




1.1 JavaScript简述 |

|

1-1 JavaScript简述
JavaScript是一种广泛应用于Web页面的脚本编程语言,也是一种通用的、跨平台的、基于对象和事件驱动并具有安全性的脚本语言。它不需要进行编译,而是直接嵌入HTML(Hyper Text Markup Language,超文本标记语言)页面中,把静态页面转变成支持用户交互并响应事件的动态页面。
JavaScript非常重要,可以说学习前端的本质就是学习JavaScript编程。后面学的很多高级技术都是基于JavaScript的。JavaScript可以让网页元素具备更加流畅的动态效果。这在目前流行的B/S架构体系下是极其重要的事情,也是为什么前端工程师被广泛需求的根本原因。
JavaScript由如下三部分组成。
●核心(ECMAScript),描述了该语言的语法和基本对象。
●浏览器对象模型(Browser Object Model,BOM),描述了与浏览器进行交互的方法和接口。
●文档对象模型(Document Object Model,DOM),描述了处理网页内容的方法和接口。
BOM用来获取或设置浏览器的属性、行为,例如新建窗口、调整窗口大小、关闭窗口、浏览历史记录等。DOM定义了JavaScript操作HTML文档的接口,提供了访问HTML文档中元素(如body、form、div、textarea等)的途径以及操作方法,可以用来获取或设置文档中标签的属性,例如获取或者设置input表单元素的value值。
浏览器载入HTML文档后,将整个文档规划成由节点构成的节点树,文档中每个部分都是一个节点。例如<div id="div1"class="div1">DOM示例</div>,其中<div>标签是元素节点,“id”和“class”是属性节点,“DOM示例”是文本节点。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,主要用于创建具有较强交互性的动态页面,主要具有如下特点。
1.解释型脚本语言
JavaScript是一种解释型脚本语言,嵌入JavaScript脚本的HTML文档载入时被浏览器逐行地解释,可以大量节省客户端与服务器端进行数据交互的时间。
2.基于对象的语言
JavaScript是基于对象的,它提供了大量的内置对象,如String、Number、Boolean、Array、Date、Math及RegExp等。它还具有一些面向对象的基本特征,用户可以根据需要创建自己的对象,从而进一步扩大JavaScript的应用范围,编写功能强大的Web文档。
3.简单性
JavaScript基本结构类似于C语言,采用小程序段的方式编程,提供了便捷的开发流程,并通过简易的开发平台就可以嵌入HTML文档中供浏览器解释执行。同时,JavaScript的变量类型是弱类型,不强制检查变量的类型,也就是说可以不定义其变量的类型。
4.相对安全性
JavaScript是一种安全性语言,它不允许访问本地硬盘,也不能将数据存入服务器,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,从而能有效地防止数据的丢失。
5.动态性
JavaScript是动态的,它可以直接对用户或客户的输入做出响应,无须经过Web服务程序。它对用户的响应是采用事件驱动的方式进行的。所谓事件,就是指在页面中执行了某种操作所产生的动作,例如按下鼠标、移动窗口、选择菜单等。当事件发生后,可能会引起相应的事件响应,即事件驱动。
6.跨平台性
JavaScript依赖于浏览器本身,与操作系统环境无关,只要操作系统能运行浏览器并且浏览器支持JavaScript,就可以正确执行。
综上所述,JavaScript是一种有较强生命力和发展潜力的脚本描述语言,它可以被直接嵌入HTML文档供浏览器解释执行,直接响应客户端事件(如验证数据表单合法性),并调用相应的处理方法,迅速返回处理结果并更新页面,实现Web交互性和动态的要求;同时,它将大部分工作交给客户端处理,将Web服务器的资源消耗降到最低。

1-2 JavaScript相关应用
JavaScript的功能十分强大,可实现多种任务,如在数据被送往服务器前对表单输入的数据进行验证、对浏览器事件做出响应、读写HTML元素、检测访客的浏览器信息等,实现如执行计算、检查表单、编写游戏、添加特殊效果、自定义图形选择、创建安全密码等操作,所有这些功能都有助于增强站点的动态效果和交互性。
1.验证数据
通过使用JavaScript,可以创建动态HTML页面,以便用特殊对象、文件和相关数据库来处理用户输入和维护永久性数据。正如大家都知道的,向某个网站注册时必须填写一份表单,输入各种详细信息,如果某个字段输入有误,向Web服务器提交表单前,错误会经客户端验证被发现,并弹出提示警告信息,如图1-5所示。
2.页面特效
浏览页面时,经常会看到一些动画效果,这些动画效果使页面显得更加生动。使用JavaScript也可以实现这些动画效果,图1-6所示为使用JavaScript实现的几幅图片的轮播效果。
3.数值计算
JavaScript脚本将数据类型作为对象,并提供丰富的操作方法,使得JavaScript可以用于数值计算。图1-7所示为用JavaScript脚本编写的进货单结算页面效果。

图1-5 JavaScript数据验证提示

图1-6 图片的轮播效果

图1-7 进货单结算页面效果
4.动态页面效果
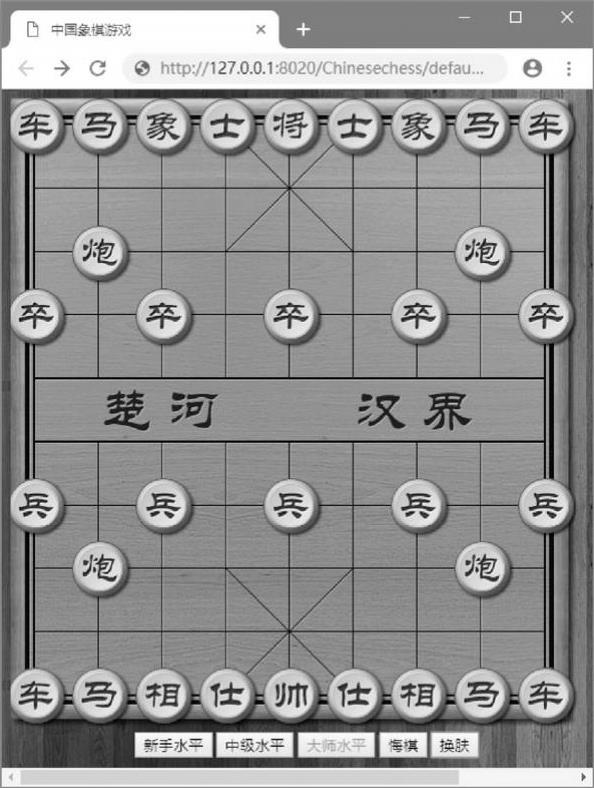
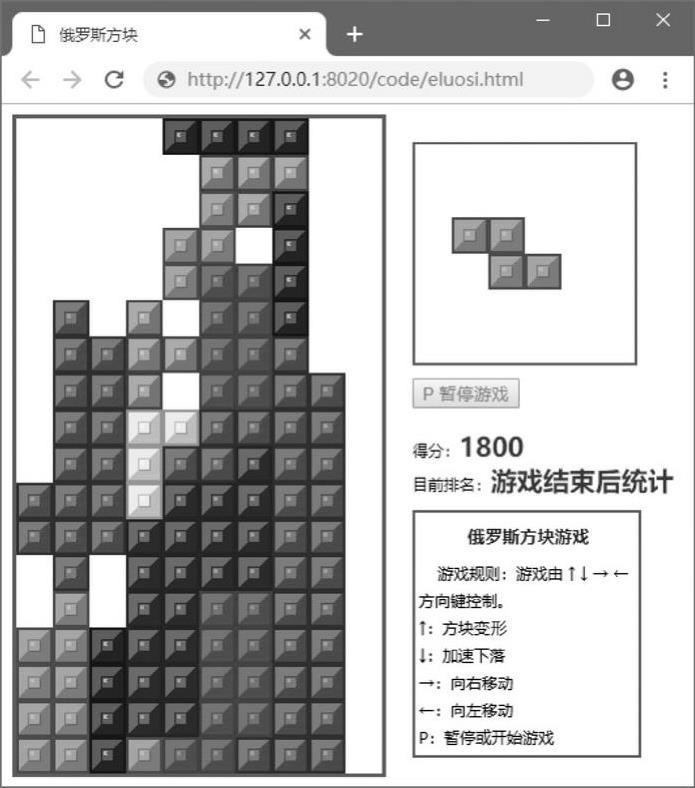
使用JavaScript脚本可以对Web页面的所有元素对象进行访问,并通过使用对象的方法访问和修改其属性来实现动态页面效果。例如可以使用JavaScript实现网页版象棋游戏、俄罗斯方块游戏,如图1-8和图1-9所示。

图1-8 象棋游戏页面效果

图1-9 俄罗斯方块游戏页面效果
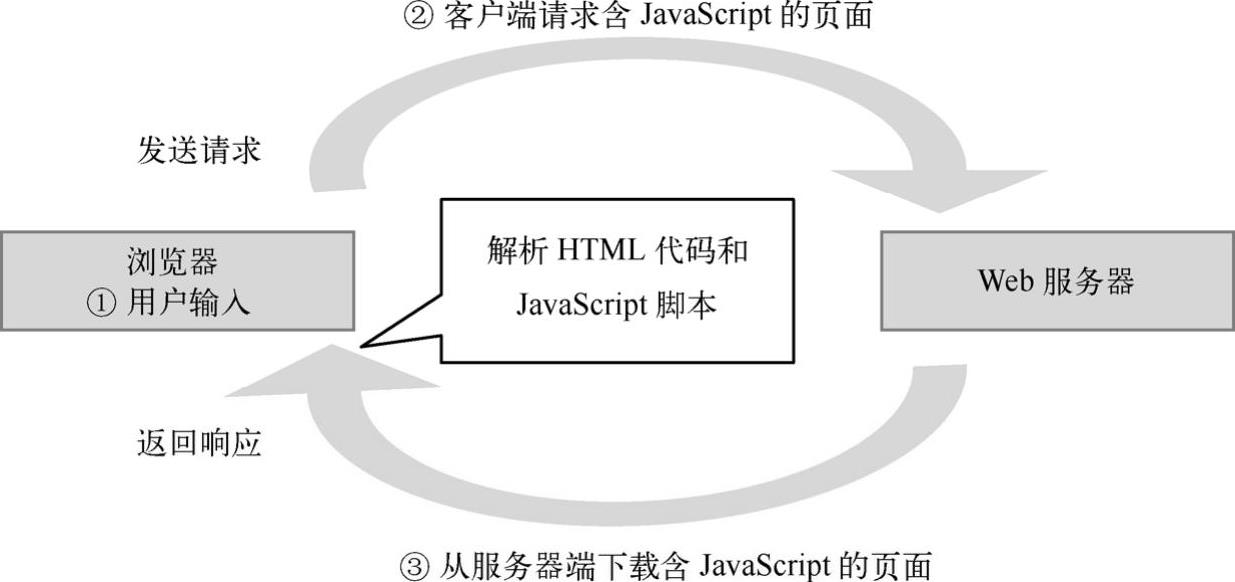
JavaScript的工作原理如图1-10所示。

图1-10 JavaScript脚本执行原理
在脚本执行的过程中,浏览器客户端与应用服务器采用请求/响应模式进行交互,具体执行过程分解如下。
第一步:用户在浏览器的地址栏中输入要访问的页面(这个页面中包含JavaScript脚本程序),浏览器接收用户的请求。
第二步:向Web服务器请求某个包含JavaScript脚本的页面,浏览器把请求信息(要打开的页面信息)发送到应用服务器端,等待服务器端的响应。
第三步:Web服务器端向浏览器客户端发送响应信息,即把含有JavaScript脚本的HTML文件发送到浏览器客户端,然后由浏览器从上至下逐条解析HTML标签和JavaScript脚本,并显示页面效果给用户。
使用客户端脚本的好处有两点,第一,含有JavaScript脚本的页面只要下载一次即可,能够减少不必要的网络通信;第二,脚本程序是由浏览器客户端执行,而不是由服务器端执行的,因此能够减轻服务器端的压力。