。
◆ classid: 该属性关联一个应用程序,执行嵌入内容的应用程序在Windows系统中的唯一id,例如clsid:166B1BCA-3F9C-11CF-8075-444553540000代表Flash。
◆ codebase: 该属性为相对路径提供基URL,IE浏览器通常将此属性中的内容定义为运行嵌入内容所要加载的插件,例如Flash插件的URI为http://download.macromedia.com/pub/shockwave/cabs/director/sw.cab#version=10,1,1,0。
◆ height: 该属性定义嵌入内容的高度,单位为像素。
◆ width: 该属性定义嵌入内容的宽度,单位为像素。
例如,以下代码在HTML文档中嵌入一个Flash动画。

显示效果如图2-21所示。

图2-21 嵌入多媒体
特殊标记是在HTML文档中显示的某些特殊的字符,例如英镑符号£、欧元符号€、版权符号©等。这些符号在HTML里都有固定的代码。常见的符号及其代码如表2-1所示。
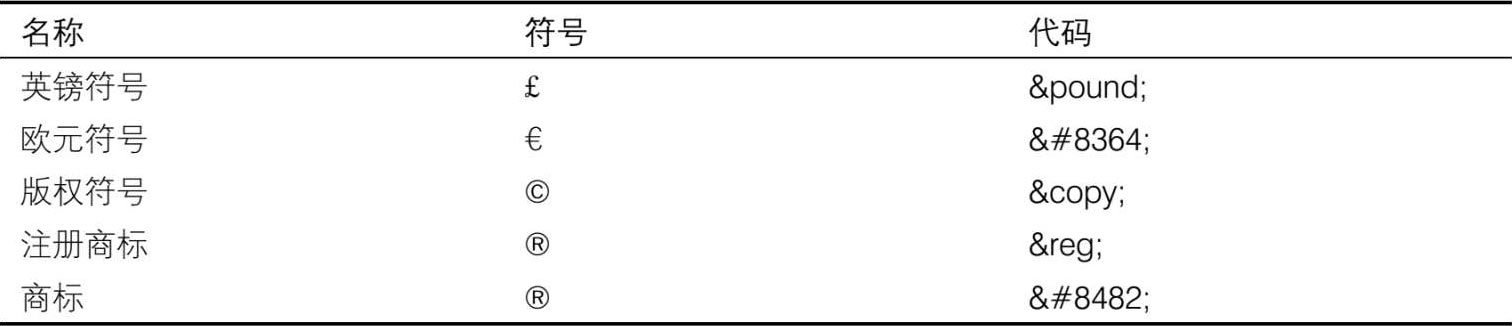
表2-1 常用的特殊符号