





用户编辑器用于将用户资料录入用户管理系统中。接下来要创建一个新的组件,用来显示用户信息,并且把这个组件放到应用的外壳里。
(1)使用Angular CLI命令,在src/app目录中创建一个名为“users”的新组件。具体代码如下:

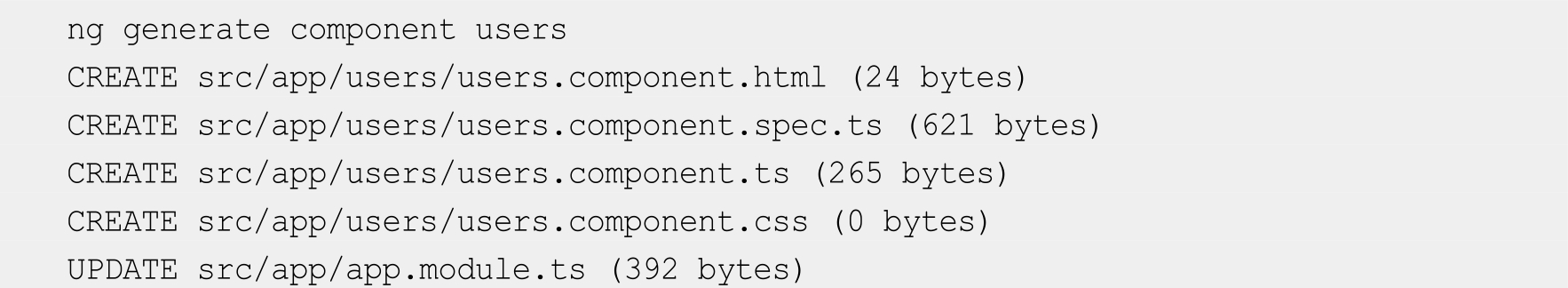
(2)创建完成后,会生成与 UsersComponent 组件相关的4个文件,代码如下:

其中,最后一条信息的含义是:Angular CLI在生成 UsersComponent组件时,将UsersComponent组件自动添加到AppModule中,因此改动了app.module.ts文件。
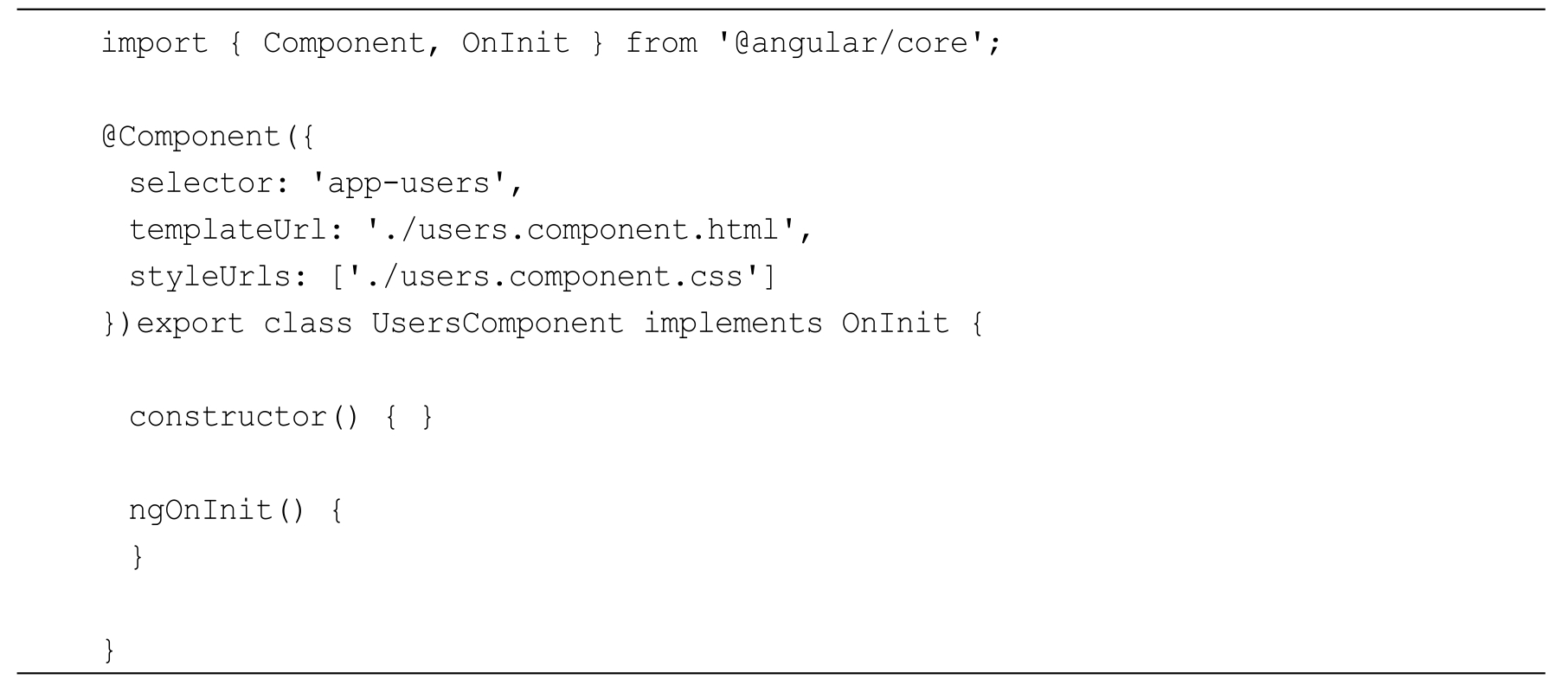
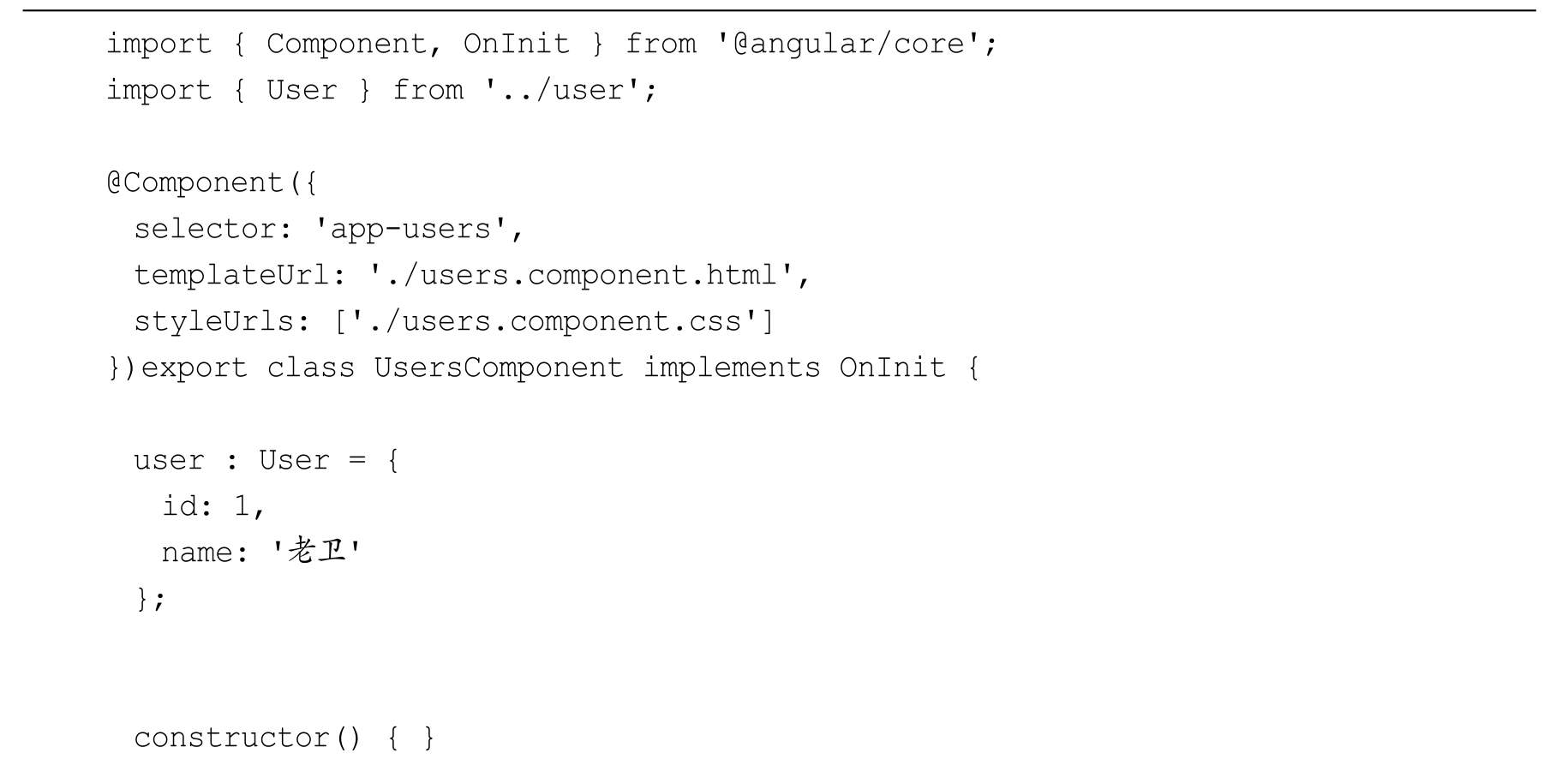
UsersComponent组件的类文件为 users.component.ts,内容如下。
代码 4-4 app/users/users.component.ts

该代码从Angular核心库中导入了Component,并为组件类UsersComponent加上了@Component装饰器。
●@Component:一个装饰器函数,用于为UsersComponent组件指定Angular所需的元数据。Angular CLI 会自动生成3个元数据属性。
➢ selector:组件的选择器(CSS 元素选择器)。
➢ templateUrl:组件模板文件的位置。
➢ styleUrls:组件私有 CSS 样式表文件的位置。
● CSS 元素选择器app-users用来在父组件的模板中匹配HTML元素的名称,以识别出该组件。
● ngOnInit()是一个生命周期钩子,Angular 在创建完组件后,很快就会调用 ngOnInit()函数。这里是放置初始化逻辑的好地方。
● 添加关键字“export”,以表明这个UsersComponent组件类可以被导出,以便在其他地方(如AppModule)导入它。
向UsersComponent组件类中添加一个user属性,用来表示一个名叫“老卫”的用户。代码如下:

打开模板文件 users.component.html。删除Angular CLI 自动生成的默认内容,改为将数据绑定到user 属性上。代码如下:

这样,就能在模板中展示用户的数据了。
如要显示UsersComponent视图,则必须把它加载到壳组件AppComponent的模板中。
 提示:
提示:
别忘了,app-users 就是 UsersComponent 组件类的元素选择器。所以,只要把<app-users>标签添加到 AppComponent 的模板文件中就可以了,就放在标题下方。
按以下代码修改 src/app/app.component.html 文件。

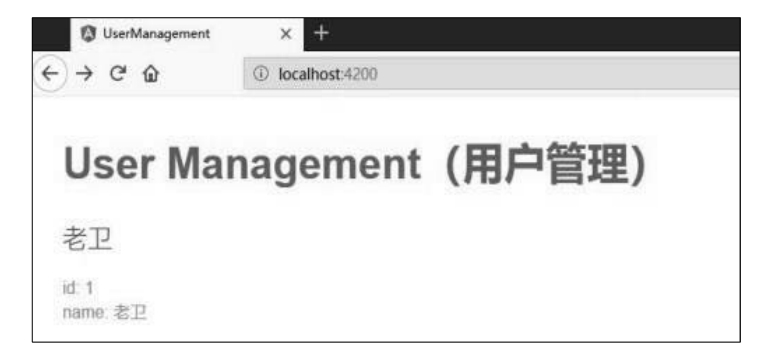
如果Angular CLI的“ng serve”命令仍在运行,则浏览器会自动刷新,并且同时显示出应用的标题和用户的名字,如图4-5所示。

图4-5 运行效果
上面的用户“老卫”只是用户的一个实例。我们还需要创建一个用户类,来表达更多的用户。
(1)在 src/app 文件夹中,为 User 类创建一个文件user.ts,并添加id和name属性。src/app/user.ts 文件代码如下:

(2)回到UsersComponent 组件类,并且导入这个User类。
(3)把组件的user属性的类型重构为User,然后将id设为1,以“老卫”为名字初始化它。
修改后的UsersComponent组件类如下。
代码 4-5 app/users/users.component.ts


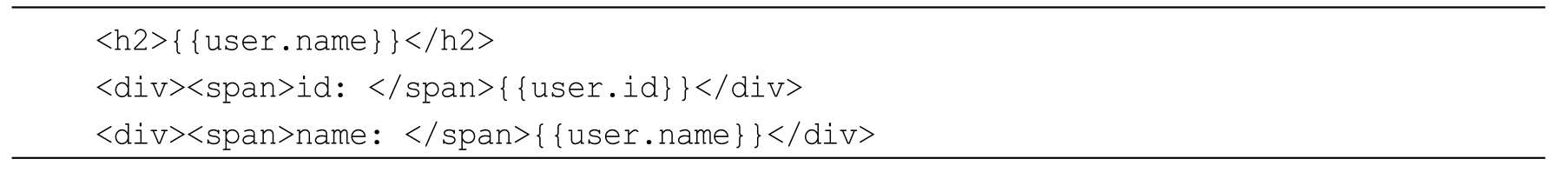
(4)修改users.component.html文件,以便将用户信息完整地展示出来。
代码 4-6 app/users/users.component.html

效果如图4-6所示。

图4-6 运行效果
在页面中增加输入框来编辑用户的名字。当用户输入名字时,这个输入框能同时显示和修改用户name属性。即数据从组件类流出到屏幕,并且从屏幕流回到组件类。
要实现这种数据流动自动化,就要在表单元素和组件user.name属性之间建立双向数据绑定。
而“[(ngModel)]”就是Angular实现双向数据绑定的语法。
(1)将users.component.html文件修改为如下。
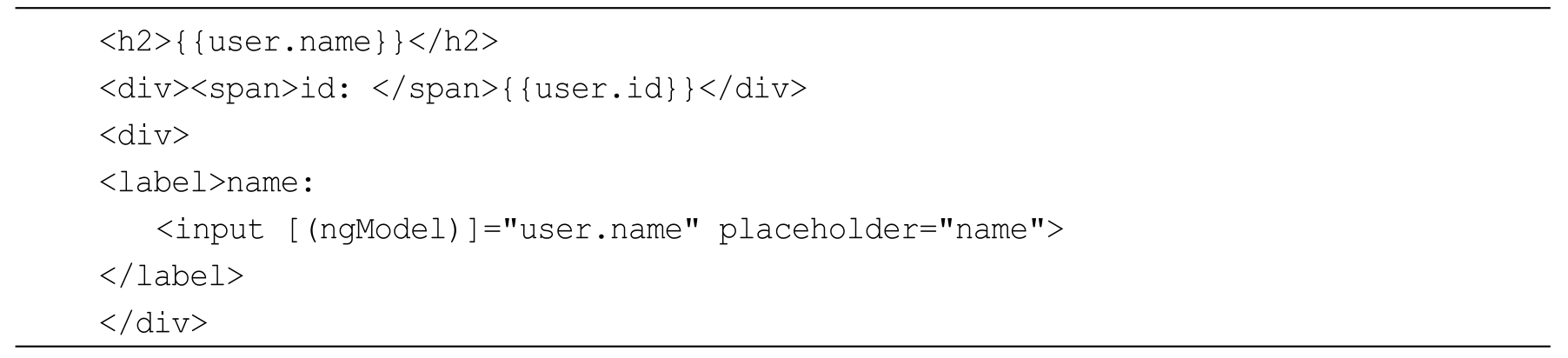
代码 4-7 app/users/users.component.html

其中,把user.name属性绑定到了HTML文本框上,以便数据流可以双向流动:从user.name属性流动到文本框,并且从文本框流回到user.name属性。
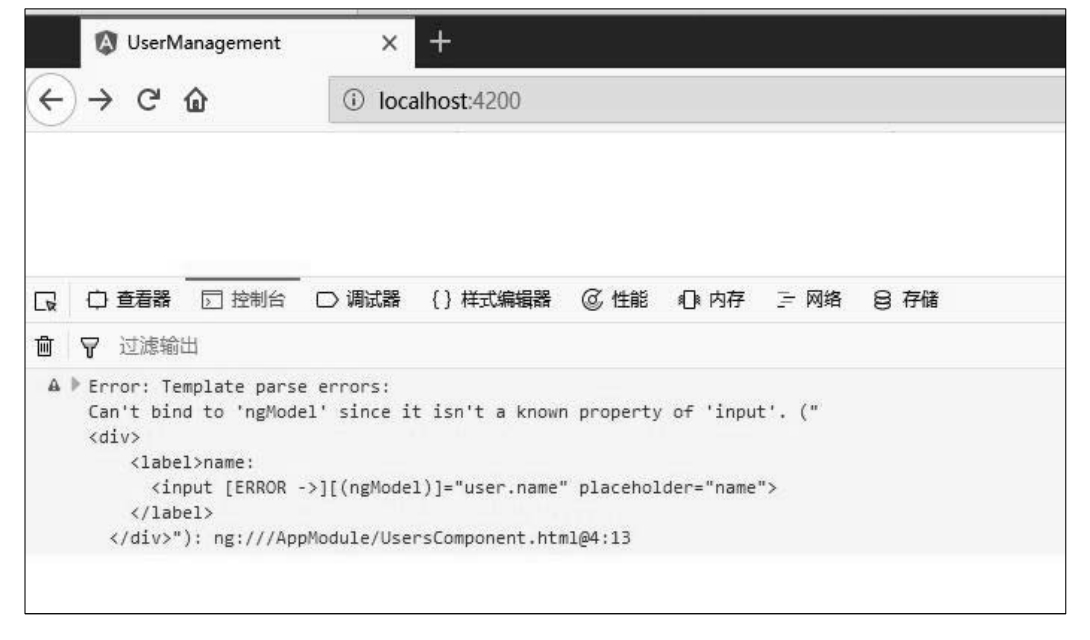
(2)观察页面。此时页面并不能完全工作,会报错误,如图4-7所示。

图4-7 报错信息
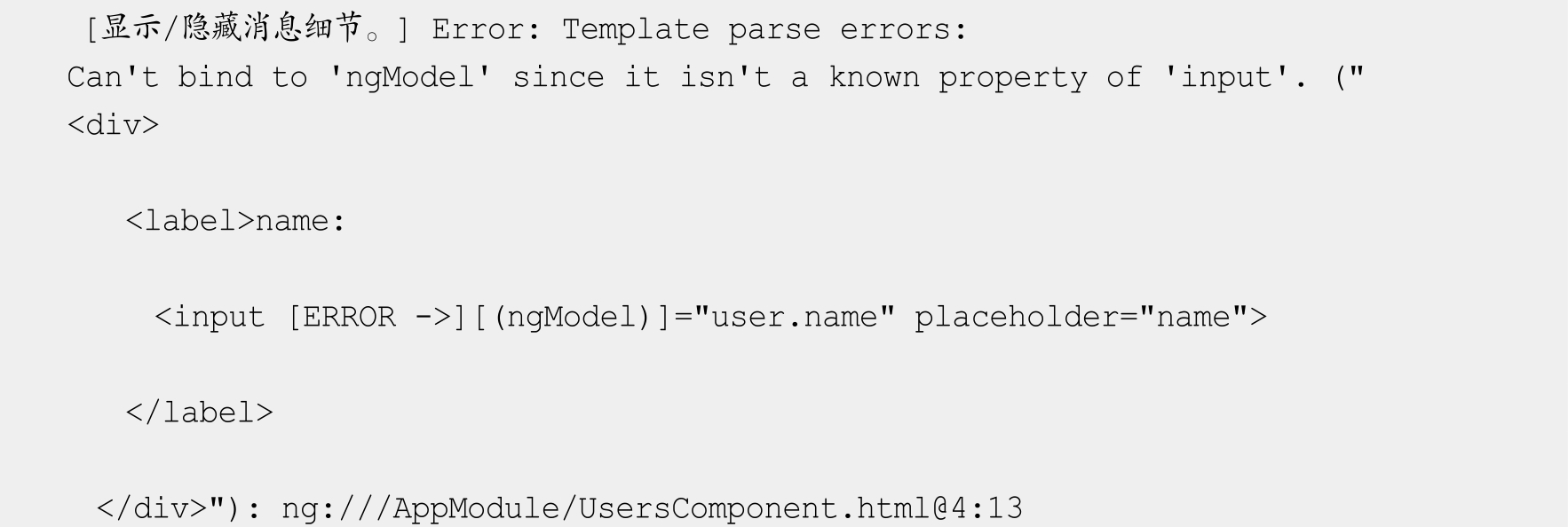
报错信息如下:

错误原因是,虽然ngModel是一个有效的Angular指令,不过它在默认情况下是不可用的。它属于一个可选模块FormsModule,所以,必须自行添加此模块才能使用该指令。
FormsModule就是Angular中用于处理表单的模块。
Angular需要知道如何把应用的各个部分组合到一起,以及该应用需要哪些其他文件和库。这些标识程序作用的信息被称为元数据(Metadata)。
有些元数据位于@Component装饰器中,需要把它加到组件类上。另一些关键性的元数据位于@NgModule装饰器中。
最重要的@NgModule装饰器位于顶级类AppModule上。
Angular CLI在创建项目时,生成了一个AppModule类(src/app/app.module.ts)。这个类就是要添加 FormsModule 模块的地方。
(1)打开AppModule 类文件app.module.ts,导入FormsModule模块。

(2)把FormsModule模块添加到@NgModule元数据的imports数组中。以下是该应用所需外部模块的列表。

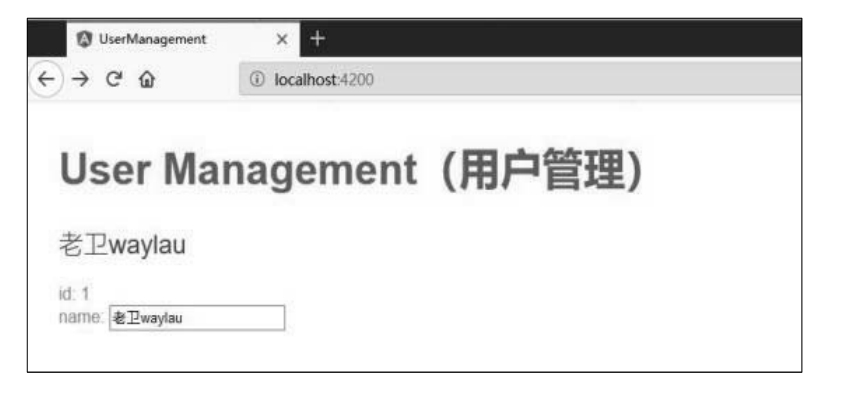
(3)刷新浏览器,应用又能正常工作了。你可以编辑用户的名字,并且会看到这个改动立刻体现在这个输入框上方的<h2>标签中。效果如图4-8所示。

图4-8 运行效果
完整的app.module.ts文件代码如下。
代码 4-8 app/app.module.ts


每个组件都必须声明在一个NgModule中。
在上面的app.module.ts文件中,可以看到如下声明的代码:

AppComponent和UsersComponent就是两个已经被声明的组件。Angular CLI在生成 UsersComponent组件时,自动把它加入AppModule 类中。如果没有使用Angular CLI,则需要手动进行声明。