




 1.4 一个简单的JavaScript程序
1.4 一个简单的JavaScript程序
在学习JavaScript语法之前,先举个例子让小伙伴们感受一下神奇的JavaScript是怎么一回事。
下面这个例子实现的功能:当页面打开时,会弹出对话框,内容为“欢迎光临萌萌小店”;当页面关闭时,也会弹出对话框,内容为“记得下次再来喔”。
实现代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload=function(){
alert("欢迎光临萌萌小店!");
}
window.onbeforeunload=function(event){
var e=event || window.event;
e.returnValue="记得下来再来喔!";
}
</script>
</head>
<body>
</body>
</html>
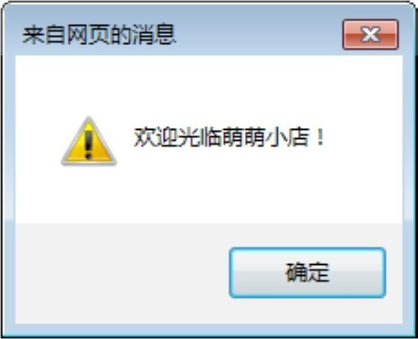
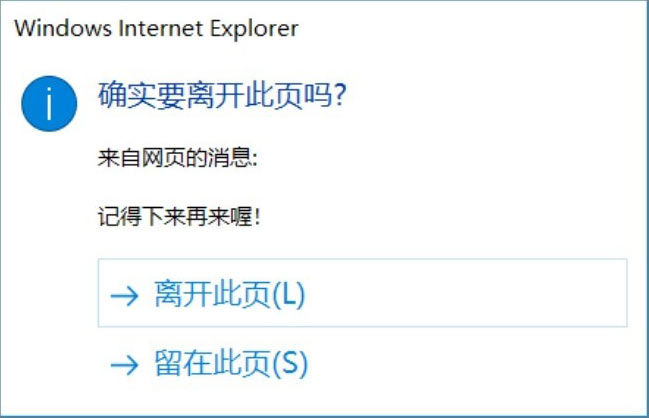
刚打开页面的时候,预览效果如图1-10所示。单击右上角的关闭页面,此时预览效果如图1-11所示。

图1-10 打开时效果

图1-11 关闭页面时效果
分析
上面的代码在不同的浏览器中运行得到的效果会不太一样,但功能是一样的。对于这段代码,我们不懂也没关系,这个例子只是让大家感性地认识一下JavaScript是什么样的,可以做点什么,更多具体内容到后面我们会慢慢学到,大家可以在本地编辑器中先测试一下效果。当然,我更建议大家直接下载本书的源代码来测试,本书的源代码的具体下载方式见本书的前言部分。
是不是感觉很有趣? 那就赶紧投入JavaScript的怀抱吧!