




文本是HTML页面中最重要的信息之一,它被广泛应用于标题和段落,下面我们就来看一看如何在HTML文档中添加标题和段落,以及对文本进行格式化操作。
在HTML中,标题用<h1>到<h6>的标签进行定义,其中<h1>定义最大的标题,<h6>定义最小的标题。浏览器会自动地在标题的前后添加空行,这样每一个标题就只会显示在一行中。
使用不同的标题,标题中内容是否为粗体和字号都不相同,例如下面这段代码:

使用h1元素的标题字号最大,到h6元素标题字号依次减小,所有字号均为粗体,每一个标题单独显示一行,即使所有的代码都写在一行,每个标题的前后仍然会添加一个额外的空行。这段代码运行后的效果如图4.1所示。

图4.1
在HTML文档中,使用标题来构建文档的索引,不仅可以使用户非常方便地浏览网页的结构,而且还会为搜索引擎提供更好的支持,有利于网页的收录。
在HTML文档中,用<p>标签定义段落,<p>元素开始标签和结束标签中的内容就是段落的内容。例如下面这段代码:

这段代码中有3个段落,每个段落都由一对<p>标签组成,运行这段代码后,效果如图4.2所示。

图4.2
浏览器为每个段落的前后添加空行,所以段落与段落之间有一定的距离,这样文章的段落才能更加清晰。这里需要注意的是,<p>元素和<br>元素都会有一个换行的效果,但是不建议用<p>元素替代<br>元素的换行效果。
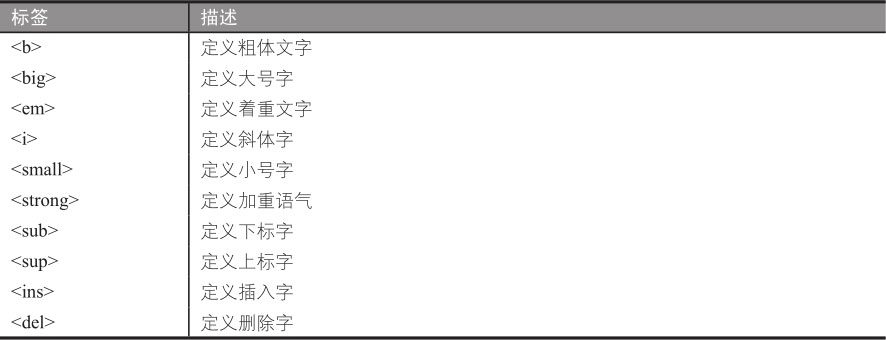
在HTML文档中,我们经常需要使用一些特殊的格式化文字来展示某些文本,例如斜体、粗体、上标、下标等。为了满足这类需求,HTML提供了一套文本格式化标签,如表4.13所示。
表4.13

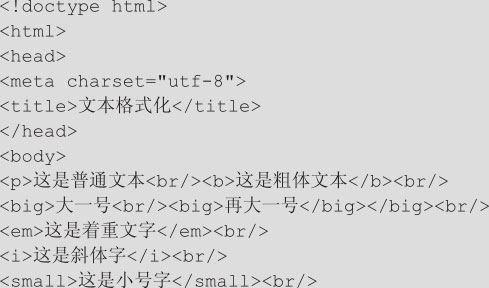
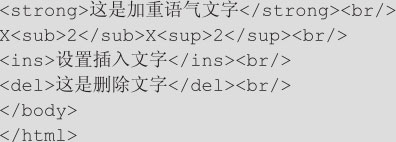
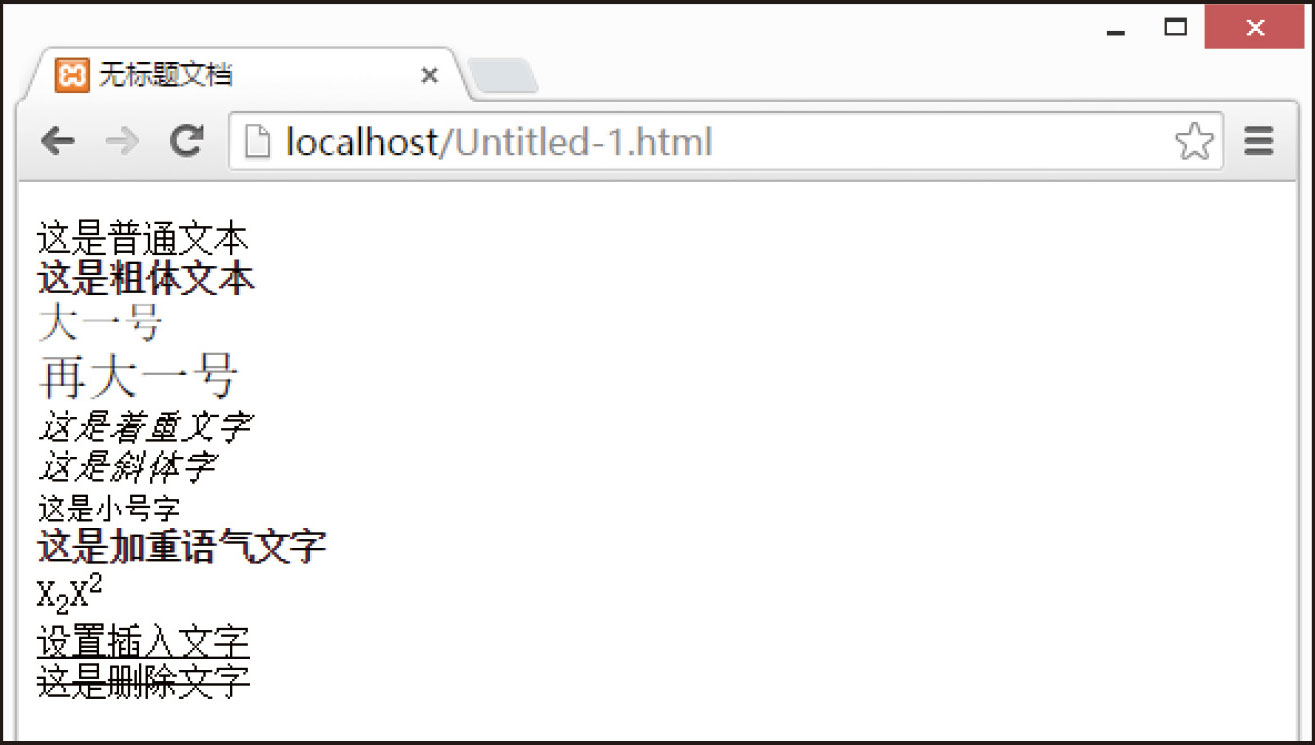
例如下面这段代码,使用各种格式化标签对显示的文本进行格式化操作。运行这段代码后的效果如图4.3所示。



图4.3