




1.4 React脚手架 |

|
本节介绍React脚手架方面的内容,脚手架是学习React开发非常重要的部分,其所涵盖的内容也非常广泛。因此,在介绍一些相关技术点时会简明扼要一些,更深入地了解就需要读者自行完成了。
如今,Web前端应用几乎都拥有非常复杂的项目架构,绝非如【代码1-1】那样的单页面文件就可以完成的。React项目开发也是如此,比较流行的做法是采用Webpack + ES6模式来搭建项目架构,然后通过打包方式发布Web应用。一般业内就称这个项目架构为“脚手架”,使用这个名词概念确实很形象,就如同盖房子时必须使用的脚手架一样。
上面关于React项目架构的描述比较简单抽象,而且还有一些支撑开发React应用的关键技术没有描述出来。其实,涉及React项目开发的技术点有很多,比如:Node.js框架、npm包管理工具、Webpack模块打包器、ES6(ECMAScript 6),以及Babel编译器等。这些内容会在后面章节中有一个大致的介绍,以帮助读者理解React脚手架的原理和使用方法。
虽然设计人员通过自己搭建React脚手架也是一个很好的学习过程,但有时候难免会遇到问题,或者是做着重复造轮子的工作。因此,设计出一个具有良好兼容性的React脚手架,通过自动化方式进行配置,并生成实际项目框架的方式逐渐成为主流。迄今为止,React脚手架的成熟产品网上有很多,不过最著名的还是Facebook自己推出的“create-react-app”脚手架。在本书的项目实践中,也是通过“create-react-app”脚手架来构建React应用的。
如果读者想使用“create-react-app”脚手架进行开发,必须先进行安装。安装“create-react-app”脚手架最常用的方式就是通过npm工具进行,那么npm工具是什么呢?
简单来讲,npm就是基于Node.js框架的包管理工具。而Node.js框架则是基于著名的Google V8引擎所开发的JavaScript服务器端平台,可用来快速搭建易于扩展的Web应用。
npm包管理工具是绑定在Node.js框架中的,也就是说安装好Node.js框架后,npm工具也自动安装完成了。下面以Windows操作系统环境为例,介绍安装和部署Node.js框架和npm包管理工具的方法。
(1)用户可以直接从Node.js的官方网站(https://nodejs.org/en/download/)来获取安装包文件,我们也可以通过Node.js官方中文站点(http://nodejs.cn/download/)进行下载。下载时,请注意选择与自己电脑操作系统相匹配的软件版本。安装过程很简单,根据自身需要按步骤操作“下一步”按钮,直到程序安装成功就可以了。
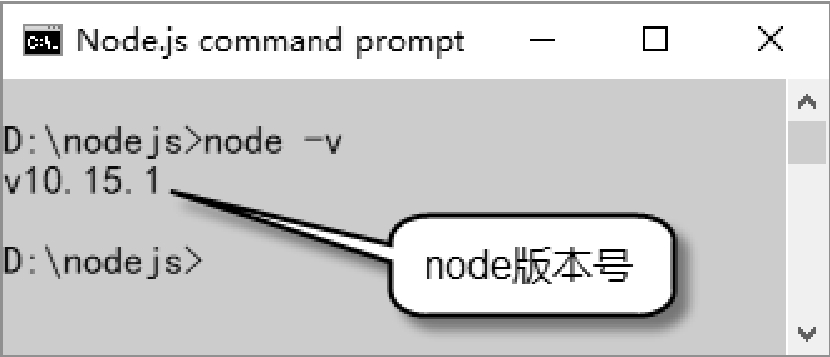
(2)判断Node程序是否安装成功。判断方法很简单,直接在命令行控制台中通过“node-v”命令查看版本号就可以。如果能够显示出版本号,就表示安装成功了,具体如图1.2所示。

图1.2 查看Node.js版本号
(3)判断npm包管理工具是否同时安装成功。判断方法同样很简单,直接在命令行控制台中通过“npm -v”命令查看版本号。如果能够显示出版本号,就表示npm工具也安装成功了,具体如图1.3所示。

图1.3 查看npm版本号
npm包管理工具安装成功后,就可以通过该工具安装各种第三方开发包了,也包括“create-react-app”脚手架的安装。
前面提到Webpack这项技术,那么,Webpack具体是什么呢?简单来讲,Webpack是一项模块打包器技术,通过分析项目结构找到JavaScript(ECMAScript)模块以及其他一些浏览器不能直接运行的扩展语言或资源,将其转换并打包为合适的格式以供浏览器解析。
Webpack的工作方式可以概括如下:首先将项目作为一个整体来看,通过一个给定的主文件或入口文件(如index.js),Webpack将从这个文件开始查找项目的所有依赖文件,并使用加载器(loaders)进行处理,最后打包为一个(或多个)可通过浏览器解析的JavaScript脚本文件。
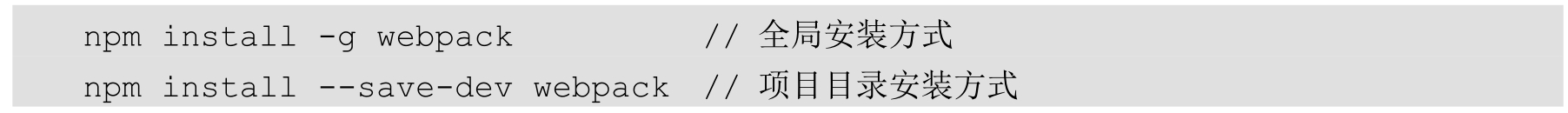
安装Webpack很简单,通过npm包管理工具在终端命令行操作就可以完成,具体命令如下:

设计人员在使用“create-react-app”脚手架的过程中,直观上是感受不到Webpack模块打包器存在的,但在底层逻辑上它确实在发挥关键作用。
ES6就是指ECMAScript 6的缩写。ECMAScript是一种由Ecma国际(欧洲计算机制造商协会前身)标准化的脚本程序设计语言,也可以认为就是读者所熟知的JavaScript脚本语言。
不过,JavaScript与ECMAScript还是有所区别的。JavaScript是先于ECMAScript开发出来并付诸实际应用的,ECMAScript是在JavaScript逐渐成熟并成为事实上的脚本语言标准后,经由Ecma国际标准化(基于ECMA-262标准)的脚本语言。因此,JavaScript可以理解为是ECMAScript标准的实现和扩展。
ES6(ECMAScript 6)是ECMAScript系列标准中具有重大意义的一版,它使得ECMAScript正式成为国际标准,并被称为下一代的脚本语言。由于ES6是在2015年正式发布的,因此ES6也称为ECMAScript 2015,且后续的版本开始按照所发布年份命名了。
介绍完ECMAScript,接着介绍Babel。Babel其实是一个工具链,主要用于将基于ECMAScript 2015+ 标准编写的脚本代码转换为向后兼容JavaScript语法的脚本代码,以便能够运行在当前或旧版本的浏览器中。因此,Babel也可以当作下一代JavaScript脚本语言的编译器。
ES6与Babel的组合,是开发React应用的重要基础。设计人员在使用“create-react-app”脚手架的过程中,直观上也是感受不到Babel存在的,同样是在底层逻辑发挥重要作用。
现在,我们开始介绍如何使用“create-react-app”脚手架开发第一个应用。如果要使用“create-react-app”脚手架,在早些时候就需要先安装该脚手架。不过,自node v6+和npm v5.2+版本以后,npm新引入一条npx命令,支持通过直接临时安装“create-react-app”脚手架来创建应用的方式。关于这两种安装方式,下面都会具体介绍。
通过传统全局方式安装“create-react-app”脚手架的方法,具体操作命令参考如下:

在“create-react-app”脚手架安装完毕后,选定好自己的项目目录,通过create-react-app命令创建应用,具体命令如下:

如果是通过npx命令方式,安装“create-react-app”脚手架与创建项目应用是一步完成的,具体操作命令参考如下:

通过npx方式安装的“create-react-app”脚手架,其实是临时的安装包,项目创建完成后会自动删除该安装包。
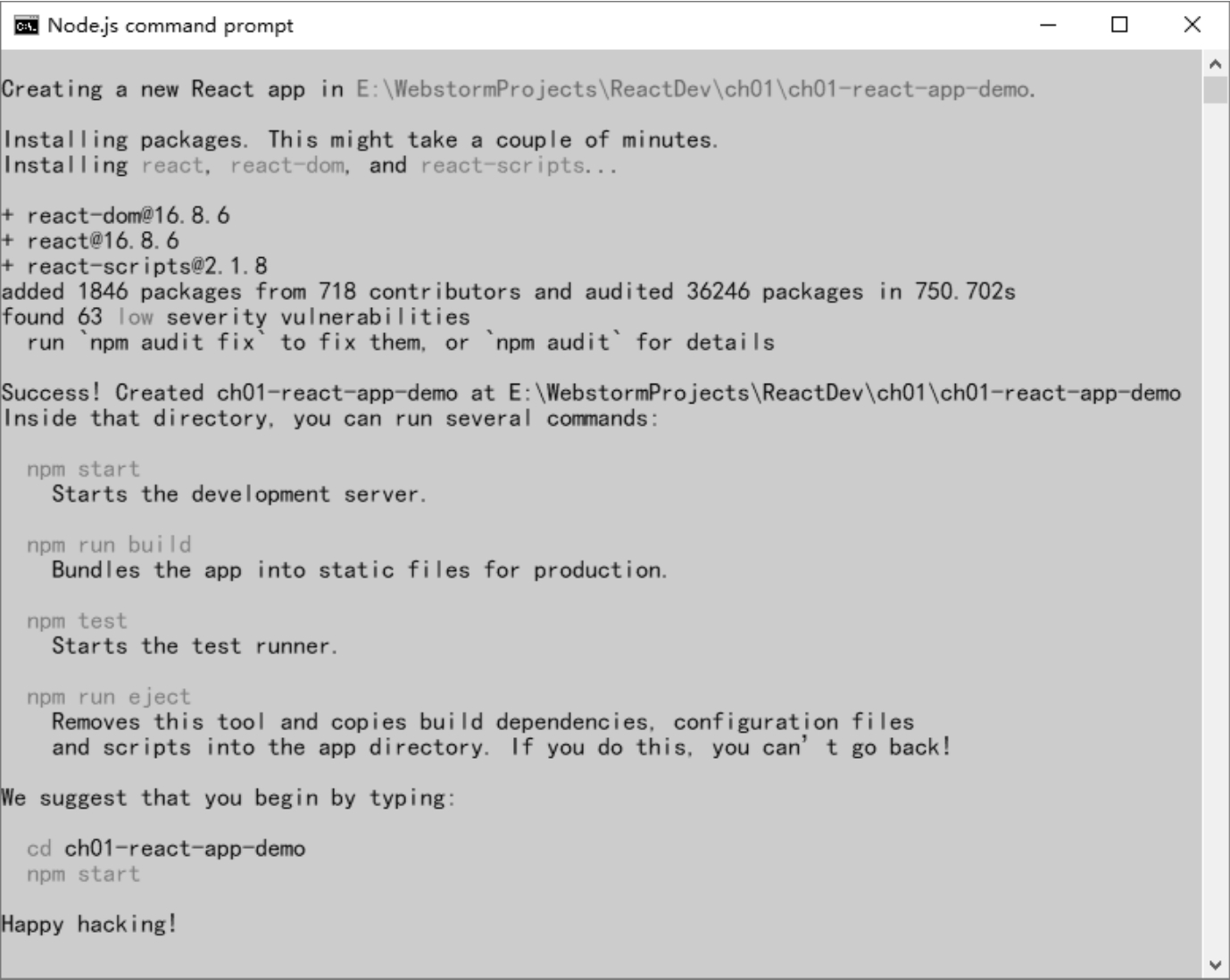
以上这两种通过“create-react-app”脚手架创建React项目的方式,虽然过程有所区别,但最终效果是一样的。图1.4所示是React项目创建完成后的提示信息。

图1.4 通过“create-react-app”脚手架创建React项目
React项目创建完成后,通过“npm start”命令就可以启动项目了,具体如下:

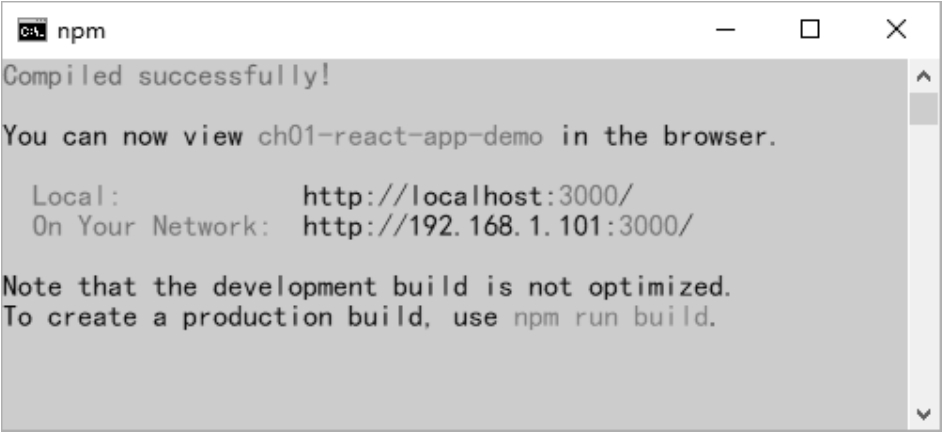
如果通过“npm start”命令启动React项目成功,控制台终端中会给出正确的提示信息,如图1.5所示。

图1.5 启动React项目
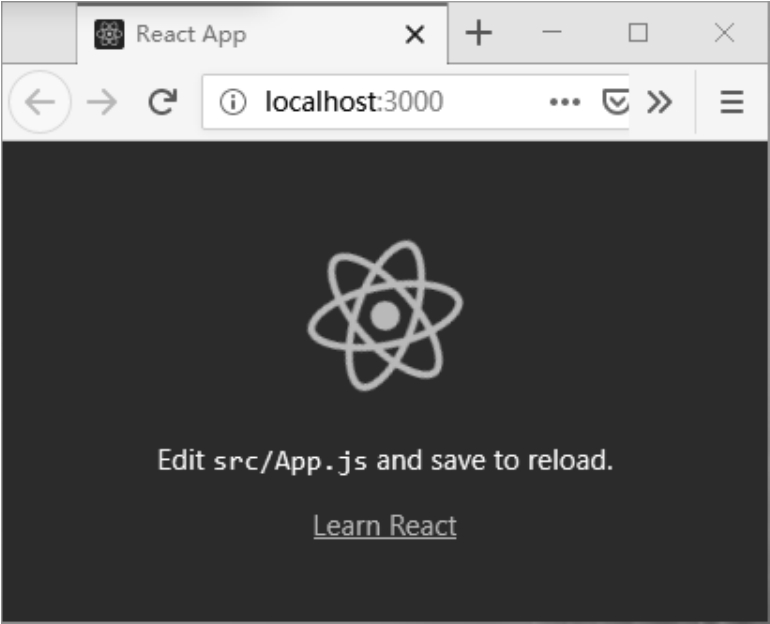
通过浏览器访问地址(http://localhost:3000)就可以看到项目启动后的内容了,具体效果如图1.6所示。它展示的是一个默认的React项目运行后的效果,读者应该感到很振奋人心吧。

图1.6 访问React项目
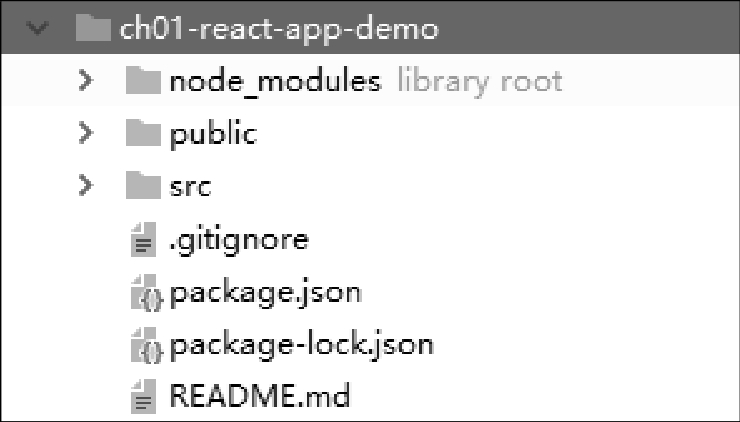
在这个项目应用介绍中,笔者不打算给出任何程序代码,就是让读者了解一下通过“create-react-app”脚手架创建React项目的过程。下面看一下通过脚手架创建React项目的架构,如图1.7所示。

图1.7 React脚手架项目架构
图1.7展示的是一个最基本的React脚手架项目架构。需要说明的是,随着“create-react-app”脚手架应用的不断迭代更新,目录结构和文件名称可能会有修订,不过基本原理还是会保持延续。
图1.7是一个默认脚手架项目的目录和文件,关于各个目录和文件的功能作用描述如下:
以上就是一个最基本的、默认的“create-react-app”脚手架项目中,关于目录和文件的基本介绍。整个“create-react-app”脚手架项目的架构高度可配置,设计人员可通过自定义方式实现更为复杂和高级的功能。