





我们知道,TypeScript是Angular应用开发中使用的主语言。它是JavaScript的“方言”之一,为类型安全和工具化而提供了设计期支持。然而,浏览器并不能直接运行TypeScript代码。它得先用tsc编译器将TypeScript代码编译成JavaScript文件,才能被浏览器所运行。因此,编译器需要进行一些配置。
1. 全局安装 TypeScript 库
在Angular应用中已经自带了TypeScript库,但是,为了方便在本地进行TypeScript代码的编译,需要进行全局安装。命令如下:

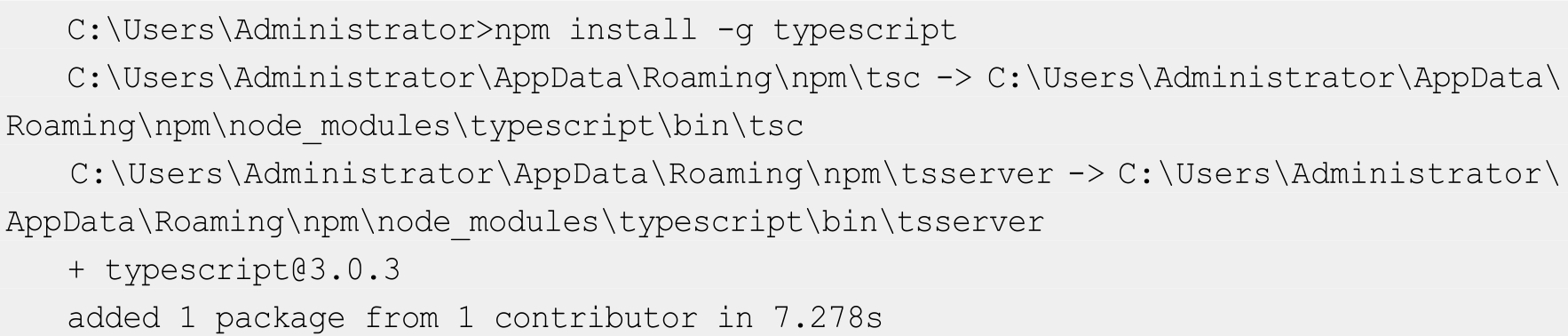
如果在控制台上看到如下内容输出,则说明安装成功。

2. 查看 TypeScript 的版本
可以通过以下命令来查看TypeScript的版本。

3. 调整编译目标
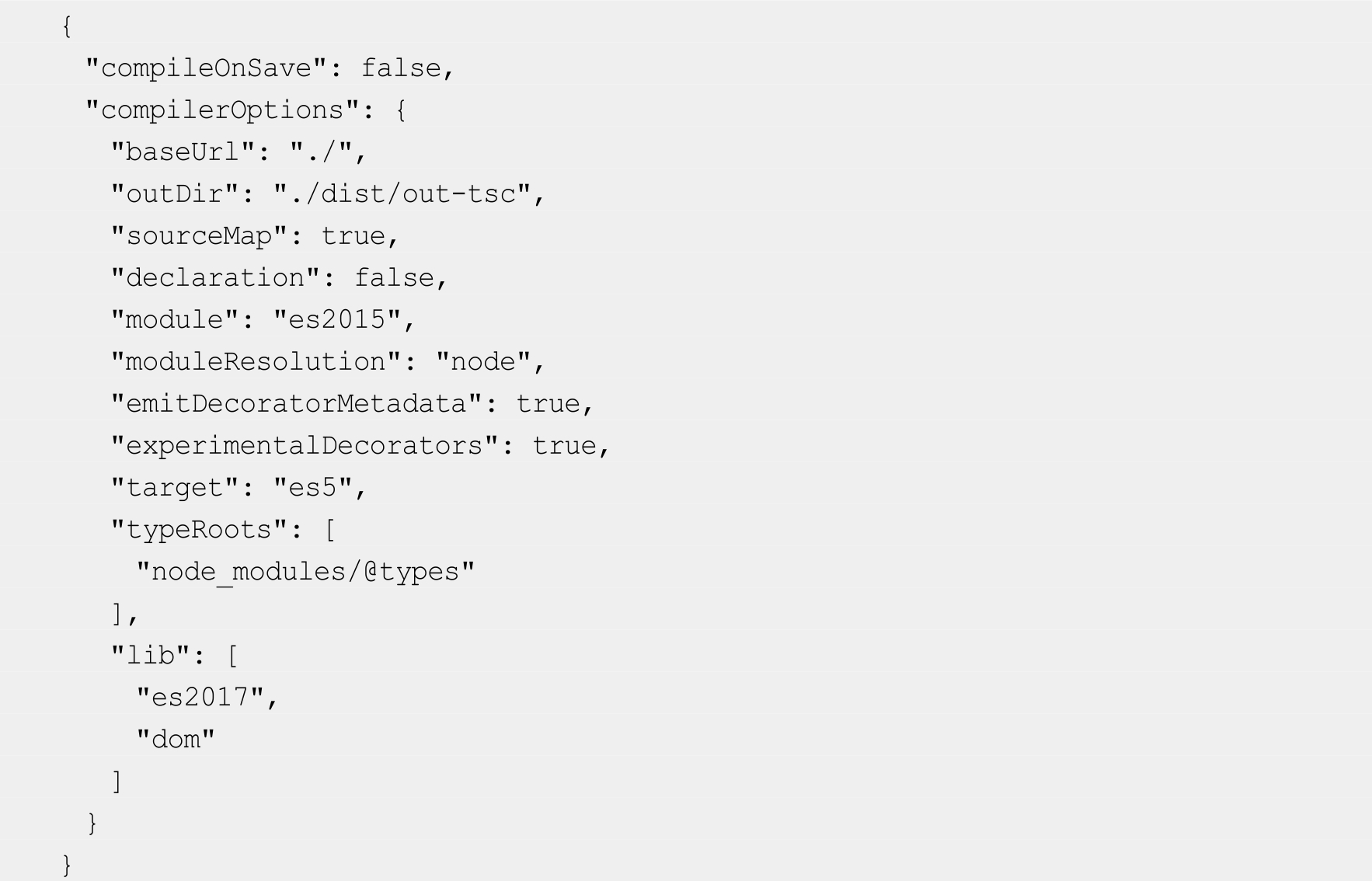
项目中有一个TypeScript配置文件tsconfig.json,用来指导编译器如何生成JavaScript文件。以下是hello-world应用的tsconfig.json文件内容。

其中,在默认情况下,编译目标是“es5”。如果只想发布到兼容ES6的浏览器中,则也可以把它配置为“es6”。不过,如果配置为“es6”,则在一些老的浏览器(如 IE)中就会抛出Syntax Error 异常。
至于其他配置,开发者不必太过关心,保持默认值即可。
 提示:
提示:
如果有兴趣,则可以查看该文档的说明来了解各项配置的含义,网址为http://www.type scriptlang.org/docs/handbook/tsconfig-json.html。