




下面以一个电商平台购物网站从传统交互模式演变成前后端分离交互模式的具体优化细节为例进行讲解。
简单介绍下背景。传统电商购物网站页面采用JSP、服务器采用SpringMVC模式。刚开始网站人数不多,活跃用户大概在每天200人,未出现页面卡死、服务端宕机等状况,但由于发展扩张,吸引顾客后网站活跃用户持续增加,大概一个月后,活跃用户在每天6000人,此时网站频繁出现卡顿,服务器也会出现宕机等现象。考虑后续的发展,为了满足公司战略,针对之前的系统结构进行大规模更改重构。首先考虑把页面拆出来,单独部署。客户端和服务端解耦,不会产生较大依赖。
页面框架选型上,主要考虑如下两点:
1)基于市面上较成熟的框架体系,有问题可以较好修复处理;
2)针对产品的特性,构建符合公司产品特性的框架技术。
1. CDN加速
考虑后使用了目前较流行的Vue技术体系,电商平台有很多静态资源,如图片、文件,页面中很多产品信息的大图、小图等需要展示,图片、文件是非常占用资源,如何能快速展示并下载呢?公司搭建了内部静态资源服务器(CDN),主要用于存放各种资源文件。页面技术选型,静态资源加速都已经确定后,客户端的大体方向也已确认:Vue+static静态资源服务器。
2. 缓存方面
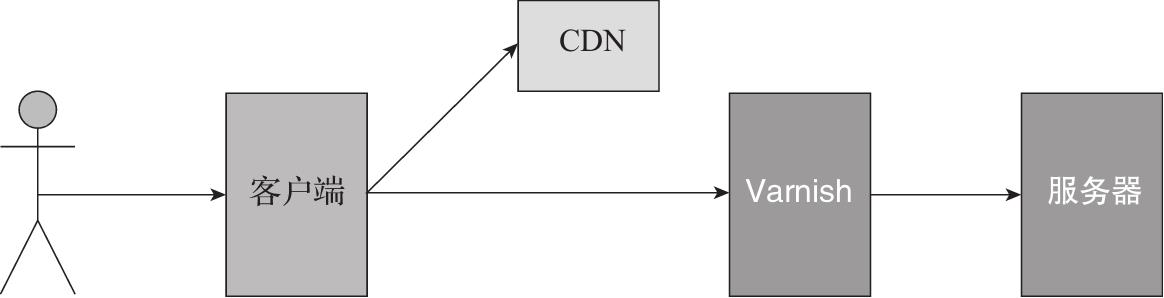
客户端同服务器端采用HTTP请求方式交互,由于电商系统中有很多静态文本信息以及很多变更很少的数据,如省市区、产品基本信息、介绍等,大量重复、多余的请求会频繁消耗资源,那是否这些信息每次都需要请求服务器去获取呢?对于上述信息变动非常少,完全不用经常去请求服务器获取,可以使用缓存技术,缓存两部分数据,即永不变资源和一定期间变动较少资源。对于前者,毫无疑问,可以完全缓存本地,但对于后者,需要考虑缓存多久、信息变动后如何自动更新等。基于以上两点引入Varnish,基于HTTP加速缓存技术。客户端无须直接请求服务器获取数据,客户端的请求会进入Varnish,当需要获取新的数据时,Varnish会根据请求类型和状态判断服务器数据是否有变更,如有变更,则主动请求服务器获取数据,然后缓存至本地,后续请求直接从本地缓存获取数据返回,有效减少请求服务器次数。结构如图2-6所示。

图2-6 Varnish缓存交互图
3. 授权安全方面
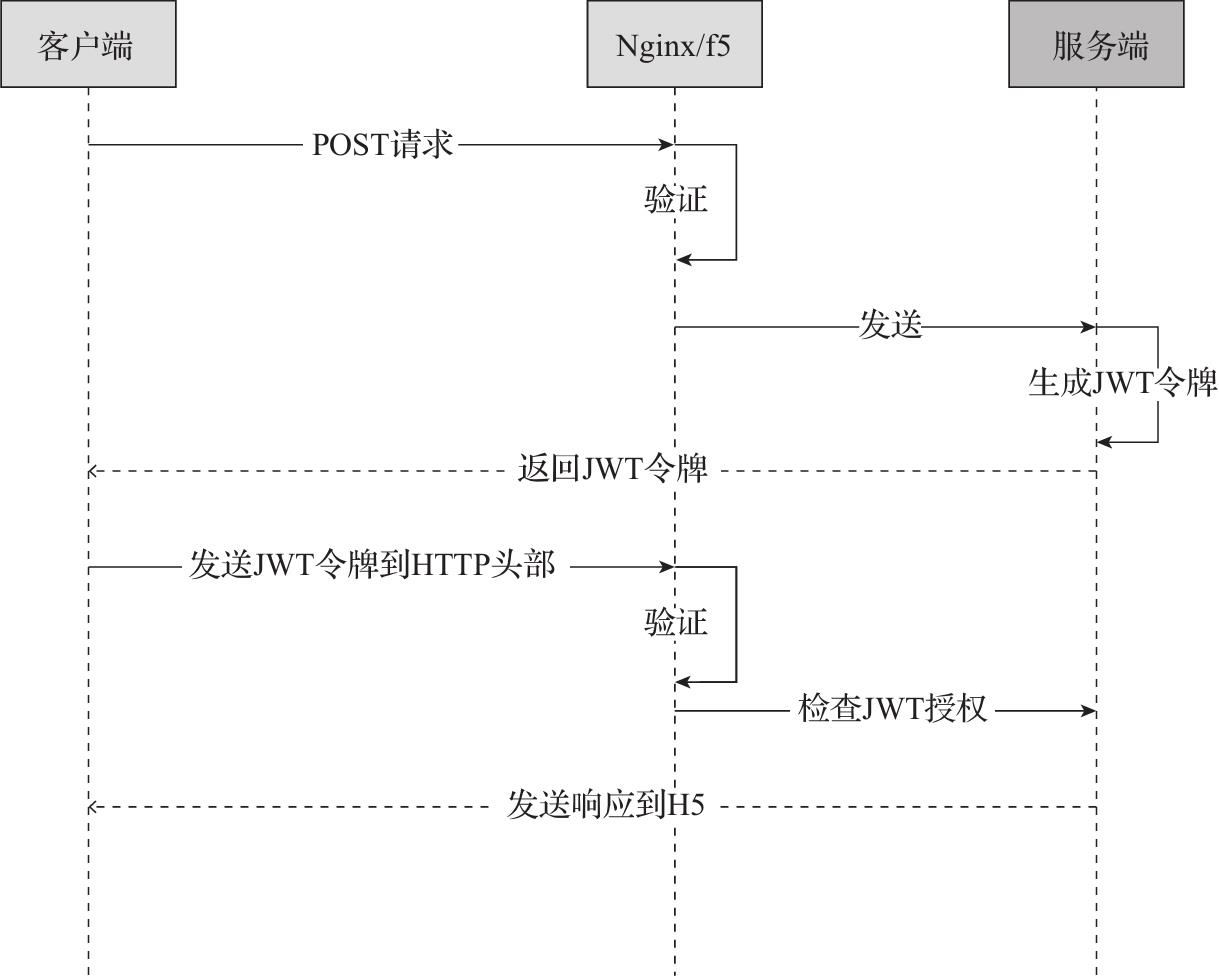
前端请求后端接口存在安全等问题,外界可以直接访问页面及接口,需要服务器端的接口授权给发起请求的客户端,引入JWT技术,通过JWT令牌让服务端接口授权于客户端,结构如图2-7所示。

图2-7 JWT授权交互图
请求过程如下:
1)客户端发起POST请求username+password到达服务端;
2)服务端验证通过生成JWT令牌,同时设定时效;
3)返回JWT到客户端;
4)客户端以后每次请求时将接口信息加上令牌信息发送到HTTP的Header;
5)服务端检查JWT令牌;
6)通过后返回给客户端。
4. 高可用部署/分流方面
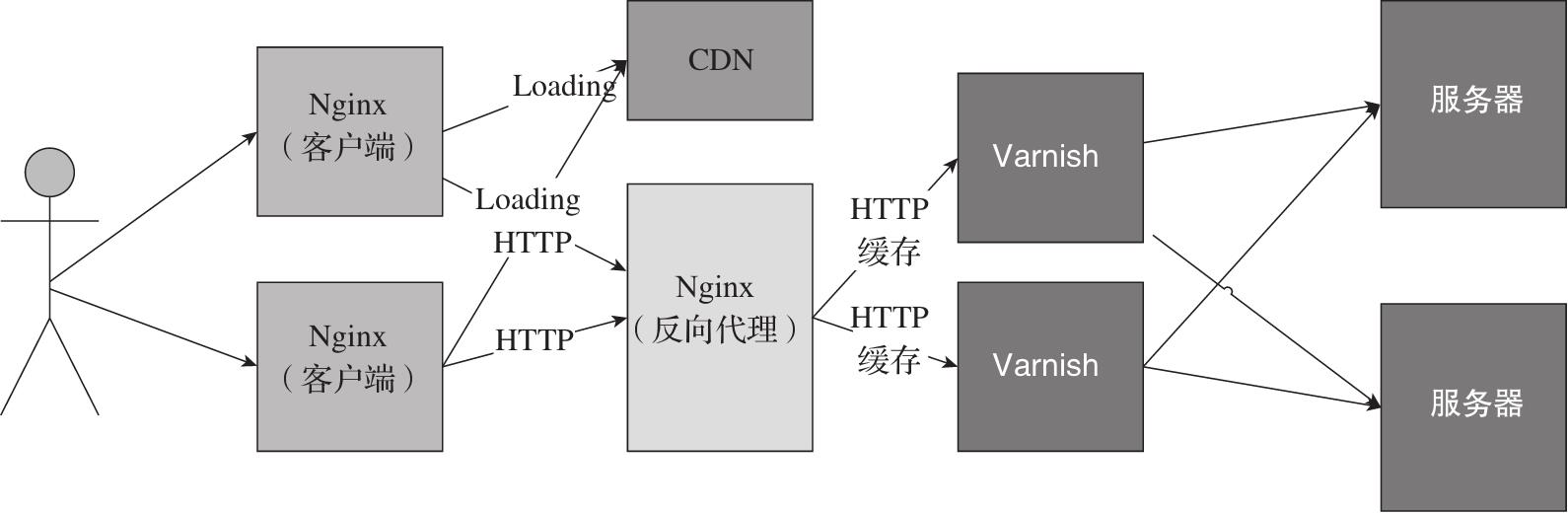
客户端页面和服务器分离后,由于客户端是HTML静态页面,打开即可访问。客户端可以部署多台,将客户端部署在2台Nginx上,外界访问页面的流量负载均衡到2台Nginx上,即单个Nginx的页面占50%流量。服务端也部署了2台,那页面请求服务端的流量如何分摊到两台服务器上呢?通过Nginx负载均衡。由于服务器端保密性,未开通外网权限,那页面如何请求到服务器内网去呢?通过Nginx的反向代理可以达到预期效果。结构图如2-8所示。

图2-8 前后端交互高可用图
这里客户端页面、服务器端都做了负载均衡和高可用HA,分流了压力同时也避免了单体宕机导致不可用的状况。后续用户流量持续增加,当以上结构体系存在压力时,可以针对不同场景特定优化,如Nginx客户端可以横向扩展分摊流量,Varnish可以部署多台,分摊HTTP加速缓存流量,同样后端的服务及Nginx代理都可以横向扩展来满足业务需求。