




在HTML5之前,对于页面中较大块的结构(如导航、内容区、侧边栏、底部等),一般都是使用div元素来实现。但是我们都知道,div是一个无语义的元素,如果整个页面都使用div来实现,那么可读性和可维护性是非常差的。
在HTML5中,新增了一组结构元素,以帮助完善页面的语义化,提高可读性、可维护性以及SEO(即搜索引擎优化)。语义化可不是简单的一个术语,可以说是HTML中最重要的概念。
对于语义化这个概念,我们在《从0到1:CSS进阶之旅》中已经做过非常详细的介绍了。由于内容很多,具体请参考该书,此处不再赘述。
HTML5新增的主要结构元素有6个:header、nav、article、aside、section、footer。
HTML5的结构元素有着比较严格的使用规范,在这一节中会详尽介绍每一个结构元素的使用场合,建议大家字斟句酌地阅读,把每一个结构元素都理解透。
还有一点要特别说明,大多数有关HTML5的书对结构元素的介绍都是笼统过一遍就算了,以致很多初学者以为这些结构元素随便看看、随便用用就算了。实际上,语义化可以说是前端面试必考的内容之一,小伙伴们一定要非常重视。
在HTML5中,header元素一般用于3个地方:页面头部、文章头部(article元素)和区块头部(section元素)。
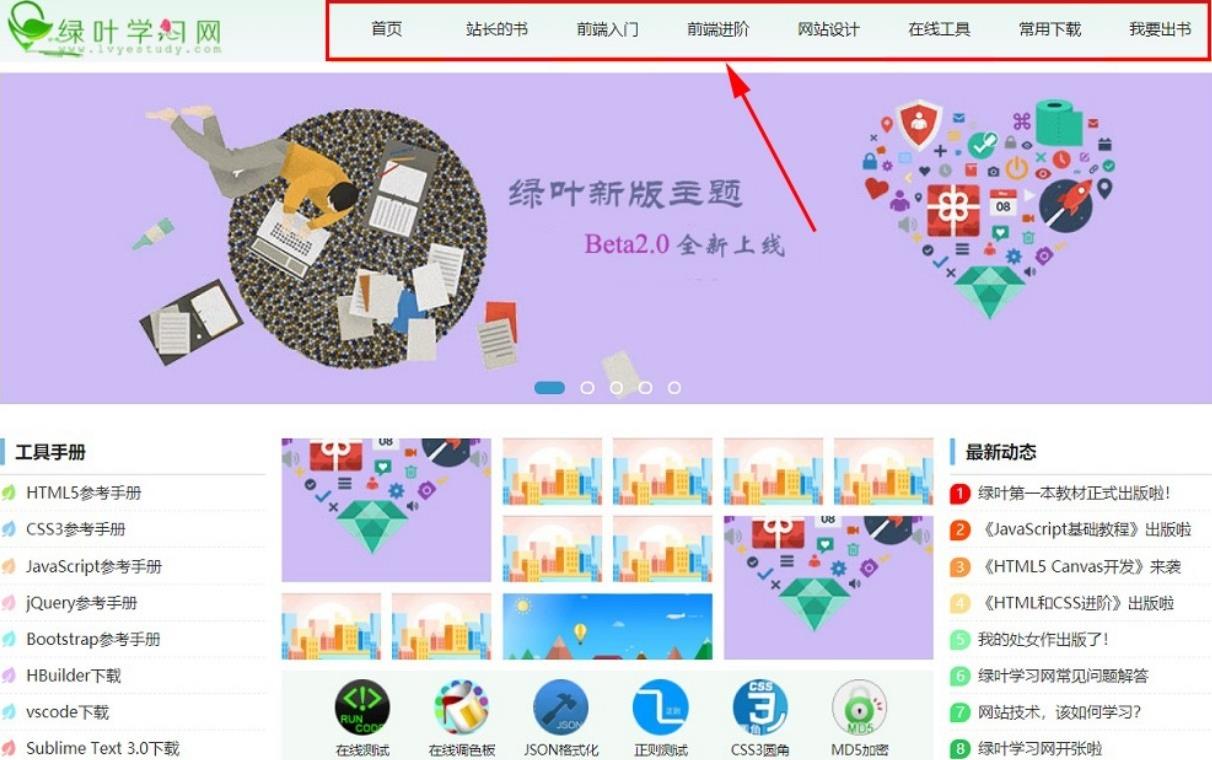
当用于页面头部时,header元素一般用于包含网站名称、页面LOGO、顶部导航、介绍信息等,如图2-1所示。
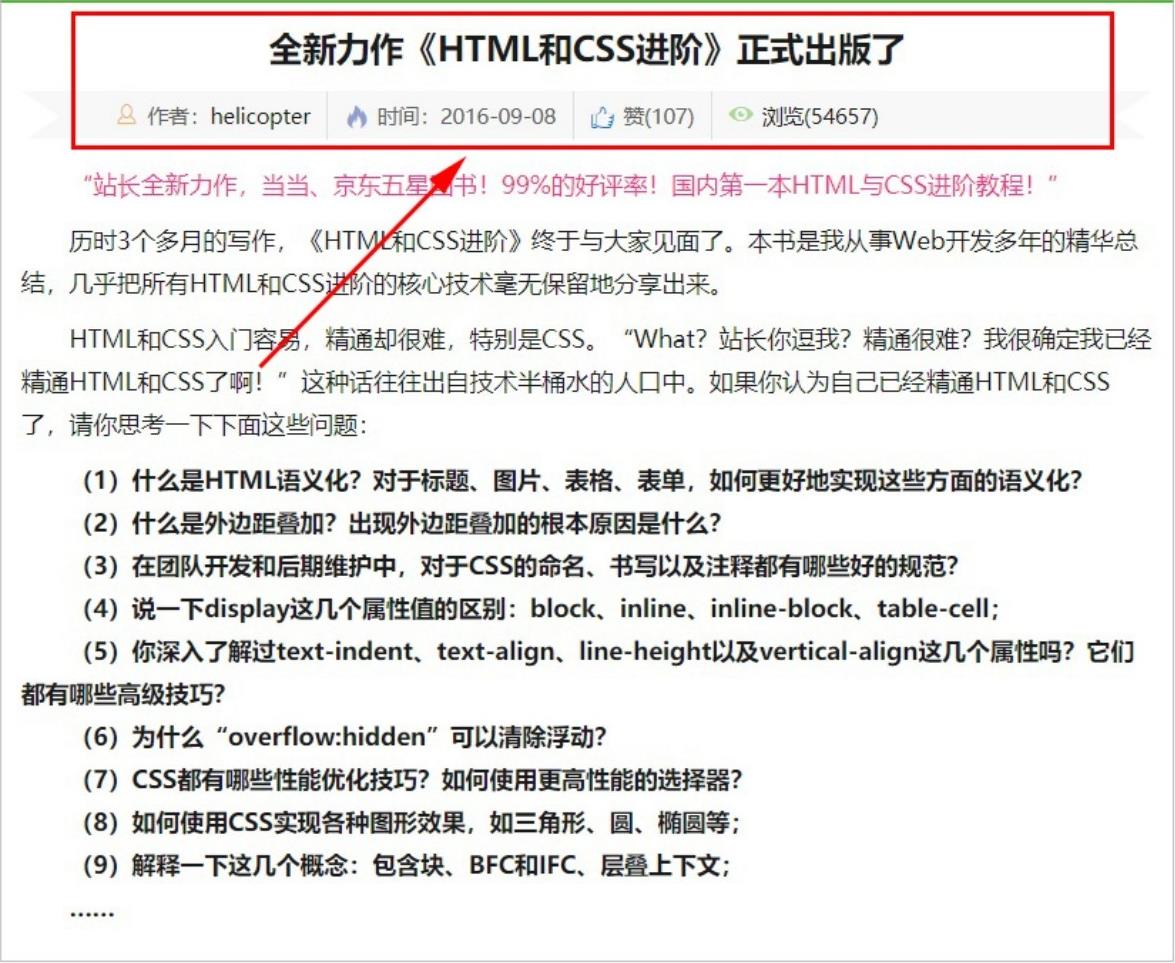
当用于文章头部时(即article元素头部),header元素一般用于包含“文章标题”和“meta信息”两部分。所谓的meta信息,一般指的是作者、点赞数、评论数等,如图2-2所示。

图2-1 header元素用于页面头部

图2-2 header元素用于文章头部(article)
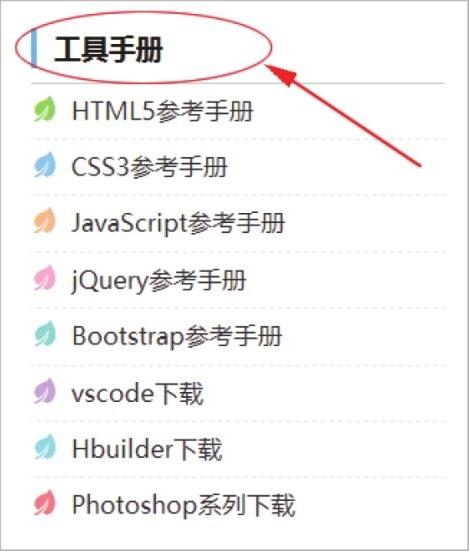
当用于区块头部时(即section元素头部),header元素一般只包含区块的标题内容,如图2-3所示。

图2-3 header元素用于区块头部(section)
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header></header>
<nav></nav>
<article>
<header></header>
……
<footer></footer>
</article>
<aside></aside>
<section>
<header></header>
……
</section>
<footer></footer>
</body>
</html>
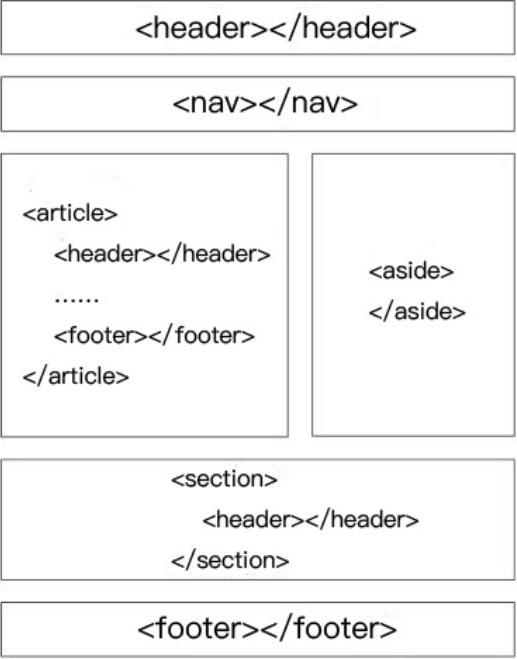
上面代码的HTML结构如图2-4所示。

图2-4 HTML结构图
分析
这个图是结构元素最经典的一个使用图,从上面我们可以清晰看出header元素一般用于3个地方:页面头部、文章头部(article元素)和区块头部(section元素)。
这个结构图非常重要,对于后面介绍的其他结构元素,我们也应该多联系一下此图,这样学习思路会更加清晰。
在HTML5中,nav元素一般用于3个地方:顶部导航、侧栏导航和分页导航。
当用于顶部导航时,nav元素可以放到header元素内部,也可以放到header元素外部。具体放在里面还是外面,取决于实际开发需求。
一般情况下,主导航主要是使用无序列表来实现。在HTML5之前,都是使用一个div来包含着无序列表,而现在我们可以使用nav元素来代替div元素,以使结构更具有语义。
以前的导航结构如下:
<div id="nav">
<ul>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
</ul>
</div>
现在的导航结构如下:
<nav id="nav">
<ul>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
</ul>
</nav>
此外别忘了,nav元素并不只是可以用于顶部导航,还可以用于侧栏导航以及分页导航,如图2-5、图2-6和图2-7所示。

图2-5 顶部导航

图2-6 侧栏导航

图2-7 分页导航
在HTML5中,article元素一般只会用于一个地方:文章内容部分。我们可以把article看成一个独立的部分,它内部可以包含标题以及其他部分。也就是说,article元素内部可以包含header元素、section元素和footer元素等。
注意,在严格意义上,每一个article元素内部都应该有一个header元素。
举例
<article>
<header>
<h1>HTML5是什么?</h1>
<p>作者、点赞、评论、浏览……</p>
</header>
<div id="content">文章内容……</div>
<footer>
<nav>上一篇、下一篇导航</nav>
</footer>
</article>
在HTML5中,aside元素一般用于表示跟周围区块相关的内容,如图2-4所示。
想要正确地使用 aside 元素,主要取决于它的使用位置,我们大体可以分为以下两种情况。
 如果aside元素放在article元素或section元素之中,则aside内容必须与article内容或section内容紧密相关。
如果aside元素放在article元素或section元素之中,则aside内容必须与article内容或section内容紧密相关。
 如果aside元素放在article元素或section元素之外,则aside内容应该是与整个页面相关的,比如相关文章、相关链接、相关广告等。
如果aside元素放在article元素或section元素之外,则aside内容应该是与整个页面相关的,比如相关文章、相关链接、相关广告等。
如果小伙伴们不知道在实际开发中怎么使用,可以到绿叶学习网(本书配套网站)查看各个页面的源代码,相信你会学到很多知识。事实上,这一章中涉及的大部分例子,都是根据绿叶学习网的页面结构来讲解的。
在HTML5中,section元素一般用于某一个需要标题内容的区块。如果页面某个区块不需要标题,直接使用div元素就可以了。如果需要标题,则建议使用section元素。
HTML5标准建议,section元素内部必须带有标题,也就是说,section元素内部必须带有一个header元素。
在HTML5中,article、aside这两个元素可以看成是“特殊”的section元素,因为它们比section元素更具有语义化。在实际开发中,对于页面某一个区块,优先考虑语义化更好的article元素和aside元素,如果这两个都不符合,再考虑使用section元素。
举例
<section>
<header>工具手册</header>
<ul>
<li>HTML5参考手册</li>
<li>CSS3参考手册</li>
<li>JavaScript参考手册</li>
</ul>
</section>
在HTML5中,footer元素一般用于两个地方:一个是“页面底部”,另一个是“文章底部”。
当用于页面底部时,footer元素一般包含友情链接、版权声明、备案信息等。
当用于文章底部时,也就是放在article元素内部时,footer元素一般包含“上一篇/下一篇导航”“文章分类”“发布信息”等。
举例
<article>
<header>
<h1>HTML5是什么?</h1>
<p>作者、点赞、评论、浏览……</p>
</header>
<div id="content">文章内容……</div>
<footer>
<nav>上一篇、下一篇导航</nav>
</footer>
</article>
至此,我们已经把6个主要结构元素学完了,可能有些小伙伴都快被搞蒙了。一下子记不住没关系,等我们到了实际开发需要的时候再回来翻一下,然后用上几遍就记住了。