任何一个App的UI都是由许多基础组件组合而成的。iOS系统的UI组件可分为栏、内容视图和临时视图三类,下面分别进行介绍。
iOS系统中的栏主要包括状态栏、导航栏、搜索栏、标签栏和工具栏等,它们的位置和功能各不相同。下面分别进行介绍。
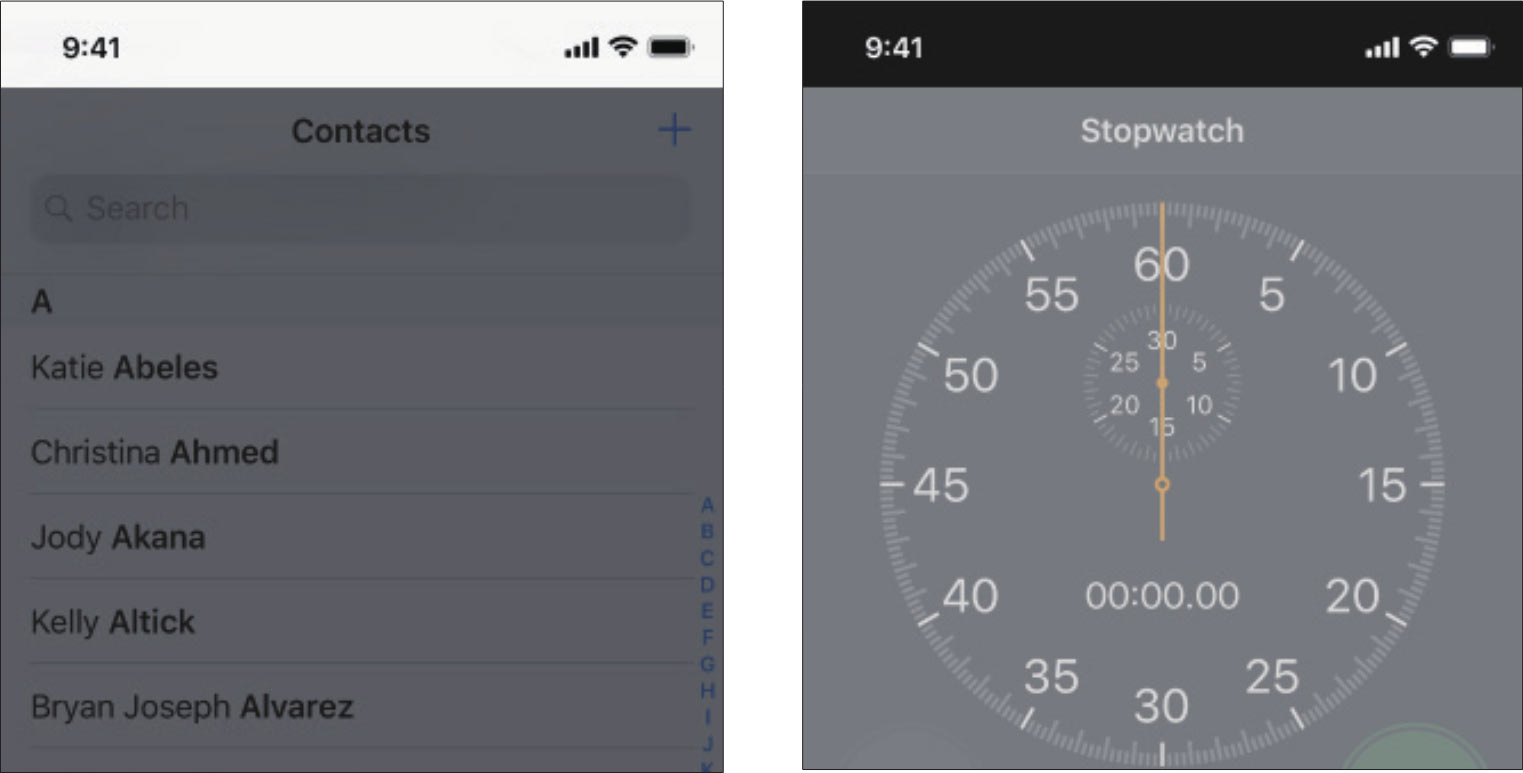
状态栏出现在屏幕的上边缘,展示设备当前状态的信息,如时间、运营商、网络状态和电量等。状态栏中展示的信息取决于设备及系统设置。状态栏中的文本和图标一般有亮色(见下左图)和暗色(见下右图)两种,并且可以根据App的UI颜色在两种风格之间进行自由切换,例如,在明亮的背景中暗色风格表现较佳,反之亦然。

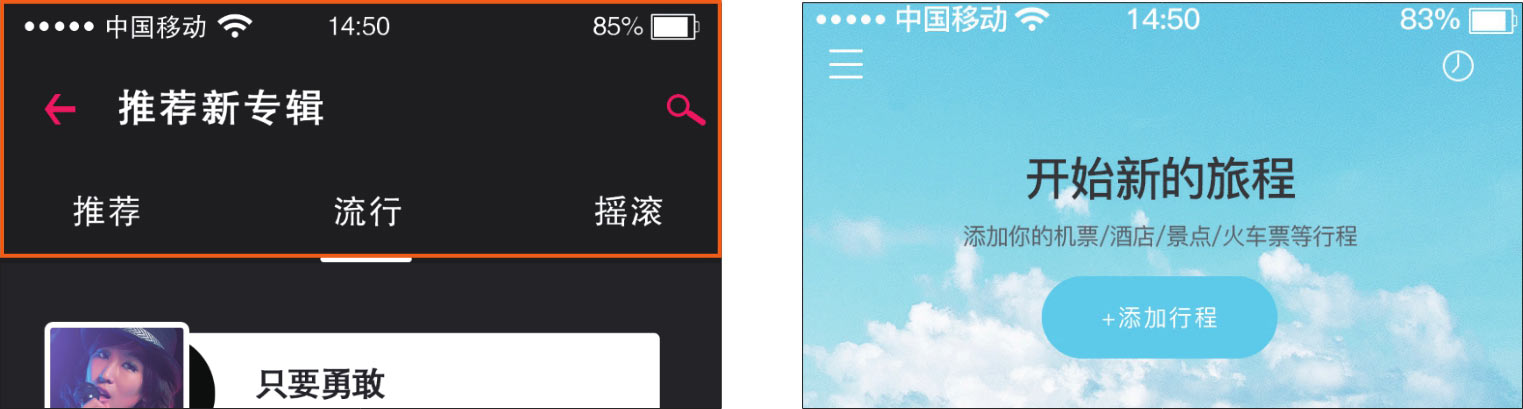
默认情况下,状态栏的背景是透明的。因此,为保持状态栏的可读性,在设计时不要在其后方放置看似可交互的内容。为避免状态栏中出现可交互的内容,通常会采用两种方法进行处理:方法一是使用导航栏,在使用导航栏后,将会自动应用导航栏的背景色作为状态栏的背景色,并能保证内容不会出现在状态栏后方,如下左图所示;方法二是在状态栏后方展示自定义的图片,如渐变色或纯色图片,如下右图所示。

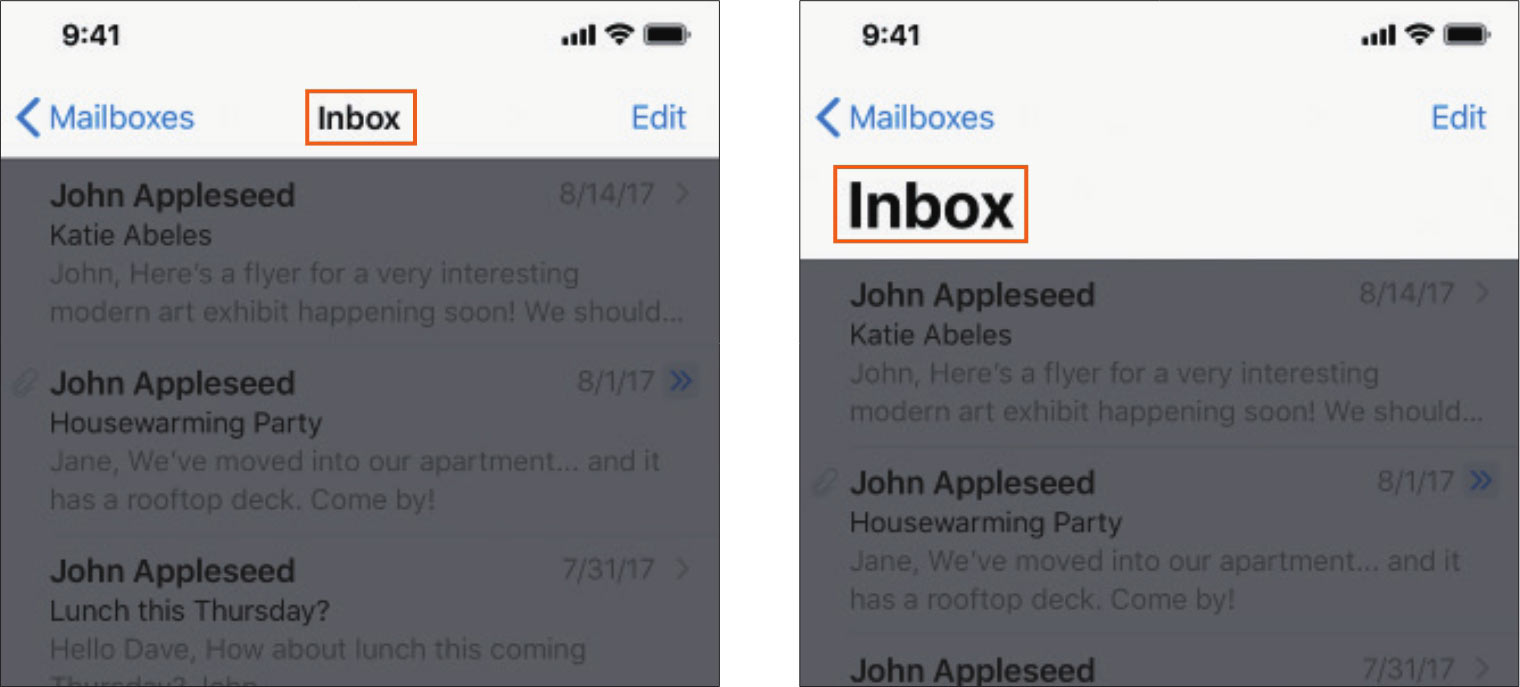
导航栏出现在页面的顶端,其上方是状态栏。使用导航栏可以在各个页面层级中穿行。当打开一个新页面后,导航栏左侧一般会有指向上一个页面的返回按钮,按钮标题一般为上一个页面的标题。大多数情况下,导航栏中的标题可以帮助用户理解当前视图的用途。导航栏中的标题文字有标准标题(见下左图)和大标题(见下右图)两种样式。在某些App中,使用大标题样式对文字进行增大、加粗,能够帮助用户在浏览和搜索时定位。

当然,并不是所有的导航栏都需要添加标题文字,如果给导航栏加上标题显得多余,那么也可以留白。除此之外,有时在导航栏的右侧还会添加一些操作按钮,如“编辑”或“设置”按钮,用于在当前视图中执行一些操作。
下图所示为iOS系统内置的备忘录App的UI,因为其内容已能清晰地表现当前所在的环境,所以就没有添加标题文字,另外,为了方便操作,在导航栏右侧设置了“编辑”按钮,用于编辑备忘录内容。

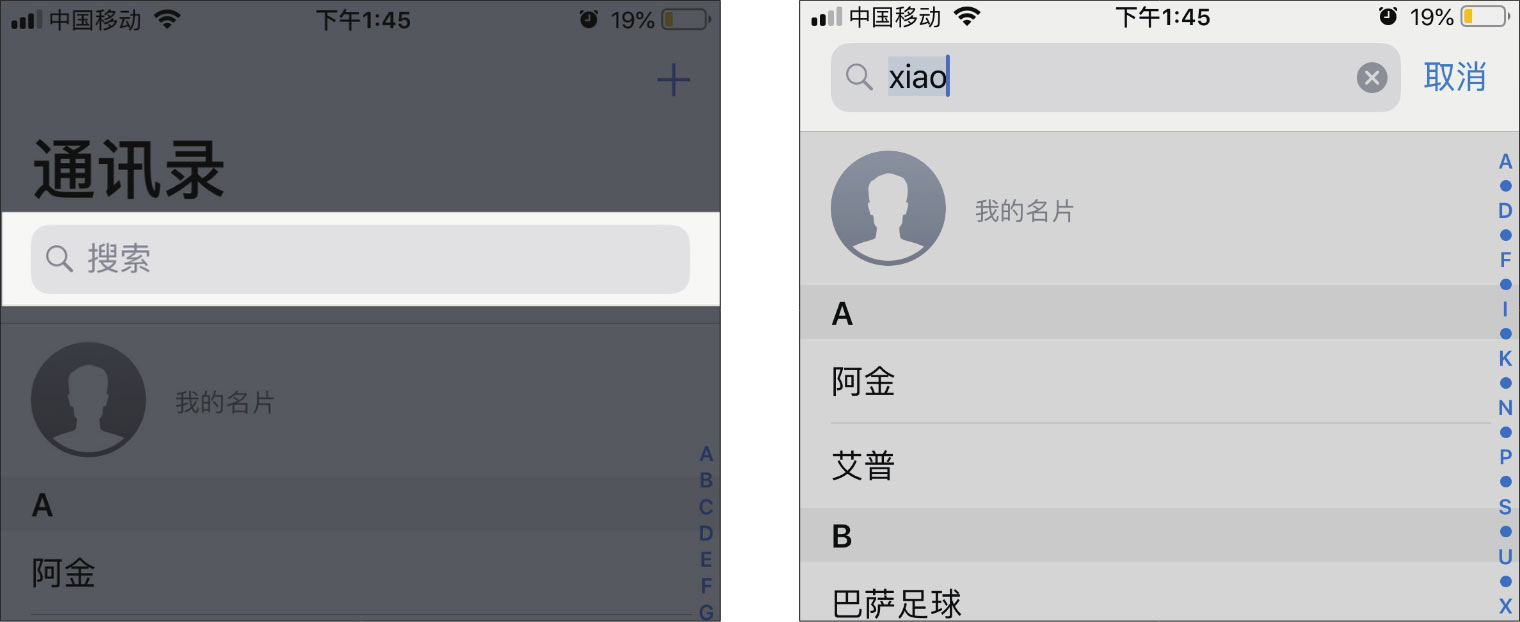
在搜索栏中输入文字可以搜索相关的内容。搜索栏可单独展现,也可在导航栏或内容视图中展现。在导航栏中展现时,搜索栏可以固定在导航栏上,以便随时使用,如下左图所示。大部分搜索栏都包含一个用于清空输入框内容的清空按钮和一个用于立即结束搜索状态的取消按钮。在搜索栏中输入文字后,就会显示清空按钮和取消按钮,如下右图所示。

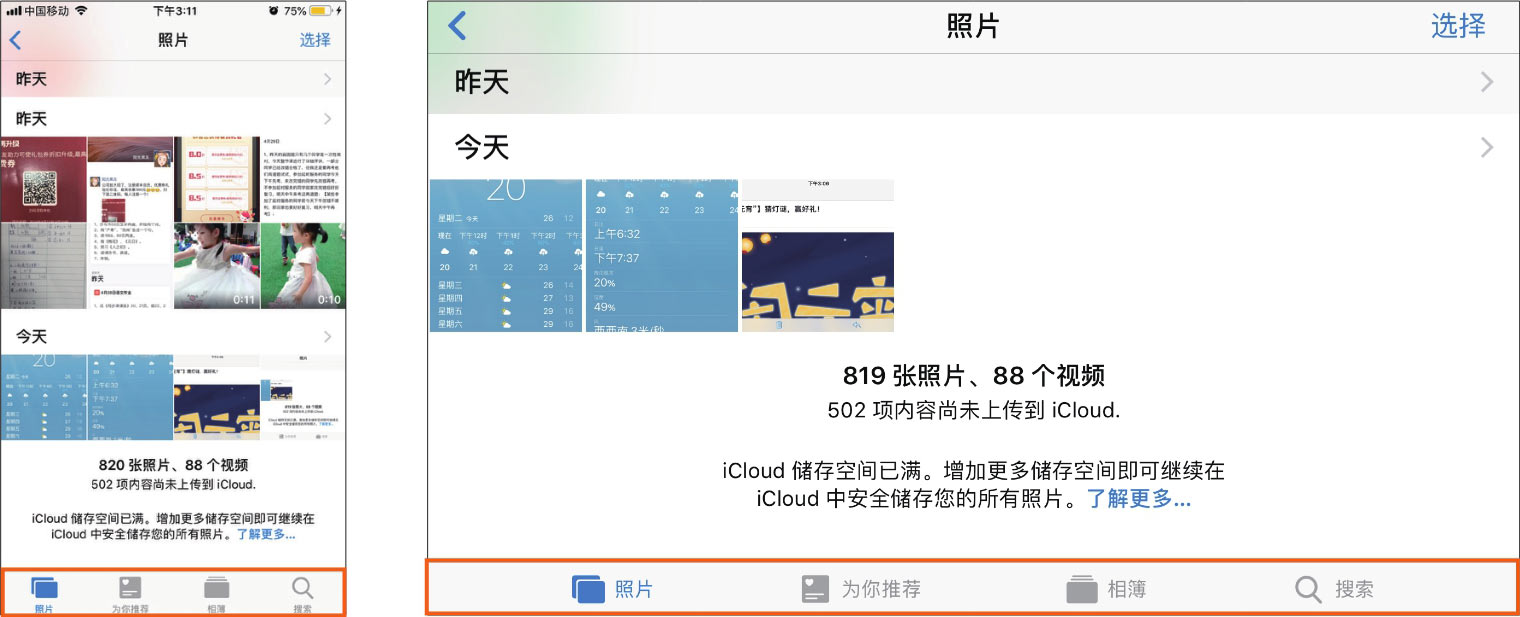
标签栏出现在页面的底部,用于链接多个页面,实现各页面平级切换的效果。标签栏可以包含多个标签内容,但在不同尺寸的设备中及不同的屏幕朝向时,可见的标签数量是不同的。标签栏中应避免存在过多的标签,一般而言,在iPhone上最好使用3~5个标签,在iPad中可以适当增加标签个数。下图所示为iOS系统内置的相机App在竖屏和横屏状态下的标签栏。标签栏中的按钮仅用于导航,不应用于执行操作,如果需要为当前页面提供一些用于操作的控件,则需要使用工具栏。

工具栏与标签栏一样,也出现在页面的底部,包含执行与当前视图或视图内容相关操作的按钮。当用户不需要它时,可以自动隐藏起来。例如,iOS系统内置的Safari浏览器,当用户向下滚动浏览页面内容时,工具栏会被隐藏起来,以为用户提供更多浏览空间,如下左图所示;若要重新显示工具栏,则点击屏幕下方,如下中图所示;除此之外,当用户启用搜索,在虚拟键盘弹出的情况下,工具栏也会被收起,如下右图所示。

在设计工具栏中的按钮时,需要考虑是用图标还是用文字来表现。工具栏中的按钮数量超过3个时,适合使用图标按钮,而按钮数量小于或等于3个时,使用文字按钮表意会更清晰。如下图所示的日历App的工具栏就使用了文字按钮,通过在按钮之间设置合适的留白,增强了各按钮的辨识度。

由于标签栏和工具栏都位于页面的下方,所以理解两者的区别是很重要的。标签栏让用户能够快速选择App的不同内容区域,如时钟App中的闹钟、秒表和计时器。而工具栏则包含与当前场景有关的各项操作按钮,如创建条目、删除条目、添加注释和拍照等。除了这些区别外,在同一视图中,标签栏和工具栏也不应同时出现。
内容视图包含App显示的内容信息。内容视图分为表格视图、文本视图和Web视图,它们是具有多种功能的UI元素,在App中有着不同的用途。例如,表格视图可以用来显示简短的选项列表、详细信息的分组列表或长的项目索引列表;文本视图和Web视图相对来说可以不受约束地接收和显示内容。
表格视图以可滚动的单列多行的形式来展示数据。表格视图的特性包括:以容易进行分段或分组的单列形式展示数据;用户可以通过点击来选中某行,或者通过控件来添加、移除、多选和查看列表详情等。
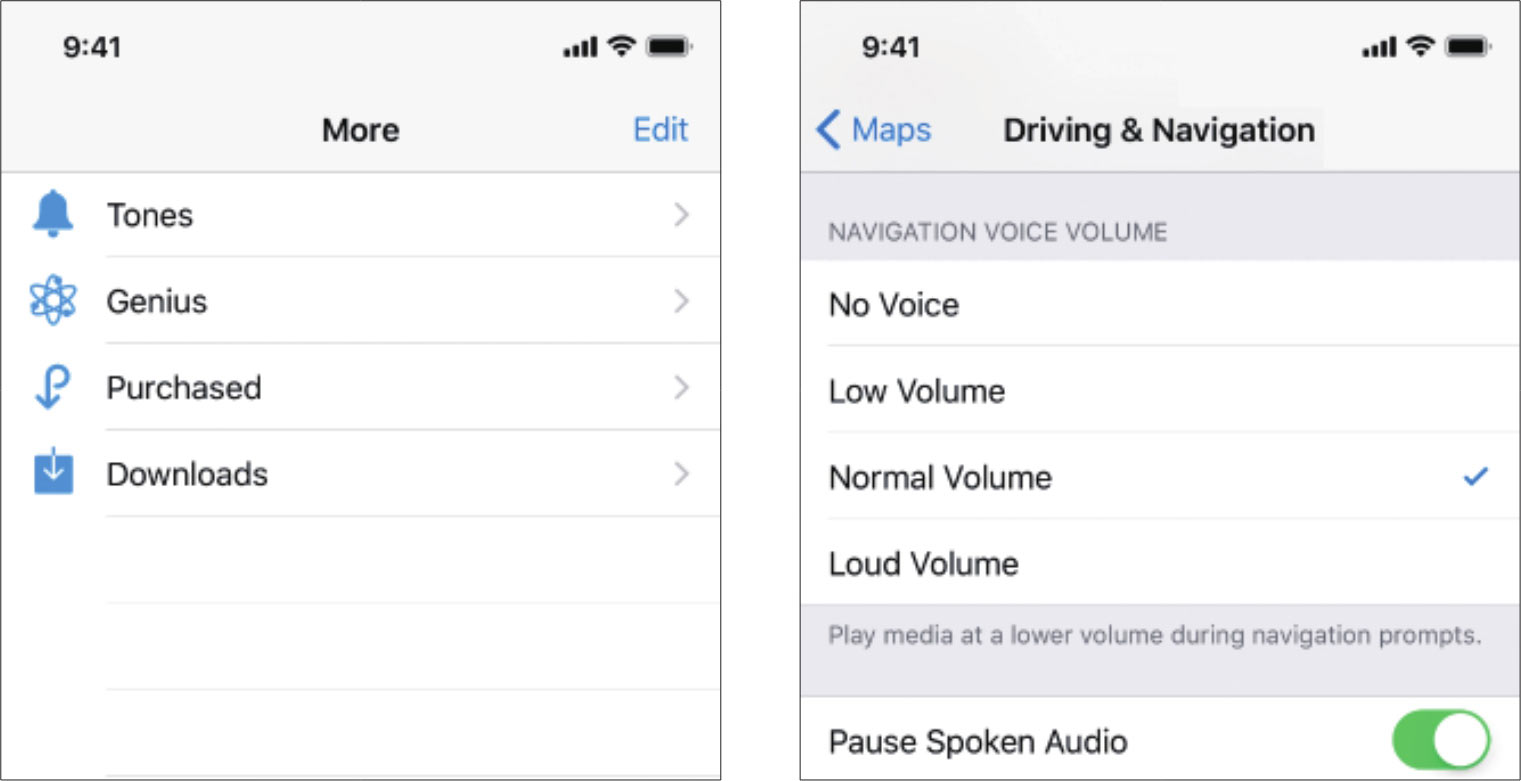
iOS系统定义了平铺型和分组型两种表格视图样式。在平铺型样式中,每行均可为有标签的列表项,右侧可选择添加一个垂直的索引,如下左图所示,并且可以在第一个列表项之上添加标题,在最后一个列表项之下添加脚注。在分组型样式中,行会以多个分组显示,每组均可以有标题和脚注,如下右图所示。分组型表格视图至少包含一组列表项,每组至少包含一项内容。分组型表格视图不能包含索引。

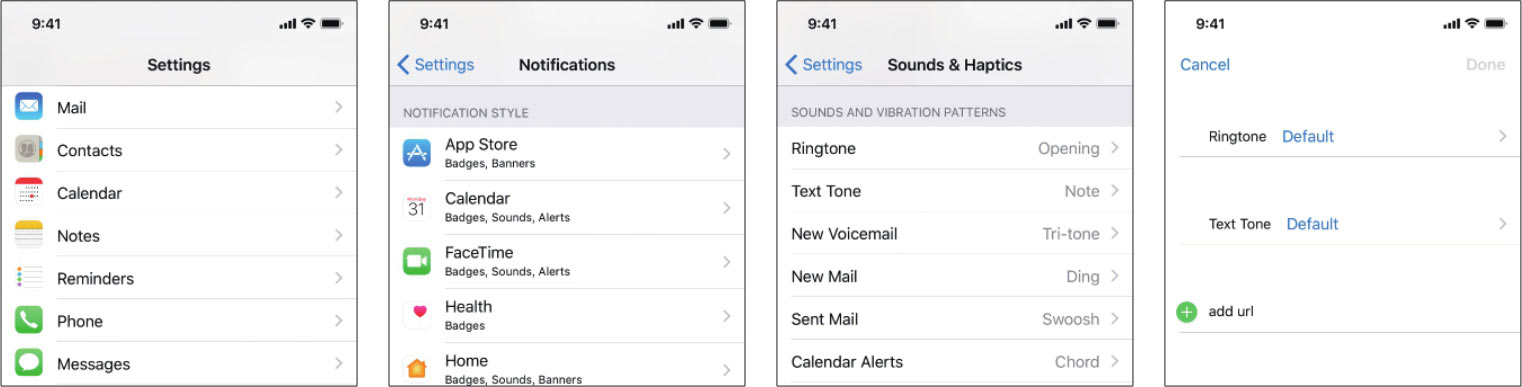
在表格视图下,iOS还定义了基本(默认)、小标题、右侧详情和左侧详情四种比较常用的单元格样式。每种单元格样式都有着最适合展示的信息类型。基本(默认)样式如下图一所示,行标题左对齐,可选择在每行的左侧添加图片,在无需补充说明信息时,使用基本(默认)样式是一个不错的选择。小标题样式如下图二所示,在每行中都有两行左对齐的文字,第一行为标题,第二行为小标题,在每行的标题有较大视觉相似性时,小标题就能帮助用户较好地区分不同的行。右侧详情样式如下图三所示,在同一行上,标题左对齐,小标题右对齐。左侧详情样式如下图四所示,标题统一左对齐,标题同一行右侧为左对齐的小标题。

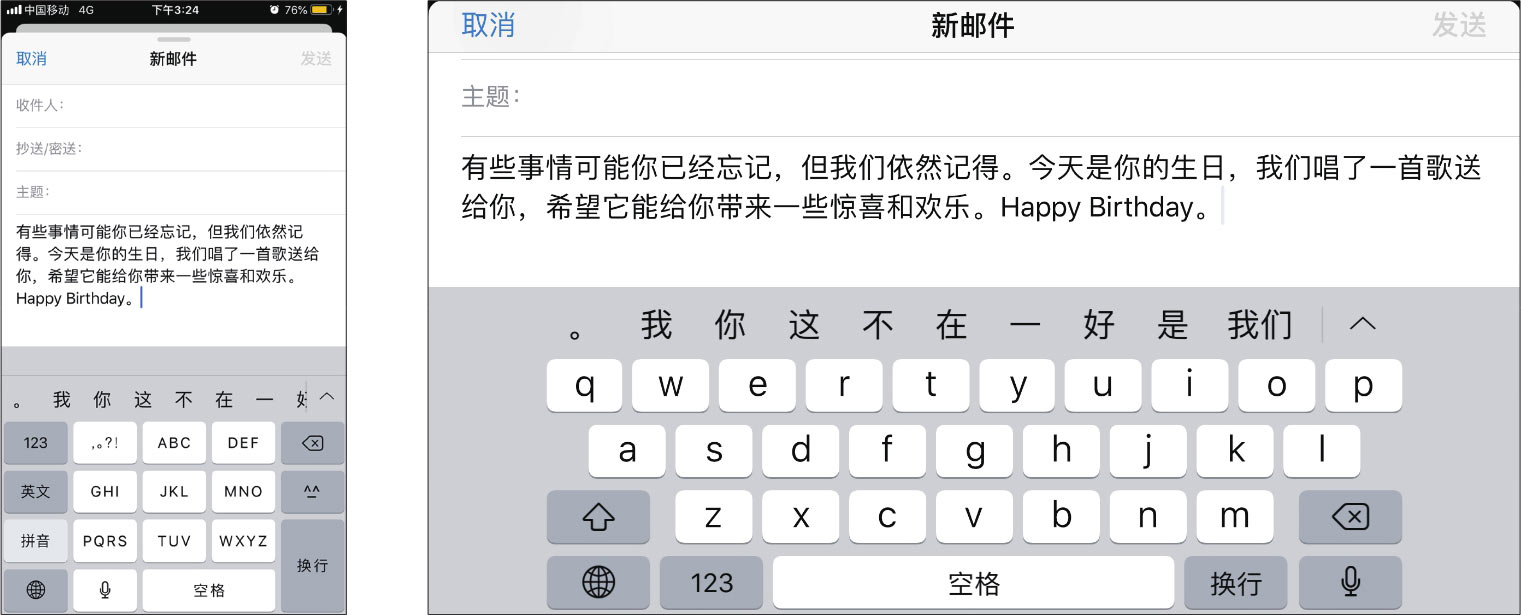
文本视图可以展示多行且有样式的文本内容。文本视图的高度可以为任意值,并且在内容超越视图的边界后可以进行滚动。默认情况下,文本视图中的文本是左对齐的,并使用系统默认的黑色字体。如果在文本视图下编辑内容,在轻点该视图时会弹出虚拟键盘。iOS系统提供了多种类型的虚拟键盘,每种类型都为特定的输入场景而设计,为了提高输入效率,在当前文本视图中弹出的虚拟键盘应符合该文本视图中的内容。下左图所示为竖屏文本视图,因此弹出的是适合单手输入的九宫格键盘;下右图所示为横屏文本视图,因此弹出的是更好操作的全键盘。

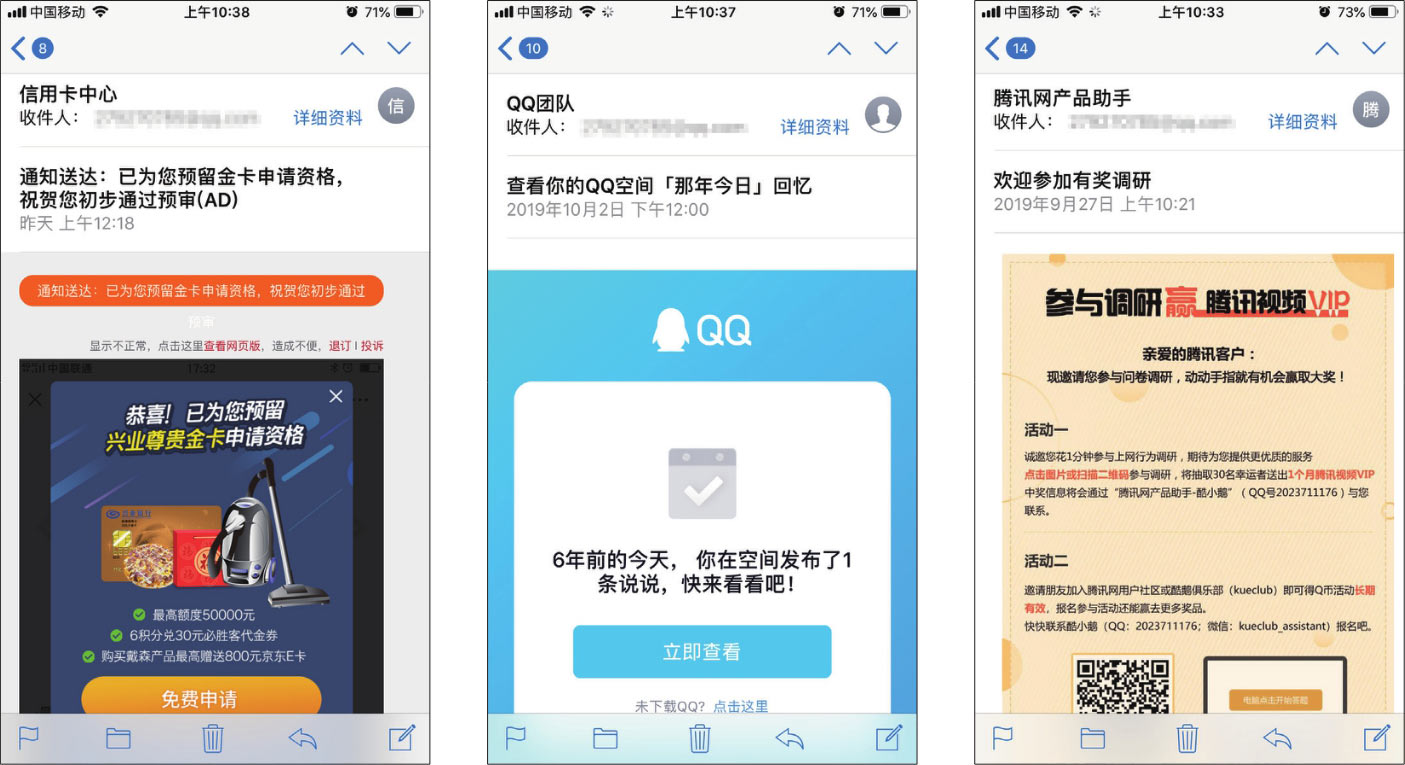
Web视图可以直接在App中加载并展示网页内容。iOS系统内置的邮件App就使用了Web视图来展示邮件中的HTML内容,如下图所示,可以看到与文本视图相比,Web视图下的内容显得更丰富。

临时视图是iOS系统中一种比较特殊的视图,用于临时向用户提供重要信息,或者提供额外的功能和选项。临时视图常见的表现方式有警告框和操作列表,下面分别进行介绍。
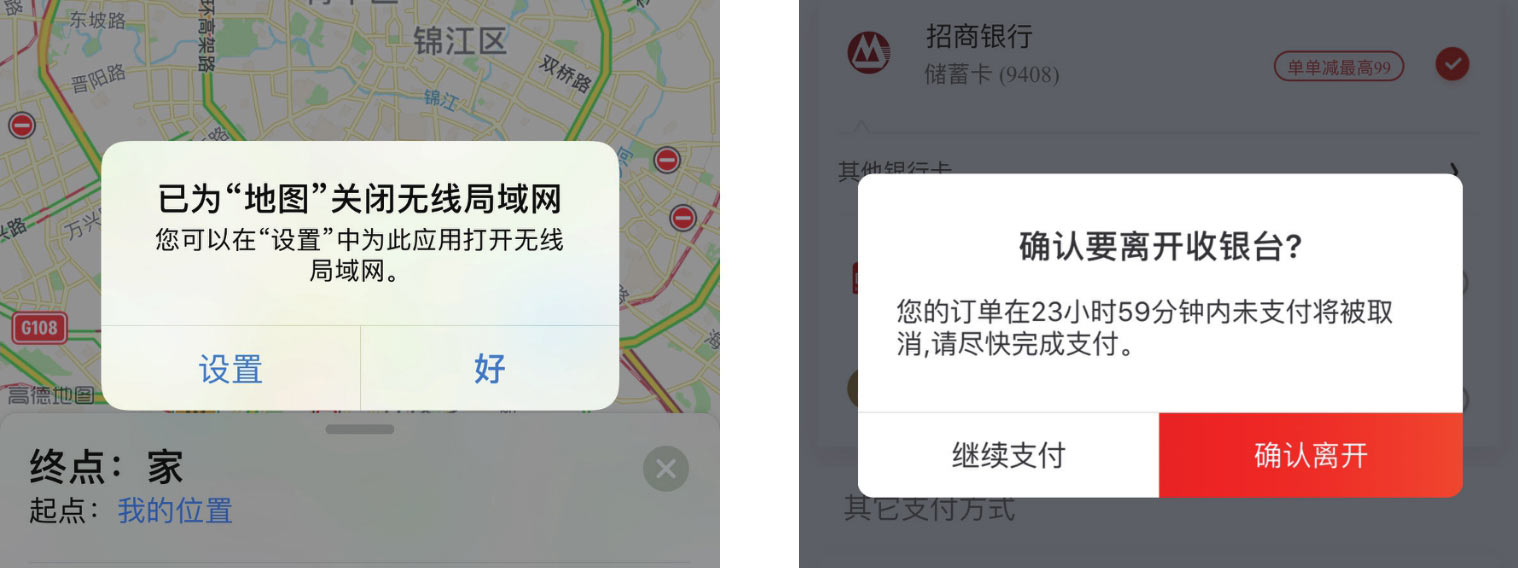
警告框用来传达与当前App或设备相关的重要信息,一般都需要反馈结果。警告框大多包含标题、可选信息和一到两个按钮等。在一个App中,应当严格限制警告框的个数,并且保证每一个警告框都能提供重要的信息,告知用户当前所处的情景,以及他们可以做什么等,如下图所示。

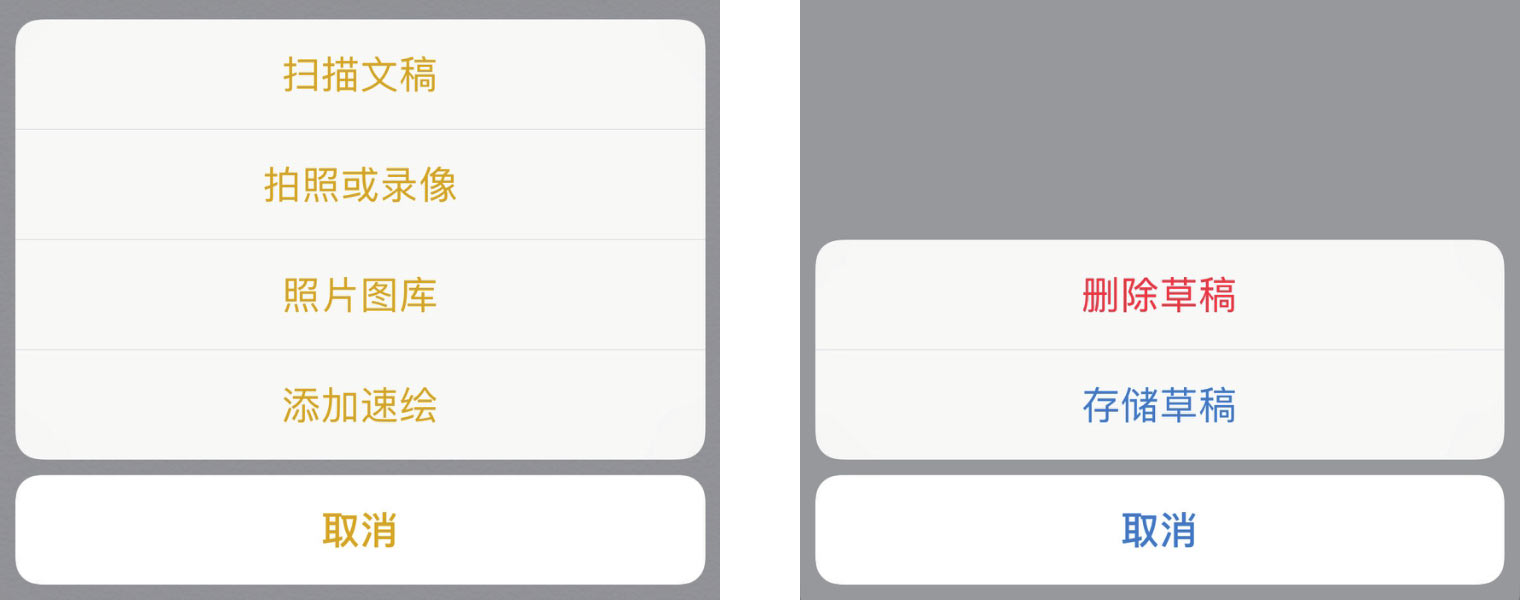
操作列表用于展示与用户触发的操作直接相关的一系列选项。操作列表通常会提供完成一项任务的不同方法,如下左图所示,这些操作不会永久出现在屏幕上,不占用屏幕空间。除此之外,在完成一项可能有风险的操作前,也可以利用操作列表获得用户的确认,如下右图所示。