





Angular的产生与当前的前端开发方式的巨变有着必然联系。
传统的Web前端开发主要以jQuery为核心技术栈。jQuery主要用来操作DOM(Document Object Model,文档对象模型),其最大的作用就是消除各浏览器之间的差异,简化和丰富DOM的API,比如,DOM文档的转换、事件处理、动画和AJAX交互等。
1.Angular 的优势
Angular是一个完整的框架,试图解决现代Web应用开发各个方面的问题。Angular有着诸多特性,核心功能包括MVC模式、模块化、自动化双向数据绑定、语义化标签、服务、依赖注入等。而这些概念即便对于后端开发人员来说也不陌生。比如,Java开发人员肯定知道MVC模式、模块化、服务、依赖注入等。
最重要的是,使用Angular可通过一种完全不同的方法来构建用户界面,其中以声明方式指定视图的模型驱动的变化;而jQuery常常需要编写以DOM为中心的代码,随着项目的增长(无论是在规模还是在交互性方面),将会变得越来越难控制。所以,Angular更加适合现代的大型企业级应用的开发。
2. 举例说明
下面通过一个简单的例子来比较Angular与jQuery的不同。
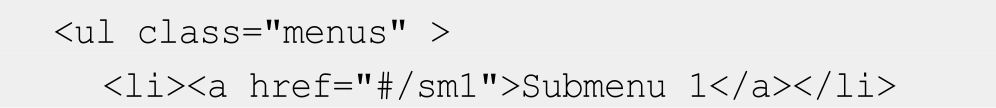
假设我们需要实现如下的菜单列表。


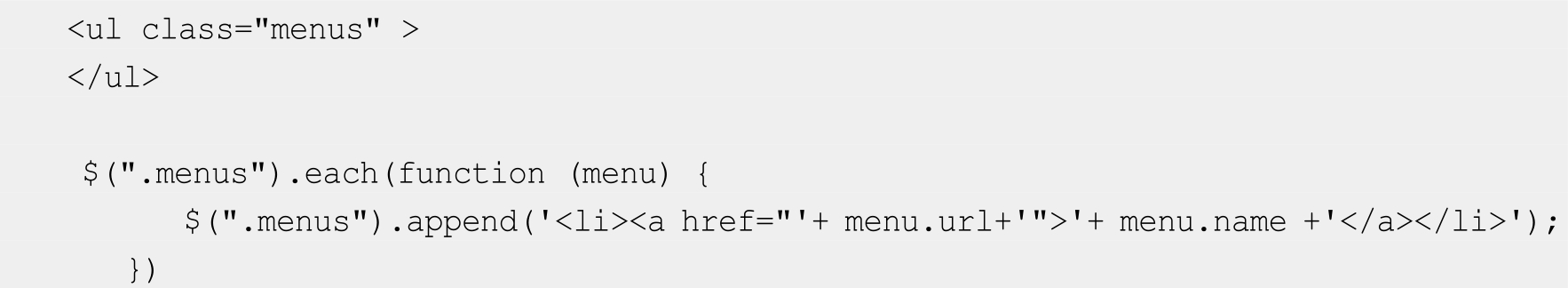
使用jQuery,我们会这样实现:

可以看到,在上述遍历过程中需要操作DOM元素。其实,在JavaScript里面写HTML代码是一件困难的事,因为HTML中包含尖括号、属性、双引号、单引号、方法等,在JavaScript中需要对这些特殊符号进行转义,代码将会变得冗长、易出错,且难以识别。
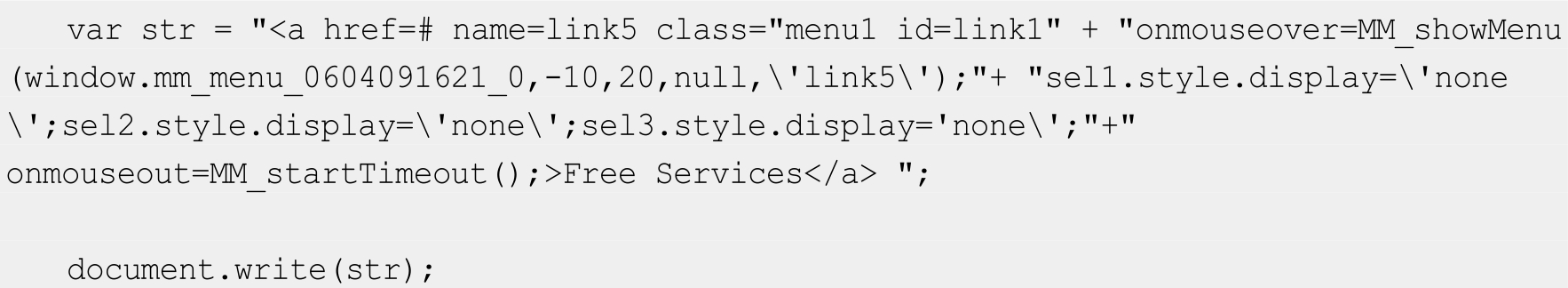
下面是一个极端的例子,代码极难阅读和理解。

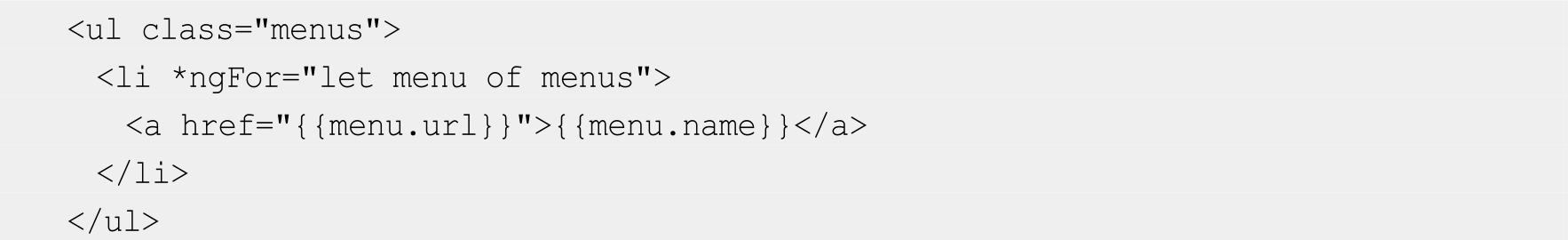
如果使用Angular,则整段代码将会变得非常简洁,且利于理解。

在当前的主流Web框架中,Angular、React、Vue.js是备受瞩目的3个框架。
1. 从市场占有率来看
Angular与React的历史更长,而Vue.js是后起之秀,所以Angular与React都比Vue.js的市场占有率更高。但需要注意的是,Vue.js的用户增长速度很快,有迎头赶上之势。
2. 从支持度来看
Angular与React的背后是大名鼎鼎的Google公司和Facebook公司,而Vue.js属于个人项目。所以,无论是开发团队还是技术社区,Angular与React都更有优势。
使用Vue.js的风险相对较高,毕竟这类项目在很大程度上依赖于维护者是否能够继续维护下去。好在目前大型互联网公司都在与Vue.js展开合作,在一定程度上会让Vue.js走得更远。
3. 从开发体验来看
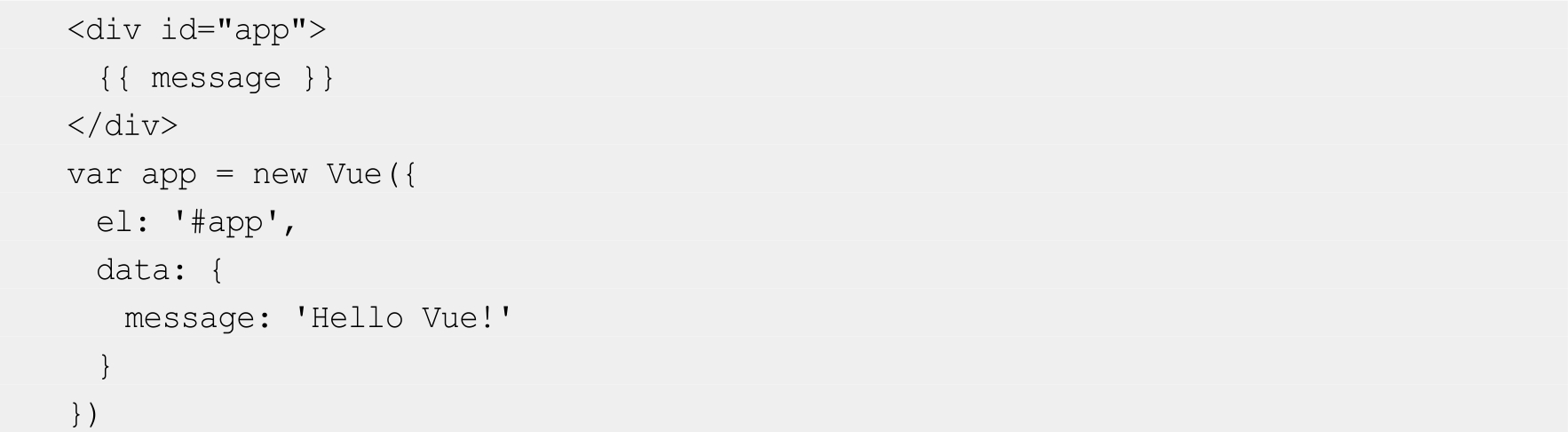
Vue.js应用由JavaScript语言编写,主要用于开发渐进式的Web应用程序,用户使用起来会比较简单,易于入门。以下是一个Vue.js应用示例:

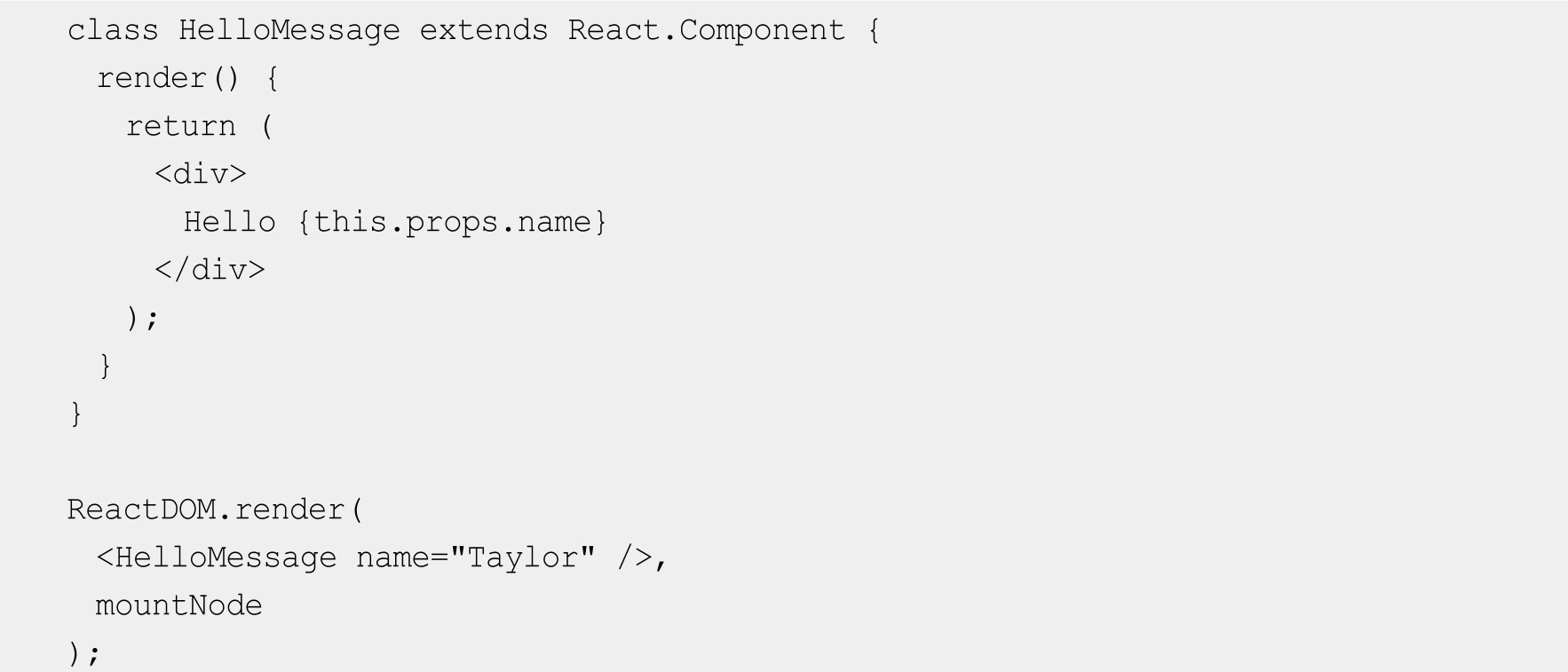
React应用同样由JavaScript语言编写,采用组件化的方式来开发可重用的用户UI。React的HTML元素是嵌在JavaScript代码中的,在一定程度上有助于聚焦关注点,但不是所有的开发者都能接受这种JavaScript与HTML“混杂”的方式。以下是一个React应用示例:

Angular有着良好的模板与脚本相分离的代码组织方式,以便大型系统可以方便地管理和维护。Angular完全基于新的TypeScript语言来开发,拥有更强的类型体系,使得代码更加健壮,也有利于后端开发人员掌握。本书的第3章将带领读者一起来掌握TypeScript。
综上所知,Angular、React、Vue.js都是非常优秀的框架,有着不同的受众,选择什么样的框架要根据实际项目来选择。
总的来说:
● 入门难度顺序是Vue.js<React<Angular。
● 功能强大程度是Vue.js<React<Angular。
建议如下:
● 如果你只是想快速实现一个小型项目,那么选择Vue.js无疑是最为经济的。
● 如果你想要建设大型的应用,或者考虑长期进行维护,那么建议选择Angular。Angular可以让你从一开始就采用规范的方式来开发,并且降低了出错的可能性。
 提示:
提示:
无论是可读性还是可维护性,Angular在大型项目中都是首选。