




随着互联网的快速发展,更多形态的互联网产品面世并带给人们丰富的体验。在各种互联网产品中,网页(Web页面)依然是最大的信息载体,而后端产品几乎都是网页形式的,因此了解网页的有关知识,对于后端产品经理的工作很有必要。
典型的网页一般是由HTML、CSS、JavaScript三种语言共同完成的,这三种语言常被称为网页前端“三剑客”。HTML相当于一个文档,它通过标签把信息进行编排和呈现;CSS可以对这些文档进行修饰、美化,提升视觉效果;JavaScript实现了网页和用户的互动。如果把页面比作一扇门,那么HTML是门板,CSS是色泽或花纹,JavaScript就是门的把手。
(1)HTML——网页的主体
HTML是超文本标记语言。之所以被称为“超文本”,是因为它不仅仅适用于纯文字,还可以对图片、音乐等超出文本的内容进行标记。
HTML并不是一种编程语言,而是一种标记语言,是一种协议和规范。HTML代码相当于一个带有规范的文档,文档中包含的是呈现给用户的信息,包括文字、图片、链接、声音等。HTML提供了一些标签,用标签标记的方法把想要传递给用户的信息进行有序的排列,并通过浏览器的解析而呈现给用户。
HTML文件的格式如下。

我们可以看到,在HTML中有很多用“< >”符号括起来的标识,这就是标签。标签就是标识信息展示方式的规范。标签有开始和结束两部分,两者成对出现,用斜杠“/”表示结束,比如 “</head>”。注意,少量HTML元素没有结束标签。
如上例所示,用顶层标签<html>和</html>表示这是一个页面,页面的内容就放在<html>和</html>之间。在“头”部标签<head>和</head>之间存放页面的标题,标题可以有多个,所以标题标签可以有多组。在“主体”标签<body>和</body>之间存放网页的主体内容(如我们看到的正文的文字、图片等)。
由于在网页的主体中有不同类型的内容,因此<body>和</body>之间往往夹杂很多不同的标签。
段落是通过<p>标签进行定义的,示例如下。

链接是通过<a>标签进行定义的,结构就是<a href="url">Link text</a>,其中href表示单击链接后跳转的地址,示例如下。

图像是通过<img>标签进行定义的,其中src是图片的地址,示例如下。

此外,<table>标签标记表格,<input>标签标记输入框,<ul>标签标记无序排列,<style>标签表示插入CSS代码,<script>标签表示插入JavaScript代码。
某网站首页的部分代码如图2-1所示。

图2-1 某网站首页代码截图(局部)
在开发页面时,程序员就是使用这些标签,制作出页面的。
(2)CSS——进行样式的修饰
CSS的全称是“层叠CSS文件”,用于定义如何显示HTML元素或XML元素,比如指定文字的颜色、大小、字体,以及按钮或输入框的样式等,然后将其插入到HTML网页的<style>标签中,这样展示出来的就是CSS设置的风格了。其主要作用就是对页面进行修饰,实现更好的视觉效果,让用户接收信息更加舒服自然。
CSS属于浏览器解释型语言,可以直接由浏览器执行。CSS的代码结构举例如下。

(3)JavaScript——实现操作行为
JavaScript(简写为JS)是用来控制网页的行为效果的,即内容应该如何对事件做出反应。例如它可以设置鼠标悬停效果、在客户端验证表单、显示警告框、设置Cookie等。
使用JavaScript代码可以为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。网页中所有对数据进行判断、处理的操作,以及向浏览者反馈信息的本地代码实现部分,均可以由JavaScript(当然也有可能是其他的语言)实现。使用JavaScript可以使网页更具交互性,给用户提供更令人兴奋的体验,同时减轻了服务器负担。
通常,JavaScript脚本也是通过嵌入HTML中来实现自身功能的,其通常位于<script>与</script>标签之间,示例如下。

HTML、CSS、JavaScript三剑客完成了网页的视觉和交互层面的工作,那么谁来完成数据的逻辑处理和规则运算工作呢?这时候就需要后端开发语言,比如PHP、Java等。
PHP是一种通用解释型开源脚本语言,具有开发周期短、跨平台、安全、使用广泛等特点。PHP语言将程序嵌入到HTML文档中去执行,执行效率高。使用PHP语言能够更快地完成网页前端频繁而琐碎的更新,自如地应对各种业务需求的变化。因此,页面的结构调整、用户输入内容的基本验证、规则逻辑等,都适合使用PHP开发。
Java也是常用的后端语言,它可以有效地提高复用度、提升性能和吞吐能力、规避安全问题。Java语言的运行效率高,不容易犯错,适合大中项目。但Java语言也有缺点,比如其开发复杂、维护成本高等。在国内的大公司里,偏业务的程序员一般都会使用Java语言。
当然还有其他语言可用于处理底层逻辑运算,比如ASP.NET、C++等语言。
一个完整的网站通常由前端代码实现界面效果,由后端代码完成逻辑运算和数据处理。这种前后端分离的模式,确保网页性能稳定、快速且安全。
网页是通过在浏览器上加载来呈现的。浏览器的主要功能是将用户选择的Web资源呈现出来,其通过向Web服务器请求资源,并对资源进行解析,将资源中的内容显示在浏览器窗口中。
浏览器的种类比较多,对规范的遵循方式并不一致,这也是Web页面兼容性问题的根源。浏览器的用户界面都差不多,常见的用户界面元素包括:地址栏、前进和后退按钮、书签选项、刷新和暂停按钮、主页按钮等。
浏览器相当于一个应用程序,其展示的内容是由其访问的服务器提供的。浏览器支撑浏览功能的组件包括但不限于如下。
(1)用户界面:即用户看到的界面,主要包括地址栏、前进和后退按钮、书签等,也就是浏览器上除了用来显示所请求页面的主窗口之外的其他部分。
(2)渲染引擎:用来解析并渲染所请求的内容,即在浏览器窗口中显示所请求的内容,比如使用PDF查看器插件就能显示PDF文档。渲染引擎是每一个浏览器的核心部分,所以渲染引擎也称为浏览器内核。
(3)浏览器引擎:用来查询及操作渲染引擎的接口,这也是一个核心功能,相当于浏览器的动力装置。
(4)JavaScript解释器:用来解释并执行JavaScript代码的工具。
(5)数据存储:浏览器需要在硬盘中保存类似Cookie、缓存的各种数据,其是一种客户端存储技术。
(6)其他组件。
主流浏览器:拥有独立内核的浏览器被称为主流浏览器。表2-1就是常见的主流浏览器。
表2-1 常见的主流浏览器

壳浏览器:在某个浏览器内核之上增加相应的辅助功能,并改变其名称与外观的浏览器,比如360极速浏览器、UC浏览器、搜狗浏览器、猎豹浏览器、QQ浏览器、2345浏览器等。
浏览器能够获取并展示页面内容,是通过一些网络协议实现的。网络协议也就是网络标准规范,主要有TCP/IP协议、HTTP协议等。
(1)TCP/IP协议
TCP/IP协议,指传输控制协议/网际协议(Transmission Control Protocol/Internet Protocol),是用于因特网(Internet)的通信协议,定义了电子设备(比如计算机)如何连入因特网,以及数据如何在它们之间传输的标准。
浏览器展示网页内容,需要从服务器获取网页数据,这时候就需要从浏览器(相当于客户端)发起HTTP请求到服务端,而该请求是基于TCP/IP协议才能生效的。
(2)HTTP协议
HTTP协议,即超文本传输协议(HyperText Transfer Protocol),是互联网上应用最为广泛的一种网络协议。
浏览器获得了服务器的数据信息之后,该数据信息可能是散乱无序的,如何规范地按照设计者的期望展示给用户呢?这就用到了HTTP协议。HTTP协议是在TCP/IP协议基础之上建立起来的,其初衷是为了提供一种发布和接收HTML页面的方法。
(3)工作过程
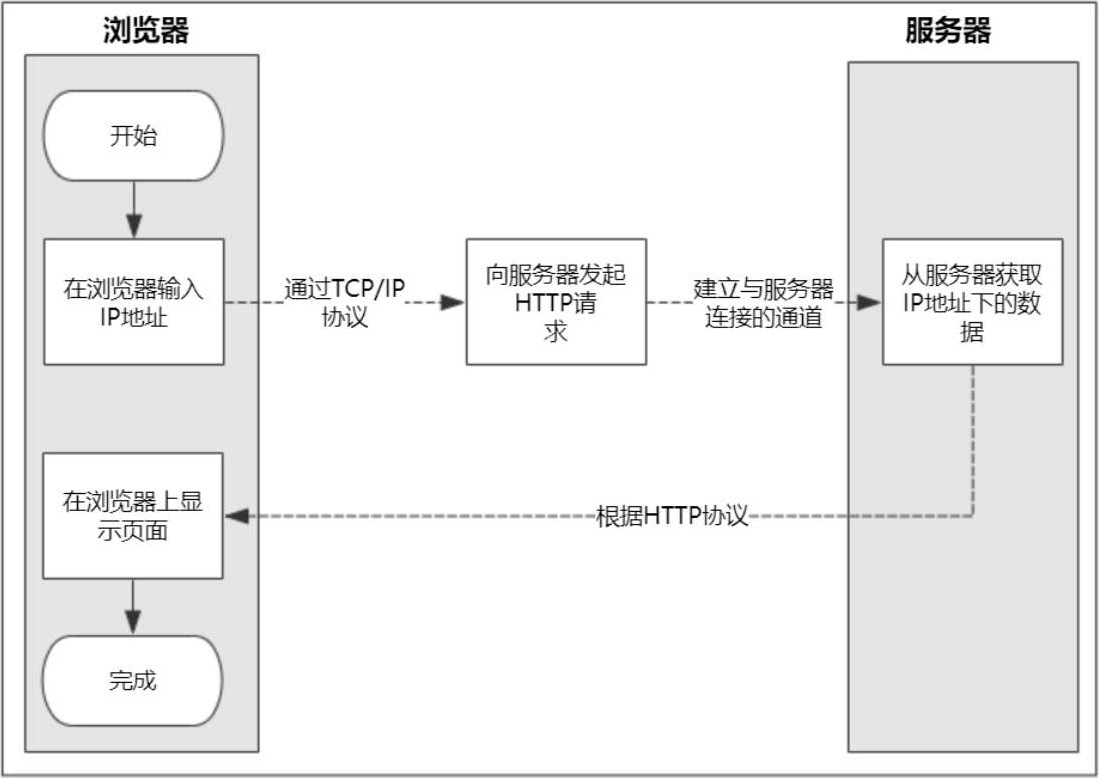
当浏览器输入服务器的IP地址后,即开始通过TCP/IP协议向服务器发起HTTP请求,建立起与服务器的连接通道。该通道从服务器IP地址获取服务器页面数据,然后根据HTTP协议按照一定格式予以响应,显示页面。这就是通过浏览器访问页面的框架性的机制和流程。该过程如图2-2所示。

图2-2 浏览器访问页面的框架性流程示意图
(1)IP地址
如果把计算机比作房间,那么IP地址就是房间的地址。IP地址为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。例如“163.125.121.123”就是一个电脑的IP地址。
服务器也有它的IP地址,其实际就是提供服务的那台主机的地址。因此访问服务器的IP地址本身就是访问提供服务的主机上的信息。
(2)域名
为对应的IP地址指定的一个容易记住的名字,就是域名,例如“google.com”“baidu.com”“163.com”等就是域名。注意,如果域名前面加上“www”,就不再是域名了,而是网站名。域名在本质上是用于标识计算机的电子方位。
(3)网站名
网站名是由“服务器名+域名”组成的,比如某网站的域名是“sitename.com”(此网站域名为虚构,与现实中的任何网站无关,下文同),因为想建立一个万维网的服务器,所以就有了网站名“www.sitename.com”。后来其又想运作邮箱服务器,所以也就有了邮箱网址“email.sitename.com”。
为了方便理解上面的概念,我们以网址“http://www.sitename.com/index.html”为例,其各部分的解释如下。
①“http://”是协议,也就是HTTP超文本传输协议,即网页在网络上传输的协议。
②“www”是服务器名,代表这是一个万维网服务器。
③“sitename.com”是域名,用来定位网站的独一无二的名字。
④“www.sitename.com”是网站名,由“服务器名+域名”组成。
⑤ 后面的“/”是根目录。用户通过网站名找到服务器,然后就会访问服务器存放网页的根目录。
⑥“index.html”是根目录下的默认网页(大部分的默认网页都是index.html)。
(4)URL
URL即统一资源定位符,也就是我们平时说的网址。URL的构成为“IP或域名+端口号+资源位置+参数+其他”。
URL是网页元素的绝对路径,可以用来定位任何查得到的网页、多媒体文件等。互联网上的每个文件都有一个唯一的URL,它包含了文件的位置,以及浏览器对其处理的方式。比如页面上的每一张图片,都有它独一无二的URL,让你在浩瀚的数据世界中找到它。
(1)服务器的概念
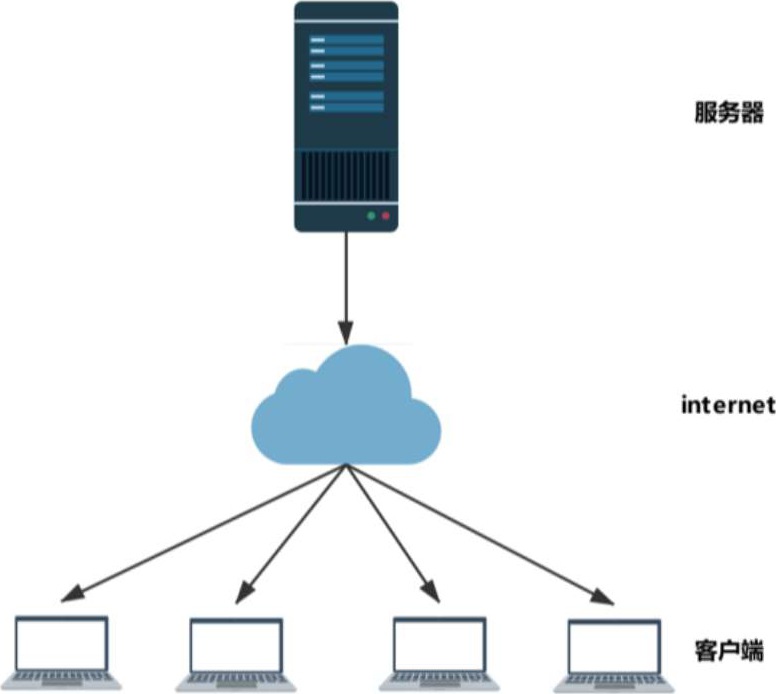
服务器就是指能对其他设备(客户端)提供某些服务的计算机系统。比如一个计算机对外提供FTP服务,那么它就相当于服务器(端)。基本的服务器就是一台高性能的实体电脑,或者是云端的虚拟机(可以通过互联网租用第三方的云端服务器,比如阿里云、腾讯云)。在网络环境下,根据服务器提供的服务类型不同,其可分为文件服务器、数据库服务器、应用程序服务器、Web服务器等。服务器与客户端的连接示意图如图2-3所示。

图2-3 服务器与客户端的连接示意图
(2)服务器的特质
由于需要提供高可靠的服务,因此服务器在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面的要求较高,具体包括但不限于如下。
①硬件性能高:服务器在网络中通常以一对多的方式提供服务,需要承担多种应用请求,因此其硬件必须有能力保障服务质量,对内存、容量、运行速度等硬件性能的要求较高。
②稳定性和安全:服务器需要24小时不间断工作,要有可靠的数据备份机制、快速恢复故障的功能,以及数据保密措施。
③可扩展性:服务器需要有更广阔的扩展空间,从而随着服务对象的数量、服务业务种类的变化而进行扩展和个性化定制。
④与配套设施兼容作业:服务器常常要和附属硬件配合工作,比如交换机、负载均衡器、光缆等。
(1)Web服务器的概念
不管什么网页资源,若想被远程计算机访问,都必须有一个与之对应的网络通信程序。当用户访问时,这个网络通信程序会读取Web资源数据,并把数据发送给来访者。Web服务器就是这样一个程序,它用于实现底层网络通信,处理HTTP协议。
使用Web服务器,开发者只需要关注Web资源怎么编写,而不需要关心资源如何发送到客户端手中,从而极大地减轻了开发者的工作量。
(2)Web服务器的工作机制
Web页面属于“B/S架构”,即“浏览器/服务器架构”。在这种场景下,客户端使用Web浏览器,通过网络连接到服务器上,使用HTTP协议发起请求,告诉服务器“我”现在需要得到哪个页面,然后把所有的请求交给Web服务器,之后Web服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容,再返回给客户端。客户端在接收到内容之后经过浏览器渲染解析,得到最终显示的效果。
(3)一对多和多对一的Web服务器
如果一个网站必须对应一个Web服务器主机的话,那么很多大公司(比如腾讯)就要有数不尽的服务器。实际上,在一台Web服务器上可以搭建多个网站。
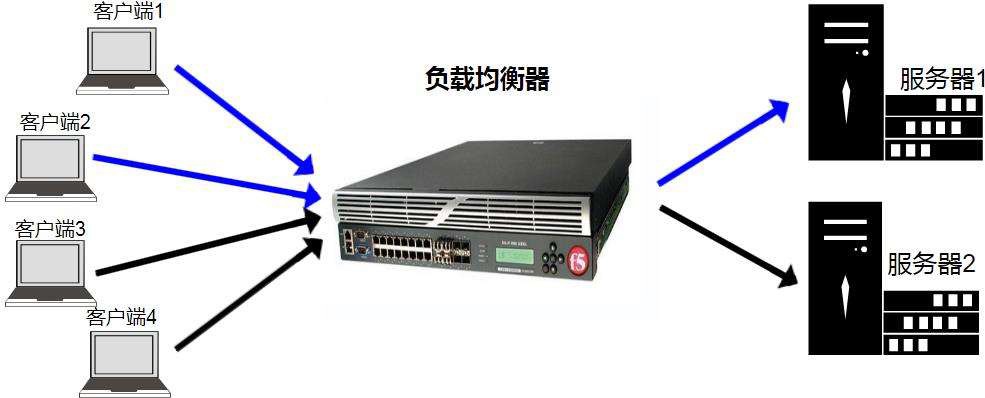
与之相反的还有一种情况,就是多个Web服务器为一个网站提供服务。大型网站的Web服务器都有均衡负载策略:虽然是一个IP,但对应的可能是多台内部服务器,由负载均衡策略决定每次访问落实到哪台服务器上。在这种情况下,用户所看到的IP地址,其实所对应的并不是一台Web服务器,而是一个负载均衡器,它负责分发外部请求到具体的Web服务器上,通过合理管理每天的网上数据流量,来减轻单个服务器上的负担,力求让网络访问者享受最佳的联网体验。负载均衡器将客户端请求分拨给不同的服务器的示意图如图2-4所示。

图2-4 负载均衡器将客户端请求分拨给不同的服务器示意图
(1)什么是缓存
缓存即数据交换的缓冲区,简单说就是临时存储数据的地方,其可以存储一些高频数据的副本。缓存无处不在,有浏览器端的缓存、服务器端的缓存、数据库的缓存等。
浏览器会缓存它浏览过的资源,包括网页、图片等数据。由于CPU处理缓存数据的运行速度比内存数据快得多,所以缓存的存在可以提高响应速度,减小服务器压力。
(2)缓存与数据库的对比
①范畴不同。所有具备持久化存储能力的机制,甚至包括可以直接读写的本地文件,你都可以说它是“数据库”。所有保存中间的、额外的数据的机制,你都可以说它是“缓存”。
②结构不同。数据库的存储方式严格且多样,而缓存通常是简单的“key-value”结构(key是关键字,value是关键字的值)的数据。
③处理速度不同。数据库是存在低速设备上的,每次访问数据库,都要经过“读/取”(I/O)过程,即从磁盘调入内存的过程,该过程是耗时、耗性能的。而访问缓存的速度非常快。从数据结构层面来说:缓存使用了异步非阻塞,使用了动态字符串,并采用了跳跃表。
④范围对比。缓存中有的数据,数据库中一定有。反之则不成立。缓存中存储的是一些请求频次比较高的数据,不是所有数据都会存储到缓存中。
倘若我们在电脑上使用账号、密码登录过某网站,那么下次进入该网站时通常会自动登录。这其实就是浏览器的Cookie和Session在起作用。这两者都是用来保存状态信息的,是为了解决HTTP无状态(即HTTP对前后请求没有任何识别能力)的问题而生的。
比如用户登录一次,就会生成Session文件,保存到服务器中,并对应生成SessionID,保存到Cookie 文件中。Cookie文件是被保存在客户端中的,其可以在浏览器目录下被查询到。这样下次同一个用户在同一个用户端上登录时,就能够通过Cookie文件中的Session ID,将登录资料调用出来。需要注意的是,如果浏览器禁用了Cookie,那么同时Session也会失效。
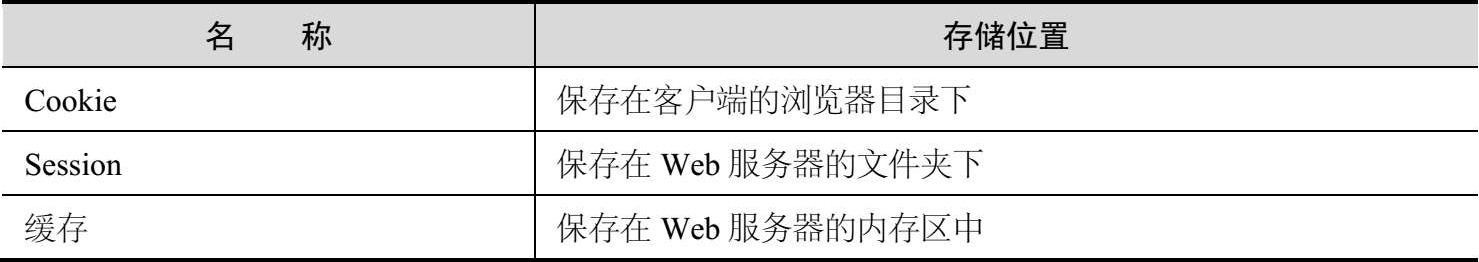
缓存与Cookie、Session的主要差别在于:缓存的内容比后两者更广泛、数量更大,比如会话信息、秒杀商品、热点新闻、热门商品等需要频繁查询的信息,都会保存在缓存中。从数据存储位置看,三者对比如表2-2所示。
表2-2 缓存、Cookie、Session的存储位置对比

用户打开一个页面,页面框架中的那些不需要加载的内容会先呈现出来,之后浏览器会逐步拉取服务器上的数据。这就是为什么当用户打开一个页面时,刚开始页面上的部分内容为空白,需要等待一会才能够载入。
用户等待的时间主要花费在下载网页元素上,这些网页元素包括HTML、CSS、JavaScript、Flash、图片等内容。每增加一个元素,网页载入的时间就会增加。
以浏览器加载HTML页面为例,我们来简单看一下页面加载的整个过程。
(1)用户输入网址(假设用户第一次访问该网站),浏览器向服务器发出请求,服务器返回HTML 文件。
(2)浏览器开始载入HTML代码。这时发现代码中的<head>标签内含有一个<link>标签,引用了外部的CSS文件,于是浏览器又发出CSS文件请求,让服务器返回这个CSS文件,在获取该文件后,浏览器开始渲染页面。
(3)与此同时,浏览器继续载入HTML中的<body>标签部分的代码,发现其中有一个<img>标签引用了一张图片,于是向服务器发出请求。此时浏览器不会等到图片下载完毕,而会继续渲染后面的代码。
(4)服务器返回图片。由于图片占用了网页上的一定面积,影响了后面段落的排布,因此浏览器需要重新渲染这部分代码。
(5)这时候,如果用户按下界面中的“换肤”按钮,JavaScript代码会让浏览器更换<link>标签中的CSS 路径,浏览器会向服务器请求新的CSS文件,然后重新渲染页面。
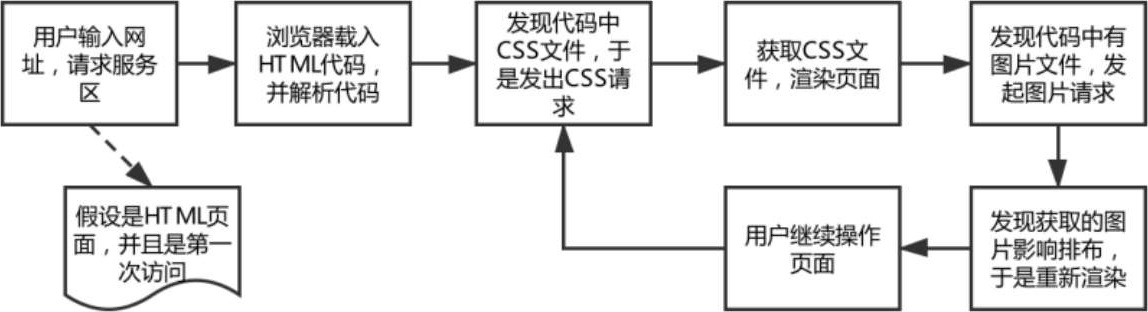
上述浏览器加载HTML页面的过程如图2-5所示。

图2-5 浏览器加载HTML页面示意图
按照此流程,浏览器来来回回地运行,不断将代码中的元素逐步加载出来。
用户的耐心是有限的。假如用户访问你的网站但等待过久,他就会放弃访问。许多研究表明,用户最满意的打开页面时间在2秒以内。如果用户等待了12秒以上,网页还没有载入,那么99%的用户会关闭这个网页。
Google曾经做过一个实验,当页面显示10条搜索结果时,其页面载入时间为0.4秒,当页面显示30条搜索结果时,其页面载入时间为0.9秒。当Google采用后面一个方案时,其流量和收入均减少了20%。这就是为什么在许多电商的后台管理系统中,默认加载数据条数是10条。
随着技术发展,优化页面加载速度的办法有很多,常见的方案包括但不限于如下。
(1)减少文件请求次数
用户在打开一个网页的时候,等待的时间主要花费在下载网页元素(比如HTML、CSS、JavaScript、Flash等内容)上了,所以要想提高网页打开速度,就要减少HTTP请求文件次数,有效的办法如下。
①合并文件:对于文本文件,可以直接合并其内容。例如,将多个JavaScript文件合并成一个,将多个CSS文件合并成一个。
②优化缓存:对于没有变化的网页元素(如页头、页尾等),当用户再次访问的时候没有必要重新下载,直接从浏览器缓存里读取就可以了。
(2)压缩网页元素
网页中各个元素的体积越小,下载所需的时间就越少,因此要尽可能压缩文件。现在比较成熟和流行的压缩网页的方式,是使用Gzip(一个文件压缩程序),一般可以让网页文本内容减少70%以上。
(3)将CSS文件放在网页的“head”标签中
可以将CSS文件(样式表)移到网页的“head”标签中,可以让页面尽快开始渲染,这样用户所感受的载入速度将会变快。将CSS文件放在HTML的“head”标签中,其代码如图2-6所示。

图2-6 将CSS文件放在HTML的“head”标签中的代码
(4)把JavaScript文件放到网页底部
当网页被打开时,所有元素是按照顺序显示的。由于JavaScript文件的特殊性,其相比其他元素来说,会加载得很慢。在JavaScript文件下载完成之前,后面其他元素的显示将被阻塞。因此尽量把JavaScript文件放在网页底部。
(5)其他方法
提升页面加载速度的方法还有很多,比如压缩组件、使用外部JavaScript和CSS文件、去掉不必要的插件、使用内容分发网络等。
需要注意的是,努力提升页面加载速度的同时,也不能忽视交互响应的优化。对于用户来说,每次操作不管返回结果是慢还是快,网页都要及时响应,从而可以在一定程度上缓解用户等待网页加载的焦虑。