




宣传广告要引起消费者注意而且感兴趣,必须要重视赏心悦目的艺术表现,让消费者对广告产生注意和情绪冲击,并乐于阅读和欣赏。宣传广告要让消费者留下良好的品牌印象,必须要有“伟大构想”,让消费者永远难忘。
宣传广告的设计要点在于主题明确、设计新颖和吸引受众人群。宣传广告设计中画面构图就是为了吸引消费者的视线,以提高自身价值为主要目的,在广告构图中解决形与空间的关系。在设计宣传广告的过程中需要注意以下几点。
新颖性是指在宣传广告的设计过程中要敢于打破陈旧的规律,善于在被人已司空见惯的东西上发现美的东西,并表现出来。
合理性主要指形象之间的主次关系、黑白关系、色彩关系等均应做到合理安排,要做到内容的安排条理化、宣传说明合理化等。
统一性指尽可能地保持画面的完整,提高美感。
宣传广告的设计制作根据广告的性质和目的,有一定的设计原则,包括真实性原则、创新性原则、形象性原则和情感性原则。
真实性是宣传广告的生命和本质,是广告的灵魂。宣传广告作为一种负责任的信息传递,真实性原则始终是宣传广告设计首要的和基本的原则。在广告设计过程中,无论如何进行艺术处理,其所宣传的产品或服务等内容应该是真实的,如图2-9所示。
宣传广告的设计还需要体现创新性的原则,个性化的广告内容和独创的表现形式,都能够充分体现出宣传广告的独创性。遵循宣传广告的创新性原则有助于塑造鲜明的品牌个性,让产品脱颖而出,如图2-10所示。

图2-9 洗衣产品宣传广告

图2-10 富有创意的洗发水广告
宣传广告需要重视品牌和企业形象的塑造。每一个平面广告作品,都是对产品或企业形象的长期投资。因此应该努力遵循形象性原则,在广告设计中注重品牌和企业形象的创造,充分发挥形象的感染力和冲击力,如图2-11所示。
在宣传广告设计中还需要注意情感性原则的运用,尤其对于某些具有浓厚感情色彩的平面广告,更是设计中不容忽视的表现因素。要在平面广告中极力渲染感情色彩,烘托产品给人们带来的精神美的享受,诱发消费者的感情,使其沉醉于商品形象所给予的欢快愉悦之中,从而产生购买的愿望,如图2-12所示。

图2-11 形象个性的水果茶宣传广告

图2-12 纯净水宣传广告
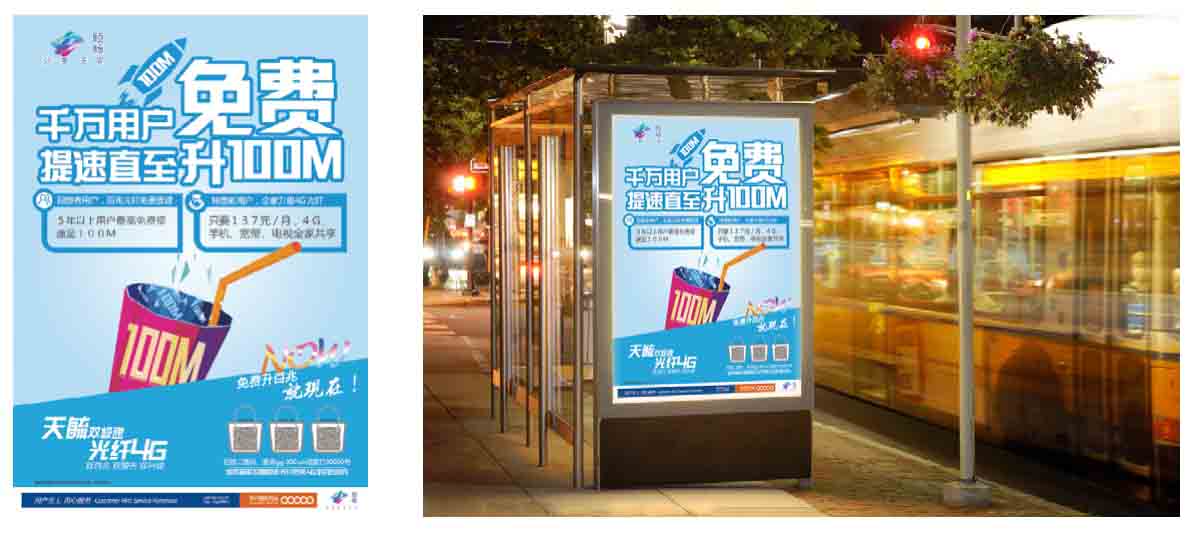
本案例设计一个通信宣传广告,使用径向渐变的背景色作为整个画面的背景,使画面产生层次感,主题文字内容使用纯色文字,并对文字进行纯色描边处理,加强文字的效果,底部通过色块和其他图形来分割画面,使得画面的形式更加丰富,整个广告画布让人感觉清晰、整洁。
源文件:第2章\2-2-3.psd
视频:第2章\2-2-3.mp4

微视频

素材
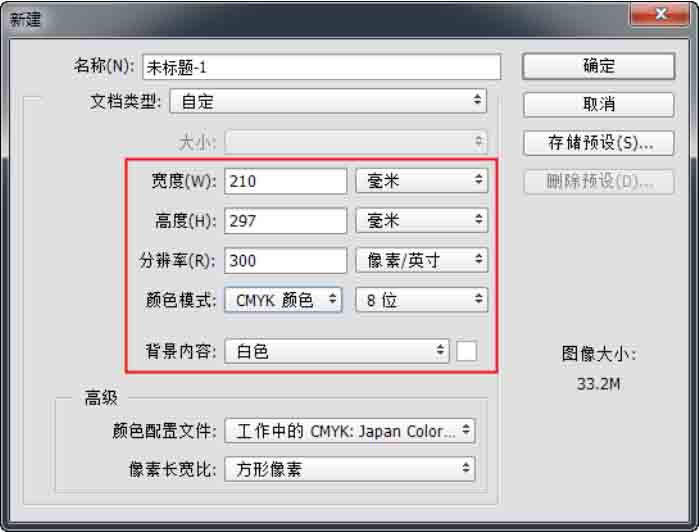
Step01 打开Photoshop,执行“文件>新建”命令,弹出“新建”对话框,设置如图2-13所示,单击“确定”按钮,新建一个空白文档。按组合键Ctrl+R,显示文档标尺,从标尺中拖出参考线,定位4边的出血区域,如图2-14所示。

图2-13 设置“新建”对话框

图2-14 拖出参考线定位出血
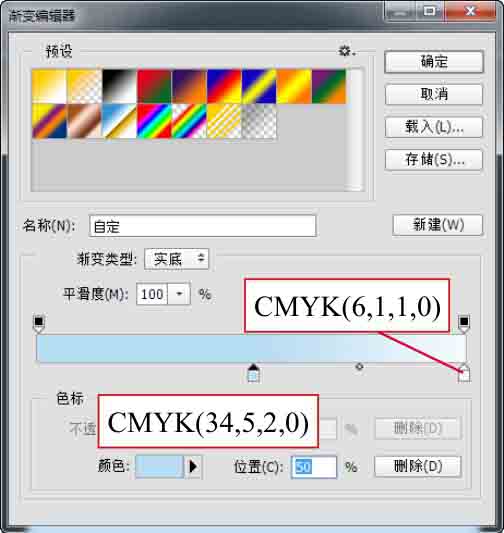
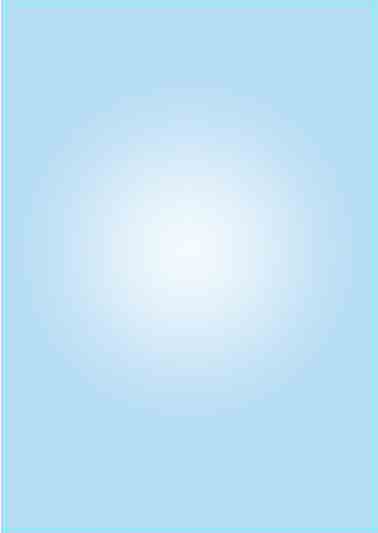
Step02 使用“渐变工具”,打开“渐变编辑器”对话框,设置渐变颜色,如图2-15所示。单击“确定”按钮,完成渐变颜色的设置,在画布中拖动鼠标填充径向渐变,效果如图2-16所示。

图2-15 设置“渐变编辑器”窗口

图2-16 填充径向渐变
Step03 新建名称为“主题文字”的图层组,打开并拖入素材图像“素材\22301.tif”,调整到合适的位置,如图2-17所示。使用“横排文字工具”,在“字符”面板上对相关选项进行设置,在画布中单击并输入文字,如图2-18所示。

图2-17 拖入素材

图2-18 输入文字1
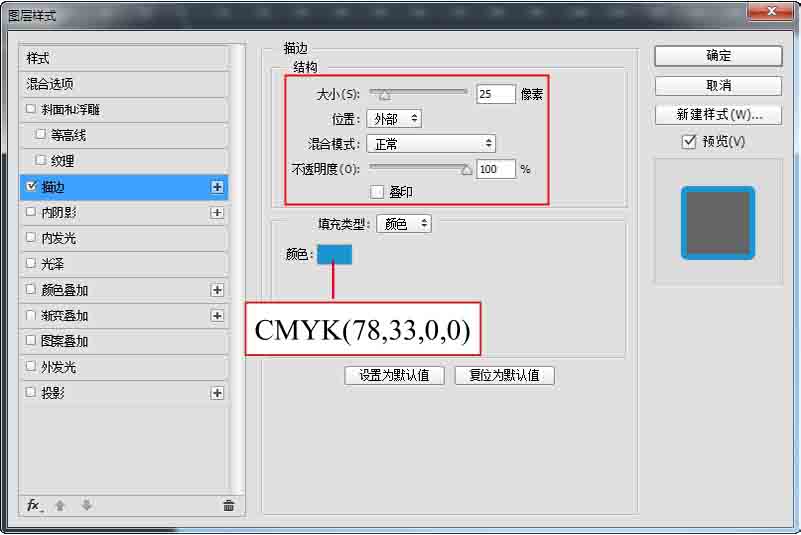
Step04 执行“文字>转换为形状”命令,将文字转换成形状图形,使用“直接选择工具”,对文字相应的锚点进行调整,从而得到需要的文字效果,如图2-19所示。为该图层添加“描边”图层样式,弹出“图层样式”对话框,对相关选项进行设置,如图2-20所示。

图2-19 对文字形状路径进行调整

图2-20 设置“描边”图层样式
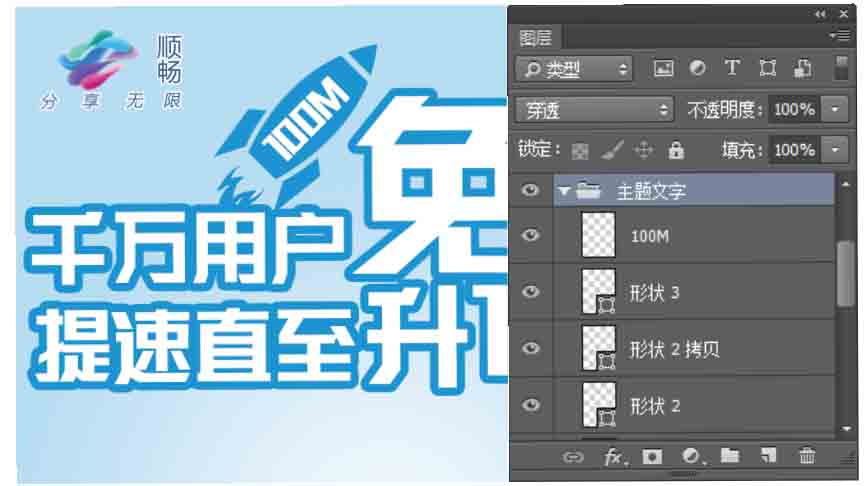
Step05 单击“确定”按钮,完成“图层样式”对话框设置,效果如图2-21所示。使用相同的制作方法,完成其他文字效果的制作,如图2-22所示。

图2-21 应用图层样式效果1

图2-22 完成其他文字内容制作
Step06 使用“钢笔工具”,在选项栏中设置“工具模式”为“形状”,“填充”为CMYK(78,33,0,0),“描边”为无,在画布中绘制形状图形,如图2-23所示。使用“矩形工具”,在“选项”栏上设置“路径操作”为“减去顶层形状”,在刚绘制的图形上减去一个矩形,效果如图2-24所示。

图2-23 绘制形状图形1

图2-24 减去矩形
Step07 使用相同的制作方法,完成相似图形的绘制,输入文字并对文字进行旋转操作,效果如图2-25所示。在“主题文字”图层组上方新建名称为“用户”的图层组,使用“圆角矩形工具”,设置“填充”为CMYK(78,33,0,0),“描边”为无,“半径”为100像素,在画布中绘制圆角矩形,如图2-26所示。

图2-25 完成图形绘制

图2-26 绘制圆角矩形1
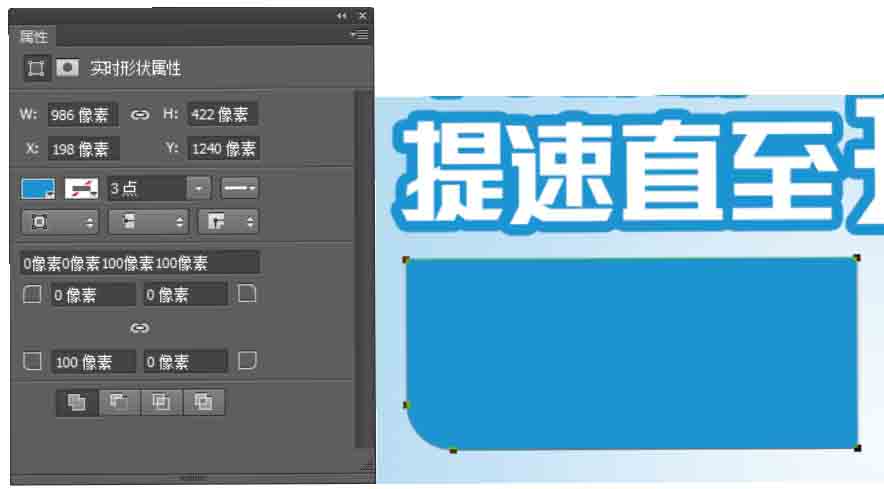
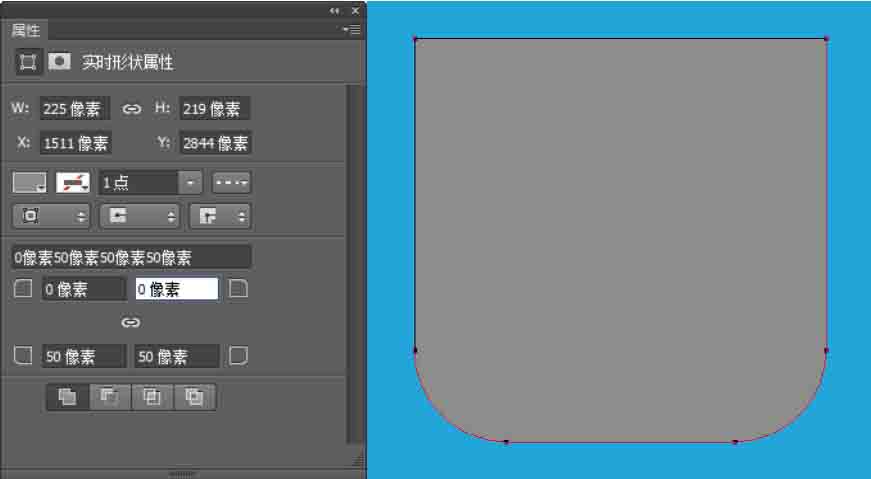
Step08 打开“属性”面板,对刚绘制的圆角矩形的4个圆角半径分别进行设置,效果如图2-27所示。使用“圆角矩形工具”,在“选项”栏上设置“路径操作”为“减去顶层形状”,“半径”为50像素,在刚绘制的圆角矩形上减去一个圆角矩形,得到需要的图形,效果如图2-28所示。

图2-27 分别设置各圆角半径值

图2-28 减去图形得到需要的图形
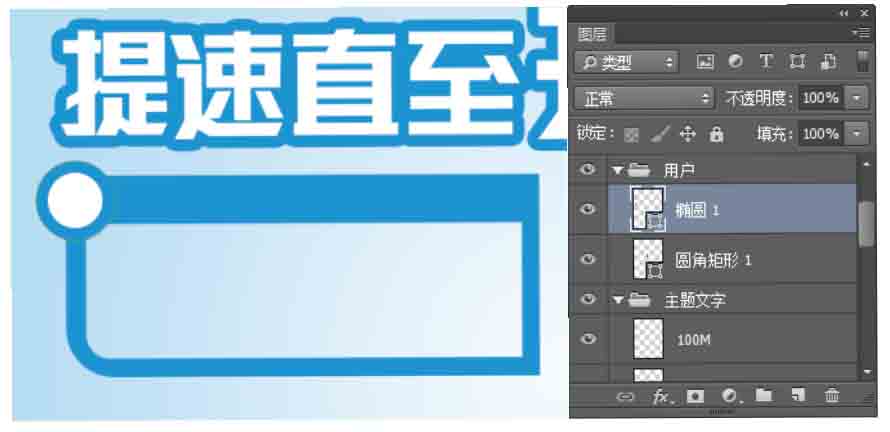
Step09 使用“椭圆工具”,设置“填充”为白色,“描边”为CMYK(78,33,0,0),“描边宽度”为6点,在画布中按住Shift键绘制正圆形,如图2-29所示。使用相同的制作方法,完成相似图形的绘制,如图2-30所示。

图2-29 绘制正圆形

图2-30 绘制相似图形
Step10 使用“横排文字工具”,在“字符”面板上对相关选项进行设置,在画布中单击并输入文字,如图2-31所示。使用相同的制作方法,输入其他文字,效果如图2-32所示。

图2-31 输入文字2

图2-32 输入文字3
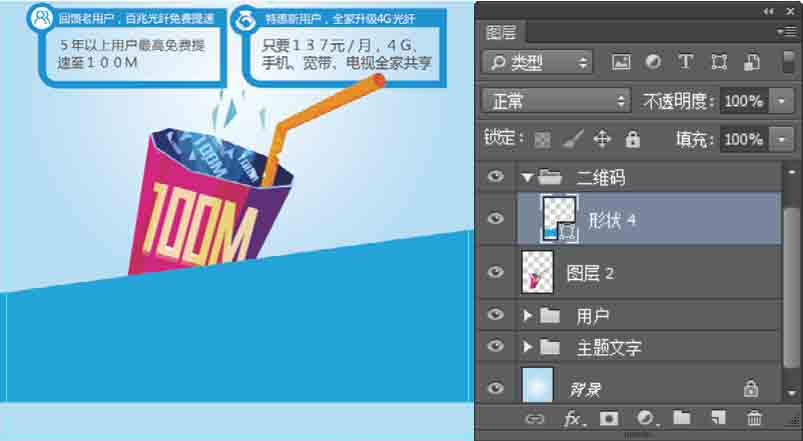
Step11 使用相同的制作方法,可以完成相似内容的制作,效果如图2-33所示。打开并拖入素材图像“素材\22302.tif”,调整到合适的大小和位置,如图2-34所示。

图2-33 制作出相似的内容

图2-34 拖入素材图像
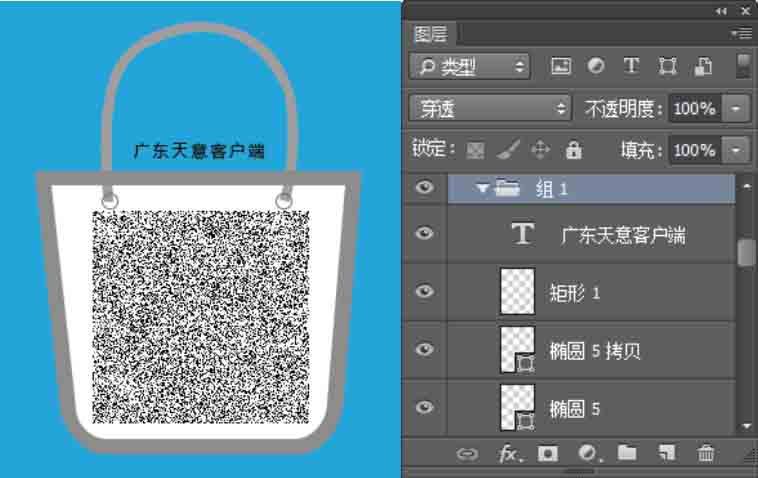
Step12 新建名称为“二维码”的图层组,使用“钢笔工具”,设置“填充”为CMYK(74,22,3,0),“描边”为无,在画布中绘制形状图形,如图2-35所示。使用相同的制作方法,在画布中输入文字,并对部分文字进行调整,效果如图2-36所示。

图2-35 绘制形状图形2

图2-36 输入文字并调整
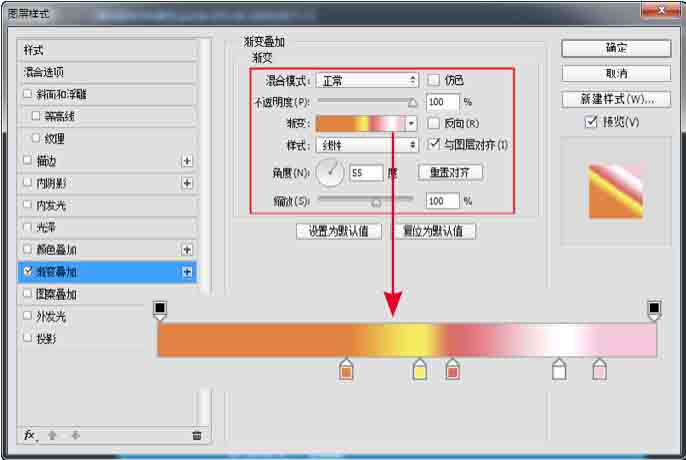
Step13 使用“横排文字工具”,在“字符”面板上对相关选项进行设置,并在画布中输入文字,如图2-37所示。为该图层添加“渐变叠加”图层样式,弹出“图层样式”对话框,对相关选项进行设置,如图2-38所示。

图2-37 输入文字4

图2-38 设置“渐变叠加”图层样式
Step14 单击“确定”按钮,完成“图层样式”对话框设置,效果如图2-39所示。使用相同的制作方法,完成相似文字效果的制作,如图2-40所示。

图2-39 应用图层样式效果2

图2-40 输入其他文字并应用图层样式
Step15 新建名称为“组1”的图层组,使用“圆角矩形工具”,设置“填充”为CMYK(56,48,45,0),“描边”为无,“半径”为25像素,在画布中绘制圆角矩形,如图2-41所示。打开“属性”面板,修改刚绘制的圆角矩形的圆角半径值,效果如图2-42所示。

图2-41 绘制圆角矩形2

图2-42 修改圆角矩形的圆角半径值
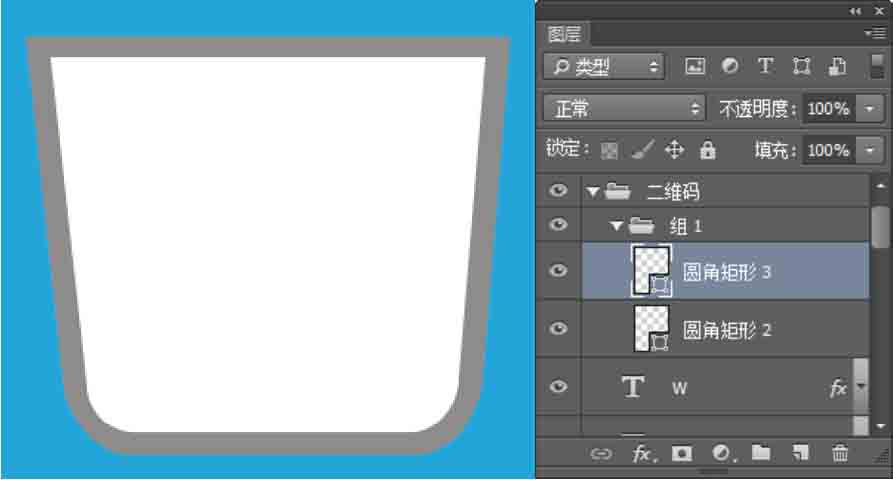
Step16 使用“直接选择工具”,选中相应的锚点进行拖动调整,得到需要的图形,如图2-43所示。使用相同的制作方法,完成相似图形的绘制,如图2-44所示。

图2-43 调整形状图形

图2-44 绘制相似的形状图形
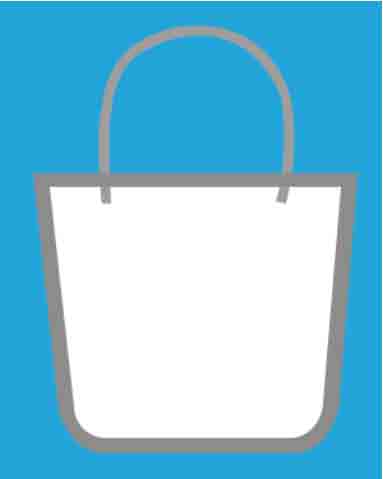
Step17 使用“钢笔工具”,设置“填充”为CMYK(48,39,38,0),“描边”为无,在画布中绘制形状图形,如图2-45所示。使用相同的制作方法,可以完成相似内容的制作,效果如图2-46所示。

图2-45 绘制形状图形3

图2-46 图形效果1
Step18 使用相同的制作方法,完成该部分其他内容的制作,效果如图2-47所示。在“二维码”图层组上方新建名称为“底部”的图层组,使用相同的制作方法,完成底部内容的制作,效果如图2-48所示。

图2-47 图形效果2

图2-48 完成底部内容的制作
Step19 完成该通信宣传广告的设计制作,最终效果如图2-49所示。

图2-49 通信宣传广告最终效果