
下载掌阅APP,畅读海量书库
立即打开




1.7 React渲染机制 |

|
React框架之所以大受欢迎,其特有的渲染机制是非常重要的因素之一。既然提到React渲染机制,那么就说一说Diff算法,该算法是支撑React渲染机制的核心技术之一。
Diff算法博大精深、涉及的知识点很多,建议感兴趣的读者找专业的算法书籍作深入学习。这里,笔者就尝试用通俗的语言来描述一下,通过Diff算法实现React渲染机制的过程。
Diff算法的核心就是通过比较找到DOM Tree前后的差异。React渲染机制的基本原理就是:在DOM Tree的状态和属性发生改变后,构造出新的虚拟DOM Tree,然后通过Diff算法与原始的虚拟DOM Tree进行比较,计算出变化的节点并进行更新操作。该算法的优势就是减少了对DOM的频繁重复操作,从而提升页面的访问性能。
为了验证React渲染机制是针对DOM Tree中的局部节点进行更新操作,我们看一个具体的代码实例:
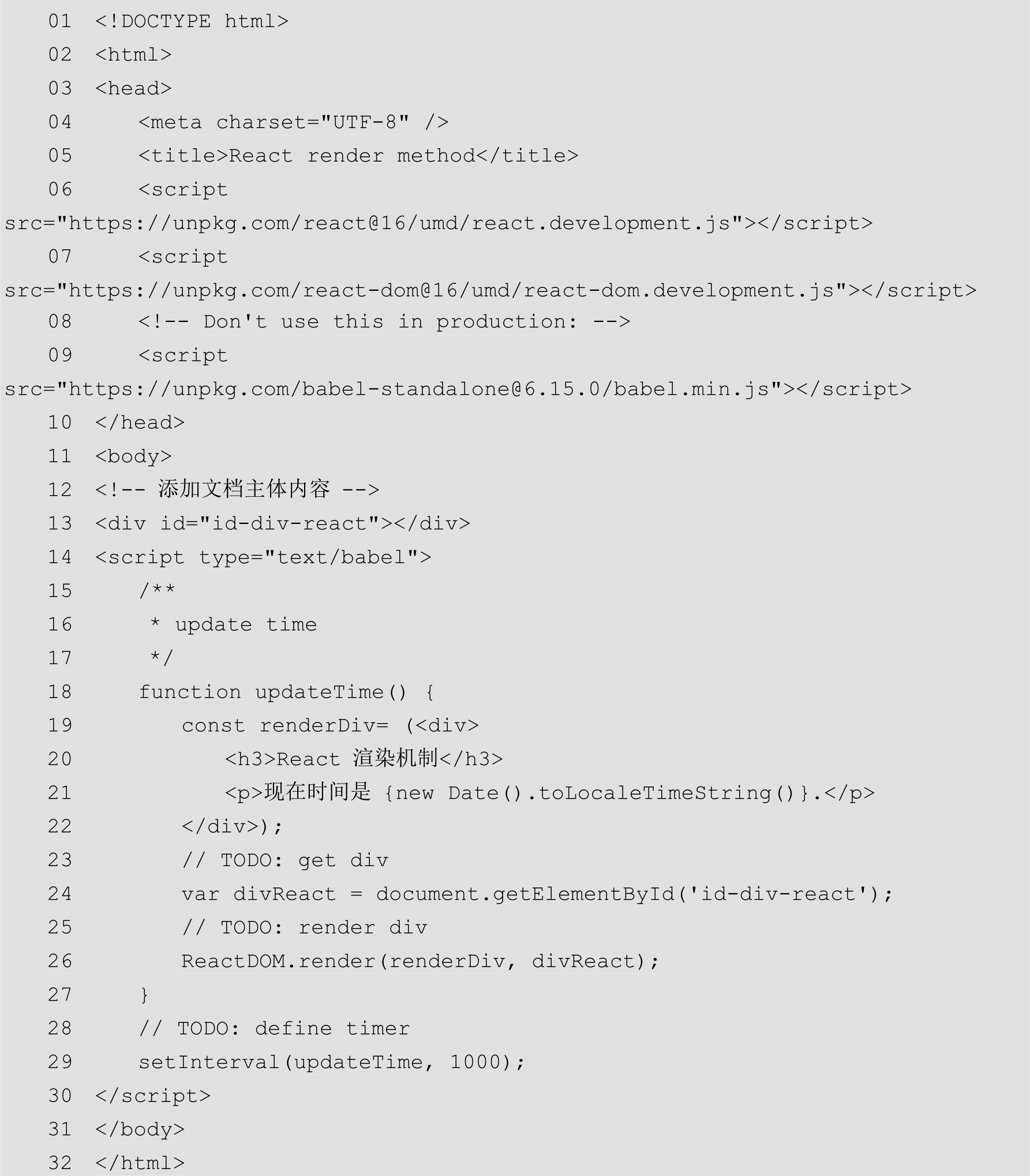
【代码1-6】(详见源代码目录ch01-react-dom-render.html文件)

关于【代码1-6】的说明:
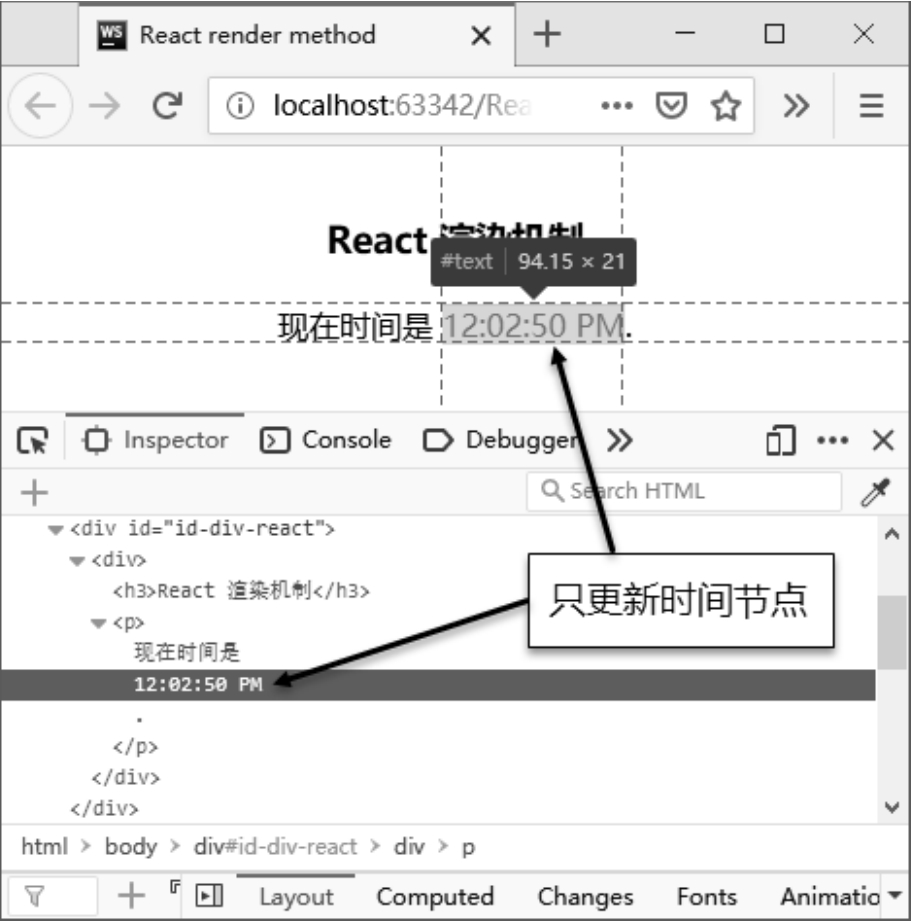
下面使用Firefox浏览器运行测试该HTML网页,具体效果如图1.11所示。如图上的箭头和标识所示,页面效果显示通过React渲染方式,仅仅只更新时间元素节点。

图1.11 React实现渲染更新元素