





目前,前端开发工具非常多,如Dreamweaver、Sublime Text、Atom、HBuilder、Vscode等。对于有经验的开发者来说,使用哪一款工具都可以。不过对于完全没有基础的小伙伴,推荐使用HBuilder。
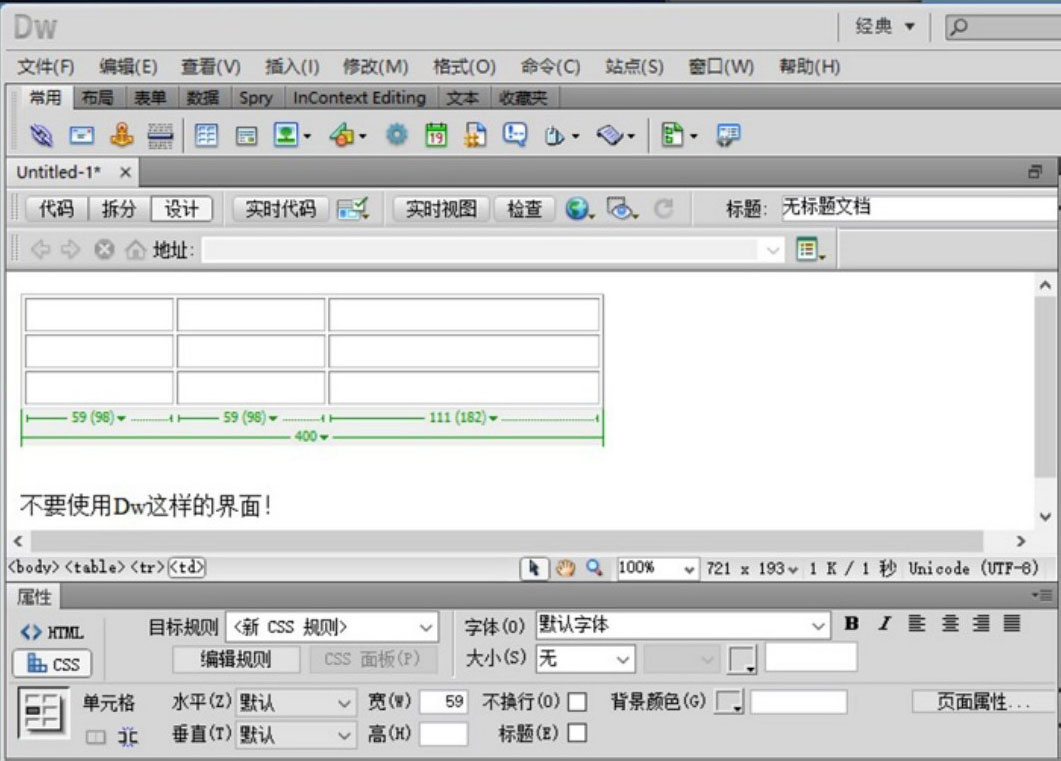
这里有个情况有必要跟初学者说明一下。如果选择了Dreamweaver作为开发工具,一定不要使用它的界面操作的方式来开发网页,如图2-1所示,这种开发方式已经被摒弃很久了。

图2-1 不要使用Dreamweaver界面操作的方式来开发网页
大家不要觉得Dreamweaver那种用鼠标“点点点”的方式开发网页既简单又快速。等你学了一段时间就会发现,你学到的根本就不是技术,而只是软件操作!采用界面操作的方式开发网页,跟当前实际工作中的前端开发是完全脱轨的。这样开发出来的网站,其可读性和可维护性非常差。可读性和可维护性,是Web开发中极为重要的两个东西。相信大家学到后面,应该会有很深的理解。
Dreamweaver是一款不错的开发工具,这里并非反对大家使用Dreamweaver,而是反对大家使用Dreamweaver那种“点点点”的界面操作方式来开发网页。对于刚刚接触HTML的小伙伴来说,Dreamweaver易于上手。不过还是强烈建议大家一定要用“代码方式”写页面,而不是用“鼠标单击方式”写页面。
我自己从事前端开发很多年了,对实际工作还是非常清楚的。在真正的开发工作中,很少有前端工程师使用Dreamweaver,更多的是使用HBuilder、Sublime Text、Vscode、Webstorm。这里给初学者一个建议:使用HBuilder,因为HBuilder上手最简单。学到后期,推荐使用Vscode、Sublime Text或Webstorm,这3个更能满足真正的前端开发需要。