




早期的HTML页面为了做出漂亮的界面,就为HTML增加了很多属性,这样做的结果就是页面代码变得十分臃肿,而且不利于维护。CSS在解读这一问题中承担了重要的角色。
CSS是Cascading Style Sheets的简称,也叫做层叠样式表,是一种用来表现HTML、XML等文件样式的计算机语言。
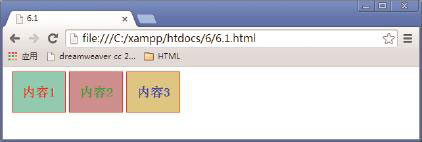
我们形象地将CSS比喻为HTML页面华丽的外衣,如果一个HTML页面使用两套不同的CSS样式,就能呈现出两种截然不同的风格。例如下面这段HTML代码,页面的主要内容是3个div元素,没有使用任何CSS样式的时候,运行这段代码后,我们可以看到如图6.1所示页面效果。


图6.1
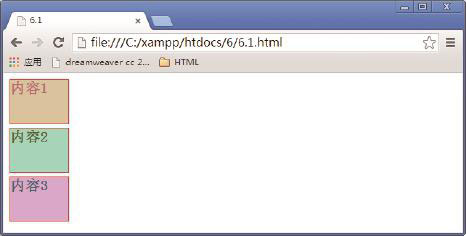
如果使用了以下CSS样式,运行后的效果如图6.2所示。


图6.2
如果使用了以下CSS样式,运行后的效果如图6.3所示。



图6.3
从以上案例中我们可以看出,CSS可以控制网页中元素的布局、字体的大小和粗细、页面的宽度、各个元素的排列方式、背景等各种样式,CSS主要的作用就是美化网页。
CSS与HTML都是组成网页的重要元素,它们各有各的功能,谁也不能替代对方。如果仅仅使用HTML标签堆叠出一个网页,那么这个网页将会极其丑陋,毫无美感可言,就好比建设中的摩天大楼,徒有耸入云霄的框架,却处处堆满建筑材料,狼藉不堪;相反,如果有多套设计精美的CSS样式,却没有一个合适的HTML页面来承载它们,那么这些CSS样式也不可能以最美的方式展示出来。
作为超文本标记语言的HTML用于组织网页的内容,而作为层叠样式表的CSS则用于控制HTML如何显示。HTML由众多的HTML标签组成,而CSS则通过层叠样式表控制这些HTML标签以什么样的样式进行展示。
CSS是网页风格的决定性因素,它的主要作用就是美化网页。相比只使用HTML自带的样式,CSS可以实现更多的功能和样式,它的优势主要体现在以下几个方面:
(1)文档的结构和表现相分离,便于设计人员独立编写CSS样式。也便于后期维护。
(2)样式定义精确到像素的级别。
(3)浏览器支持多重样式,使网站同时支持多种表现形式。
(4)使用CSS的网页占用宽度比较少,浏览器支持CSS样式缓存,从而增强了网站的性能。
(5)使用样式表可以针对不同的设备类型对网站的内容进行优化。