





文件头标签在网页中是看不到的,它包含在网页中的<head> … </head>标签之间,所有包含在该标签之间的内容在网页中都是不可见的。文件头标签主要包括META、关键字、说明、刷新、基础和链接等。
在万维网上通过搜索引擎查找资料时,搜索引擎自动读取网页中<meta>标签的内容,所以网页中的搜索关键字非常重要,它可以间接地宣传网站,提高访问量。但搜索关键字并不是字数越多越好,因为有些搜索引擎限制索引的关键字或字符的数目,当超过了限制的数目时,它将忽略所有的关键字,所以最好只使用几个精选的关键字。一般情况下,关键字是对网页的主题、内容、风格或作者等内容的概括。
设置网页搜索关键字的具体操作步骤如下。
(1)选中文档窗口中的“代码”视图,将鼠标指针放在<head>标签中,选择“插入 > HTML > 文件头标签 > 关键字”命令,启用“关键字”对话框,如图1-35所示。
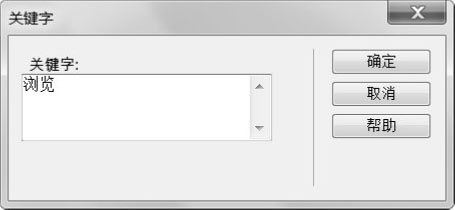
(2)在“关键字”对话框中输入相应的中文或英文关键字,注意关键字间要用半角的逗号分隔。例如,设定关键字为“浏览”,则“关键字”对话框的设置如图1-36所示,单击“确定”按钮,完成设置。

图1-35

图1-36
(3)此时,观察“代码”视图,发现<head>标签内多了下述代码。
“<meta name="keywords" content="浏览" />”
同样,还可以通过<meta>标签实现设置搜索关键字,具体操作步骤如下。
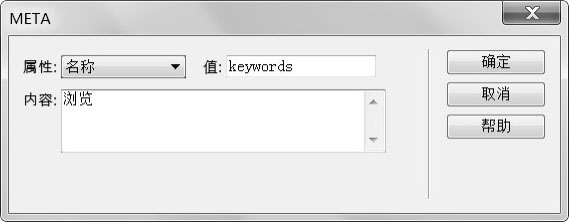
选择“插入 > HTML > 文件头标签 > Meta”命令,弹出“META”对话框。在“属性”选项的下拉列表中选择“名称”,在“值”选项的文本框中输入“keywords”,在“内容”选项的文本框中输入关键字信息,如图1-37所示。设置完成,单击“确定”按钮后可在“代码”视图中查看相应的html标记。

图1-37
设置网页的作者和版权信息,可选择“插入 > HTML > 文件头标签 > Meta”命令,弹出 “META”对话框。在“值”选项的文本框中输入“/x.Copyright”,在“内容”选项的文本框中输入作者名称和版权信息,如图1-38所示,完成后单击“确定”按钮。

图1-38
此时,在“代码”视图中的<head>标签内可以查看相应的html标记。
“<meta name="/ x.Copyright" content="作者:左龙_右虎 版权归:新架构">”
要指定载入页面刷新或者转到其他页面的时间,可设置文件头部的刷新时间项,具体操作步骤如下。
(1)选中文档窗口中的“代码”视图,将鼠标指针放在<head>标签中,选择“插入> HTML > 文件头标签 > 刷新”命令,弹出“刷新”对话框,如图1-39所示。
“刷新”对话框中各选项的作用如下。
“延迟”选项:设置浏览器刷新页面之前需要等待的时间,以秒为单位。若要浏览器在完成载入后立即刷新页面,则在文本框中输入“0”。
“操作”选项组:指定在规定的延迟时间后,浏览器是转到另一个 URL 还是刷新当前页面。若要打开另一个 URL 而不刷新当前页面,单击“浏览”按钮,选择要载入的页面。
如果想显示在线人员列表或浮动框架中的动态文档,那么可以指定浏览器定时刷新当前打开的网页。因为它可以实时地反映在线或离线用户,以及动态文档实时改变的信息。
(2)在“刷新”对话框中设置刷新时间。
例如,要将网页设定为每隔1分钟自动刷新,可“刷新”对话框的设置,如图1-40所示。

图1-39

图1-40
此时,在“代码”视图中的<head>标签内可以查看相应的html标记。
“<meta http-equiv="refresh" content="60;URL=" />”
同样,还可以通过<meta>标签实现对刷新时间的设置,具体设置如图1-41所示。
如果想设置浏览引导主页 10 秒后,自动打开主页,可在引导主页的“刷新”对话框中进行如图1-42所示的设置。

图1-41

图1-42
搜索引擎也可通过读取<meta> 标签的说明内容来查找信息,但说明信息主要是设计者对网页内容的详细说明,而关键字可以让搜索引擎尽快搜索到网页。设置网页说明信息的具体操作步骤如下。
(1)选中文档窗口中的“代码”视图,将鼠标指针放在<head>标签中,选择“插入> HTML > 文件头标签 > 说明”命令,弹出“说明”对话框。
(2)在“说明”对话框中设置说明信息。
例如,在网页中设置为网站设计者提供“利用ASP脚本,按用户需求进行查询”的说明信息,对话框中的设置如图1-43所示。
此时,在“代码”视图中的<head>标签内可以查看相应的html标记。
“<meta name="description" content="利用PHP脚本,按用户需求进行查询" />”
同样,还可以通过<meta>标签实现,具体设置如图1-44所示。

图1-43

图1-44
基准链接类似于相对路径,若要设置网页文档中所有链接都以某个链接为基准,可添加一个基准链接,但其他网页的链接与此页的基准链接无关。设置基准链接的具体操作如下。
(1)选中文档窗口中的“代码”视图,将光标放在<head>标签中,选择“插入>HTML >文件头标签 >基础”命令,弹出“基础”对话框。
(2)在“基础”对话框中设置“HREF”和“目标”两个选项。这两个选项的作用如下。
“HREF”选项:设置页面中所有链接的基准链接。
“目标”选项:指定所有链接的文档都应在哪个框架或窗口中打开。
例如,当前页面中的所有链接都是以“http://www.baidu.com”为基准链接,而不是本服务器的URL地址,则“基础”对话框中的设置如图1-45所示。

图1-45
此时,在“代码”视图中的<head>标签内可以查看相应的html标记。
“<base href="http://www.baidu.com" />”
一般情况下,在网页的头部插入基准链接不带有普遍性,只是针对个别网页而言。当个别网页需要临时改变服务器域名和IP地址时,才在其文件头部插入基准链接。当需要大量、长久地改变链接时,网站设计者最好在站点管理器中完成。
<head> 部分的<link>标签可以定义当前文档与其他文件之间的关系,它与 <body> 部分中的文档之间的 HTML 链接是不一样的,其具体操作步骤如下。
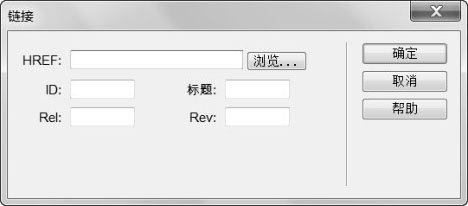
(1)选中文档窗口中的“代码”视图,将光标放在<head>标签中,选择“插入 > HTML > 文件头标签 > 链接”命令,弹出“链接”对话框,如图1-46所示。

图1-46
(2)在“链接”对话框中设置相应的选项。对话框中各选项的作用如下。
“HREF”选项:用于定义与当前文件相关联的文件的 URL。它并不表示通常HTML意义上的链接文件,链接元素中指定的关系更复杂。
“ID”选项:为链接指定一个唯一的标志符。
“标题”选项:用于描述关系。该属性与链接的样式表有特别的关系。
“Rel”选项:指定当前文档与“HREF”选项中的文档之间的关系。其值包括替代、样式表、开始、下一步、上一步、内容、索引、术语、版权、章、节、小节、附录、帮助和书签。若要指定多个关系,则用空格将各个值隔开。
“Rev”选项:指定当前文档与“HREF”选项中的文档之间的相反关系,与“Rel”选项相对。其值与“Rel”选项的值相同。