




HTML5新增了很多公共属性。所谓的公共属性,指的是可以应用于大多数元素的属性,而并不只限于某一个元素。其中,HTML5新增的常见公共属性有4个。
 hidden
hidden
 draggable
draggable
 contenteditable
contenteditable
 data-*
data-*
除了以上这些,HTML5还新增了另外3个公共属性:contextmenu、dropzone、spellcheck。不过由于这3个属性兼容性非常差,在实际开发中也极少用得上,我们可以直接忽略。
在HTML5中,我们可以使用hidden属性来显示或隐藏某一个元素。
语法
<element hidden="hidden"></element>
说明
hidden只有一个属性值:hidden。当然,你也可以简写为:<element hidden></element>。其中,element是一个元素。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div hidden>海贼王</div>
<div>火影忍者</div>
</body>
</html>
浏览器预览效果如图3-1所示。

图3-1 hidden属性
在HTML5中,我们可以使用draggable属性来定义某一个元素是否可以被拖动。
语法
<element draggable="true或false" ></element>
说明
draggable有两个属性值:true和false。默认值为false。当取值为true时,表示元素可以被拖动;当取值为false时,表示元素不可以被拖动。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p
{
display: inline-block;
padding: 10px;
border:1px dashed gray;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<p draggable="true">这是一段可以被拖动的文字</p>
</body>
</html>
浏览器预览效果如图3-2所示。

图3-2 draggable属性
分析
当我们使用鼠标左键长按时,会发现p元素可以被拖动。有些小伙伴就会问了:“为什么我松开鼠标左键后,元素位置却没有改变呢?”
其实draggable="true"只能定义元素可以被拖动这一个行为,拖动后并不会改变元素的位置。如果想要改变元素的位置,需要结合“第4章 元素拖放”中介绍的技巧来实现,这个我们在后面会详细介绍。
在HTML5中,我们可以使用contenteditable属性来定义某个元素的内容是否可以被编辑。
语法
<element contenteditable="true或false" ></element>
说明
contenteditable有两个属性值:true和false。默认值为false。当取值为true时,元素内容可以被编辑;当取值为false时,元素内容不能被编辑。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
display: inline-block;
padding: 10px;
border:1px dashed gray;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<p contenteditable="true">这是一段可以被编辑的文字</p>
</body>
</html>
浏览器预览效果如图3-3所示。

图3-3 contenteditable属性
分析
当我们点击p元素后,发现里面的文字可以被编辑了。
在HTML5中,我们可以使用data-*属性来为元素实现自定义属性。
语法
<element data-*="属性值" ></element>
说明
“data-”只是一个前缀,后面接一个小写的字符串,例如data-color、data-article-title等。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var oP = document.getElementsByTagName("p")[0];
oP.style.color=oP.dataset.color;
}
</script>
</head>
<body>
<p data-color="red">你的努力程度之低,根本轮不到拼天赋。</p>
</body>
</html>
浏览器预览效果如图3-4所示。

图3-4 data-*属性
分析
我们可以使用DOM操作中的obj.dataset.xxx来获取data-*属性的值。其中,obj是一个DOM对象,xxx是data-的后缀字符。可能有些小伙伴对具体操作还不是很清楚,我们再多举一个例子。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var oLi = document.getElementsByTagName("li");
for(var i=0; i<oLi.length; i++){
console.log(oLi[i].innerText + ":" +oLi[i].dataset.fruitPrice +"/斤");
}
}
</script>
</head>
<body>
<ul>
<li data-fruit-price="¥6.5">苹果</li>
<li data-fruit-price="¥12.5">香蕉</li>
<li data-fruit-price="¥3.5">西瓜</li>
</ul>
</body>
</html>
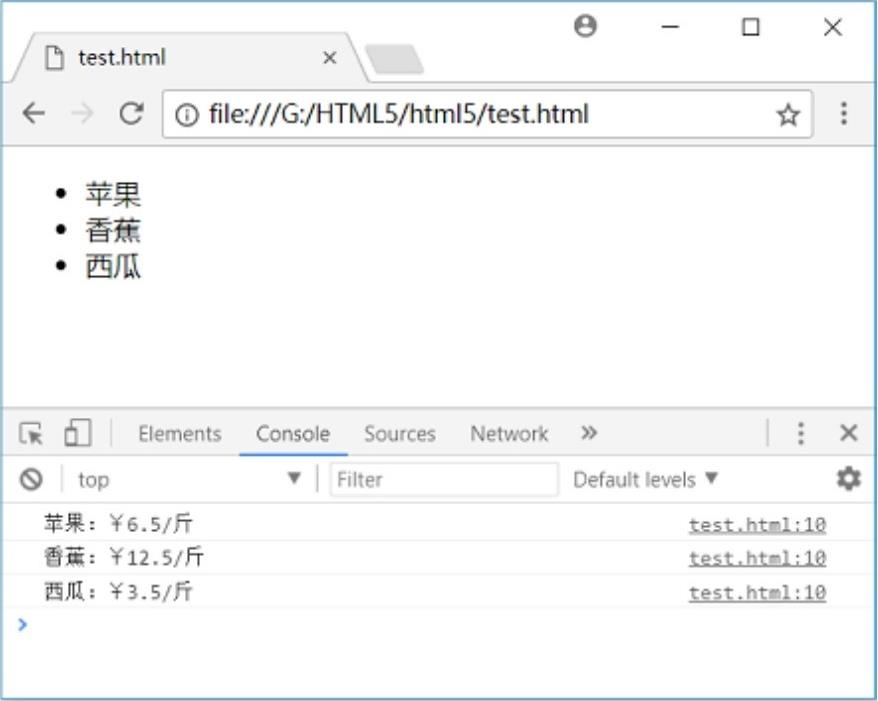
浏览器预览效果如图3-5所示。

图3-5 data-*属性
分析
在使用JavaScript获取data-*属性的值时,要注意书写格式。
 如果是data-xxx格式,则应该写成obj.dataset.xxx。例如data-color应该写成obj.dataset.color,而data-content应该写成obj.dataset.content。
如果是data-xxx格式,则应该写成obj.dataset.xxx。例如data-color应该写成obj.dataset.color,而data-content应该写成obj.dataset.content。
 如果是data-xxx-yyy格式,则应该写成obj.dataset.xxxYyy。例如data-fruit-price应该写成obj.dataset.fruitPrice,而data-animal-type应该写成obj.dataset.animalType。
如果是data-xxx-yyy格式,则应该写成obj.dataset.xxxYyy。例如data-fruit-price应该写成obj.dataset.fruitPrice,而data-animal-type应该写成obj.dataset.animalType。
那么使用data-*来自定义一个属性究竟有什么用呢?事实上,自定义属性在JavaScript动画以及实际开发中用得是非常多的,暂时不用纠结太多,这个是后面高级部分的知识。