




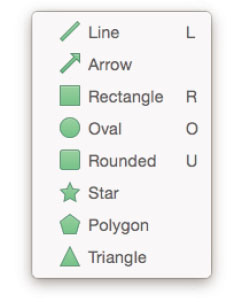
图形工具是我们在设计过程中使用最多的工具,与其他设计软件相似,Sketch的图形工具包括线条(Line)、箭头(Arrow)、矩形(Rectangle)、(椭)圆形(Oval)、圆角矩形(Rounded)、星形(Star)、多边形(Polygon)、三角形(Triangle)。这些元素经过加工与组合,形成了多种多样的图形,如图3-2-1所示。

图3-2-1
线条看似是简单的存在,但在设计过程中却非常常用,我们可以用它来绘制各种样式的分隔线。要绘制线条很简单,选中线条工具,在工作区拖动鼠标即可。很多时候我们需要让线条保持水平或者垂直,抑或是按照某个固定角度,这时相关的快捷键可以帮到我们。
水平/垂直线条:按住Shift键拖动鼠标,即可画出水平或者垂直的线条。
45°角线条:按住Command键拖动即可形成45°角线条,当然,也可以是水平和垂直线条,它们约定为45°的整数倍。
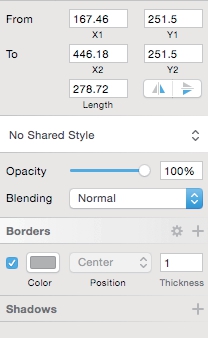
线条的属性比较简单,首先是坐标,Y1、Y2、X1、X2分别表示线条两个端点的坐标值。
Length是线条长度。
Shared Style可以为线条附加公用样式。
Opacity:不透明度,从0%(完全透明)到100%(不透明)。
Blending:混合选项。Blending选项与Photoshop中的图层叠加模式一致,我们可以为元素设置某种叠加方式,让设计呈现不同的效果,如图3-2-2所示。

图3-2-2
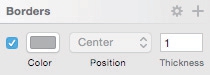
Borders:边框。线条工具中的边框即指线条的属性。可以指定线条的颜色(Color)及填充属性。线条的颜色属性可以是“纯色”“线性渐变”“放射渐变”“颜色角度渐变”。颜色选择器提供了16进制及RGB双重数值显示,为我们带来极大方便。
Tips:设置虚线线条
有时候我们会用到虚线线条。单击Borders右侧的齿轮按钮,如图3-2-3所示。

图3-2-3
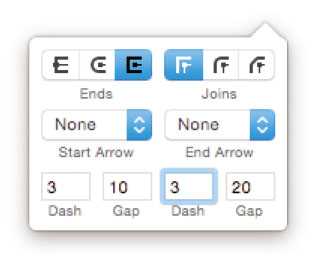
在弹出框中设置Dash和Gap的数值。我们可以为虚线定义两个一组循环的点,以实现不同的虚线效果,如图3-2-4所示。

图3-2-4
例如,我们将第一组与第二组的Dash填写不同的数值,得到如图3-2-5所示的虚线效果。Dash表示点的长度,Gap表示这个点距离下一个点的距离。

图3-2-5
如果我们需要得到均匀的虚线,只需将所有的Dash和Gap设置为同一数值即可,如图3-2-6所示。

图3-2-6
取色滴管可以拾取屏幕各处的颜色,同时颜色也可以单独设置Blending(叠加模式)。
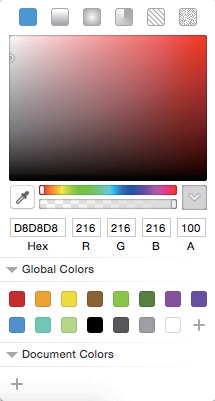
调色板最下方可以自定义常用的颜色,最大限度地方便我们重复使用,如图3-2-7所示。

图3-2-7
Shadows:投影。线条可以设置阴影效果。单击Shadows右侧的+号,即可开启投影设置。我们可以为线条设置投影颜色、投影的偏移量(X,Y)、模糊效果(Blur)、阴影的质感(Spread),甚至可以设置多个阴影叠加的效果(继续单击+号即可开启)。
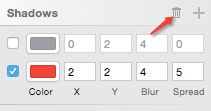
要删除阴影,只需将颜色前的钩去掉,然后单击上方的垃圾桶图标,未选中的阴影效果将会被删除,如图3-2-8所示。

图3-2-8
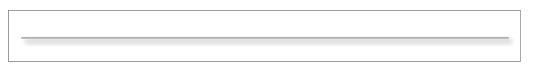
设置阴影后的线条如图3-2-9所示。

图3-2-9
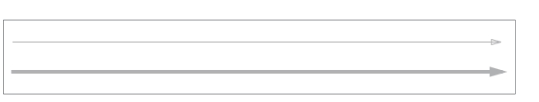
箭头工具与线条工具唯一的不同就是在属性中多出了Fills选项,设定填充颜色后,箭头会由空心变为实心,如图3-2-10所示。

图3-2-10
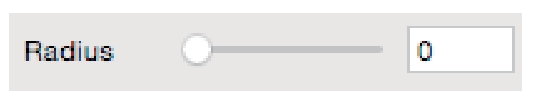
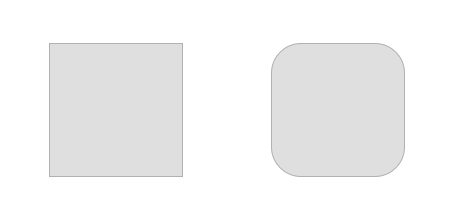
矩形与圆角矩形工具本质上属于同一个工具,在属性栏中调节Radius的值即可设定矩形四角的弧度,如图3-2-11、图3-2-12所示。

图3-2-11

图3-2-12
与线条、箭头工具不同的是,矩形、圆角矩形工具及下文介绍的多边形工具多出了两个属性,分别是Inner Shadows(内阴影)与Blur(模糊)选项。
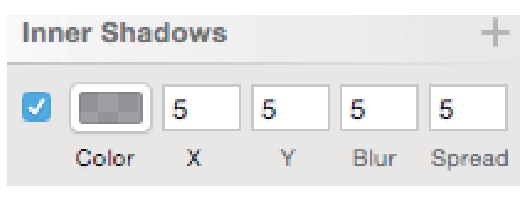
要使用内阴影,单击Inner Shadows右侧的加号即可,设置方法与阴影属性一致,内阴影同样可以设置多个,通过多次单击加号即可实现,如图3-2-13所示。

图3-2-13
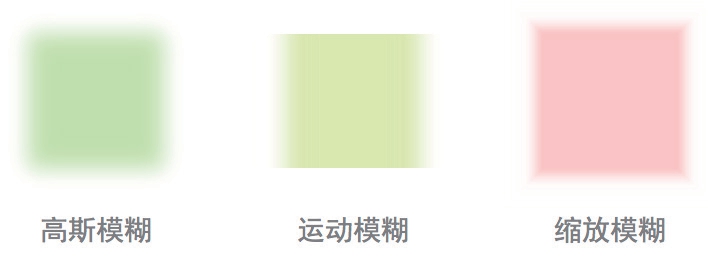
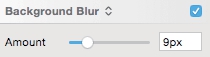
Sketch为我们提供了四种模糊(Blur)的属性,分别是Gaussian Blur(高斯模糊)、Motion Blur(运动模糊)、Zoom Blur(缩放模糊)、Background Blur(背景模糊),前三种模糊方式是我们比较常见到的,图3-2-14为运用三种模糊后的效果。

图3-2-14
Background Blur(背景模糊)是Sketch为我们提供的一种独特的模糊形式。使用过iOS8的朋友一定了解它的毛玻璃效果,我们可以用Sketch的背景模糊非常方便地制作出iOS的毛玻璃效果。
首先准备一张位图与一个矢量矩形,接着我们将矢量矩形放在位图的上一层,并遮住位图的一部分。
选择矢量矩形,如图3-2-15所示。在属性中设置模糊效果为Background Blur,如图3-2-16所示。

图3-2-15

图3-2-16
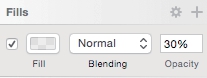
这个时候是没有效果的,我们还需要调整这个矢量矩形的Fill属性,将Opacity(不透明度)下调,如图3-2-17所示。

图3-2-17
这样被矢量矩形遮挡的部分就会出现毛玻璃效果,如图3-2-18所示。试着移动这个矢量矩形,我们发现被它遮挡的部分都会变为毛玻璃效果。回顾在Photoshop中制作毛玻璃效果的步骤,Sketch为我们提供的这个功能是不是简单太多了呢?

图3-2-18
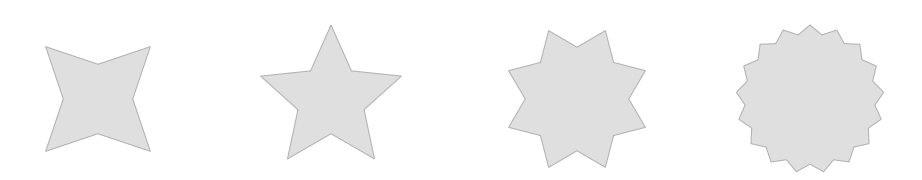
三角形(Triangle)、星形(Star)、多边形(Polygon)的使用方法基本一致。在星形的属性中,调整Radius(半径)及Points(点数)可以为星形赋予不同的形状和角的个数,如图3-2-19、图3-2-20所示。当然,如果把图形的Points数量设置为3,那么它将成为三角形。

图3-2-19

图3-2-20
三角形可调节的属性很少,只有等边三角形与等腰三角形两个选项。勾选Equilateral,将成为等腰三角形(Sketch3.3版本已经取消此选项,要制作等边三角形,请使用星形工具,并将Points的值设置为3)。
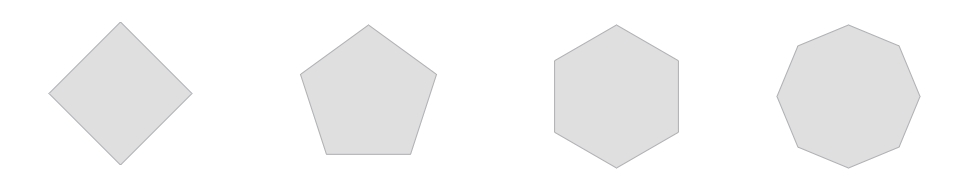
多边形(Polygon)同样只能调节边数,如图3-2-21所示。

图3-2-21