




本节我们将创建一个网页模板,并根据这个模板创建其他几个HTML页面,最终这几个页面会通过超链接联系在一起,详细操作步骤如下:
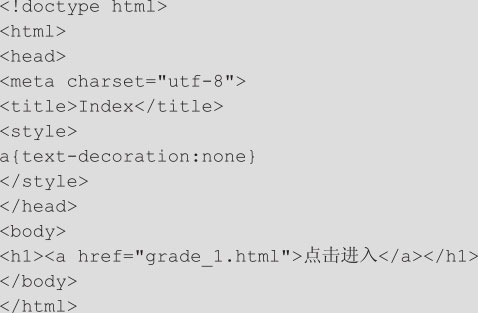
 启动Dreamweaver,新建一个名为index的HTML页面。这个页面中的内容非常简单,只有一个超链接,目标地址是后面需要根据模板创建的第一个HTML页面,该页面中的代码如下所示。
启动Dreamweaver,新建一个名为index的HTML页面。这个页面中的内容非常简单,只有一个超链接,目标地址是后面需要根据模板创建的第一个HTML页面,该页面中的代码如下所示。

 选择“文件”→“另存为”命令,将步骤
选择“文件”→“另存为”命令,将步骤
 新建的HTML页面另存为模板文件,命名为template.dwt。注意,模板文件需要保存在站点的跟目录下的Templates文件夹中,否则将不能根据站点下的模板创建文件。
新建的HTML页面另存为模板文件,命名为template.dwt。注意,模板文件需要保存在站点的跟目录下的Templates文件夹中,否则将不能根据站点下的模板创建文件。
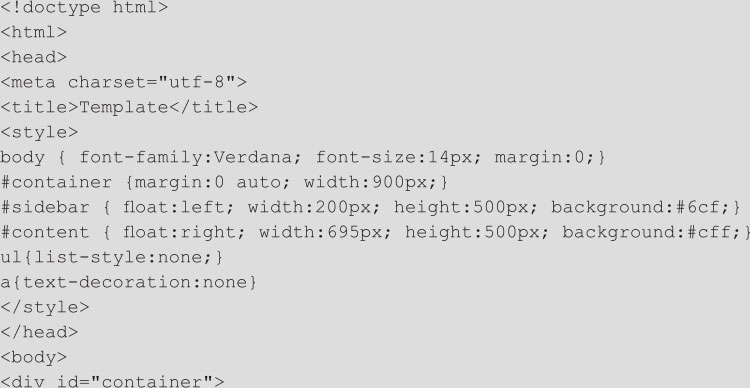
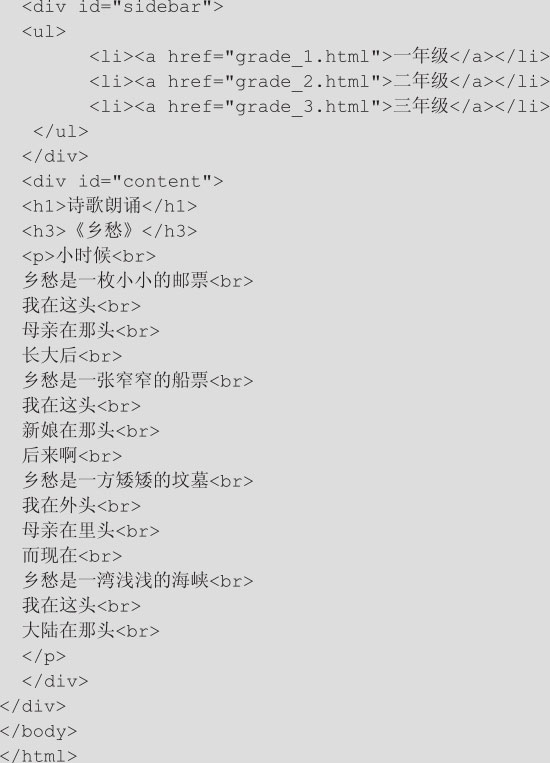
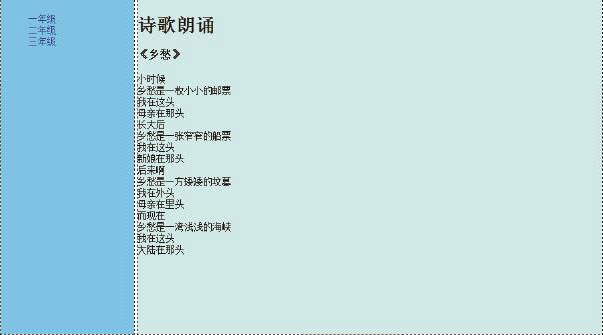
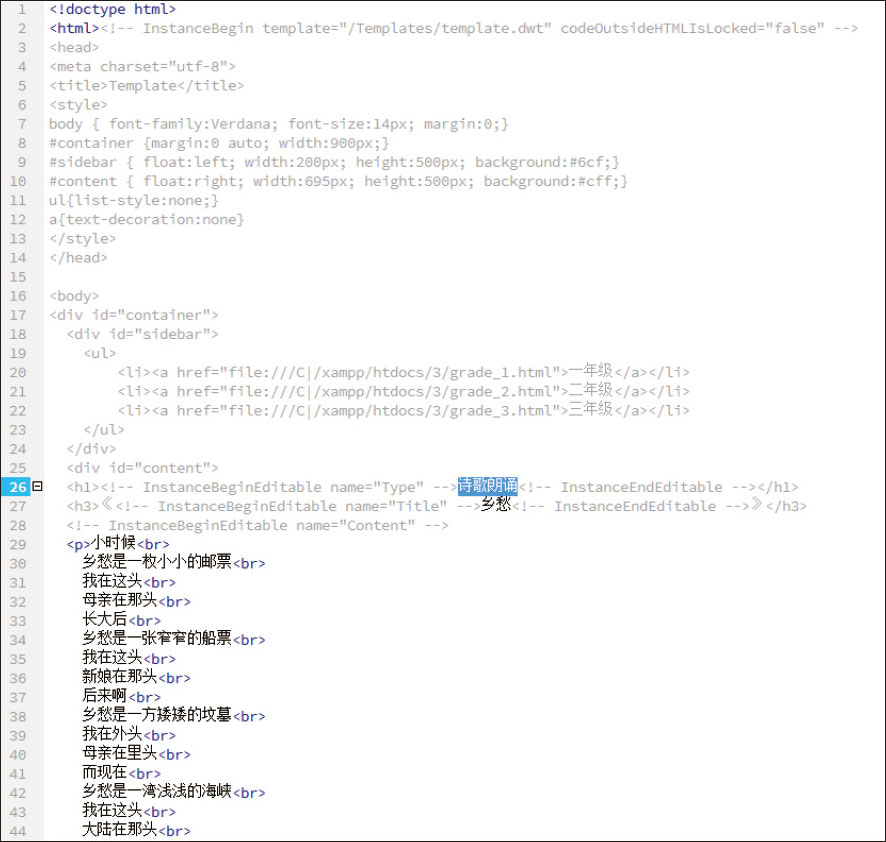
 在代码视图中为模板文件创建一个简单的页面结构,相关代码如下所示,在设计视图中的效果如图3.9所示。
在代码视图中为模板文件创建一个简单的页面结构,相关代码如下所示,在设计视图中的效果如图3.9所示。



图3.9
 用鼠标选中“诗歌朗诵”这几个字,然后按快捷键Ctrl+Alt+V,在弹出的对话框中输入可编辑区域的名称为type,然后单击“确定”按钮,如图3.10所示。
用鼠标选中“诗歌朗诵”这几个字,然后按快捷键Ctrl+Alt+V,在弹出的对话框中输入可编辑区域的名称为type,然后单击“确定”按钮,如图3.10所示。

图3.10
 重复步骤
重复步骤
 ,将文字“乡愁”和诗歌段落分别设置为可编辑区域,名称分别为Title和Content,保存修改后的模板文件,效果如图3.11所示。
,将文字“乡愁”和诗歌段落分别设置为可编辑区域,名称分别为Title和Content,保存修改后的模板文件,效果如图3.11所示。

图3.11
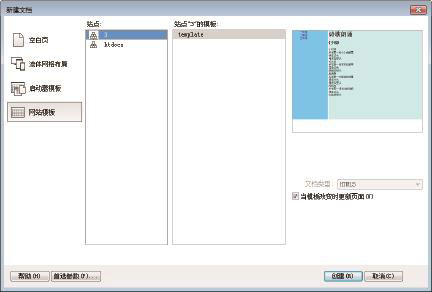
 选择“新建”→“文件”命令,在弹出的“新建文档”对话框中选择“网站模板”,如图3.12所示。选中当前的站点,选择刚才创建的模板文件,单击“创建”按钮。
选择“新建”→“文件”命令,在弹出的“新建文档”对话框中选择“网站模板”,如图3.12所示。选中当前的站点,选择刚才创建的模板文件,单击“创建”按钮。

图3.12
 根据模板创建的文件如图3.13所示,在代码视图中,不可编辑的内容显示为灰色,可编辑的内容显示为正常颜色。我们创建的第一个页面不需要改变模板中的任何内容,直接保存为grade_1.html文件即可。
根据模板创建的文件如图3.13所示,在代码视图中,不可编辑的内容显示为灰色,可编辑的内容显示为正常颜色。我们创建的第一个页面不需要改变模板中的任何内容,直接保存为grade_1.html文件即可。

图3.13
 根据模板再创建一个名为grade_2.html的文件,并修改可编辑区域的内容,如图3.14所示。
根据模板再创建一个名为grade_2.html的文件,并修改可编辑区域的内容,如图3.14所示。

图3.14
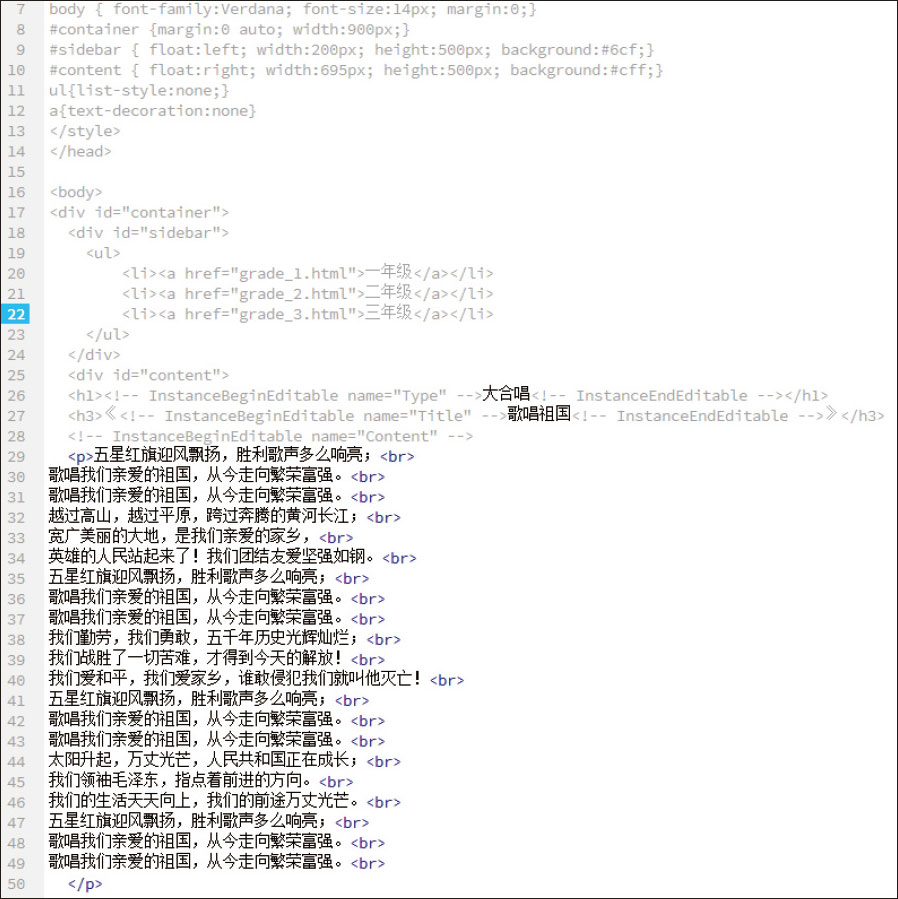
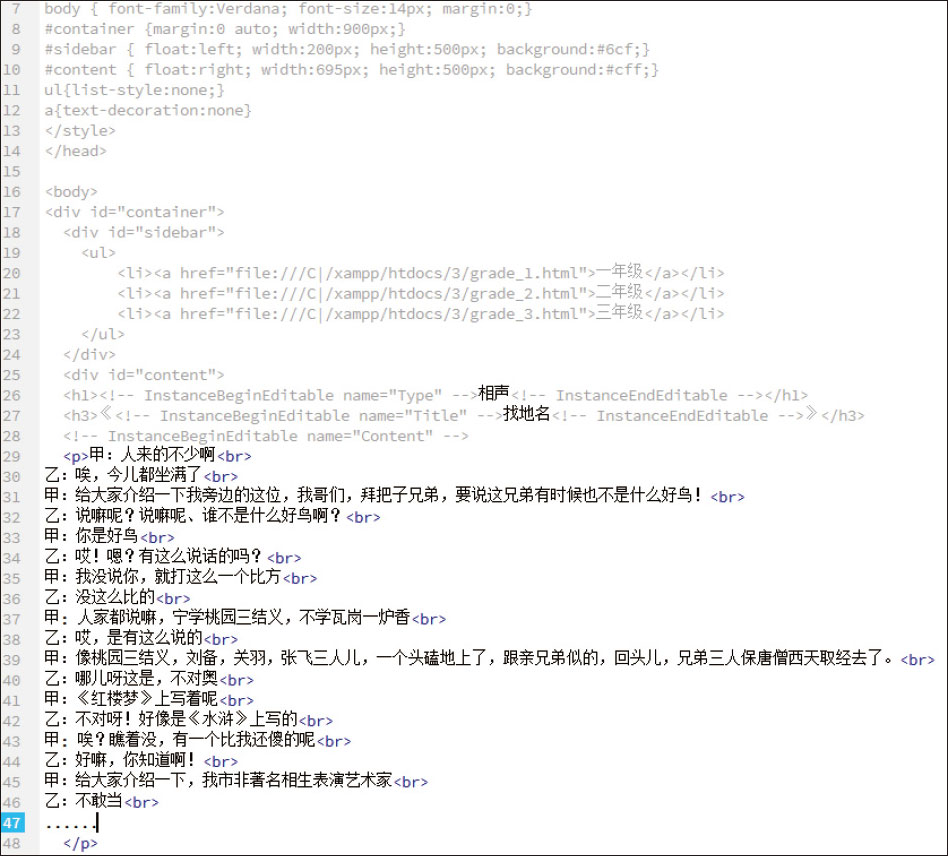
 根据模板再创建一个名为grade_3.html的文件,并修改可编辑区域的内容,如图3.15所示。
根据模板再创建一个名为grade_3.html的文件,并修改可编辑区域的内容,如图3.15所示。

图3.15
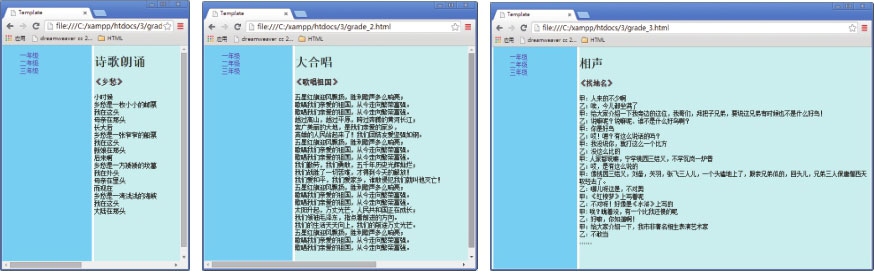
 在浏览器中浏览index.html页面,单击该页面中的超链接,在新打开的页面中单击“一年级”“二年级”和“三年级”,可分别浏览到刚才创建的页面,效果如图3.16所示。
在浏览器中浏览index.html页面,单击该页面中的超链接,在新打开的页面中单击“一年级”“二年级”和“三年级”,可分别浏览到刚才创建的页面,效果如图3.16所示。

图3.16